
概述
在前面的文章中,我们深入探讨了 Wireshark4.4.2 中的文件、编辑和查看菜单。这篇文章将继续讲解剩余的菜单------捕获(Capture)、分析(Analyze)、统计(Statistics)和帮助(Help),以帮助用户更全面地了解和使用 Wireshark进行网络调试。
菜单介绍
2.1 捕获(Capture)菜单

- 选项(Options):打开捕获选项对话框,用户可在此配置捕获过滤器、选择网络接口以及设置其它捕获参数。
- 开始(Start):立即开始捕获数据包。用户可在选择适当的网络接口后使用。
- 停止(Stop):停止当前正在进行的捕获。
- 重启(Restart):停止当前捕获并立即启动新的捕获。
- 捕获过滤器(Capture Filters):定义和应用捕获过滤器,以在数据捕获时就筛选出不需要的流量。
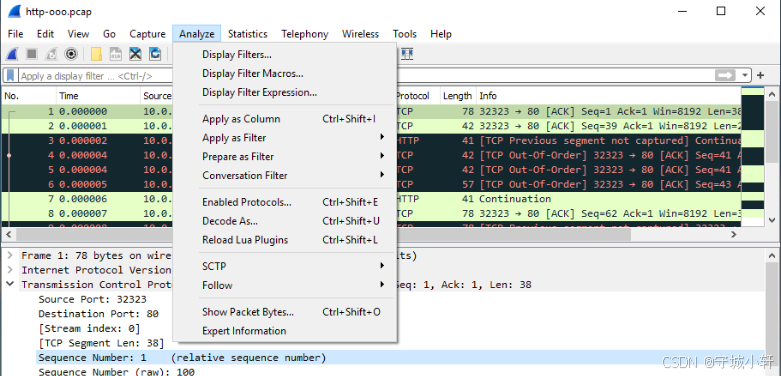
2.2 分析菜单(Analyze)

- 显示过滤器(Display Filters):快速访问和应用显示过滤器,以筛选出感兴趣的数据。
- 解码为(Decode As):允许用户选择如何解码某个协议层数据,以帮助正确识别不常见或自定义协议。
- 跟踪流(Follow):此功能可展示完整的 TCP、UDP、HTTP 或其他协议会话流,便于理解会话的交互过程。
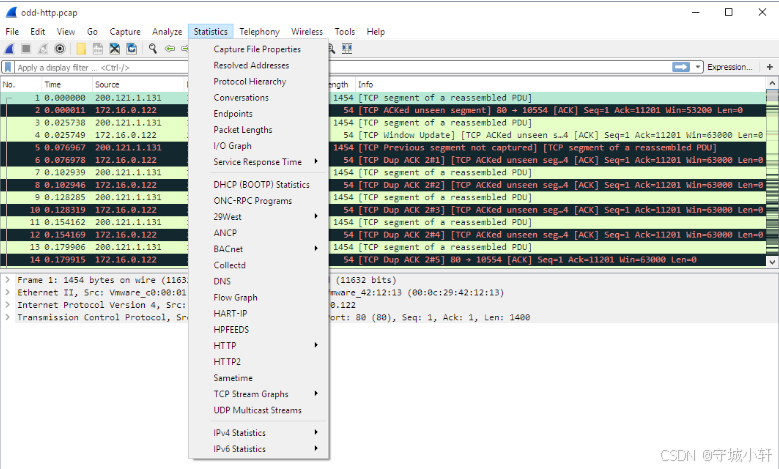
2.3 统计菜单(Statistics)

- Capture File Properties(捕获文件属性):该功能提供了有关当前打开的捕获文件的详细信息,包括文件格式、捕获时间、捕获网络接口、捕获包数量、包字节数等。
- Resolved Addresses(解析地址): 该功能显示了从网络流量中解析出的 IP 地址和对应的主机名,有助于识别网络通信中的主机名和 IP 地址之间的映射关系,提供额外的网络可视化。
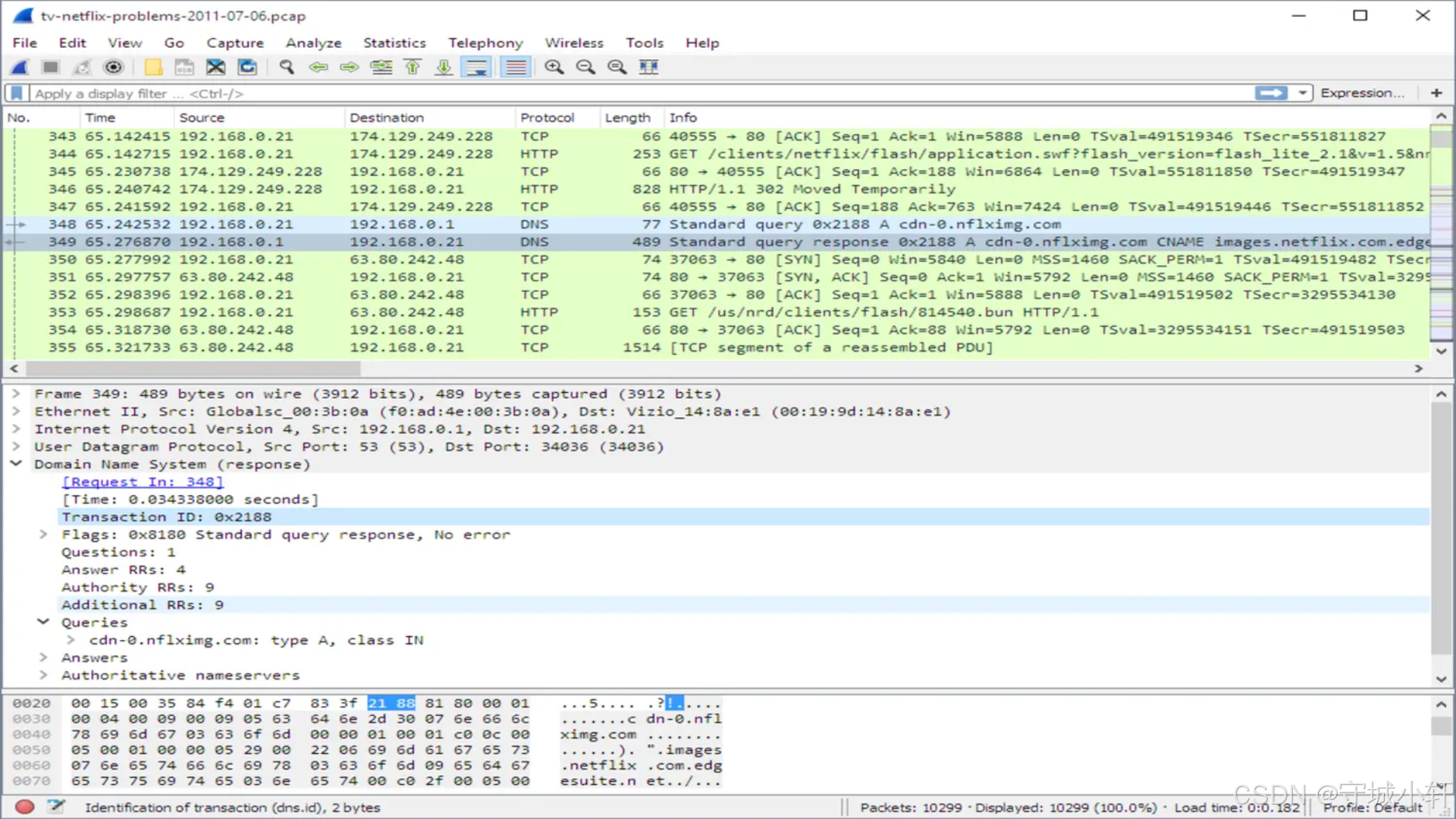
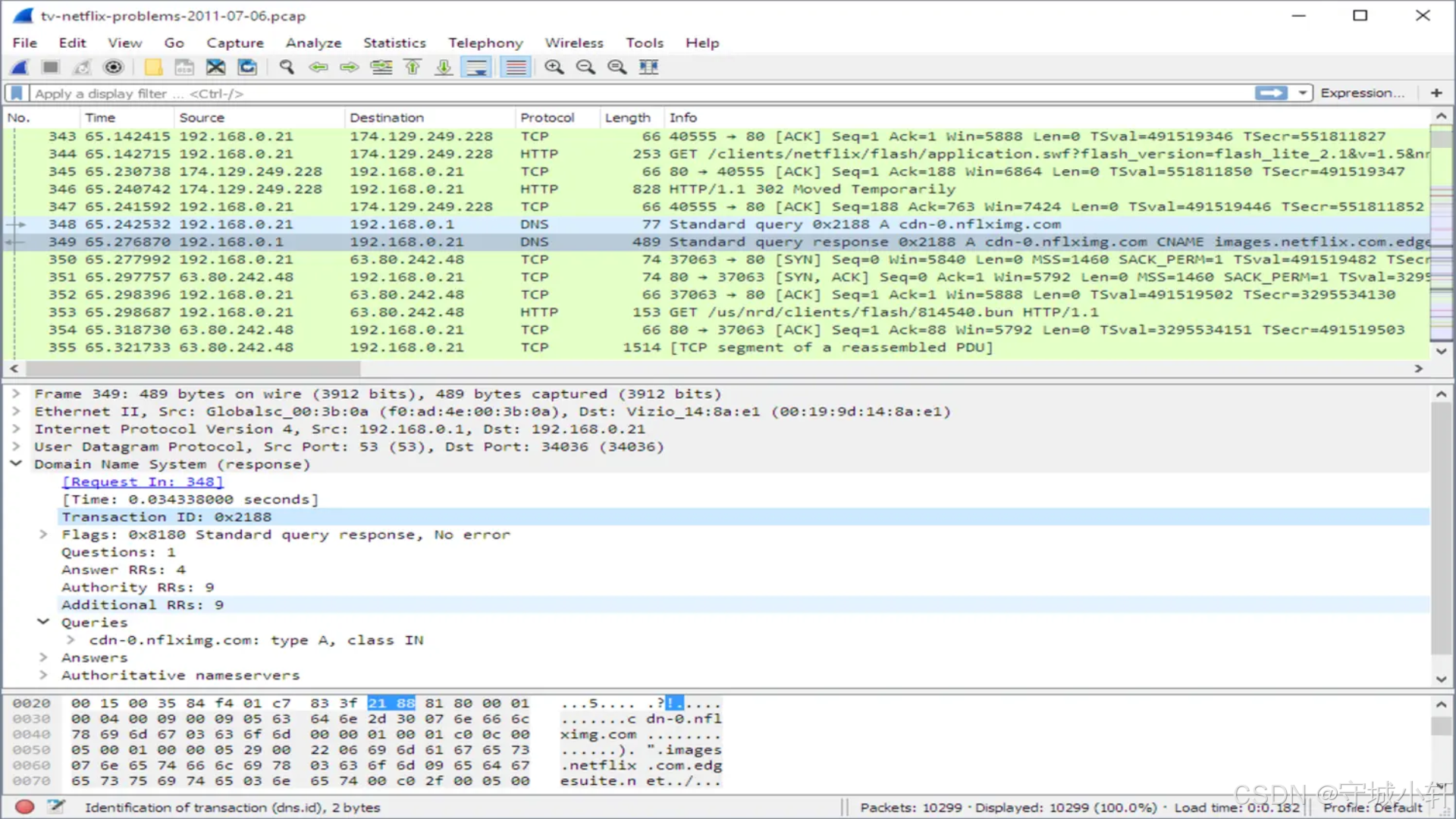
- DNS:提供了有关 DNS 解析请求和响应的统计信息,包括域名解析的数量、成功解析的比例、最常见的域名等。
- IPv4 Statistics: 该功能提供了针对捕获数据包中 IPv4 协议的各种统计指标,如包数量、字节数、不同协议的包数量等,用户可以快速了解 IPv4 流量的分布情况,以及网络中 IPv4 协议的使用情况。
- 协议层次结构(Protocol Hierarchy):提供所捕获网络包的协议分层统计,含流量信息。
- IO 图(I/O Graphs):以图表形式展示流量随时间变化,便于识别流量突增或异常现象。
- 端点(Endpoints)和对话(Conversations)统计:分析网络通信的参与端点及其对话的统计信息。
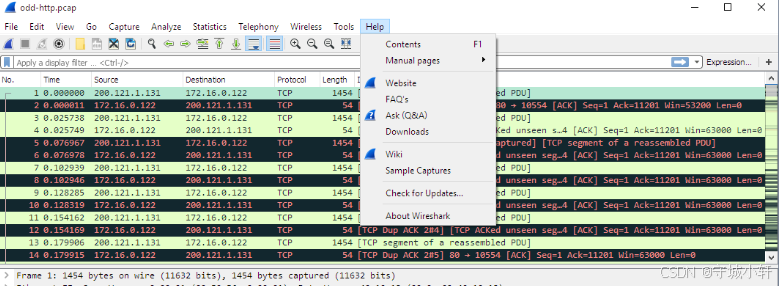
2.4 帮助菜单(Help)

- 内容(Contents):访问 Wireshark 的用户指南和文档。
- 关于(About Wireshark):查看版本信息、版权细节及开源证书。
- 检查更新(Check for Updates):检验是否有新的软件版本发布以便升级。
- 示例捕获(Example Captures):访问 Wireshark 全面的示例捕获库,供用户参考和学习。
总结
了解 Wireshark4.4.2 中的这些菜单选项和功能,可以显著提升网络分析和调试的效率。通过熟练使用捕获、分析、统计和帮助菜单,用户能够有效进行深刻的流量分析、故障排查和性能优化。每一个功能点都为实现可靠的网络监测和排错提供了强有力的工具。