一、图形渲染管线基础流程概述
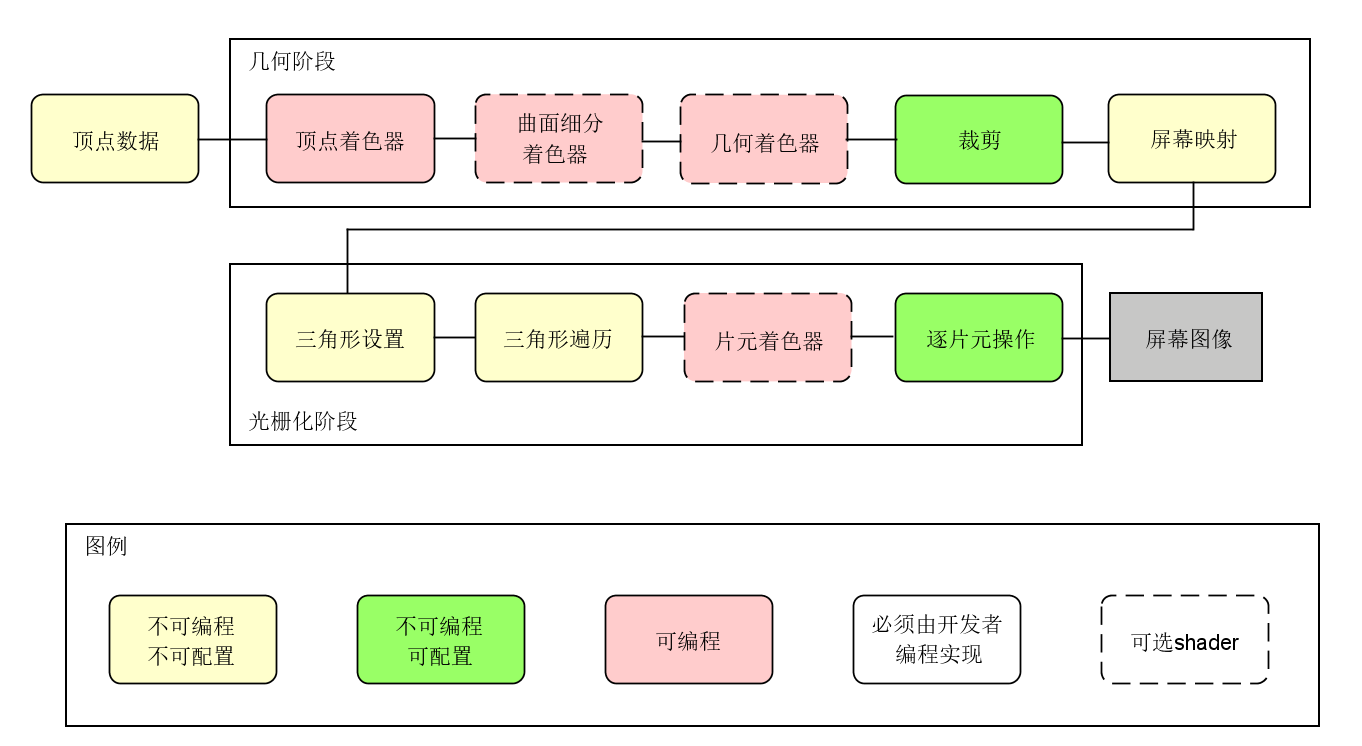
WebGL 的图形渲染管线大致可分为以下几个主要阶段,每个阶段都有其特定的任务,协同工作将 3D 场景中的物体最终转换为屏幕上呈现的 2D 图像:

- 顶点处理(Vertex Processing)阶段:
-
- 该阶段主要处理传入的顶点数据,包括顶点坐标、顶点颜色、法线向量等顶点相关的属性信息。进行的操作有坐标变换(例如将顶点从模型坐标系转换到世界坐标系、再到视图坐标系、裁剪坐标系等)以及对顶点属性进行必要的设置和计算等。
- 例如,将一个 3D 模型中各个顶点的初始坐标通过平移、旋转、缩放等矩阵变换,使其放置到正确的空间位置,并且根据光照等需求计算顶点的光照属性(如果在顶点着色器中处理光照部分)。
- 图元装配(Primitive Assembly)阶段:
-
- 把经过顶点处理后的顶点按照指定的绘制模式(如
gl.TRIANGLES、gl.TRIANGLE_STRIP等)组合成基本图元,像三角形、线段等,这些基本图元是后续光栅化的基础单元。例如,根据传入的顶点数据,按照绘制三角形的模式将 3 个顶点装配成一个三角形图元。
- 把经过顶点处理后的顶点按照指定的绘制模式(如
- 光栅化(Rasterization)阶段:
-
- 这个阶段将图元转换为屏幕上对应的像素片段(Fragment),也就是确定哪些像素会被图元覆盖,计算出每个像素对应的坐标等信息,它是从几何图形到离散像素的转换过程。例如,一个三角形图元经过光栅化后,会确定其在屏幕空间中覆盖了哪些具体的像素位置。
- 片段处理(Fragment Processing)阶段:
-
- 对光栅化生成的每个像素片段进行处理,主要是确定每个片段的最终颜色、透明度等属性,会涉及到纹理采样(如果有纹理映射)、光照计算(若在片段着色器中处理光照)、颜色混合等操作,最终决定该片段在屏幕上显示的样子。比如,根据纹理坐标从绑定的纹理图像中获取相应的颜色值,结合光照计算结果等来确定该像素最终呈现的颜色。
- 帧缓冲(Framebuffer)阶段:
-
- 帧缓冲可以看作是一个存储渲染结果的区域,片段处理后的像素颜色等信息会被写入到帧缓冲中对应的位置,然后最终由浏览器将帧缓冲中的内容显示到屏幕上,完成整个渲染过程。例如,渲染的一帧图像数据先存放在帧缓冲里,再根据显示设置展示在网页的画布区域。

二、各阶段对应的 WebGL API 调用方式
顶点处理阶段
- 创建缓冲区对象(Buffer Object)并绑定:
-
- 首先使用
gl.createBuffer()函数创建一个缓冲区对象,这个缓冲区用于存储顶点数据(如顶点坐标、颜色等)。例如:
const buffer = gl.createBuffer();
- 首先使用
-
然后通过
gl.bindBuffer()函数将创建好的缓冲区绑定到特定的目标上,常见的目标有gl.ARRAY_BUFFER(用于存储顶点数组数据,比如顶点坐标、颜色等属性数组)和gl.ELEMENT_ARRAY_BUFFER(用于存储索引数据,在使用索引绘制时用到)。比如绑定用于存储顶点坐标数据的缓冲区:gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
-
向缓冲区填充数据 :
使用
gl.bufferData()函数将实际的顶点数据填充到绑定的缓冲区中,需要指定数据的类型(如gl.STATIC_DRAW表示数据不会或很少改变,gl.DYNAMIC_DRAW表示数据会较频繁改变等)以及具体的数据内容(通常是一个类型化数组,如Float32Array)。例如,填充顶点坐标数据:const vertices = new Float32Array([
// 这里是一系列顶点坐标值,比如一个三角形的三个顶点坐标
0.0, 0.5, 0.0,
-0.5, -0.5, 0.0,
0.5, -0.5, 0.0
]);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
-
创建并编译着色器(Shader) :
顶点处理主要通过顶点着色器来实现,需要创建顶点着色器对象,使用
gl.createShader(gl.VERTEX_SHADER)创建,然后通过gl.shaderSource()函数设置着色器的源代码(用 GLSL 语言编写),最后用gl.compileShader()函数编译着色器。例如:const vertexShader = gl.createShader(gl.VERTEX_SHADER);
const vertexShaderSource =
attribute vec4 a_position; void main() { gl_Position = a_position; };gl.shaderSource(vertexShader, vertexShaderSource);
gl.compileShader(vertexShader);
这里的attribute变量用于接收从外部传入的顶点属性数据(如顶点坐标),gl_Position是内置的输出变量,用于将处理后的顶点坐标传递给下一个阶段。
- 创建着色器程序(Program)并链接 :
创建一个着色器程序对象,将编译好的顶点着色器(以及后续的片段着色器,如果有的话)添加到程序中,然后通过gl.linkProgram()函数链接它们,使其成为一个完整可执行的程序。例如:
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
// 假设已经创建并编译好片段着色器fragmentShader,也添加进来
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);-
获取属性位置并启用顶点属性数组 :
在链接好的程序中,通过
gl.getAttribLocation()函数获取顶点属性变量(如a_position)对应的位置索引,然后使用gl.enableVertexAttribArray()函数启用该顶点属性数组,以便后续传递数据给顶点着色器进行处理。例如:const aPositionLocation = gl.getAttribLocation(program, 'a_position');
gl.enableVertexAttribArray(aPositionLocation);
-
指定顶点属性数据的读取方式 :
使用
gl.vertexAttribPointer()函数来指定顶点属性数据在缓冲区中的读取方式,包括数据的类型、每个顶点属性的分量数量、是否需要归一化、步长(相邻顶点属性数据之间的间隔字节数)以及起始偏移量等信息。例如:gl.vertexAttribPointer(
aPositionLocation, // 顶点属性位置索引
3, // 每个顶点属性的分量数量(这里是3个坐标值,x、y、z)
gl.FLOAT, // 数据类型为浮点数
false, // 不需要归一化
0, // 步长为0,表示紧密排列
0 // 起始偏移量为0
);
图元装配阶段
在 WebGL 中,图元装配阶段主要通过指定绘制模式来进行,使用gl.drawArrays()或gl.drawElements()函数来触发图元的装配和绘制操作,同时也隐含了图元装配这个过程。
-
**gl.drawArrays()**函数调用方式 :它用于直接根据缓冲区中的顶点数据按照指定的绘制模式来绘制图元,语法如下:
gl.drawArrays(mode, first, count);
其中,mode参数指定绘制模式,常见的值有gl.TRIANGLES(绘制独立的三角形)、gl.TRIANGLE_STRIP(绘制三角形带,可节省顶点数据)、gl.LINES(绘制线段)等;first表示从缓冲区中的哪个顶点开始绘制;count表示要绘制的顶点数量。例如,用gl.TRIANGLES模式绘制一个简单的三角形:
gl.drawArrays(gl.TRIANGLES, 0, 3);-
**gl.drawElements()**函数调用方式 :当使用索引数据来指定图元的顶点顺序时,使用该函数,语法如下:
gl.drawElements(mode, count, type, offset);
mode同样是绘制模式;count是要绘制的索引数量;type是索引数据的类型(如gl.UNSIGNED_SHORT等);offset是索引数据在索引缓冲区中的偏移量(字节数)。例如,假设有索引数据存储在另一个缓冲区中,通过索引绘制三角形:
// 假设已经创建并绑定好索引缓冲区,填充好索引数据
const indices = new Uint16Array([0, 1, 2]);
gl.drawElements(gl.TRIANGLES, 3, gl.UNSIGNED_SHORT, 0);光栅化阶段
光栅化阶段在 WebGL 中是自动进行的,由 GPU 根据前面图元装配阶段确定的图元信息来执行,开发者一般不需要直接调用特定的 API 来干预这个过程,但可以通过一些设置间接影响,比如设置视口(Viewport)大小,通过gl.viewport()函数来指定渲染结果在屏幕上显示的区域范围,语法如下:
gl.viewport(x, y, width, height);其中,x、y是视口在屏幕中的起始坐标(通常以左下角为原点),width和height分别是视口的宽度和高度。例如,设置整个画布区域为视口:
const canvas = document.getElementById('webglCanvas');
gl.viewport(0, 0, canvas.width, canvas.height);片段处理阶段
- 片段着色器编写与相关操作(类似顶点着色器部分步骤):
-
- 创建片段着色器对象,使用
gl.createShader(gl.FRAGMENT_SHADER),设置源代码(用 GLSL 编写,主要用于确定片段的颜色等属性),然后编译它,例如:
const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
const fragmentShaderSource =
precision mediump float; void main() { gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0); // 设置片段颜色为红色 };gl.shaderSource(fragmentShader, fragmentShaderSource);
gl.compileShader(fragmentShader);
- 创建片段着色器对象,使用
这里gl_FragColor是内置的输出变量,用于指定该片段最终的颜色值(这里设置为红色)。
- 将编译好的片段着色器添加到之前创建的着色器程序中,并链接程序,操作和顶点着色器部分类似,不再赘述。
- 纹理相关操作(如果有纹理映射):
-
- 创建纹理对象,使用
gl.createTexture()函数,然后绑定纹理到特定的纹理单元,例如绑定到gl.TEXTURE0单元:
const texture = gl.createTexture();
gl.bindTexture(gl.TEXTURE0, texture);
- 创建纹理对象,使用
-
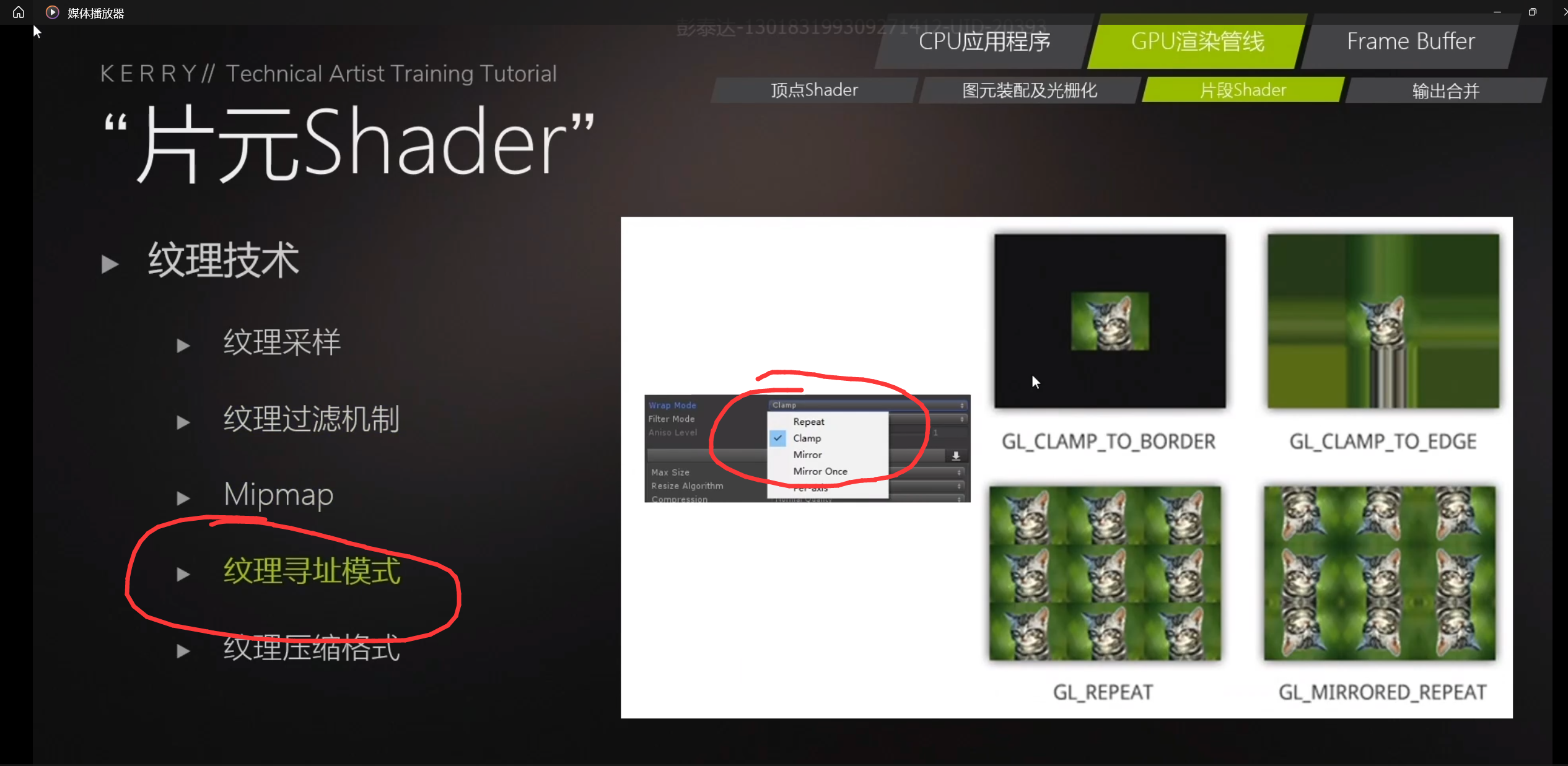
设置纹理参数,如纹理过滤方式(
gl.TEXTURE_MIN_FILTER和gl.TEXTURE_MAG_FILTER用于控制纹理缩小时和放大时的过滤模式,常见的有gl.NEAREST、gl.LINEAR等)、纹理环绕方式(gl.TEXTURE_WRAP_S和gl.TEXTURE_WRAP_T用于确定纹理坐标超出[0, 1]范围时的处理方式,常见的有gl.REPEAT、gl.CLAMP_TO_EDGE等),例如:gl.texParameteri(gl.TEXTURE0, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE0, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE0, gl.TEXTURE_WRAP_S, gl.REPEAT);
gl.texParameteri(gl.TEXTURE0, gl.TEXTURE_WRAP_T, gl.REPEAT);

-
加载纹理图像数据,可以通过
gl.texImage2D()函数来加载外部的纹理图像(支持多种图像格式,如 PNG、JPEG 等),例如:const image = new Image();
image.onload = function() {
gl.texImage2D(gl.TEXTURE0, 0, gl.RGBA, gl.RGBA, gl.UNSIGNED_BYTE, image);
// 这里假设图像是RGBA格式,数据类型是无符号字节类型
};
image.src = 'texture.png'; // 纹理图像的路径
-
在片段着色器中通过采样器(Sampler)来获取纹理颜色值,需要先在片段着色器中声明一个采样器变量(如
uniform sampler2D u_texture;),然后在 JavaScript 代码中获取其位置,并将纹理单元绑定到该采样器上,例如:const uTextureLocation = gl.getUniformLocation(program, 'u_texture');
gl.activeTexture(gl.TEXTURE0);
gl.uniform1i(uTextureLocation, 0); // 将纹理单元0绑定到采样器上
帧缓冲阶段
-
创建帧缓冲对象 :
使用
gl.createFramebuffer()函数创建帧缓冲对象,例如:const framebuffer = gl.createFramebuffer();
-
绑定帧缓冲并设置相关参数 :
通过
gl.bindFramebuffer()函数将创建好的帧缓冲绑定到特定的目标(如gl.FRAMEBUFFER),然后可以设置一些参数,比如绑定纹理或渲染缓冲(Renderbuffer)到帧缓冲的颜色附件、深度附件等位置,以确定渲染结果的存储方式。例如,绑定一个纹理作为颜色附件:gl.bindFramebuffer(gl.FRAMEBUFFER, framebuffer);
gl.framebufferTexture2D(gl.FRAMEBUFFER, gl.COLOR_ATTACHMENT0, gl.TEXTURE_2D, texture, 0);
这里假设texture是之前创建并配置好的纹理对象,用于存储渲染后的颜色数据。
- 渲染到帧缓冲并最终显示到屏幕 :
在进行渲染操作(如前面的绘制图元操作)时,渲染结果就会存储到绑定的帧缓冲中对应的附件里,然后可以通过交换缓冲区(如果是双缓冲机制,常用于动画等场景,避免画面闪烁)等操作,最终将帧缓冲中的内容显示到屏幕上。在 WebGL 中,通常是浏览器自动处理将帧缓冲内容显示到对应的<canvas>元素所占据的屏幕区域,无需额外复杂的显式调用,但开发者可以通过控制帧缓冲的使用和渲染操作的时机等来间接影响显示效果。
以上就是 WebGL 图形渲染管线各阶段对应的主要 API 调用方式,整个过程较为复杂且各环节相互关联,需要不断实践和深入理解才能熟练掌握运用,实现想要的图形渲染效果。