一、环境搭建:
1.1 下载鸿蒙DevEco Studio开发工具。
- 下载地址:下载中心 | 华为开发者联盟-HarmonyOS开发者官网,共建鸿蒙生态
- 下载之前需要先登录,后面的模拟器创建还要开发者验证、审核啥的,好在审核进度还可以,我这边提交申请后差不多两个小时审核通过。
- 找到自己电脑系统匹配的版本下载安装步骤比较简单,一步步next直到完成即可,新版本的工具已经集成node和ohpm等环境进去了,不用单独下载安装了。
1.2 下载鸿蒙版flutter
1.3 环境变量配置(mac 电脑)
export TOOL_HOME=/Applications/DevEco-Studio.app/Contents/
export DEVECO_SDK_HOME=$TOOL_HOME/sdk
export PATH=$TOOL_HOME/tools/ohpm/bin:$PATH
export PATH=$TOOL_HOME/tools/hvigor/bin:$PATH
export PATH=$TOOL_HOME/tools/node/bin:$PATH 1.4 下载Java JDK 17并配置
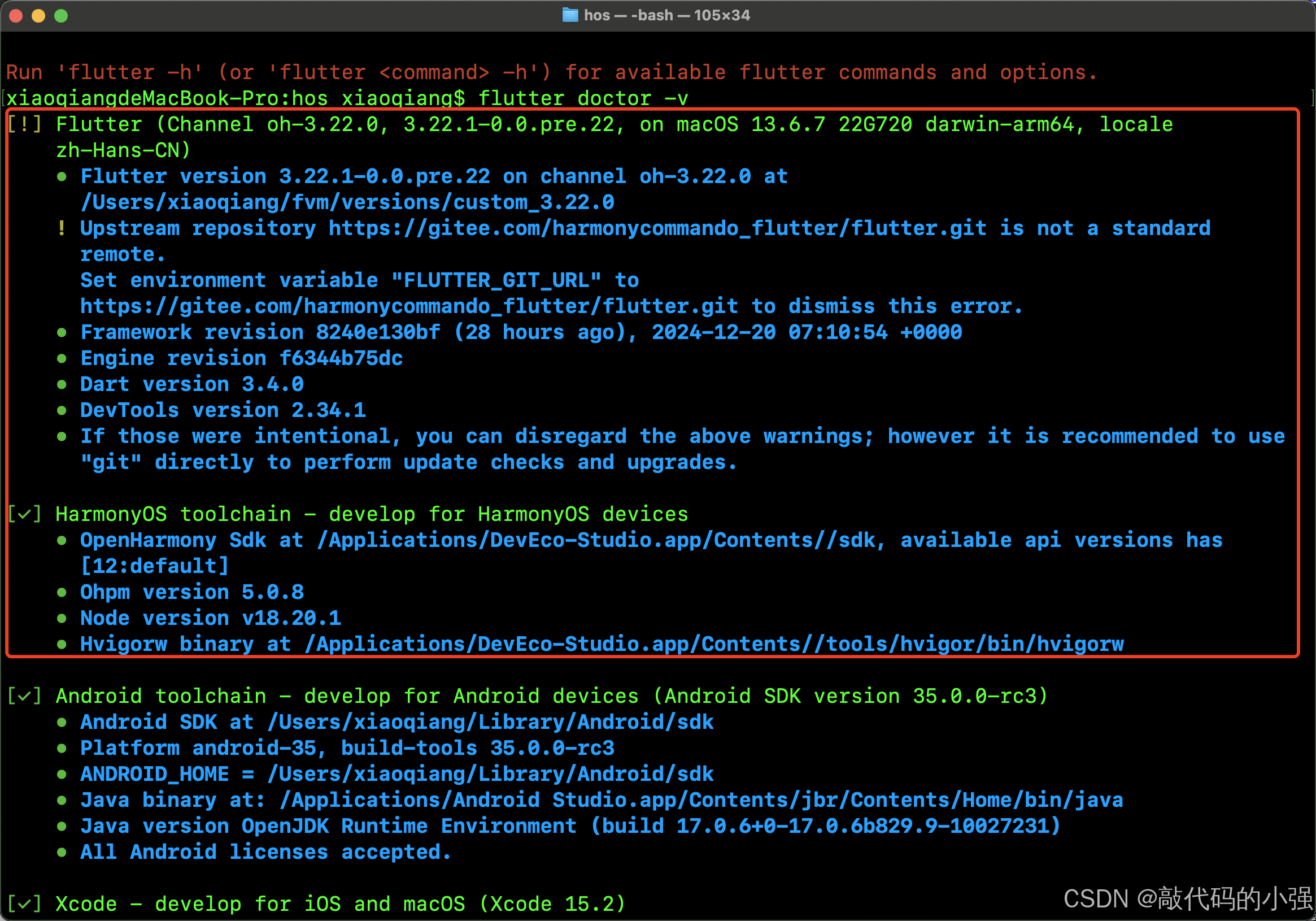
1.5 检测环境配置是否正确(Futter与OpenHarmony都OK为配置正确)如下图:
flutter doctor -v
二、创建项目
2.1 新项目创建方式:
flutter create --platforms android,ios,ohos project_name2.2 已有Flutter项目创建方式:
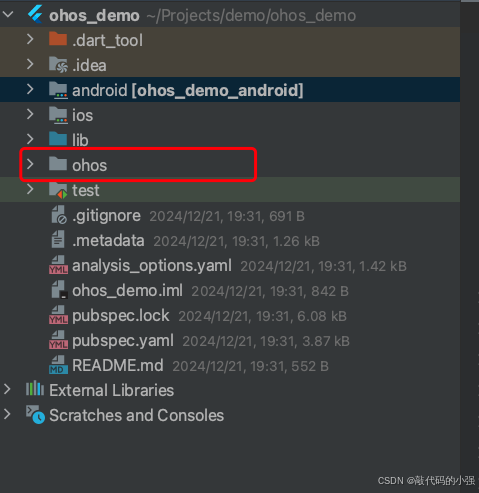
flutter create --platforms ohos .3.3 创建完会生成一个ohos文件夹,如下图:

三、使用DevEco Studio 打开 ohos文件夹目录
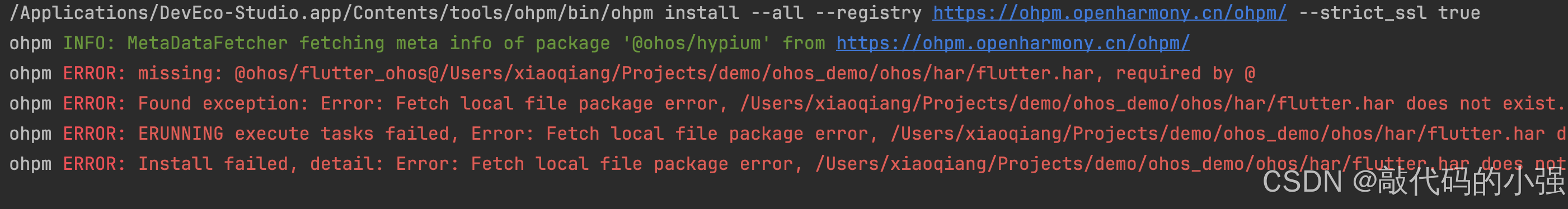
3.1 打开项目会出现这种错误:如下图:(没有的可以忽略)

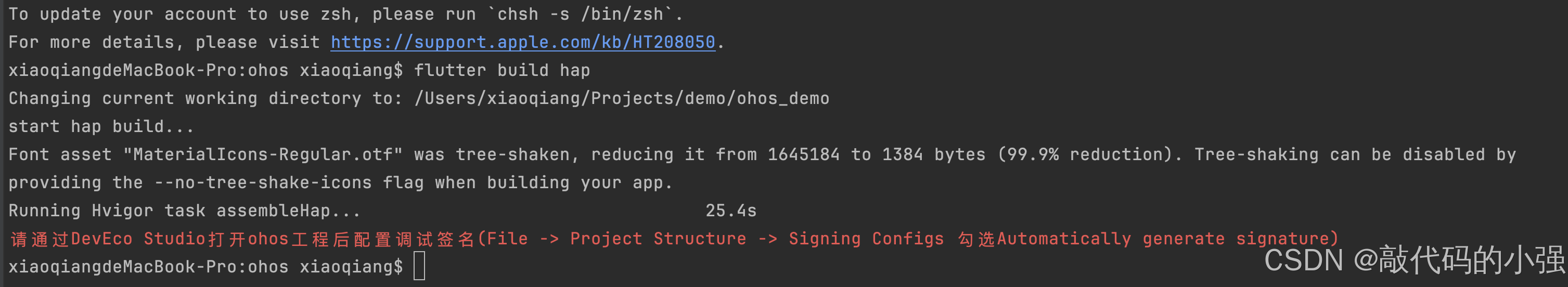
3.2 解决方式在根目录下运行一下代码:
flutter build hap3.3 出现成功结果就可以运行到真机或者模拟器。如下图:

3.4 运行模拟器成功的界面如下图: