前端给用户反馈是提升用户体验的重要部分,根据场景选择不同的方式可以有效地提升产品的易用性和用户满意度。以下是常见的方法:
1. 视觉反馈
用户执行了某些操作后,需要即时确认操作结果。例如:按钮点击、数据提交、页面加载等。同时,在加载过程中,避免空白页面带来的不适感。
1.1 按钮状态变化
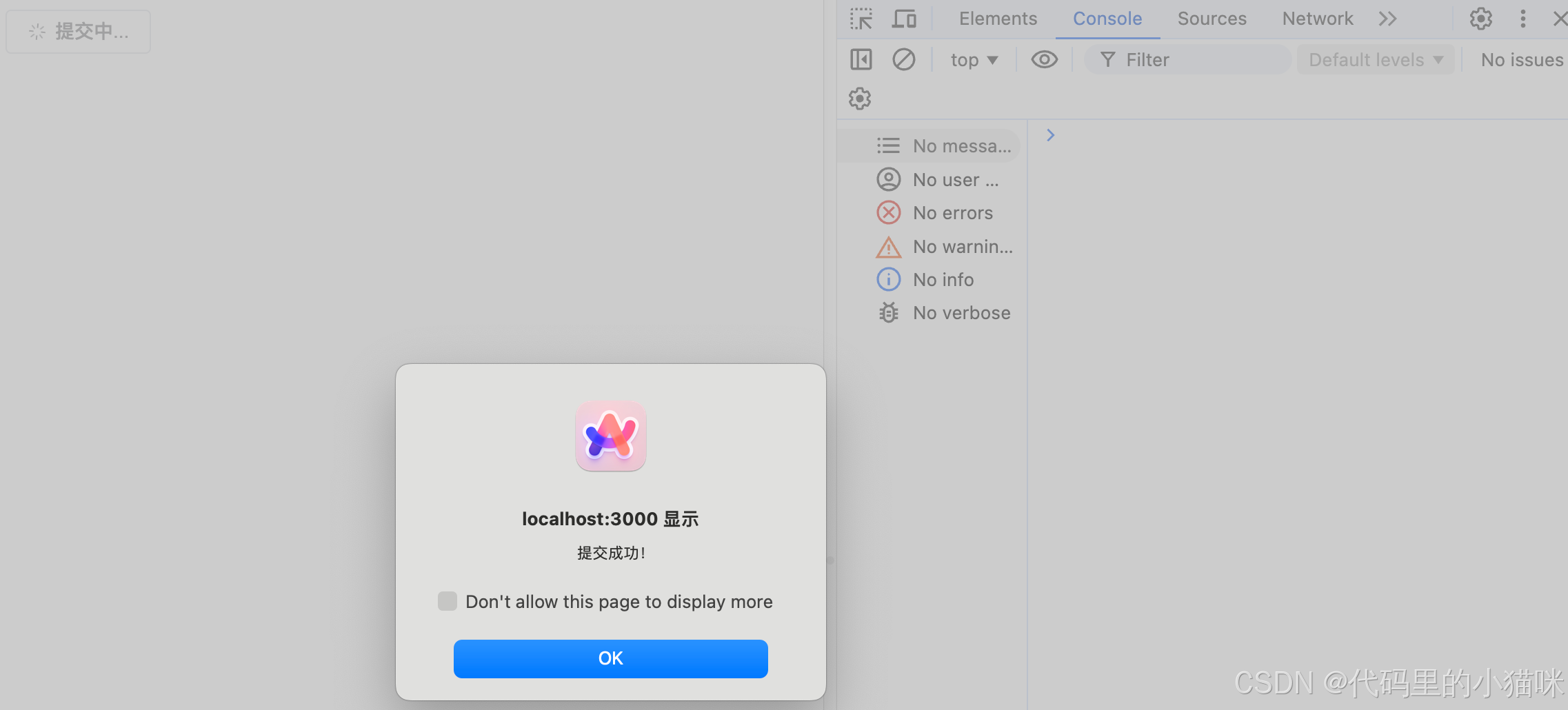
🌰:用户点击按钮后按钮变为不可点击,并显示"提交中..."。
html
<template>
<el-button :loading="isSubmitting" @click="handleSubmit">
{{ isSubmitting ? '提交中...' : '提交' }}
</el-button>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const isSubmitting = ref(false);
const handleSubmit = async () => {
isSubmitting.value = true;
// 模拟耗时操作
await new Promise(resolve => setTimeout(resolve, 2000));
isSubmitting.value = false;
alert('提交成功!');
};
return { isSubmitting, handleSubmit };
},
};
</script>
适用场景:数据提交、文件上传等耗时操作。
1.2 骨架屏
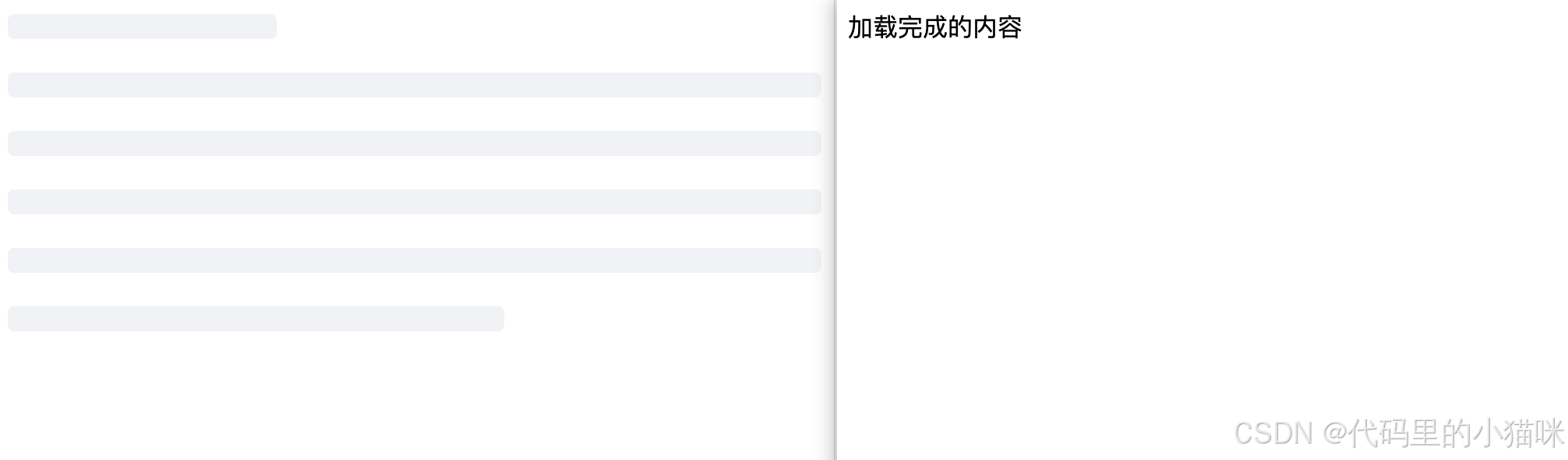
🌰:页面加载时显示骨架屏代替真实内容。
html
<template>
<div>
<el-skeleton v-if="loading" :rows="5" />
<div v-else>加载完成的内容</div>
</div>
</template>
<script>
import { ref, onMounted } from 'vue';
export default {
setup() {
const loading = ref(true);
onMounted(() => {
// 模拟加载数据
setTimeout(() => {
loading.value = false;
}, 2000);
});
return { loading };
},
};
</script>
适用场景:页面加载、图片加载等需要较长时间的操作。
1.3 占位符
🌰:图片加载失败时显示默认占位符。
html
<template>
<el-image src="invalid-url.jpg" :fallback="defaultImage" alt="图片加载失败" />
</template>
<script>
export default {
data() {
return {
defaultImage: 'https://via.placeholder.com/150',
};
},
};
</script>2. 声音反馈
用户操作需要即时感知但不便通过视觉传达。例如:移动端设备、盲人用户辅助、警报系统等。
2.1 提示音、警告音等
表单提交成功时:
javascript
const audio = new Audio('/success.mp3');
audio.play();用户输入错误密码时:
javascript
const audio = new Audio('/error.mp3');
audio.play();3. 文本提示
需要向用户提供明确的操作结果或错误原因。
3.1 通知栏提示
🌰:数据保存成功后,页面右上角弹出提示。
javascript
ElMessage.success('保存成功!');3.2 错误信息
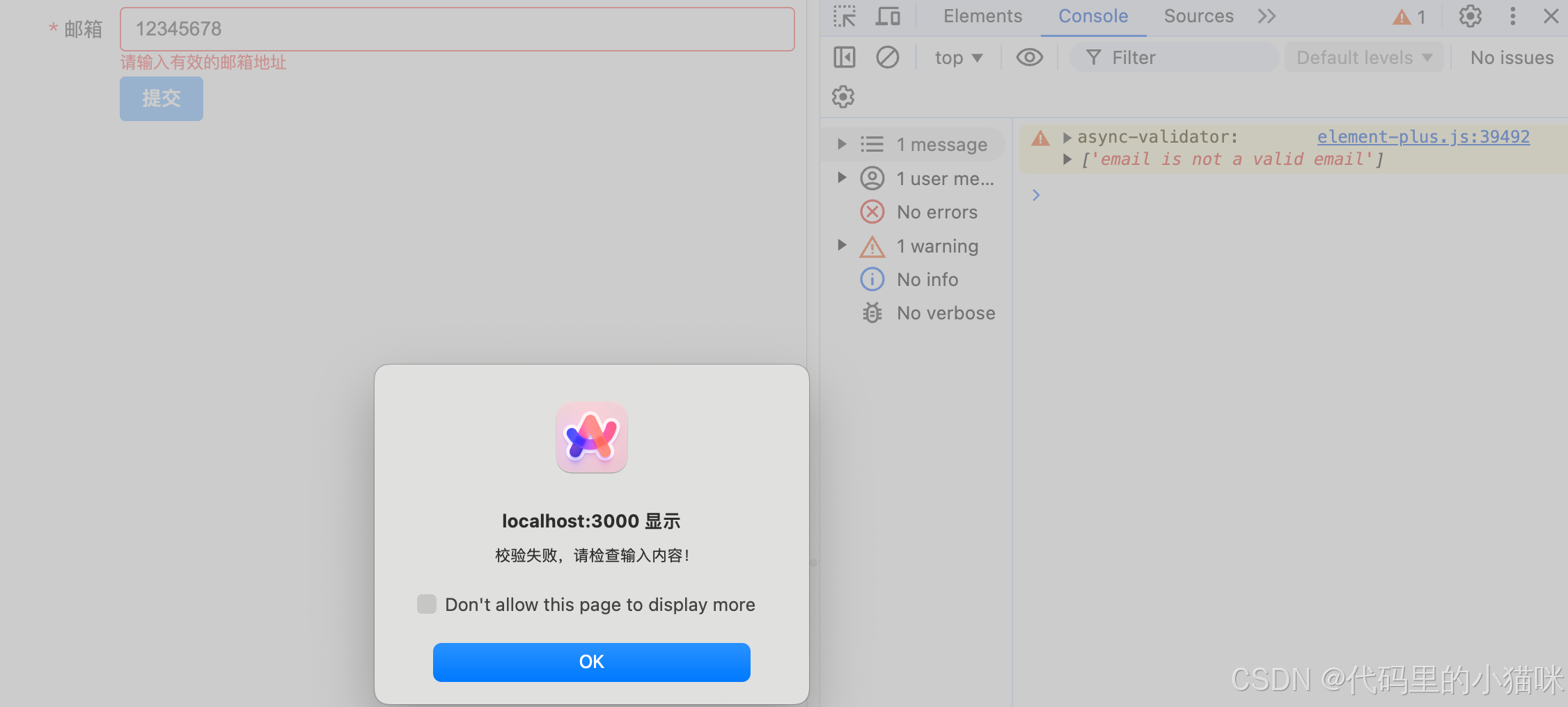
🌰:表单校验错误高亮
html
<template>
<el-form ref="formRef" :model="form" :rules="rules" label-width="100px">
<!-- 邮箱输入项 -->
<el-form-item label="邮箱" prop="email">
<el-input v-model="form.email" placeholder="请输入邮箱" />
</el-form-item>
<!-- 提交按钮 -->
<el-form-item>
<el-button type="primary" @click="handleSubmit">提交</el-button>
</el-form-item>
</el-form>
</template>
<script>
import { reactive, ref } from 'vue';
export default {
setup() {
const form = reactive({
email: '',
});
const formRef = ref(null);
// 校验规则
const rules = {
email: [
{ required: true, message: '邮箱不能为空', trigger: 'blur' },
{ type: 'email', message: '请输入有效的邮箱地址', trigger: 'blur' },
],
};
// 提交表单
const handleSubmit = () => {
// 调用校验方法
formRef.value.validate((valid) => {
if (valid) {
alert('提交成功!');
} else {
alert('校验失败,请检查输入内容!');
}
});
};
return { form, rules, formRef, handleSubmit };
},
};
</script>
适用场景:表单提交失败时,高亮显示错误字段。
4. 进度条
用户操作需要较长时间完成,需要明确告知用户操作的进度。
分为:
-
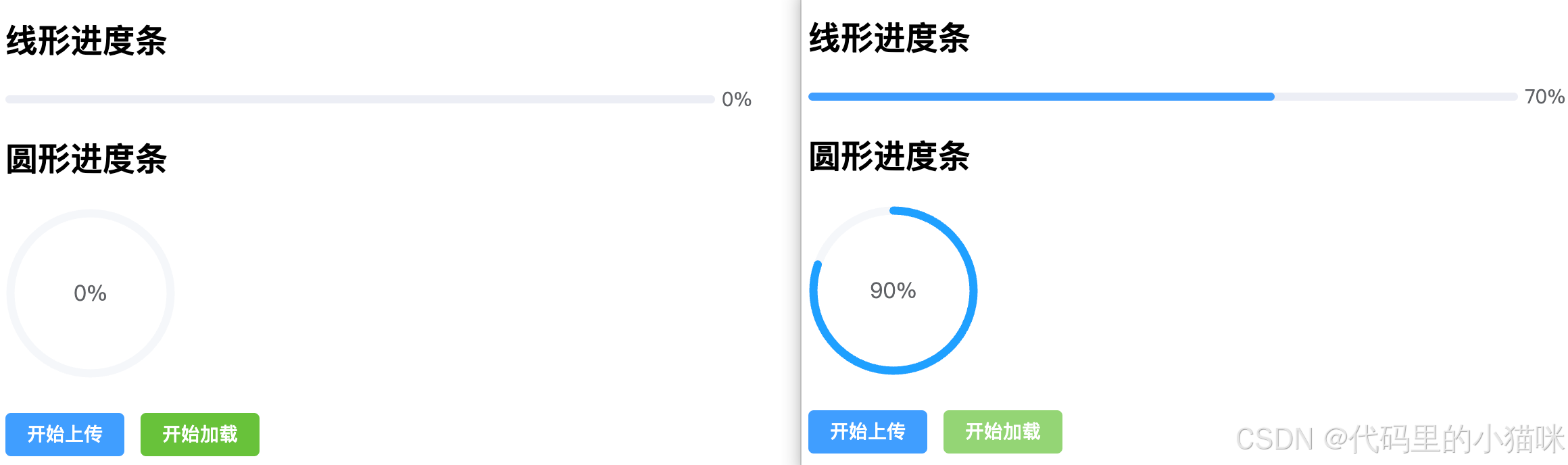
线性进度条:文件上传、任务进度显示。
-
环形进度条:图表渲染、复杂计算加载。
html
<template>
<div>
<h2>线形进度条</h2>
<el-progress :percentage="uploadProgress" />
<h2>圆形进度条</h2>
<el-progress :percentage="loadingProgress" type="circle" />
<div style="margin-top: 20px;">
<!-- 按钮控制进度条模拟 -->
<el-button type="primary" @click="startUpload">开始上传</el-button>
<el-button type="success" @click="startLoading">开始加载</el-button>
</div>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
// 定义上传进度和加载进度
const uploadProgress = ref(0);
const loadingProgress = ref(0);
let uploadInterval = null;
let loadingInterval = null;
// 模拟上传进度
const startUpload = () => {
clearInterval(uploadInterval);
uploadProgress.value = 0;
uploadInterval = setInterval(() => {
if (uploadProgress.value >= 100) {
clearInterval(uploadInterval);
alert('上传完成!');
} else {
uploadProgress.value += 10; // 每次增加 10%
}
}, 500);
};
// 模拟加载进度
const startLoading = () => {
clearInterval(loadingInterval);
loadingProgress.value = 0;
loadingInterval = setInterval(() => {
if (loadingProgress.value >= 100) {
clearInterval(loadingInterval);
alert('加载完成!');
} else {
loadingProgress.value += 15; // 每次增加 15%
}
}, 400);
};
return {
uploadProgress,
loadingProgress,
startUpload,
startLoading,
};
},
};
</script>加载过程中展示:

5. 弹窗反馈
需要用户主动关注并采取操作时。
5.1 确认对话框
html
<template>
<el-button type="danger" @click="confirmDelete">删除</el-button>
</template>
<script>
import { ElMessageBox } from 'element-plus';
export default {
setup() {
const confirmDelete = () => {
ElMessageBox.confirm('确定要删除吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
})
.then(() => {
alert('删除成功!');
})
.catch(() => {
alert('已取消删除');
});
};
return { confirmDelete };
},
};
</script>
5.2 信息弹窗
用户登录成功后弹出欢迎信息。
javascript
ElMessageBox.alert('欢迎回来!', '登录成功');6. 微交互
需要提升用户体验的小型反馈,如鼠标悬停、点击等。
6.1 鼠标悬停效果
🌰:用户悬停到商品卡片上,显示"加入购物车"按钮。
html
<template>
<div class="product-card" @mouseover="showButton = true" @mouseleave="showButton = false">
<img src="https://via.placeholder.com/150" alt="商品" />
<el-button v-if="showButton" type="primary" size="mini"> 加入购物车 </el-button>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const showButton = ref(false);
return { showButton };
},
};
</script>
适用场景:商品展示、菜单交互。
总结:
以上使用 Vue 3 和 Element Plus 组件库实现的一些简单方式,可以根据不同场景选择合适的反馈方式,提升用户体验!