1.项目背景

基于 SSM 的个人博客系统测试
博客系统采用前后端分离的方法来实现,同时使用了数据库来存储相关的数据,前端主要有四个页面构成:登录页、列表页、详情页以及编辑页,模拟实现了个人博客列表页面,其结合后端实现了以下的主要功能:登录、编辑博客、注销、删除博客等功能。登录即可查看自己与其他用户已发布的博客,也可以使用自己的账号发布博客,通过使用Selenium定位web元素、对获取到的元素进行操作。
2.测试步骤
2.1 功能测试
2.1.1 编写Web测试用例
设计测试用例方法一般从以下几个方面设计:
功能测试、界面测试、性能测试、易用性测试、安全性测试、兼容性测试等六个方面进行设计,但是个人博客系统是一个web网站,主要是针对核心功能进行测试,测试功能点如下:

2.2.2 执行测试用例
1.登录测试
(1)简介
用户名与密码已存储在数据库中,登录成功即可跳转到列表页;点击"退出"按钮,自动跳转到登录页。
(2)测试用例展示
(a)界面

(b)输入正确的账号和密码(以账号:zhangsan,密码:123456测试)
预期结果:跳转到博客列表页
实际结果展示:

(c)输出错误的账号或密码
预期结果:账号或密码错误
实际结果如下图:

2.博客列表页及博客数量测试
(1)简介
登录成功将跳转到博客列表页,博客列表页可以查看当前博客发布数量、当前用户的头像、用户名、查看已发布博客的有限博客信息(包括标题、时间、相关内容)等信息。
(2)测试用例展示
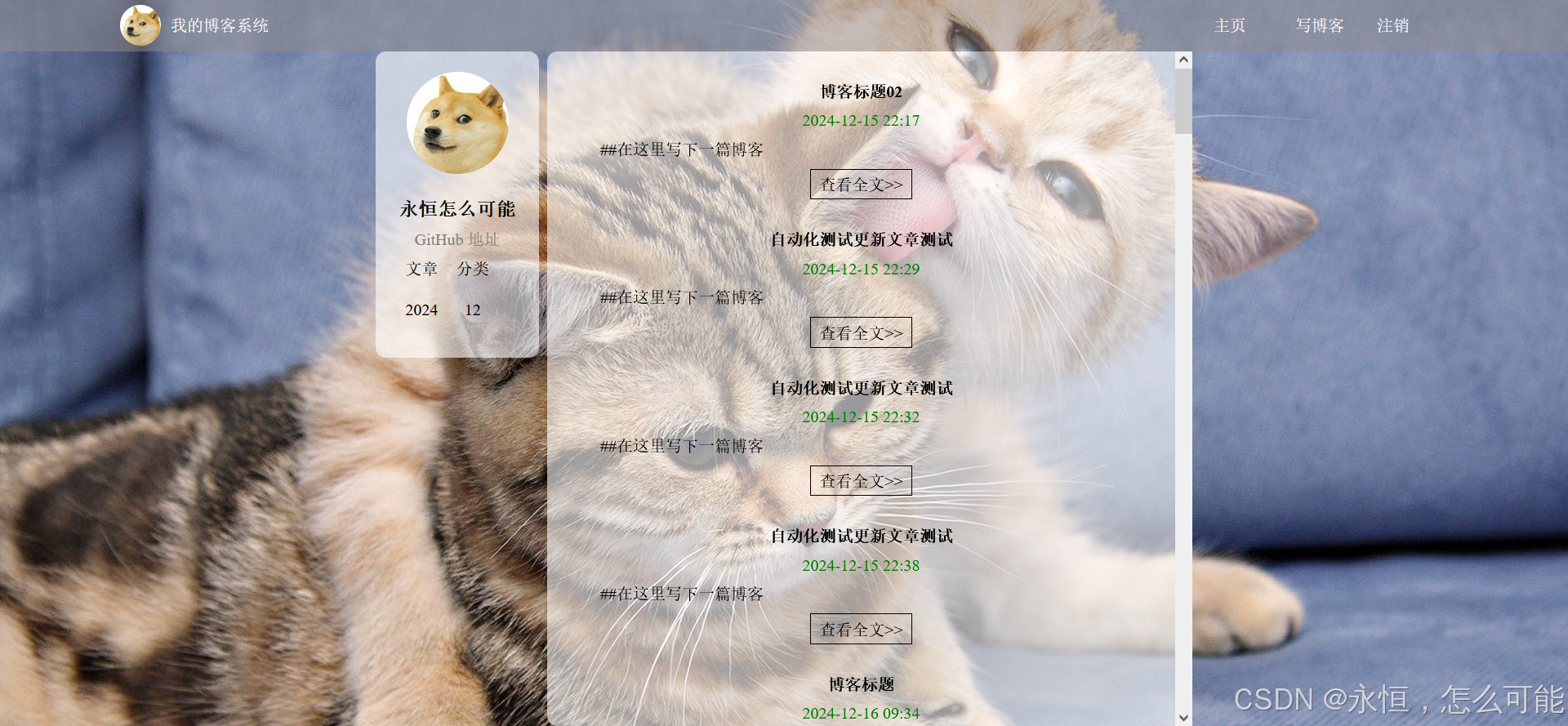
(a)列表页展示(显示已发布博客数量不为0)

3.博客详情页(点击"查看全文")
(1)简介
选择任意一篇博客,点击"查看全文"按钮,即可进入博客详情页,此时可以看到该篇博客的所有内容。如果所查看的文章是当前用户所发布的即可进行"编辑"和"删除"操作,如果所查看的文章是其他用户所发布的,则对文章的权限是"只读"。
(2)测试用例展示
(a)详情页界面
①其他用户详情页界面展示
预期结果:显示标题和内容,没有"编辑"和"删除"按钮
实际结果展示:

②当前用户详情页界面展示
预期结果:显示标题和内容,有"编辑"和"删除"按钮
实际结果展示:

4.博客编辑与发布
(1)简介
(a)在博客列表页右上角点击"写博客",即可进入博客编辑页面,此时可以进行新博客的写入操作。
(2)测试用例展示
(a)登录成功之后跳转到博客列表页

(b)点击"写博客"按钮,跳转到博客的编辑页

(c)输入标题和内容
预期结果:标题和内容都不为空,并且所输入的字符合法。
实际结果展示:

(d) 点击"发布文章"按钮
预期结果:成功发布,并跳转到博客列表页,第一篇博客即最新发布的,并且显示文章标题和发布时间及部分内容
实际结果展示:

5.删除博客
(1)简介
在博客列表页界面,点击任意一篇当前账号所发布博客的"查看全文"按钮,跳转到博客详情页,在博客详情页中点击"删除"按钮,即可删除该篇博客且跳转到博客列表页且被删除的文章不存在。
(2)测试用例展示
(a)列表页界面展示

(b)点击"查看全文"按钮,进入博客详情页
(c)点击"删除"按钮
预期结果:删除成功,跳转到博客列表页,被删除文章不存在
实际结果:

 本来两篇博客,现在只有这一篇博客了
本来两篇博客,现在只有这一篇博客了
6.退出当前账号
(1)简介
在博客列表页点击"退出"按钮之后,会跳转到博客登录界面,此时界面中的账号和密码输入框中的数据被清空,可以正常登录。
(2)测试用例展示
(a) 列表页

(b)点击右上角的"退出"按钮
预期结果:可退出当前账号,跳转到登录界面,登录界面的账号和密码输入框数据被清空。
实际结果:

2.2 使用Selenium进行Web自动化测试(Python)
2.2.1 安装WebDriverManager驱动管理程序和selenium 类库
WebDriverManager是一个用于管理Web驱动程序的工具,主要用于自动化测试领域。在进行 Selenium 测试时,需要一个与浏览器相匹配的 Web 驱动程序,以便控制和操作浏览器。WebDriverManager能够自动下载和管理浏览器驱动程序,会自动检测本地系统中安装的浏览器,并下载对应的浏览器驱动程序(如ChromeDriver、FirefoxDriver等)。这避免了手动下载和配置驱动程序的繁琐过程,提高了自动化测试的效率和稳定性,以便在自动化测试中使用这些浏览器。
2.2.2 新建项目

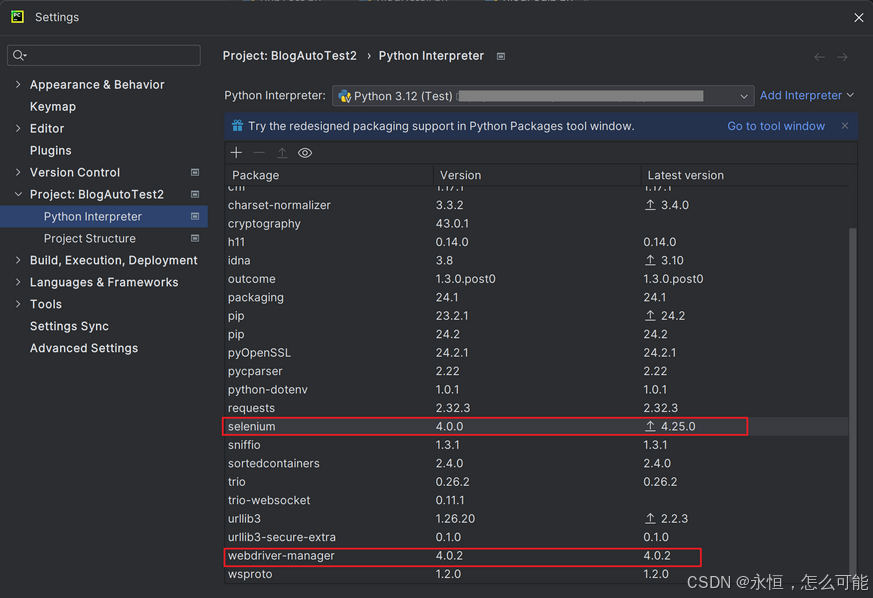
在项目中点击File->Settings进入界面,查看"Project:当前项目名"中是否存在selenium和webdriver-manager两个包。
2.2.3 参照测试用例,编写自动化测试脚本
1.创建浏览器对象
请求URL访问对应的页面,进入到对应的页面之后,才可以执行一系列的测试用例。浏览器对象是每个页面都会调用的(多次创建消耗性能 ),所以把创建浏览器对象单独拿出来放到一个文件中,这里使用Until.py 文件,用来生成测试文件中需要用到的配置内容。有时候我们想要知道每次运行结束前的界面是什么情况,就可以使用屏幕截图来保存当时的情况。
①首先创建一个类(Driver)
②定义一个类成员和两个构造函数(一个函数是存放创建的浏览器对象与其他常用浏览器相关参数设置,一个函数是屏幕截图)
python
import datetime
import os
import sys
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from webdriver_manager.chrome import ChromeDriverManager
# 创建浏览器对象
class Driver:
driver = ""
def __init__(self):
options = webdriver.ChromeOptions()
# 添加页面加载策略
options.page_load_strategy = 'eager'
self.driver = webdriver.Chrome(service=Service(ChromeDriverManager().install()), options=options)
# 添加隐式等待
# 有些操作执行完成之后会发生页面的跳转,页面跳转需要加载时间,
#可能会出现代码执行的速度比页面渲染的速度要快,导致元素找不到,因此可以添加等待
self.driver.implicitly_wait(2)
def getScreenShot(self):
# 创建屏幕截图
# 图片文件名称:./2024-08-09-122332.png
dirName = datetime.datetime.now().strftime("%Y-%m-%d")
# 判断dirName文件夹是否存在,如果不存在则创建文件夹
if not os.path.exists("../images/" + dirName):
os.mkdir("../images/" + dirName)
# 2024-0809-122332.png
# 图片文件路径:../images/调用方法-2024-08-09-122332.png
filename = sys._getframe().f_back.f_code.co_name + "-" + datetime.datetime.now().strftime(
"%Y-%m-%d-%H%M%S") + ".png"
self.driver.save_screenshot("../images/" + dirName + "/" + filename)
BlogDriver = Driver()2.创建一个运行文件(程序的主入口 ),运行各个测试类中的函数
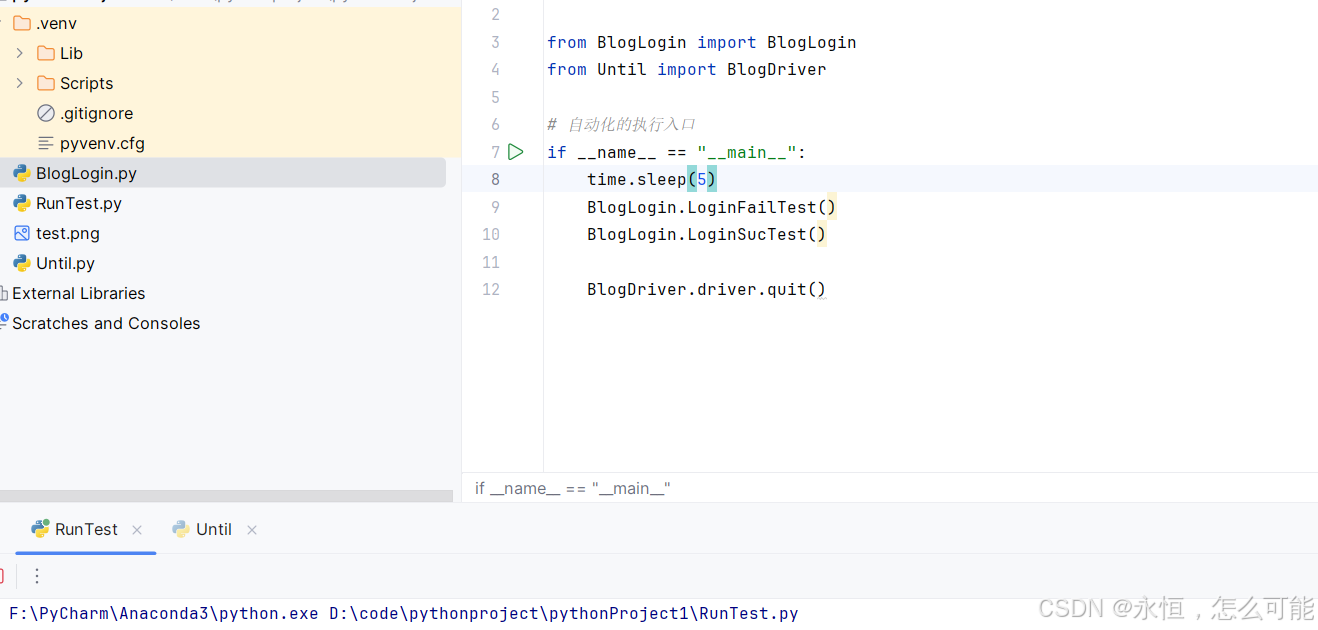
①文件名为:RunTest.py
python
from common.Until import BlogDriver
#自动化的执行入口
if __name__ == "__main__":3.博客"登录"自动化测试
①新建一个博客登录测试文件(自定义文件名为:BlogLogin.py)
②引入Until文件(获取创建的浏览器对象)和其他相关依赖
③创建一个博客登录测试类(这里命名为BlogLogin)
④构造一个函数编写登录成功的测试用例(这里命名为LoginSucTest)和构造一个函数编写异常登录的测试用例(这里命名为LoginFailTest)。
⑤注意清空输入框的内容后才能再次输入用户名及密码进行登录
⑥在这个自动化测试中主要是对页面是否正常打开,并且针对是否可以登录成功/登录失败进行测试。
⑦在RuntTest.py中指定各个函数的执行顺序
python
#测试博客登录页面
import time
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
from common.Until import BlogDriver
class BlogLogin:
url = ""
driver = ""
#构造函数
def __init__(self):
self.url = "http://127.0.0.1:8080/blog_login.html"
self.driver = BlogDriver.driver
self.driver.get(self.url)
#成功登录的测试用例
def LoginSucTest(self):
self.driver.find_element(By.CSS_SELECTOR, "#userName").clear()
self.driver.find_element(By.CSS_SELECTOR, "#password").clear()
self.driver.find_element(By.CSS_SELECTOR,"#userName").send_keys("admin")
self.driver.find_element(By.CSS_SELECTOR,"#password").send_keys("123")
# time.sleep(2)
self.driver.find_element(By.CSS_SELECTOR,"#submit").click()
time.sleep(2)
#找到博客首页用户的昵称,说明登录成功, 否则登录失败
self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3").click()
BlogDriver.getScreenShot()
#返回登录页面
#self.driver.back()
#异常登录测试用例
def LoginFailTest(self):
#若连续多次的send_keys则会出现关键词拼接,而不是替换
#若要替换,需先选中元素clear一下
self.driver.find_element(By.CSS_SELECTOR,"#userName").clear()
self.driver.find_element(By.CSS_SELECTOR,"#password").clear()
#添加正确的账号和错误的密码
self.driver.find_element(By.CSS_SELECTOR,"#userName").send_keys("admin")
self.driver.find_element(By.CSS_SELECTOR,"#password").send_keys("1234")
self.driver.find_element(By.CSS_SELECTOR,"#submit").click()
#检查是否登录失败
#使用显示等待中的alert_is_present
wait = WebDriverWait(self.driver,2)
wait.until(EC.alert_is_present())
alert = self.driver.switch_to.alert
assert alert.text == "用户名或密码错误"
alert.accept()
# 添加屏幕截图,查看运行时是否出现问题
BlogDriver.getScreenShot()
#添加错误的账号和正确的密码
self.driver.find_element(By.CSS_SELECTOR,"#userName").clear()
self.driver.find_element(By.CSS_SELECTOR,"#password").clear()
self.driver.find_element(By.CSS_SELECTOR,"#userName").send_keys("zs")
self.driver.find_element(By.CSS_SELECTOR,"#password").send_keys("123")
self.driver.find_element(By.CSS_SELECTOR,"#submit").click()
#注意显示等待只作用于当前那段代码
wait = WebDriverWait(self.driver,2)
wait.until(EC.alert_is_present())
alert = self.driver.switch_to.alert
#断言一下,检测是否符合预期
assert alert.text == "用户名或密码错误"
alert.accept()
# alert.dismiss()
#添加错误的账号和错误的密码
self.driver.find_element(By.CSS_SELECTOR,"#userName").clear()
self.driver.find_element(By.CSS_SELECTOR,"#password").clear()
self.driver.find_element(By.CSS_SELECTOR,"#userName").send_keys("zs")
self.driver.find_element(By.CSS_SELECTOR,"#password").send_keys("1234")
self.driver.find_element(By.CSS_SELECTOR,"#submit").click()
wait = WebDriverWait(self.driver,2)
wait.until(EC.alert_is_present())
assert alert.text == "用户名或密码错误"
# alert.accept()#点击确认
alert.dismiss()#点击取消
# 添加屏幕截图,查看运行时是否出现问题
BlogDriver.getScreenShot()测试结果如下:


4."博客列表页及博客列表中数量"自动化测试
①新建一个博客列表页测试文件(自定义文件名为:BlogList.py)
②引入Until文件(获取创建的浏览器对象)和其他相关依赖
③创建博客列表页测试类(这里命名为BlogList)
④构造两个函数分别编写博客登录成功状态下访问博客列表和未登录状态下访问博客列表的自动化测试脚本
⑤测试内容包括:博客标题、博客内容、按钮等是否存在,以及"博客数量是否为0"
⑥在RuntTest.py中指定各个函数的执行顺序
python
#博客首页测试用例
from selenium.webdriver.common.by import By
from common.Until import BlogDriver
from bs4 import BeautifulSoup
import requests
# import pandas as pd
class BlogList:
url = ""
driver = ""
def __init__(self):
self.url = "http://127.0.0.1:8080/blog_list.html"
self.driver = BlogDriver.driver
self.driver.get(self.url)
#测试首页(登录状态下)
def LoginListTest(self):
#检查博客标题是否存在
self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.title")
#检查博客内容是否存在
self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.title")
#检查按钮是否存在
self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > a")
#个人信息 -- 检查昵称是否存在
self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3")
#检查博客数量是否为0
text = self.driver.find_element(By.CSS_SELECTOR,"#article-count").text
print(text)
# 断言 -- 如果元素不为0,即测试通过
assert text != "0"
#添加屏幕截图
BlogDriver.getScreenShot()
# 测试首页(未登录状态下)
def NotLoginListTest(self):
self.driver.back()
self.driver.find_element(By.CSS_SELECTOR,"#userName").clear()
self.driver.find_element(By.CSS_SELECTOR,"#password").clear()
#如果在未登录的情况下访问博客列表中的博客标题会出现报错,访问不到该元素
text = self.driver.find_element("body > div.container > div.right > div:nth-child(1) > div.title").text()
python
from test import BlogLogin
from test import BlogList
from common.Until import BlogDriver
#自动化的执行入口
if __name__ == "__main__":
BlogLogin.BlogLogin().LoginFailTest()
BlogLogin.BlogLogin().LoginSucTest()
#登录成功之后就可以调用博客首页测试用例(登录状态)
BlogList.BlogList().LoginListTest()
#执行浏览器的退出操作
BlogDriver.driver.quit()登录状态下博客列表页"测试结果:

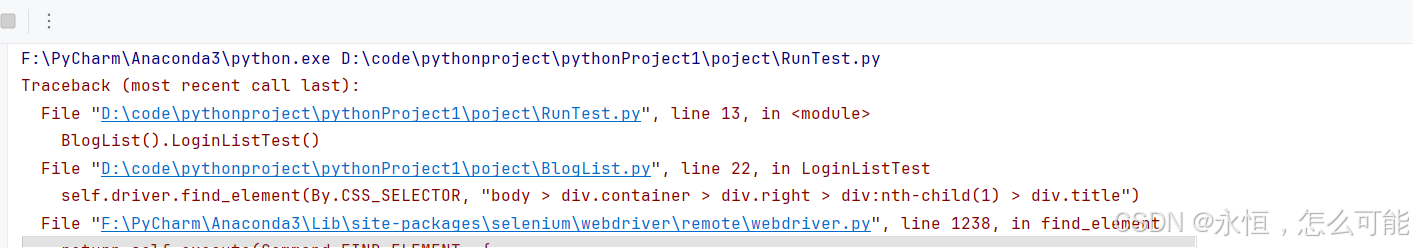
"未登录状态下博客列表页"测试结果:
如果在未登录的情况下访问博客列表中的博客标题会出现报错,访问不到该元素

5."博客详情页(点击"查看全文"按钮)"自动化测试
①新建一个博客详情页测试文件(自定义文件名为:BlogDetail.py)
②引入Until文件(获取创建的浏览器对象)和其他相关依赖
③创建博客详情页测试类(这里命名为BlogDetail)
④构造函数,登录状态下的博客详情页自动化测试
⑤这个界面中,主要是针对页面是否显示正常,点击"查看全文"按钮是否正常跳转进行测试
⑥在RuntTest.py中指定各个函数的执行顺序
"登录状态下的博客详情页"测试:
python
from selenium.webdriver.common.by import By
from common.Until import BlogDriver
#博客详情页测试用例
class BlogDetail:
url = ""
driver = ""
def __init__(self):
self.url = "http://127.0.0.1:8080/blog_detail.html?blogId=3556"
self.driver = BlogDriver.driver
self.driver.get(self.url)
#登录状态下博客详情页的测试
def DetailTestByLogin(self):
#检查博客标题
self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div > div.title")
#检查博客时间
self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div > div.date")
#检查博客内容
self.driver.find_element(By.CSS_SELECTOR,"#detail > p")
#添加屏幕截图
BlogDriver.getScreenShot()
python
from test import BlogLogin
from test import BlogList
from test import BlogDetail
from test import BlogEdit
from common.Until import BlogDriver
#自动化的执行入口
if __name__ == "__main__":
BlogLogin.BlogLogin().LoginFailTest()
BlogLogin.BlogLogin().LoginSucTest()
#登录成功之后就可以调用博客首页测试用例(登录状态)
BlogList.BlogList().LoginListTest()
#这里需要先把未登录状态下的博客列表页测试先注释掉,以免后续测试出现问题
#BlogList.BlogList().NotLoginListTest()
#测试登录状态下的博客详情页
BlogDetail.BlogDetail().DetailTestByLogin()
#执行浏览器的退出操作
BlogDriver.driver.quit()"登录状态下的博客详情页"测试结果:

6."删除博客"自动化测试
①在博客详情页测试文件中,构造一个函数编写删除博客自动化脚本
②在这个界面中主要是点击"删除"按钮之后,自动跳转到列表页,获取第一篇博客标题是否是给定标题,来判断是否删除成功。
③在RuntTest.py中指定各个函数的执行顺序
python
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
from common.Until import BlogDriver
#博客详情页测试用例
class BlogDetail:
url = ""
driver = ""
def __init__(self):
self.url = "http://127.0.0.1:8080/blog_detail.html?blogId=3564"
self.driver = BlogDriver.driver
self.driver.get(self.url)
#登录状态下博客详情页的测试
def DetailTestByLogin(self):
#检查博客标题
self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div > div.title")
#检查博客时间
self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div > div.date")
#检查博客内容
self.driver.find_element(By.CSS_SELECTOR,"#detail")
#添加屏幕截图
BlogDriver.getScreenShot()
#登录状态下在博客详情页执行删除博客测试
def DeleteBlogByLogin(self):
self.driver.find_element(By.CSS_SELECTOR," body > div.container > div.right > div > div.operating > button:nth-child(2)").click()
#注意显示等待只作用于当前那段代码
wait = WebDriverWait(self.driver,2)
wait.until(EC.alert_is_present())
alert = self.driver.switch_to.alert
#断言一下,检测是否符合预期
assert alert.text == "确定删除这篇博客吗?"
#确认删除
alert.accept()
handle = self.driver.current_window_handle
allhandLe = self.driver.window_handles
for h in allhandLe:
if(h != handle):
self.driver.switch_to.window(h)
url = self.driver.current_url
print(url)
#删除完成之后会自动跳转到博客列表页,此时可以访问第一条博客标题是否是指定标题
text = self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.title").text
#断言一下 -- 不是指定标题即测试通过
assert text != "待删除博客"
python
from test import BlogLogin
from test import BlogList
from test import BlogDetail
from test import BlogEdit
from common.Until import BlogDriver
#自动化的执行入口
if __name__ == "__main__":
BlogLogin.BlogLogin().LoginFailTest()
BlogLogin.BlogLogin().LoginSucTest()
#登录成功之后就可以调用博客首页测试用例(登录状态)
BlogList.BlogList().LoginListTest()
# BlogList.BlogList().NotLoginListTest()
#测试登录状态下的博客详情页
BlogDetail.BlogDetail().DetailTestByLogin()
BlogDetail.BlogDetail().DeleteBlogByLogin()
#执行浏览器的退出操作
BlogDriver.driver.quit()"删除博客"自动化测试结果:

6."博客的编辑与发布"自动化测试
①新建一个博客详情页测试文件(自定义文件名为:BlogEdit.py)
②引入Until文件(获取创建的浏览器对象)和其他相关依赖
③创建博客详情页测试类(这里命名为BlogEdit)
④构造函数,编写登录状态下的编辑和发布博客自动化测试的脚本
⑤这个界面中,主要是针对页面是否显示正常,在列表页点击"写博客"按钮是否正常跳转、编写博客之后,点击"发布博客"按钮是否发布成功进行测试
⑥在RuntTest.py中指定各个函数的执行顺序
python
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
from common.Until import BlogDriver
#博客编辑页测试用例
class BlogEdit:
url = ""
driver = ""
def __init__(self):
self.url = "http://127.0.0.1:8080/blog_edit.html"
self.driver = BlogDriver.driver
self.driver.get(self.url)
#正确发布博客测试(登录状态下)
def EditTestByLog(self):
self.driver.find_element(By.CSS_SELECTOR,"#title").send_keys("自动化测试用例")
#博客系统编辑区域默认情况下不为空,可以暂不处理
self.driver.find_element(By.CSS_SELECTOR,"#editor > div.editormd-toolbar > div > ul > li:nth-child(19)").click()
# 直接点击发布博客
self.driver.find_element(By.CSS_SELECTOR,"#submit").click()
#点击发布博客之后出现页面的跳转, 页面跳转需要加载时间,可能会出现代码执行的速度比页面渲染的速度要快,导致元素找不到,因此可以添加等待
#显示等待
# wait = WebDriverWait(self.driver,10).until(EC.visibility_of_element_located((By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.title")))
#断言:第一篇博客的标题是否为给定的标题
actual = self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.title").text
assert actual == "自动化测试用例"
#添加屏幕截图查看博客是否发布成功
BlogDriver.getScreenShot()
python
from test import BlogLogin
from test import BlogList
from test import BlogDetail
from test import BlogEdit
from common.Until import BlogDriver
#自动化的执行入口
if __name__ == "__main__":
BlogLogin.BlogLogin().LoginFailTest()
BlogLogin.BlogLogin().LoginSucTest()
#登录成功之后就可以调用博客首页测试用例(登录状态)
BlogList.BlogList().LoginListTest()
# BlogList.BlogList().NotLoginListTest()
#测试登录状态下的博客详情页
BlogDetail.BlogDetail().DetailTestByLogin()
#BlogDetail.BlogDetail().DeleteBlogByLogin()
#博客编辑页面测试用例
BlogEdit.BlogEdit().EditTestByLog()
#执行浏览器的退出操作
BlogDriver.driver.quit()"博客的编辑与发布"自动化测试结果:

7."退出账号"自动化测试
①在BlogList文件的BlogList类中构造函数,编写登录状态下退出账号测试脚本
②这个界面中,主要是针对页面是否显示正常,在列表页点击"退出"按钮是否正常跳转到登录页
③在RuntTest.py中指定各个函数的执行顺序
python
#博客首页测试用例
from selenium.webdriver.common.by import By
from common.Until import BlogDriver
from bs4 import BeautifulSoup
import requests
# import pandas as pd
class BlogList:
url = ""
driver = ""
def __init__(self):
self.url = "http://127.0.0.1:8080/blog_list.html"
self.driver = BlogDriver.driver
self.driver.get(self.url)
#测试首页(登录状态下)
def LoginListTest(self):
#检查博客标题是否存在
self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.title")
#检查博客内容是否存在
self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.title")
#检查按钮是否存在
self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > a")
#个人信息 -- 检查昵称是否存在
self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3")
#检查博客数量是否为0
text = self.driver.find_element(By.CSS_SELECTOR,"#article-count").text
print(text)
# 断言 -- 如果元素不为0,即测试通过
assert text != "0"
#添加屏幕截图
BlogDriver.getScreenShot()
# 测试首页(未登录状态下)
def NotLoginListTest(self):
self.driver.back()
self.driver.find_element(By.CSS_SELECTOR,"#userName").clear()
self.driver.find_element(By.CSS_SELECTOR,"#password").clear()
#如果在未登录的情况下访问博客列表中的博客标题会出现报错,访问不到该元素
self.driver.find_element("body > div.container > div.right > div:nth-child(1) > div.title")
#登录状态下退出账号
def LoginExitTest(self):
self.driver.find_element(By.CSS_SELECTOR,"body > div.nav > a:nth-child(6)").click()
# 获取当前页面的句柄
curHandle = self.driver.current_window_handle
# 获取素有元素的句柄
allHandLe = self.driver.window_handles
# 遍历所有元素的句柄,切换到新的页面
for handle in allHandLe:
if handle != curHandle:
# 执行切换句柄
self.driver.switch_to.window(handle)
title = self.driver.title
url = self.driver.current_url
print(title)
print(url)
username = self.driver.find_element(By.CSS_SELECTOR,"#userName").text
password = self.driver.find_element(By.CSS_SELECTOR,"#password").text
#断言一下 登录页的账号和密码输入框为空 -- 测试通过
assert username == ""
assert password == ""
python
from test import BlogLogin
from test import BlogList
from test import BlogDetail
from test import BlogEdit
from common.Until import BlogDriver
#自动化的执行入口
if __name__ == "__main__":
BlogLogin.BlogLogin().LoginFailTest()
BlogLogin.BlogLogin().LoginSucTest()
#登录成功之后就可以调用博客首页测试用例(登录状态)
BlogList.BlogList().LoginListTest()
# BlogList.BlogList().NotLoginListTest()
#测试登录状态下的博客详情页
BlogDetail.BlogDetail().DetailTestByLogin()
# BlogDetail.BlogDetail().DeleteBlogByLogin()
# #博客编辑页面测试用例
BlogEdit.BlogEdit().EditTestByLog()
BlogList.BlogList().LoginExitTest()
#执行浏览器的退出操作
BlogDriver.driver.quit()
"退出账号"自动化测试结果:

3.自动化测试的特点与亮点
特点:这里是根据个人项目进行设计的测试用例,然后参考测试用例和采用Selenium自动化测试工具来编写自动化测试脚本(功能、步骤清晰)。能执行更多、更频繁的测试,使某些测试任务的执行比手动方式更高效。能更好地利用资源,可以利用晚上或周末空闲的设备执行自动化测试。将任务自动化,让测试人员投入更多的精力设计出更多更好的测试用例,提高测试准确性和测试人员的积极性。自动测试具有一致性和可重复性的特点,而且测试更客观,提高了软件的信任度。自动化测试的成本包括自动测试开发成本、自动测试运行成本、自动测试维护成本和其他相关任务带来的成本,以及软件的修改带来的测试脚本部分或全部修改所增加的测试维护的开销。
亮点:
1.只需创建一次驱动,避免每个用例重复创建驱动而降低了性能。
2.每个测试用例都是一个函数,功能测试点清晰明了,提高代码的可读性。
3.有些场景出现页面渲染速度不及程序执行速度,导致出现一些问题,添加隐式等待,可避免这种情况,提高自动化测试效率。