Node.js 和 WebSocket 实现一个基于kimi(Moonshot 月之暗大模型)的AI工具
-
前端:前端界面比较容易,只需要简单的额css + js即可,本文使用vue作为作为demo。
-
后端:我java很垃圾,写不出好的代码,所以后端只能用koa代替,实现接口调用即可。
-
前后端通信 :为了实现前后端的数据交互,完成AI即时问答功能,我采用WebSocket进行通信。
-
AI大模型 :要实现AI问答,核心就是需要使用现有的AI大模型。比如OpenAI 的 GPT-4、 字节跳动的豆包大模型、Kimi的月之暗Moonshot模型等等。由于Kimi的Moonshot模型兼容了 OpenAI 的SDK,调用简单、学习成本低,因此本文使用此模型。
也有接其他大模型源码,github仓库自取
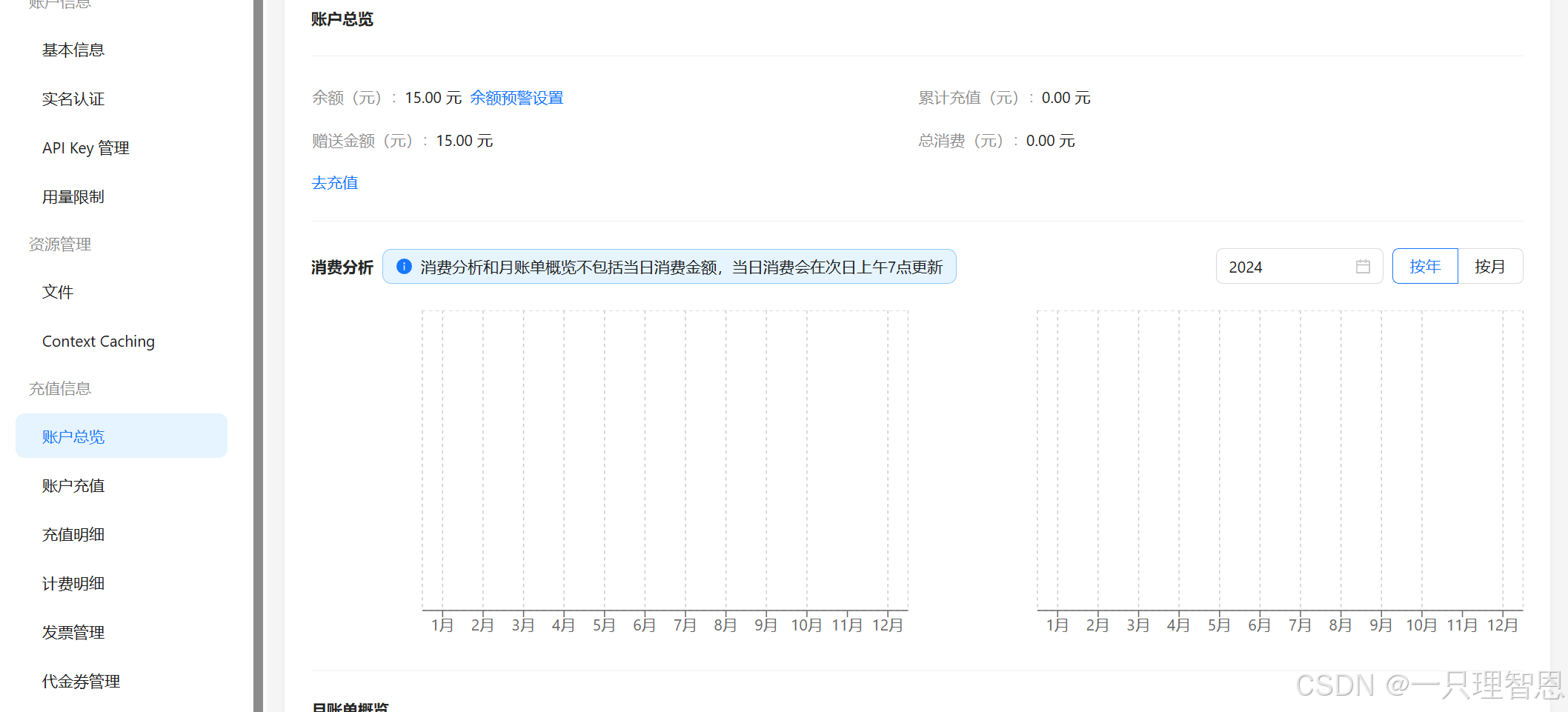
1.首先要登录其官网,申请属于自己的API Key,通过这个key,我们就可以实现接口调用,完成自己的AI助手搭建。
kimi官网注册Moonshot AI - 开放平台 申请api key,登录后台后,选择【API Key管理】面板,点击【创建】按钮,即可创建自己的密钥。这个密钥就是我们需要使用的API Key。创建好后,把它复制保存起来。

注册后,系统免费赠送15

Kimi API 兼容了 OpenAI 的接口规范,因此,我们可以直接使用 OpenAI 提供的NodeJS(opens in a new tab)[2] SDK 来调用和使用 Kimi 大模型:
npm i koa koa-websocket openai后端搭建
在根目录创建app.js文件
const Koa = require("koa");
const websocket = require("koa-websocket");
const OpenAI = require("openai");
const app = websocket(new Koa());
// 配置 Moonshot AI 客户端
const client = new OpenAI({
apiKey: "你自己在kimi后台创建的API key",
baseURL: "https://api.moonshot.cn/v1", // Moonshot API 的基础路径
});
// WebSocket 路由
app.ws.use((ctx) => {
// .....
});
// 启动服务器
app.listen(3000, () => {
console.log("服务已启动,监听 ws://localhost:3000");
});上述代码中,WebSocket 路由内部的逻辑也非常简单,它的逻辑流程如下:
-
监听前端发送的消息
-
调用 Moonshot AI 的聊天接口
-
获取 Kimi 的回答内容
-
将回答发送到前端
// WebSocket 路由
app.ws.use((ctx) => {
console.log("WebSocket connected");// 1.监听前端发送的消息 ctx.websocket.on("message", async (message) => { const { content } = JSON.parse(message); // 从前端接收的 JSON 消息中解析用户输入 try { // 2.调用 Moonshot AI 的聊天接口 const completion = await client.chat.completions.create({ model: "moonshot-v1-8k", messages: [ { role: "user", content }, ], temperature: 0.3, // 控制回答的随机性 }); // 3.获取 Kimi 的回答内容 const reply = completion.choices[0]?.message?.content // 4.将回答发送到前端 ctx.websocket.send(JSON.stringify({ reply })); } catch (error) { ctx.websocket.send( JSON.stringify({ reply: "Kimi 暂时无法回答您的问题,请稍后再试。" }) ); } }); ctx.websocket.on("close", () => { console.log("WebSocket connection closed"); });});
接口中的temperature值用于控制回答的随机性,Kimi API 的 temperature 参数的取值范围是 [0, 1],官方推荐取值为0.3
至此,后端服务就搭建完毕了,我们执行下面的命令启动服务
node app.js前端搭建
参考其他的AI助手,前端的界面一般都非常简单,我们直接参考微信聊天界面,做一个简易的对话框即可。
<template>
<div class="chat-container">
<div class="chat-box">
<div class="messages">
<!-- 显示聊天记录 -->
<div v-for="(message, index) in messages" :key="index" class="message-wrapper"
:class="message.role === 'user' ? 'user-message' : 'ai-message'">
<div class="message">
<p>{{ message.content }}</p>
</div>
</div>
</div>
</div>
<div class="input-box">
<textarea v-model="userInput" placeholder="请输入您的问题..." @keyup.enter="sendMessage"></textarea>
<button @click="sendMessage">发送</button>
</div>
</div>
</template>
<script setup>
import { ref } from 'vue';
const messages = ref([]);
const userInput = ref('');
const socket = new WebSocket('ws://localhost:3000');
// 监听服务端消息
socket.onmessage = (event) => {
const data = JSON.parse(event.data);
messages.value.push({ role: 'ai', content: data.reply });
};
// 发送用户消息
const sendMessage = () => {
if (!userInput.value.trim()) return;
// 添加用户输入到消息列表
messages.value.push({ role: 'user', content: userInput.value });
// 通过 WebSocket 发送到后端
socket.send(JSON.stringify({ content: userInput.value }));
userInput.value = ''; // 清空输入框
};
</script>
<style scoped lang="less">
.chat-container {
height: 100vh;
background-color: #f6f7f9;
overflow: hidden;
.chat-box {
height: calc(100% - 60px);
box-sizing: border-box;
padding: 16px;
overflow-y: auto;
background-color: #ffffff;
.messages {
display: flex;
flex-direction: column;
gap: 12px;
}
.message-wrapper {
display: flex;
.message {
max-width: 70%;
padding: 5px 16px;
border-radius: 18px;
font-size: 14px;
line-height: 1.5;
white-space: pre-wrap;
word-wrap: break-word;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
}
}
.user-message {
justify-content: flex-end;
.message {
background-color: #0084ff;
color: #ffffff;
text-align: right;
border-bottom-right-radius: 4px;
}
}
.ai-message {
justify-content: flex-start;
.message {
background-color: #f1f0f0;
color: #333333;
text-align: left;
border-bottom-left-radius: 4px;
}
}
}
.input-box {
height: 60px;
display: flex;
align-items: center;
gap: 8px;
background-color: #e5e5e5;
border-top: 1px solid #e5e5e5;
padding: 0 10px;
button {
padding: 5px 20px;
background-color: #0084ff;
color: #ffffff;
border: none;
border-radius: 10px;
font-size: 14px;
cursor: pointer;
box-shadow: 0 2px 4px rgba(0, 132, 255, 0.3);
transition: background-color 0.3s ease;
}
button:hover {
background-color: #006bbf;
}
button:active {
background-color: #0056a3;
}
textarea {
flex: 1;
padding: 10px;
border: 1px solid #d5d5d5;
border-radius: 15px;
resize: none;
font-size: 14px;
background-color: #ffffff;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
outline: none;
height: 20px;
}
textarea:focus {
border-color: #0084ff;
box-shadow: inset 0 1px 4px rgba(0, 132, 255, 0.2);
}
}
}
</style>上述代码实现了一个简单的聊天界面,使用 WebSocket 实现前后端通信,大致代码逻辑如下:
响应式数据
-
messages:存储所有聊天记录的数组,role字段储信息来自用户还是AI。 -
userInput:用户输入框的内容,绑定到textarea。
WebSocket 通信
-
连接服务端 :通过
new WebSocket('ws://localhost:3000')创建连接。ws://localhost:3000是我们后端服务的运行地址。 -
接收消息 :监听
onmessage事件,将服务端返回的数据解析后追加到messages中。 -
发送消息 :在
sendMessage方法中:
验证输入框是否为空。 将用户消息推送到
messages。 使用socket.send将输入内容以 JSON 格式发送到服务端。
本文实现了一个简易的AI工具 ,具备实时通信、Markdown 支持和流式输出等特点,基本囊括了AI 的一些核心功能,相信大家基于此demo一定能实现属于自己的套壳gpt了。
最后,我简单做下技术总结吧:
前后端通过 WebSocket 通信,后端集成了 Moonshot AI 的 Kimi 模型处理用户输入并生成回复。
前端功能
-
使用 Vue 3 构建聊天界面,包括消息显示和输入框两部分。
-
支持区分用户与 AI 消息,采用不同样式展示。
-
使用
markdown-it渲染消息内容,支持 Markdown 格式和代码块显示。 -
集成
highlight.js实现代码高亮。 -
支持实时流式更新,逐字展示 AI 回复,模拟思考过程。
后端功能
-
使用
koa-websocket实现 WebSocket 服务,处理前端消息并返回 AI 回复。 -
调用 Moonshot AI 的 Kimi 模型生成回复,并基于上下文提供连贯对话。
-
启用流式传输,将 AI 回复逐块发送至前端,提升用户体验。

完整代码地址 ,开箱即用,样式自己调整

server是后端直接node index.js运行,如果对你有帮助辛苦stars一下,谢谢
其他大模型仓库里自己找