Linux + Tomcat + MySQL + Java 是构建动态网站系统的完美解决方案之一,具有免费、高
效、扩展性强且资源消耗低等优良特性。 Java Web 凭借其优秀的开发框架和良好的生态被广
泛应用于社会各行业的信息化系统构建。
本实验以若依管理系统( http://ruoyi.vip/ )为例,模拟 Java Web 项目开发完成后如何部
署到服务器并提供 HTTP 服务。 RuoYi 是一个基于 SpringBoot 的后台管理系统,主要目的让
开发者注重专注业务,降低技术难度,从而节省人力成本,缩短项目周期,提高软件安全质
量。若依采用了主流的 Java Web 技术,提供前后端一体、前后端分离、微服务、 APP 等多
重不同架构的开源代码。为了方便演示 Tomcat 的部署过程,这里选择前后端一体的版本进
行实验,将部署 war 包和 jar 包,并分别使用 8888 和 9999 端口。
任务一 安装与配置 Mysql 数据库
1、docker拉取MySQL 
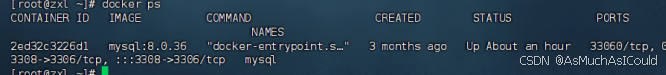
2、启动MySQL

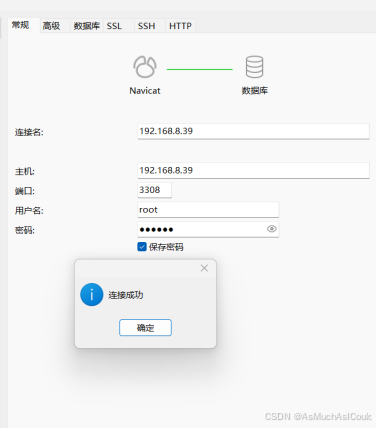
3、远程访问连接

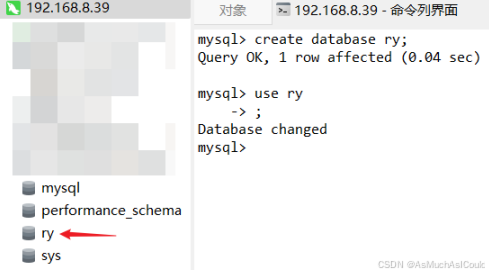
4、创建数据库并执行项目 SQL 脚本
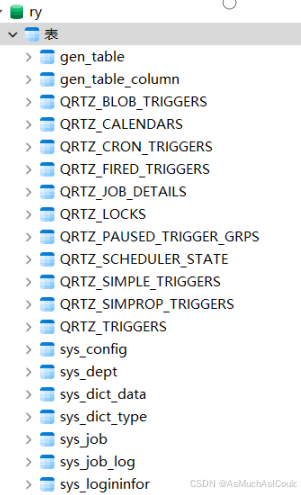
从官方的部署文档可以看到,我们需要创建一个名为 ry 的数据库,并导入两个 SQL 脚
本,以完成数据库的初始化,如下图所示。
拉取项目源码 https://gitee.com/y_project/RuoYi ,运行 SQL 脚本文件。


任务二 安装与配置 Tomcat
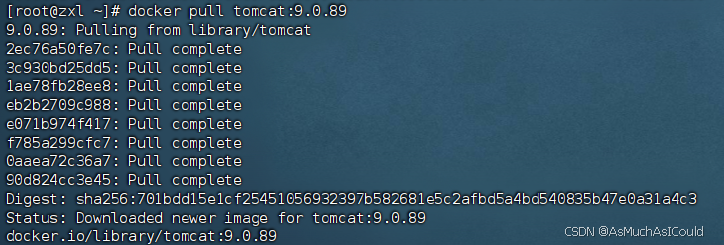
1、使用docker拉取 Tomcat
这里要特别注意Tomcat的版本,因为我拉的这个若依项目使用的springboot版本是2.5.15,所以查看maven仓库得知对应的应该是9.0.75版本的Tomcat,如果版本使用错,会出现访问项目报错404。maven仓库地址:Maven Repository: org.springframework.boot >> spring-boot-starter-tomcat

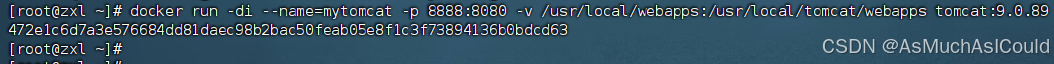
2、启动 Tomcat

bash
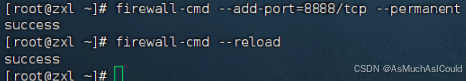
docker run -di --name=mytomcat -p 8888:8080 -v /usr/local/webapps:/usr/local/tomcat/webapps tomcat:9.0.893、配置防火墙放行 8888端口

4、在客户机上测试 Tomcat 服务

任务三 部署 war 包和 jar 包
在 tomcat 的 webapps 目录中,每个目录都代表一个 Web 应用,只要把 war 包放在此目录下, Tomcat 启动时会自动解压 war 并部署,然后就可以用" http:// 服务器 ip:8888/ 目录名 / " 来访问相应的应用
若依前后端一体版的源码主要采用 Spring Boot 、 Apache Shiro 、 MyBatis 、 Thymeleaf 、
Maven 等主要技术搭建,提供 war 包和 jar 包两种打包方式。这里先在主机下载项目源码
https://gitee.com/y_project/RuoYi ,解压并用 idea 打开项目,刷新 Maven (本地需先配好 JDK ,
和 Maven 环境),正常加载项目源码。
1、修改配置文件,打包 war 包并部署
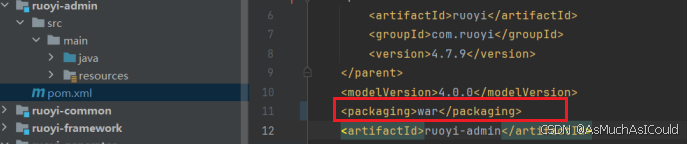
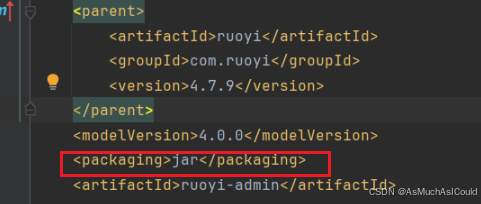
(1) ruoyi/ruoyi-admin 中 pom.xml 的 packaging 修改为 war

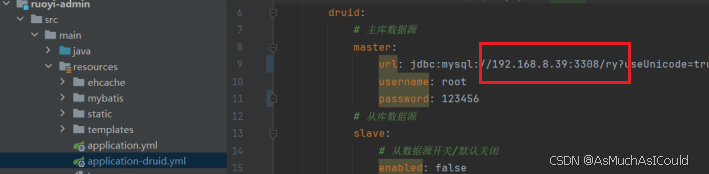
(2) 修改 ruoyi/ruoyi-admin 中 application-druid.yml 的 MySQL 数据库连接,ip,端口,用户
名,密码

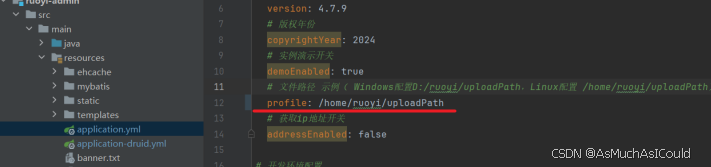
(3) 修改文件存储路径

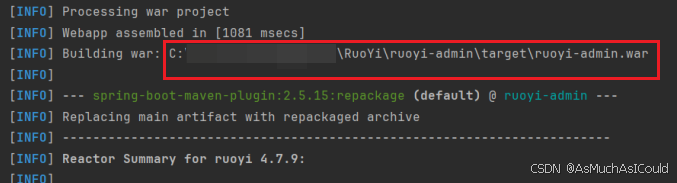
(4) 打开 Maven 面板,双击 ruoyi 下的 package,完成后查看日志找到对应的 war 包

- 上传 war 包到服务器

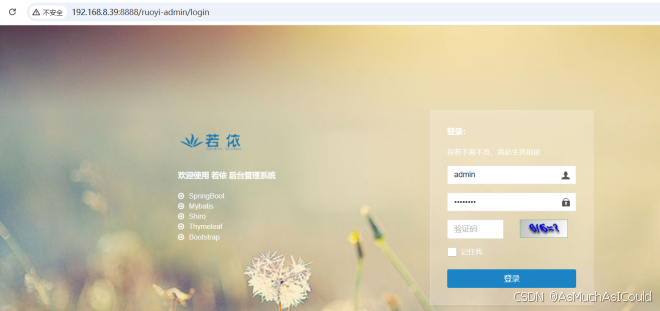
访问若依项目:

2、修改配置文件,打包 jar 包并部署
Maven 内嵌 Tomcat 后,应用的部署变得简单,做好相应配置后,直接使用 Java 命令运
行 jar 包即可。
(1) ruoyi/ruoyi-admin 中 pom.xml 的 packaging 修改为 jar

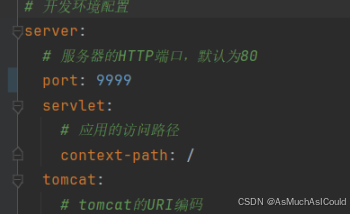
(2) 修改 ruoyi/ruoyi-admin 中 application.yml 的 server : port 为 9999

- 双击 Maven-package 打包,在 target 底下找到 jar,并上传到 Linux 服务器。
使用java -jar指令启动项目。这里要记得防火墙关闭9999端口号。
bash
firewall-cmd --add-port=8888/tcp --permanent
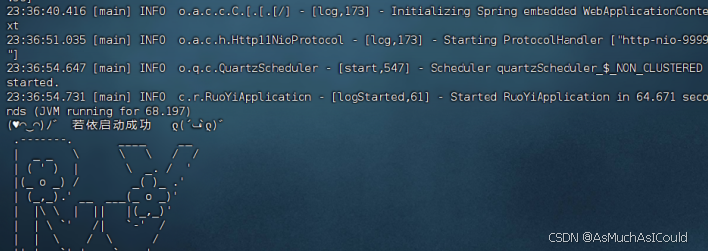
启动成功


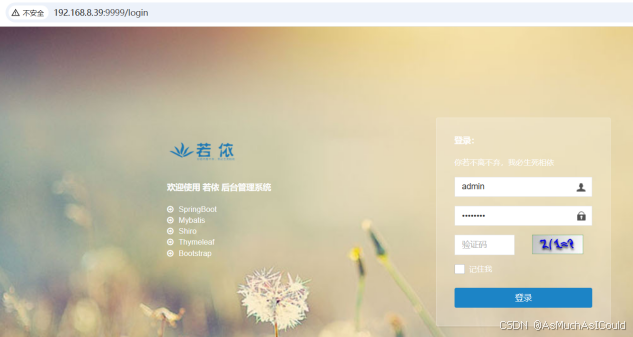
成功访问若依项目:

任务四 Nginx 的配置和负载均衡
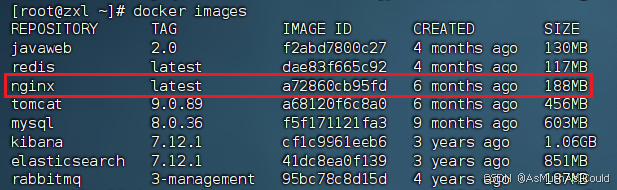
1、docker 拉取nginx

2、启动 nginx 服务
bash
docker run -d --name mynginx -p 80:80 \
-v /usr/local/nginx/nginx:/etc/nginx \
nginx特别注意这里,这个命令的意思是将nginx容器里的/etc/nginx下的东西挂载到宿主机/usr/local/nginx/nginx下。但是如果你是第一次执行这个命令会出现nginx启动后状态是exited(0),也就是没启动成功。原因是宿主机中/usr/local/nginx/nginx下啥也没有。解决办法就是:
先执行这个命令:
bash
docker run --name mynginx -p 80:80 -d nginx然后进入nginx容器内复制 /etc/nginx下的内容到宿主机中:
bash
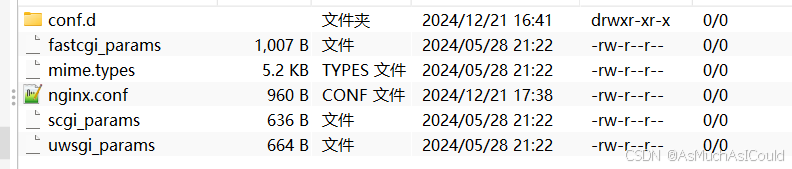
docker cp 7012c47eea4e:/etc/nginx /usr/local/nginx此时我们在/usr/local/nginx/nginx下就可以看到以下内容:

此时如果我们使用最开始的那个命令,nginx是可以成功启动的:
bash
docker run -d --name mynginx -p 80:80 \
-v /usr/local/nginx/nginx:/etc/nginx \
nginx3 、配置防火墙放行 80 端口
bash
firewall-cmd --add-port=80/tcp --permanent
bash
firewall-cmd --reload4 、在客户机上测试 nginx 服务
在浏览器中访问指定的服务器 IP:80,若能打开 nginx 默认首页,则表明配置成功。

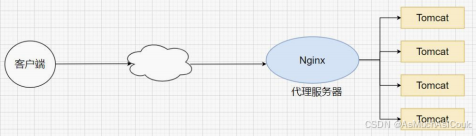
5、用 Nginx+Tomcat 实现负载均衡
(1)部署 Tomcat 集群
由于单台 Tomcat 的承载能力是有限的,当我们的业务系统用户量比较大,请求压力比 较大时,单台 Tomcat 可能存在性能不足的情况,这个时候,就需要搭建 Tomcat 的集群,而 目前比较主流的做法就是通过 Nginx 来实现 Tomcat 集群的负载均衡。

- 下载 Tomcat 服务器。
正常情况下, Tomcat 集群一般部署在多台 Linux 服务器上,本次实验由于只在单台服务
器上,因此通过在服务器上部署多个 Tomcat 实例组成 Tomcat 集群。
上文中,已经安装部署了一个 Tomcat 实例,开放端口为 8888 。因此,下一步,我们需
要再部署一个新的 Tomcat 实例,组成 Tomcat 集群。
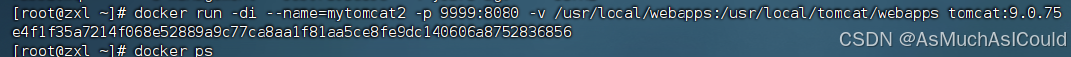
我又拉了一个9.0.75的,为了和刚刚那个Tomcat作区分。当然也可以使用docker再一次启动刚刚那个Tomcat,形成两个实例。

- 启 动 tomcat 实 例

- 验证 Tomcat:
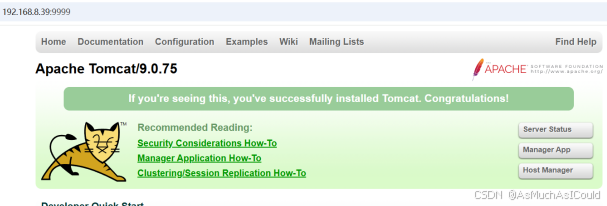
在客户机上可以通过访问 Tomcat 默认首页来测试 Tomcat 服务是否配置成功,如图
所示,在浏览器中访问" http:// 服务器 ip:9999 ",若能打开 Tomcat 默认首页,则表明
配置成功。

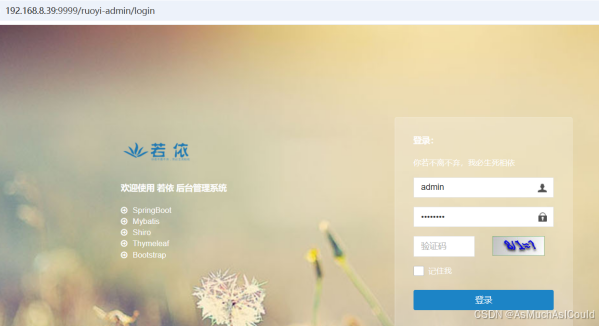
此时通过 http://服务器 IP:9999/ruoyi-admin/也可以正常访问若依系统。

此时 Tomcat 集群中已经包含两个 Tomcat 实例,开放端口分为为 8888 和 9999 端口。
(2)Nginx 实现负载均衡
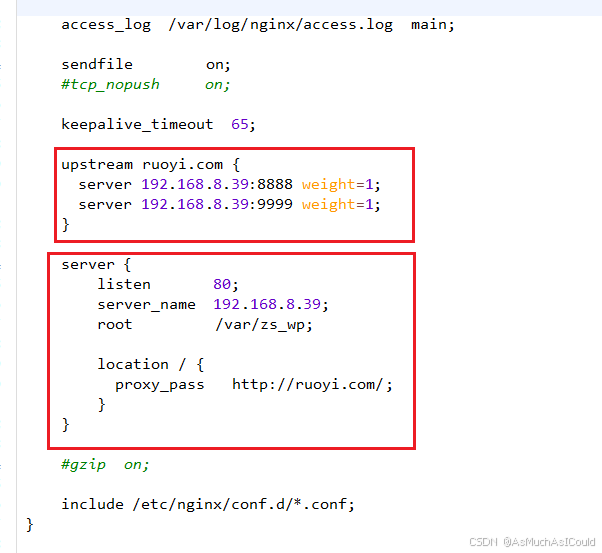
- 编辑 nginx 配置文件:/etc/nginx/nginx.conf
新增负载均衡策略配置 :
采用轮询策略,它是 upstream 模块默认的负载均衡策略。
每个请求会按时间逐一分配到不同的后端服务器。
upstream 名称统一配置为 upstream ruoyi.com 。
server 配置格式为 : server 服务器 IP: 端口 weight=n; 其中服务器 IP 和端口均为
Linux 服务器的 IP 和端口, weight 表示轮询的几率,统一配置成 1 即可。
修改服务器信息:
1 、将服务器名称修改为服务器 IP 地址;
2 、将 root 路径修改为 /var/zs_wp ;
3 、新增 location 配置: location 配置用于匹配请求的 URL 路径,并指定相应的处理
方式。
如下图所示:

bash
upstream ruoyi.com {
server 192.168.8.39:8888 weight=1;
server 192.168.8.39:9999 weight=1;
}
server {
listen 80;
server_name 192.168.8.39;
root /var/zs_wp;
location / {
proxy_pass http://ruoyi.com/;
}
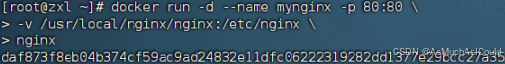
}- 重启 nginx 服务:

bash
docker run -d --name mynginx -p 80:80 \
-v /usr/local/nginx/nginx:/etc/nginx \
nginx- 测试负载均衡:
以上配置结束后,客户端可以通过访问 nginx 的 IP 地址 + 端口来实现负载均衡的请
求转发。
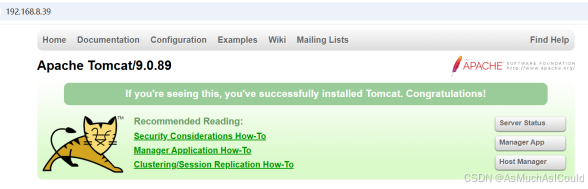
在客户机浏览器首次输入服务器 IP:80 ,可以看到 nginx 重定向到第一个 Tomcat 实
例,结果如下图所示:

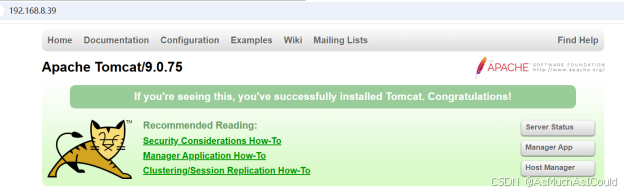
刷新页面,可以看到 nginx 重定向到另一个 Tomcat 实例:

由上可以发现, nginx 实现了请求处理的负载均衡,请求会采用轮询的方式,依次
分发到不同的 Tomcat 实例。
此时,
tomcat 下的实例自动实现负载均衡,访问部署的若依系统,可以使用 nginx ip
地址 /ruoyi-admin 来访问。