这是 "创建带有共享逻辑和用户界面的 Compose 多平台应用" 教程的第一部分。
第一步:创建你的多平台项目
第二步:探究可组合代码
第三步:修改项目
第四步:创建你自己的应用程序
在这里,你将学习如何使用 Kotlin 多平台网络向导和 Android Studio 来创建并运行你的首个 Compose 多平台应用程序。
借助 Compose 多平台用户界面框架,你能够将 Kotlin 多平台的代码共享能力拓展到应用逻辑之外。你可以一次性实现用户界面,然后将其应用于 Compose 多平台所支持的所有平台。
在本教程中,你将构建一个可在安卓、iOS、桌面端以及网页端运行的示例应用程序。为了创建用户界面,你将使用 Compose 多平台框架,并学习它的基础知识,包括可组合函数、主题、布局、事件以及修饰符。
本教程的注意事项:
无需事先具备 Compose 多平台、安卓或 iOS 方面的经验。不过我们建议你在开始之前先熟悉 Kotlin 的基础知识。
要完成本教程,你只需要用到 Android Studio。它能让你在安卓和桌面端尝试多平台开发。对于 iOS 开发,你需要一台装有 Xcode 的 macOS 电脑,这是 iOS 开发的一个普遍限制条件。
如果你愿意,可以只选择你感兴趣的特定平台,而忽略其他平台。
若想尝试全新的多平台开发体验,又不想在不同的集成开发环境之间来回切换以及为编写 Swift 代码而打开 Xcode,不妨看看 JetBrains Fleet 是如何处理多平台项目的。
搭建环境
如果你还没有查看过关于为 Kotlin 多平台开发搭建环境的文章,那就去看看吧。确保你已完成以下事项:
为 Android Studio 安装 Kotlin 多平台插件。
如果你计划构建 iOS 应用程序,至少启动一次 Xcode 并接受使用条款。
运行 Kdoctor 来检查搭建过程中是否存在问题。
以下操作指南假定你已具备针对目标平台所需的全部软件。
使用向导创建项目
首先,创建一个示例项目。使用 Kotlin 多平台网络向导来创建是最佳途径:
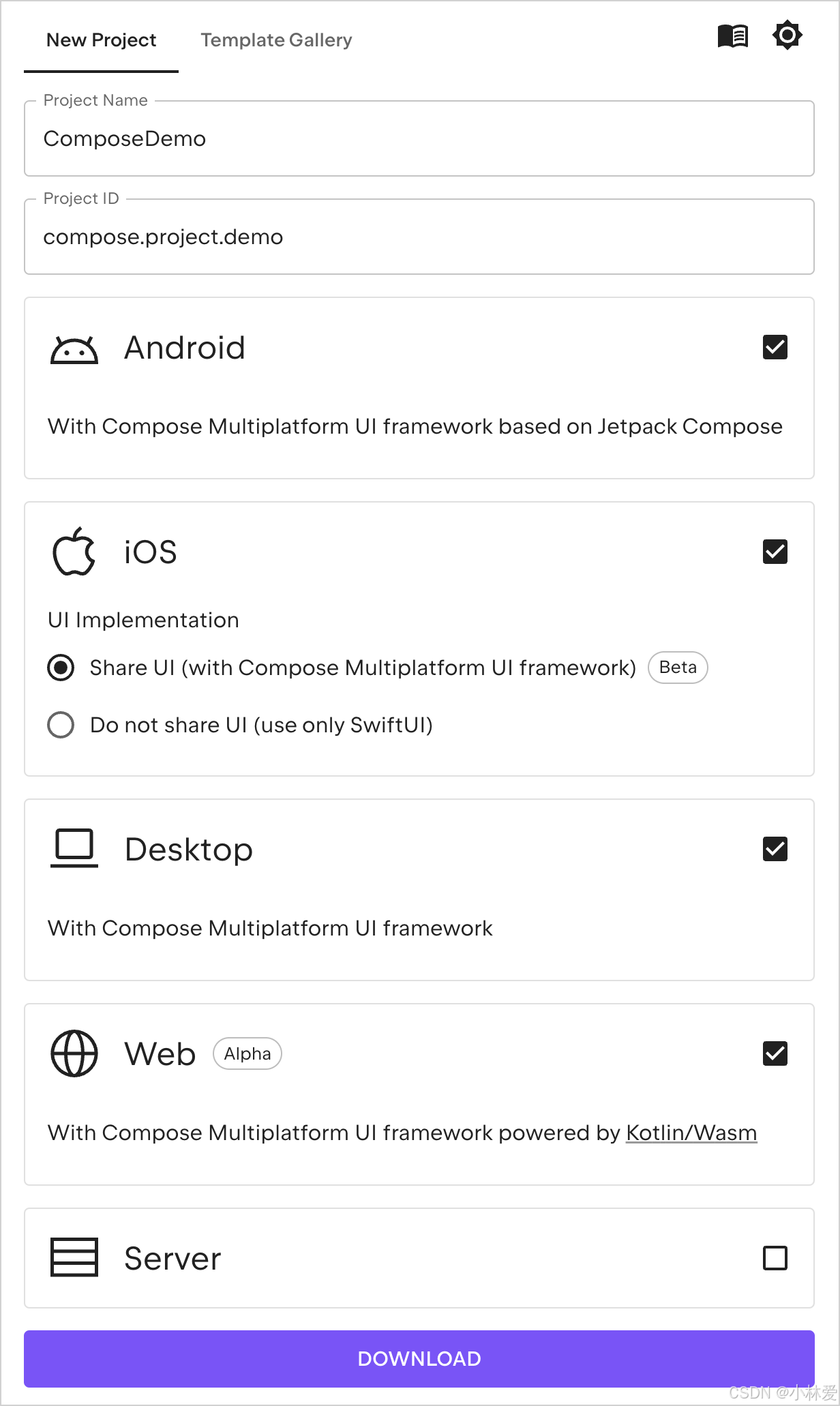
1: 打开 Kotlin 多平台向导。
html
https://kmp.jetbrains.com/?_gl=1*hamo2k*_gcl_au*MjA1NzI5MjMzNC4xNzMzNjUxODIw*_ga*MTgxMDU5NDAzNC4xNzA4MjIzNzEz*_ga_9J976DJZ68*MTczMzY1NzM1MC41LjEuMTczMzY1NzM4NC4yNi4wLjA.2:在 "新建项目" 选项卡中,将项目名称更改为 "ComposeDemo",项目 ID 更改为 "compose.project.demo"。
3:选择 "安卓""桌面端" 以及 "网页" 选项。
4:如果你使用的是 Mac 电脑,也要选择 "iOS" 选项。确保选中 "共享用户界面" 选项。
5:点击 "下载" 按钮,然后解压生成的压缩包。

编写代码。
检查项目结构
1:启动 Android Studio。
2:在欢迎界面,点击 "打开",或者在编辑器中选择 "文件"->"打开"。
3:导航至解压后的 "ComposeDemo" 文件夹,然后点击 "打开"。Android Studio 会检测到该文件夹包含一个 Gradle 构建文件,并将该文件夹作为新项目打开。
如果你在向导中没有选择 "iOS" 选项,那么你将不会看到名称以 "ios" 或 "apple" 开头的文件夹。
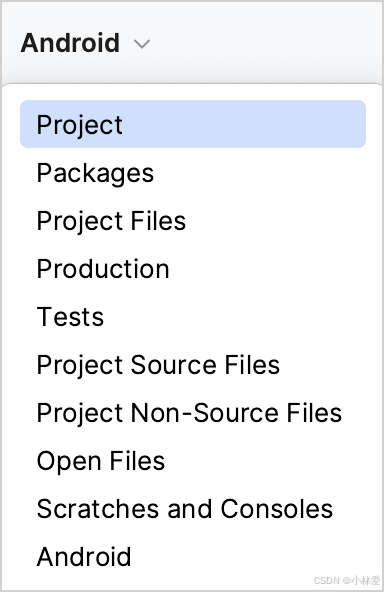
Android Studio 中的默认视图是针对安卓开发进行优化的。要查看更便于多平台开发的项目完整文件结构,需将视图从 "android" 切换为 "project"。
4:点击"Open"后出现"Cannot resolve module"错误怎么解决?
在Android Studio中如何切换到"项目"视图?
如何在Android Studio中运行一个Compose项目?

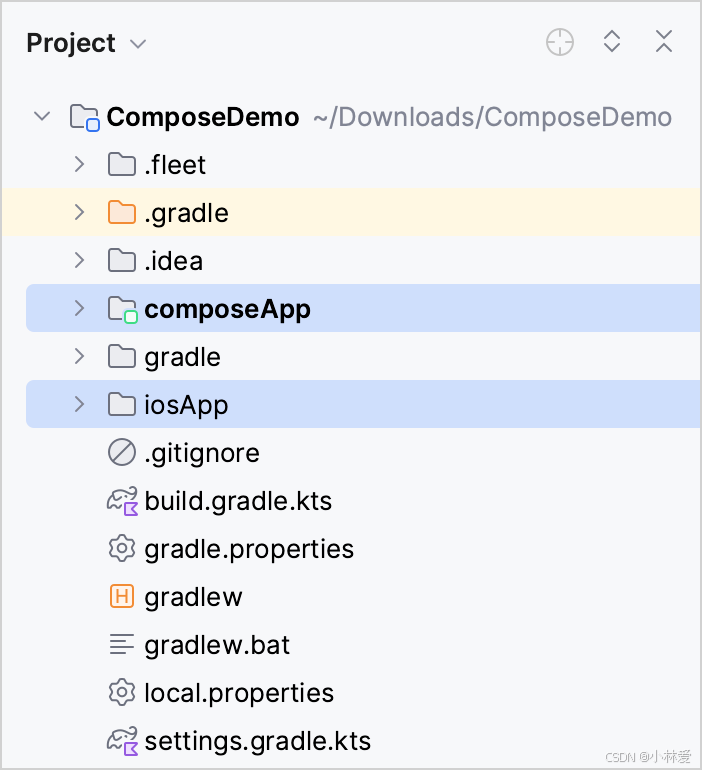
该项目包含两个模块:
"composeApp" 是一个 Kotlin 模块,它包含了安卓、桌面端、iOS 以及网页应用之间共享的逻辑 ------ 也就是可用于所有平台的代码。它使用 Gradle 作为构建系统,Gradle 有助于实现构建流程的自动化。
"iosApp" 是一个 Xcode 项目,其构建结果为一个 iOS 应用程序。它依赖 "composeApp" 这个共享模块,并将其作为一个 iOS 框架来使用。

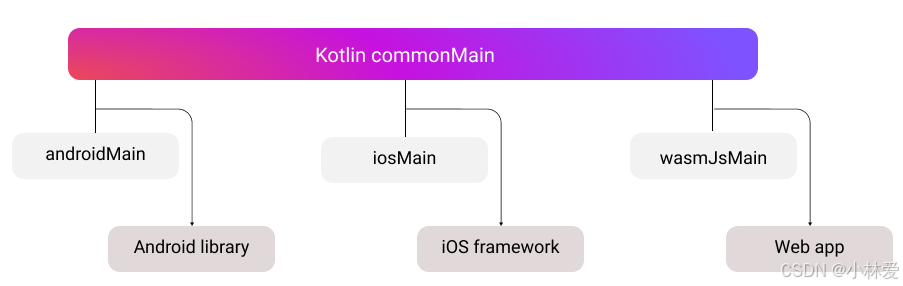
"composeApp" 模块由以下源集组成:"androidMain"、"commonMain"、"desktopMain"、"iosMain" 以及 "wasmJsMain"。源集是 Gradle 中的一个概念,指的是逻辑上分组在一起的若干文件,每个组都有其自身的依赖关系。在 Kotlin 多平台中,不同的源集可针对不同的平台。
"commonMain" 源集使用通用的 Kotlin 代码,而各个平台源集则使用特定于每个目标平台的 Kotlin 代码。"Kotlin/JVM" 用于 "androidMain" 和 "desktopMain" 源集;"Kotlin/Native" 用于 "iosMain" 源集;另一方面,"Kotlin/Wasm" 用于 "wasmJsMain" 源集。
当共享模块被构建为安卓库时,通用的 Kotlin 代码会被当作 "Kotlin/JVM" 来处理;当它被构建为 iOS 框架时,通用的 Kotlin 代码会被当作 "Kotlin/Native" 来处理;当共享模块被构建为网页应用时,通用的 Kotlin 代码会被当作 "Kotlin/Wasm" 来处理。

一般来说,只要有可能,就要将你的实现写成通用代码,而不是在特定平台的源集中重复功能。
在 "composeApp/src/commonMain/kotlin" 目录下,打开 "App.kt" 文件。该文件包含 "App ()" 函数,这个函数实现了一个简约但完整的 Compose 多平台用户界面:
Kotlin
@Composable
@Preview
fun App() {
MaterialTheme {
var showContent by remember { mutableStateOf(false) }
Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) {
Button(onClick = { showContent = !showContent }) {
Text("Click me!")
}
AnimatedVisibility(showContent) {
val greeting = remember { Greeting().greet() }
Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) {
Image(painterResource(Res.drawable.compose_multiplatform), null)
Text("Compose: $greeting")
}
}
}
}
}运行你的应用程序
你可以在安卓、iOS、桌面端以及网页端运行该应用程序。你无需按照特定顺序来运行这些应用,所以可以从你最熟悉的平台开始运行。
你无需使用 Gradle 构建任务。在多平台应用程序中,使用该任务会构建所有支持目标的调试版本和发布版本。依据在多平台向导中所选择的平台情况,这可能会花费一些时间。而使用运行配置则要快得多,在这种情况下,只会构建所选的目标平台版本。
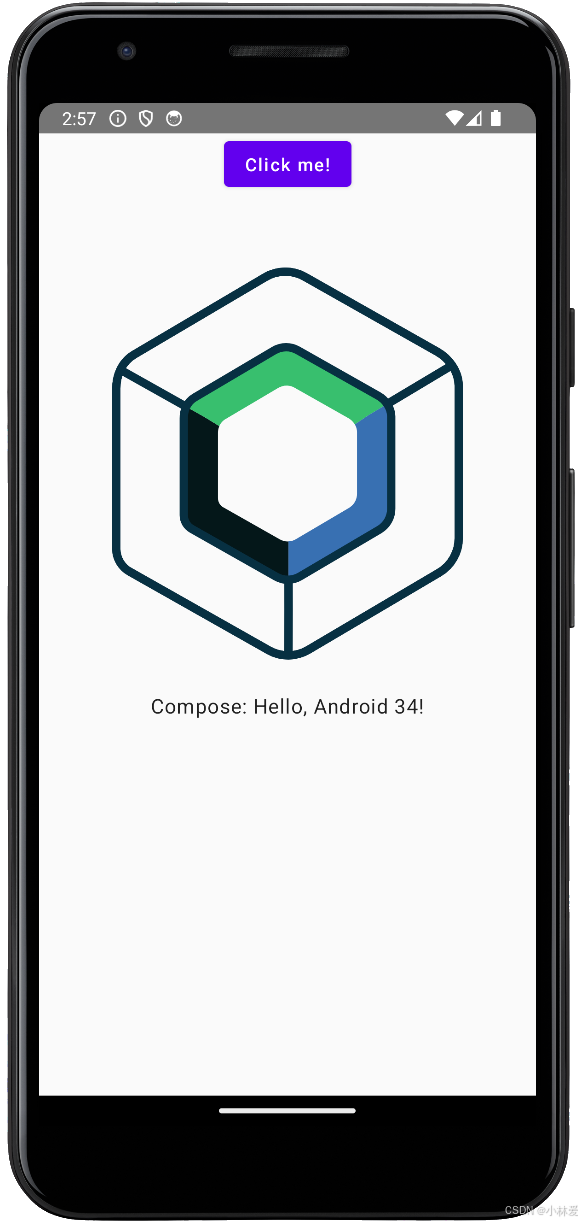
在安卓平台上运行你的应用程序。
1:创建一个安卓虚拟设备。
2:在运行配置列表中,选择 "composeApp"。
选择你的安卓虚拟设备,然后点击 "运行":如果所选的安卓虚拟设备处于关机状态,Android Studio 将会启动它,并运行该应用程序

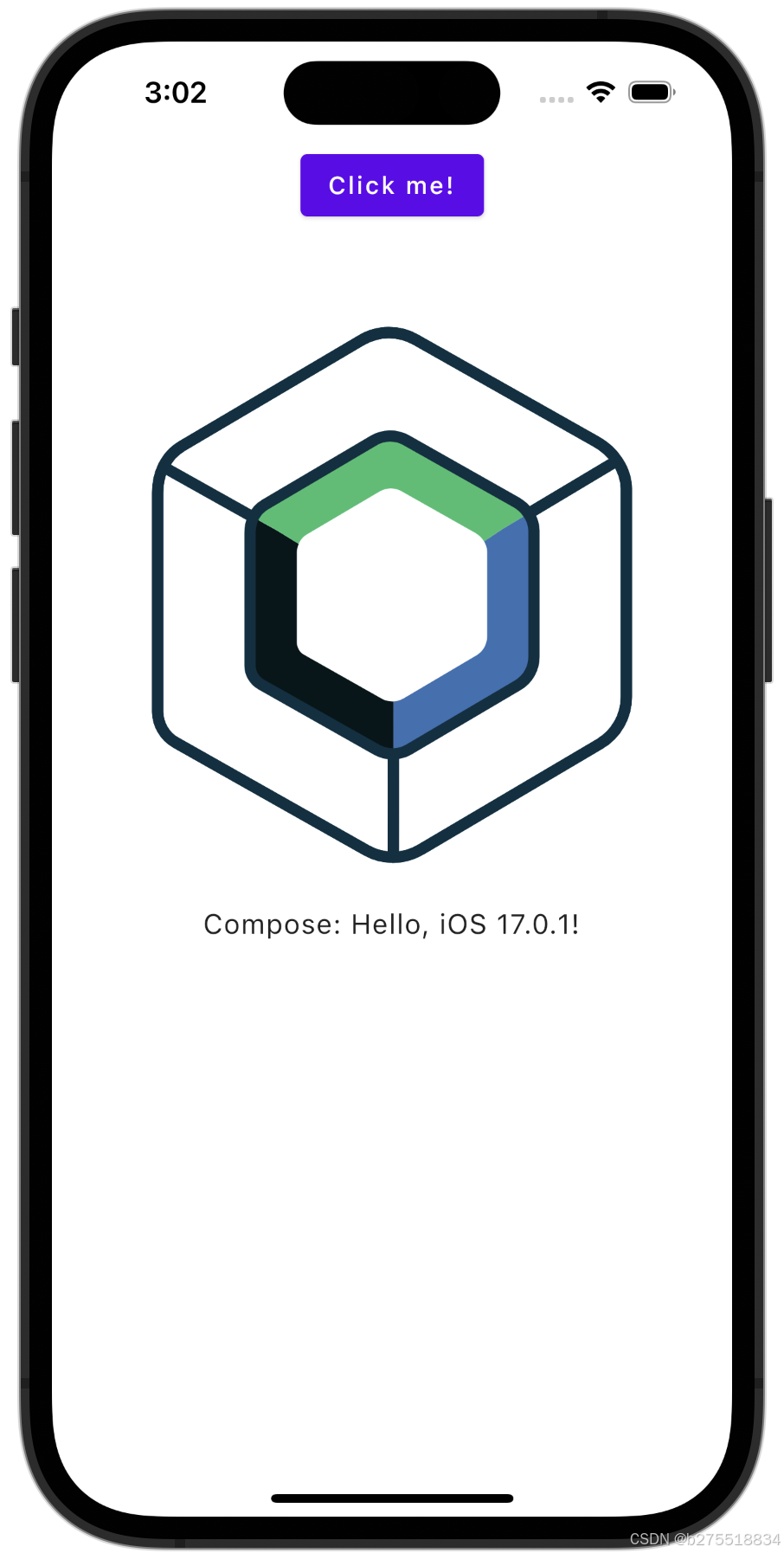
在 iOS 平台上运行你的应用程序
1:在单独的窗口中启动 Xcode 以完成初始设置。如果是首次启动 Xcode,你可能还需要接受其许可条款,并允许它执行一些必要的初始任务。
2:在 Android Studio 中,在运行配置列表里选择 "iosApp",然后点击 "运行"。默认情况下,该运行配置会启动 Xcode 中可用的模拟设备,并在该设备上运行应用程序。如果列表中没有可用的 iOS 配置,那就添加一个新的运行配置。

在新的 iOS 模拟设备上运行
如果你想在模拟设备上运行你的应用程序,可以添加一个新的运行配置。
1:在运行配置列表中,点击 "编辑配置"。
2:点击配置列表上方的 "+" 按钮,然后选择 "iOS Application"。
3:为你的配置命名。
4:选择 Xcode 项目文件。为此,导航至你的项目(例如,KotlinMultiplatformSandbox 项目),打开 "iosApp" 文件夹,然后选择 ".xcodeproj" 文件。
5:在 "执行目标" 列表中,选择一个模拟设备,然后点击 "确定"。
6:点击 "运行",以便在新的模拟设备上运行你的应用程序。
在真实的 iOS 设备上运行。你可以在真实的 iOS 设备上运行你的多平台应用程序。在开始操作前,你需要设置与你的 "苹果 ID" 关联的Team ID。
设置你的 "Team ID"
要在你的项目中设置 "Team ID",你既可以使用 Android Studio 中的 KDoctor 工具,也可以在 Xcode 中选择你的团队。
对于 KDoctor:
1:在Android Studio中,在终端里运行以下命令:
bashkdoctor --team-idsKDoctor 将会列出当前在你系统上配置好的所有Team ID,例如:
bash3ABC246XYZ (Max Sample) ZABCW6SXYZ (SampleTech Inc.)2:在Android Studio中,打开 "iosApp/Configuration/Config.xcconfig" 文件,并指定你的Team ID
或者,在 Xcode 中选择团队:
1:前往 Xcode 并选择 "Open a project or file."。
2:导航至你项目的 "iosApp/iosApp.xcworkspace" 文件。
3:在左侧菜单中,选择 "iosApp"。
4:导航至 "Signing & Capabilities." 选项。
5:在 "Team" 列表中,选择你的Team。
6:如果你尚未设置你的团队,可使用 "Team" 列表中的 "Add an Account" 选项,并按照 Xcode 中的指示操作。
确保 "包标识符" 是唯一的,并且 "签名证书" 已成功分配。
运行该应用程序
用数据线将你的 iPhone 连接起来。如果你已经在 Xcode 中注册过该设备,安卓工作室应该会在运行配置列表中显示它。运行相应的 iOS 应用程序配置。
如果你尚未在 Xcode 中注册你的 iPhone,按照苹果公司的建议操作。简而言之,你应该:
- 使用数据线连接你的 iPhone。
- 在你的 iPhone 上,在 "设置" 中的 "隐私与安全" 里启用开发者模式。
- 在 Xcode 中,进入顶部菜单并选择 "窗口"|"设备与模拟器"。
- 点击加号。选择你已连接的 iPhone 并点击 "添加"。
- 使用你的苹果 ID 登录,以便在该设备上启用开发功能。
- 按照屏幕上的提示完成配对流程。
- 一旦你已在 Xcode 中注册了你的 iPhone,就在安卓工作室中创建一个新的运行配置,并在 "执行目标" 列表中选择你的设备,然后运行相应的 iOS 应用程序配置。
在桌面上运行你的应用程序
你可以按以下步骤创建用于运行桌面应用程序的运行配置:
- 从主菜单中选择 "运行"|"编辑配置"。
- 点击 "+" 按钮,并从下拉列表中选择 "Gradle"。
- 在 "任务和参数" 字段中,粘贴以下这条命令然后点击确定:
bash
composeApp:run现在,你可以使用这个配置在其所属操作系统窗口中运行桌面应用程序:


运行你的网络应用程序
创建一个运行配置来运行网络应用程序:
- 从主菜单中选择 "运行"|"编辑配置"。
- 点击 "+" 按钮,并从下拉列表中选择 "Gradle"。
- 在 "任务和参数" 字段中,粘贴以下这条命令并点击确定:
bash
wasmJsBrowserRun -t --quiet现在,你可以使用这个配置来运行网络应用程序。

网络应用程序会在你的浏览器中自动打开。或者,当运行结束时,你也可以在浏览器中输入以下网址:
bash
http://localhost:8080/端口号可能会有所不同,因为 8080 端口可能不可用。你可以在 Gradle 构建控制台中找到实际的端口号。