1. HTML
1.1 什么是HTML
HTML(Hyper Text Markup Language), 超⽂本标记语⾔
超⽂本: ⽐⽂本要强⼤. 通过链接和交互式⽅式来组织和呈现信息的⽂本形式. 不仅仅有⽂本, 还可能包含图⽚, ⾳频, 或者⾃已经审阅过它的学者所加的评注、补充或脚注等等
标记语⾔: 由标签构成的语⾔
HTML的标签都是提前定义好的, 使⽤不同的标签, 表⽰不同的内容
1.1.1 HTML 标签
标签名 (body) 放到 < > 中
⼤部分标签成对出现. <h1> 为开始标签, </h2> 为结束标签
少数标签只有开始标签, 称为 "单标签"
开始标签和结束标签之间, 写的是标签的内容
开始标签中可能会带有 "属性". id 属性相当于给这个标签设置了⼀个唯⼀的标识符(⾝份证号码)
1.1.2 HTML ⽂件基本结构
html 标签是整个 html ⽂件的根标签(最顶层标签)
head 标签中写⻚⾯的属性
body 标签中写的是⻚⾯上显⽰的内容
title 标签中写的是⻚⾯的标题
1.1.3 标签层次结构
head 和 body 是 html 的⼦标签(html 就是 head 和 body 的⽗标签)
title 是 head 的⼦标签. head 是 title 的⽗标签
head 和 body 之间是兄弟关系
标签之间的结构关系, 构成了⼀个 DOM树
DOM 是 Document Object Mode (⽂档对象模型) 的缩写
------> head(title)
html ------> body (其他标签)
1.2 快速入门
HTML 可以使⽤系统⾃带的记事本来编写, 但是⾮常不⽅便, 我们课程中使⽤前端专业的开发⼯具:
Visual Studio Code
Visual Studio Code - Code Editing. Redefined
在 VS Code中创建⽂件 xxx.html , 直接输⼊ ! , 按 Enter或 tab 键, 此时能⾃动⽣成代码的主体框架
在<body></body>标签中, 任意书写⽂字, 按Ctrl + s 保持⽂件 , 通过浏览器访问即可
常见标签
1)标题标签 h1-h6
有六个, 从 h1 - h6. 数字越⼤, 则字体越⼩

2)段落标签: p
在HTML中, 段落, 换⾏符, 空格都会失效, 如果需要分成段落, 需要使⽤专⻔的标签
p 标签描述的段落, 前⾯没有缩进. (未来 CSS 会学)
⾃动根据浏览器宽度来决定排版
html 内容⾸尾处的换⾏, 空格均⽆效
在 html 中⽂字之间输⼊的多个空格只相当于⼀个空格
html 中直接输⼊换⾏不会真的换⾏, ⽽是相当于⼀个空格
<p>这是一个段落1</p>
这是一个段落2
这是一个段落3
<p> 这是一个段落4</p>

3)换⾏标签: br
想要完成换⾏的话, 也可以通过<br/>标签来实现
br 是 break 的缩写. 表⽰换⾏
br 是⼀个单标签(不需要结束标签)
br 标签不像 p 标签那样带有⼀个很⼤的空隙
换行<br/>
换行
换<br/>行

4) 图⽚标签: img
img 标签必须带有 src 属性. 表⽰图⽚的路径
img 标签的其他属性
width/height: 控制宽度⾼度. ⾼度和宽度⼀般改⼀个就⾏, 另外⼀个会等⽐例缩放. 否则图⽚会失衡
border: 边框, 参数是宽度的像素. 但是⼀般使⽤ CSS 来设定
- 属性可以有多个, 不能写到标签之前
- 属性之间⽤空格分割, 可以是多个空格, 也可以是换⾏.
- 属性之间不分先后顺序
- 属性使⽤ "键值对" 的格式来表示
路径:
- 相对路径 以 html 所在位置为基准, 找到图⽚的位置
- 绝对路径 ⼀个完整的磁盘路径, 或者⽹络路径
- 网络路径
<!-- 相对路径 --><img src="../微信图片_20240524141849.jpg" width="200px">
<!-- 网络路径 -->
<img src="http://www.qq.com/404-2.gif" width="200px">
<!-- 绝对路径 -->
<img src="D:\微信图片_20240524141849.jpg" width="200px">

5) 超链接: a
href: 必须具备, 表⽰点击后会跳转到哪个⻚⾯
target: 打开⽅式. 默认是 _self. 如果是 _blank 则⽤新的标签⻚打开
外部链接: href 引⽤其他⽹站的地址
内部链接: ⽹站内部⻚⾯之间的链接. 写相对路径即可
空链接: 使⽤ # 在 href 中占位
<a href="https://blog.csdn.net/2301_80055001?spm=1000.2115.3001.5343">csdn</a><br/>
<a href="https://blog.csdn.net/2301_80055001?spm=1000.2115.3001.5343" target="blank">CSDN</a>
6) 表格标签
table 标签: 表⽰整个表格
tr: 表⽰表格的⼀⾏
td: 表⽰⼀个单元格
thead: 表格的头部区域
tbody: 表格的主体区域 <table border="1px"><tr>
<td>11</td>
<td>22</td>
</tr>
<tr>
<td>33</td>
<td>44</td>
</tr>
<tr>
<td>55</td>
<td>66</td>
</tr>
</table>
表单标签
表单是让⽤⼾输⼊信息的重要途径.
分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签
表单控件: 输⼊框, 提交按钮等. 重点是 input 标签
form 标签
< form action = "test.html" >
... [form 的内容 ]
</ form >
描述了要把数据按照什么⽅式, 提交到哪个⻚⾯中
input 标签
各种输⼊控件, 单⾏⽂本框, 按钮, 单选框, 复选框
type(必须有), 取值种类很多, button, checkbox, text, file, image, password, radio 等
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选⼀
value: input 中的默认值
checked: 默认被选中. (⽤于单选按钮和多选按钮)
<form action="hello.html">
<input type="button" value="按钮"><br/>
//当前点击了没有反应. 需要搭配 JS 使⽤
<input type="text" placeholder="请输入" name="username"><br/>
<input type="radio" name="选项" value="1">A<br/>
<input type="radio" name="选项" value="2">B<br/>
<input type="radio" name="选项" value="3">C<br/>
//单选框之间必须具备相同的 name 属性, 才能实现 多选⼀ 效果
<input type="checkbox" >篮球<br/>
<input type="checkbox">排球<br/>
<input type="checkbox">足球<br/>
//复选框
<input type="password" name="" id=""><br/>
<input type="submit" name="提交"><br/>
//提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送请求
</form>
select 标签
option 中定义 selected="selected" 表⽰默认选中
<select>
<option>北京</option>
<option>上海</option>
<option selected="selected">广州</option>
</select>
textarea 标签
⽂本域中的内容, 就是默认内容, 注意, 空格也会有影响
rows 和 cols 也都不会直接使⽤, 都是⽤ css 来改的
<textarea rows="10" cols="100">
</textarea><br/>
右下角可以放多缩小框
无语义标签: div&span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒⼦. ⽤于⽹⻚布局
div 是独占⼀⾏的, 是⼀个⼤盒⼦
span 不独占⼀⾏, 是⼀个⼩盒⼦
<div>一个div</div>
<div>一个div</div>
<span>一个span1</span>
<span>一个span2</span>
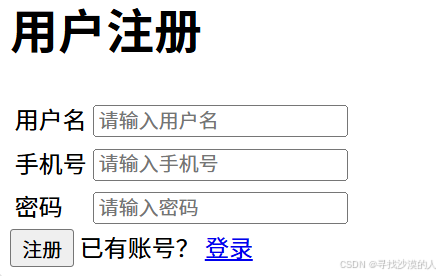
综合练习:用户注册

<h1>用户注册</h1>
<table>
<tr>
<td>用户名</td>
<td><input type="text" placeholder="请输入用户名"></td>
</tr>
<tr>
<td>手机号</td>
<td><input type="text" placeholder="请输入手机号"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" placeholder="请输入密码"></td>
</tr>
</table>
<div>
<input type="button" value="注册">
<span>已有账号?</span>
<a href="#">登录</a>
<div>







