三种方法
1.配置.npmrc 文件
在更目录新增.npmrc文件 然后写入需要访问的包的地址

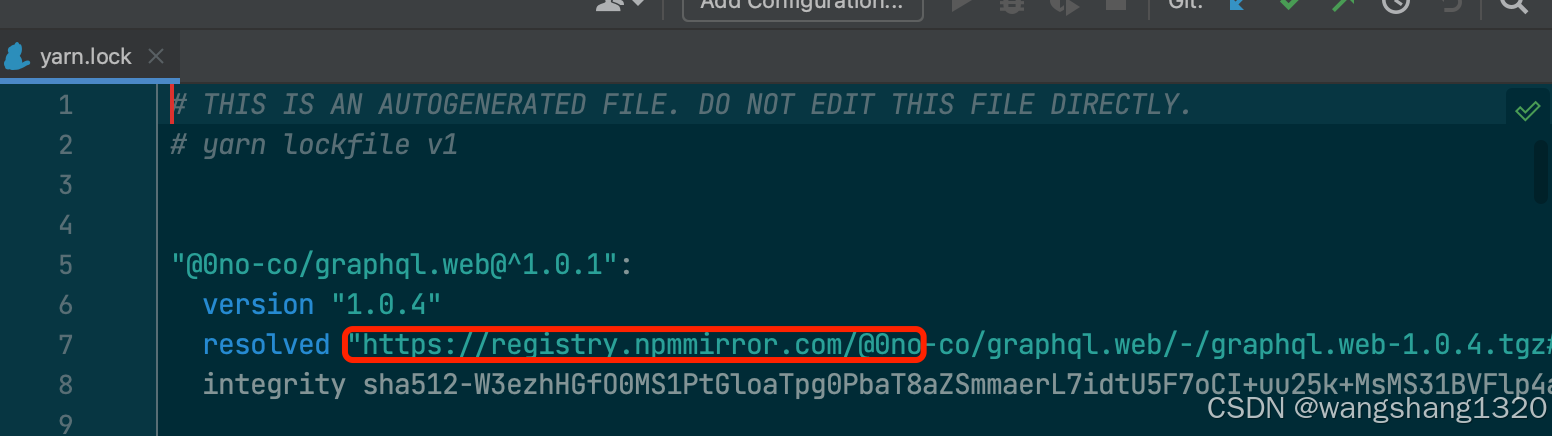
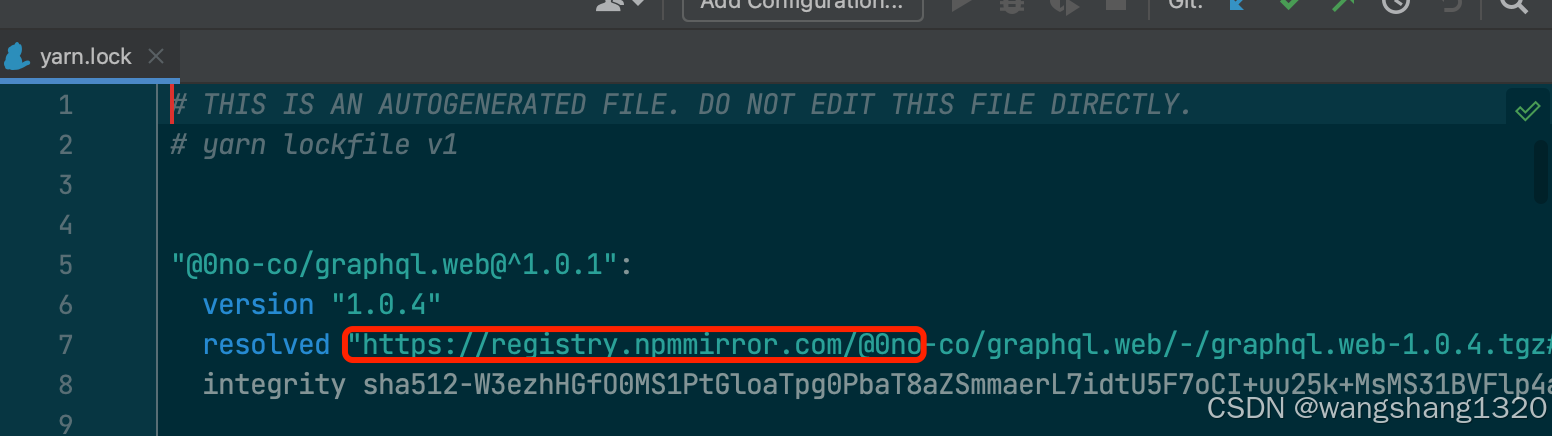
2.直接yarn.lock文件里面修改地址
简单粗暴

3.yarn install 的时候添加参数
设置包的仓库地址 yarn config set registry https://registry.yarnpkg.com
安装:yarn install
注意:上面三种方式使用一个就可以了,如果都配置了,那么配置的地址优先级分别是临时添加参数最高,写在.npmrc文件里面的的次之
1.配置.npmrc 文件
在更目录新增.npmrc文件 然后写入需要访问的包的地址

2.直接yarn.lock文件里面修改地址
简单粗暴

3.yarn install 的时候添加参数
设置包的仓库地址 yarn config set registry https://registry.yarnpkg.com
安装:yarn install
注意:上面三种方式使用一个就可以了,如果都配置了,那么配置的地址优先级分别是临时添加参数最高,写在.npmrc文件里面的的次之