1、常用参考网站
geoserver手册:GeoServer User Manual --- GeoServer 2.26.x User ManualCSS 样式 --- GeoServer 2.26.x 用户手册GeoServer User Manual --- GeoServer 2.26.x User Manual
2、地图服务简介
关于OGC中地图服务,详细请参考以下文章,博主介绍的详细易懂map - OGC WebGIS 常用服务标准(WMS/WMTS/TMS/WFS)速查 - 空间的一粟 - SegmentFault 思否
3、在地图上加载图层
利用wms服务的GetMap能力,在leaflet上加载中国区域省界线
this.map.addLayer(
L.tileLayer.wms("geoserver/china/wms", {
layers: "china:region", // 工作空间:图层名 GeoServer中定义的图层名称
styles: "china:region", // 图层的样式
service: "WMS", // 地图服务
format: "image/png",
transparent: true, // 返回瓦片背景色设置为透明
srs: "EPSG:4326", // 坐标系,需要和底图坐标系保持一致
})效果:
4、利用css修改geoserver样式
通过Geoserver官方提供的Reatful接口,利用请求修改样式文件,Geoserver官方提供的使用手册中详细记录了如何根据图层数据情况书写样式的案例:
CSS Styling --- GeoServer 2.26.x User Manual
1、查看图层属性
方法一:在左侧菜单栏选择"图层预览",找到需要叠加的图层,点击"openLayer"

接着点击图层任何区域,图层显示区下方会出现一个表格,表头信息即可筛选表格内容的要素

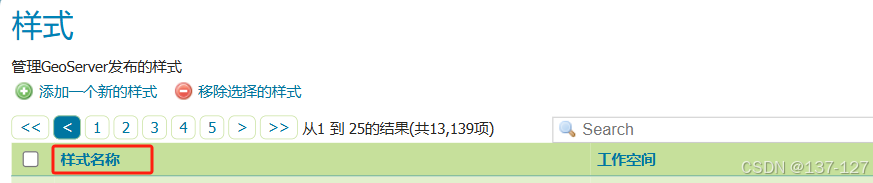
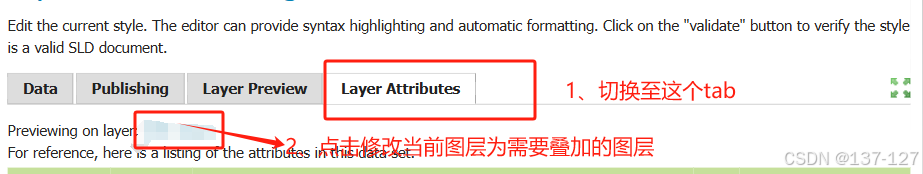
方法二:在左侧菜单栏选择"样式",点击"样式名称"列下的样式文件,切换至"Layer Attribute",点击Previewing on layer: 后面的蓝色字体,切换当前图层为需要叠加的图层。


下方表格中name:图层要素,type:要素数据类型(String、Float等)

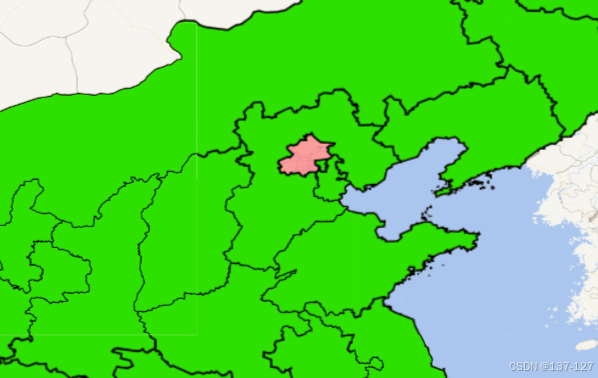
效果:给不同区域加载不同颜色。
const headers = {
Accept: "application/vnd.geoserver.geocss+css",
Authorization: "Basic YWRtaW46Z2Vvc2VydmVy"
};
// css样式文件
let style =
"*{stroke-width:1px;stroke:#000200;fill:#2ee000;stroke-opacity: 1;}[id='110000'] {fill:#FF4848;fill-opacity: 0.5;} ";
axios
.put(`geoserver/rest/workspaces/${工作空间}/styles/${图层名}?raw=true`, style, {headers})
.then(() => {
this.map.addLayer(
L.tileLayer.wms("geoserver/${工作空间}/wms", {
layers: `${工作空间}:${图层名}` // 工作空间:图层名 GeoServer中定义的图层名称
styles: `${工作空间}:${图层名}`, // 图层的样式
service: "WMS", // 地图服务
format: "image/png",
transparent: true, // 返回瓦片背景色设置为透明
srs: "EPSG:4326", // 坐标系,需要和底图坐标系保持一致
})
}).catch(e => {
console.log(e);
});
5、利用CQL_FILTER过滤要素
CQL_FILTER的语法可以参考这篇文章,博主的介绍很清晰,这里只了举一个例子
5.1、WMS服务中通过传递CQL_FILTER参数选择在地图上展示的图层要素
L.tileLayer.wms("geoserver/china/wms", {
layers: "china:region", // GeoServer中定义的图层名称
// styles: 'china:region', // 图层的样式,默认通常是'default'
styles: "china:region", // 图层的样式,默认通常是'default'
service: "WMS",
format: "image/png",
transparent: true,
srs: "EPSG:4326",
CQL_FILTER: "id in ('640000','650000','710000')" // 通过要素对要素值筛选
})
5.2、点击图层弹出信息
1、利用WFS服务实现点击图层要素弹出信息,完成属性查询,wfs的GetFeature也可用于获取要素数据后根据数据修改图层样式
this.map.on("click", res => {
const latlng = res.latlng;
let pt = crs.project(res.latlng);
this.getCilckFeatrue(latlng, pt);
});
/**
* 获取点击位置geoserver图层信息
*/
getCilckFeatrue(latlng, pt) {
var urlString = "geoserver/china/wfs";
var param = {
service: "WFS",
version: "1.0.0",
request: "GetFeature",
typeName: "china:region",
outputFormat: "application/json",
maxFeatures: 3200,
srsName: "EPSG:4326",
// propertyName: "name" // 获取图层指定字段的信息
// CQL_FILTER: `INTERSECTS(geom,POLYGON((${pt.x + 0.01} ${pt.y -
// 0.01}, ${pt.x + 0.01} ${pt.y + 0.01}, ${pt.x - 0.01} ${pt.y +
// 0.01}, ${pt.x - 0.01} ${pt.y - 0.01}, ${pt.x + 0.01} ${pt.y -
// 0.01})))` //利用多边形来定义一个包围盒
//使用了 DWITHIN 操作符来检查要素的几何形状(geom)是否在指定点(POINT(${pt.x} ${pt.y}))的 0.01 公里范围内。这将筛选出与点击点距离小于 0.01 公里的要素。
CQL_FILTER: `DWITHIN(geom,POINT(${pt.x} ${pt.y}), 0.01, kilometers)`
};
axios({
method: "GET",
url: urlString + L.Util.getParamString(param, urlString)
})
.then(res => {
if (res.status === 200) {
console.log(res.data.features);
let arr = [];
res.data.features.map(item => {
arr.push(`${item.properties.name},`);
});
let str = arr.join(",");
L.popup()
.setLatLng(latlng)
.setContent(str)
.openOn(this.map);
}
})
.catch(e => {
console.log("Error fetching feature info:", e);
});
},效果:

2、利用WMS服务实现点击图层要素弹出信息,完成属性查询,wfs的GetFeatureInfo也可用于获取要素数据后根据数据修改图层样式
this.map.on("click", res => {
const latlng = res.latlng;
// 将 latlng 转换为地图容器的像素坐标
const point = this.map.latLngToContainerPoint(latlng);
this.getCilckFeatrue(latlng, point);
});
/**
* 获取点击位置geoserver图层信息
*/
getCilckFeatrue(latlng, pt, layer_name) {
const mapSize = this.map.getSize(); // 获取地图大小
const bbox = this.map.getBounds().toBBoxString(); // 获取当前地图视图的边界
var urlString = "geoserver/china/ows";
var param = {
service: "WMS",
version: "1.1.1",
request: "GetFeatureInfo",
layers: "china:region", // 要加载的图层名
query_layers: "china:region", //图层服务名
srs: "EPSG:4326",
height: mapSize.y,
width: mapSize.x,
info_format: "application/json",
x: Math.floor(pt.x),
y: Math.floor(pt.y),
bbox: bbox, // 添加边界参数
feature_count: 10 // 可选:请求返回的特性数量
};
axios({
method: "GET",
url: urlString + L.Util.getParamString(param, urlString)
})
.then(res => {
if (res.status === 200) {
console.log(res);
let arr = [];
res.data.features.map(item => {
arr.push(`${item.properties.name},`);
});
let str = arr.join(",");
L.popup()
.setLatLng(latlng)
.setContent(str)
.openOn(this.map);
}
})
.catch(e => {
console.log("Error fetching feature info:", e);
});
}效果:
