一、部署介绍
部署的环境是宝塔(宝塔9.0.0)、阿里云服务器(centos 7.6);前端是Vue3项目、后端是springboot3x、jdk11、数据库有redis、mysql;搜索采用的是es。
由于宝塔面板中可以快速进行环境的配置,所以使用宝塔进行网站的部署。
如果宝塔中的环境,不是自己想要的。下面有jdk和es的部署教程。
云服务器安装jdk的教程:Linux(云服务器)安装jdk教程-CSDN博客
云服务器安装es的教程:Linux系统安装es详细教程-CSDN博客
二、安装宝塔
1、连接云服务器
首先,我们自己要有一台云服务器。然后连接服务器。

2、安装
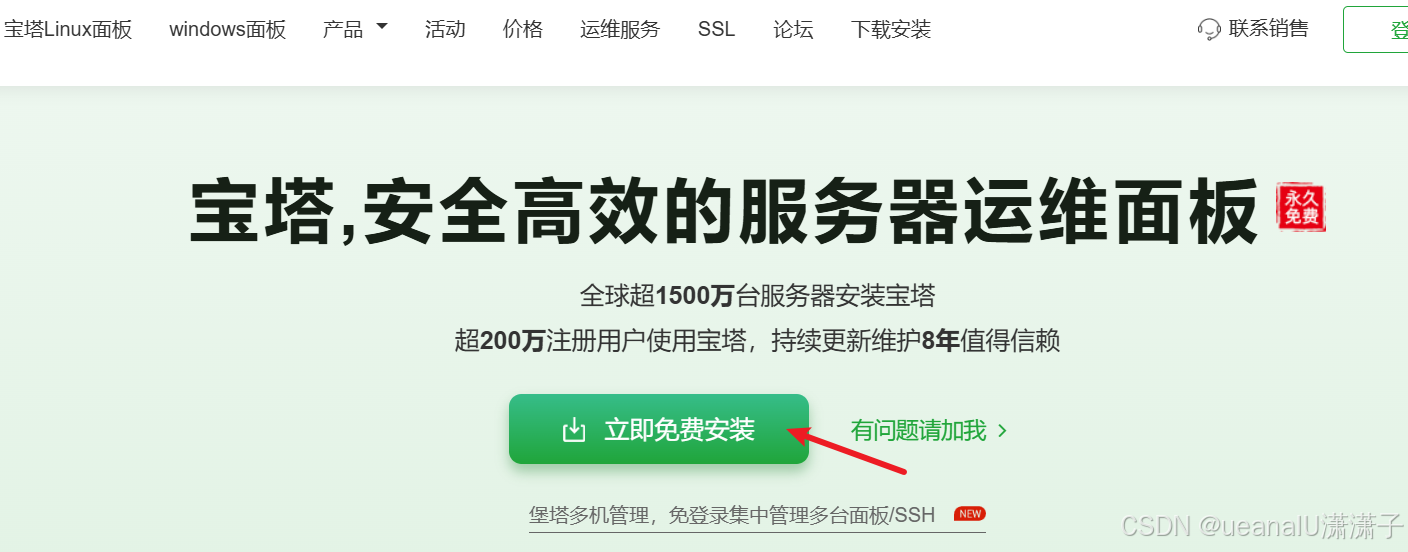
连接成功后,打开宝塔官网宝塔面板 - 简单好用的Linux/Windows服务器运维管理面板,点击立即免费安装。

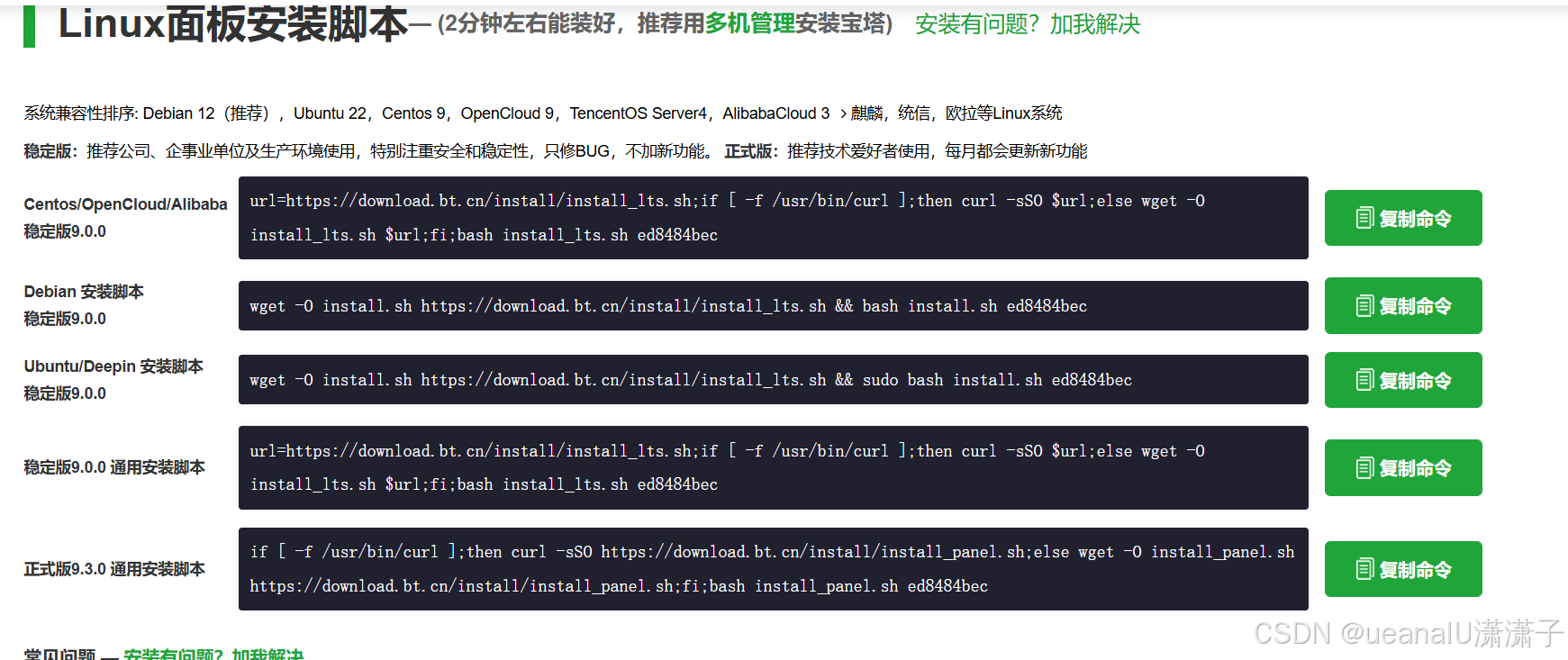
往下滑,找到自己服务器的版本复制命令进行安装
这里可以查看系统


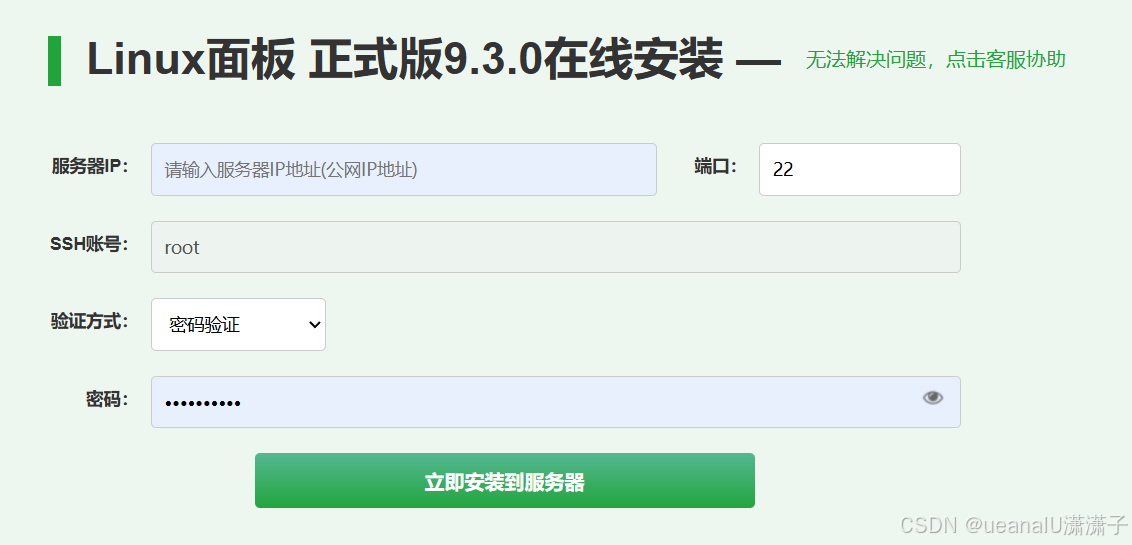
也可以继续往下滑,直接远程进行安装

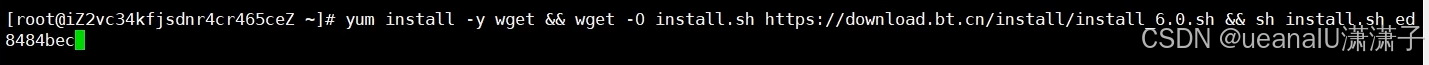
这里我用的第一种,将复制的命令执行。

安装过程中,遇到需要确定的直接输入y即可。
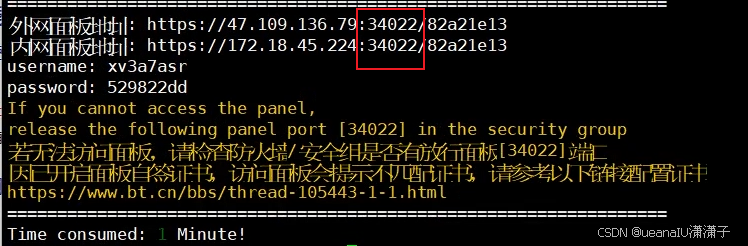
 安装完成后,可以看到宝塔的网址已经用户名和密码。
安装完成后,可以看到宝塔的网址已经用户名和密码。

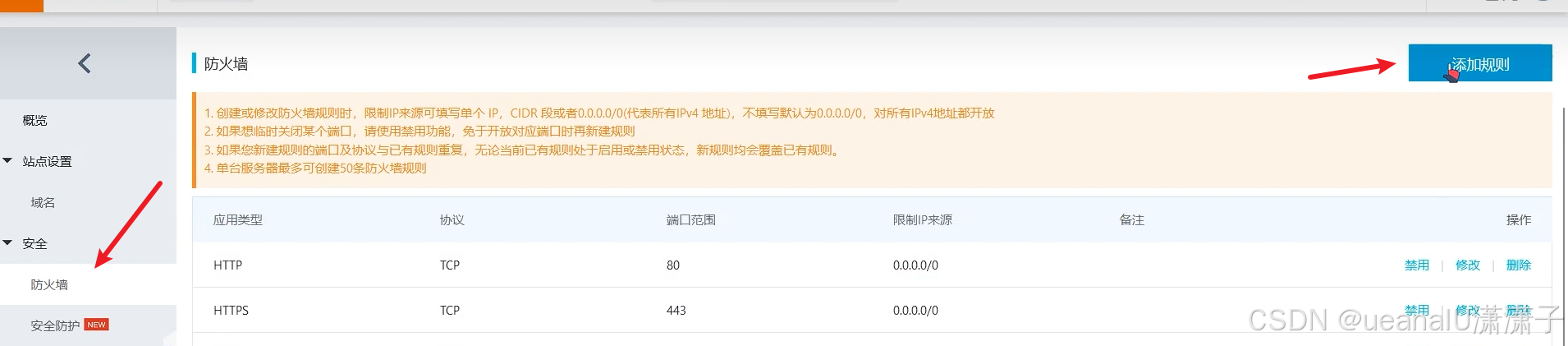
然后我们需要先把上面的端口在云服务器上的防火墙中开放。

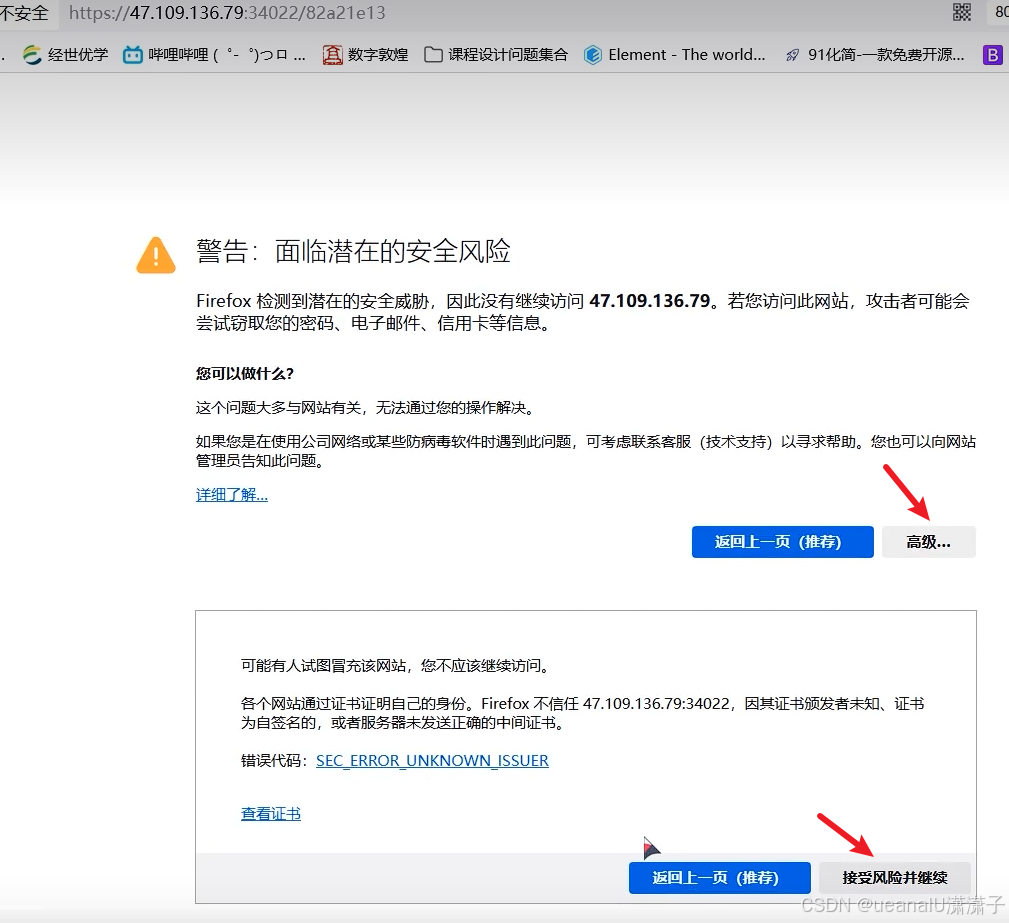
 然后复制外网面板地址在浏览器中打开。
然后复制外网面板地址在浏览器中打开。

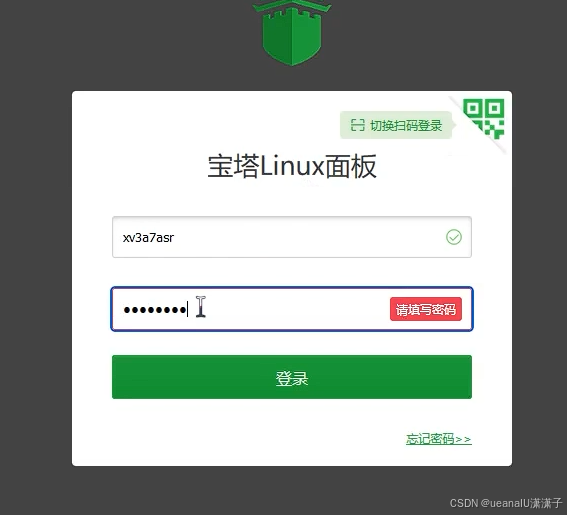
初始账号和密码在网址下面

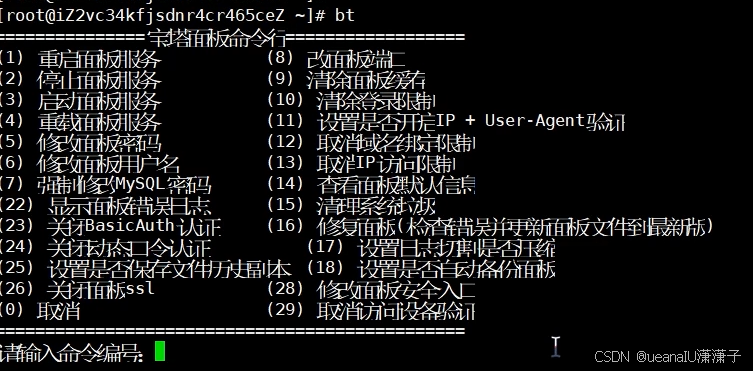
如果账号和密码需要进行修改或者忘记了。连接云服务器,输入bt,按照命令行修改。

进行页面后绑定宝塔官网申请的账号
 三、环境搭建
三、环境搭建
1、环境下载
绑定完成后,会出现下面的界面,直接叉掉即可。

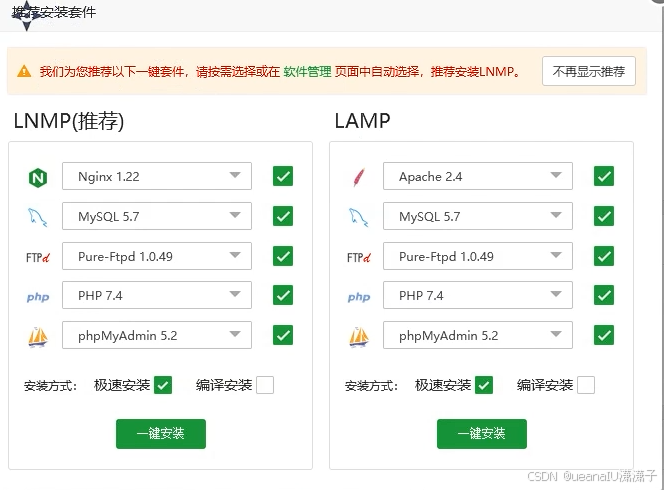
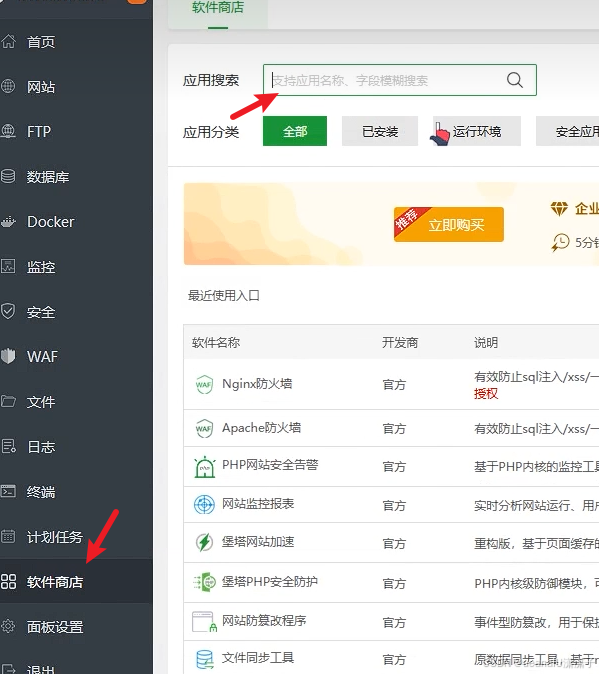
自己需要的环境直接在软件商店里进行安装

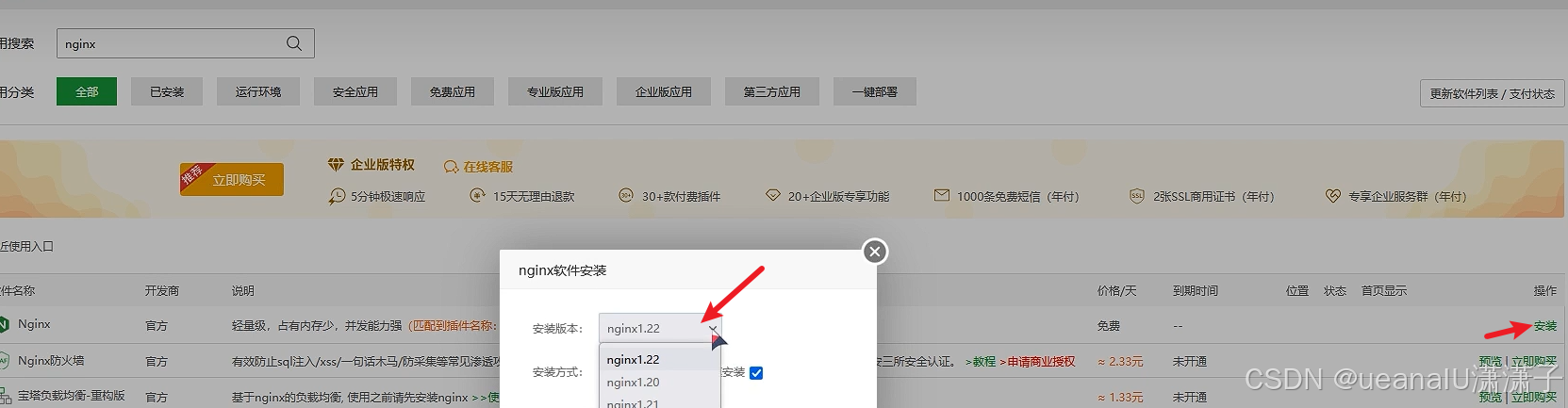
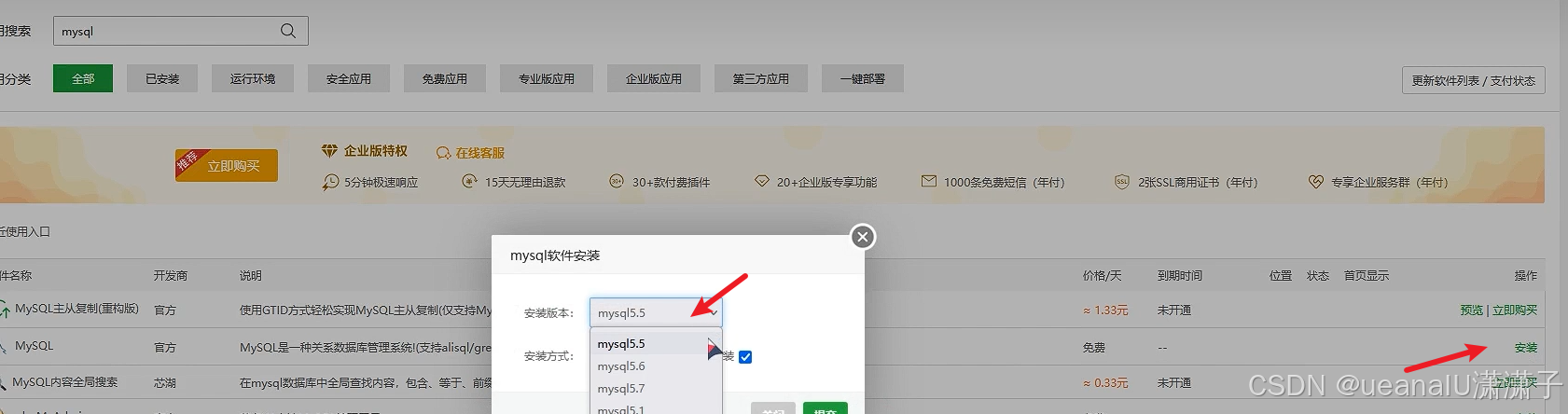
这里简单安装几个基本的环境,安装都选择免费的即可,版本可以自己选择,选完后极速安装就行。
nginx

mysql

redis 
jdk安装完成后可点击管理选择jdk


2、数据库配置
点击左侧的数据库,然后添加数据库




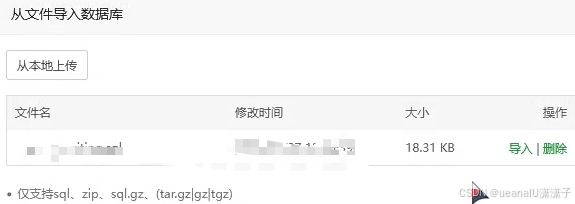
上传成功后击导入

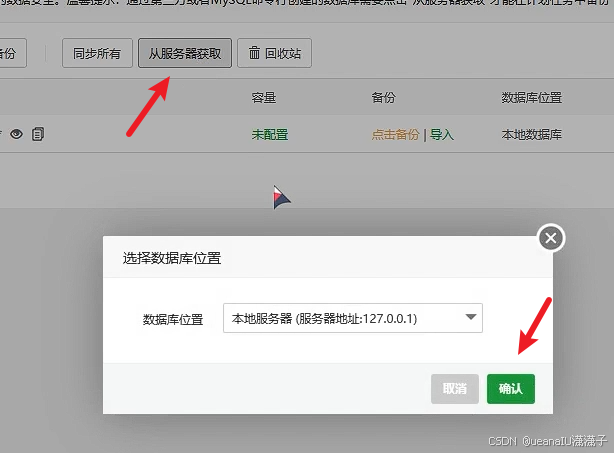
导入成功后,点击工具就可以看到我们的数据库是否成功导入。如果像下面一样是空白的话,点击从服务器获取即可


四、打包前后端项目文件
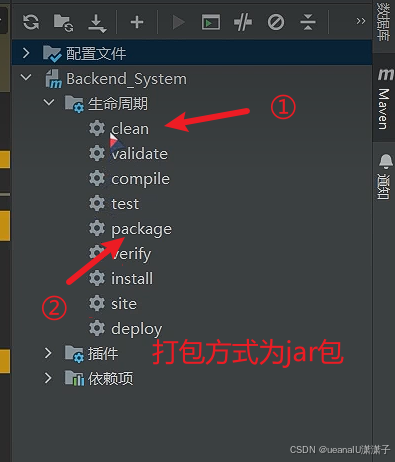
1、后端项目打包上传



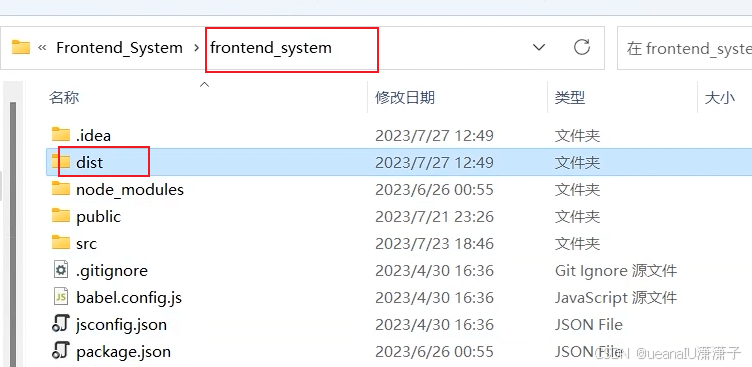
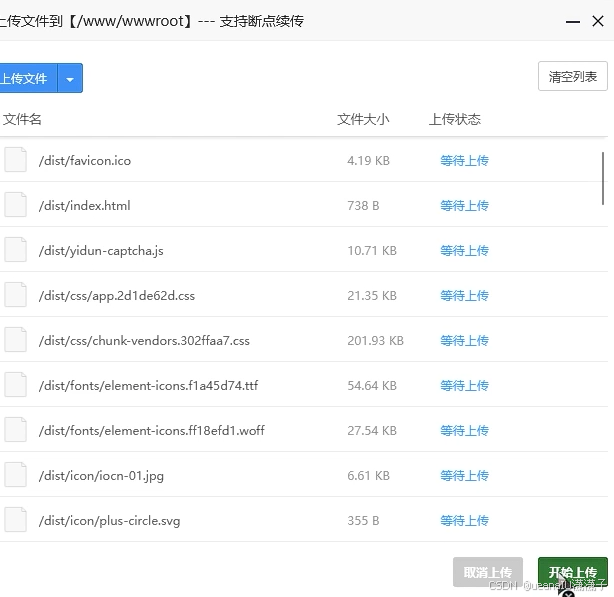
2、前端项目打包上传
执行命令 npm run build


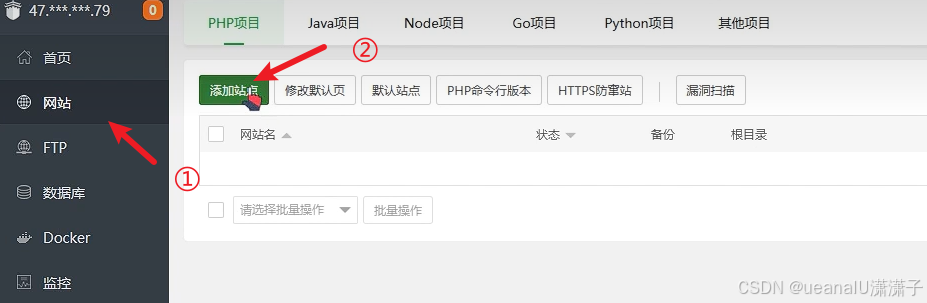
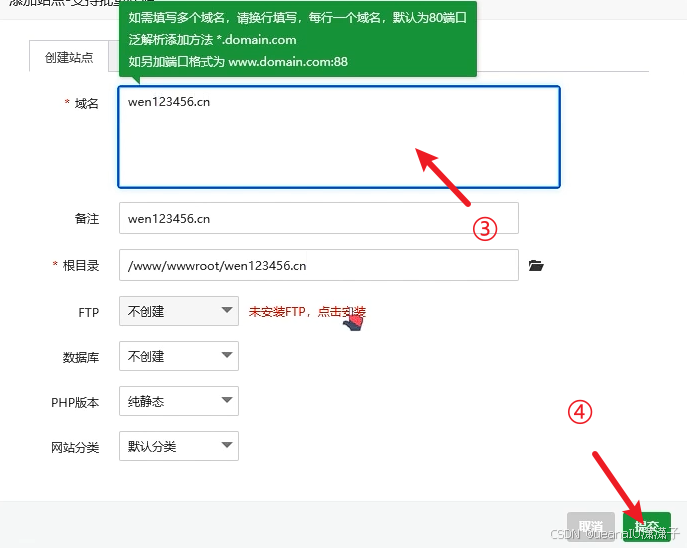
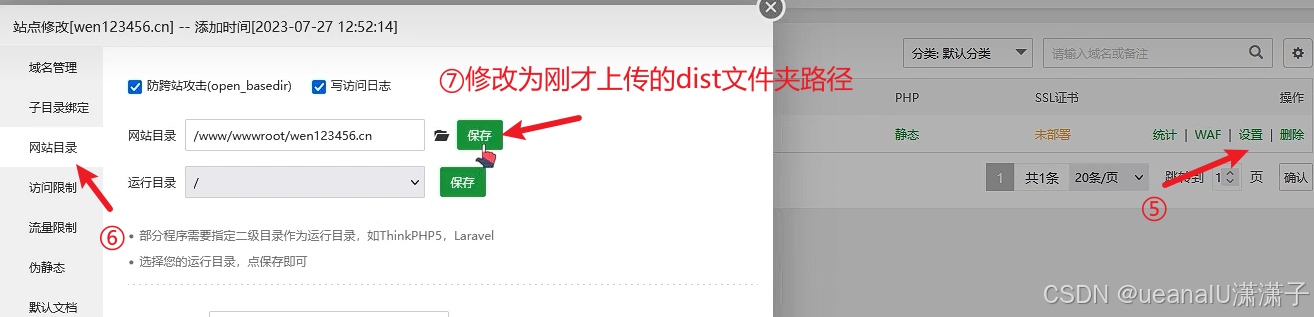
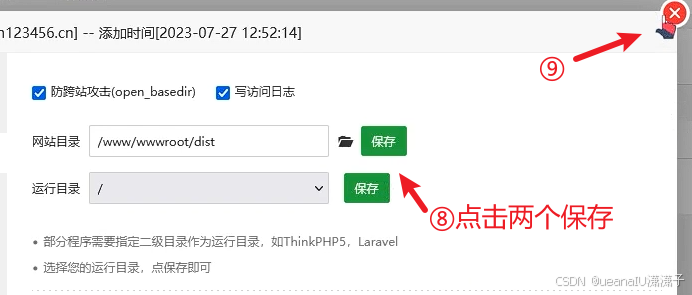
五、网站网址配置及前端网页显示

有域名直接填写域名,没有的话可以部署在自己云服务器的网址上。比如说,我的云服务器的网址是106.24.65.109。直接输入网址即可,没有配置端口默认是80(访问时不需要加上端口)。如果需要配置端口在网址后加上端口号就行(106.24.65.109:9999)。这样访问时,需要带上端口号。



六、网站端口设置及后端项目启动
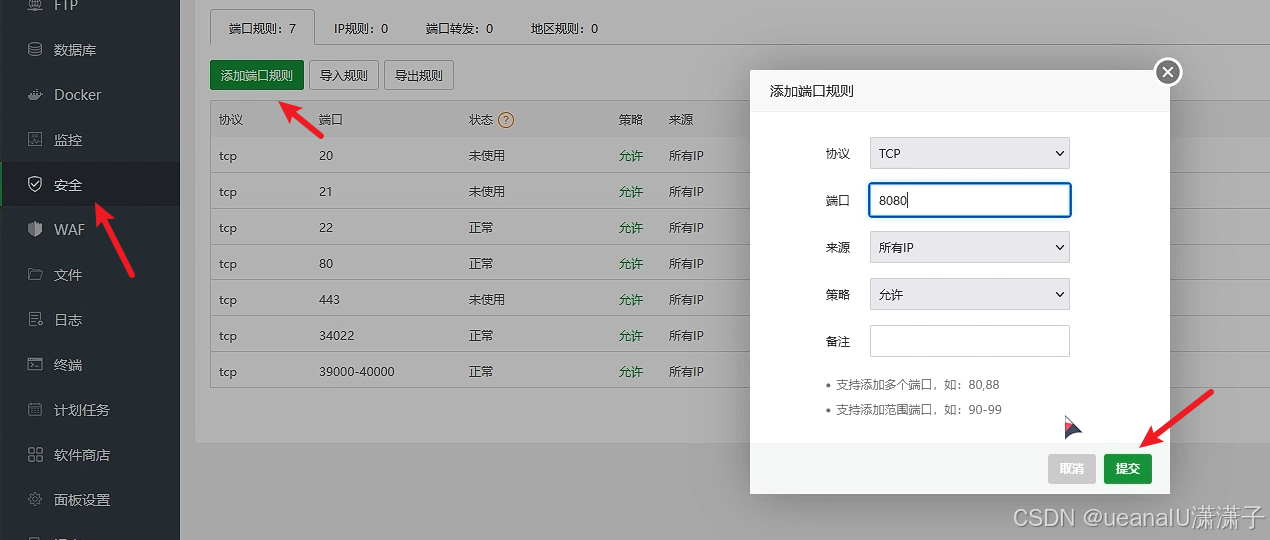
1、网站端口开放
把前后端项目对应的端口进行开放



如果这里端口开发后,页面无法访问。还需要去把云服务器上的防火墙,把前后端对应的端口也开放。
2、后端项目启动
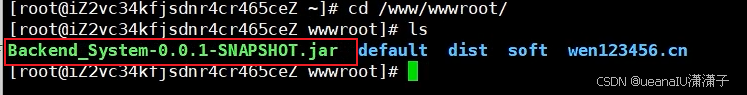
首先进入到上传jar包的目录 下,然后执行下面的命令启动后端项目


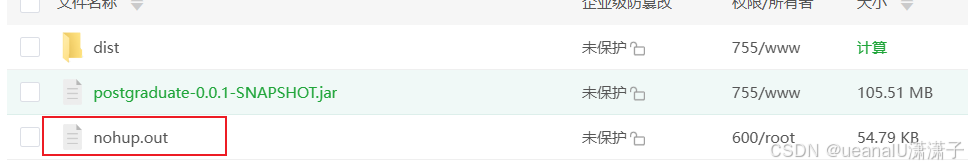
①启动项目后,与jar包同级的文件夹下会有一个nohup.out文件记录项目的日志,
可以使用 tail -f nohup.out 实时查看项目运行的日志

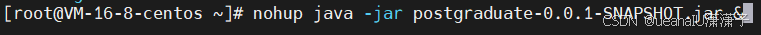
nohup java -jar postgraduate-0.0.1-SNAPSHOT.jar②启动项目后,与jar包同级的文件夹下没有nohup.out文件记录项目的日志
nohup java -jar postgraduate-0.0.1-SNAPSHOT.jar > /dev/null 2>&1 &上面两种启动方法,随便选择一种。
启动成功后,就可以正常使用项目了。