目录
[2.计算坐标renderItem 函数](#2.计算坐标renderItem 函数)
[(2)renderItem 函数](#(2)renderItem 函数)

一、准备工作
1.下载引入ECharts库
npm install echarts
import * as echarts from "echarts";
2.创建容器
在HTML中创建一个用于容纳图表的容器,例如一个div元素。
<div id="barchart"></div>
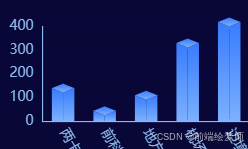
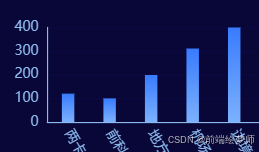
二、绘制基本柱状

绘制基本柱状图,样式修改成想要的。
xAxis 对象定义了 X 轴的配置,包括轴标签(axisLabel)、轴线(axisLine)、轴刻度(axisTick)等。这里设置了标签颜色、标签旋转角度、轴线颜色,并隐藏了轴刻度。
yAxis 对象定义了 Y 轴的配置,与 X 轴类似,包括轴标签、轴线、轴刻度以及分割线(splitLine)的配置。
直接上代码:
mounted() {
this.getbarchart();
},
getbarchart() {
let barchartDom = document.getElementById("barchart");
this.barchart = echarts.init(barchartDom);
let option = {
color: ["#3398DB"],
xAxis: {
data: [
"两卡人员",
"前科人员",
"地方摸排",
"机场拦截",
"边境拦截",
"限制出境",
"缅北人员"
],
axisLabel: {
color: "#8CBAEE",
rotate: -60
},
axisLine: {
lineStyle: {
color: "#8CBAEE"
}
},
axisTick: {
show: false
}
},
yAxis: {
axisLabel: {
color: "#8CBAEE"
},
axisLine: {
lineStyle: {
color: "#8CBAEE"
}
},
axisTick: {
show: false
},
splitLine: {
lineStyle: {
color: "#0B0842"
}
}
},
// 基础柱状图
series: [
{
type: 'bar',
// type: 'custom',
barWidth: "30%",
data: [120, 100, 199, 311, 400, 238, 140],
itemStyle: {
// 设置渐变色
color: new echarts.graphic.LinearGradient(0, 0, 0, 1,
[
{ offset: 0, color: '#387BFE' },
{ offset: 1, color: '#7CB1FD' }
])
},
},
]
};
option && this.barchart.setOption(option);
},三、绘制立体柱状方法一
使用 echarts.graphic.extendShape|registerShape大概步骤如下:
1.定义立方体形状
使用echarts.graphic.extendShape方法来定义一个新的立方体形状。在这个方法中,传入一个对象,该对象包含shape属性和buildPath方法。shape属性用于定义立方体的形状属性(如坐标、大小等),而buildPath方法则用于定义绘制立方体路径的逻辑。
2.注册立方体形状
使用echarts.graphic.registerShape方法来注册你定义的立方体形状,就可以在custom系列中使用这个形状了。
3.配置custom系列
在ECharts的配置项中,添加一个custom系列的配置。在renderItem函数中,你可以使用你注册的立方体形状来绘制每个数据项对应的立方体。
4.设置数据
为custom系列设置数据,每个数据项将对应一个立方体。
5.渲染图表
调用ECharts实例的setOption方法来应用配置,并渲染图表。
我觉得这位大大写的很nice,可参考博客:03-echarts如何画立体柱状图_echarts立体柱状图-CSDN博客
四、绘制立体柱状方法二
自定义type: "custom"及多边形polygon
1.画前知识
可查看博客第二部分:03-echarts如何画立体柱状图_echarts立体柱状图-CSDN博客
2.计算坐标renderItem 函数
(1)``type: "custom"
因为我们要自定义形状,所以用type: 'bar'已不合适,用custom自定义系列
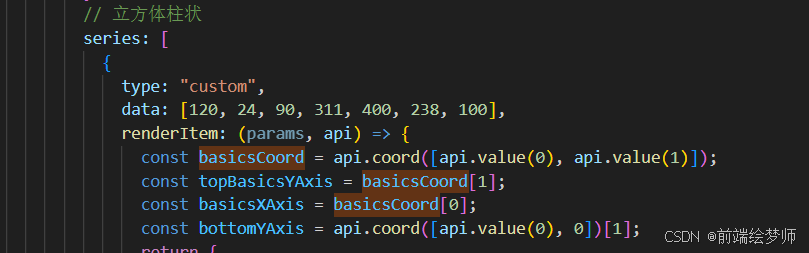
(2)``renderItem 函数
renderItem 是一个函数,它接收两个参数:params 和 api。
params: 通常包含当前渲染的数据项的信息,但在自定义系列中,它的使用可能不频繁。
api: 提供了一系列的方法和属性,用于访问当前数据点的信息、坐标转换、绘制图形等。
(3)坐标转换
使用api.coord方法将当前数据点的数值坐标转换为屏幕坐标
api.value(0)通常是X轴的值
api.value(1)是Y轴的值
api.coord([api.value(0), 0])[1]; 获取Y轴为0时的屏幕坐标(即X轴上的点),用于绘制图形的底部。

(4)自定义图形
返回一个对象,指定了要渲染的图形类型type: "group"和子元素children。type: "group": 表示这是一个图形组,可以包含多个子图形。children: 是一个数组,包含了要渲染的子图形多边形polygon。
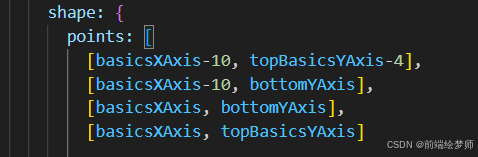
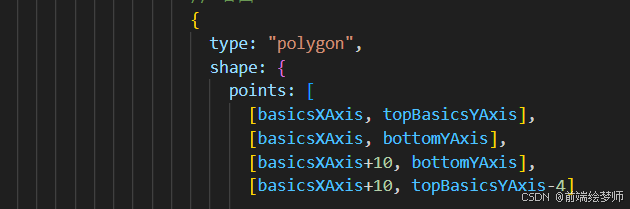
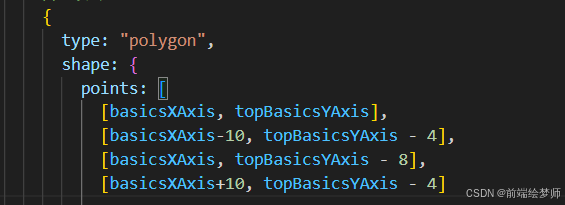
(5)多边形polygon
type: "polygon": 指定这是一个多边形。
shape: 定义了多边形的形状,通过points数组给出多边形的顶点坐标。顶点坐标是通过之前计算的屏幕坐标加减一些偏移量来确定的。
style: 定义了多边形的样式。fill: 使用线性渐变填充多边形。new echarts.graphic.LinearGradient(...)创建了一个线性渐变对象,指定了渐变的方向、起始颜色和结束颜色。
(6)绘制点形成图形
左侧:
左上点: [基础X轴坐标点-侧面宽度,顶部Y轴坐标点-斜角高度]
左下点:[基础X轴坐标点-侧面宽度,底部Y轴坐标点]
右下点:[基础X轴坐标点,底部Y轴坐标点]
右下点:[基础X轴坐标点,顶部Y轴坐标点]

右侧:
左上点: [基础X轴坐标点,顶部Y轴坐标点]
左下点:[基础X轴坐标点,底部Y轴坐标点]
右下点:[基础X轴坐标点 +侧面宽度 ,底部Y轴坐标点]
右下点:[基础X轴坐标点 +侧面宽度,顶部Y轴坐标点 - 斜角高度]

顶部菱形:
中下点: [基础X轴坐标点,顶部Y轴坐标点]
右点:[基础X轴坐标点+侧面宽度,顶部Y轴坐标点- 斜角高度]
中上点:[基础X轴坐标点 ,顶部Y轴坐标点- 斜角高度*2]
左点:[基础X轴坐标点 -侧面宽度,顶部Y轴坐标点 - 斜角高度]

完成代码如下:
getbarchart() {
let barchartDom = document.getElementById("barchart");
this.barchart = echarts.init(barchartDom);
let option = {
color: ["#3398DB"],
xAxis: {
data: [
"两卡人员",
"前科人员",
"地方摸排",
"机场拦截",
"边境拦截",
"缅北人员"
],
axisLabel: {
color: "#8CBAEE",
rotate: -60
},
axisLine: {
lineStyle: {
color: "#8CBAEE"
}
},
axisTick: {
show: false
}
},
yAxis: {
axisLabel: {
color: "#8CBAEE"
},
axisLine: {
lineStyle: {
color: "#8CBAEE"
}
},
axisTick: {
show: false
},
splitLine: {
lineStyle: {
color: "#0B0842"
}
}
},
// 立方体柱状
series: [
{
type: "custom",
data: [120, 24, 90, 311, 400, 238, 100],
renderItem: (params, api) => {
const basicsCoord = api.coord([api.value(0), api.value(1)]);
const topBasicsYAxis = basicsCoord[1];
const basicsXAxis = basicsCoord[0];
const bottomYAxis = api.coord([api.value(0), 0])[1];
return {
type: "group",
children: [
// 左侧
{
type: "polygon",
shape: {
points: [
[basicsXAxis-10, topBasicsYAxis-4],
[basicsXAxis-10, bottomYAxis],
[basicsXAxis, bottomYAxis],
[basicsXAxis, topBasicsYAxis]
]
},
style: {
fill: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#387BFE' },
{ offset: 1, color: '#7CB1FD' }
])
}
},
// 右侧
{
type: "polygon",
shape: {
points: [
[basicsXAxis, topBasicsYAxis],
[basicsXAxis, bottomYAxis],
[basicsXAxis+10, bottomYAxis],
[basicsXAxis+10, topBasicsYAxis-4]
]
},
style: {
fill: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#387BFE' },
{ offset: 1, color: '#7CB1FD' }
])
}
},
// 顶部
{
type: "polygon",
shape: {
points: [
[basicsXAxis, topBasicsYAxis],
[basicsXAxis-10, topBasicsYAxis - 4],
[basicsXAxis, topBasicsYAxis - 8],
[basicsXAxis+10, topBasicsYAxis - 4]
]
},
style: {
fill: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#387BFE' },
{ offset: 1, color: '#7CB1FD' }
])
}
}
]
};
}
}
]
};
option && this.barchart.setOption(option);
},若文章对你有帮助,点个赞吧!