《Qt Creator 4.11.1 教程》
- [一、Qt Creator 4.11.1 概述](#一、Qt Creator 4.11.1 概述)
- 二、常用设置指南
- 三、构建和运行教程
- [四、Qt Quick 应用程序教程](#四、Qt Quick 应用程序教程)
-
- (一)创建项目
- (二)部署应用程序
- [(三)创建自定义 QML 类型](#(三)创建自定义 QML 类型)
- (四)连接鼠标点击与状态变化
- [五、Qt Quick 调试教程](#五、Qt Quick 调试教程)
- [六、Qt Widgets UI 和 Python 教程](#六、Qt Widgets UI 和 Python 教程)
-
- [(一)创建窗口 UI 项目](#(一)创建窗口 UI 项目)
- [(二)安装 PySide6](#(二)安装 PySide6)
- [(三)设计基于部件的 UI](#(三)设计基于部件的 UI)
- [七、使用 qmake 添加内部库教程](#七、使用 qmake 添加内部库教程)
一、Qt Creator 4.11.1 概述

(一)简介
Qt Creator 4.11.1 是一个集成开发环境(IDE),主要用于 Qt 应用的开发。它由 Qt Company 维护,最初由 Nokia 开发,后来随着 Qt 软件的转让,由 Qt Company 继续维护和发展。这个版本支持 C++、QML 和 JavaScript 等编程语言,能为开发者提供项目管理、代码编辑、调试以及可视化设计等功能,是社区免费用户常用的一个版本,方便开发者进行各类 Qt 应用程序的开发工作。
(二)界面构成
Qt Creator 4.11.1 的界面布局清晰合理,方便开发者操作使用。
- 主菜单栏 :位于界面的上方,包含了如 "文件""编辑""工具""构建""调试""分析""窗体""帮助" 等常见菜单选项。比如通过 "文件" 菜单,开发者可以进行新建项目、打开文件等常规操作;"调试"
菜单则提供了启动调试、设置断点等与调试相关的功能入口。不同的菜单下又细分了众多子选项,以满足各类具体开发需求。 - 主工具栏:处在界面左侧,提供了项目文件编辑、窗体设计、程序调试、项目设置等各种功能按钮。例如,想要快速进行代码的编译运行,就可以直接点击主工具栏上对应的运行按钮;若要对项目的界面进行设计,也能方便地找到相应的设计按钮进入设计界面。
- 工作区 :在窗口的中间部分,会根据设计内容不同而显示不同的内容。当在左侧主工具栏单击 "Welcome(欢迎)" 按钮后,工作区的左侧会出现 "Projects""Examples(示例)""Tutorials(教程)""Get Started
Now" 几个按钮,单击后会在主工作区显示相应的内容。比如单击 "Examples(示例)" 按钮,工作区就会显示 Qt
自带的大量实例,开发者可选择某个实例在 Qt Creator 中打开该项目源程序,便于参考学习和基于示例进行开发拓展。
二、常用设置指南

(一)环境设置
在 Qt Creator 4.11.1 中,我们可以通过 "Tools(工具)"->"Options(选项)" 进入设置对话框,在其左侧找到 "Environment(环境)" 选项,点击后右侧的 "Interface(界面)" 页面便可以进行相关设置。
例如语言设置,若想将界面语言更改为中文,可在语言下拉菜单中选择 "Chinese(China)";若偏好英文界面,则选择 "English" 等相应选项,更改语言后通常需要重新启动 Qt Creator 才会生效。
而主题设置同样重要,它可以优化界面的显示效果,比如可以选择 "Flat Light" 主题使界面看起来简洁清晰,方便在不同的视觉偏好及使用场景下进行开发工作,让界面显示更符合个人习惯,提升操作时的舒适度与专注度。
(二)文本编辑器设置
进入 "Tools(工具)"->"Options(选项)" 中的 "Text Editor(文本编辑器)" 设置界面,我们能够进行多方面的调整。
在字体方面,可以自行选择字体系列以及合适的字体大小,还能按百分比指定缩放设置来查看文本,通过 "Ctrl + +""Ctrl + -" 或者按住 "Ctrl" 键并向上或向下滚动鼠标滚轮来进行放大或缩小操作,若想禁用鼠标滚轮缩放功能,可选择 "工具"->"选项"->"文本编辑器"->"行为",取消选中 "启用滚轮缩放" 复选框即可。默认情况下文本会启用抗锯齿功能让文字在屏幕上显示得更平滑、可读性更强,不过也可以取消选择 "抗锯齿" 复选框来关闭该功能。
对于不同类型文字的字体颜色,能够设置如关键字、数字、字符串、注释等各自的字体颜色,以此来突出显示不同的代码元素,方便代码的阅读与理解。同时,还可以选择不同的配色主题,既可以直接选用一种预定义的配色方案来突出显示语法,也可以根据自己的喜好创建自定义的配色方案,这些颜色方案适用于 C++、QML 文件以及通用文件等多种类型的代码编辑场景。
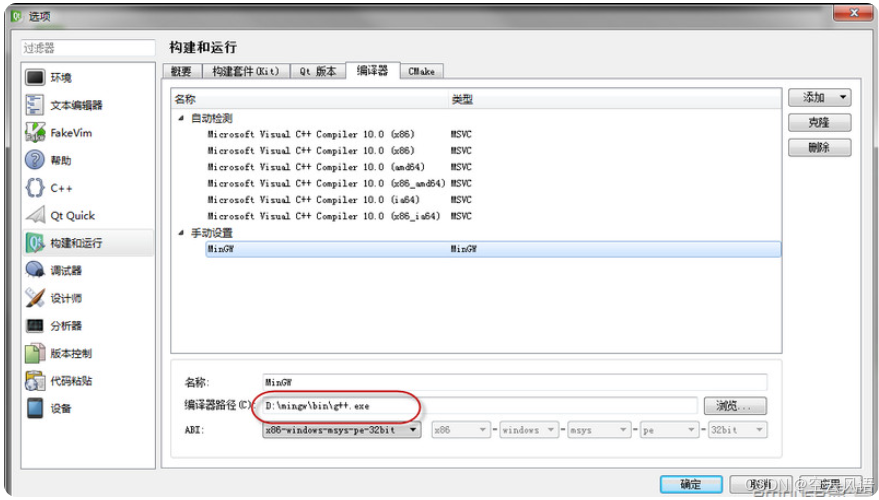
(三)构建和运行设置
"Build & Run(构建和运行)" 设置界面有着多个重要的页面,各自有着不同的作用。
"Kits(构建套件)" 页面会显示 Qt Creator 可用的编译工具,这些工具是将代码转换为可执行程序的基础,开发者能清晰看到当前环境下有哪些编译工具可供选择使用,以便为项目选择合适的编译配置。
"Qt Versions(Qt 版本)" 页面则展示了已经安装的 Qt 版本,在开发过程中,不同的 Qt 版本可能具备不同的特性和功能,该页面方便开发者明确已安装的版本情况,进而按需选用合适的版本来开发项目,确保项目能够利用到对应版本的优势功能。
"Compliers(编译器)" 页面呈现系统里可用的 C 和 C++ 编译器,例如安装了 MinGW 和 Visual Studio 2015 后,Qt Creator 会自动检测出这些编译器并在此页面显示,开发者可以根据项目需求以及编译器的特性等因素,决定使用哪一款编译器来编译代码,保障编译过程顺利且生成符合预期的可执行文件。
另外,还有 "Debuggers(调试器)" 页面,它会显示 Qt Creator 自动检测到的调试器,像 GNU gdb for MinGW 调试器和 Windows 的 CDB 调试器等,调试器在排查代码问题、查找程序运行时的错误等调试环节起着关键作用,开发者可依据此页面知晓可用的调试工具,便于后续进行有效的调试工作。
三、构建和运行教程

(一)打开示例项目
在使用 Qt Creator 4.11.1 进行开发时,打开示例项目是很基础且重要的第一步操作。首先,我们需要确保处于欢迎模式下,此时工作区的左侧会出现 "Projects""Examples(示例)""Tutorials(教程)""Get Started Now" 几个按钮,我们点击 "Examples(示例)" 按钮,随后工作区就会显示 Qt 自带的大量实例,这些实例涵盖了不同功能、不同应用场景的示例项目,大家可以根据自己的需求和想要学习、参考的方向,从列表中准确挑选出对应的示例项目,方便后续基于示例进行拓展开发等操作。
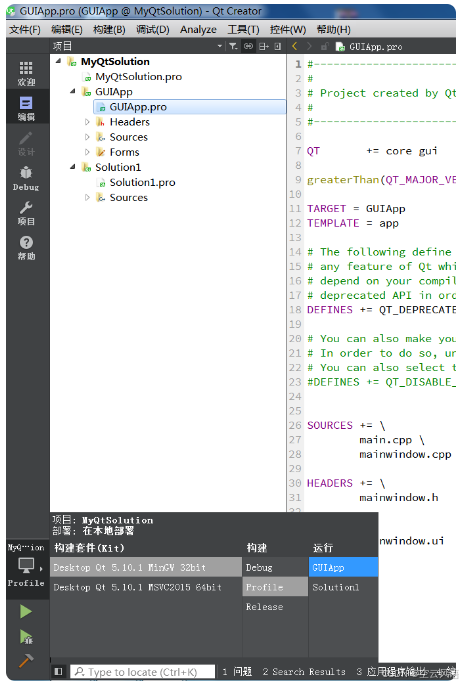
(二)配置项目
当我们挑选好示例项目后,接下来就要进行项目配置了。在 Qt Creator 4.11.1 中,我们要在 "Configure Project" 里为目标平台选择构建示例的套件。不同的目标平台(比如 Windows、macOS、Linux 等)对构建套件的要求是不一样的,而构建套件决定了项目编译、链接等环节所使用的工具及相关配置。我们需要根据实际设定的目标平台,仔细从可用的套件中选择合适的那一组,以此来确保项目配置正确,为后续顺利地构建和运行项目做好充分准备。例如,如果目标平台是 Windows,那就要选择适配 Windows 系统的相关构建套件,确保代码能够正确地被编译成可在该平台运行的应用程序。
(三)构建和运行
完成项目配置后,就可以进行构建和运行操作了。我们直接点击 "(Run)" 按钮,此时 Qt Creator 4.11.1 便会依据之前的配置信息,开始构建并运行应用程序。在构建运行过程中,如果想查看编译进度,可以按下 "Alt + 4",系统会展示出相应的编译输出信息,方便我们了解项目的编译情况,知晓是否有报错或者编译的进度如何等内容,从而能及时发现并解决构建过程中可能出现的问题,保障应用程序能够顺利完成构建并成功运行起来。
四、Qt Quick 应用程序教程

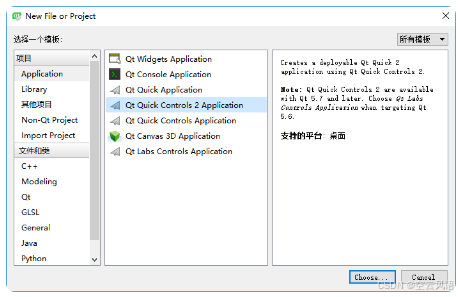
(一)创建项目
在 Qt Creator 4.11.1 中创建 Qt Quick 应用程序项目,可按以下步骤操作:首先点击 "File(文件)" 菜单,选择 "New Project(新建项目)" 选项,接着在弹出的项目类型列表里,依次点击 "Application (Qt)" 以及 "Qt Quick Application"。随后,会弹出相关对话框,在这里需要输入项目名称,例如可以根据项目功能、用途等因素来命名,像 "ImageViewer"(如果是图片查看相关的应用)等,同时要选择合适的项目保存路径,建议选择一个容易记忆且方便后续查找管理的磁盘位置,比如专门用于存放 Qt 项目的文件夹等。完成这些信息的填写后,按照提示逐步点击 "Next(下一步)" 按钮,进行一些如选择最低适应的 Qt 版本、构建套件等必要配置,最后点击 "Finish(完成)" 按钮,即可成功创建项目。
(二)部署应用程序
在 Qt Quick 应用程序开发中,部署应用程序时在生成的 cmakelists.txt 文件的资源部分指定所需资源很关键。以添加图片资源为例,首先要确保图片文件已放置在项目相应的资源文件夹内(如果没有可自行创建),然后打开 cmakelists.txt 文件,在其中找到资源相关的配置部分(若没有则按需添加相应配置代码段)。利用如 "qt_add_resources" 等相关命令(在 Qt 5 中可用 "qt5_add_resources" 向后兼容,Qt 6 开始直接用 "qt_add_resources")来将资源文件添加进去,比如 "set (SOURCES main.cpp)" 声明源文件后,接着使用 "qt5_add_resources (SOURCES example.qrc)" 将名为 "example.qrc" 的资源文件(其中包含了要添加的图片等资源)添加进来,最后再通过 "add_executable (myapp ${SOURCES})" 生成可执行文件时,就能把这些资源一并打包进去,确保应用程序在运行时可以正常访问和使用这些指定的资源,像图片能正常显示等。
(三)创建自定义 QML 类型
创建自定义 QML 类型时,先通过 "File(文件)" 菜单选择 "New File(新建文件)" 选项,然后在弹出的对话框中选择合适的类型来创建自定义的 QML 文件,例如创建名为 "page.qml" 的文件。创建好文件后,在其中添加组件,比如要添加一个矩形组件,可以这样写代码 "Rectangle { width: 100; height: 100; color: 'blue' }"(这里定义了一个宽 100、高 100、颜色为蓝色的矩形)。设置属性方面,像上述矩形组件,若想改变它的位置属性,可以添加 "anchors.centerIn: parent"(假设它在父组件内居中显示)等属性设置代码,通过类似这样的方式不断添加组件以及合理设置属性,就能创建出符合需求的自定义 QML 类型,方便后续构建更复杂、个性化的界面。
(四)连接鼠标点击与状态变化
在 page 组件中实现将鼠标点击与状态变化连接起来的操作,首先要在 page 组件里添加状态。例如,我们想实现图像在不同矩形之间移动的效果,可以这样操作:先在 page.qml 文件中定义多个矩形,作为图像移动的不同位置状态,像 "Rectangle { id: rect1; width: 50; height: 50; x: 0; y: 0;}""Rectangle { id: rect2; width: 50; height: 50; x: 100; y: 100; }" 等定义不同坐标位置的矩形。接着,在 page 组件内添加状态,比如 "states: [ State { name: 'State1'; PropertyChanges { target: image; x: rect1.x; y: rect1.y; } }, State { name: 'State2'; PropertyChanges { target: image; x: rect2.x; y: rect2.y; } } ]"(这里假设存在一个名为 "image" 的图像组件,通过状态改变其坐标位置实现移动效果)。然后,添加鼠标点击事件处理,例如在包含这些矩形的 MouseArea(鼠标区域)组件中添加 "onClicked: { if (currentState === 'State1') { currentState = 'State2'; } else { currentState = 'State1'; } }" 代码,这样当鼠标点击该区域时,就能触发状态变化,进而让图像在定义好的矩形之间移动了。
五、Qt Quick 调试教程
(一)设置断点
在使用 Qt Creator 4.11.1 进行 Qt Quick 调试时,设置断点是一个关键操作。以 samegame.qml 为例,我们要在调用 startNewGame () 函数的行设置断点,具体方式如下:
在 Qt Creator 的代码编辑区域找到 samegame.qml 文件,然后准确点击行号和窗口边框之间的位置,此处点击后会出现一个红色的圆点标记,代表断点设置成功。这个断点的作用在于,当应用程序运行到此处时,会暂停运行,方便我们查看此时程序的各种状态,例如各变量的值、调用栈情况等,进而帮助我们排查可能存在的问题,确定代码逻辑是否正确。
(二)开始调试
当完成断点设置后,就可以启动调试了。在 Qt Creator 4.11.1 中,启动调试有以下方式可供选择:
一是通过 "Debug"->"Start Debugging"->"Start Debugging of Startup Project" 菜单选项来操作;另一种较为便捷的方式是直接按下键盘上的 "F5" 键。在启动调试前,Qt Creator 会先检查编译的应用程序是否是最新的,若在 "首选项"->"构建 & 运行"->"常规" 中选中了 "始终在运行前部署",且设置为构建整个项目或应用程序时,它还会进行重新构建和部署操作,然后调试器接管,使用合适的参数启动应用程序,让我们可以进入调试流程,观察程序运行状态,查找可能存在的错误。
(三)查看调用栈和局部变量
当调试器中断应用程序时,我们就需要查看调用栈和局部变量来进一步分析程序状态了。查看调用栈方面,Qt Creator 会显示引导到当前位置的嵌套函数调用,这些形成一个调用堆栈跟踪,每个帧代表一个特定函数,对于有对应源文件的文件名和行号的函数,点击相应的帧,文本编辑器会跳转到对应的位置,同时更新局部变量和表达式视图,仿佛应用程序在进入函数之前就被中断了一样。
而查看局部变量时,每当应用程序在调试器控制下停止,局部变量视图就会检索顶层调用栈的信息并显示出来,其中局部变量窗格会展示该帧中函数的参数信息以及局部变量等内容,我们可以展开视图内容来检查变量值是否被正确设置等情况。操作上,可以通过 "(Step Into)" 按钮(快捷键 "F11" )逐步执行代码,方便仔细查看每一步执行后变量等情况的变化,从而分析程序逻辑,定位可能出现的问题所在,助力后续的代码调试与优化工作。
六、Qt Widgets UI 和 Python 教程
(一)创建窗口 UI 项目
在 Qt Creator 4.11.1 中创建窗口 UI 项目,可通过 "File(文件)"->"New Project(新建项目)"->"Application (Qt for Python)"->"Window UI" 来进行操作。点击 "File(文件)" 菜单里的 "New Project(新建项目)" 选项后,会弹出相应的项目创建对话框,此时按顺序选择 "Application (Qt for Python)" 以及 "Window UI"。
接着,需要输入项目名称,名称最好简洁明了且能体现项目的主要功能或特点,同时要选择合适的项目保存路径,建议选择便于后续查找管理的磁盘位置,例如专门用于存放 Qt 项目的文件夹等。完成这些必要信息的填写后,再按照提示逐步点击 "Next(下一步)" 按钮,进行如选择最低适应的 Qt 版本、构建套件等配置,最后点击 "Finish(完成)" 按钮,这样就能成功创建窗口 UI 项目了。
(二)安装 PySide6
在编辑模式下,选择 "Install" 安装项目所需的 PySide6 时,首先要确保网络连接稳定,因为安装过程需要从网络下载相关的安装包及依赖文件。
通常可以使用包管理工具来安装,比如通过命令行输入 "pip install pyside6",系统便会自动下载并安装 PySide6 及其依赖包(前提是已经安装好了 Python 环境)。不过要注意,"pip" 包有时候可能比较大,如果使用镜像或者代理,有可能会出现下载超时等情况。
此外,还可以参考官方文档中给出的其他安装方式,比如从官网下载源码,访问 PySide6 的官方网站(https://pyside.org/),找到适用于你的操作系统和 Python 版本的安装包,然后下载并解压,再手动配置环境变量等,将其安装到系统的 site-packages 目录下,不同操作系统对应的目录有所不同,像在 macOS 系统下通常是在 "~/Library/Python/<your_python_version>/site-packages",在 Windows 系统下一般是 "<Python_installation_path>\Lib\site-packages",在 Linux 系统下则是 "<Unix_home_dir>/.local/lib/python/site-packages",并确保添加这个路径到系统环境变量 PYTHONPATH 中,安装完成后,可以在 Python 交互环境中输入 "import pyside6" 或相关的导入语句来检查是否安装成功。
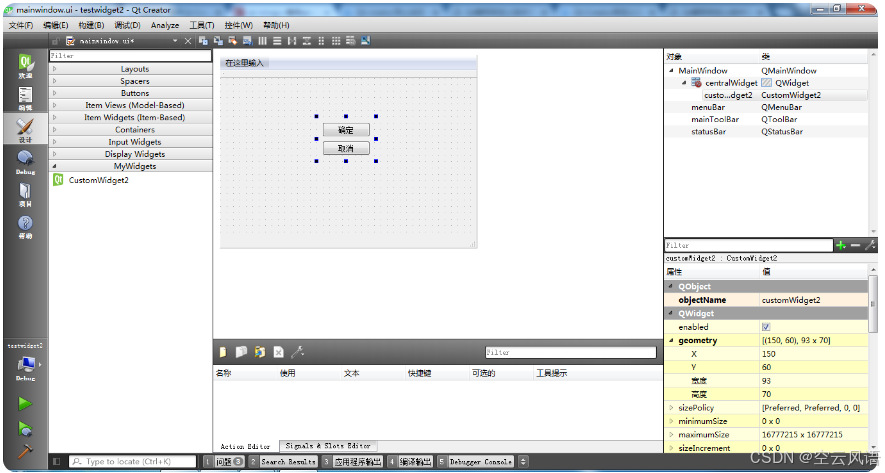
(三)设计基于部件的 UI
当需要设计基于部件的 UI 时,首先要双击 form.ui 文件,这样就会进入到集成的 Qt Widgets Designer 中。在这个设计界面里,位于左侧的是部件箱,里面包含了各种各样的预定义 UI 控件,例如常见的 QLabel(标签)、QPushButton(按钮)、QLineEdit(文本编辑框)、QComboBox(下拉框)等。
我们可以从部件箱中拖动这些部件到表单上,根据自己期望的界面布局来放置它们。比如要创建一个简单的登录界面,就可以拖放一个 QLabel 用于显示 "用户名",再拖放一个 QLineEdit 用于输入用户名,同样的,放置另一个 QLabel 显示 "密码" 以及对应的 QLineEdit 用于输入密码,最后添加一个 QPushButton 作为 "登录" 按钮。
放置好部件后,还需要设置它们的属性。选中某个部件后,在属性编辑器中能更改其诸多属性,比如对于 QLabel 可以修改其显示的文本内容(text 属性)、字体大小(font 属性)、对齐方式(alignment 属性)等;对于 QPushButton 可以改变按钮上显示的文字(text 属性)、按钮的大小(size 属性)、是否可用(enabled 属性)等。通过这样的操作,不断调整部件的位置和属性,就能设计出符合需求的 UI 界面了。
七、使用 qmake 添加内部库教程
(一)创建共享库
在 Qt Creator 4.11.1 中创建共享库项目,可按以下步骤操作:
首先,点击 "File(文件)"->"New Project(新建项目)",在弹出的窗口中选择 "Library"->"C++ Library",接着选择 "Shared Library(共享库)"。之后输入项目名称,并选择合适的创建路径。这里要注意 "类型" 下拉列表中有共享库、静态链接库、Qt Plugin(Qt 插件)这三个选项,需准确选择共享库。
然后,选择一个适当的 "构建套件",根据项目需求勾选需要的模块(默认会勾选 "QtCore",若界面相关等需要依赖 "QtWidget" 等其他模块,则自行勾选)。再按照默认设置执行要创建的源码文件的基本信息即可,完成向导后,Qt Creator 会帮我们生成一系列相关文件,比如.pro 文件等。
查看.pro 文件时,可对其稍作修改,例如指定库的名称(通过 "TARGET" 进行设置),将 "TEMPLATE" 指定为 "lib",这是告诉 qmake 需要生成的是一个库文件(与之相对的 "app" 则是生成可执行程序)。还可以利用 "DEFINES" 定义编译选项,通过 "CONFIG" 进行编译控制,区分 Debug 和 Release 版本的库名称(Debug 版本通常带 "d",Release 版本不带)等。
与此同时,会自动生成一个形如 {projectName}_global.h 的重要文件,它的作用在于解决共享库中符号的导出与导入声明问题。因为共享库中供客户端(如应用程序或其他库)使用的函数、变量或类等符号,在编译共享库时要标记为导出,在客户端使用共享库时可能需要特殊的导入声明,而 Qt 提供了 "Q_DECL_EXPORT"(编译共享库时用于符号声明)和 "Q_DECL_IMPORT"(编译使用共享库的客户端时用于符号声明)这两个特殊的宏,借助 {projectName}_global.h 这个文件就能确保正确的宏能够被调用。
完成上述配置后,向共享库项目中添加相应的函数等代码内容,比如在.h 文件中声明要共享的函数,在.cpp 文件里实现这些函数。最后,点击左下角的 "Build" 按钮,便可以将这些函数编译成共享库,依据不同的平台和编译器,会生成相应的库文件,例如在 Windows 中,MinGW 可能输出.a 和.dll 文件,MSVC 则输出.lib 和.dll 文件;在 Linux 中,MinGW 输出.so 等相关文件。
(二)将库链接到应用程序
当已经创建好共享库后,若要在应用程序中使用它,需要进行链接配置操作。
在 Qt Creator 的项目视图中,右键单击项目名称,在弹出的菜单里选择 "Add Library"->"Internal Library"。此时会弹出相应的设置对话框,在这里需要选择之前创建好的共享库。选择好库后,还需根据实际情况完成其他链接配置,比如指定库的平台相关信息等。
Qt Creator 会自动根据所选的库以及配置情况,在项目的.pro 文件中添加相应的设置代码,像 "LIBS" 用于指定链接到项目中的库列表,"INCLUDEPATH" 会指定编译项目时应该被搜索的 #include 目录等,以此来确保应用程序能够正确找到并链接到共享库,从而可以调用共享库中导出的函数、类等资源,实现代码的复用以及功能的扩展等目的。例如在不同的操作系统下,相关路径等配置会有所不同,但 Qt Creator 会尽力协助完成这些复杂的配置工作,让共享库能顺利与应用