1. 基本概念
HTML5 拖放(Drag and Drop,简称 DnD)API 提供了一种直观的方式让用户通过鼠标或触摸屏拖动网页中的元素,并将它们放置在其他位置。以下是关于 HTML5 拖放的基本概念的详细介绍:
1. 可拖动元素
-
draggable属性 :要使一个元素可以被拖动,需要为其设置draggable="true"属性。默认情况下,某些元素(如链接<a>和图片<img>)是可拖动的,而其他大多数元素则不是。html<div id="draggable" draggable="true">Drag me!</div>
2. 数据传输对象 (DataTransfer)
-
DataTransfer对象 :当用户开始拖动时,浏览器会创建一个DataTransfer对象,用于存储与拖动操作相关的信息,包括被拖动的数据类型和实际数据内容。 -
常用方法:
setData(format, data):设置拖动的数据,format是数据的 MIME 类型(例如'text/plain'),data是要传递的具体数据。getData(format):获取指定格式的数据。clearData([format]):清除所有或指定格式的数据。setDragImage(image, x, y):设置拖动过程中显示的图像。
3. 关键事件
HTML5 拖放 API 定义了一系列事件来处理拖放过程的不同阶段:
dragstart:当用户开始拖动元素时触发。可以在该事件中设置拖动的数据和效果。drag:在拖动过程中持续触发。通常不需要特别处理。dragenter:当被拖动的元素进入一个有效的放置目标时触发。dragover:当被拖动的元素在放置目标上方移动时触发。默认情况下,浏览器会阻止此事件,因此你需要显式地调用event.preventDefault()来允许放置操作。dragleave:当被拖动的元素离开一个有效的放置目标时触发。drop:当被拖动的元素被放置到一个有效的放置目标上时触发。dragend:当拖动结束(无论是否成功放置)时触发。
4. 拖放目标
-
放置区域 :任何 HTML 元素都可以成为放置目标,但通常需要监听特定的事件(如
dragenter、dragover和drop)来处理拖放行为。 -
允许放置 :为了让元素能够接收被拖动的项目,必须在
dragover事件中调用event.preventDefault(),否则默认行为是不允许放置。
5. 视觉反馈
为了提高用户体验,在拖动过程中提供视觉反馈是非常重要的。这可以通过改变元素的样式来实现,例如调整透明度、颜色或添加边框等。
javascript
element.addEventListener('dragstart', function(event) {
event.target.style.opacity = '0.5'; // 变暗表示正在拖动
});
element.addEventListener('dragend', function(event) {
event.target.style.opacity = '1'; // 恢复原始透明度
});6. 文件拖放
除了拖动 HTML 元素,HTML5 还允许用户从桌面拖放文件到网页中。这可以通过监听 drop 事件并访问 event.dataTransfer.files 来实现。
javascript
droptarget.addEventListener('drop', function(event) {
event.preventDefault();
const files = event.dataTransfer.files;
// 处理文件...
});总结
HTML5 拖放 API 提供了一套完整的工具来实现网页上的拖放功能。理解这些基本概念,如 draggable 属性、DataTransfer 对象以及各个关键事件的作用,可以帮助你构建更加互动和用户友好的 Web 应用程序。
2. 设置数据传输对象
在 HTML5 拖放 API 中,DataTransfer 对象用于存储与拖动操作相关的信息,包括被拖动的数据类型和实际数据内容。设置 DataTransfer 对象是实现拖放功能的关键步骤之一,它允许你在拖动过程中传递信息,并在放置时使用这些信息。
设置 DataTransfer 对象
1. dragstart 事件
DataTransfer 对象主要在 dragstart 事件中进行配置。当用户开始拖动一个元素时,会触发这个事件。你可以在该事件的处理函数中使用 event.dataTransfer 来设置要传递的数据。
javascript
element.addEventListener('dragstart', function(event) {
// 设置拖动的数据类型和数据内容
event.dataTransfer.setData('text/plain', 'This is some text data');
// 可选:设置拖动图像(默认使用被拖动元素的截图)
const img = new Image();
img.src = 'path/to/image.png';
event.dataTransfer.setDragImage(img, 0, 0);
});2. 常用方法
-
setData(format, data):设置拖动的数据。format参数指定数据的 MIME 类型(如'text/plain'、'text/uri-list'或'application/json'),data参数是要传递的具体数据。javascriptevent.dataTransfer.setData('text/plain', 'Some text'); event.dataTransfer.setData('text/uri-list', 'http://example.com'); event.dataTransfer.setData('application/json', JSON.stringify({ id: 1, name: 'Item 1' })); -
getData(format):获取指定格式的数据。此方法通常在drop事件中调用,以检索被拖动的数据。javascriptdroptarget.addEventListener('drop', function(event) { event.preventDefault(); const text = event.dataTransfer.getData('text/plain'); console.log('Dropped text:', text); }); -
clearData([format]):清除所有或指定格式的数据。这可以用于清理不再需要的数据。javascriptevent.dataTransfer.clearData('text/plain'); // 清除特定格式的数据 event.dataTransfer.clearData(); // 清除所有数据 -
setDragImage(image, x, y):设置拖动过程中显示的图像。默认情况下,浏览器会使用被拖动元素的截图作为拖动图像。你可以通过这个方法自定义拖动图像及其位置。javascriptconst img = new Image(); img.src = 'path/to/image.png'; event.dataTransfer.setDragImage(img, 0, 0); // 设置拖动图像并指定偏移量 -
effectAllowed和dropEffect:这两个属性用于控制拖放效果。effectAllowed在dragstart事件中设置,定义了允许的效果(如'copy'、'move'或'link')。dropEffect在放置目标上设置,表示当前选择的效果。javascript// 设置允许的效果 event.dataTransfer.effectAllowed = 'move'; // 允许移动效果 // 设置当前选择的效果 droptarget.addEventListener('dragover', function(event) { event.preventDefault(); event.dataTransfer.dropEffect = 'move'; // 选择移动效果 });
示例:完整的拖放设置
以下是一个完整的示例,展示了如何在 dragstart 和 drop 事件中使用 DataTransfer 对象:
html
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Drag and Drop with DataTransfer</title>
<style>
#draggable, #droptarget {
width: 100px;
height: 100px;
padding: 10px;
margin: 10px;
border: 1px solid black;
}
#draggable {
background-color: lightblue;
}
#droptarget {
background-color: lightgreen;
}
</style>
</head>
<body>
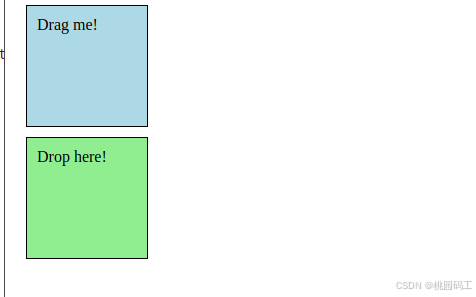
<div id="draggable" draggable="true">Drag me!</div>
<div id="droptarget">Drop here!</div>
<script>
// 获取元素
const draggable = document.getElementById('draggable');
const droptarget = document.getElementById('droptarget');
// 设置拖动开始时的行为
draggable.addEventListener('dragstart', function(event) {
// 设置拖动的数据
event.dataTransfer.setData('text/plain', event.target.id);
// 设置拖动效果
event.dataTransfer.effectAllowed = 'move';
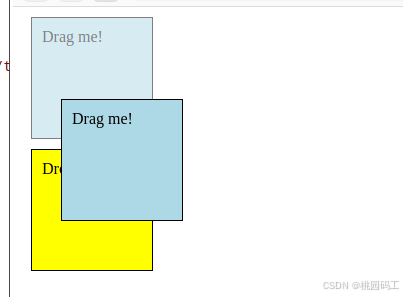
// 可选:改变样式以指示正在拖动
event.target.style.opacity = '0.5';
});
// 设置拖动结束时的行为
draggable.addEventListener('dragend', function(event) {
// 恢复原始样式
event.target.style.opacity = '1';
});
// 设置拖动进入放置目标时的行为
droptarget.addEventListener('dragenter', function(event) {
event.preventDefault();
// 可选:改变样式以指示放置区域
this.style.backgroundColor = 'yellow';
});
// 设置拖动离开放置目标时的行为
droptarget.addEventListener('dragleave', function(event) {
// 恢复原始样式
this.style.backgroundColor = 'lightgreen';
});
// 设置拖动在放置目标上方移动时的行为
droptarget.addEventListener('dragover', function(event) {
event.preventDefault(); // 必须防止默认行为以允许放置
event.dataTransfer.dropEffect = 'move'; // 设置放置效果
});
// 设置放置时的行为
droptarget.addEventListener('drop', function(event) {
event.preventDefault();
// 获取拖动的数据
const data = event.dataTransfer.getData('text/plain');
const draggedElement = document.getElementById(data);
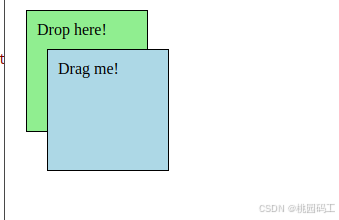
// 将拖动的元素添加到放置目标中
this.appendChild(draggedElement);
// 恢复原始样式
this.style.backgroundColor = 'lightgreen';
});
</script>
</body>
</html>


总结
通过正确设置 DataTransfer 对象,你可以在拖放过程中传递和接收数据,从而实现更加复杂的交互逻辑。理解 setData、getData 等方法的使用,以及如何通过 effectAllowed 和 dropEffect 控制拖放效果,对于构建高效的拖放功能至关重要。如果有任何具体的问题或需要进一步的帮助,请随时提问!
3. 实现拖放功能的示例
当然,以下是两个 HTML5 拖放功能的示例。第一个示例展示了如何在页面内拖动和放置元素,第二个示例则演示了如何实现文件拖放到网页中。
示例 1:页面内元素拖放
在这个例子中,用户可以将一个 div 元素从一个容器拖放到另一个容器,并且在放置时会显示一条消息。
HTML + CSS + JavaScript
html
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Drag and Drop Example</title>
<style>
#container1, #container2 {
width: 200px;
height: 200px;
padding: 10px;
margin: 10px;
border: 1px solid black;
float: left;
}
#draggable {
width: 180px;
height: 180px;
background-color: lightblue;
text-align: center;
line-height: 180px;
}
</style>
</head>
<body>
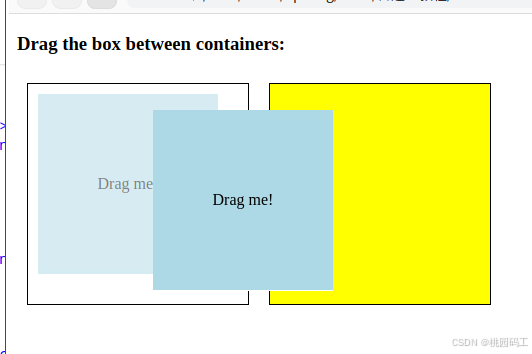
<h3>Drag the box between containers:</h3>
<div id="container1">
<div id="draggable" draggable="true">Drag me!</div>
</div>
<div id="container2"></div>
<script>
// 获取元素
const draggable = document.getElementById('draggable');
const container1 = document.getElementById('container1');
const container2 = document.getElementById('container2');
// 设置拖动开始时的行为
draggable.addEventListener('dragstart', function(event) {
event.dataTransfer.setData('text/plain', event.target.id);
event.target.style.opacity = '0.5'; // 变暗表示正在拖动
});
// 设置拖动结束时的行为
draggable.addEventListener('dragend', function(event) {
event.target.style.opacity = '1'; // 恢复原始透明度
});
// 设置拖动进入放置目标时的行为
[container1, container2].forEach(container => {
container.addEventListener('dragenter', function(event) {
event.preventDefault();
this.style.backgroundColor = 'yellow';
});
container.addEventListener('dragleave', function(event) {
this.style.backgroundColor = '';
});
container.addEventListener('dragover', function(event) {
event.preventDefault(); // 必须防止默认行为以允许放置
});
container.addEventListener('drop', function(event) {
event.preventDefault();
const data = event.dataTransfer.getData('text/plain');
const draggedElement = document.getElementById(data);
// 将拖动的元素添加到放置目标中
this.appendChild(draggedElement);
this.style.backgroundColor = ''; // 恢复原始样式
});
});
</script>
</body>
</html>
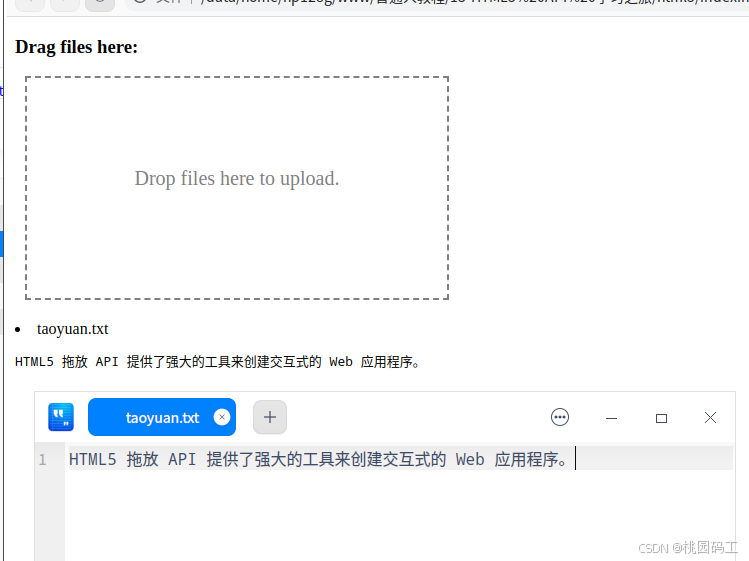
示例 2:文件拖放到网页中
这个例子展示了如何让用户从桌面拖放文件到网页中,并显示文件名和内容(如果是文本文件)。
HTML + CSS + JavaScript
html
<!DOCTYPE html>
<html>
<head>
<title>HTML5 File Drag and Drop Example</title>
<style>
#droptarget {
width: 400px;
height: 200px;
padding: 10px;
margin: 10px;
border: 2px dashed gray;
text-align: center;
line-height: 180px;
font-size: 20px;
color: gray;
}
#filelist {
margin-top: 20px;
}
</style>
</head>
<body>
<h3>Drag files here:</h3>
<div id="droptarget">Drop files here to upload.</div>
<div id="filelist"></div>
<script>
const droptarget = document.getElementById('droptarget');
const filelist = document.getElementById('filelist');
// 设置拖动进入放置目标时的行为
droptarget.addEventListener('dragenter', function(event) {
event.preventDefault();
this.style.borderColor = 'green';
});
// 设置拖动离开放置目标时的行为
droptarget.addEventListener('dragleave', function(event) {
this.style.borderColor = 'gray';
});
// 设置拖动在放置目标上方移动时的行为
droptarget.addEventListener('dragover', function(event) {
event.preventDefault(); // 必须防止默认行为以允许放置
});
// 设置放置时的行为
droptarget.addEventListener('drop', function(event) {
event.preventDefault();
this.style.borderColor = 'gray';
const files = event.dataTransfer.files;
if (files.length > 0) {
filelist.innerHTML = ''; // 清空之前的文件列表
for (let i = 0; i < files.length; i++) {
const file = files[i];
const li = document.createElement('li');
li.textContent = file.name;
if (file.type.startsWith('text/')) {
const reader = new FileReader();
reader.onload = function(e) {
const content = e.target.result;
li.innerHTML += `<pre>${content}</pre>`;
};
reader.readAsText(file);
}
filelist.appendChild(li);
}
}
});
</script>
</body>
</html>
解释
示例 1:
- 可拖动元素 :
#draggable是一个可以被拖动的div元素。 - 放置目标 :
#container1和#container2是两个放置区域,可以接收被拖动的元素。 - 事件处理 :
dragstart:设置拖动的数据,并改变元素的透明度。dragend:恢复元素的透明度。dragenter、dragleave、dragover和drop:处理拖动过程中与放置目标相关的交互逻辑,包括视觉反馈和实际放置操作。
示例 2:
- 放置目标 :
#droptarget是一个接收文件拖放的区域。 - 文件处理 :
- 当文件被拖放到
#droptarget上时,通过event.dataTransfer.files获取文件列表。 - 对于每个文件,创建一个新的列表项并显示文件名。
- 如果文件是文本文件,则使用
FileReader读取文件内容并显示出来。
- 当文件被拖放到
这两个示例展示了 HTML5 拖放 API 的基本用法,适用于不同的应用场景。希望这些例子能帮助你更好地理解和应用这一功能。如果有任何具体的问题或需要进一步的帮助,请随时提问!
4. 注意事项
- 兼容性:虽然大多数现代浏览器都支持 HTML5 拖放 API,但在某些旧版本的浏览器中可能存在兼容性问题。确保测试你的应用在目标浏览器上的表现。
- 用户体验:为了提高用户体验,建议在拖动过程中提供视觉反馈,例如改变元素的透明度或颜色。
- 跨域限制:由于安全原因,你不能从一个域名拖放到另一个域名。
- 文件拖放 :除了拖动 HTML 元素,HTML5 还允许用户从桌面拖放文件到网页中。这可以通过监听
drop事件并访问event.dataTransfer.files来实现。
总结
HTML5 拖放 API 提供了强大的工具来创建交互式的 Web 应用程序。通过正确配置和处理相关事件,你可以轻松实现拖放功能,并为用户提供更加直观的操作体验。如果有任何具体的问题或需要进一步的帮助,请随时提问!