最近公司要求做一个大屏的程序用于展示公司的产品,我以前也没有相关的经验,最糟糕的是公司没有UI设计的人员,领导就一句话要展示公司的产品,具体展示的内容细节也不知道,全凭借自己发挥。刚开始做时是用wpf做的,wpf调样式非常耗时耗力,做到半成品时给领导看,领导他瞄的说不好看,展示的内容也不行,后面拉了一个群,让其它产品经理提提意见,有一个产品经理不知从哪里找了一张样例图,有些内容可以借用,但有些又得自己想,让我照着这个样例做。我看了一下,他喵的内容和样式全换了,前面做的wpf全白做了。最后决定弃用wpf,改用做网页版的,最好是能拖拉拽控件的,后面谁再说不好看,直接丢给他设计。
后面查阅资料,发现码云上找到了go-view这个开源项目,下载链接:go-view: 🏆GoView 是一个Vue3搭建的低代码数据可视化开发平台,将图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。 它的技术栈为:Vue3 + TypeScript4 + Vite2 + NaiveUI + ECharts5 + Axios + Pinia2 + PlopJS
下载master-fetch-dev分支
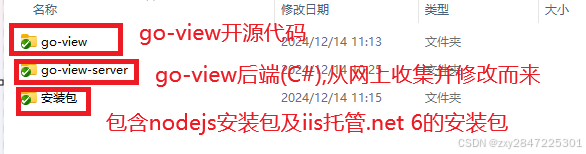
个人建议还是下载我提供的资源张祥裕/分享的资源名称 - Gitee.com,和我的版本保持一致,里面已经包含go-view前端代码,C#后端代码以及node.js安装包(vue这玩意是真的坑,node的版本高了不行,低了也不行)、.net core安装包等,如下图:


.net 6的sdk安装包太大了,gitee不允许上传,需要到这里下载:
下载 .NET 6.0 (Linux、macOS 和 Windows)

本文测试环境:
win11
vscode(可选)
visudio studio 2022
测试步骤如下:
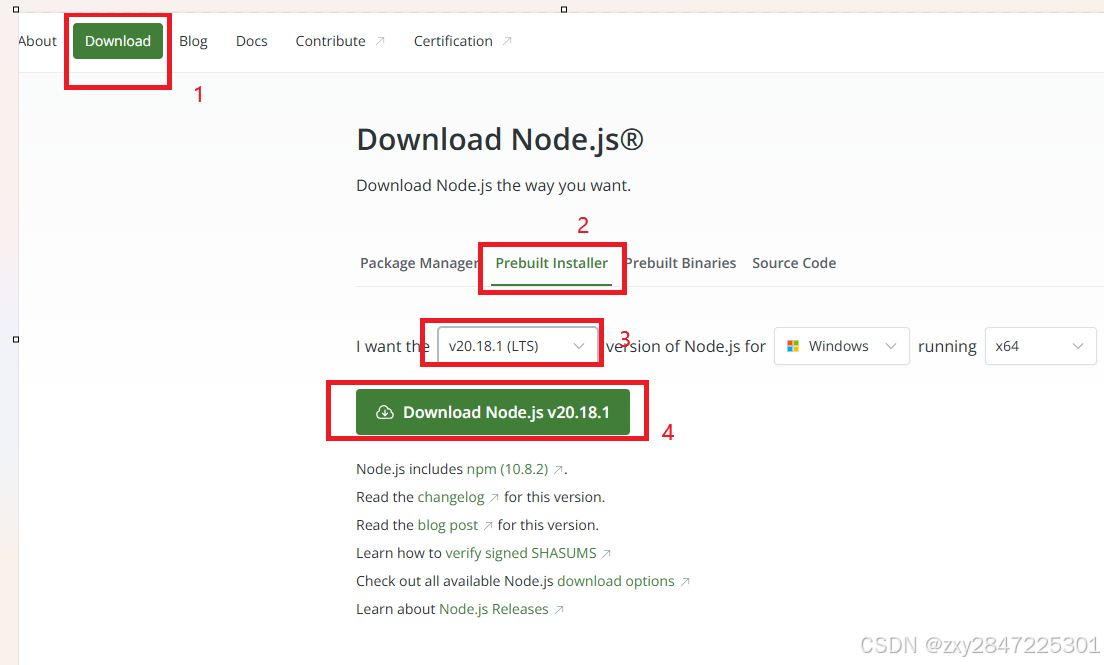
1 安装node-v20.18.1-x64.msi安装包,也可以从这里下载:

2 cmd进入go-view目录
2.1 先设置npm源(如果以前设置过,那这一步是可选操作),要设置最新并可用的npm源哈,本文测试时,下面的源还是可以用的
npm config set registry https://registry.npmmirror.com
2.2 接着输入: npm i 安装所有的依赖包,运气好的话,可以一次就好,运气不好只能自己百度了
2.3 输入:npm run dev 运行,接着自动会打开浏览器, 看到以下输出,就代表成功了

2.4 当项目开发完成后,需要运行 npm run build进行构建输出,用我提供的go-view源码就不会报错,但如果是从gitee上下载的话,则会报如下错误:
node_modules/@types/lodash/common/object.d.ts:1026:46 - error TS1005: '?' expected
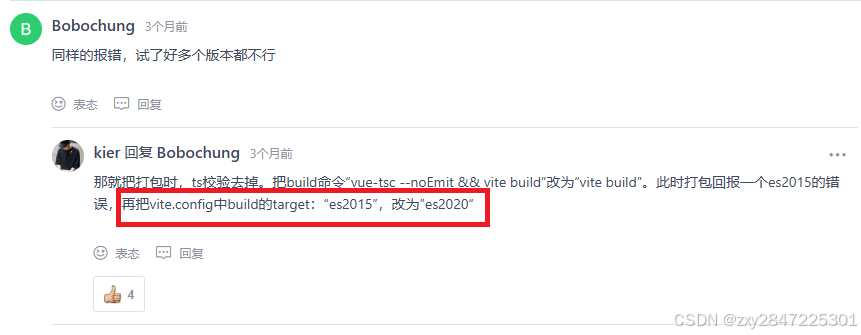
gitee上的issue已经给出了答案
dev 正常 , build 报错, 尝试了各种版本 · Issue #IAM5JV · dromara/go-view - Gitee.com

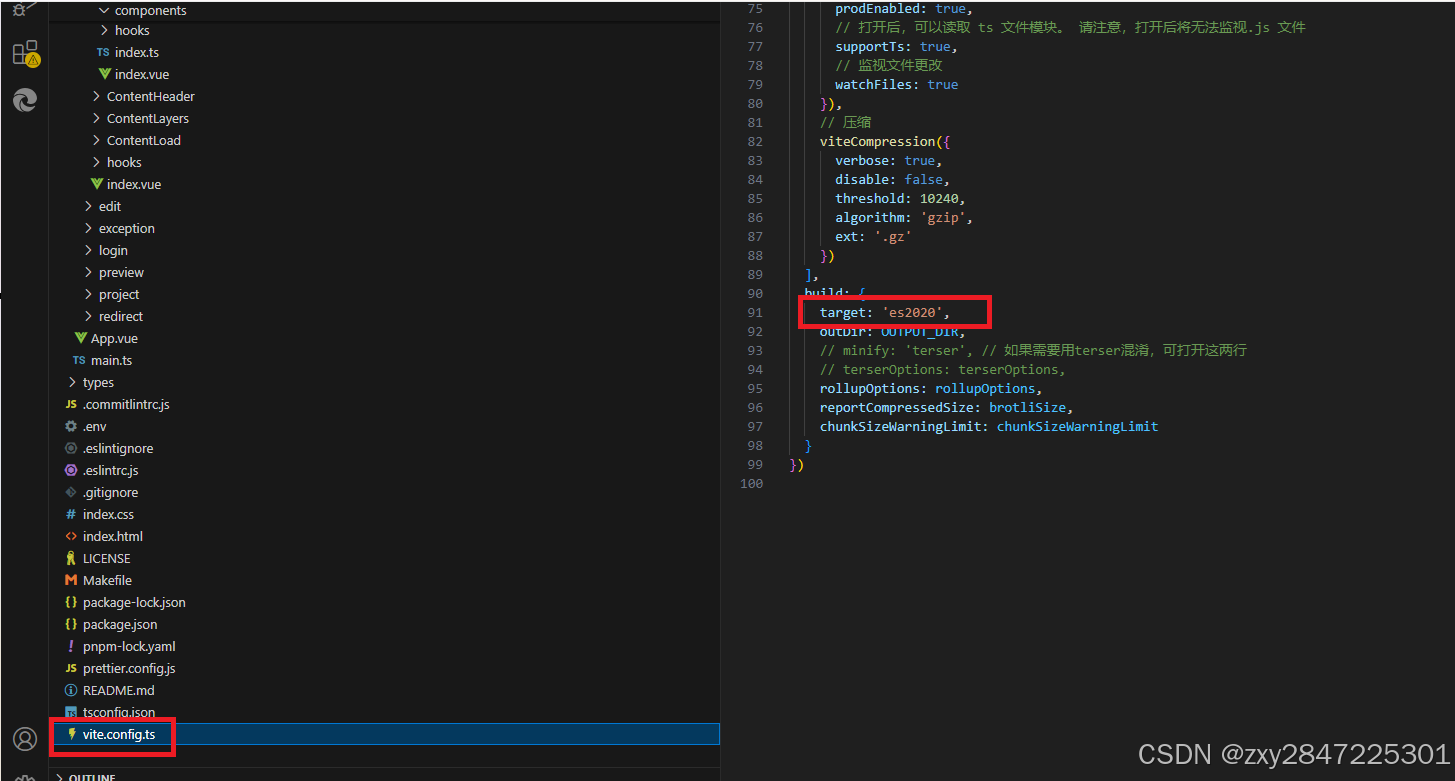
只需要把vite.config.ts配置文件中的es2015修改为es2020即可,如下图:

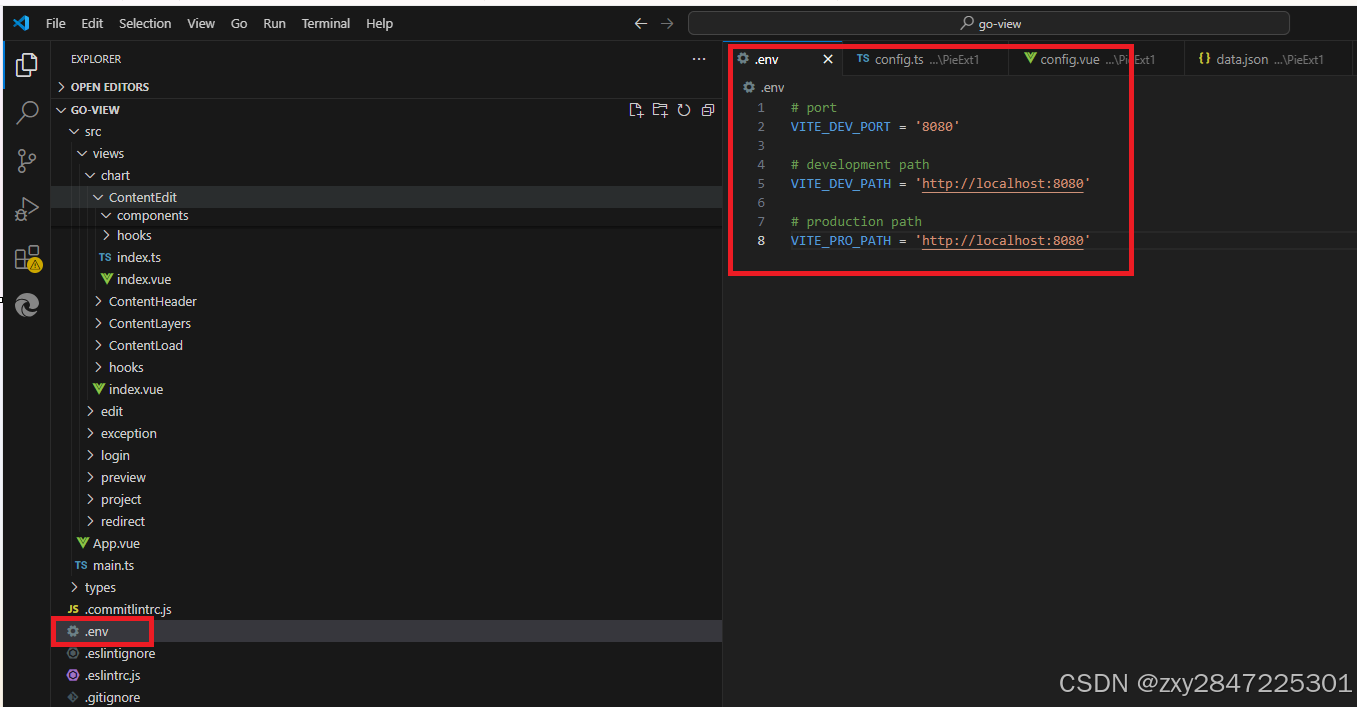
3 在.env配置文件中配置C#后端的api接口地址:

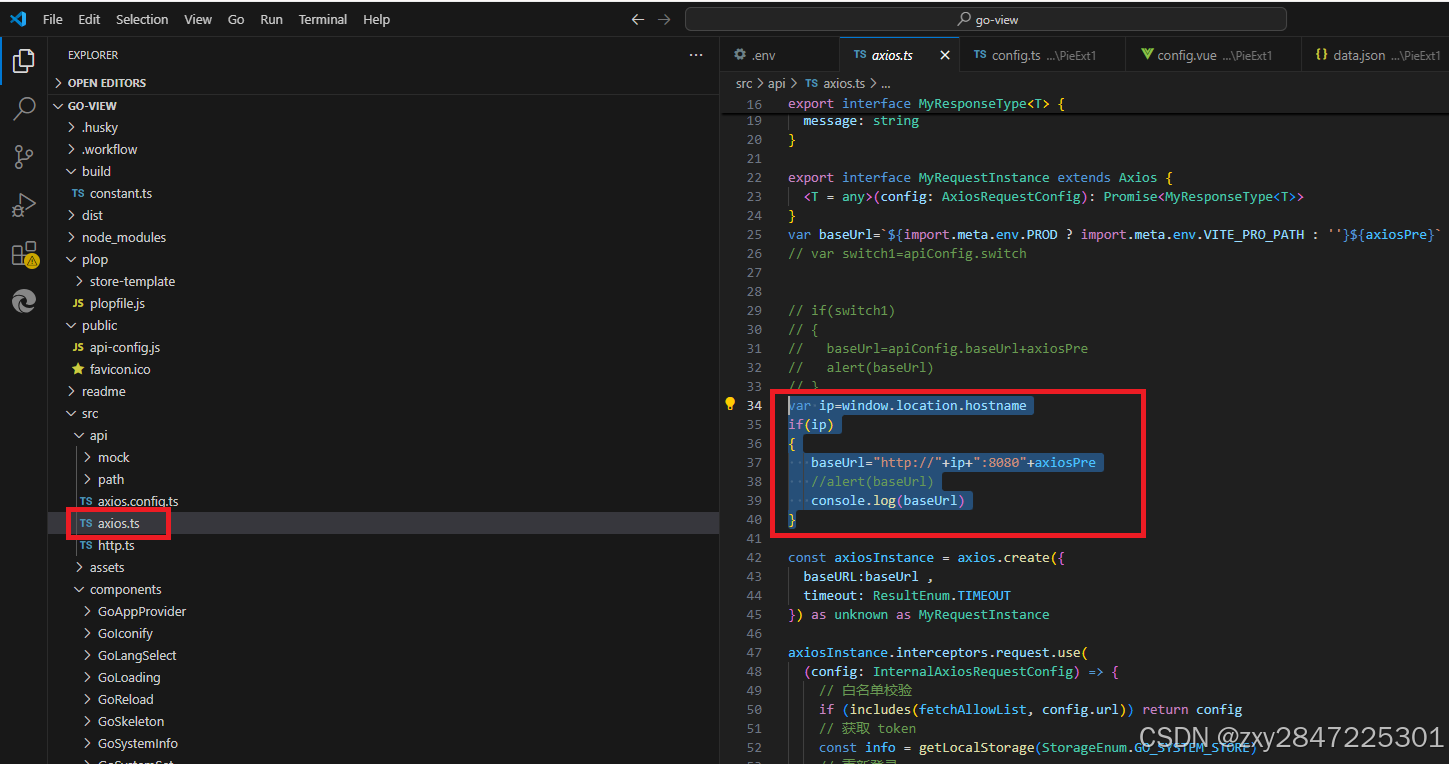
由于每次更换后端api的地址,都得npm run build重新构建,比较麻烦,所以我直接把前端和后端都部署在同一台机器上,并axios.ts增加了如下的代码,直接获取到本机的ip,再把后端的接口和端口及后缀拼接起来,如果你的C#和前端不是部署在同一台机器,下面的代码一定要去掉

4 C#后端部分
4.1 安装.net 6的sdk
4.2 使用vs2022打开GoViewServer.sln后端代码,生成即可,然后把go-view-server\GoViewServer.Web.Entry目录下的server.db复制到go-view-server\GoViewServer.Web.Entry\bin\Debug\net6.0目录下
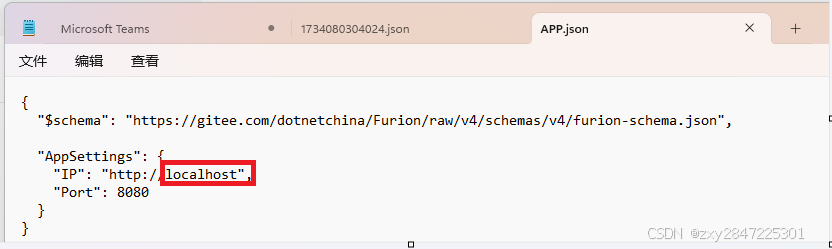
4.3 把go-view-server\GoViewServer.Application\Configs目录下的配置文件APP.json中的ip地址修改为程序最终部署在那台机器上的ip地址,注意是ip地址(不是localhost),我在本机测试就填了localhost,如下图,因为前端使用的背景图需要用到这个ip地址来上传背景图,配置不对,则前端的背景图显示不正常

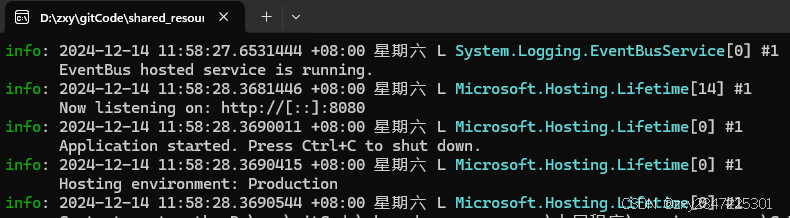
4.4 运行:go-view-server\GoViewServer.Web.Entry\bin\Debug\net6.0下的GoViewServer.Web.Entry.exe,没有报错即成功了,如下图:

5 接着就可以在前端登录了,如下图:

好了,本文的内容到此结束