前言
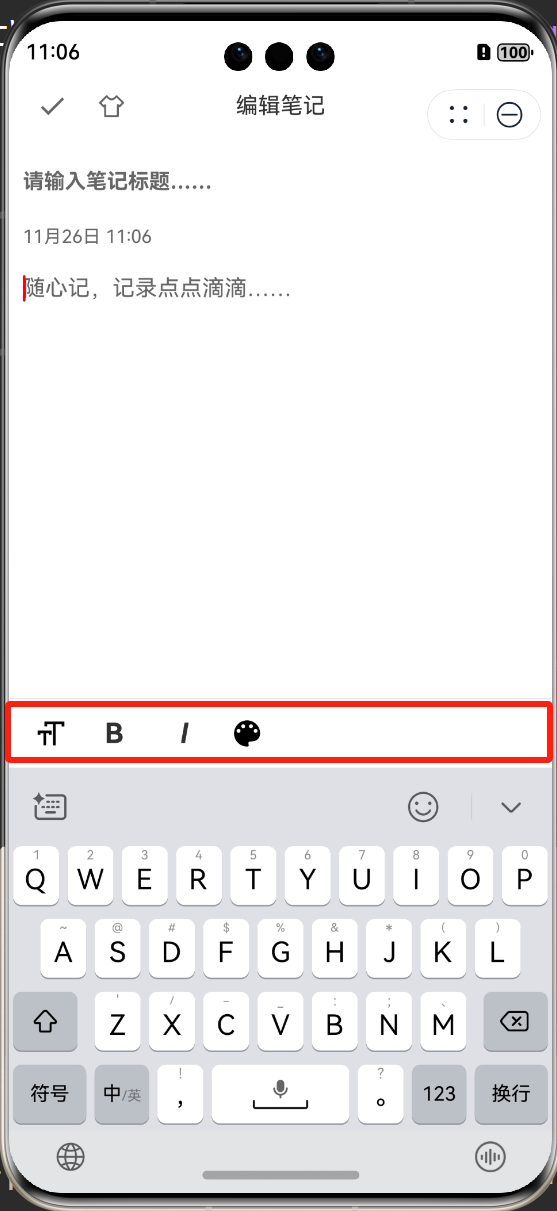
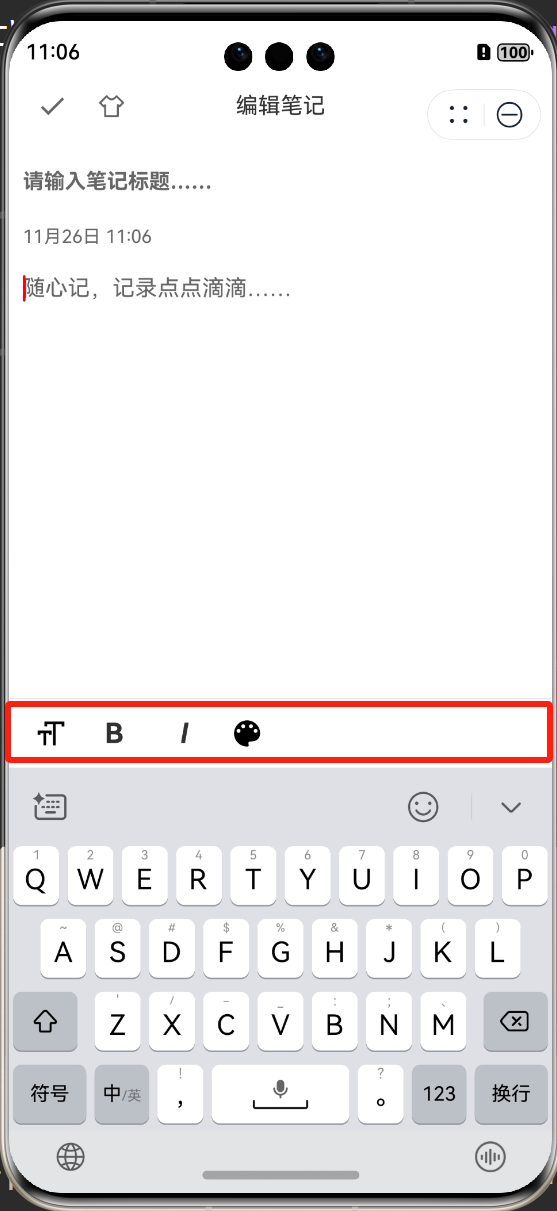
前段时间,简单写了备忘录小应用,有一个小功能,那就是,底部的一排样式编辑按钮,在键盘未弹出时,就在页面底部展示,当键盘弹起时,就悬浮在软键盘之上,方便在内容编辑时进行样式修改,就如下图红框中的编辑按钮。

实现上面的效果,其实也很简单,无非就是监听软键盘的高度,根据软键盘的高度来动态设置底部组件的高度即可。
TypeScript
@State keyboardHeight: number = 0; // 软键盘高度
aboutToAppear(): void {
window.getLastWindow(getContext(this)).then(currentWindow => {
currentWindow.on('keyboardHeightChange', (data: number) => {
this.keyboardHeight = px2vp(data);
})
})
}上面的处理方式,有一点需要注意,如果当前页面非沉浸式,那么需要减去非安全区的高度,也就是状态栏和导航栏的高度。
本文的内容,着重概述一下,开发中和软键盘相关的知识点,基本内容如下:
1、手动弹出和隐藏软件盘
2、主动获取焦点弹出软件盘
3、焦点移动至下一个组件
4、软件盘的避让机制
5、相关总结
一、手动弹出和隐藏软件盘
弹出
需要给可输入组件设置id,设置后,就可以使用下面的代码进行手动调起软键盘。
TypeScript
this.getUIContext().getFocusController().requestFocus('id')隐藏
直接清除焦点即可。
TypeScript
this.getUIContext().getFocusController().clearFocus()除此之外,也可以使用stopInputSession方法。
TypeScript
inputMethod.getController().stopInputSession()二、主动获取焦点弹出软件盘
如果你想要一进入某一个页面,或者弹出弹窗时进行自动的弹出软件盘,可以给可输入组件,设置属性defaultFocus为true即可。
TypeScript
defaultFocus(true)三、焦点移动至下一个组件
很多场景下,比如验证码,支付密码等等,都会有多个输入组件,并且可以自动移动至下一个,其实就是改变组件焦点的id。
TypeScript
this.getUIContext().getFocusController().requestFocus('id')四、软件盘的避让机制
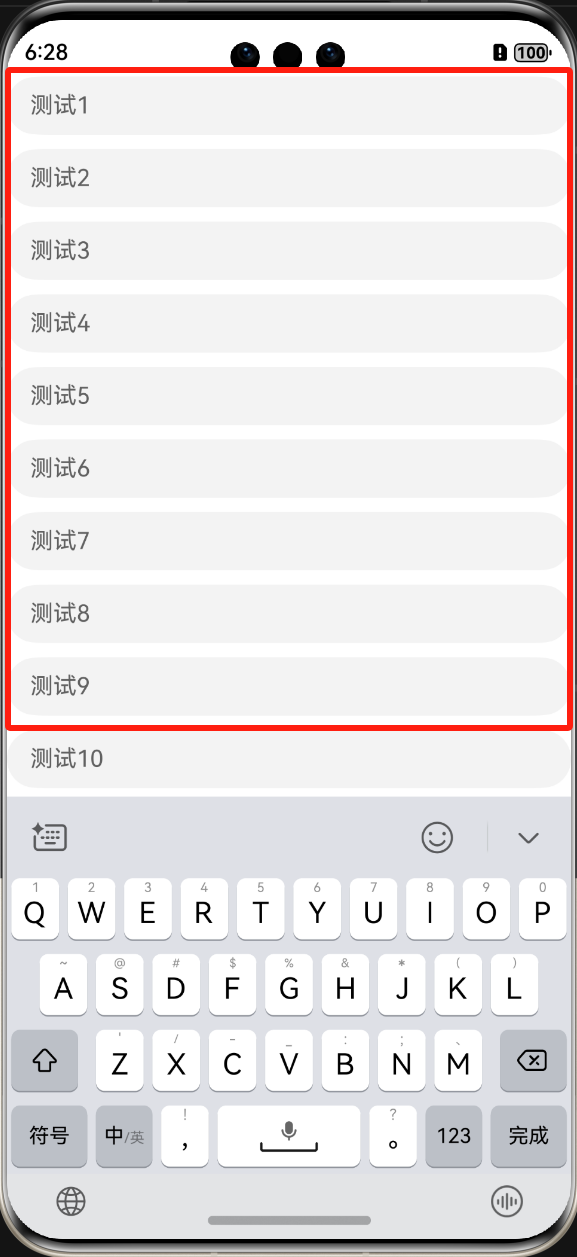
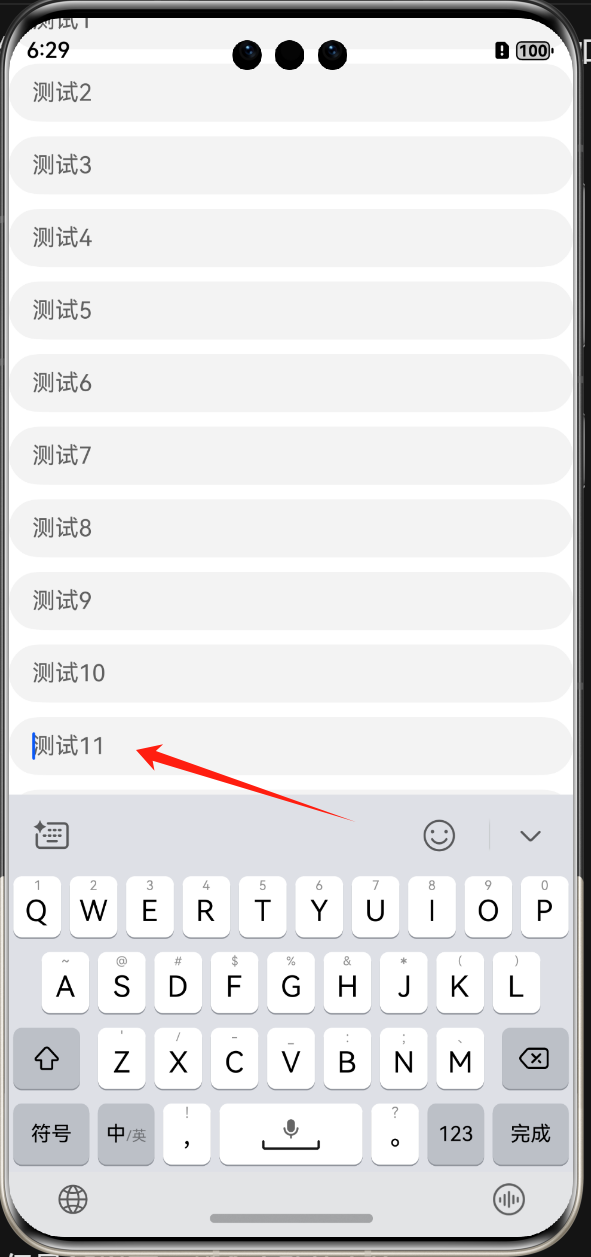
避让,是为了不让输入框被软键盘遮挡,其实系统默认就提供了输入框避让软键盘的能力,如果你的输入框在软键盘弹出后有被遮挡的可能,那么点击输入框,就可以发现,整体的页面会被上抬,否则不会。

可以看到,上边的例子,点击1到9都不会上抬,但是10以下,就会主动的上抬,这就是系统的默认避让。

软键盘避让模式有两种,一种是上抬,一种是页面保持不对,系统默认的就是上抬模式,如果你不想让页面上抬,可以针对模式进行改变。
上抬模式(KeyboardAvoidMode.OFFSET,为了避让软键盘,Page内容会整体上抬,系统默认即是,也可以通过代码进行实现。
TypeScript
windowStage.getMainWindowSync().getUIContext().setKeyboardAvoidMode(KeyboardAvoidMode.OFFSET)压缩模式(KeyboardAvoidMode.RESIZE),会压缩Page的大小,其设置百分比的组件会跟随Page一起压缩,除此之外,安全避让,expandSafeArea([SafeAreaType.KEYBOARD],[SafeAreaEdge.BOTTOM])也会不生效。
TypeScript
windowStage.getMainWindowSync().getUIContext().setKeyboardAvoidMode(KeyboardAvoidMode.RESIZE)一般压缩模式会结合动态设置组件的高度,比如前言中的效果,动态监听软键盘的高度进行设置。

TypeScript
window.getLastWindow(getContext(this)).then(currentWindow => {
let property = currentWindow.getWindowProperties();
let avoidArea = currentWindow.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM);
this.screenHeight = px2vp(property.windowRect.height - avoidArea.topRect.height - avoidArea.bottomRect.height);
currentWindow.on('avoidAreaChange', async data => {
if (data.type !== window.AvoidAreaType.TYPE_KEYBOARD) {
return;
}
if (data.area.bottomRect.height <= 0) {
this.isKeyBoardHidden = true;
} else {
this.isKeyBoardHidden = false;
}
this.screenHeight = px2vp(property.windowRect.height - avoidArea.topRect.height - data.area.bottomRect.height);
})
})五、相关总结
软键盘最主要的就是合理的进行避让,不能遮挡可输入组件,再有多个输入框的时候,需要动态的进行设置高度,这一点需要注意。