在平时开发中,常常使用vue、react相关脚手架创建项目,在项目根目录可以创建.env、.env.[mode](mode为development、production、test)、.env.local等文件,然后在项目中就可以通过process.env来访问相关的环境变量了。
下面针对如下问题进行总结:
1.process.env是什么(仅指在Node环境中),来自于哪里,所有项目都能通过process.env访问环境变量吗?
-
.env文件有哪几种,
-
当同时存在.env、.env.[mode]文件时,process.env取值优先从哪里取?
1.process.env是什么,来源于哪里
1.1 在node中
process :The process object provides information about, and control over, the current Node.js process.(process对象提供有关当前Node.js进程的信息和控制。)
process.env 返回一个包含当前用户环境的对象【参考官网】

1.2 当前用户环境指什么
在操作系统中(本地为windows系统,故以windows系统为例),我们可以在高级系统设置中查看系统的环境变量。


而在node运行环境下process.env正好就是返回的当前用户操作系统的环境变量(.env文件中的环境变量将在下面提到,这里指非前端框架里面的js文件能访问到的环境变量)。我们可以创建一个js文件打印process.env,并通过node执行,查看打印结果

1.3 浏览器环境能访问process.env类似的对象吗
由于浏览器环境并没有提供与操作系统环境变量直接交互的接口,在浏览器中运行的js并不能像在Node.js环境中那样直接访问操作系统的环境变量。
新建一个html文件并将上面打印process.env的js文件引入,在浏览器中打开此html文件,浏览器控制台将报错 process is not defined

1.4既然浏览器无法访问系统环境变量,为什么目前流行的前端框架在代码中使用了process.env访问环境变量在浏览器中可以正常运行
目前常用的几种前端框架,在本地的运行都是依赖于node环境的,所以在运行时是可以访问process.env的。而部署在线上的项目,在打包时就已经将相关环境变量静态替换了,在浏览器中访问时并没有动态的去访问系统或者文件的环境变量。
2. .env相关文件是什么,怎么使用
在前端开发中,我们常常把环境变量写在.env相关文件中,再通过process.env(vite中使用import.meta.env)进行访问。
这是因为我们使用的框架或者脚手架内置了dotenv等插件,它会将.env相关文件中定义的字段添加到环境变量中
2.1 .env文件有哪几种
一般情况,.env文件有4种情况
javascript
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入,如env.development只在开发环境载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略nextjs:

vue-cli:

vite:

2.2 env文件中环境变量的定义方式
在env文件中通过 键=值 的方式定义环境变量,需要注意的是,不同的框架在定义环境变量时可能需要键以规定的前缀 开头,才能在客户端 使用,具体前缀可以查看所使用框架对应官网。
如:
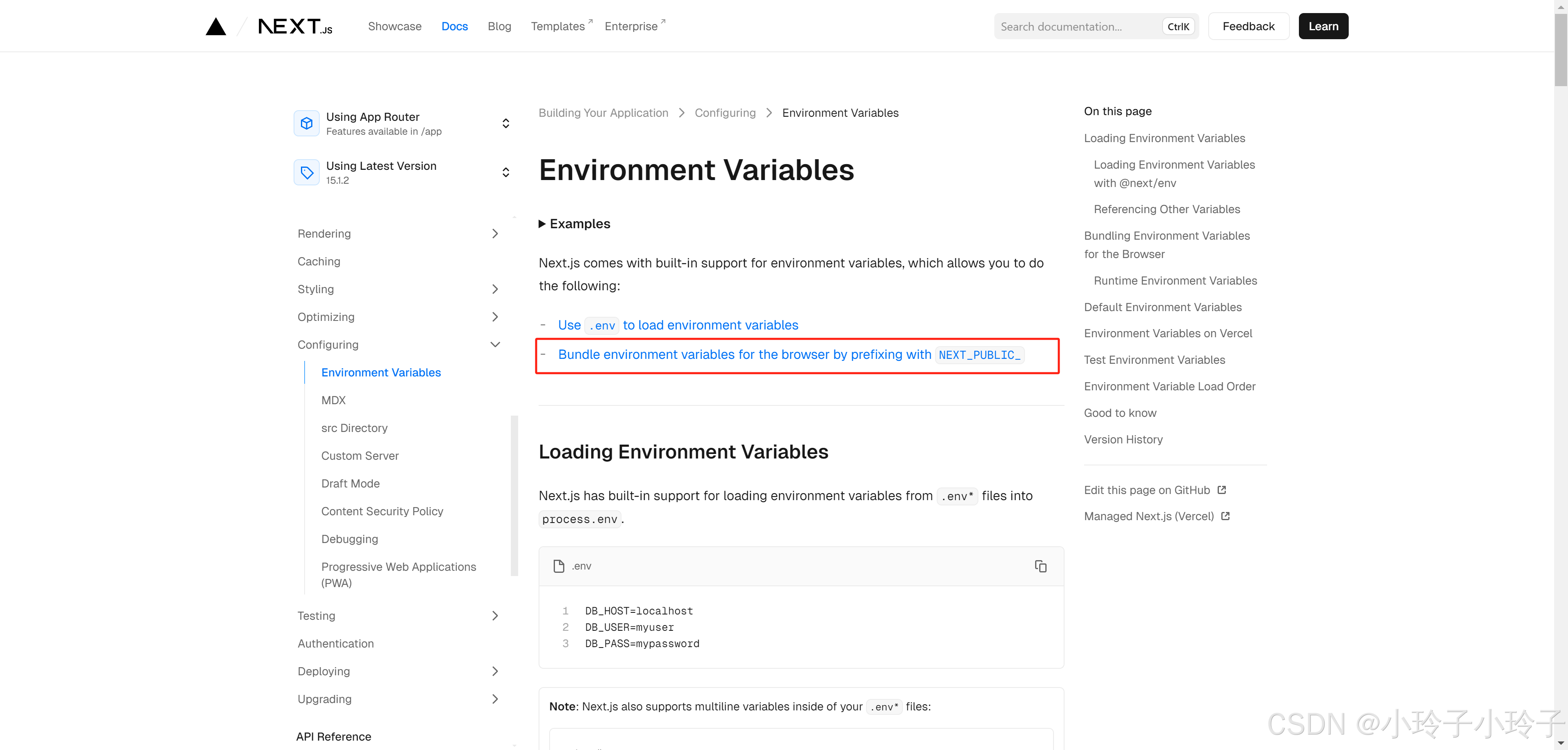
在nextjs中以EXT_PUBLIC_开头的环境变量才能在在浏览器中使用(在服务端没有这个限制)

2.2 各env文件的优先级
javascript
.env(所有环境,最低优先级)
.env.local(所有环境,但忽略于版本控制,高于 .env)
.env.[mode](特定环境,高于 .env 和 .env.local)
.env.[mode].local(特定环境且忽略于版本控制,最高优先级)如在开发环境中优先级为
javascript
.env.development.local > .env.development > .env.local >.env在生产环境中优先级为
javascript
.env.production.local > .env.production> .env.local >.env当高优先级和低优先级文件中都包含某环境变量时,使用高优先级文件中的值
3. 系统环境变量和.env.*文件的优先级
如果系统环境变量中定义了和env文件相同的环境变量那么,优先级为:
javascript
系统环境变量>.env.*文件注:在本地运行环境中,修改系统环境变量后,重新运行项目可能不会立即获取到更新后的值,有时需要重启系统后才能访问到更新后的环境变量
4.动态 or 静态
在编译时,环境变量会被静态替换,所以部署到线上时,使用的环境变量是编译时获取到的环境变量,在运行的容器中相关系统环境变量更新后需要重新编译才能更新系统中对应的环境变量(对于服务端的接口等 访问环境变量,本地验证,也是静态的,但是gpt说是动态的,需要在确认确认,也欢迎大佬赐教)