目录
六、颜色模式(Color)和相互转换(toRgb、toHex)
GitHub下载地址:https://github.com/fabricjs/fabric.js
将下载的文件夹里dist包的fabric.js或index.min.js文件拿过来,或者直接引入链接也可以使用,框架则需要用npm下载。
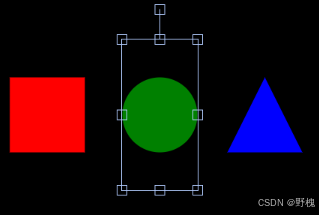
一、在canvas上画简单的图形
画出来的图形或者对象默认就可以进行拖拽拉伸和旋转操作。

html
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 引入方法 二选一 -->
<script src="./index.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/4.5.0/fabric.min.js"></script>
</head>
<body>
<canvas id="main" width="800" height="800"></canvas>
<script type="text/javascript">
var canvas = new fabric.Canvas("main");
var rect = new fabric.Rect({
left: 10,
top: 100,
fill: "red",
width: 100,
height: 100,
});
var circle = new fabric.Circle({
radius: 50,
fill: "green",
left: 160,
top: 50,
height: 200,
});
var triangle = new fabric.Triangle({
width: 100,
height: 100,
fill: "blue",
left: 300,
top: 100,
});
canvas.add(rect); //添加一个正方形
canvas.add(circle); //添加一个圆形
canvas.add(triangle);//添加一个三角形
</script>
</body>
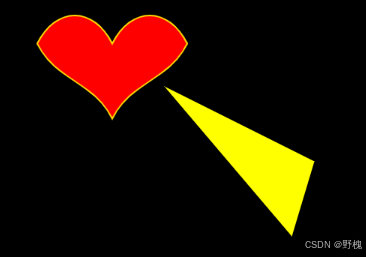
</html>二、在canvas上用路径(Path)画不规则图形

javascript
<script type="text/javascript">
var canvas = new fabric.Canvas("main");
// 三角形的顶点坐标由 SVG 路径数据定义
var path = new fabric.Path("M 0 0 L 200 100 L 170 200 z");
path.set({
left: 220,
top: 120,
fill: "yellow",
});
// 定义心形的 SVG 路径数据
var heartPath =
"M 100,150 " +
"C 75,100 25,100 0,150 " +
"C 25,200 75,200 100,250 " +
"C 125,200 175,200 200,150 " +
"C 175,100 125,100 100,150 z";
var heart = new fabric.Path(heartPath, {
left: 50,
top: 25,
fill: "red",
stroke: "gold",
strokeWidth: 2,
});
canvas.add(path);
canvas.add(heart);
</script>svg数据举例:
html
<!-- svg 圆 -->
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="2" fill="red" />
</svg>
<!-- svg 矩形 -->
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<rect x="50" y="20" width="100" height="60" stroke="black" stroke-width="2" fill="blue" />
</svg>M是起点,L是绘制直线,Z是闭合路径,C是创建一个三次贝塞尔曲线,A是绘制大型弧形,a是绘制小型弧形。
矩形:
x和y是起点坐标,w是宽度,h是高度圆形:cx和cy是圆心坐标,rx和ry是半径
三、在canvas上插入图片并设置旋转属性(angle)
html
<body>
<canvas id="main" width="800" height="800"></canvas>
<img src="./paper.png" alt="" id="paper-img" />
<script type="text/javascript">
var canvas = new fabric.Canvas("main");
var imgRlement = document.getElementById("paper-img");
var imgInstance = new fabric.Image(imgRlement, {
left: 100,
top: 100,
width: 500,
height: 500,
angle: 30,
});
canvas.add(imgInstance);
// 第二种:直接导入路径
fabric.Image.fromURL(
"./paper.png",
function (oImg) {
oImg.scale(0.1);
canvas.add(oImg);
},
{ crossOrigin: "anonymous" }
);
</script>
</body>四、让元素动起来(animate)
html
<body>
<canvas id="main" width="800" height="800"></canvas>
<script type="text/javascript">
var canvas = new fabric.Canvas("main");
var rect = new fabric.Rect({
left: 100,
top: 100,
fill: "red",
width: 100,
height: 100,
});
// 设置初始角度为45度
rect.set("angle", 45);
// 将矩形添加到 canvas
canvas.add(rect);
// 执行旋转动画
rect.animate("angle", 360, {
duration: 2000, // 动画持续时间 2 秒
easing: fabric.util.ease.easeOutBounce, // 缓动效果
onChange: canvas.renderAll.bind(canvas), // 每帧渲染一次
});
</script>
</body>五、图像过滤器(filters)让图片多姿多彩
下面展示常见的六种滤镜,可以单独使用,也可以混合使用(可加对比度【Contrast】):

html
<body>
<canvas id="main" width="800" height="800"></canvas>
<script type="text/javascript">
var canvas = new fabric.Canvas("main");
fabric.Image.fromURL("redhat.png", function (img) {
// 1、给图片添加灰度滤镜
img.filters.push(new fabric.Image.filters.Grayscale());
// 2、老照片的棕色调效果
img.filters.push(new fabric.Image.filters.Sepia());
// 3、反转图像的颜色:负片效果
img.filters.push(new fabric.Image.filters.Invert());
// 4、给图片添加马赛克
img.filters.push(
new fabric.Image.filters.Pixelate({
blocksize: 10, // 像素块大小,值越大像素化效果越明显
})
);
// 5、模糊图像
img.filters.push(
new fabric.Image.filters.Blur({
blur: 0.5, // 控制模糊的程度
})
);
// 6、调整图像的亮度
img.filters.push(
new fabric.Image.filters.Brightness({
brightness: -0.5, // 亮度值,值范围:-1到1,负值降低亮度,正值提高亮度
})
);
// 应用滤镜并刷新画布
// img.applyFilters(canvas.renderAll.bind(canvas));旧版本
img.applyFilters();
canvas.add(img);
});
</script>
</body>补充:fabric.Image.filters.Contrast可以调整图像的对比度
javascript
img.filters.push(
new fabric.Image.filters.Sepia(), // 怀旧照片
new fabric.Image.filters.Brightness({
brightness: -0.5,
}), // 亮度滤镜
//对比度值范围:-1到1,负值降低对比度,正值提高对比度
new fabric.Image.filters.Contrast({ contrast: 0.3 })
);六、颜色模式(Color)和相互转换(toRgb、toHex)
javascript
<script type="text/javascript">
var canvas = new fabric.Canvas("main");
var color1 = new fabric.Color("#f11");//红色
var color2 = new fabric.Color("#4168FF");//蓝色
var color3 = new fabric.Color("rgb(10,20,30,0.5)");
var color6 = color1.toRgb();
var color7 = color3.toHex();
// 用color2覆盖color1,并转为rgb格式
var color8 = color1.overlayWith(color2).toRgb();//紫色
console.log(color6); //rgb(255,17,17)
console.log(color7); //0A141E
var rect = new fabric.Rect({
left: 100,
top: 100,
width: 300,
height: 300,
fill: color8,
});
canvas.add(rect)
</script>七、对图形的渐变填充(Gradient)
javascript
<script type="text/javascript">
var canvas = new fabric.Canvas("main");
var circle = new fabric.Circle({
left: 100,
top: 100,
radius: 150,
strokeWidth: 2,
stroke: "red",
fill: new fabric.Gradient({
type: "linear", // 线性渐变
x1: 0, // 渐变起点 (x)
y1: 0, // 渐变起点 (y)
x2: 1, // 渐变终点 (x)
y2: 1, // 渐变终点 (y)
colorStops: [
{ offset: 0, color: "#ff0000" }, // 起始颜色:红色
{ offset: 1, color: "#0000ff" }, // 结束颜色:蓝色
],
}),
});
console.log(circle.fill);
canvas.add(circle);
</script>八、文本(Text/Textbox)编辑和属性编辑

html
<body>
<canvas id="main" width="800" height="800"></canvas>
<script type="text/javascript">
var canvas = new fabric.Canvas("main");
// 单行文本
// var text = new fabric.Text("Hello Everyone", {
// 多行文本
var text = new fabric.Textbox("Hello\nEveryone\nThis is a multiline text.", {
left: 100,
top: 100,
fontFamily: "Arial",
fontSize: 70,
fill: "green",
textAlign: "left",
width: 600,
lineHeight: 1.5,
textDecoration: "underline", // 设置下划线:overline | line-through 【版本问题可能显示不出来】
});
canvas.add(text);
</script>
</body>九、事件监听
javascript
canvas.on("mouse:down", function (options) {
console.log(options.e.clientX, options.e.clientY);
});
rect.on("selected", function () {
console.log("selected a rect");
});
circle.on("selected", function () {
console.log("selected a circle");
});十、方法
示例:
javascript
bindEvents() {
// 监听对象修改事件(包括旋转、缩放、位置变化等)
this.canvas.on('object:modified', (e) => {
const modifiedObject = e.target
// 如果需要获取对象的任何属性(例如,位置、大小、旋转角度等)
console.log('当前尺寸:', modifiedObject.width, modifiedObject.height)
console.log('当前旋转角度:', modifiedObject.angle)
console.log(
'当前缩放比例:',
modifiedObject.scaleX,
modifiedObject.scaleY
)
console.log('当前位置:', modifiedObject.left, modifiedObject.top)
const boundingRect = modifiedObject.getBoundingRect()
// 输出旋转后的宽高
console.log('旋转后的宽度:', boundingRect.width)
console.log('旋转后的高度:', boundingRect.height)
})
},这个写的不错,可以当中文参考,英语不错的可以直接看原文档