1.指令
1.1自定义指令
v-html、v-if、v-bind、v-on... 这都是Vue给咱们内置的一些指令,可以直接使用。Vue也支持让开发者,自定义自己的指令。
进行指令注册
html
//在main.js中全局注册。
Vue.directive('指令名', {
"inserted" (el) { //inserted会在指令所在的元素,被插入到页面时触发。el就是指令所绑定的元素
el.focus() // 可以对el标签,扩展额外功能。这里代表获取焦点。
}
})
html
//在组件中局部注册,只能在当前组件范围内使用。
directives: {
"指令名": {
inserted () {
el.focus() //可以对el标签,扩展额外功能。这里代表获取焦点。
}
}
}使用指令
html
<input type="text" v-指令名/> 1.2.自定义指令的值
自定义指令时,就可以通过"等号"的形式为指令绑定具体的参数值了
html
<div v-color="color">我是内容</div>通过 binding.value 可以拿到指令值,指令值修改会触发 update 函数
html
directives: {
color: {
inserted (el, binding) {
el.style.color = binding.value
},
update (el, binding) { //指令中绑定的参数值发生了改变时。update函数会自动执行
el.style.color = binding.value
}
}
}1.3.自定义v-loading指令
实际开发过程中,发送请求需要时间,在请求的数据未回来时,页面会处于空白状态,用户体验不好。这种情况下,我们就可以封装一个 v-loading 指令,实现加载中的效果。
本质 loading 效果就是一个蒙层,盖在了盒子上。数据请求中,开启loading状态,添加蒙层;数据请求完毕,关闭loading状态,移除蒙层。下面是v-loading指令在组件中的具体实现以及应用。
html
<template>
<div class="main">
<div class="box" v-loading="isLoading">
<ul>
<li v-for="item in list" :key="item.id" class="news">
<div class="left">
<div class="title">{{ item.title }}</div>
<div class="info">
<span>{{ item.source }}</span>
<span>{{ item.time }}</span>
</div>
</div>
<div class="right">
<img :src="item.img" alt="">
</div>
</li>
</ul>
</div>
</div>
</template>
<script>
// 安装axios => yarn add axios
import axios from 'axios'
// 接口地址:http://hmajax.itheima.net/api/news
// 请求方式:get
export default {
data () {
return {
list: [],
isLoading: true,
isLoading2: true
}
},
async created () {
// 1. 发送请求获取数据
const res = await axios.get('http://hmajax.itheima.net/api/news')
setTimeout(() => {
// 2. 更新到 list 中,用于页面渲染 v-for
this.list = res.data.data
this.isLoading = false
}, 2000)
},
directives: {
loading: {
inserted (el, binding) {
binding.value ? el.classList.add('loading') : el.classList.remove('loading')
},
update (el, binding) {
binding.value ? el.classList.add('loading') : el.classList.remove('loading')
}
}
}
}
</script>
<style>
.loading:before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: #fff url('./loading.gif') no-repeat center;
}
.box {
width: 800px;
min-height: 500px;
border: 3px solid orange;
border-radius: 5px;
position: relative;
}
.news {
display: flex;
height: 120px;
width: 600px;
margin: 0 auto;
padding: 20px 0;
cursor: pointer;
}
.news .left {
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-between;
padding-right: 10px;
}
.news .left .title {
font-size: 20px;
}
.news .left .info {
color: #999999;
}
.news .left .info span {
margin-right: 20px;
}
.news .right {
width: 160px;
height: 120px;
}
.news .right img {
width: 100%;
height: 100%;
object-fit: cover;
}
</style>2.插槽
让通用组件内部的一些 结构 支持 自定义。
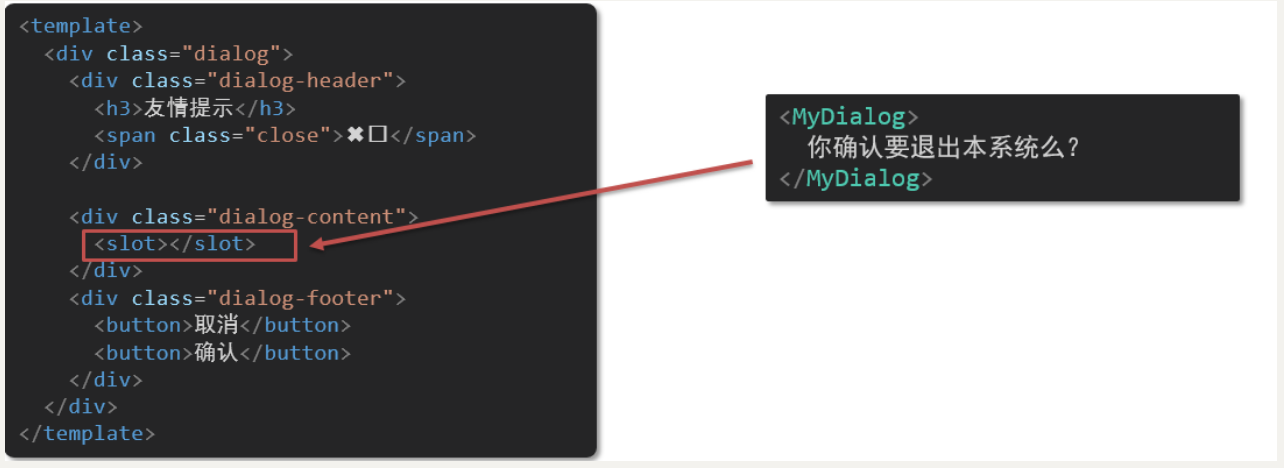
2.1 默认插槽
组件内需要定制的结构部分,改用**<slot></slot>**占位。
在组件标签的内容里,传入内容替换 slot。
给插槽传入内容时,可以传入纯文本、html标签、组件。

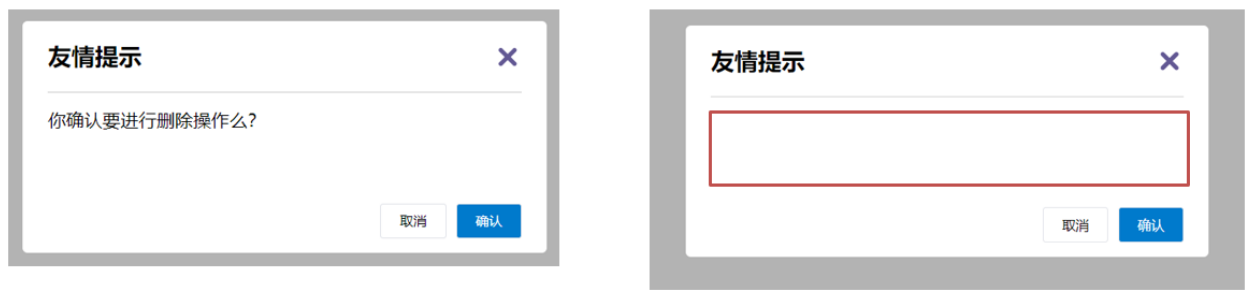
2.2 插槽的默认内容

通过插槽完成了内容的定制,传什么显示什么,但是如果不传,则是空白。这种情况下,可以给插槽设置默认显示内容。
在 <slot> 标签内,放置内容(文本、html标签、组件),作为默认显示内容。如果父组件传过来内容,则采用父组件的内容;如果父组件没有传过来内容,则采用默认内容。
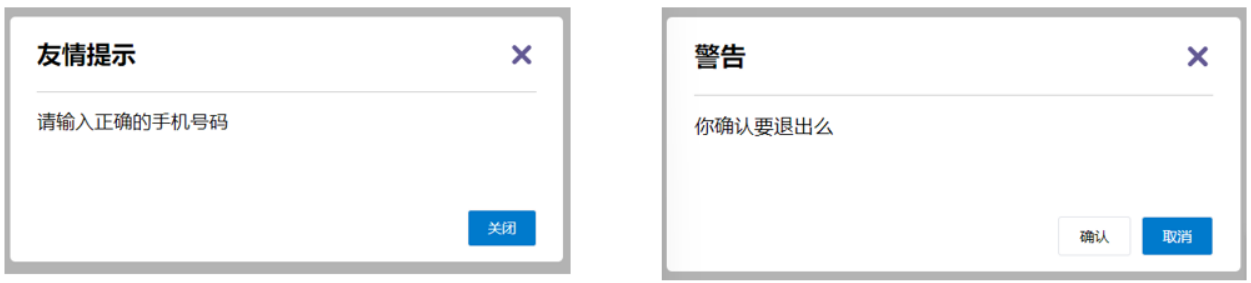
2.3 具名插槽
一个组件内有多处结构,需要外部传入标签,进行定制。这个时候就需要用到具名插槽。比如下面的弹框中有三处不同,但是默认插槽只能定制一个位置。