uniapp 极速上手鸿蒙开发
uniapp 团队 与版本 4.28.2024092502 起,支持鸿蒙应用开发,现在是 4.36.2024112817,同时支持鸿蒙应用和元服务开发了。
我们现在上手感受一下
环境配置
- HBuilderX 4.24+ 下载地址
- DevEco Studio
- HBuilderX 4.24+ 要求 DevEco-Studio 5.0.3.400+,HBuilderX 4.31+ 要求 DevEco-Studio 5.0.3.800+。
- 鸿蒙系统版本 API 12 以上 (DevEco-Studio 有内置鸿蒙模拟器)
- HBuilderX 4.31+ 构建的鸿蒙运行包不支持 x86_64 平台,会影响到 Windows 系统和部分 Mac 系统的鸿蒙模拟器无法使用,需使用真机调试
底下主要针对真机做的演示
项目要求
在创建 uniapp 项目的时候,需要选择 vue3,vue2 不支持
搭建流程
- AGC 平台上新建项目,目的是活动 boundleName 以及调试和发布证书
- 下载和安装 DevEco Studio
- 使用 DevEco Studio 创建项目,然后配置 boundleName 和调试和发布证书
- 复制证书相关的配置
- 下载和安装 hbuilder
- hbuilder 下载相关插件
- hbuilder 配置 DevEco Studio 工具路径
- hbuilder 新建 uniapp vue3 工程
- hbuilder 配置鸿蒙应用的证书
- hbuilder 运行项目
AGC 平台上新建项目
可以根据需求选择新建工程还是项目。 这里选择项目
下载和安装 DevEco Studio
下载和安装DevEco Studio
boundleName 和调试和发布证书
因为真机在调试时候需要使用调试证书
应用在发布的时候需要使用发布整数,因此一次性都配置获得即可

DevEco Studio 新建项目获得证书配置信息
这个步骤主要为了得到证书的配置代码,uniapp 运行项目的时候需要用到
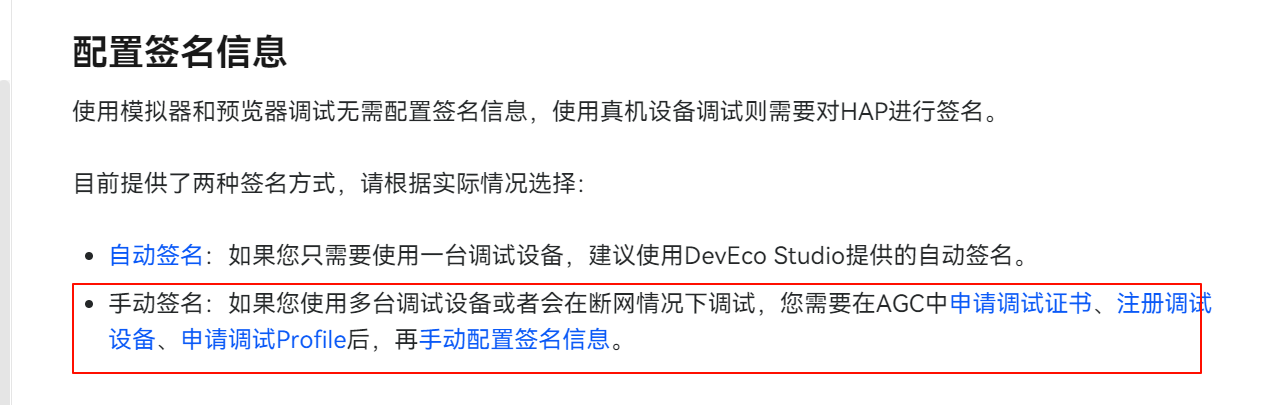
在使用 DevEco Studio 新建完项目后,参考链接 进行证书的配置
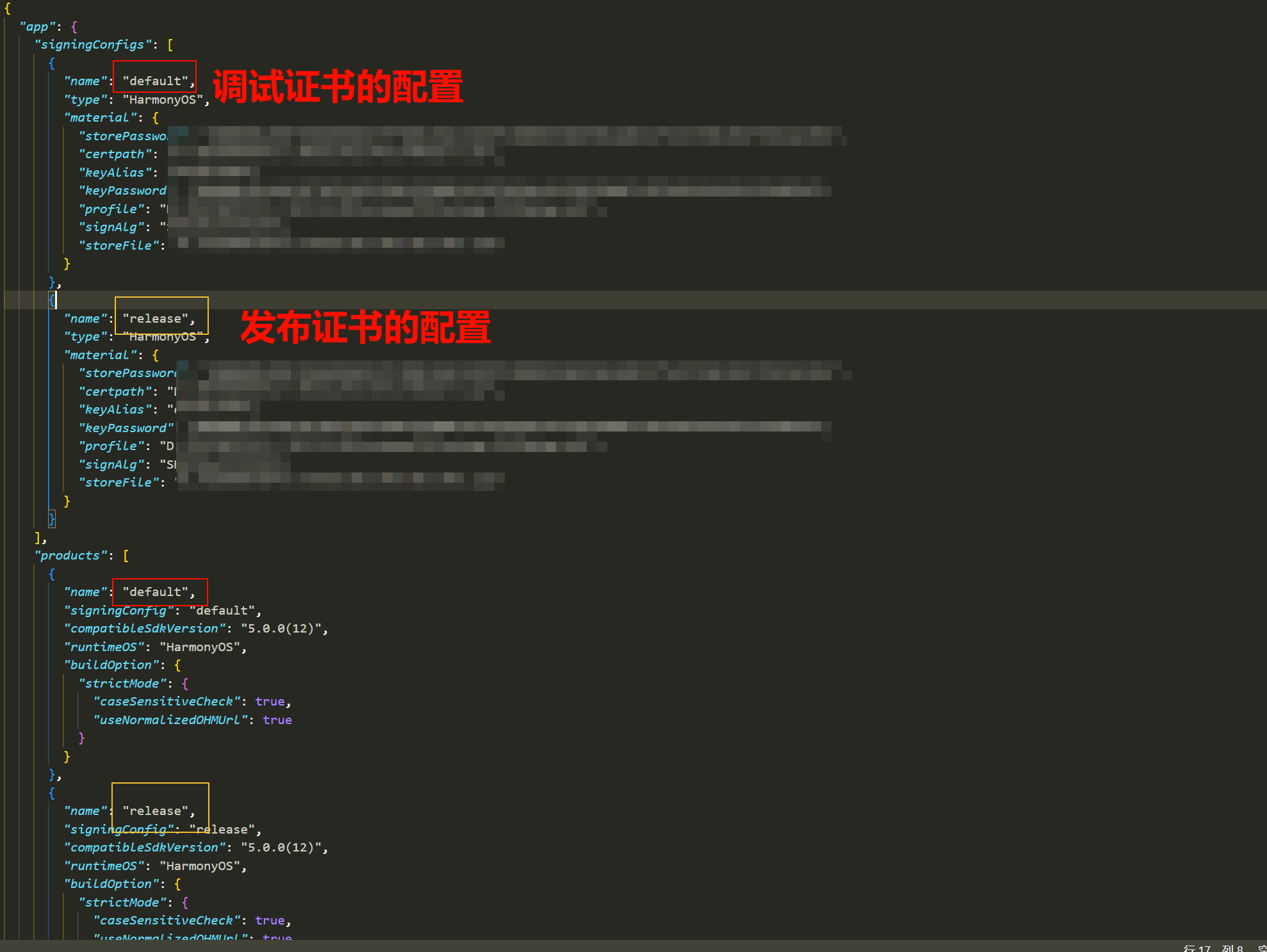
得到配置文件 build-profile.json5 后续复制整个代码到 uniapp 创建的项目即可

下载和安装 hbuilder
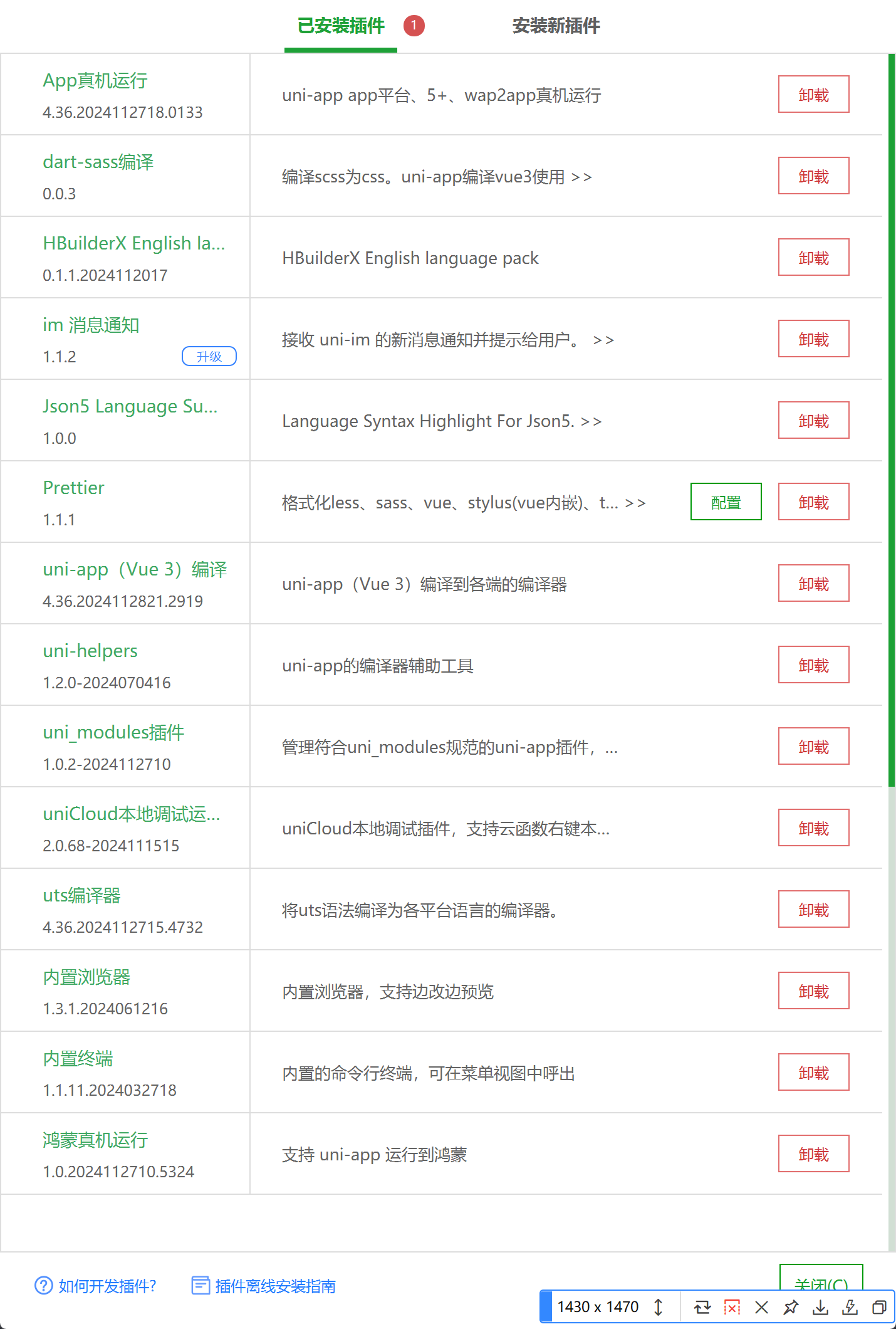
hbuilder 下载相关插件
工具-插件安装 关键是这几个 鸿蒙、vue3

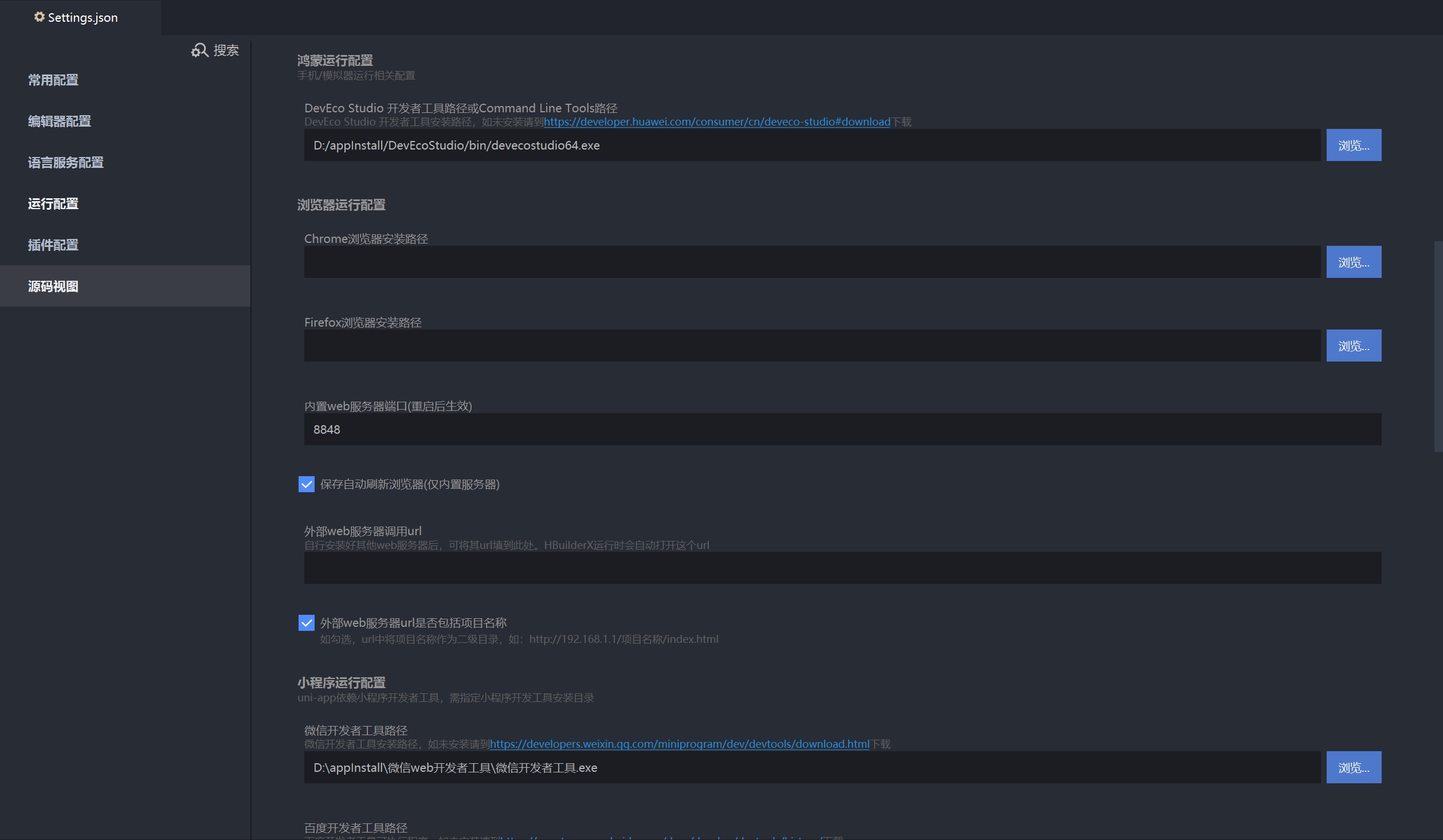
hbuilder 配置 DevEco Studio 工具路径
这里配置 DevEco Studio 工具的路径 工具-设置

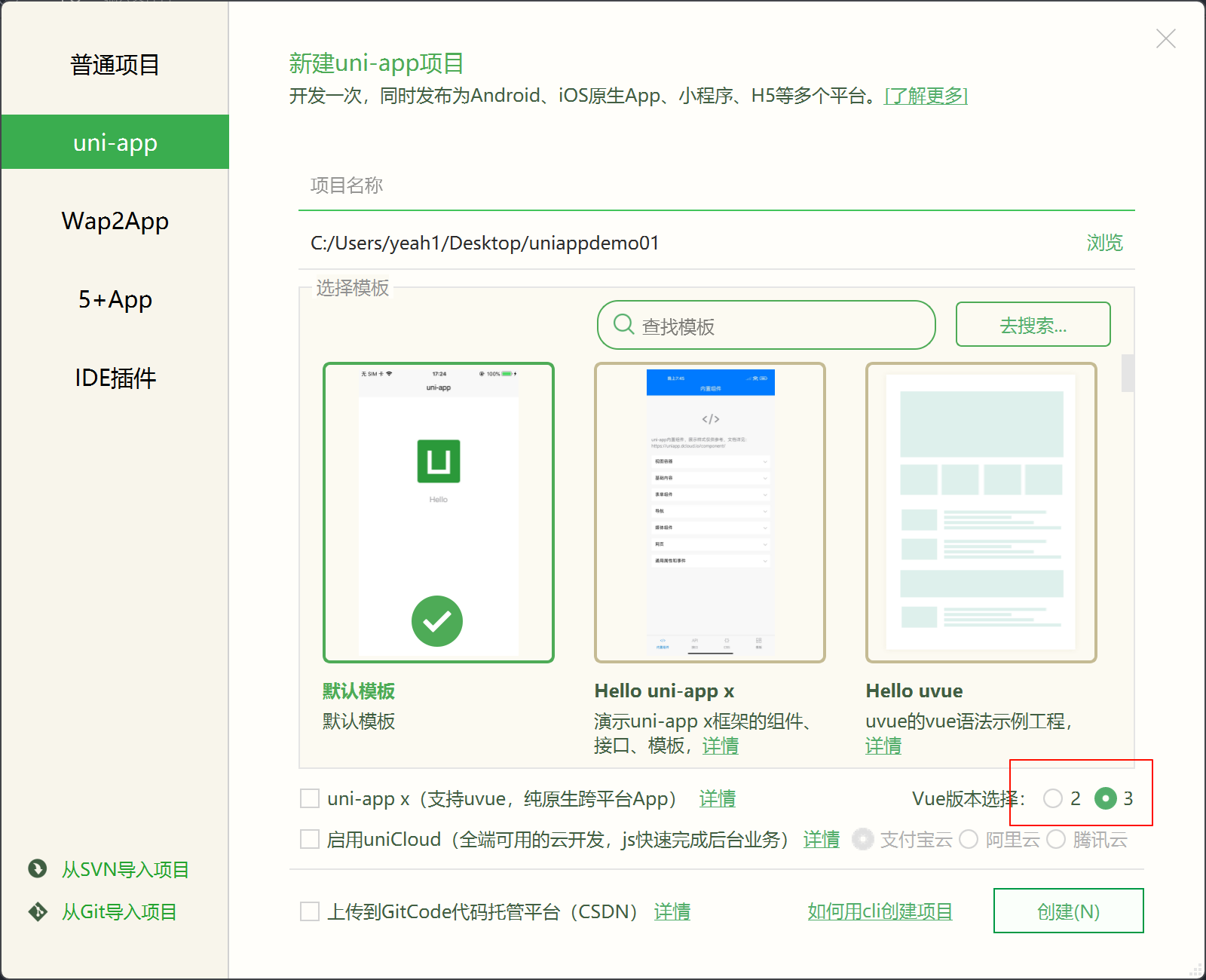
hbuilder 新建 uniapp vue3 工程
新建 vue3 工程

hbuilder 配置鸿蒙应用的证书
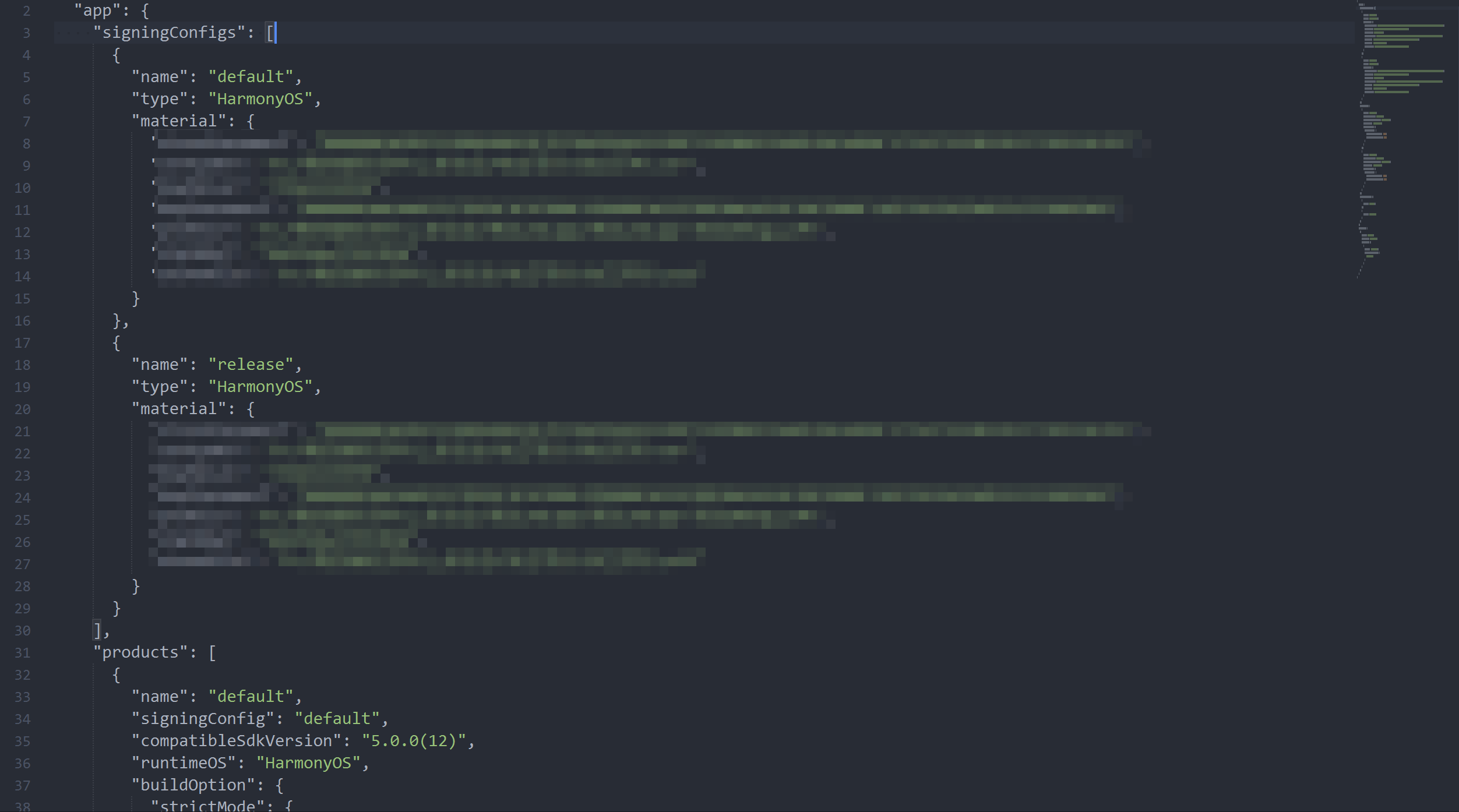
在项目根目录下配置 \harmony-configs\build-profile.json5 如果不存在,则手动新建。
然后复制、粘贴证书代码进去

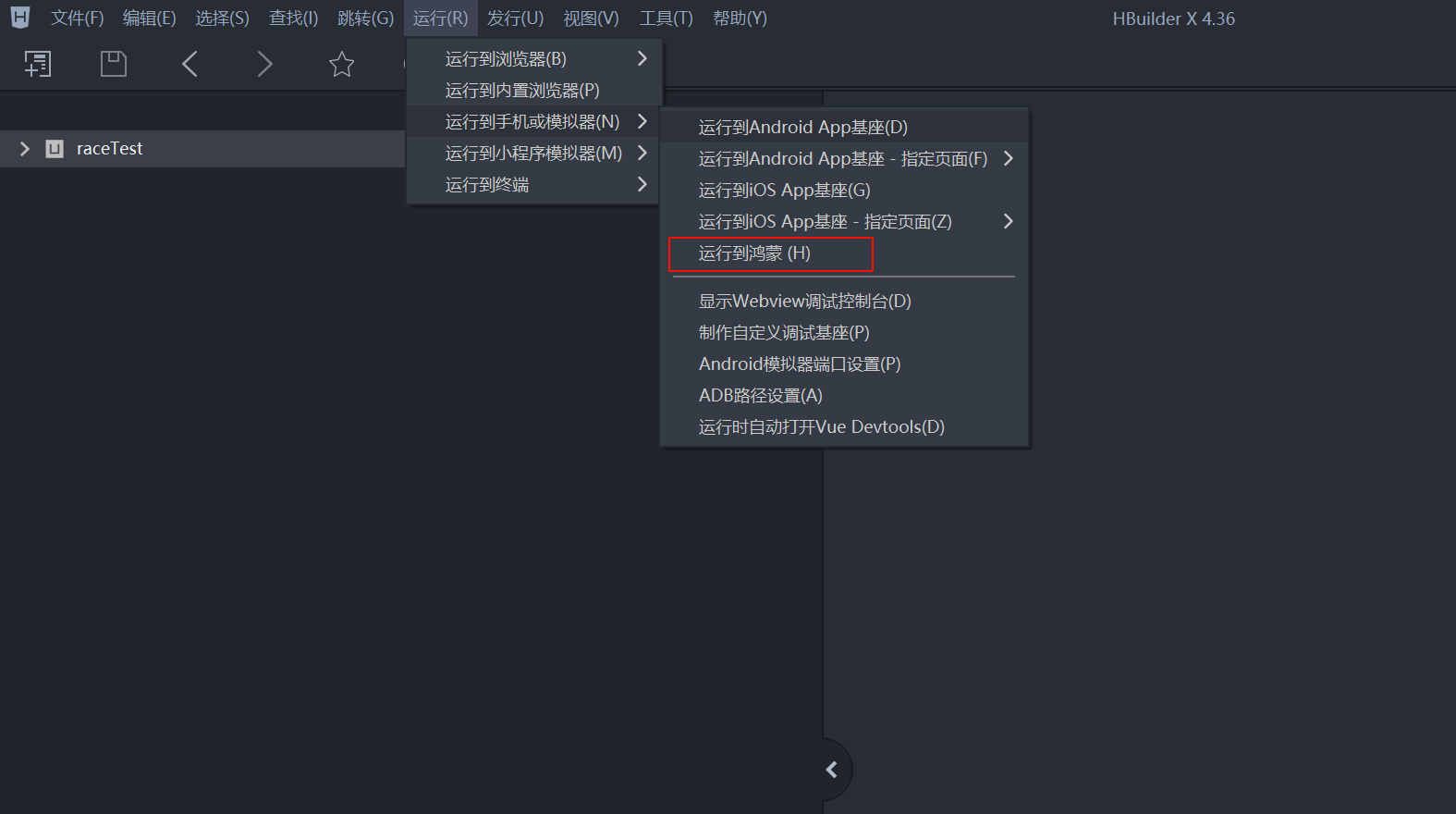
hbuilder 运行项目
最后,运行项目

效果