SVG 矩形
SVG(Scalable Vector Graphics,可缩放矢量图形)是一种基于 XML 的标记语言,用于描述二维图形。<rect> 是 SVG 中的一个基本形状元素,用来绘制矩形。下面我将提供四个不同场景下的 <rect> 示例,帮助你了解如何使用这个元素。
示例 1:基本矩形
这是创建一个简单矩形的最基本方式。
xml
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<rect x="50" y="50" width="100" height="100" fill="blue"/>
</svg>x="50"和y="50":定义了矩形左上角的位置。width="100"和height="100":设定了矩形的宽度和高度。fill="blue":设置了矩形的颜色为蓝色。

示例 2:带有圆角的矩形
你可以通过设置 rx 和 ry 属性来创建带有圆角的矩形。
xml
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<rect x="50" y="50" width="100" height="100" rx="20" ry="20" fill="green"/>
</svg>rx="20"和ry="20":定义了矩形四个角的圆角半径。在这个例子中,因为rx和ry的值相同,所以四个角是等圆角的。

示例 3:带边框的矩形
你可以添加边框,并控制其样式。
xml
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<rect x="50" y="50" width="100" height="100" stroke="red" stroke-width="4" fill="yellow"/>
</svg>stroke="black":定义了矩形边框的颜色为红色。stroke-width="4":设定了边框的宽度为 4 像素。

示例 4:透明度与渐变填充的矩形
可以应用 CSS 渐变和调整透明度来实现更复杂的视觉效果。
xml
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:0.7" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:0.3" />
</linearGradient>
</defs>
<rect x="50" y="50" width="100" height="100" fill="url(#grad1)" />
</svg><defs>:定义了文档中的特殊元素,如渐变、模式或剪切路径,这些元素不会直接被渲染,但可以在其他地方引用。<linearGradient>:定义了一个线性渐变,它从左到右变化颜色。id="grad1":给渐变分配了一个 ID,以便在<rect>元素中引用。stop:定义了渐变的颜色停止点,包括颜色 (stop-color) 和透明度 (stop-opacity)。

每个示例都展示了如何使用不同的属性和功能来定制你的矩形。根据需要,你可以进一步探索 SVG 的更多可能性,例如动画、交互性和复杂图形的组合。
SVG 圆形
SVG(Scalable Vector Graphics,可缩放矢量图形)允许你使用 <circle> 元素来绘制圆形。下面我将提供四个不同场景下的 <circle> 示例,帮助你了解如何使用这个元素。
示例 1:基本圆形
这是创建一个简单圆形的最基本方式。
xml
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="100" r="50" fill="red"/>
</svg>cx="100"和cy="100":定义了圆心的位置,这里的圆心位于 (100, 100)。r="50":设定了圆的半径为 50 像素。fill="red":设置了圆形的颜色为红色。

示例 2:带有边框的圆形
你可以添加边框,并控制其样式。
xml
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="100" r="50" stroke="black" stroke-width="4" fill="white"/>
</svg>stroke="black":定义了圆形边框的颜色为黑色。stroke-width="4":设定了边框的宽度为 4 像素。fill="white":内部填充颜色设置为白色。

示例 3:透明度与渐变填充的圆形
可以应用 CSS 渐变和调整透明度来实现更复杂的视觉效果。
xml
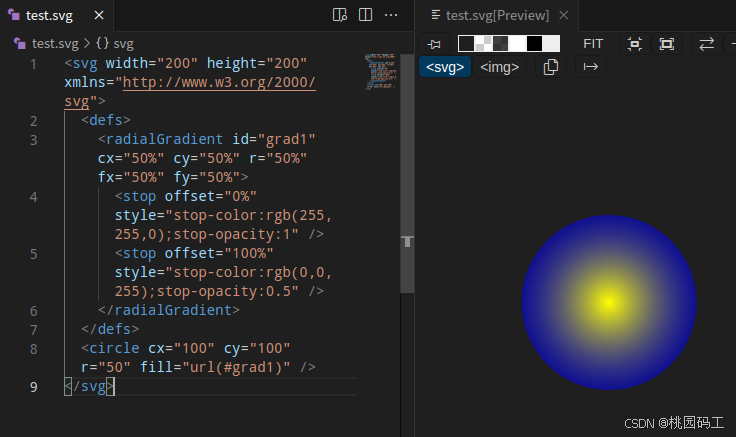
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<!-- 定义 SVG 的画布大小和命名空间 -->
<defs>
<!-- <defs> 元素用于定义可以在文档中多次引用的元素,如渐变、模式或剪切路径 -->
<radialGradient id="grad1" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<!-- <radialGradient> 定义了一个径向渐变,从中心向外扩散 -->
<!-- 属性解释:
- id="grad1": 给渐变分配一个唯一的 ID,以便在其他地方引用。
- cx="50%" 和 cy="50%": 定义了渐变圆心的位置,这里设置为画布的中心 (50%, 50%)。
- r="50%": 定义了渐变的半径,这里是画布宽度的一半。
- fx="50%" 和 fy="50%": 定义了焦点的位置,默认与圆心相同,也可以不同以创建更复杂的效果。
-->
<stop offset="0%" style="stop-color:rgb(255,255,0); stop-opacity:1" />
<!-- <stop> 元素定义了渐变的颜色停止点。
- offset="0%": 表示渐变的起始颜色位于中心。
- stop-color: 设置了颜色为黄色 (RGB 255,255,0)。
- stop-opacity: 设置了不透明度为 1(完全不透明)。
-->
<stop offset="100%" style="stop-color:rgb(0,0,255); stop-opacity:0.5" />
<!-- 另一个 <stop> 元素定义了渐变的结束颜色。
- offset="100%": 表示渐变的结束颜色位于最外层。
- stop-color: 设置了颜色为蓝色 (RGB 0,0,255)。
- stop-opacity: 设置了不透明度为 0.5(半透明)。
-->
</radialGradient>
</defs>
<circle cx="100" cy="100" r="50" fill="url(#grad1)" />
<!-- <circle> 元素用来绘制一个圆形。
- cx="100" 和 cy="100": 定义了圆心的位置,在这个例子中是位于画布的中心。
- r="50": 设定了圆的半径为 50 像素。
- fill="url(#grad1)": 使用之前定义的径向渐变 `grad1` 来填充圆形。
-->
</svg><defs>:定义了文档中的特殊元素,如渐变、模式或剪切路径,这些元素不会直接被渲染,但可以在其他地方引用。<radialGradient>:定义了一个径向渐变,它从中心向外变化颜色。id="grad1":给渐变分配了一个 ID,以便在<circle>元素中引用。stop:定义了渐变的颜色停止点,包括颜色 (stop-color) 和透明度 (stop-opacity)。

示例 4:部分填充的圆形(扇形)
通过使用 <path> 元素,你可以绘制出部分填充的圆形,也就是扇形。
xml
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<!--
扇形:
M100,100 - 移动到 (100,100) 点,这是圆心的位置。
L150,50 - 画一条线到 (150,50) 点,这个点位于圆周上,作为扇形的一边。
A50,50 - 定义一个椭圆弧,其中 rx=ry=50 表示这是一个圆形弧(半径为50)。
0 - x轴旋转角度为0度。
0 - 弧标志位,0表示小弧(小于180度),1表示大弧(大于180度)。
1 - 扫描标志位,1表示顺时针方向,0表示逆时针方向。
150,150 - 圆弧的结束点坐标。
Z - 关闭路径,返回到起点 (100,100)。
fill="orange" - 设置填充颜色为橙色。
-->
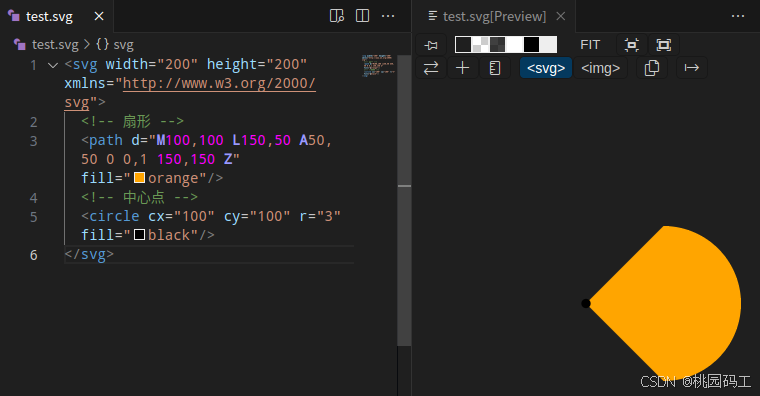
<path d="M100,100 L150,50 A50,50 0 0,1 150,150 Z" fill="orange"/>
<!--
中心点:
cx="100" cy="100" - 圆心位置在 (100,100)。
r="3" - 圆的半径为3个单位。
fill="black" - 填充颜色设置为黑色。
-->
<circle cx="100" cy="100" r="3" fill="black"/>
</svg>d="M100,100 L150,50 A50,50 0 0,1 150,150 Z":定义了路径数据,其中:M100,100移动到起点 (100, 100)。L150,50绘制一条线到 (150, 50)。A50,50 0 0,1 150,150使用弧线命令,绘制弧线到 (150, 150),弧线的半径是 50,大弧标记为 0,顺时针方向标记为 1。Z关闭路径,回到起点形成封闭区域。
fill="orange":填充颜色为橙色。<circle>:用于标记扇形的中心点。

每个示例都展示了如何使用不同的属性和功能来定制你的圆形。根据需要,你可以进一步探索 SVG 的更多可能性,例如动画、交互性和复杂图形的组合。
SVG 椭圆
SVG 中的 <ellipse> 元素用于创建椭圆形。它需要两个属性来定义其形状:rx 和 ry,它们分别代表水平半径和垂直半径。此外,还需要使用 cx 和 cy 属性来确定椭圆的中心位置。
以下是四个示例,展示了如何在 SVG 中使用 <ellipse> 元素:
示例 1: 基本椭圆
这是一个基本的椭圆,它的水平半径为 50px,垂直半径为 25px,中心位于 (75, 75) 的位置。
svg
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<!--
定义一个椭圆元素。
cx="75" cy="75": 椭圆中心的位置,距离SVG画布左边缘75像素,上边缘75像素。
rx="50": 椭圆沿X轴(水平)方向的半径为50像素。
ry="25": 椭圆沿Y轴(垂直)方向的半径为25像素。
fill="lightblue": 设置椭圆的填充颜色为浅蓝色。
-->
<ellipse cx="75" cy="75" rx="50" ry="25" fill="lightblue"/>
</svg>
示例 2: 圆形(特殊的椭圆)
当水平半径 rx 和垂直半径 ry 相等时,椭圆就变成了一个圆形。这里我们创建了一个半径为 50px 的圆形,中心同样位于 (100, 100)。
svg
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<!--
定义一个SVG画布,宽度和高度均为200像素。
-->
<!--
<ellipse> 元素用于绘制椭圆。
cx="100" cy="100": 椭圆中心点的位置,距离SVG画布左边缘100像素,上边缘100像素。这意味着椭圆中心位于SVG画布的正中央。
rx="50" ry="50": 椭圆沿X轴(水平)方向和Y轴(垂直)方向的半径都是50像素。因为水平半径和垂直半径相等,所以这个椭圆实际上是一个圆形。
fill="lightgreen": 设置椭圆(圆形)的填充颜色为浅绿色。
-->
<ellipse cx="100" cy="100" rx="50" ry="50" fill="lightgreen"/>
<!--
注意:由于rx和ry相等,这里创建的是一个特殊的椭圆------即一个圆形。
圆形的直径是100像素(半径50像素*2),并且它完美地居中在200x200的SVG画布中。
-->
</svg>
示例 3: 使用边框和透明填充的椭圆
这个例子中,我们将创建一个没有填充颜色的椭圆,并且给它添加一个黑色的边框。
svg
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<!--
定义一个SVG画布,宽度和高度均为200像素。
-->
<!--
<ellipse> 元素用于绘制椭圆。
cx="100" cy="100": 椭圆中心点的位置,距离SVG画布左边缘100像素,上边缘100像素。这意味着椭圆中心位于SVG画布的正中央。
rx="60" ry="40": 椭圆沿X轴(水平)方向的半径为60像素,沿Y轴(垂直)方向的半径为40像素。这将创建一个宽于高的椭圆形。
stroke="black": 设置椭圆轮廓的颜色为黑色。
stroke-width="2": 设置椭圆轮廓的宽度为2像素。
fill="none": 表示不填充椭圆内部,即椭圆内部是透明的。
-->
<ellipse cx="100" cy="100" rx="60" ry="40" stroke="black" stroke-width="2" fill="none"/>
<!--
注意:这个椭圆不会像之前的例子那样是一个圆形,而是一个扁平化的椭圆,
因为它的水平半径(rx)和垂直半径(ry)不同,分别设置为60像素和40像素。
它有一个2像素宽的黑色轮廓,并且内部没有颜色填充。
-->
</svg>
示例 4: 椭圆与变换
最后一个例子展示了如何使用 transform 属性旋转椭圆。这里的椭圆被旋转了 45 度。
svg
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<!--
定义一个SVG画布,宽度和高度均为200像素。
-->
<!--
<ellipse> 元素用于绘制椭圆。
cx="100" cy="100": 椭圆中心点的位置,距离SVG画布左边缘100像素,上边缘100像素。这意味着椭圆中心位于SVG画布的正中央。
rx="80" ry="30": 椭圆沿X轴(水平)方向的半径为80像素,沿Y轴(垂直)方向的半径为30像素。这将创建一个宽于高的扁平椭圆形。
fill="pink": 设置椭圆内部的颜色为粉色,即用粉色填充整个椭圆区域。
transform="rotate(45 100 100)": 对椭圆应用旋转变换。参数表示旋转角度和旋转中心点的坐标。
- 第一个参数 "45" 表示顺时针旋转的角度,这里是45度。
- 接下来的两个参数 "100 100" 表示旋转中心点的坐标,也就是椭圆的中心位置 (cx, cy)。
这个变换会在不改变椭圆中心位置的情况下使椭圆倾斜45度。
-->
<ellipse cx="100" cy="100" rx="80" ry="30" fill="pink" transform="rotate(45 100 100)"/>
<!--
注意:由于应用了旋转变换,原本是水平和垂直方向的椭圆将会变成斜着的形状,
但是它的中心位置仍然在SVG画布的正中央,并且它被填充成了粉色。
-->
</svg>
这些示例应该能帮助你理解如何在 SVG 中使用 <ellipse> 元素。你可以根据需要调整 cx, cy, rx, ry 的值以及添加其他样式属性来改变椭圆的外观。