哈喽啊,我是阿朗,马上就要年末了,已经半年多没有更新文章了。年初定的计划早已经忘的一干二净。再不捡起来一点东西,就要2025年了。
要写点东西了。
你是一个博客撰写专家,你擅长开发领域,你喜欢使用通俗易懂的语言编写博客内容。你文风平易近人,偶尔幽默。
现在我需要你根据我的要求...... 不好意思,24年和 AI 聊的天太多了,今年上班时间的技术问题基本都是 AI 对话处理。没办法,TA 懂的实在是太多了,说话又好听,旁边的同事都觉得我有点冷落了他,要找 AI 讨个说法,现在还在和 AI 对话。
言归正传,这篇文章介绍我的一个开源项目的新功能,这是一个关于必应壁纸收集的项目,它每天自动采集必应搜索的首页壁纸,上传到 GitHub 仓库。同时生成一个在线网站以供浏览下载。其实,最初创建这个项目时,并没有过多的考虑和规划。只是觉得必应搜索主页的的每日壁纸通常都十分精美,非常喜欢。手动下载实在太麻烦,不如写个程序自动抓取,没想到几年下来,项目已经获得了 2000 多 Star。

开源地址:https://github.com/niumoo/bing-wallpaper
因为程序运行稳定,抓取稳定。没有再进行过大的更新。
更新原因
随着时间推移,我发现这个项目有越来越多的人喜欢,GitHub 仓库上积累了 2000 多 Star,网站的访问量也不断增加。目前网站每天的访问量 PV 10000 左右,UV 1500 左右,既然这么多人喜欢,那么这个项目就不完全属于我了,我决定发起一个问卷调查,看看大家想要什么功能,针对性的进行功能迭代。
功能更新
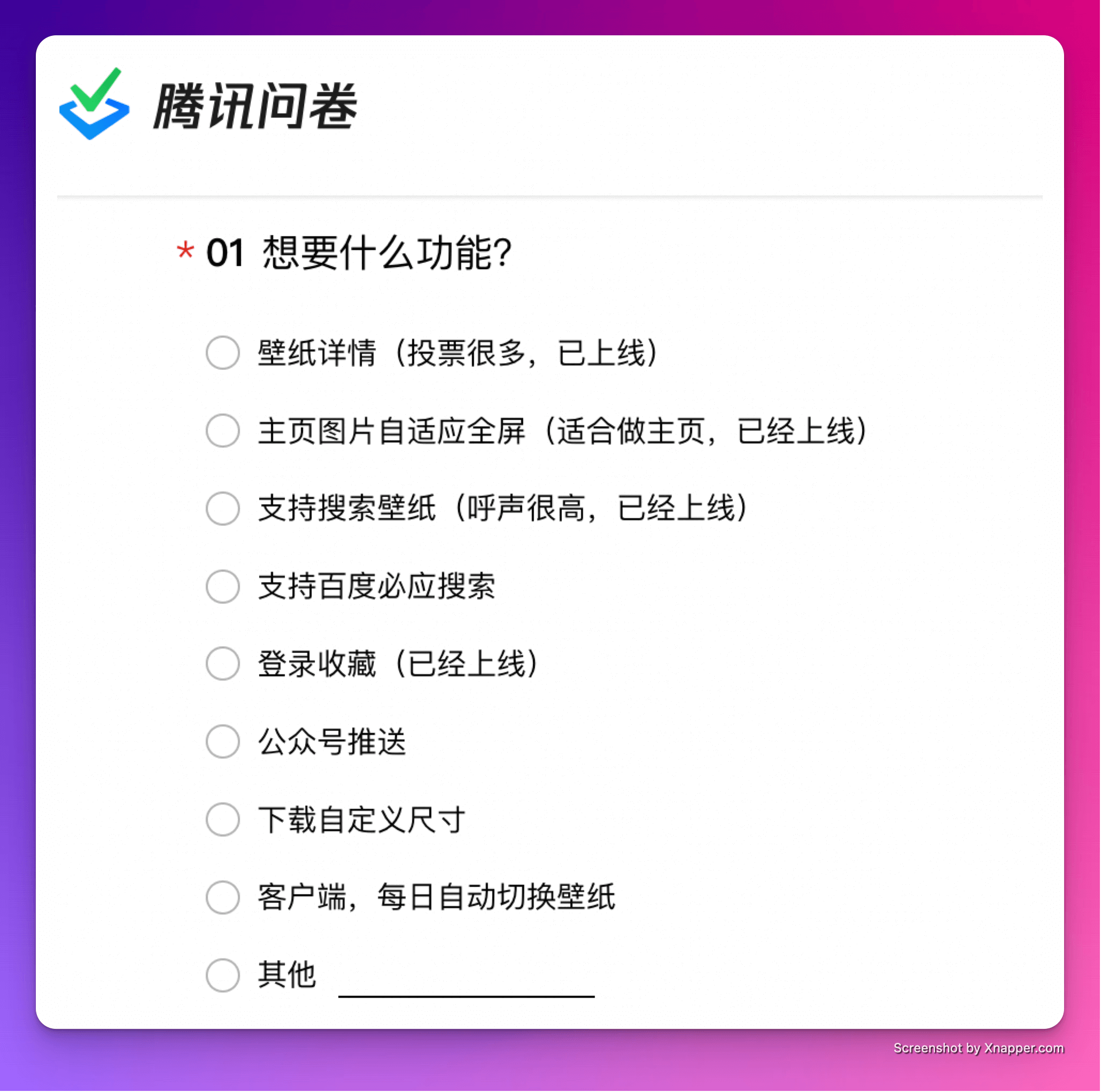
我使用腾讯在线问卷发起一个功能投票,并把链接放到网站上。一段时间后我收到了80多份用户建议数据,进行分类统计后。对呼声较高的功能一一实现,下面是详细更新内容。

壁纸详情
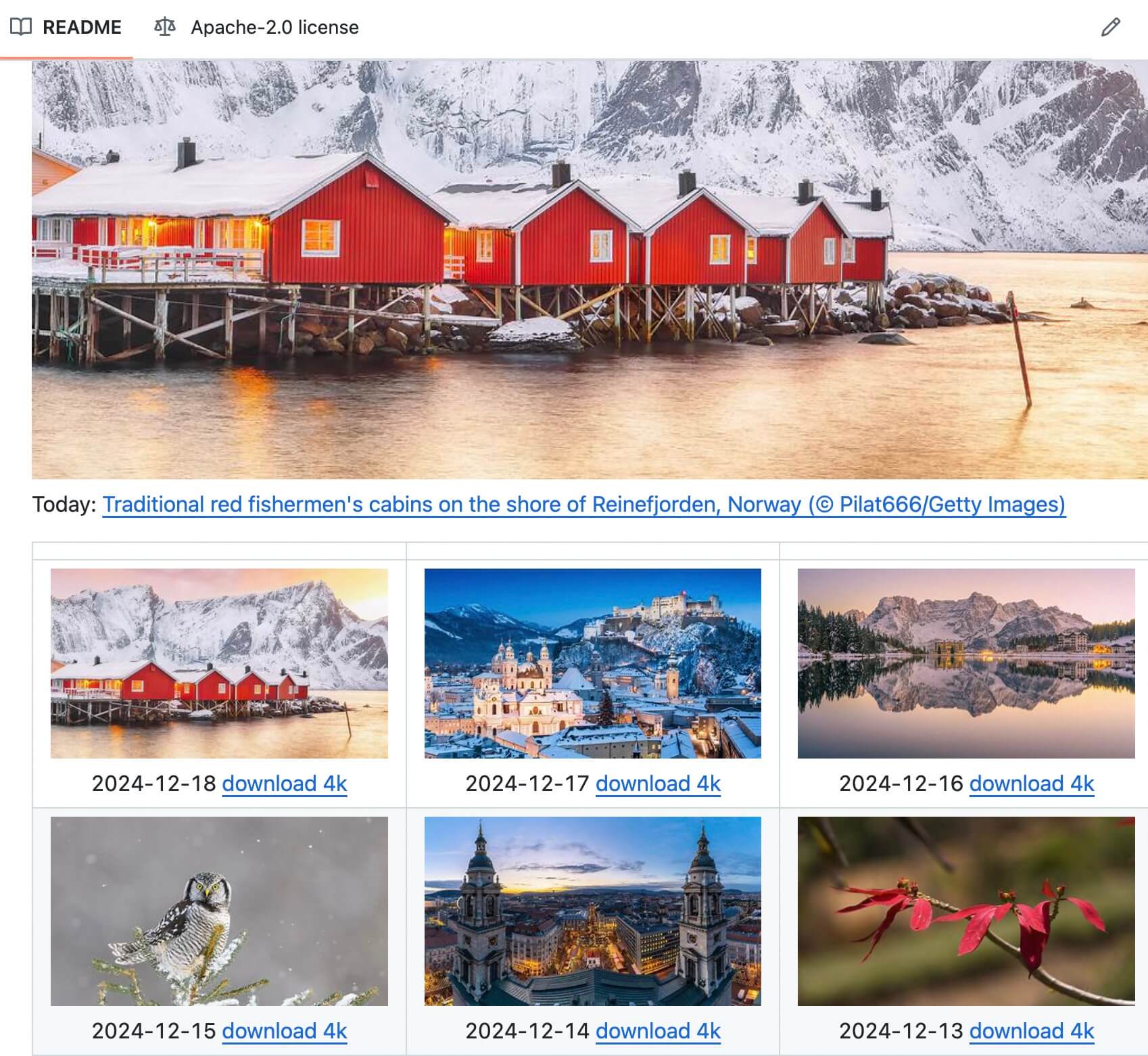
过去,用户在首页只能看到壁纸缩略图,可以直接下载,但是没有关于图片的更多信息。这就导致用户觉得这个图片风景不错,是什么地方呢?不知道。

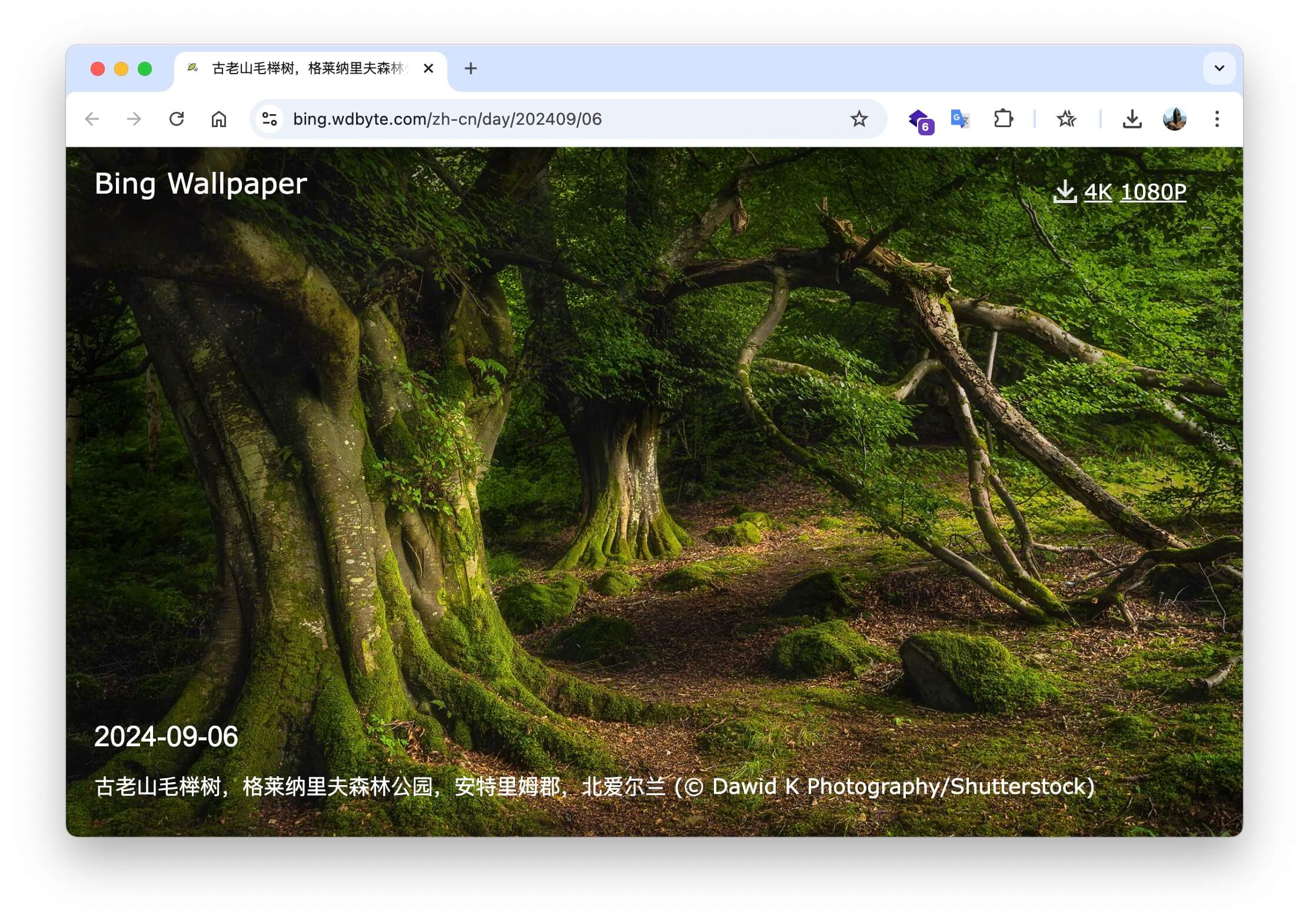
现在用户可以在壁纸详情页了解壁纸的作者、壁纸内容说明信息。这让用户不仅能欣赏到美丽的壁纸,还能了解它背后的故事。
壁纸搜索功能
其实我觉得这一点壁纸数量,壁纸内容又非常简单,很难有不错的搜索效果,但是还是实现了一些。现在在菜单栏将可以通过输入关键字来快速检索想要的壁纸。不再让你陷入"我之前见过一张非常好看的壁纸,但我忘了是什么了"的苦恼中。
搜索使用的是一个轻量级的模糊搜索 Js 库,因为壁纸数据其实不大。可以前端直接加载。
这里使用的是 Fuse.js。
下面是它的开源地址:https://github.com/krisk/Fuse
自适应的全屏显示
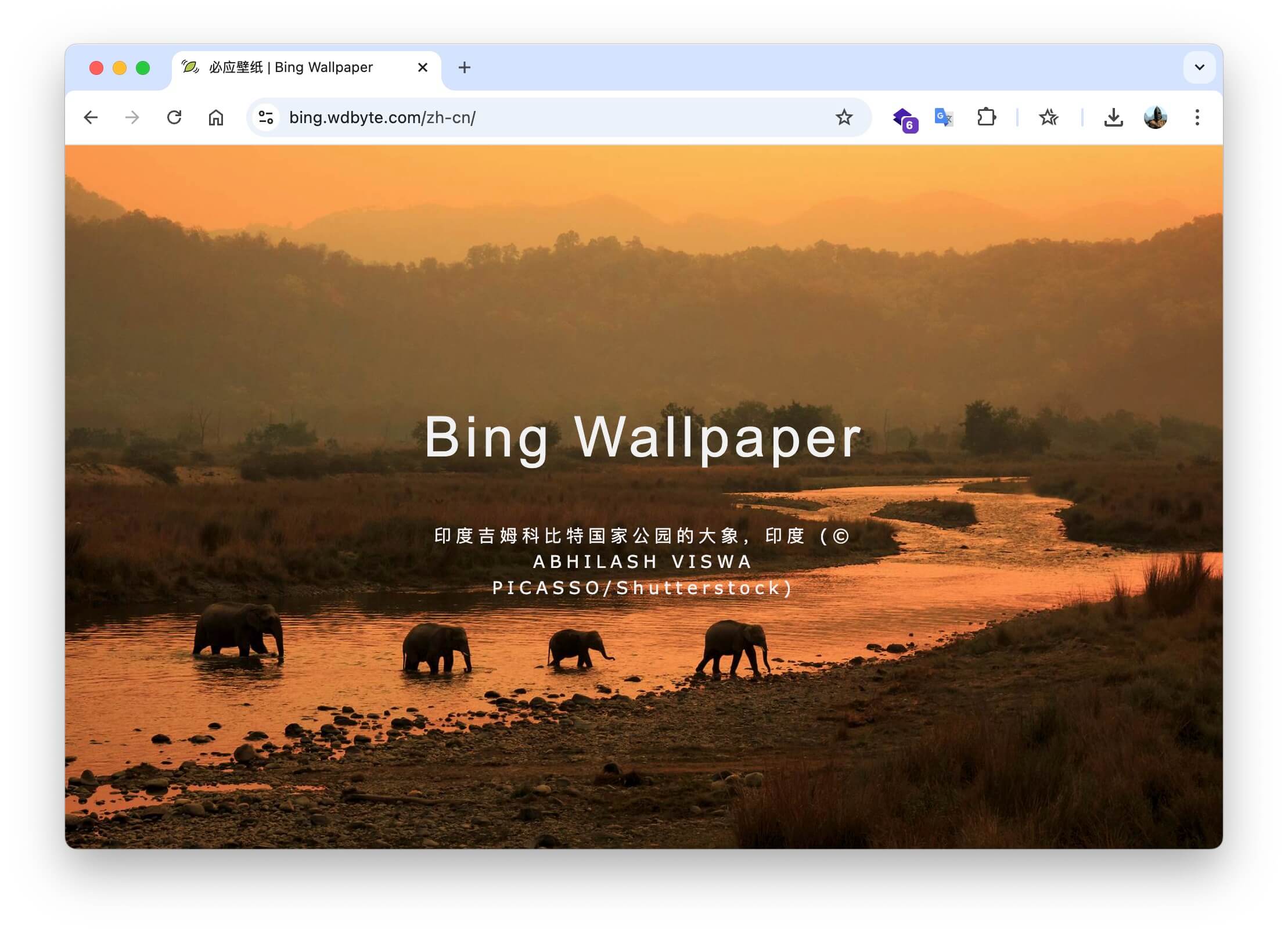
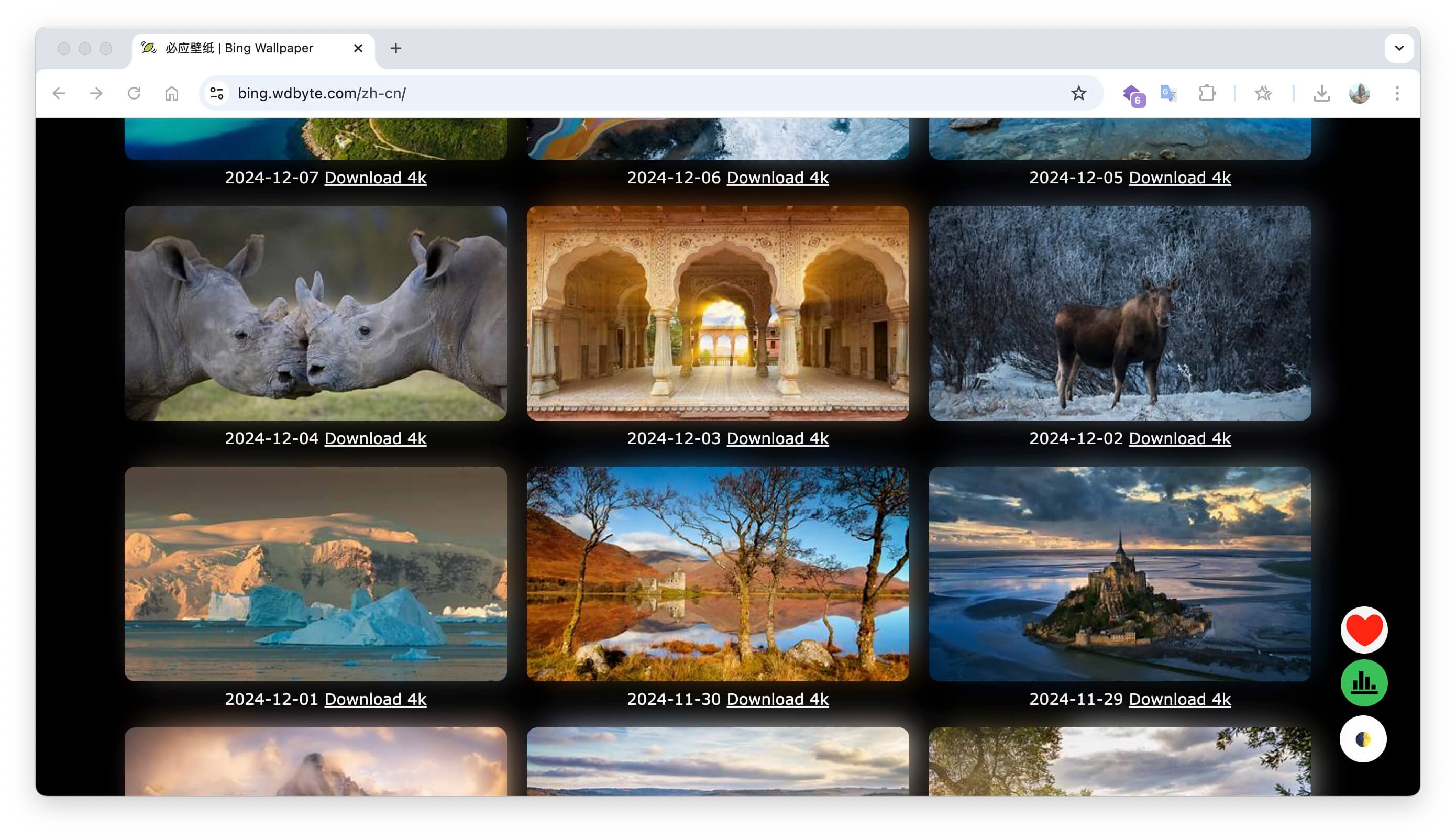
不少用户希望能够将我们的壁纸项目作为浏览器的首页,但之前的显示效果有些局限。对此,优化了页面布局,确保无论是在电脑、平板,还是手机上,首页都是全屏展示。

日期翻页浏览
壁纸每天一张,如果看多个壁纸,那么需要一个一个点击进入壁纸详情页,因此很多用户想要在详情页通过按下方向按键直接跳转昨天或者下一天的壁纸。
为了让用户体验更流畅,也实现了这个功能。
你可以到任意一个页面然后按下左右键翻页浏览图片。
如:https://bing.wdbyte.com/zh-cn/day/202404/30
夜间模式
无需多说,夜间浏览,保护眼睛。

夜间模式通过开源 JS 库 darkmode.js 实现,引入这个库然后复制粘贴初始化代码,就会得到一个可以打开和关闭暗黑模式的小部件。也可以通过编程方式使用它,非常轻量,只有 3kb 大小。
他们的官网:https://darkmodejs.learn.uno/
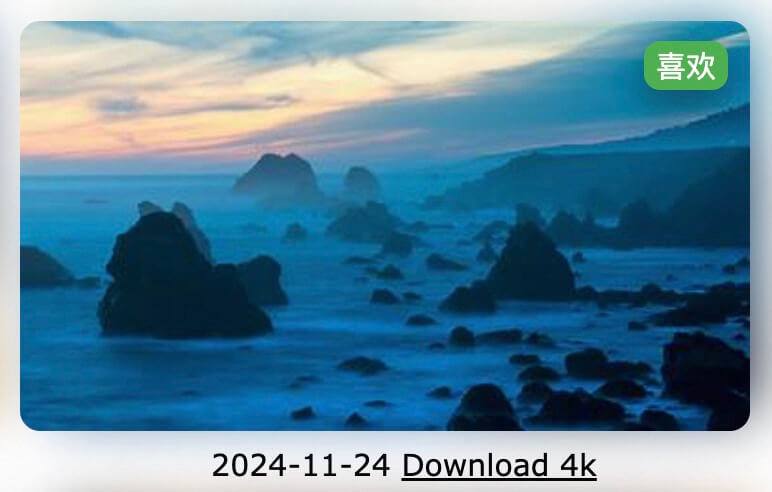
登录收藏功能
想要将喜爱的壁纸保存下来,却又怕下次丢失了找不到?这次更新后允许用户登录后进行收藏。当遇见中意的壁纸时,只需一个简单的点击,即可将其收藏起来,在想要回顾时候轻松找到。

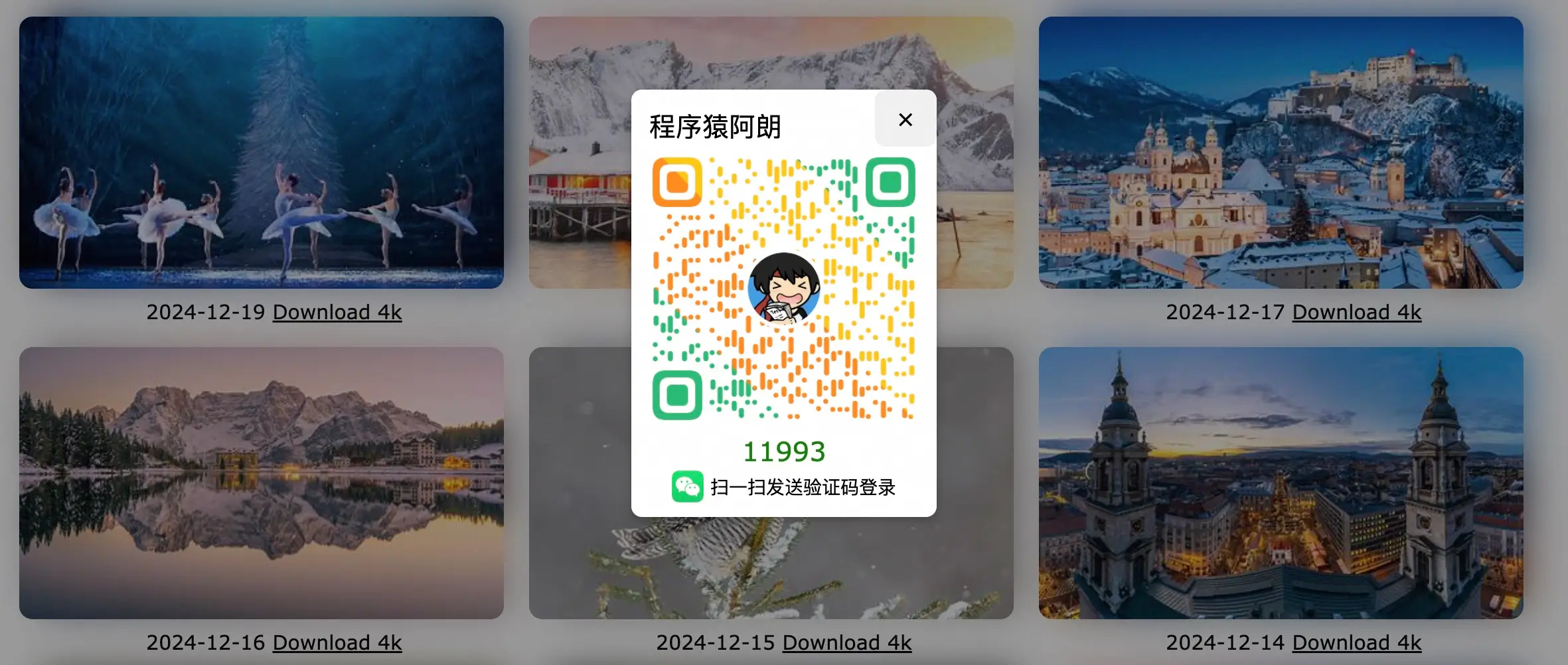
登录功能需要后端实现,之前写过一篇关于如何通过微信公众号扫码登录网站?的文章。这次的登录功能是相似的,但是个人公众号微信没有开放获取扫码登录二维码的权限。只能采用曲线救国的方式,用户输入数字验证码,同时浏览器向后端监听验证状态,这在用户量小的情况下没有问题。

最后欢迎你的访问:https://bing.wdbyte.com
写在末尾
公众号:程序猿阿朗