目录
- 写在前面:
- 数字花园的定义
- 现在的部署流程
- 一、本地操作详细教程
-
- -2.前置步骤(前面的文章都提过)
- -1.创建github中转库
- [0. 本地环境配置](#0. 本地环境配置)
-
- 基础环境:git、curl
- Node.js
-
- 旧版本Node.js卸载
- [Node.js 18.x安装](#Node.js 18.x安装)
- 验证是否安装成功
- npm换源
- git配置
- 1.数字花园源代码构建
- 2.源码上传中转仓库
- 3.复制构建文件
- 4.提交构建好的代码到中转库
- 二、服务器端详细教程
- 直接放写好的脚本
- 附加:全自动化脚本
最终效果

写在前面:
包括本文以及一系列教程的笔记都在我的数字花园中:czchx.cc
数字花园的定义
数字花园是通过借助网络数字工具,对想法、笔记和思考等一切你感兴趣的信息或进行收集、整理和创作,文字之间用标签或链接创建连接,形成一座独具个人浓厚色彩的信息与知识型花园。
这个花园是开放的,不可避免地至少要经常打理。
数字花园介于笔记本和博客之间的交叉空间,具有半公开性质。
不像笔记内容的纯私人性一样,数字花园鼓励用户发布自己的想法、草稿,这在很大程度上降低了我们的发布压力。
同时,数字花园不像博客那样完全公开,以建立个人品牌作为内容发布的主要目的。
[[数字花园]]网站的构建原理包括三个步骤:
- 源代码生成:Markdown 笔记编写,通过dg插件发布出源代码
- 源代码构建成网页代码:通过npm run build 实现 Markdown → HTML + CSS + JS
- 网页代码部署:将 网页 (HTML + CSS + JS) 部署到服务器
[[我的数字花园搭建笔记]]
- ①[[netlify免费搭建数字花园]]:适用:数字花园需求较小,更新频率少,笔记量少
- ②[[本地部署数字花园]]:适用:有公网ip或局域网(校园网)内使用
- ③[[云服务器部署数字花园]]:适用:数字花园需求较小,更新批量高:笔记量少
- ④[[本地构建+云服务器部署数字花园]]:适用:数字花园需求较小,更新批量高:笔记量少(失效,无视这条)
- ⑤[[本地构建+云服务器部署数字花园plus]]:适用:数字花园需求较大,更新批量高:笔记量大
\[本地构建+云服务器部署数字花园\]\]这个方法因为可能存在的网络限制没用了 这篇笔记是\[\[本地构建+云服务器部署数字花园\]\]的改进版 方案依旧是源代码构建build和部署deploy分离 ## 现在的部署流程 源代码构建(build)环境选择:本地和服务器都是**linux**,也可以是\[\[WSL\]\](我用vscode的ssh连接wsl和服务器,方便执行脚本弹出github登录页),也可以是手机的终端环境,我用的\[\[termux\]\](对你没看错,手机也可以用来构建源代码然后发送到服务器) 新增步骤:github新创建一个库(中转库,叫digitalgardendist)用来存放构建好的数字花园代码,并把库信息填入脚本代码中 obsidian编辑笔记,digital garden插件上传笔记到github 自己电脑执行**本地自动化脚本** 一键部署(前提是按照之前的流程先完成了云服务器的部署操作) 服务器端执行**服务器脚本** 部署成功,网页可以访问 ## 一、本地操作详细教程 (**注意:命令执行环境是linux,windows下可以开wsl或者linux虚拟机,安卓可以用termux**) ⭐首先确定你的网络🌐环境能访问github⭐ 不想看详细教程可以直接翻到下面去看脚本源码,我能直接用,你只要网没啥问题应该也可以用 ### -2.前置步骤(前面的文章都提过) obsidian安装好数字花园插件(digital garden),将要发布的笔记最前面设置好dg-publish: true属性 github创建一个新的空仓库 去数字花园插件官网获取**源代码模板** 克隆至自己新创建的一个github仓库(**数字花园代码模板库** ) 在obsidian中的digital garden插件中配置好确认能正常发布到github仓库 本文中以我的仓库为例子:https://github.com/czc6666/digitalgarden.git(**数字花园代码模板库**) ### -1.创建github中转库 为什么要中转库?:因为我们在本地构建好的网页源代码文件要传到服务器,去反正都能访问GitHub了,就用github来中转文件(其实是用ssh我总传不上去) * 新创建一个不带readme文件的库就行,然后github就不用操作了 ### 0. 本地环境配置 #### 基础环境:git、curl ```bash sudo apt update sudo apt install -y git curl ``` #### Node.js 从数字花园提供的源代码模板构建出网站源代码需要用到的工具: * Node.js * npm 直接默认用apt安装的化可能版本太落后用不了 ##### 旧版本Node.js卸载 如果你不小心安装了旧版的,可以先卸载 卸载旧版本 Node.js... ```bash sudo apt-get remove -y nodejs nodejs-doc npm libnode-dev sudo apt-get autoremove -y ``` 清理可能存在的冲突文件 sudo rm -rf /usr/include/node/common.gypi ##### Node.js 18.x安装 添加 Node.js 18.x 仓库... ```bash curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash - ``` 安装 Node.js sudo apt-get install -y nodejs 安装好后更新一下环境 ```bash source ~/.bashrc ``` ##### 验证是否安装成功 验证Node.js ```bash node_version=$(node -v) # 直接复制这两行去执行 print_info "Node.js 版本: $node_version" ``` 验证npm npm_version=$(npm -v) print_info "npm 版本: $npm_version" #### npm换源 这步嫌麻烦可以跳过,因为你能访问github,不换源应该也行 配置npm源 ```bash npm config set registry https://registry.npmmirror.com ``` 清除可能存在的缓存 ```bash npm cache clean --force ``` #### git配置 配置git邮箱,替换为你的邮箱 ```bash git config --global user.email "这写邮箱" ``` 配置用户名,替换为你的用户名 ```bash git config --global user.name "czc6666" ``` 设置默认分支为main ```bash git config --global init.defaultBranch main ``` ### 1.数字花园源代码构建 从你的**数字花园模板库**中获取代码然后在本地构建数字花园源代码后发送到你的中转仓库 #### 源代码模板获取 克隆代码仓库...记得替换成你自己的库 ```bash git clone https://github.com/czc6666/digitalgarden.git ``` 切换到克隆下来的文件夹 ```bash cd digitalgarden ``` 从数字花园代码模板库拉去最新代码 ```bash git pull ``` #### 网页源代码构建(build) 确保当前在digitalgarden目录下,执行下面命令,安装相应环境(可能如果卡半天不动,那就去换源) ```bash npm install ``` 开始构建网页源代码 ```bash npm run build ``` ### 2.源码上传中转仓库 我的中转仓库是:https://github.com/czc6666/digitalgardendist.git #### github中转仓库的初始化 先切换回上一级目录(别在digitalgarden目录里就行) 创建一个放中转库的文件夹 ```bash mkdir digitalgardendist ``` 进入文件夹 ```bash cd digitalgardendist ``` git初始化文件夹 ```bash git init ``` 创建README文件并写入内容 ```bash echo "# digitalgardendist" >> README.md ``` 将README文件添加到暂存区 ```bash git add README.md ``` 提交更改,添加提交信息 ```bash git commit -m "first commit" ``` 将当前分支重命名为main ```bash git branch -M main ``` 添加远程仓库地址,记得修改成你自己的地址 ```bash git remote add origin https://github.com/czc6666/digitalgardendist.git ``` ##### 如果是后续更新代码 第一次设置好以后,后续再更新代码就不需要执行上面的操作了,只需要用下面的命令清空这个中转库,重新复制构建好的代码过来上传就行 清空目录(保留 .git) ```bash find . -not -path './.git/*' -not -name '.git' -delete ``` ### 3.复制构建文件 复制构建好的代码文件到中转库的文件夹,记得自己修改下面的命令 ```bash cp -r ../digitalgarden/dist/* . ``` ### 4.提交构建好的代码到中转库 确保当前在中转库的目录中 将所有文件添加到暂存区 ```bash git add . ``` 提交更改,提交信息包含当前时间 ```bash git commit -m "Update built files: $(date '+%Y-%m-%d %H:%M:%S')" ``` * `$(date '+%Y-%m-%d %H:%M:%S')` 会被替换为当前时间,格式如:2024-03-19 15:30:45 推送到远程仓库的main分支 ```bash git push -u origin main ``` * `-u` 参数设置上游分支,之后可以直接使用 `git push` 而不需要指定分支 * `origin` 是远程仓库的别名 * `main` 是分支名 到这里数字花园的网站源代码就上传到github的中转库了。接下来就是去服务器端将代码下载下来并部署 ## 二、服务器端详细教程 ### 1.环境 更新系统包列表 ```bash sudo apt update ``` 安装必要的软件包:git、nodejs和npm ```bash sudo apt install -y git nodejs npm ``` 设置npm镜像源为国内源(加速下载) ```bash npm config set registry https://registry.npmmirror.com ``` 清理npm缓存 ```bash npm cache clean --force ``` 全局安装pm2 ```bash npm install -g pm2 ``` 全局安装http-server(因为pm2要用到) ```bash npm install -g http-server ``` 验证安装是否成功 ```bash pm2 --version ``` 如果遇到权限问题,需要使用sudo安装 ```bash sudo npm install -g pm2 sudo npm install -g http-server ``` ### 2.git获取代码 克隆项目仓库 ```bash git clone https://github.com/czc6666/digitalgardendist.git ``` 进入项目目录 ```bash cd digitalgardendist ``` 拉取最新代码 ```bash git pull ``` ### 3.部署 返回用户主目录 ```bash cd ~ ``` 删除旧的pm2进程(如果存在)(这步可以不执行) ```bash pm2 delete digitalgarden ``` 重启或新建pm2进程 ```bash pm2 restart digitalgarden || pm2 start http-server -- digitalgardendist/ -p 8080 --name digitalgarden ``` * 尝试重启已存在的进程 * 如果重启失败(进程不存在),则创建新进程 * 使用http-server服务器 * 指定目录为digitalgardendist/ * 设置端口为8080 * 进程名称为digitalgarden ## 直接放写好的脚本 我自己用的脚本代码:\[\[数字花园代码本地构建sh\]\]、\[\[数字花园网页服务器部署sh\]
本地自动化脚本
sh
#!/bin/bash
# 颜色定义
RED='\033[0;31m'
GREEN='\033[0;32m'
NC='\033[0m'
# 打印带颜色的信息
print_info() {
echo -e "${GREEN}[INFO] $1${NC}"
}
print_error() {
echo -e "${RED}[ERROR] $1${NC}"
}
# 检查命令是否执行成功
check_result() {
if [ $? -eq 0 ]; then
print_info "$1 成功"
else
print_error "$1 失败"
exit 1
fi
}
# 0. 环境配置
print_info "更新系统包..."
sudo apt update
check_result "系统更新"
print_info "安装必要的软件包..."
sudo apt install -y git curl
check_result "基础软件包安装"
# 检查并安装正确版本的 Node.js
setup_nodejs() {
print_info "检查 Node.js 版本..."
# 检查是否已安装 Node.js 和版本号
if command -v node &> /dev/null; then
current_version=$(node -v | cut -d'v' -f2)
required_version="18.0.0"
# 使用版本比较
if printf '%s\n' "$required_version" "$current_version" | sort -V -C; then
print_info "Node.js 版本($current_version)符合要求,跳过安装"
return 0
else
print_info "当前 Node.js 版本($current_version)过低,需要升级"
fi
else
print_info "未检测到 Node.js,开始安装"
fi
# 如果需要安装,则先卸载旧版本
print_info "卸载旧版本 Node.js..."
sudo apt-get remove -y nodejs nodejs-doc npm libnode-dev
sudo apt-get autoremove -y
# 清理可能存在的冲突文件
sudo rm -rf /usr/include/node/common.gypi
# 添加 NodeSource 仓库
print_info "添加 Node.js 18.x 仓库..."
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
# 安装 Node.js
print_info "安装 Node.js 和 npm..."
sudo apt-get install -y nodejs
# 重新加载环境变量
source ~/.bashrc
# 验证安装
node_version=$(node -v)
print_info "Node.js 版本: $node_version"
npm_version=$(npm -v)
print_info "npm 版本: $npm_version"
check_result "Node.js 安装"
}
# 直接调用 setup_nodejs 函数 安装 Node.js 和 npm
setup_nodejs
# 配置 npm
npm config set registry https://registry.npmmirror.com
npm cache clean --force
# 配置 Git
print_info "配置 Git..."
git config --global user.email "⭐⭐⭐⭐⭐写你自己的邮箱!!⭐⭐⭐"
git config --global user.name "czc6666" # 替换为你的用户名
git config --global init.defaultBranch main # 设置默认分支为 main
check_result "Git 配置"
# 1. 在原始项目中构建
if [ ! -d "digitalgarden" ]; then
print_info "克隆代码仓库..."
git clone https://github.com/czc6666/digitalgarden.git # 替换为你的源码仓库
check_result "克隆代码仓库"
else
print_info "项目目录已存在,直接使用..."
fi
print_info "构建原始项目..."
cd digitalgarden
git pull
npm install
npm run build
check_result "构建项目"
# 2. 准备新的 dist 仓库(中转仓库)
print_info "准备 dist 仓库..."
cd ..
if [ ! -d "digitalgardendist" ]; then
mkdir digitalgardendist
cd digitalgardendist
git init
echo "# digitalgardendist" >> README.md
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/czc6666/digitalgardendist.git # 替换为你的中转仓库
else
cd digitalgardendist
# 清空目录(保留 .git)
find . -not -path './.git/*' -not -name '.git' -delete
fi
# 3. 复制构建文件
print_info "复制构建文件..."
cp -r ../digitalgarden/dist/* .
check_result "复制文件"
# 4. 提交并推送
print_info "提交更改..."
git add .
git commit -m "Update built files: $(date '+%Y-%m-%d %H:%M:%S')"
git push -u origin main
check_result "推送到 GitHub"
print_info "本地构建和推送完成!"本地脚本运行截图:

服务器端自动化脚本
sh
#!/bin/bash
# 颜色定义
RED='\033[0;31m'
GREEN='\033[0;32m'
NC='\033[0m'
# 打印带颜色的信息
print_info() {
echo -e "${GREEN}[INFO] $1${NC}"
}
print_error() {
echo -e "${RED}[ERROR] $1${NC}"
}
# 检查命令是否执行成功
check_result() {
if [ $? -eq 0 ]; then
print_info "$1 成功"
else
print_error "$1 失败"
exit 1
fi
}
# 0. 安装必要的环境
print_info "更新系统包..."
sudo apt update
check_result "系统更新"
print_info "安装必要的软件包..."
sudo apt install -y git nodejs npm
npm config set registry https://registry.npmmirror.com
npm cache clean --force
npm install -g pm2
npm install -g http-server
pm2 --version
check_result "软件包安装"
# 1. 检查并克隆仓库
cd ~
print_info "切换到 home 目录..."
if [ ! -d "digitalgardendist" ]; then
print_info "克隆代码仓库..."
git clone https://github.com/czc6666/digitalgardendist.git
check_result "克隆代码仓库"
fi
cd digitalgardendist
check_result "进入项目目录"
# 2. 拉取最新代码
print_info "拉取最新代码..."
git pull
check_result "拉取代码"
# 3. 返回 home 目录并重启服务
print_info "重启服务..."
cd ~
pm2 delete digitalgarden
pm2 restart digitalgarden || pm2 start http-server -- digitalgardendist/ -p 8080 --name digitalgarden
check_result "重启服务"
print_info "部署完成!"服务器端脚本执行后部署成功截图

成功部署:网页能成功访问了
![[本地构建+云服务器部署数字花园plus_image-5.png]]
附加:全自动化脚本
这里将在本地sh脚本中添加执行远程服务器中脚本的命令,实现obsidian更新完数字花园,只需要双击点击一个桌面一个bat文件即可完成所有更新部署操作:
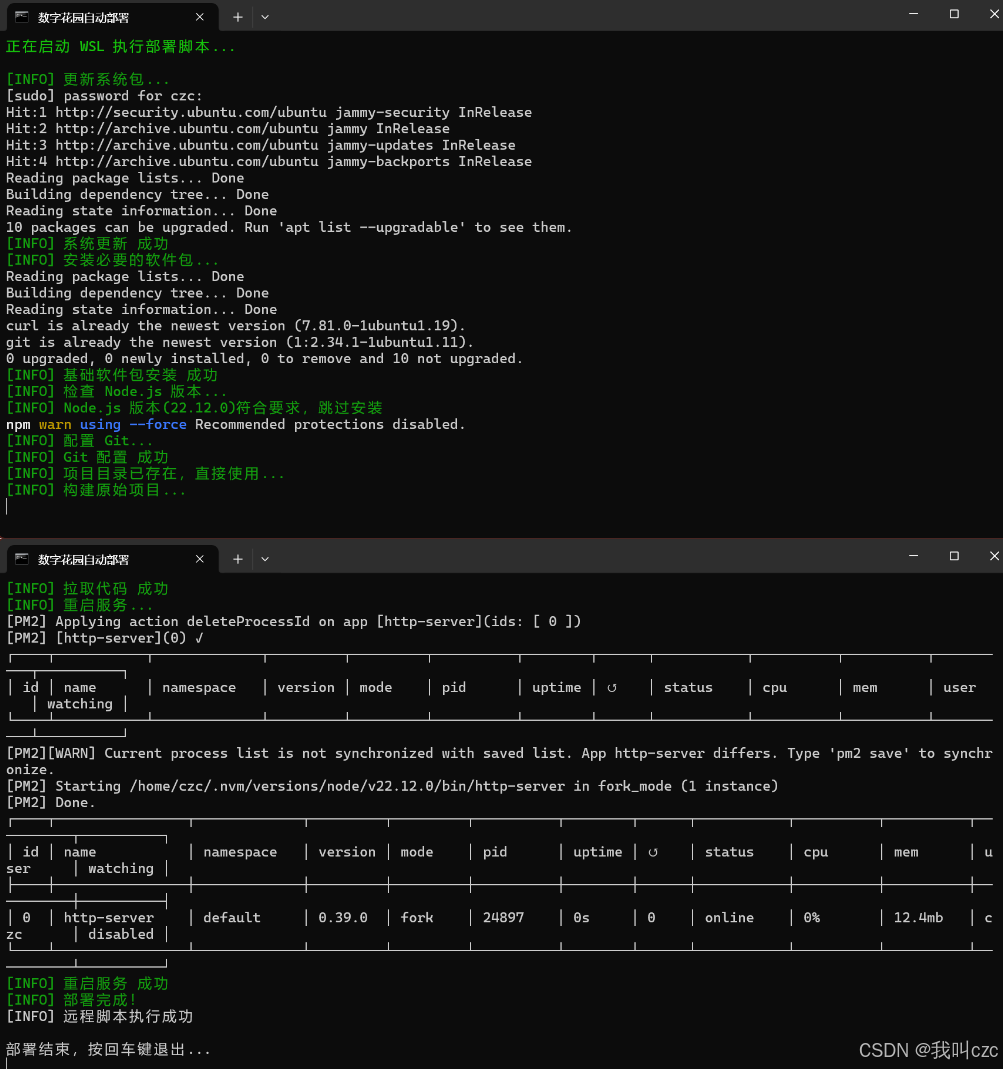
bat脚本启动wsl中的部署sh脚本
我的脚本就放在~/目录下,你如果不是请修改
bat
@echo off
title 数字花园自动部署
color 0A
echo 正在启动 WSL 执行部署脚本...
echo.
wsl -e bash -ic "cd ~ && ./czc_deploy.sh; echo ''; echo '部署结束,按回车键退出...'; read"
if %ERRORLEVEL% NEQ 0 (
color 0C
echo.
echo 脚本执行出错!
pause
) else (
color 0A
echo.
echo 脚本执行完成!
pause
)本地wsl中的本地部署脚本
bash
#!/bin/bash
# GitHub Token 配置
GITHUB_TOKEN="你的githubtoken"
# 定义ssh远程服务器信息
REMOTE_HOST="服务器的ip地址"
REMOTE_USER="ssh连接的用户名"
REMOTE_PASS="ssh连接的密码"
REMOTE_SCRIPT="服务器上的部署脚本地址"
# 下面的仓库地址也要修改成你自己的
# 颜色定义
RED='\033[0;31m'
GREEN='\033[0;32m'
NC='\033[0m'
# 打印带颜色的信息
print_info() {
echo -e "${GREEN}[INFO] $1${NC}"
}
print_error() {
echo -e "${RED}[ERROR] $1${NC}"
}
# 检查命令是否执行成功
check_result() {
if [ $? -eq 0 ]; then
print_info "$1 成功"
else
print_error "$1 失败"
exit 1
fi
}
# 0. 环境配置
print_info "更新系统包..."
sudo apt update
check_result "系统更新"
print_info "安装必要的软件包..."
sudo apt install -y git curl
check_result "基础软件包安装"
# 检查并安装正确版本的 Node.js
setup_nodejs() {
print_info "检查 Node.js 版本..."
# 检查是否已安装 Node.js 和版本号
if command -v node &> /dev/null; then
current_version=$(node -v | cut -d'v' -f2)
required_version="18.0.0"
# 使用版本比较
if printf '%s\n' "$required_version" "$current_version" | sort -V -C; then
print_info "Node.js 版本($current_version)符合要求,跳过安装"
return 0
else
print_info "当前 Node.js 版本($current_version)过低,需要升级"
fi
else
print_info "未检测到 Node.js,开始安装"
fi
# 如果需要安装,则先卸载旧版本
print_info "卸载旧版本 Node.js..."
sudo apt-get remove -y nodejs nodejs-doc npm libnode-dev
sudo apt-get autoremove -y
# 清理可能存在的冲突文件
sudo rm -rf /usr/include/node/common.gypi
# 添加 NodeSource 仓库
print_info "添加 Node.js 18.x 仓库..."
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
# 安装 Node.js
print_info "安装 Node.js 和 npm..."
sudo apt-get install -y nodejs
# 重新加载环境变量
source ~/.bashrc
# 验证安装
node_version=$(node -v)
print_info "Node.js 版本: $node_version"
npm_version=$(npm -v)
print_info "npm 版本: $npm_version"
check_result "Node.js 安装"
}
# 直接调用 setup_nodejs 函数 安装 Node.js 和 npm
setup_nodejs
# 配置 npm
npm config set registry https://registry.npmmirror.com
npm cache clean --force
# 配置 Git
print_info "配置 Git..."
git config --global user.email "913809127@qq.com" # 替换为你的邮箱
git config --global user.name "czc6666" # 替换���你的用户名
git config --global init.defaultBranch main # 设置默认分支为 main
check_result "Git 配置"
# 1. 在原始项目中构建
if [ ! -d "digitalgarden" ]; then
print_info "克隆代码仓库..."
git clone https://oauth2:${GITHUB_TOKEN}@github.com/czc6666/digitalgarden.git
check_result "克隆代码仓库"
else
print_info "项目目录已存在,直接使用..."
fi
print_info "构建原始项目..."
cd digitalgarden
git pull
npm install
npm run build
check_result "构建项目"
# 2. 准备新的 dist 仓库(中转仓库)
print_info "准备 dist 仓库..."
cd ..
if [ ! -d "digitalgardendist" ]; then
mkdir digitalgardendist
cd digitalgardendist
git init
echo "# digitalgardendist" >> README.md
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://oauth2:${GITHUB_TOKEN}@github.com/czc6666/digitalgardendist.git
else
cd digitalgardendist
git remote set-url origin https://oauth2:${GITHUB_TOKEN}@github.com/czc6666/digitalgardendist.git
# 清空目录(保留 .git)
find . -not -path './.git/*' -not -name '.git' -delete
fi
# 3. 复制构建文件
print_info "复制构建文件..."
cp -r ../digitalgarden/dist/* .
check_result "复制文件"
# 4. 提交并推送
print_info "提交更改..."
git add .
git commit -m "Update built files: $(date '+%Y-%m-%d %H:%M:%S')"
git push -u origin main
check_result "推送到 GitHub"
print_info "本地构建和推送完成!"
# 使用sshpass执行远程命令,确保加载完整的环境
sshpass -p "$REMOTE_PASS" ssh "$REMOTE_USER@$REMOTE_HOST" "export NVM_DIR=\"\$HOME/.nvm\" && \
[ -s \"\$NVM_DIR/nvm.sh\" ] && source \"\$NVM_DIR/nvm.sh\" && \
[ -s \"\$NVM_DIR/bash_completion\" ] && source \"\$NVM_DIR/bash_completion\" && \
source ~/.bashrc && \
source ~/.profile && \
bash $REMOTE_SCRIPT"
# 检查执行结果
if [ $? -eq 0 ]; then
echo "[INFO] 远程脚本执行成功"
else
echo "[ERROR] 远程脚本执行失败"
fi