码实现了一个简易的物业管理系统,主要使用了以下技术和功能:
1.主要技术
使用的技术:
-
HTML:
- 用于构建网页的基本结构。
- 包括表单、表格、按钮等元素。
-
CSS:
- 用于美化网页的外观和布局。
- 设置字体、颜色、边距、对齐方式等样式。
-
JavaScript:
- 用于处理用户交互和动态更新页面内容。
- 实现了新增住户、查询住户、编辑住户、删除住户等功能。
- 处理表单提交事件,验证输入数据,并更新表格显示。
-
DOM操作:
- 使用 JavaScript 直接操作 HTML DOM 元素。
- 动态生成和更新表格内容,根据用户操作实时反映数据变化。
-
模态框(Modal):
- 使用自定义的模态框来实现编辑住户信息的功能。
- 提供一个弹出窗口让用户可以编辑住户详细信息,并保存更改。
2.主要功能说明
实现的主要系统功能:
-
菜单导航:
- 用户可以通过侧边栏中的按钮切换不同的管理模块,包括住户管理和物业费缴纳。
-
住户管理:
- 新增住户: 提供表单让用户输入住户姓名、性别、电话和楼层单元号,并将其添加到住户列表中。
- 查询用户: 显示所有住户的信息,并支持按姓名或单元号搜索特定住户。
- 编辑住户: 通过模态框允许用户编辑已存在的住户信息。
- 删除住户: 提供删除按钮让用户从住户列表中移除某个住户。
-
物业费缴纳:
- 提供一个表单让用户选择住户并输入缴纳的物业费金额。
- 记录每次缴纳的费用,并显示在表格中。
-
表单清空:
- 在成功添加住户后,自动清空表单中的所有输入字段,以便用户可以立即开始新的输入。
这个系统的目的是简化物业管理过程,提高工作效率,并方便地管理和跟踪住户信息及物业费缴纳情况。
3.完整代码
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>物业管理系统</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
display: flex;
}
.sidebar {
width: 200px;
padding: 10px;
border-right: 1px solid #ddd;
}
.content {
flex-grow: 1;
padding: 10px;
}
form {
display: flex;
flex-direction: column;
gap: 10px;
margin-bottom: 20px;
}
label {
display: block;
}
input, select, button {
width: 100%;
padding: 8px;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
button {
margin-top: 10px;
}
.submenu {
margin-left: 20px;
}
#editModal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0,0,0,0.4);
}
.edit-modal-content {
background-color: #fefefe;
margin: 15% auto;
padding: 20px;
border: 1px solid #888;
width: 300px;
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="sidebar">
<h2>菜单</h2>
<button onclick="showResidentsMenu()">住户管理</button>
<div id="residentsSubmenu" class="submenu" style="display:none;">
<button onclick="showAddResidentForm()">新增住户</button>
<button onclick="showQueryResidents()">查询用户</button>
</div>
<button onclick="showPayments()">物业费缴纳</button>
</div>
<div class="content" id="contentArea">
<!-- 默认显示欢迎信息 -->
<h2>欢迎登录不靠谱物业管理系统</h2>
</div>
<!-- Edit Modal -->
<div id="editModal" class="modal">
<div class="edit-modal-content">
<span class="close" onclick="closeEditModal()">×</span>
<form onsubmit="event.preventDefault(); saveEditedResident()">
<label for="editName">住户姓名:</label>
<input type="text" id="editName" required>
<label for="editGender">性别:</label>
<select id="editGender" required>
<option value="" disabled selected>请选择性别</option>
<option value="男">男</option>
<option value="女">女</option>
</select>
<label for="editPhone">电话:</label>
<input type="tel" id="editPhone" required>
<label for="editUnit">楼层单元号:</label>
<input type="text" id="editUnit" required>
<button type="submit">保存</button>
</form>
</div>
</div>
<script>
let residents = [];
let payments = [];
function showResidentsMenu() {
const submenu = document.getElementById('residentsSubmenu');
if (submenu.style.display === 'none') {
submenu.style.display = 'block';
} else {
submenu.style.display = 'none';
}
}
function showAddResidentForm() {
const contentArea = document.getElementById('contentArea');
contentArea.innerHTML = `
<h2>住户管理 - 新增住户</h2>
<form οnsubmit="event.preventDefault(); addResidentDirectly()">
<label for="residentName">住户姓名:</label>
<input type="text" id="residentName" placeholder="住户姓名" required>
<label for="residentGender">性别:</label>
<select id="residentGender" required>
<option value="" disabled selected>请选择性别</option>
<option value="男">男</option>
<option value="女">女</option>
</select>
<label for="residentPhone">电话:</label>
<input type="tel" id="residentPhone" placeholder="电话" required>
<label for="residentUnit">楼层单元号:</label>
<input type="text" id="residentUnit" placeholder="楼层单元号" required>
<button type="submit">添加住户</button>
</form>
`;
}
function showQueryResidents() {
const contentArea = document.getElementById('contentArea');
contentArea.innerHTML = `
<h2>住户管理 - 查询用户</h2>
<input type="text" id="searchInput" placeholder="按姓名或单元号搜索..." οnkeyup="filterResidents()">
<table id="residentsTable">
<thead>
<tr>
<th>住户姓名</th>
<th>性别</th>
<th>电话</th>
<th>楼层单元号</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
`;
updateResidentsTable();
}
function addResidentDirectly() {
const name = document.getElementById('residentName').value.trim();
const gender = document.getElementById('residentGender').value;
const phone = document.getElementById('residentPhone').value.trim();
const unit = document.getElementById('residentUnit').value.trim();
if (name && gender && phone && unit) {
residents.push({ name, gender, phone, unit });
updateResidentsTable();
clearFormFields();
}
}
function removeResident(index) {
residents.splice(index, 1);
updateResidentsTable();
}
function editResident(index) {
const resident = residents[index];
document.getElementById('editName').value = resident.name;
document.getElementById('editGender').value = resident.gender;
document.getElementById('editPhone').value = resident.phone;
document.getElementById('editUnit').value = resident.unit;
openEditModal(index);
}
function saveEditedResident() {
const index = parseInt(document.getElementById('editModal').getAttribute('data-index'), 10);
const editedName = document.getElementById('editName').value.trim();
const editedGender = document.getElementById('editGender').value;
const editedPhone = document.getElementById('editPhone').value.trim();
const editedUnit = document.getElementById('editUnit').value.trim();
if (editedName && editedGender && editedPhone && editedUnit) {
residents[index] = { name: editedName, gender: editedGender, phone: editedPhone, unit: editedUnit };
updateResidentsTable();
closeEditModal();
}
}
function openEditModal(index) {
document.getElementById('editModal').setAttribute('data-index', index);
document.getElementById('editModal').style.display = 'block';
}
function closeEditModal() {
document.getElementById('editModal').style.display = 'none';
}
function updateResidentsTable() {
const tbody = document.querySelector('#residentsTable tbody');
tbody.innerHTML = '';
residents.forEach((resident, index) => {
const row = document.createElement('tr');
row.innerHTML = `
<td>${resident.name}</td>
<td>${resident.gender}</td>
<td>${resident.phone}</td>
<td>${resident.unit}</td>
<td>
<button οnclick="removeResident(${index})">删除</button>
<button οnclick="editResident(${index})">编辑</button>
</td>
`;
tbody.appendChild(row);
});
}
function filterResidents() {
const input = document.getElementById('searchInput').value.toLowerCase();
const rows = document.querySelectorAll('#residentsTable tbody tr');
rows.forEach(row => {
const cells = row.getElementsByTagName('td');
const name = cells[0].textContent || cells[0].innerText;
const unit = cells[3].textContent || cells[3].innerText;
if (name.toLowerCase().includes(input) || unit.toLowerCase().includes(input)) {
row.style.display = '';
} else {
row.style.display = 'none';
}
});
}
function makePayment() {
const residentIndex = document.getElementById('paymentSelect').selectedIndex - 1;
const amount = parseFloat(document.getElementById('amount').value);
if (residentIndex >= 0 && !isNaN(amount)) {
const payment = {
resident: residents[residentIndex].name,
amount: amount,
date: new Date().toLocaleDateString()
};
payments.push(payment);
updatePaymentsTable();
document.getElementById('amount').value = '';
}
}
function updatePaymentSelect() {
const select = document.getElementById('paymentSelect');
select.innerHTML = '<option disabled selected>请选择住户</option>';
residents.forEach(resident => {
const option = document.createElement('option');
option.textContent = resident.name;
select.appendChild(option);
});
}
function updatePaymentsTable() {
const tbody = document.querySelector('#paymentsTable tbody');
tbody.innerHTML = '';
payments.forEach(payment => {
const row = document.createElement('tr');
row.innerHTML = `
<td>${payment.resident}</td>
<td>${payment.amount.toFixed(2)}</td>
<td>${payment.date}</td>
`;
tbody.appendChild(row);
});
}
function showPayments() {
const contentArea = document.getElementById('contentArea');
contentArea.innerHTML = `
<h2>物业费缴纳</h2>
<form οnsubmit="event.preventDefault(); makePayment()">
<label for="paymentSelect">选择住户:</label>
<select id="paymentSelect" required>
<!-- 动态填充住户选项 -->
</select>
<label for="amount">金额:</label>
<input type="number" id="amount" placeholder="金额" required>
<button type="submit">缴纳费用</button>
</form>
<table id="paymentsTable">
<thead>
<tr>
<th>住户姓名</th>
<th>金额</th>
<th>日期</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
`;
updatePaymentSelect();
updatePaymentsTable();
}
function clearFormFields() {
document.getElementById('residentName').value = '';
document.getElementById('residentGender').value = '';
document.getElementById('residentPhone').value = '';
document.getElementById('residentUnit').value = '';
}
// 初始化页面
window.onload = function() {
document.getElementById('contentArea').innerHTML = '<h2>欢迎登录不靠谱物业管理系统</h2>';
};
</script>
</body>
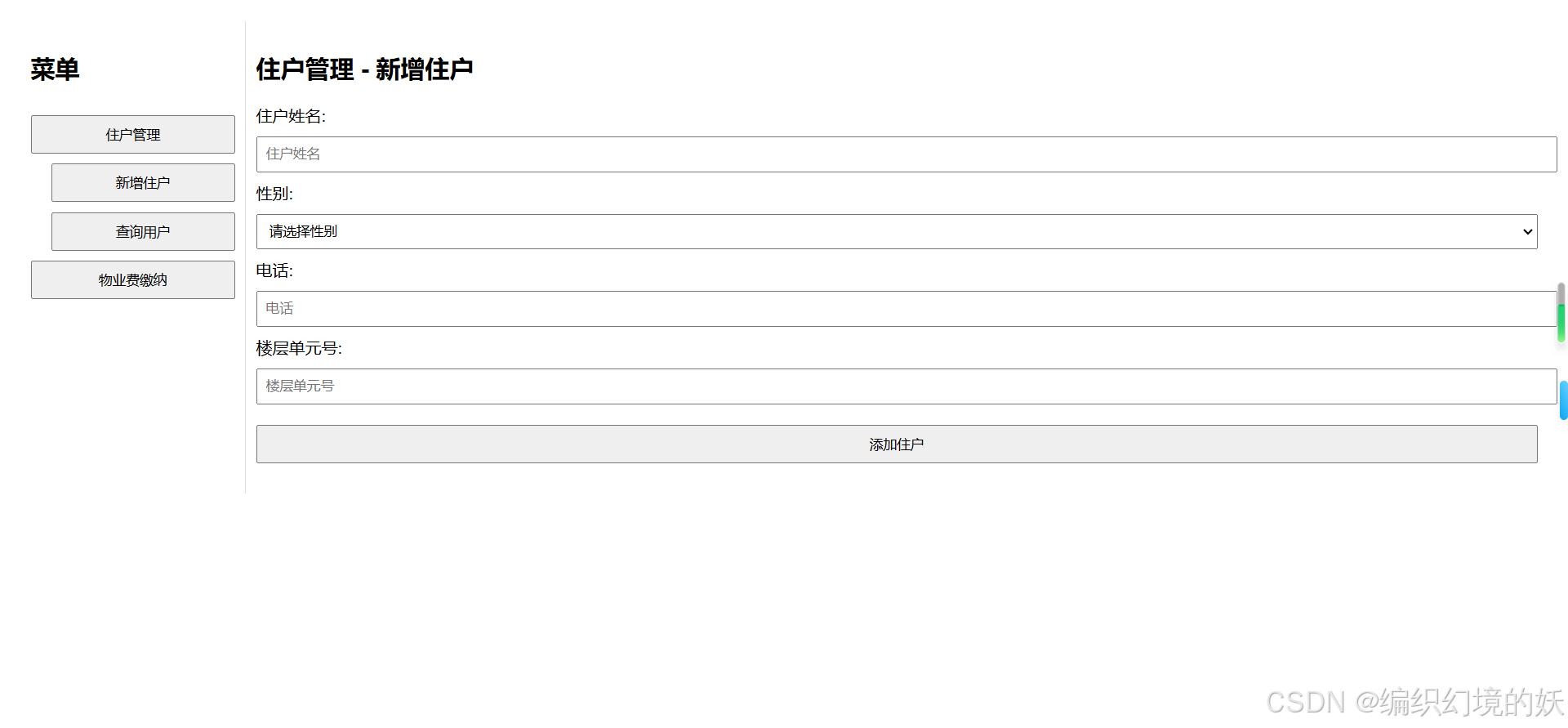
</html>4,页面展示