大纲
- [1. 基本概念](#1. 基本概念)
-
- [1.1 Form](#1.1 Form)
-
- [1.1.1 Form](#1.1.1 Form)
-
- [1.1.1.1 概述](#1.1.1.1 概述)
- [1.1.1.2 主要特点和用途](#1.1.1.2 主要特点和用途)
- [1.1.1.3 创建和使用 Form](#1.1.1.3 创建和使用 Form)
- [1.1.1.4 示例](#1.1.1.4 示例)
- [1.1.2 Section](#1.1.2 Section)
-
- [1.1.2.1 概述](#1.1.2.1 概述)
- [1.1.2.2 主要特点和用途](#1.1.2.2 主要特点和用途)
- [1.1.2.3 示例](#1.1.2.3 示例)
- [1.1.3 Column](#1.1.3 Column)
- [1.1.4 Field](#1.1.4 Field)
- [1.1.5 示例](#1.1.5 示例)
- [1.2 Datalist](#1.2 Datalist)
-
- [1.2.1 Datalist](#1.2.1 Datalist)
-
- [1.2.1.1 主要特点和用途](#1.2.1.1 主要特点和用途)
- [1.2.1.2 创建和使用 DataList](#1.2.1.2 创建和使用 DataList)
- [1.2.1.3 示例](#1.2.1.3 示例)
- [1.2.2 Design](#1.2.2 Design)
-
- [1.2.2.1 设计概念](#1.2.2.1 设计概念)
- [1.2.2.2 设计步骤](#1.2.2.2 设计步骤)
- [1.2.2.3 示例](#1.2.2.3 示例)
- [1.3 UserView](#1.3 UserView)
-
- [1.3.1 主要概念](#1.3.1 主要概念)
- [1.3.2 设计步骤](#1.3.2 设计步骤)
- [1.3.3 示例](#1.3.3 示例)
- [1.4 Binder](#1.4 Binder)
-
- [1.4.1 主要概念](#1.4.1 主要概念)
- [1.4.2 常见的 Binder 类型](#1.4.2 常见的 Binder 类型)
- [1.4.3 示例](#1.4.3 示例)
- [2. 登录](#2. 登录)
- [3. 应用](#3. 应用)
-
- [3.1 创建App](#3.1 创建App)
- [3.2 创建Form](#3.2 创建Form)
-
- [3.2.1 创建Section](#3.2.1 创建Section)
-
- [3.2.1.1 创建Column](#3.2.1.1 创建Column)
-
- [3.2.1.1.1 创建Field](#3.2.1.1.1 创建Field)
- [3.2.2 提交](#3.2.2 提交)
- [3.3 创建Datalists](#3.3 创建Datalists)
-
- [3.3.1 选择绑定器](#3.3.1 选择绑定器)
- [3.3.2 设计](#3.3.2 设计)
- [3.3.3 提交](#3.3.3 提交)
- [3.4 创建Userview](#3.4 创建Userview)
- [3.5 发布App](#3.5 发布App)
- [3.6 查看](#3.6 查看)
1. 基本概念
1.1 Form
1.1.1 Form
1.1.1.1 概述
- 概念: Form 是用于收集和管理用户输入数据的界面组件。它是 Joget 应用程序中的一个核心部分。
- 用途: 用于创建、编辑和查看数据记录,并且可以与 Joget 的工作流和数据管理功能集成。
- 组成: Form 由多个 Section 组成,每个 Section 可以包含多个 Column 和 Field。
1.1.1.2 主要特点和用途
- 数据收集: Form 用于收集用户输入的数据,可以包含各种类型的字段,如文本框、下拉列表、复选框、日期选择器等。
- 数据验证: Form 可以设置数据验证规则,确保用户输入的数据符合预期格式和要求。
- 动态行为: Form 支持动态行为,可以根据用户输入的值动态显示或隐藏字段、设置字段的可编辑性等。
- 集成工作流: Form 可以与 Joget 的工作流引擎集成,用于在工作流的不同阶段收集和处理数据。
- 数据存储: Form 可以将用户输入的数据存储到 Joget 的数据库中,便于后续查询和分析。
1.1.1.3 创建和使用 Form
- 设计表单: 在 Joget 的表单设计器中,可以通过拖放各种表单字段和组件来设计表单。
- 配置字段: 配置每个字段的属性,如标签、默认值、验证规则等。
- 设置动态行为: 配置表单的动态行为,如条件显示、字段依赖等。
- 发布表单: 将设计好的表单发布到 Joget 系统中,供用户使用。
- 集成工作流: 将表单与工作流集成,在工作流的不同阶段使用表单收集和处理数据。
1.1.1.4 示例
假设你需要创建一个员工信息表单,可以包含以下字段:
- 姓名: 文本框,用于输入员工姓名。
- 电子邮件: 文本框,用于输入员工电子邮件地址。
- 电话号码: 文本框,用于输入员工电话号码。
- 部门: 下拉列表,用于选择员工所属部门。
- 入职日期: 日期选择器,用于选择员工的入职日期。
1.1.2 Section
1.1.2.1 概述
- 概念: Section 是 Form 中的一个分组容器,用于将相关的表单字段组织在一起。
- 用途 :
- 逻辑分组: 将相关的字段分组在一起,使表单更加有序和易于理解。
- 布局管理: 帮助管理表单的布局,使表单看起来更加整齐和美观。
- 条件显示: 可以设置条件显示规则,根据用户输入动态显示或隐藏特定的部分。
- 组成: Section 由多个 Column 组成,每个 Column 可以包含多个 Field。
1.1.2.2 主要特点和用途
- 分组字段: Section 可以将相关的表单字段分组在一起,便于用户填写和理解。
- 布局管理: Section 可以用于管理表单的布局,使表单看起来更加整齐和有序。
- 条件显示: Section 可以设置条件显示规则,根据用户输入动态显示或隐藏特定的部分。
- 样式和设计: Section 可以应用特定的样式和设计,使表单更加美观和符合品牌要求。
1.1.2.3 示例
假设你有一个用户注册表单,你可以使用 Section 来分组不同类型的信息:
- 个人信息: 包含姓名、电子邮件、电话号码等字段。
- 地址信息: 包含街道地址、城市、邮政编码等字段。
- 账户信息: 包含用户名、密码等字段。
1.1.3 Column
- 概念: Column 是 Section 中的一个布局容器,用于在同一行中排列多个表单字段。
- 用途 :
- 行内布局: 在一个 Column 中放置多个 Field,可以实现行内布局,使表单更加紧凑和美观。
- 分组显示: 将相关的 Field 放在同一个 Column 中,可以使表单内容更加有序和易于理解。
- 响应式设计: 在响应式设计中,可以根据屏幕大小调整 Column 中 Field 的显示方式。
- 组成: Column 包含多个 Field。
1.1.4 Field
- 概念: Field 是表单中用于收集用户输入的基本元素。每个 Field 代表一个输入控件,如文本框、下拉列表、复选框等。
- 用途 :
- 数据输入: Field 用于收集用户输入的数据。
- 数据验证: 可以设置验证规则,确保用户输入的数据符合预期格式和要求。
- 动态行为: 可以根据用户输入的值动态显示或隐藏、启用或禁用 Field。
- 类型: 常见的 Field 类型包括文本框(Text Field)、下拉列表(Dropdown Field)、复选框(Checkbox Field)、日期选择器(Date Picker Field)等。
1.1.5 示例
假设你有一个用户注册表单,可以如下组织:
- Form: 用户注册表单
- Section 1: 个人信息
- Column 1:
- 姓名 (Text Field)
- 电子邮件 (Email Field)
- Column 2:
- 电话号码 (Text Field)
- Column 1:
- Section 2: 地址信息
- Column 1:
- 街道地址 (Text Field)
- 城市 (Text Field)
- 邮政编码 (Text Field)
- Column 1:
- Section 1: 个人信息
1.2 Datalist
DataList 是用于显示和管理数据记录的组件。它提供了一种灵活的方式来展示数据库中的数据,并允许用户进行各种操作,如查看、编辑、删除和导出数据。DataList 是 Joget 应用程序中的一个核心部分,广泛用于数据管理和报告。
1.2.1 Datalist
1.2.1.1 主要特点和用途
- 数据展示 :
- 表格视图: DataList 以表格形式展示数据记录,每行代表一条记录,每列代表一个字段。
- 分页: 支持分页功能,可以处理大量数据记录,用户可以通过分页导航查看不同页的数据。
- 数据操作 :
- 查看: 用户可以查看数据记录的详细信息。
- 编辑: 用户可以编辑数据记录。
- 删除: 用户可以删除数据记录。
- 导出: 支持将数据导出为 CSV 或 Excel 格式,便于数据分析和共享。
- 过滤和排序 :
- 过滤: 支持根据特定条件过滤数据记录,用户可以通过设置过滤条件来查看特定的数据子集。
- 排序: 支持对数据记录进行排序,用户可以根据需要对数据进行升序或降序排列。
- 自定义列 :
- 列选择: 用户可以选择显示哪些列,隐藏不需要的列。
- 列格式化: 支持自定义列的显示格式,如日期格式、数值格式等。
- 集成工作流 :
- 工作流任务: DataList 可以与 Joget 的工作流引擎集成,显示与工作流任务相关的数据记录。
- 操作按钮: 可以在 DataList 中添加自定义操作按钮,触发特定的工作流操作或自定义脚本。
1.2.1.2 创建和使用 DataList
- 创建 DataList: 在 Joget 的 DataList Builder 中创建一个新的 DataList。
- 选择数据源: 选择 DataList 的数据源,可以是数据库表、视图或自定义查询。
- 配置列: 配置 DataList 的列,选择要显示的字段,并设置列的显示格式和排序方式。
- 设置过滤和排序: 配置 DataList 的过滤和排序选项,允许用户根据特定条件过滤和排序数据记录。
- 添加操作按钮: 在 DataList 中添加操作按钮,允许用户进行查看、编辑、删除和导出等操作。
- 发布 DataList: 将配置好的 DataList 发布到 Joget 系统中,供用户使用。
1.2.1.3 示例
假设你有一个员工信息管理系统,可以创建一个 DataList 来展示员工信息:
- 列:
- 员工编号
- 姓名
- 部门
- 职位
- 入职日期
- 操作:
- 查看详细信息
- 编辑员工信息
- 删除员工记录
- 导出员工数据
1.2.2 Design
DataList 的设计(Design)概念涉及到如何定义和配置 DataList,以便在应用程序中显示和操作数据。
1.2.2.1 设计概念
- 列 (Columns): 定义 DataList 中显示的列。每一列对应数据源中的一个字段,可以配置列的标签、类型、格式等。
- 数据绑定 (Binder): 定义 DataList 如何从数据源中获取数据。Binder 负责处理数据的获取、过滤、排序和分页等操作。常见的 Binder 类型包括 SQL Binder、Bean Binder、JSON Binder 和 LDAP Binder。
- 过滤器 (Filters): 定义用户可以用来过滤 DataList 数据的条件。过滤器可以是文本框、下拉列表、日期选择器等。
- 操作 (Actions): 定义用户可以对 DataList 中的数据执行的操作。操作可以是查看、编辑、删除、导出等。
- 样式和布局 (Style and Layout): 定义 DataList 的外观和布局,包括表格样式、分页样式等。
1.2.2.2 设计步骤
- 定义列: 在 <columns> 标签中定义 DataList 中显示的列。每一列使用 <column> 标签定义,包含列名和标签。
- 配置数据绑定: 在 <binder> 标签中配置数据绑定。选择合适的 Binder 类型,并配置数据源和查询参数。
- 添加过滤器: 在 <filters> 标签中添加过滤器。每一个过滤器使用 标签定义,包含过滤器的名称、标签和类型。
- 定义操作: 在 <actions> 标签中定义用户可以执行的操作。每一个操作使用 <action> 标签定义,包含操作的名称、标签、类型和 URL。
- 设置样式和布局: 根据需要设置 DataList 的样式和布局,以确保 DataList 的外观和用户体验符合要求。
1.2.2.3 示例
以下是一个 DataList 配置示例,展示了如何设计一个 DataList
xml
<datalist>
<id>exampleDatalist</id>
<name>Example DataList</name>
<binder>
<className>org.joget.apps.datalist.lib.SqlDatalistBinder</className>
<properties>
<property>
<name>dataSource</name>
<value>jdbc/joget</value>
</property>
<property>
<name>sql</name>
<value>SELECT id, name, email FROM users WHERE name LIKE ? ORDER BY name</value>
</property>
<property>
<name>params</name>
<value>%${filter_name}%</value>
</property>
</properties>
</binder>
<columns>
<column>
<name>id</name>
<label>ID</label>
</column>
<column>
<name>name</name>
<label>Name</label>
</column>
<column>
<name>email</name>
<label>Email</label>
</column>
</columns>
<filters>
<filter>
<name>filter_name</name>
<label>Name</label>
<type>TextField</type>
</filter>
</filters>
<actions>
<action>
<name>view</name>
<label>View</label>
<type>Hyperlink</type>
<url>/view?id=${id}</url>
</action>
<action>
<name>edit</name>
<label>Edit</label>
<type>Hyperlink</type>
<url>/edit?id=${id}</url>
</action>
</actions>
</datalist>1.3 UserView
Userview 是一个用于定义和管理用户界面的组件。Userview 允许您创建自定义的用户界面,以便用户可以访问和操作应用程序中的数据和功能。Userview 是 Joget 应用程序的重要组成部分,它提供了一个灵活的方式来组织和展示应用程序的内容。
1.3.1 主要概念
- 页面 (Pages): Userview 由多个页面组成,每个页面可以包含不同的内容和功能。页面可以是表单、数据列表、HTML 内容、链接等。
- 菜单 (Menus): Userview 中的每个页面通常通过菜单项来访问。菜单项定义了页面的类型和内容,并提供导航功能。
- 权限 (Permissions): Userview 可以配置权限,以控制哪些用户或用户组可以访问特定的页面或菜单项。
- 主题 (Themes): Userview 支持自定义主题,以改变用户界面的外观和风格。主题可以定义颜色、字体、布局等。
- 国际化 (Localization): Userview 支持多语言,可以根据用户的语言偏好显示不同的语言内容。
1.3.2 设计步骤
- 定义 Userview: 在 标签中定义 Userview 的基本信息,如 ID、名称和描述。
- 添加菜单项: 在 <menus> 标签中添加菜单项。每个菜单项使用 <menu> 标签定义,包含菜单项的 ID、名称、类型和属性。
- 配置权限: 根据需要配置 Userview 的权限,以控制哪些用户或用户组可以访问特定的页面或菜单项。
- 设置主题: 在 标签中设置 Userview 的主题,以定义用户界面的外观和风格。
- 国际化: 根据需要配置 Userview 的多语言支持,以便根据用户的语言偏好显示不同的语言内容。
1.3.3 示例
以下是一个 Userview 配置示例,展示了如何定义一个简单的 Userview:
xml
<userview>
<id>exampleUserview</id>
<name>Example Userview</name>
<description>This is an example userview.</description>
<menus>
<menu>
<id>home</id>
<name>Home</name>
<type>HtmlPage</type>
<properties>
<property>
<name>content</name>
<value>Welcome to the example userview!</value>
</property>
</properties>
</menu>
<menu>
<id>form</id>
<name>Form</name>
<type>Form</type>
<properties>
<property>
<name>formId</name>
<value>exampleForm</value>
</property>
</properties>
</menu>
<menu>
<id>datalist</id>
<name>DataList</name>
<type>DataList</type>
<properties>
<property>
<name>datalistId</name>
<value>exampleDatalist</value>
</property>
</properties>
</menu>
</menus>
<theme>
<className>org.joget.apps.userview.lib.DefaultTheme</className>
</theme>
</userview>在这个示例中,Userview 定义了三个菜单项:一个 HTML 页面、一个表单和一个数据列表。每个菜单项都有自己的类型和属性。
1.4 Binder
Binder 是 Joget Workflow 中用于从数据源中提取数据并将其绑定到特定组件的组件。它负责处理数据的获取、过滤、排序和分页操作,确保组件显示正确的数据。常见的 Binder 类型包括 SQL Binder、Bean Binder、JSON Binder 和 LDAP Binder。通过使用 Binder,Joget 可以动态地显示和处理数据,使得应用程序更加灵活和强大。
1.4.1 主要概念
- 数据源: Binder 从特定的数据源中提取数据。数据源可以是数据库、Web 服务、文件系统等。
- 数据获取: Binder 负责从数据源中获取数据,并将其转换为 Joget 组件可以显示的格式。
- 过滤: Binder 可以根据用户输入的过滤条件,从数据源中提取符合条件的数据。
- 排序: Binder 可以根据用户指定的排序条件,对数据进行排序。
- 分页: Binder 可以处理数据的分页操作,确保组件只显示当前页的数据。
1.4.2 常见的 Binder 类型
- SQL Binder: 从数据库中提取数据,使用 SQL 查询语句。
- Bean Binder: 从 Java Bean 中提取数据,通常用于从自定义 Java 类中获取数据。
- JSON Binder: 从 JSON 数据源中提取数据,通常用于从 Web 服务或 API 中获取数据。
- LDAP Binder: 从 LDAP 目录中提取数据,通常用于从目录服务中获取用户或组信息。
1.4.3 示例
以下是一个使用 SQL Binder 的 DataList 配置示例:
xml
<datalist>
<id>exampleDatalist</id>
<name>Example DataList</name>
<binder>
<className>org.joget.apps.datalist.lib.SqlDatalistBinder</className>
<properties>
<property>
<name>dataSource</name>
<value>jdbc/joget</value>
</property>
<property>
<name>sql</name>
<value>SELECT id, name, email FROM users WHERE name LIKE ? ORDER BY name</value>
</property>
<property>
<name>params</name>
<value>%${filter_name}%</value>
</property>
</properties>
</binder>
<columns>
<column>
<name>id</name>
<label>ID</label>
</column>
<column>
<name>name</name>
<label>Name</label>
</column>
<column>
<name>email</name>
<label>Email</label>
</column>
</columns>
</datalist>2. 登录

用户名和密码都是admin

登录成功后,可以在右下角看到Admin Bar的收缩按钮

展开Admin Bar按钮,可以看到管理员菜单栏

3. 应用
我们创建一个雇员(employee)信息的应用。
3.1 创建App
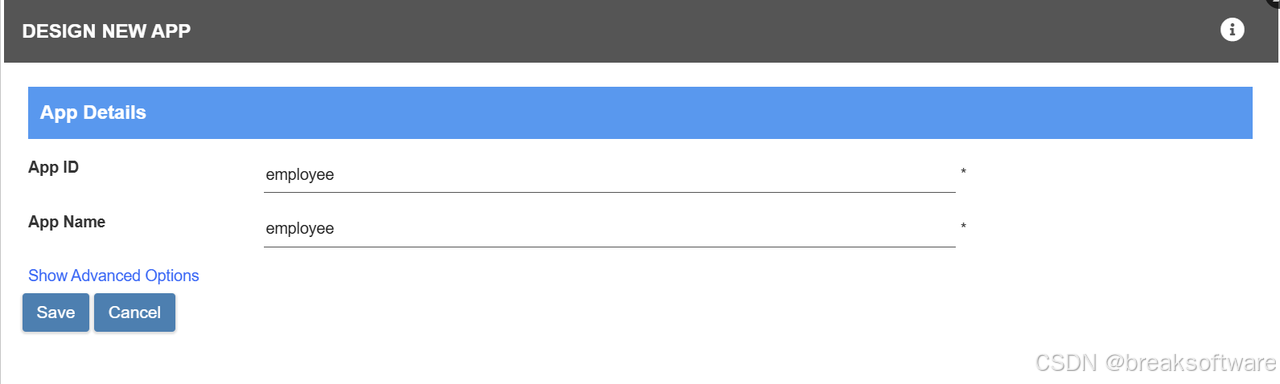
点击Design New App按钮,我们输入employee作为App ID和App Name。这两个值都要求保持唯一性(todo:在实现层是如何使用这两个值的?理论上来说App ID唯一就行了)
Please enter a unique ID and name for the App. Both fields are required.

3.2 创建Form
Design and manage forms to display and capture information from users.
Form 是用于创建和管理用户输入的界面组件。它是 Joget 工作流管理系统中的一个核心部分,用于收集和处理用户输入的数据。Form 通常用于创建、编辑和查看数据记录,并且可以与 Joget 的工作流和数据管理功能集成。
创建一个Form,用于保存雇员的基础信息

3.2.1 创建Section
Section 是 Form 中的一个分组容器,用于将相关的表单字段组织在一起。
创建多个Section,分别用于存储唯一ID、姓名和年龄。
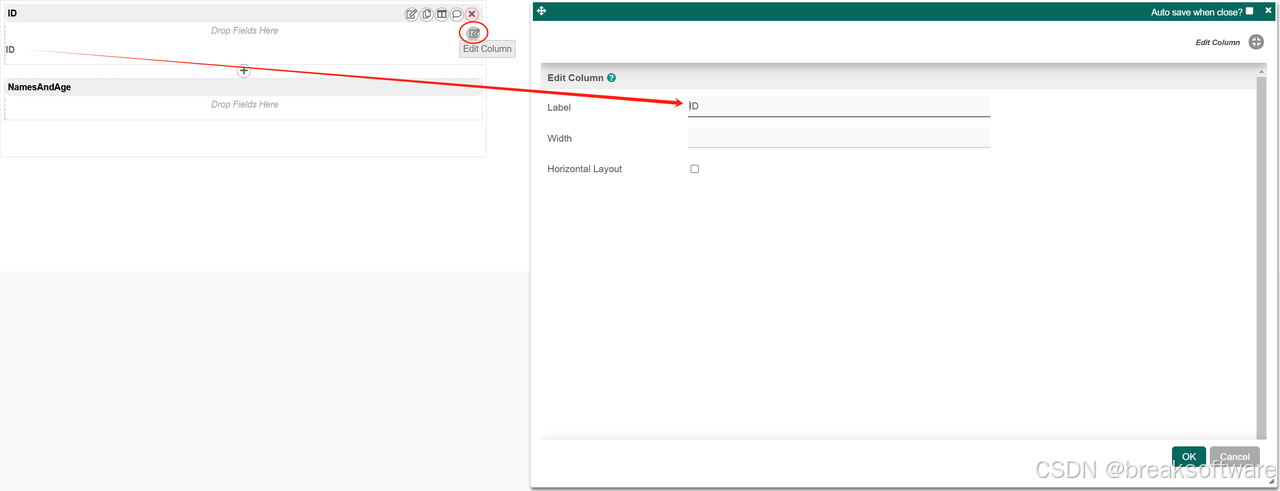
新创建的Section需要编辑,可以通过Section右侧的Edit Section来进行。


3.2.1.1 创建Column
Column 是 Section 中的一个布局容器,用于在同一行中排列多个表单字段。
- ID Section下我们新建一个Column,取名也叫ID。

- NamesAndAge Section下新增两个Column


然后修改Column名称为Names和Age


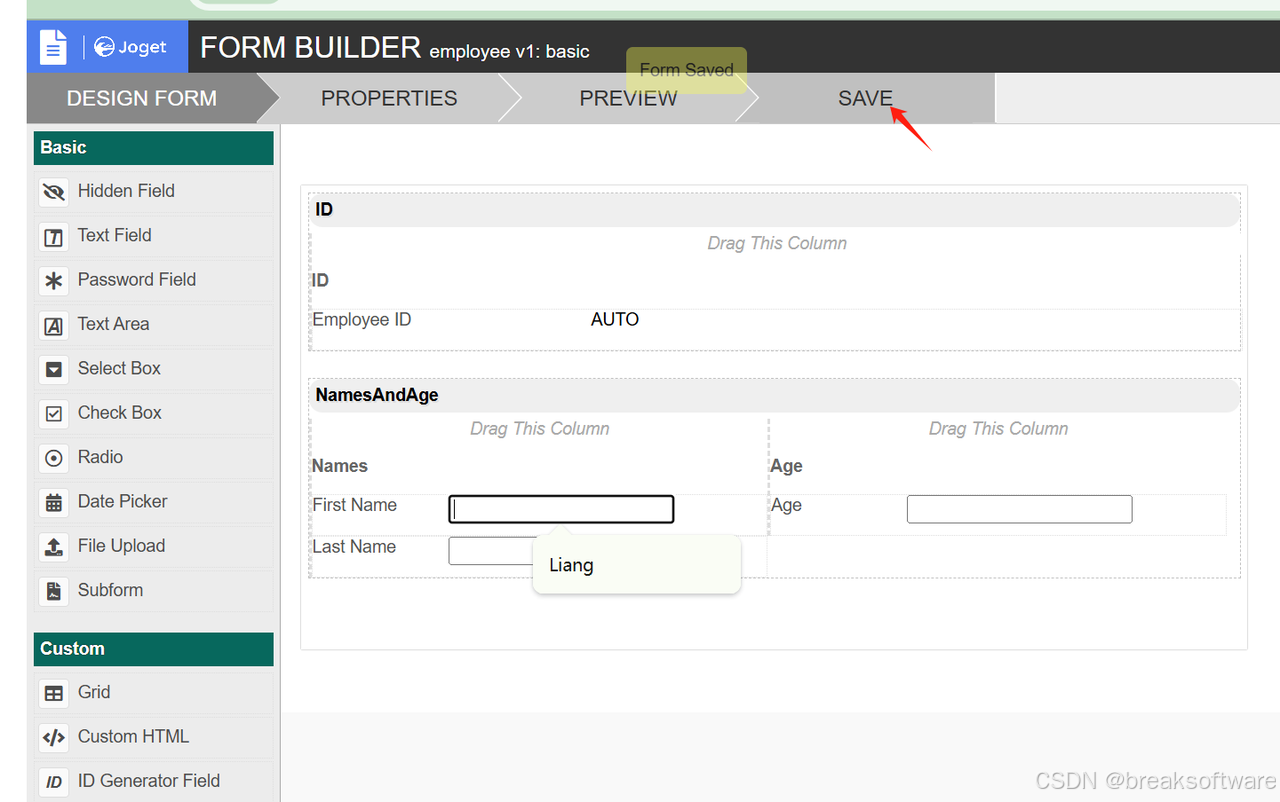
3.2.1.1.1 创建Field
Field 是表单中用于收集用户输入的基本元素。每个 Field 代表一个输入控件,如文本框、下拉列表、复选框等。
- 给Label为ID的Column拖入
ID Generator Field控件

将其ID修改为employee_id;Label修改为Employee ID。
- 给Label为Names的Column拖入两个Text Field控件

并修改它们的ID和Label为
| ID | Labels |
|---|---|
| first_name | First Name |
| last_name | Last Name |
- 给Label为
Age的Column拖入一个Text Field控件

将其ID修改为age;Label修改为Age。
3.2.2 提交

3.3 创建Datalists
Design and manage Datalists to display data in a tabular format with support for linking, paging, sorting and filtering.
创建一个ID为basic_data_list,Name为Basic Data List的DataList。

3.3.1 选择绑定器
我们需要选择数据源绑定器(Form Data Binder)

然后选择之前创建的Form作为数据源

过滤条件先不填写
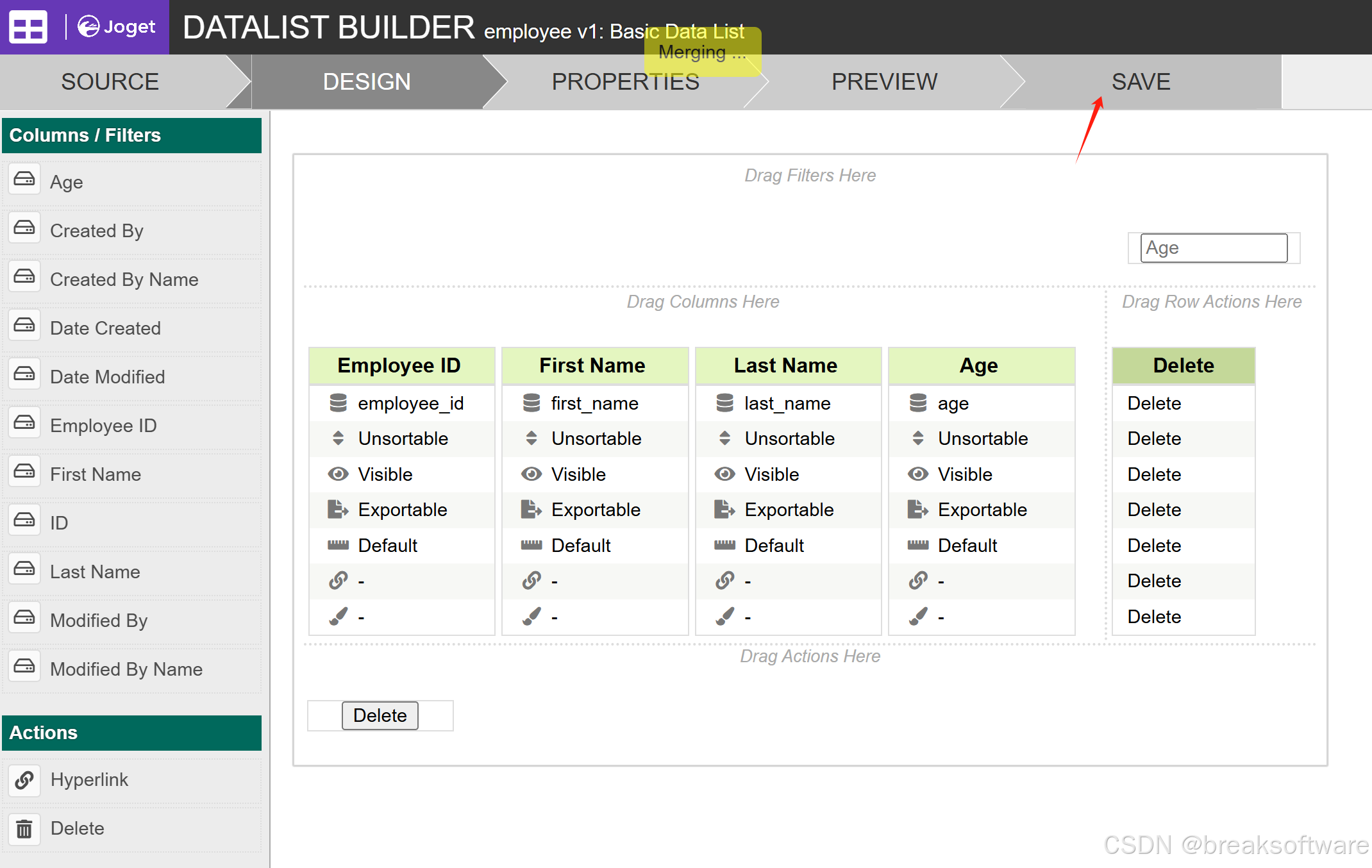
3.3.2 设计
设计分为4个区域:
- 全局筛选(Filters)字段
- 列(Columns)名称
- 每行(Row)行为(Actions)
- 全局行为(Actions)
我们如下图配置

给DeleteAction(本例2个)设置

3.3.3 提交

3.4 创建Userview
Design and manage Userviews to provide a user interface (UI) to end-users. An App may contain multiple Userviews to cater to different types of users.
创建ID为basic_userview,Name为Basic Userview的UserView


从右侧拖入Form,并编辑该组件,设置其Form为之前创建的basic。

从右侧拖入List,并编辑该组件,设置其List为之前创建的Basic Data List。

最后提交设置

3.5 发布App
Before end-users are able to access the App, it needs to be published first. Click on the Version link to select the App version to publish.
回到Design App页面,点击发布按钮


这样该App进入"发布状态"。

3.6 查看
通过App Center功能键查看所有发布的应用。



通过上面一步的新增数据,我们可以在List中看到DataList设置的界面和数据。
