如果你的网站是h5网站,如何将h5网站变成小程序-除开完整重做方法如何快速h5转小程序-h5网站转小程序的办法-优雅草央千澈
h5如何转小程序
如果当年你们开发网站是用的h5但是没有开发小程序,也没有使用uniapp这样的混开框架,但是目前根据业务需求又需要发布小程序,那怎么办呢?别着急,优雅草央千澈给你方法。
第一种 手动开发修改
新建小程序项目,进入后复制h5的源代码进去:
(1)将H5页面中的标签替换成小程序中的标签;
(2)将H5页面中的CSS样式修改成小程序中的样式;
(3)将H5页面中的JavaScript代码修改成小程序中的代码;
(4)将H5页面中的数据请求替换成小程序中的数据请求方式。
很明显,需要花费不少时间
第二种 我们使用web-view组件
原理就是web-view组件让h5在小程序中以web形式打开,很多收费的第三方h5 转小程序网站其实就是这样做的,看完优雅草央千澈本文你就不用再去花钱了,学技术嘛,永无止境。
第一步,生成小程序密钥
这里拿到小程序id和密钥,

第二步,建立小程序
首先打开微信开发者工具
新建小程序------选择不使用云服务------------创建小程序模板选择js基础模板(JavaScript)
小程序名称是什么填什么,路径名也是,对应但是只能英文

选择js模板点击创建

第三步,修改app.json文件
默认
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}修改为
复制{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "黑曼巴",
"navigationBarBackgroundColor": "#ffffff"
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}其实主要就是改下标题名字,page配置里面只保留首页,其他不动

第四步,修改首页文件
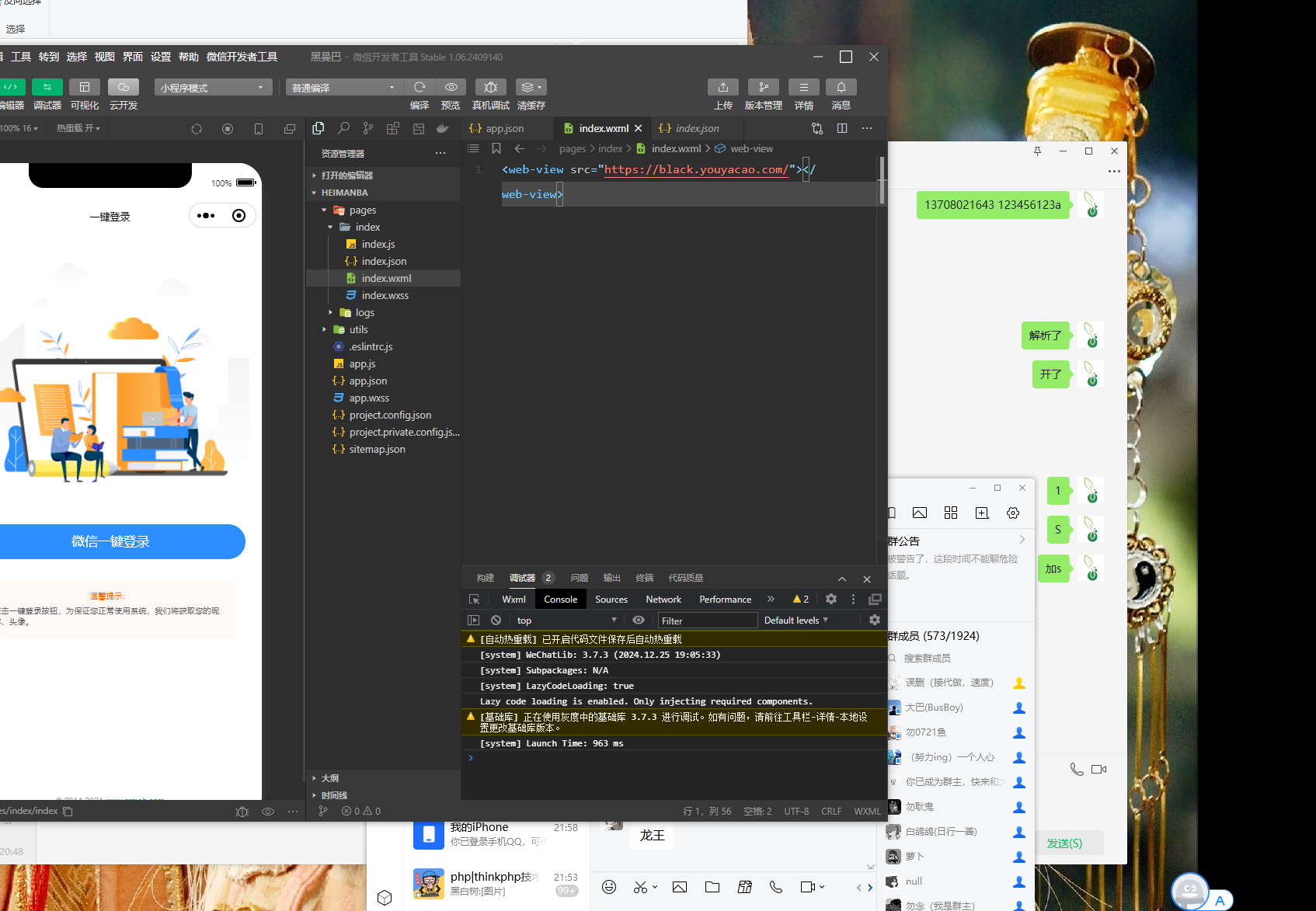
page/index/index.wxml 删除所有文件,写入
保存后发现打不开

想起来小程序配置有限制,进入小程序把域名加白

再次刷新编译,打开,成功,完美解决!!!!!如果觉得有用,请点赞+收藏------------------优雅草·央千澈·学无止境!

若有收获,就点个赞吧