鸿蒙项目云捐助第十七讲云捐助我的页面上半部分的实现
在一般的应用app中都会有一个"我的"页面,在"我的"页面中可以完成某些设置,也可以完成某些附加功能,如"修改密码"等相关功能。这里的鸿蒙云捐助也有一个"我的"功能页面。这里对"我的"功能页面进行布局设置。
这里的"我的"页面分为上下两部分。
一、"我的"页面大致规划
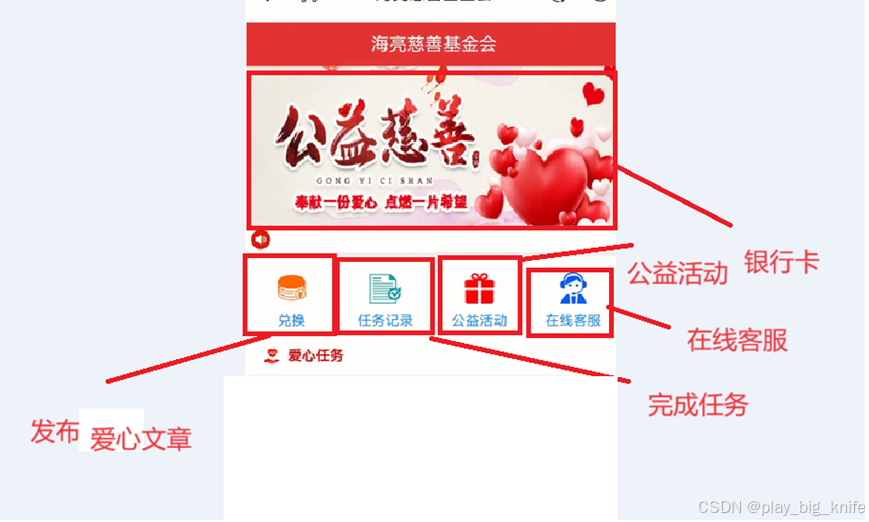
这里参考公益类捐助的上半部分,如下图所示。

一般在我的页面的下半部分会展示某些功能。这里大多采用豆腐块布局。如下图所示。

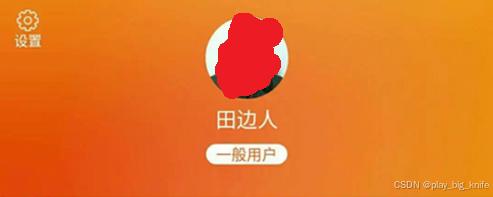
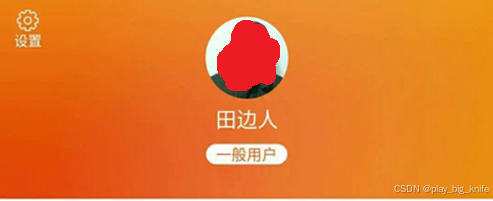
在"我的"页面的最上面还可以加入用户名的显示,如下图所示。

这里由于是捐助项目,可以在用户名的下面设置绑定的一张银行卡或者爱心卡。如下图所示。

通过分析大致的布局分为四部分,这里分别介绍。
一、登录用户显示部分
这里效仿的模板如下图所示。

完成"我的"组件需要在项目中component的文件夹下建立Mine.ets文件,如下图所示。

这里先期进行布局时保证Mine我的组件进行可视化,这里使用@Entry来修饰组件,同时还需要@Component对组件进行声明,鸿蒙组件的架构如下图所示。

这里使用export default导出组件,保证组件在后面被其他父组件调用。
由于"我的"组件有4个元素都是上下级排列,这里使用弹性盒子Flex,并使用属性direction方向指定为FlexDirection.Column指明方向是竖向排列。代码如下图所示。

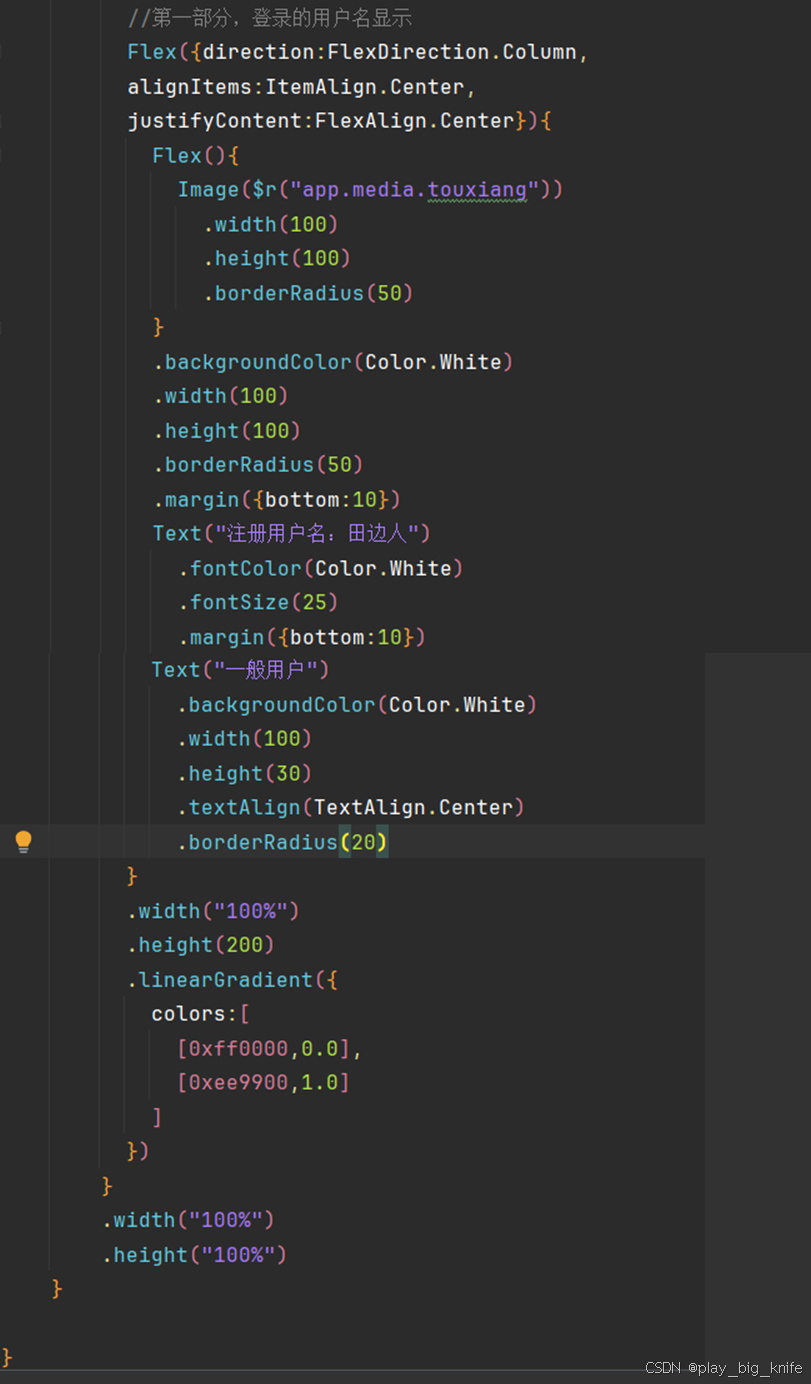
紧接着在这个竖向的弹性盒子中布局用户显示的第一个部分,代码如下。

代码使用弹性盒子Flex定义第一个部分,这里的弹性盒子使用direction方向设置为FlexDirection.Column进行竖向布局,使用justifyContent水平设置为FlexAlign.Center进行居中,使用alignItems竖直方向为FlexAlign.Center进行居中。最关键的是主个整体用户显示部分的弹性盒子使用渐变色指令linearGradient的线性渐变,这里从0xff0000的红色渐变到0xee9900的粉色,并且透明度从0.0渐变到1.0。
在弹性盒子中第一个元素显示的是头像,把头像放在Flex弹性盒子中,头像使用borderRadius定义圆角,width宽和height高各为100,头像外面的Flex弹性盒子使用backgroundColor设置背景色为Color.White的白色,width宽和height高和头像的width宽和高一致都为100,头像Image组件外面的弹性盒子也做了borderRadius的圆角处理。
在Flex包含头像弹性盒子的下面是Text文字组件,Text文字组件显示"注册用户名:田边人"的信息,这个信息使用fontSize字体大小为25,指定信息的fontColor字体颜色为Color.White白色。Text文字组件的外边距margin设定为bottom下边距为10。
第一部分的最下面也是Text文字组件,显示"一般用户",也有可能显示"管理员",这在程序后面进行控制。这里设置"一般用户"的Text文本组件的背景色backgroundColor为Color.White的白色背景,高度width设为100,height高度设为30,"一般用户"的Text文本组件也设置成了圆角状态。
这样就完成了第一部分用户信息部分的展示,最终效果如下图所示。

在"我的"页面的第二个部分,这里布局一个银行卡。
二、"我的"页面银行卡的布局
这里布局银行卡参照的模板如下图所示。

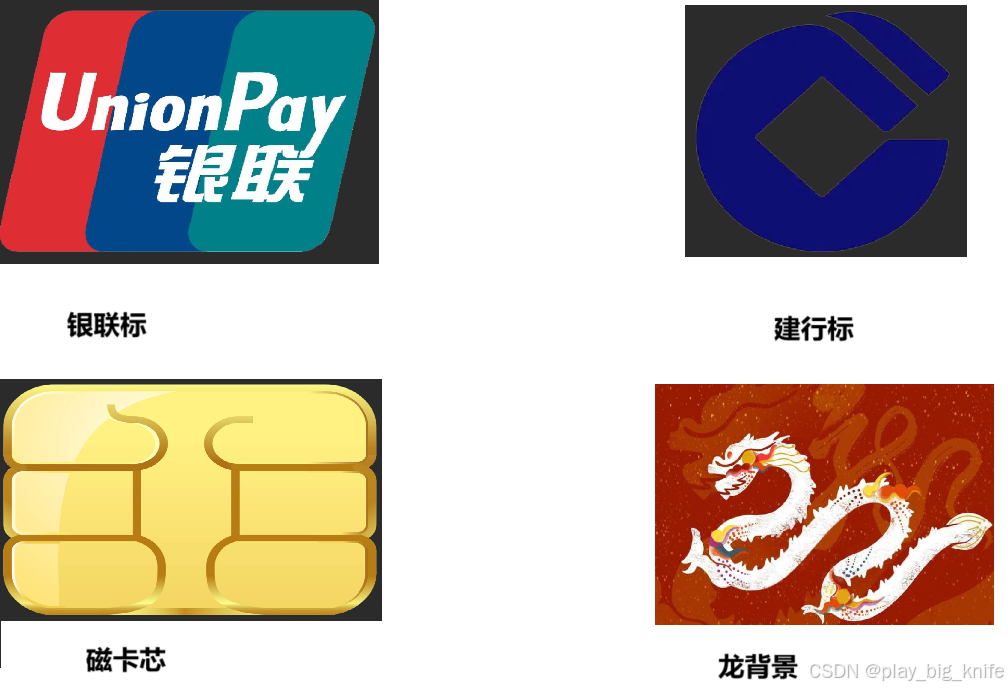
完成布局需要准备的是银联的图片,龙形背景,银行卡磁芯,还有中国建设银行的标志。如下图所示的素材准备。

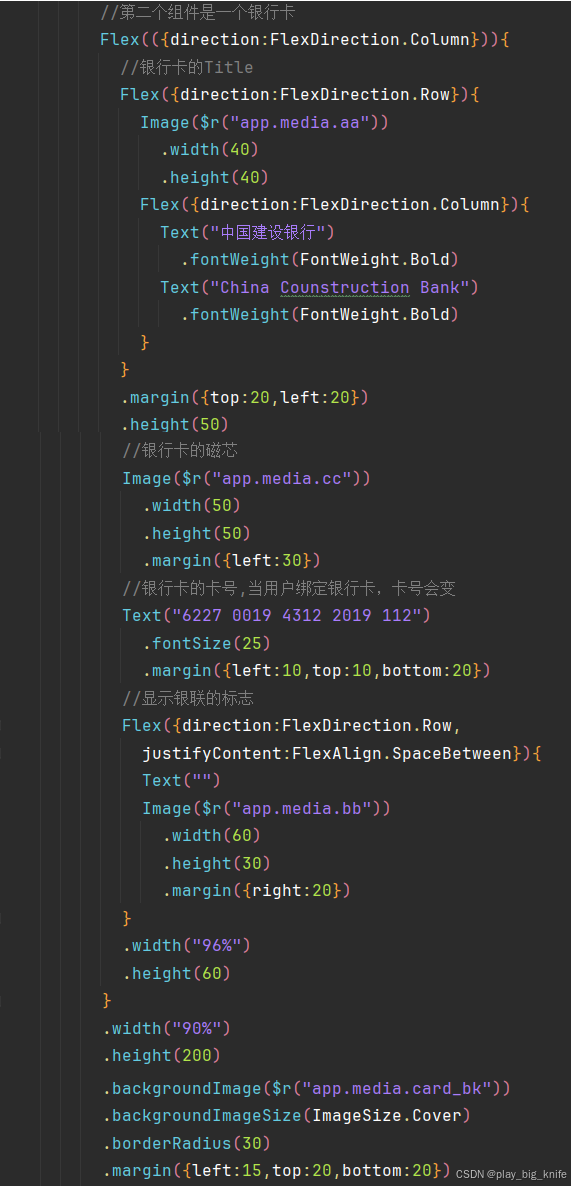
通过素材的拼接,最终银行卡的布局代码如下图所示。

代码首先把整个银行卡当成一个弹性盒子Flex,这里设置其direction的方向为FlexDirection.Column的竖向排列,这个整体银行卡的弹出盒子具备backgroundImage的背景图片,这里使用$r("app.media.card_bk")龙型图案做为背景图片,然后设置backgroundImageSize背景图片的尺寸是ImageSize.Cover覆盖,在边框上进行borderRadius的圆角处理,设置其宽度width为90%,高度为200,这样银行卡的底纹外框就准备好了。
在银行卡的底纹外框中首先有一个弹性盒子Flex,其方向direction定义为FlexDirection.Row横向排列,这里设置的是建行图标和建行文字的横向排列,左侧是Image图片组件,这个Image图片组件使用建行的图标,定义宽width和高height,右边是建行中文和项文竖向排列的弹性盒子Flex,这个Flex定义方向是FlexDiretion.Column进行竖向排列,其中里面包括中文Text文字组件的"中国建设银行"和英文Text文字组件"China Construction Bank"。
在银行卡的底纹外框第二部分是银行卡的磁芯,这时就是一个图片,设置其width宽度和height高度,并设置left的外边距。
在银行卡的底纹外框第三部分是银行卡的卡号,这里直接使用Text文本组件,将卡号做为文本组件的内容,设置fontSize的文字大小为25。
在银行卡的底纹外框最后一部分是显示银联的标志,这个标志需要放在右边,这里通过弹性盒子Flex设置direction方向为FlexDirection.Row的横向,再通过justifyContent水平居中设置为FlexAlign.SpaceBetween的两端对齐,在弹性盒子使用两个元素,空文本Text组件和Image图片组件,由于两端对齐,空文本Text组件在左,Image图片组件在右,Image图片组件设置宽度width为60和高度height为30。
设置好银行卡布局显示效果如下图所示。
