
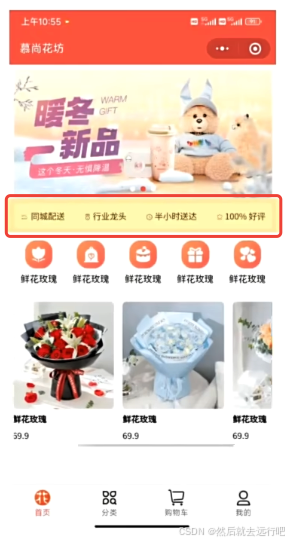
这一节主要是完善公司信息区域,我们需要在文本之前添加一些字体图标,这一节我们学习如何在微信小程序中使用字体图标;
在项目中,我们使用的小图标,一般由公司设计师进行设计,设计好之后上传到阿里巴巴矢量图库,然后方便程序员进行使用;这一节我们直接从阿里巴巴矢量库中查找一些图标来直接使用;
在微信小程序中,字体图标的使用方式和网页开发中几乎是一样的,稍微有一些细小的差别,我们在微信开发者工具中进行详细的演示;
我们首先打开阿里巴巴矢量库平台,点击登录,在搜索框中搜索需要使用的图标,比如搜索【首页】图标:

搜索得到的图标有很多,我们需要根据需求进行筛选,选择符合产品需求的图标;
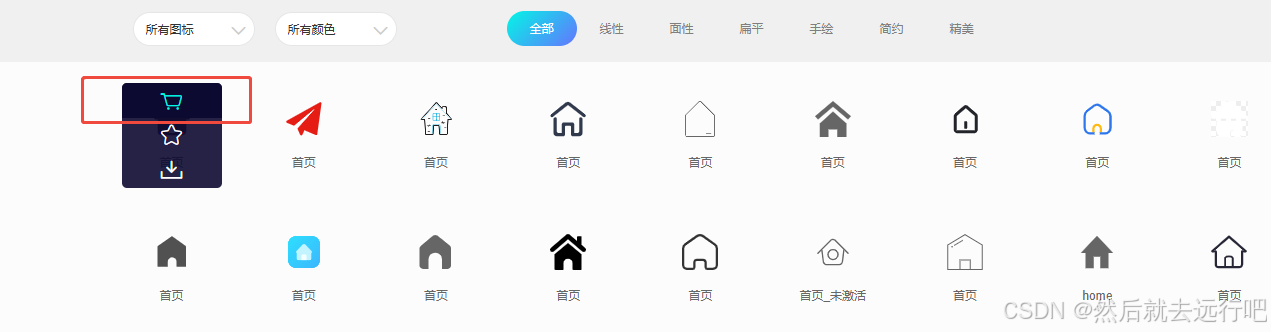
假如第一个图标符合我们的要求,将鼠标移动到对应图标位置,点击【添加入库】:

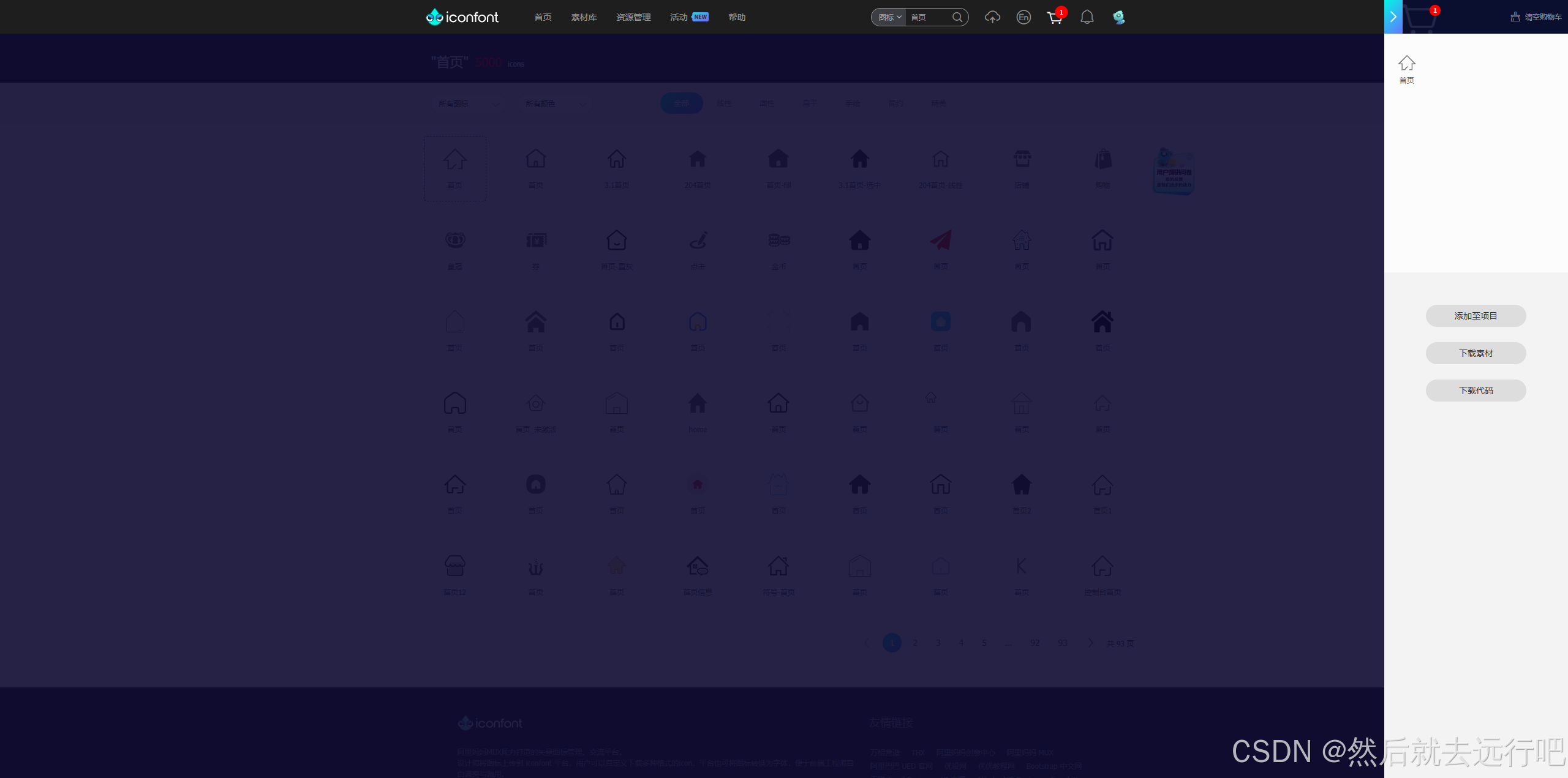
可以发现右上角的购物车位置发生了闪烁,点击右上角的购物车,就能看到我我们刚刚添加入库的图标:

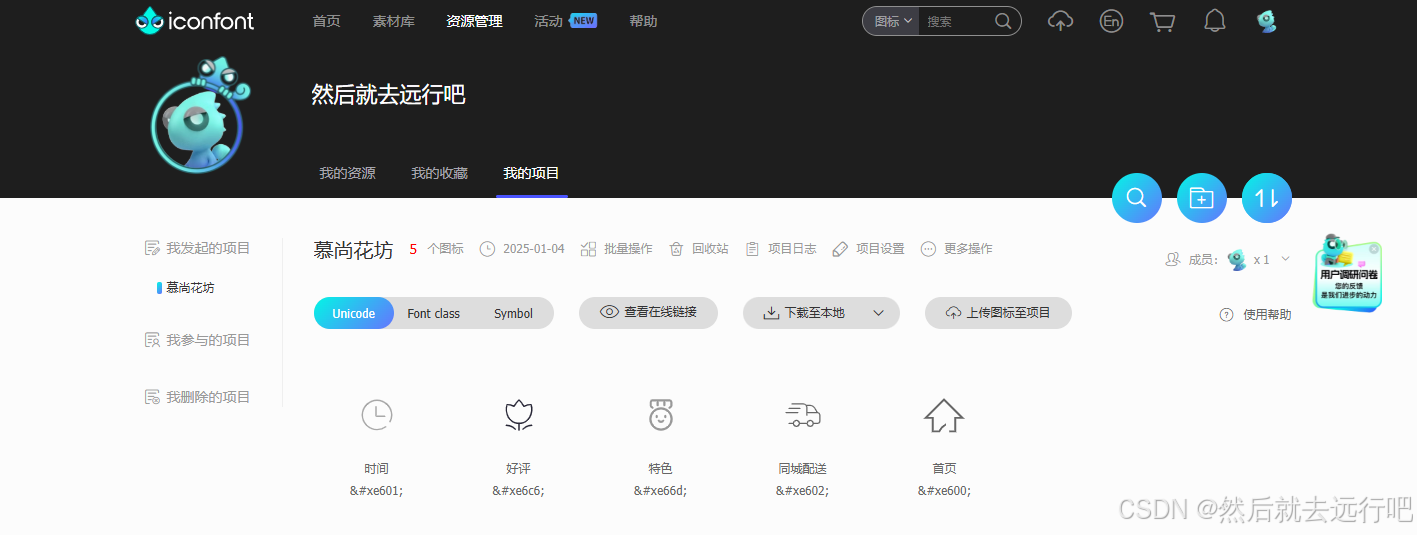
点击【添加至项目】按钮,这时候一般情况下是空项目列表,我们需要点击【新建项目】,命名为【慕尚花坊】,这时候就能在项目中看到添加入库的图标:

接下来我们添加需要在项目中使用的图标,如下:

在实际开发中,如果设计师提供了 SVG 图标,我们也需要上传到阿里巴巴矢量图标库,这时候可以点击项目中的【上传图标至项目】按钮:

然后就可以将设计师提供的 SVG 图标上传,如下:

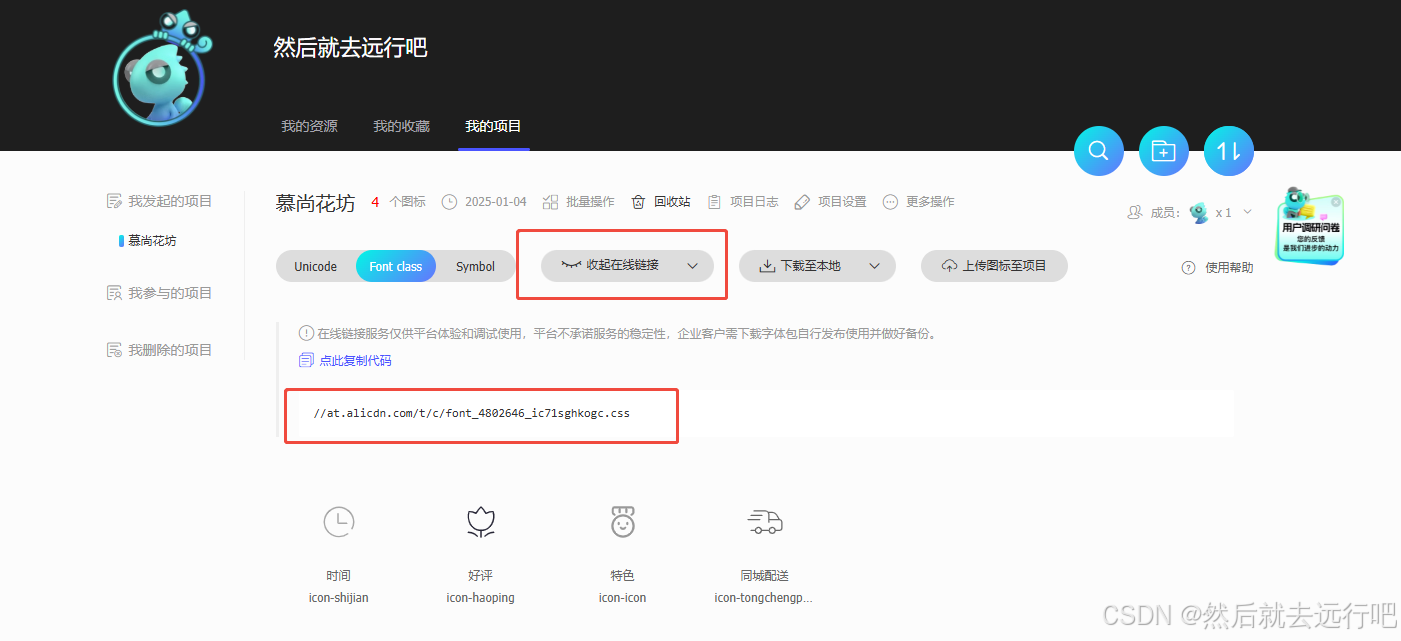
在项目界面,点击【查看在线链接】,然后点击【生成/更新代码】,会得到一个 css 链接:

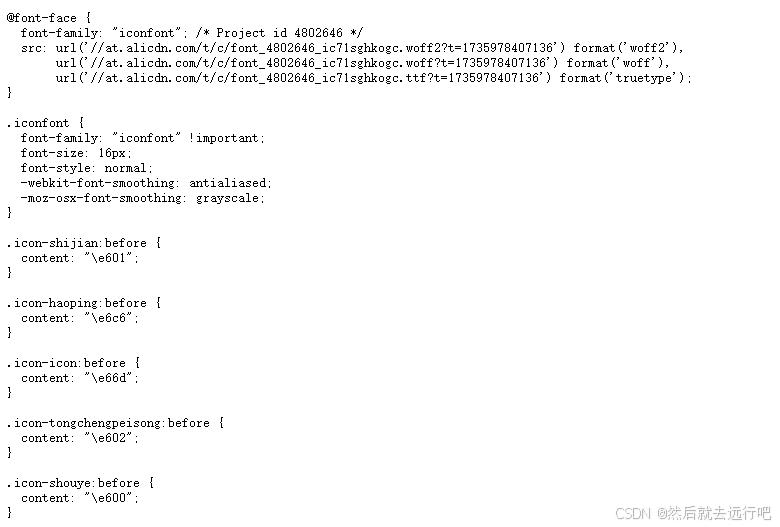
点击对应的 css 链接,会跳转到一个新的标签页,该 css 样式有 6 个类名,其中 iconfont 是一个基础类型,它定义了图标的公共字体样式,后面的 icon 是针对每个图标的单独样式配置:

我们在项目中,直接使用 icon-haoping 类名即可使图标展示在页面中;
这时候就有一个问题,上面生成的是一个 css 文件,微信小程序中样式的后缀名是 wxss,两者不匹配;为了解决这个问题,我们可以在微信小程序中创建一个 wxss 文件(如果已经配置了 scss,则可以创建一个 scss 文件而不是一个 wxss 文件),将上面的 css 代码复制即可;
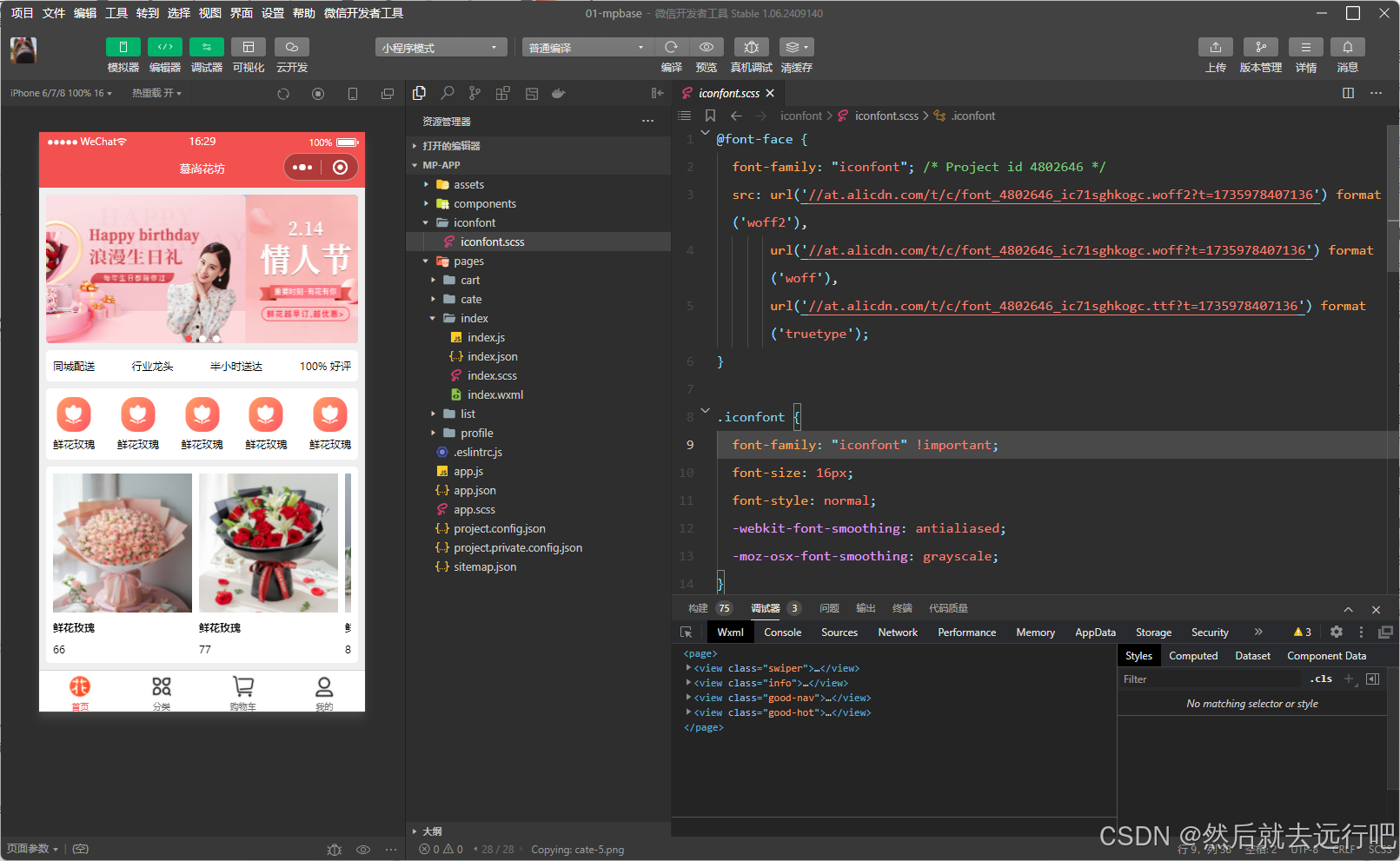
我们打开微信开发者工具,在根目录新建一个文件夹 iconfont,并新建一个 iconfont.scss 文件,将 css 样式复制:

这样,我们就能在微信小程序中使用这些图标;由于这些图标可能在多个页面中使用,我们可以在 app.scss 中导入该文件进行全局注册,这个时候就能在每个页面中进行使用:

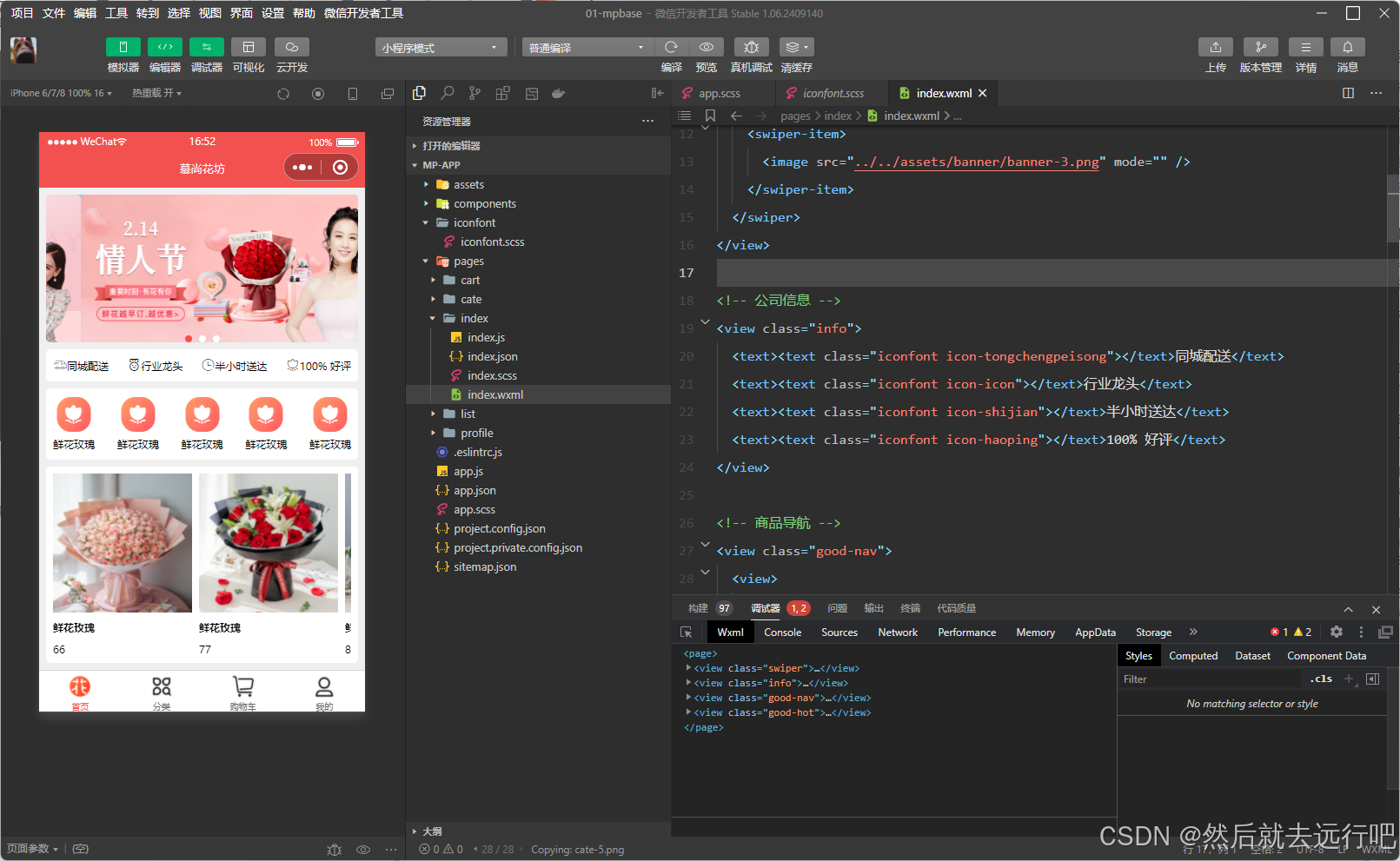
接下来我们在公司信息区域使用这些图标,打开 index 首页文件夹,在 index.wxml 中找到公司信息区域,添加对应的图标信息,代码如下:
typescript
<view class="info">
<text><text class="iconfont icon-tongchengpeisong"></text>同城配送</text>
<text><text class="iconfont icon-icon"></text>行业龙头</text>
<text><text class="iconfont icon-shijian"></text>半小时送达</text>
<text><text class="iconfont icon-haoping"></text>100% 好评</text>
</view>就能将图标添加到内容中,具体效果如下:

我们可以在 index.scss 文件中调整一下图标的样式,在 index.scss 中找到公司信息区域的样式代码,在代码中添加如下信息:
css
.info {
display: flex;
justify-content: space-between;
background-color: #fff;
padding: 20rpx 16rpx;
border-radius: 10rpx;
font-size: 24rpx;
.iconfont{
font-size: 24rpx;
}
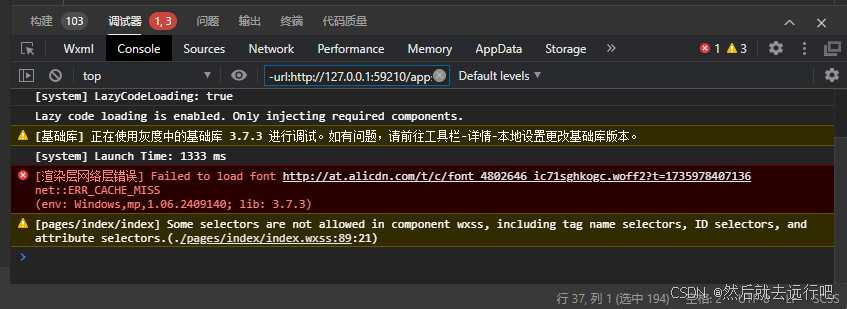
}注意在添加 .iconfont 样式之后,在调试器区域会有【渲染层网络层错误】提示,如下:

为了解决这个问题,我们重新打开阿里巴巴矢量库,在我们项目中,点击【项目设置】,并将【Base64】勾选上,如下两图:


点击保存后,在返回的页面中点击更新代码,点击生成的 css 链接,将新标签页中的代码保存到微信开发者工具的 iconfont.scss 文件中,如下三图所示:



在微信开发者工具中,选择清除全部缓存并重新编译,即可处理上面的报错信息;
参考视频:尚硅谷微信小程序开发教程