提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
[1.将 electron 包安装到应用的开发依赖中。](#1.将 electron 包安装到应用的开发依赖中。)
2.安装electron-packager依赖(打包可执行文件)
前言
甲方爹:?
我方领导:OJBK👌。
项目基于vue3,要求:封装成win系统可执行程序。
提示:以下是本篇文章正文内容,下面案例可供参考
一、直接看效果
其实很简单,搞定路由和接口请求就行。

二、具体步骤
1.安装配置electron
1.将 electron 包安装到应用的开发依赖中。
npm:
npm install --save-dev electron
yarn:
yarn add --dev electron
2.安装electron-packager依赖(打包可执行文件)
npm:
npm install electron-packager --save-dev
yarn:
yarn add electron-packager --dev
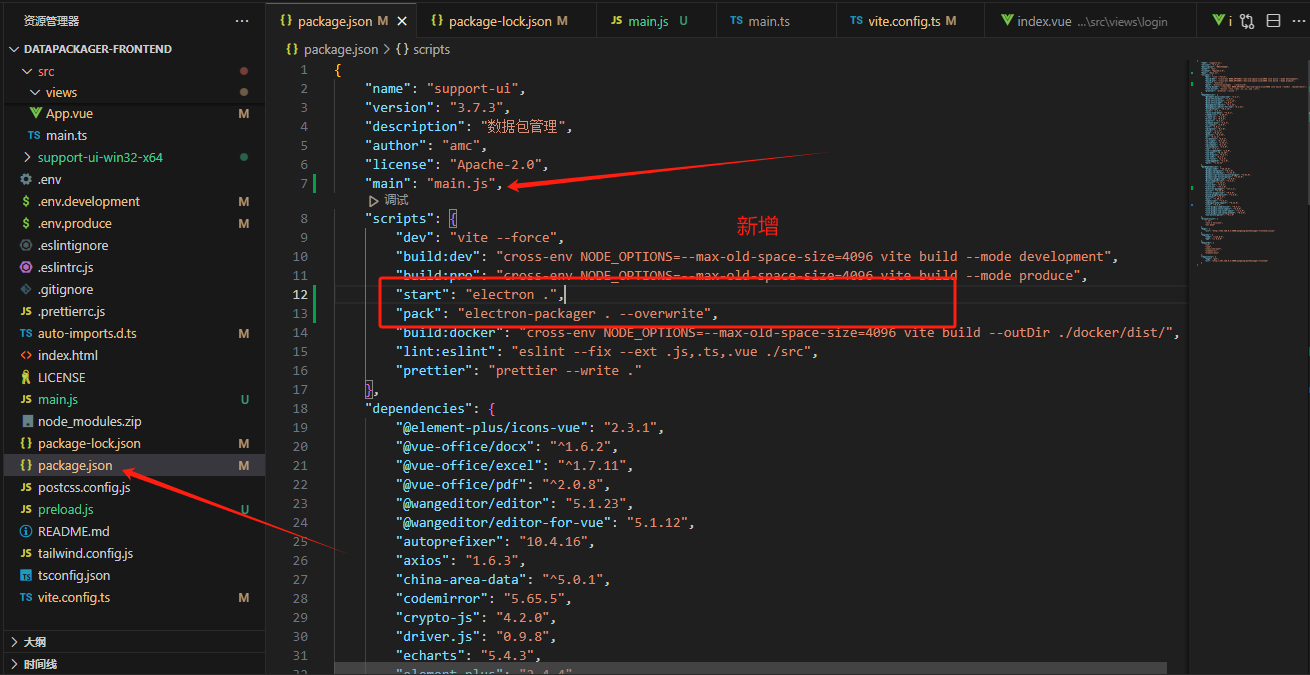
3.配置运行选项(package.json)
javascript
"main": "main.js",
"start": "electron .",
"pack": "electron-packager . --overwrite",
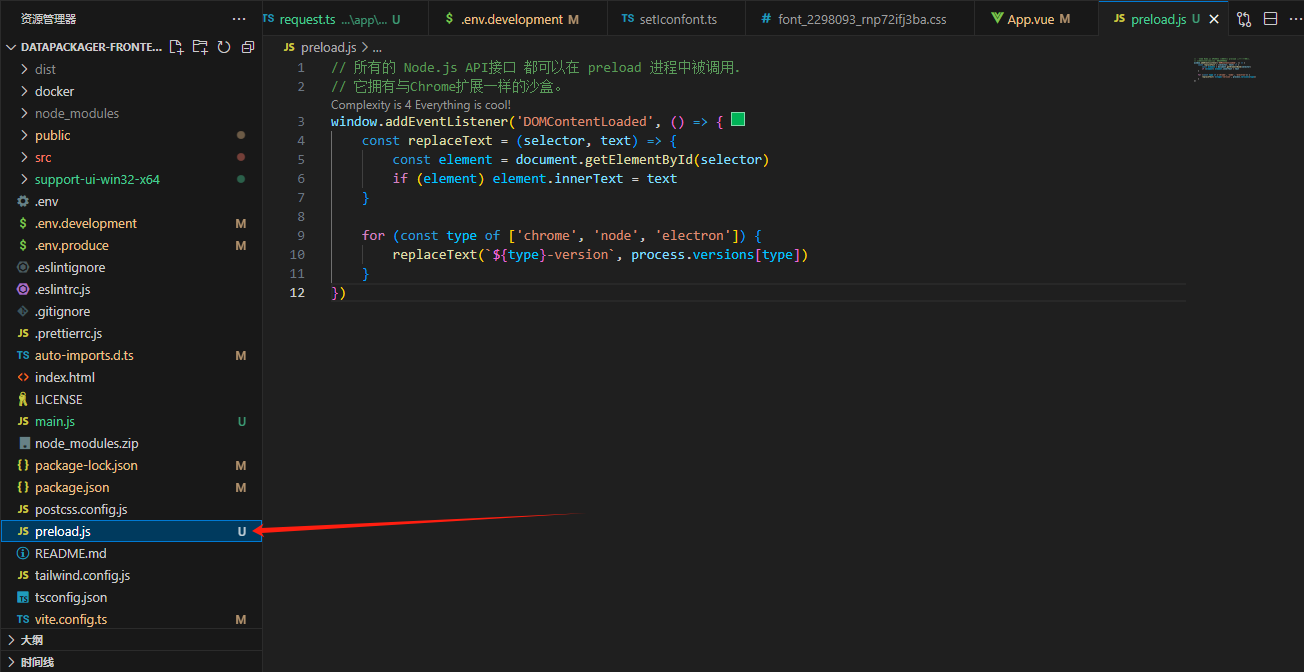
3.根目录下新建预加载脚本
预加载脚本在渲染器进程加载之前加载,并有权访问两个 渲染器全局 (例如 window 和 document) 和 Node.js 环境。下一步main.js中会将此脚本附加到渲染器流程中,在BrowserWindow 构造器中将路径中的预加载脚本传入 webPreferences.preload 选项。

代码:
javascript
// 所有的 Node.js API接口 都可以在 preload 进程中被调用.
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const type of ['chrome', 'node', 'electron']) {
replaceText(`${type}-version`, process.versions[type])
}
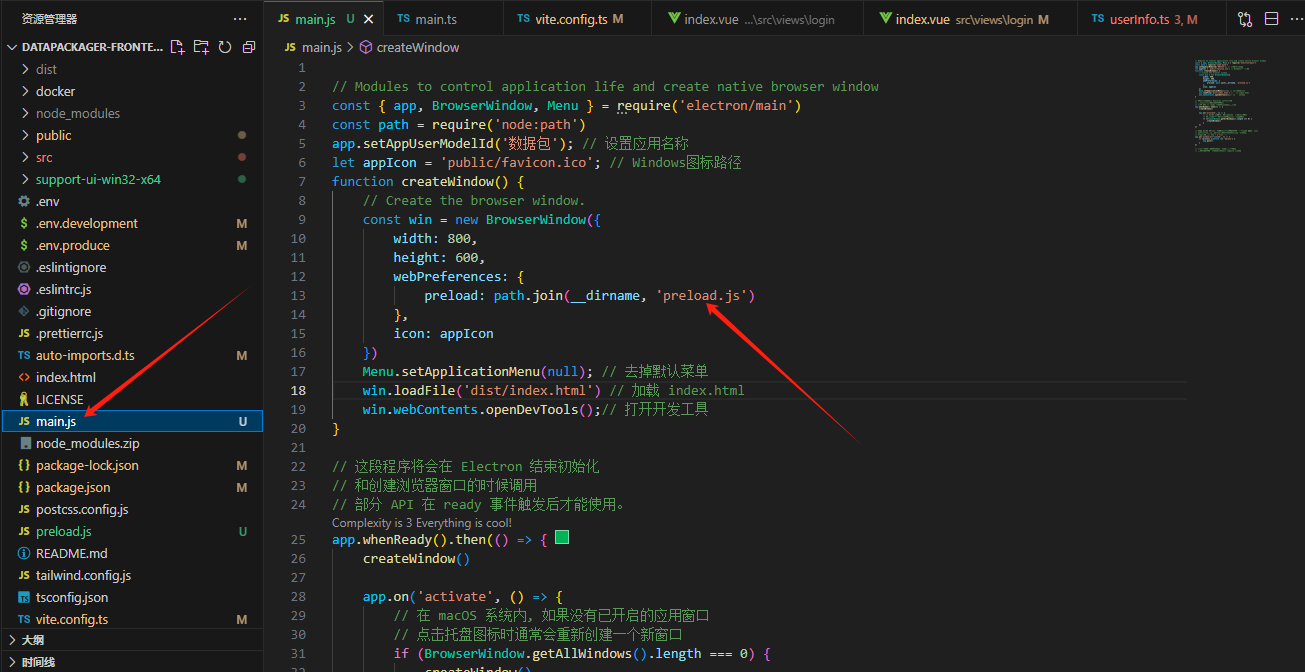
})4.根目录下新建主进程文件
任何 Electron 应用程序的入口都是 main 文件。 这个文件控制了主进程,它运行在一个完整的Node.js环境中,负责控制应用的生命周期,显示原生界面,执行特殊操作并管理渲染器进程。

代码:
javascript
// Modules to control application life and create native browser window
const { app, BrowserWindow, Menu } = require('electron/main')
const path = require('node:path')
app.setAppUserModelId('数据包'); // 设置应用名称
let appIcon = 'public/favicon.ico'; // Windows图标路径
function createWindow() {
// Create the browser window.
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
},
icon: appIcon
})
Menu.setApplicationMenu(null); // 去掉默认菜单
win.loadFile('dist/index.html') // 加载 index.html
win.webContents.openDevTools();// 打开开发工具
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
// 在 macOS 系统内, 如果没有已开启的应用窗口
// 点击托盘图标时通常会重新创建一个新窗口
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此, 通常
// 对应用程序和它们的菜单栏来说应该时刻保持激活状态,
// 直到用户使用 Cmd + Q 明确退出
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
// 在当前文件中你可以引入所有的主进程代码
// 也可以拆分成几个文件,然后用 require 导入。2.解决其他问题
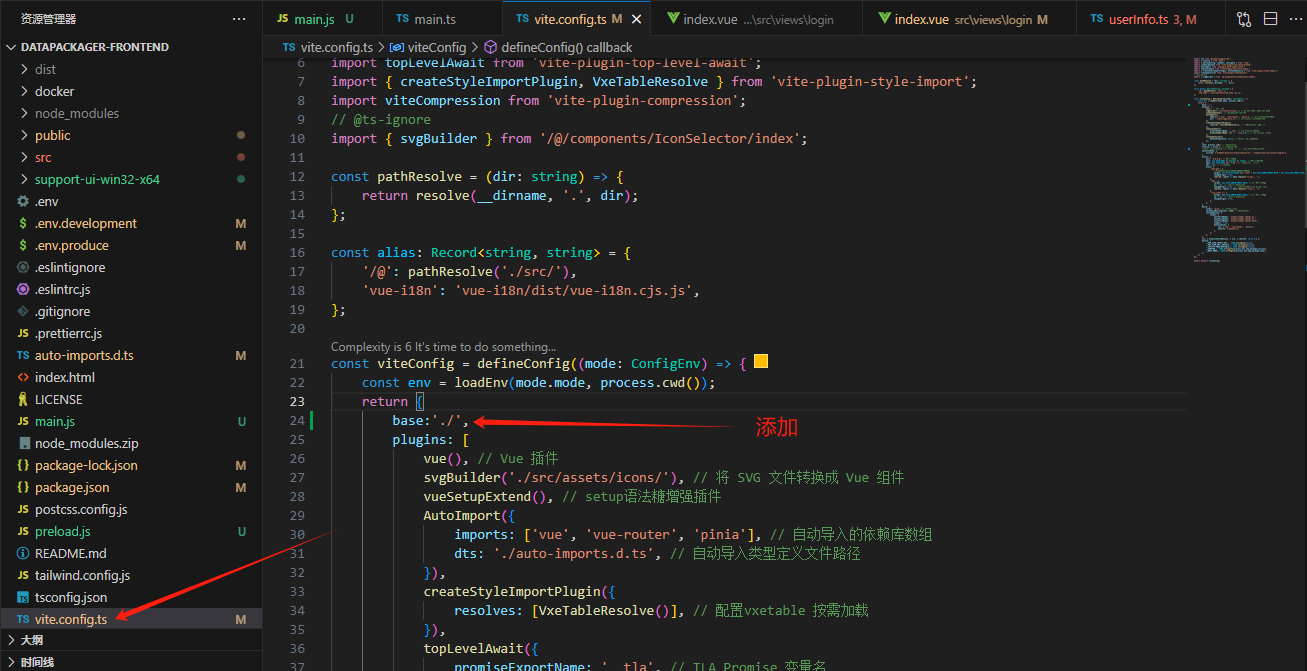
1.指定应用程序的基本公共路径

**base: '/':**如果你的应用程序将部署在服务器的根路径,并且你希望所有静态资源路径都是绝对路径,那么使用 base: '/'。
**base: './':**如果你的应用程序将部署在子目录,或者你需要在本地文件系统中查看构建的 HTML 文件,那么使用 base: './',我们是直接打开访问 index.html 文件,所以选择这个,否则打开会是一片空白。
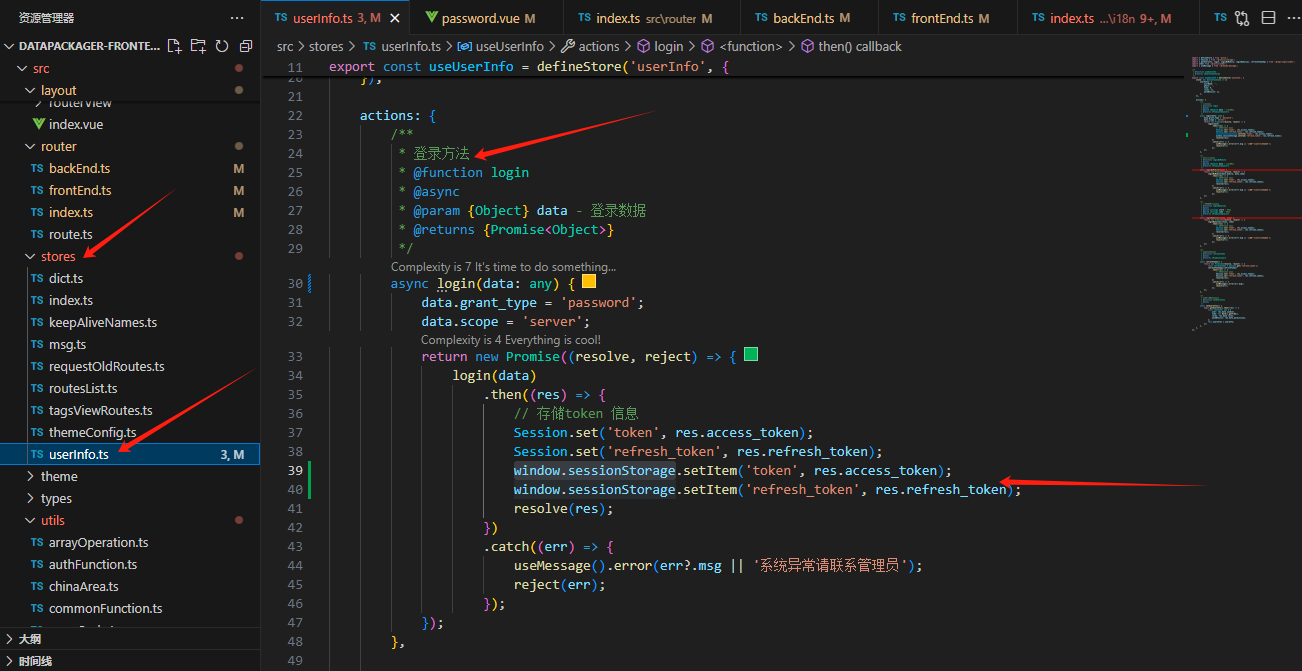
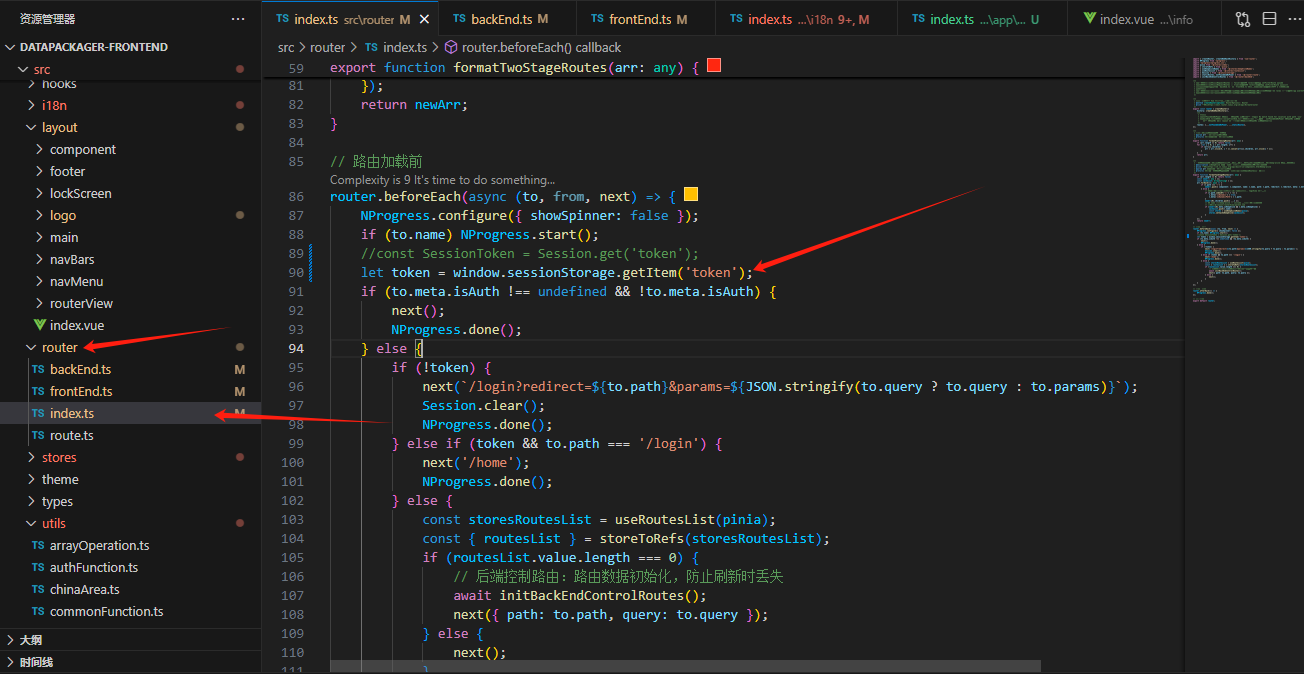
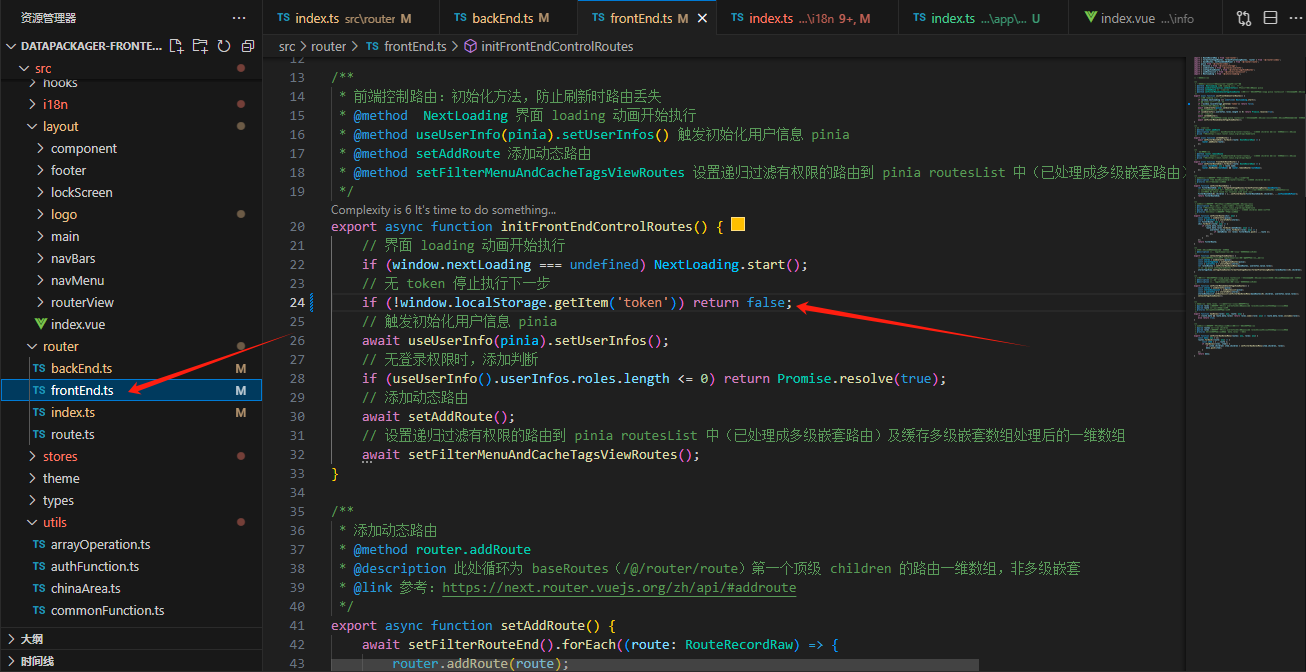
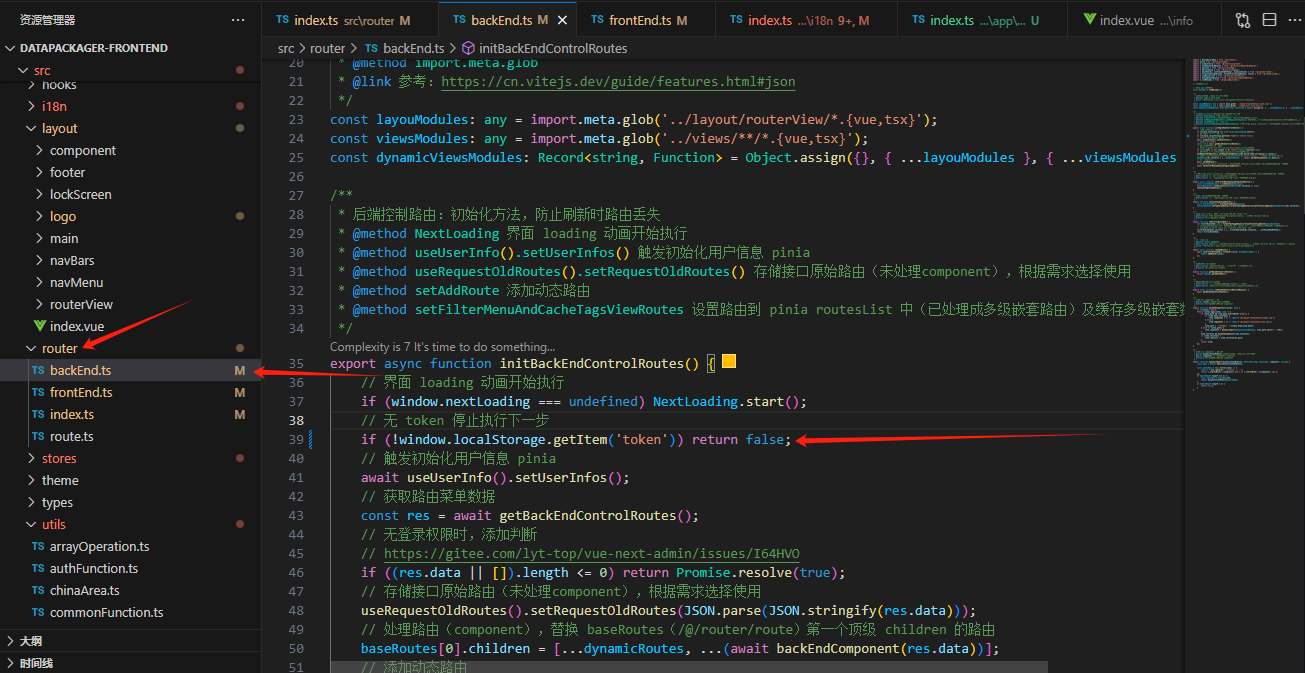
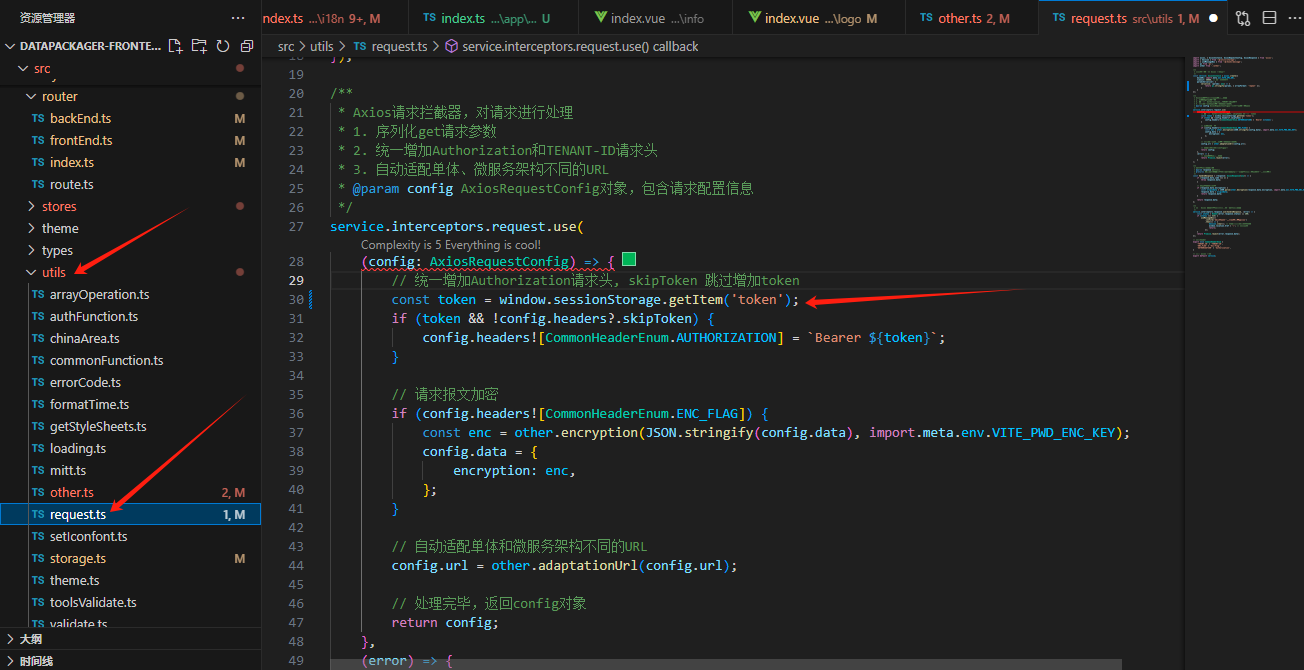
2.解决token拿不到的问题





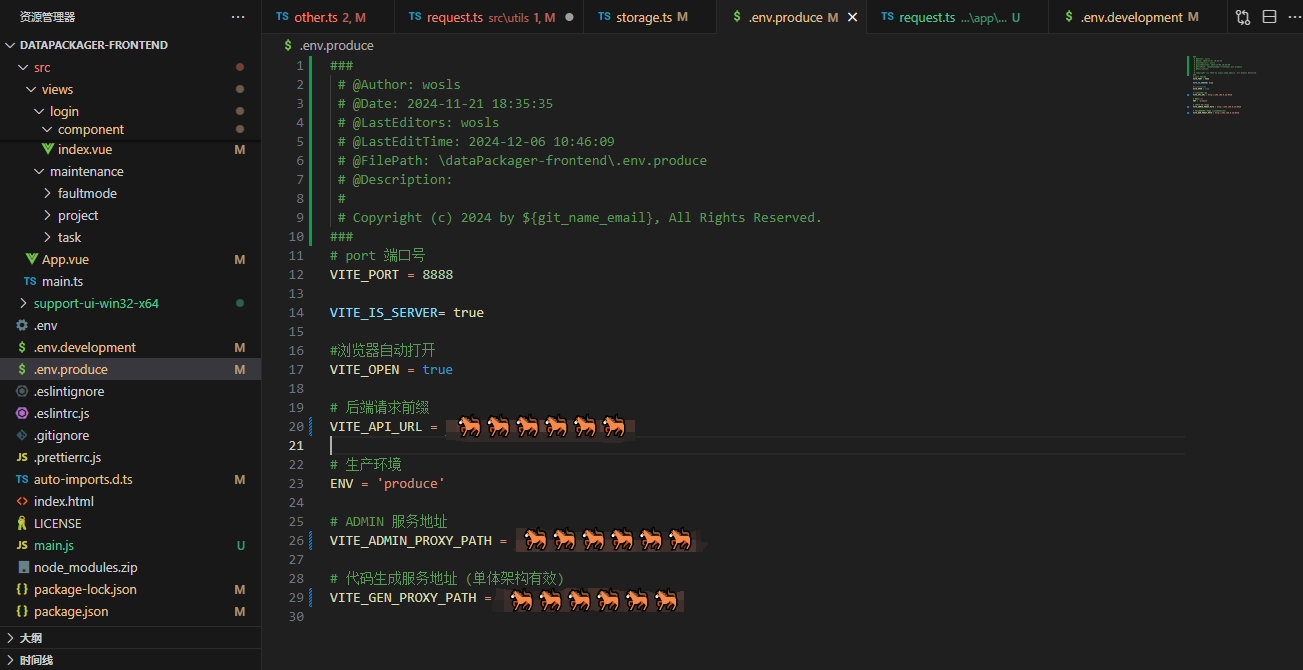
3.解决接口访问问题
格式为:http://ip地址:端口号。

4.先build,后start或pack
先运行npm run build:pro打包得到dist,然后运行npm run start或npm run pack进行查看或打包可执行程序。
总结
整个过程下来大概还会存在一些资源打包之后访问不到或者方法报错的情况,需要一一解决,比如css文件访问不到和国际化方法报错,需要配置打开开发工具,打断点一个个解决。