
1. 引言
经过前面的准备工作,我们已经完成了所有必要的环境配置。本文将详细介绍如何在 macOS 系统上编译 CEF127。通过正确的编译命令和参数配置,我们将完成 CEF 的构建工作,最终生成可用的二进制文件。
2. 编译前准备
2.1 确认环境变量
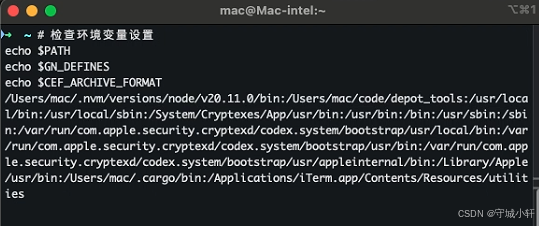
# 检查环境变量设置
echo $PATH
echo $GN_DEFINES
echo $CEF_ARCHIVE_FORMAT
2.2 检查目录结构
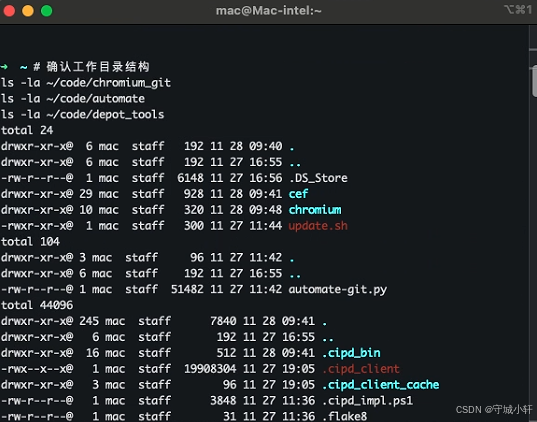
# 确认工作目录结构
ls -la ~/code/chromium_git
ls -la ~/code/automate
ls -la ~/code/depot_tools
3. 执行编译
3.1 进入工作目录
cd ~/code/automate3.2 执行编译命令
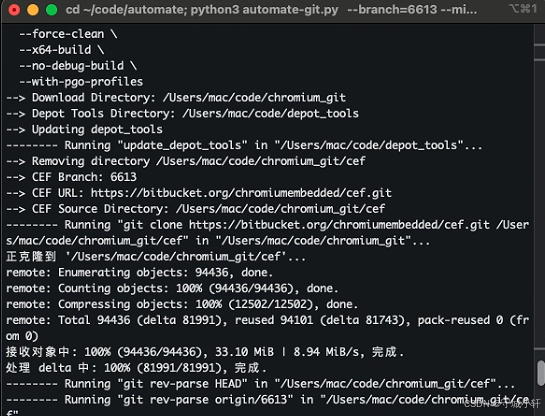
python3 automate-git.py \
--download-dir=/Users/$USER/code/chromium_git \
--depot-tools-dir=/Users/$USER/code/depot_tools \
--branch=6533 \
--minimal-distrib \
--client-distrib \
--force-clean \
--x64-build \
--no-debug-build \
--with-pgo-profiles命令参数说明:
--download-dir: 指定源码目录--depot-tools-dir: 指定 depot_tools 目录--branch=6533: 指定 CEF 分支,对应 Chromium 127--minimal-distrib: 生成最小化分发包--client-distrib: 生成客户端分发包--force-clean: 强制清理旧的构建文件--x64-build: 构建 64 位版本--no-debug-build: 跳过调试版本构建--with-pgo-profiles: 使用 PGO 优化配置
📢 注意:对于 Apple Silicon Mac,需要将 --x64-build 替换为 --arm64-build。

4. 编译过程监控
4.1 查看编译进度
# 监控编译日志
tail -f chromium_git/chromium/src/out/Release_GN_x64/build.log4.2 系统资源监控
- 使用 Activity Monitor 监控 CPU 使用率
- 监控内存使用情况
- 检查磁盘使用空间
- 注意系统温度
5. 编译完成验证
5.1 检查编译输出
# 检查编译产物
cd ~/code/chromium_git/chromium/src/out/Release_GN_x64
ls -la cefsimple.app
ls -la cefclient.app5.2 运行测试程序
# 运行示例程序
open cefsimple.app
6. 常见问题处理
6.1 编译错误解决
-
内存不足
清理系统内存
sudo purge
-
编译中断
重新执行编译命令,会从断点继续
-
权限问题
修复权限
sudo chown -R $(whoami) ~/code/chromium_git
6.2 性能优化
- 关闭不必要的应用程序
- 确保足够的散热
- 连接电源适配器
- 保持足够的磁盘空间
7. 结语
通过本文的指导,我们完成了 CEF127 在 macOS 环境下的编译工作。整个过程虽然耗时较长,但通过正确的命令和配置,我们最终成功构建了 CEF 框架。编译完成后的二进制文件可以用于后续的开发工作。