markdown转网页
将Markdown转换为带有样式的网页页面通常涉及以下几个步骤:首先,需要使用Markdown解析器将Markdown文本转换为HTML;其次,应用CSS样式来美化HTML内容。此外,还可以加入JavaScript以增加交互性。下面我将提供一个简单的示例,展示如何创建一个基本的Markdown转网页样式页面。
示例 1: 使用纯HTML和CSS
假设你有一个Markdown文件article.md,你可以先手动或通过脚本将其转换成HTML格式,然后添加CSS进行样式化。
Markdown 文件 (article.md)
markdown
# 文章标题
## 章节一
这里是文章的主要内容。可以包含文本、图片、视频等多媒体元素。
## 章节二
更多内容...转换后的HTML文件 (index.html)
你可以使用在线工具(如Dillinger, StackEdit)或命令行工具(如marked, pandoc)来转换Markdown为HTML。这里直接给出转换后的HTML:
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我的博客 - 文章标题</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.header {
background-color: #333;
color: white;
text-align: center;
padding: 1rem;
}
.container {
max-width: 800px;
margin: auto;
padding: 20px;
background-color: white;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
h1, h2 {
color: #333;
}
p {
line-height: 1.6;
}
.footer {
background-color: #333;
color: white;
text-align: center;
padding: 1rem;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="header">
<h1>我的博客</h1>
<a href="#">首页</a>
<a href="#">关于我</a>
<a href="#">所有文章</a>
</div>
<article class="container">
<h1>文章标题</h1>
<section>
<h2>章节一</h2>
<p>这里是文章的主要内容。可以包含文本、图片、视频等多媒体元素。</p>
</section>
<section>
<h2>章节二</h2>
<p>更多内容...</p>
</section>
</article>
<footer class="footer">
<p>© 2025 我的博客. All rights reserved.</p>
</footer>
</body>
</html>
示例 2: 使用JavaScript库自动渲染Markdown
为了实现更动态的效果,可以使用JavaScript库(如marked)在浏览器中实时解析Markdown并应用样式。
HTML + JavaScript 文件 (index.html)
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我的博客 - 文章标题</title>
<link rel="stylesheet" href="styles.css">
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
</head>
<body>
<div class="header">
<h1>我的博客</h1>
<a href="#">首页</a>
<a href="#">关于我</a>
<a href="#">所有文章</a>
</div>
<article id="content" class="container"></article>
<footer class="footer">
<p>© 2025 我的博客. All rights reserved.</p>
</footer>
<script>
window.onload = function() {
// 确保DOM和所有脚本都已经加载完毕
const markdownContent = `
# 文章标题
## 章节一
这里是文章的主要内容。可以包含文本、图片、视频等多媒体元素。
## 章节二
更多内容...
`;
// 使用marked库解析Markdown并插入到页面中
document.getElementById('content').innerHTML = marked.parse(markdownContent);
};
</script>
</body>
</html>CSS 文件 (styles.css)
css
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.header {
background-color: #333;
color: white;
text-align: center;
padding: 1rem;
}
.container {
max-width: 800px;
margin: auto;
padding: 20px;
background-color: white;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
h1, h2 {
color: #333;
}
p {
line-height: 1.6;
}
.footer {
background-color: #333;
color: white;
text-align: center;
padding: 1rem;
margin-top: 20px;
}
这个例子中,我们使用了marked库来在客户端解析Markdown文本,并将其转换为HTML后插入到页面中。这种方式非常适合用于开发博客平台或其他需要频繁更新内容的应用程序,因为它允许你在不重新部署整个网站的情况下轻松地更新文章内容。
对于更复杂的需求,如服务器端渲染、静态站点生成等,你可以考虑使用像Jekyll、Hugo、Next.js、Gatsby等框架和服务,它们提供了更多的功能和更好的性能优化。
markdown博文转网页样式的编辑器
为了创建一个Markdown博文转网页样式的编辑器,你可以构建一个包含前端界面和后端处理逻辑的应用程序。这个应用程序应该允许用户输入Markdown文本,并实时预览转换后的HTML内容,同时还可以保存或发布这些内容为网页格式。下面我将介绍如何使用一些流行的工具和技术来实现这样的编辑器。
使用的技术栈
- 前端框架:React, Vue.js, 或者 Angular 可以用来构建交互式的用户界面。
- Markdown 解析库 :
marked、markdown-it或showdown等库可以用来解析Markdown文本并生成HTML。 - 样式库:Bootstrap、Tailwind CSS 或自定义CSS来美化页面。
- 后端服务(可选):Node.js (Express), Django, Flask 等可以用来处理文件上传、存储和API请求。
- 数据库(可选):用于保存用户的Markdown文档和相关元数据,如标题、作者等。
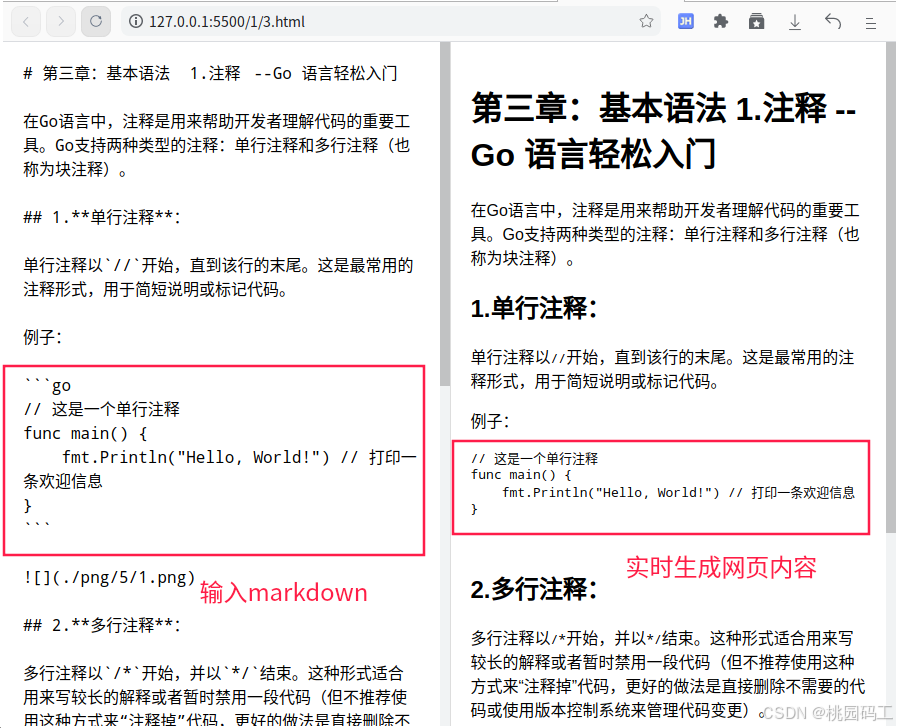
示例:简单的基于Web的Markdown编辑器
这里我们将创建一个非常基础的基于Web的Markdown编辑器,它不需要后端支持,所有操作都在浏览器中完成。我们将使用marked库来进行Markdown到HTML的转换,并使用纯JavaScript和HTML/CSS来构建UI。
HTML + JavaScript 文件 (index.html)
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Markdown 编辑器</title>
<link rel="stylesheet" href="styles.css">
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
</head>
<body>
<div class="editor-container">
<textarea id="markdown-input" placeholder="在这里输入Markdown文本..."></textarea>
<div id="html-preview"></div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const markdownInput = document.getElementById('markdown-input');
const htmlPreview = document.getElementById('html-preview');
// 实时预览Markdown内容
markdownInput.addEventListener('input', () => {
const markdownContent = markdownInput.value;
htmlPreview.innerHTML = marked.parse(markdownContent);
});
});
</script>
</body>
</html>CSS 文件 (styles.css)
css
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.editor-container {
display: flex;
height: 100vh;
}
textarea#markdown-input, div#html-preview {
width: 50%;
height: 100%;
padding: 20px;
box-sizing: border-box;
}
textarea#markdown-input {
resize: none;
border: none;
outline: none;
background-color: #fff;
font-size: 16px;
line-height: 1.5;
}
div#html-preview {
background-color: #fff;
overflow-y: auto;
border-left: 1px solid #ddd;
}
高级功能扩展
对于更复杂的Markdown编辑器,你可能想要添加以下特性:
- 语法高亮 :使用
highlight.js或其他类似的库来为代码块添加颜色。 - 富文本编辑:集成按钮或快捷键,帮助用户轻松插入链接、图片、表格等内容。
- 文件保存与加载 :通过本地存储API (
localStorage) 或者连接到后端服务器来持久化保存文章。 - 主题切换:让用户选择不同的预览主题。
- 实时协作:允许多个用户同时编辑同一个文档(需要WebSocket或其他实时通信技术)。
- 插件系统:支持自定义扩展,例如数学公式渲染、图表生成等。
工具推荐
如果你不想从头开始构建,也可以考虑使用现有的在线Markdown编辑器平台或开源项目:
- Dillinger: 在线Markdown编辑器,支持导出为多种格式。
- StackEdit: 强大的在线Markdown编辑器,带有丰富的特性和插件支持。
- Typora: 付费桌面应用,提供无干扰写作体验和即时渲染。
- GitBook: 专注于文档写作和发布的平台,支持团队合作。
- Marp: 将Markdown转换为演示文稿的工具。
这些工具提供了现成的功能集,可以直接使用或者作为灵感来源,帮助你快速搭建自己的Markdown编辑器。
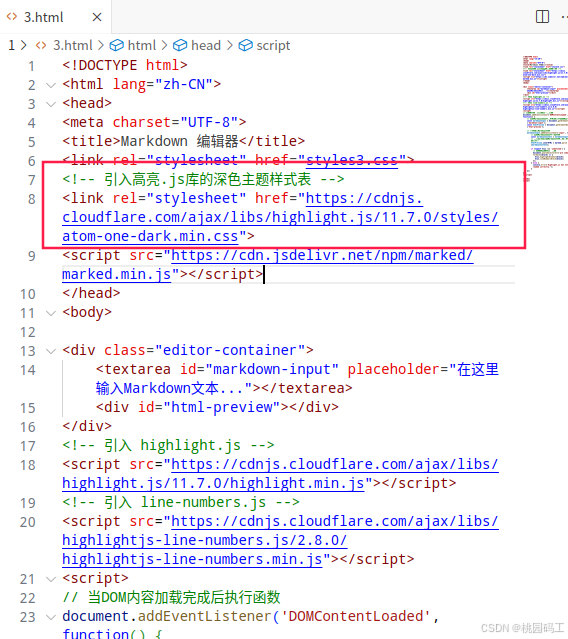
页面优化
html
<!-- 引入高亮.js库的深色主题样式表 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/atom-one-dark.min.css">
html
<!-- 引入 highlight.min.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
<!-- 引入 highlightjs-lline-numbers.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script>
// 当DOM内容加载完成后执行函数
document.addEventListener('DOMContentLoaded', function() {
// 获取Markdown输入框和HTML预览框的DOM对象
const markdownInput = document.getElementById('markdown-input');
const htmlPreview = document.getElementById('html-preview');
// 实时预览Markdown内容
markdownInput.addEventListener('input', () => {
// 获取Markdown输入框中的内容
const markdownContent = markdownInput.value;
// 使用marked库将Markdown内容转换为HTML,并显示在预览框中
htmlPreview.innerHTML = marked.parse(markdownContent);
// 高亮代码块并添加行号
// 如果 Highlight.js 已正确加载,则执行以下代码块
if (typeof hljs !== 'undefined') {
// 选取页面上所有 pre 标签内的 code 标签,并对它们进行高亮显示及行号添加
document.querySelectorAll('pre code').forEach((block) => {
// 对单个代码块进行语法高亮
hljs.highlightElement(block);
// 为单个代码块添加行号
hljs.lineNumbersBlock(block);
});
} else {
// 如果 Highlight.js 未正确加载,则在控制台输出错误信息
console.error('Highlight.js has not been loaded correctly.');
}
});
});
</script> ## 测试代码下载
## 测试代码下载