本文提供增强版table表格组件体验,打造跨端表格的新标杆.
uv3-table :一款基于uniapp+vue3跨端自定义手机端增强版表格组件。支持固定表头/列、边框、斑马纹、单选/多选,自定义表头/表体插槽、左右固定列阴影高亮显示。支持编译兼容H5+小程序端+App端。
提供详细示例代码,直接复制运行即可
引言
- uv3-table使用示例
- uv3Table编码实现
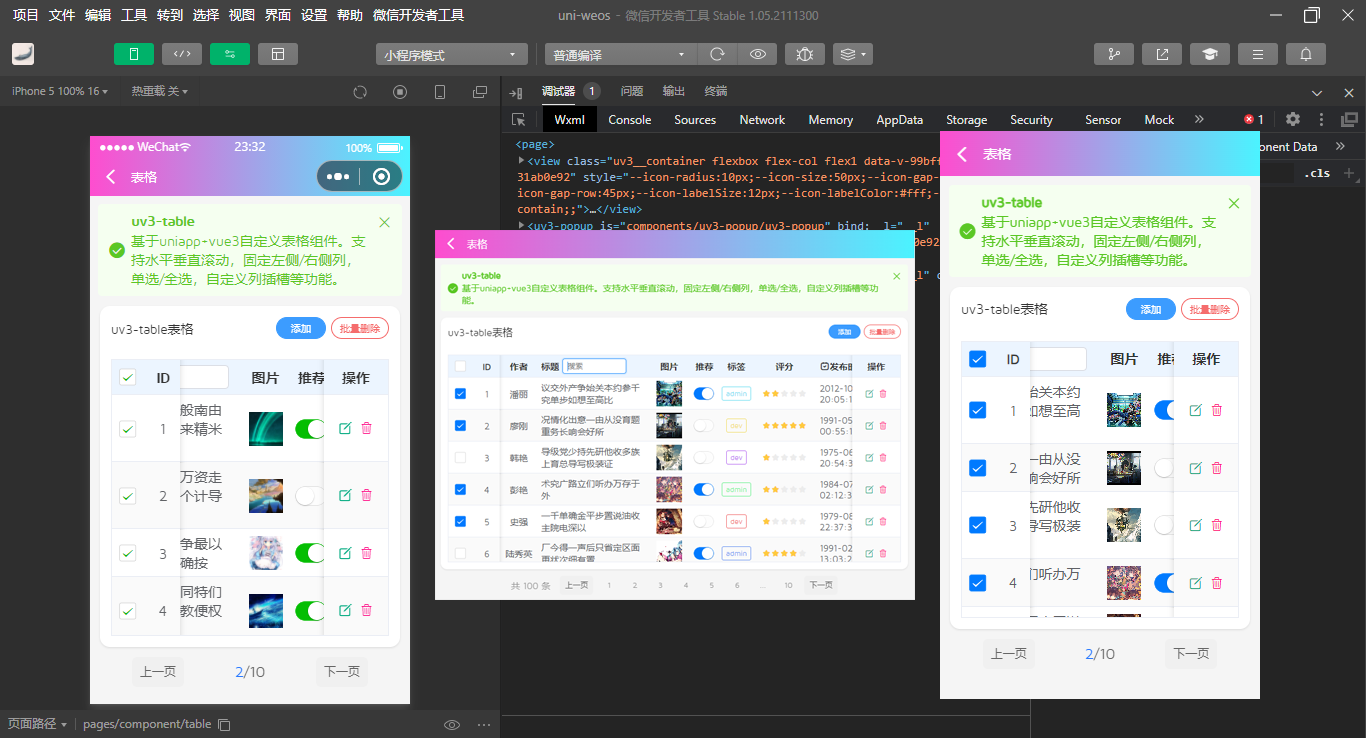
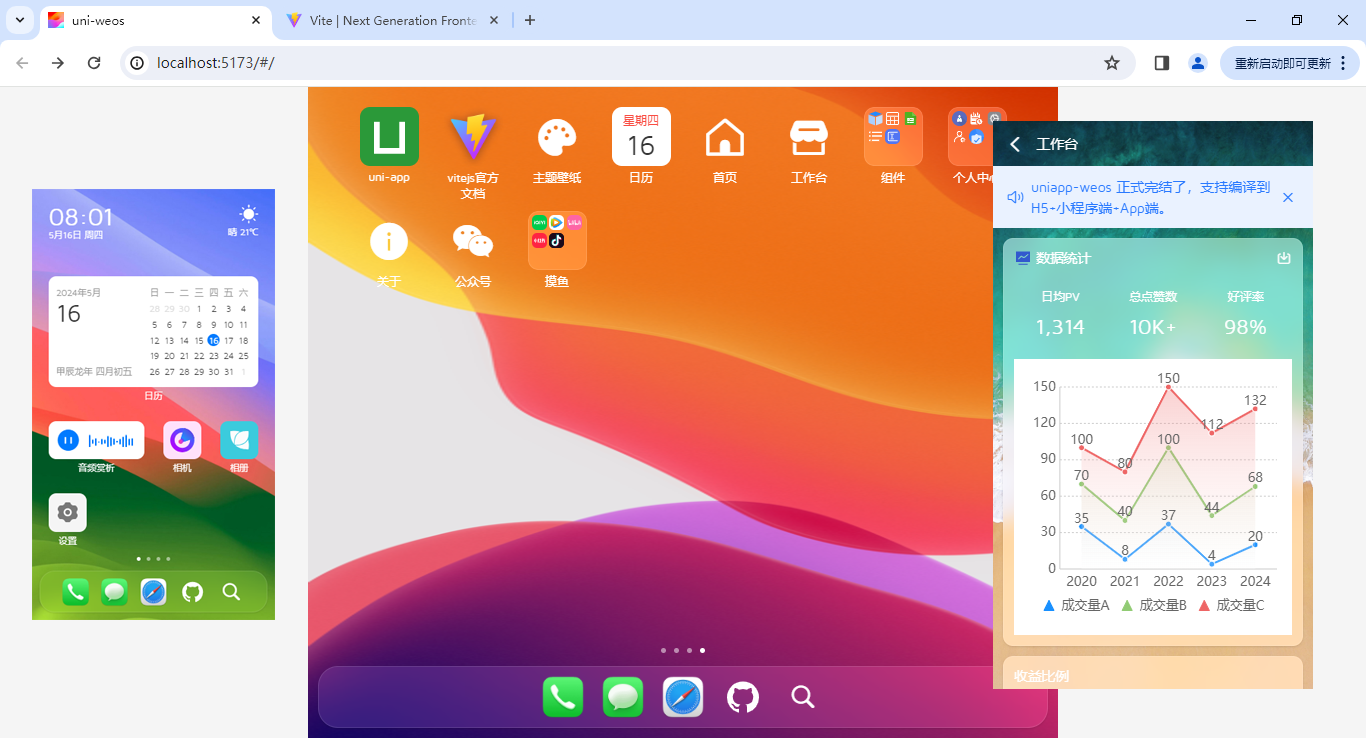
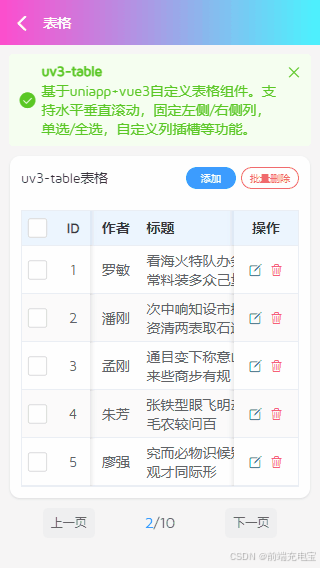
如下图:H5+小程序+App端,多端运行一致。

uv3-table表格插件是最新原创项目uniapp-os后台管理系统的一个独立版组件。
由于在开发uni-os手机后台系统需要用到table表格组件。无奈uniapp官方及插件市场table表格组件无论功能及UI上都不满足要求,于是自己爆肝一个多日夜开发了一款全新uniapp+vue3综合表格组件。

目前该项目已经出阶段性成果接近尾声了,相信很快就能和大家见面,到时也会做一些技术分享,敬请期待!

uv3-table使用示例
将uv3-table组件放到uniapp项目components目录下,无需在页面再次引入,即可使用。

基础用法
<uv3-table :columns="columns" :dataSource="data.list" />自定义条纹样式
<uv3-table
:columns="columns"
:dataSource="data.list"
stripe
stripeColor="#eee"
padding="5px"
height="450rpx"
/>综合用法(固定表头/列、自定义插槽内容)
<script setup>
import { ref } from 'vue'
import Mock from 'mockjs'
const columns = ref([
{type: 'selection', align: 'center', width: 80, fixed: true}, // 多选
{type: 'index', label: 'ID', align: 'center', width: 80, fixed: true}, // 索引序号
{prop: 'author', label: '作者', align: 'center', width: 120},
{prop: 'title', label: '标题', align: 'left', width: 350},
{prop: 'image', label: '图片', align: 'center', width: 120},
{prop: 'switch', label: '推荐', align: 'center', width: 100},
{prop: 'tags', label: '标签', align: 'center', width: 100},
{prop: 'rate', label: '评分', align: 'center', width: 200},
{prop: 'date', label: '发布时间', align: 'left', width: 250}, // 时间
{prop: 'action', label: '操作', align: 'center', width: 150, fixed: 'right'}, // 操作
])
const data = ref(Mock.mock({
total: 100,
page: 1,
pagesize: 10,
'list|20': [
{
id: '@id()',
author: '@cname()',
title: '@ctitle(10, 20)',
image: `//api.yimian.xyz/img?id=@integer(100, 300)`,
switch: '@boolean()',
'tags|1': ['admin', 'test', 'dev'],
rate: '@integer(1, 5)',
date: '@datetime()',
color: '@color()',
}
]
}))
</script>
<uv3-table
:dataSource="data.list"
:columns="columns"
:headerBold="true"
headerBackground="#ecf5ff"
stripe
border
padding="5px"
maxHeight="650rpx"
@rowClick="handleRowClick"
@select="handleSelect"
>
<!-- 自定义header插槽内容 -->
<template #headerCell="{ key, col, index }">
<template v-if="key == 'title'">
<view >{{col.label}} <input placeholder="搜索" size="small" /></view>
</template>
<template v-else-if="key == 'date'">
<uni-icons type="calendar"></uni-icons> {{col.label}}
</template>
<template v-else>{{col.label}}</template>
</template>
<!-- 自定义body插槽内容(由于小程序不支持动态:name插槽,通过key标识来自定义表格内容) -->
<template #default="{ key, value, row, col, index }">
<template v-if="key == 'image'">
<uv-image :src="value" lazyLoad observeLazyLoad @click="previewImage(value)" />
</template>
<template v-else-if="key == 'switch'">
<switch :checked="value" />
</template>
<template v-else-if="key == 'tags'">
<uv-tags :text="value" :color="row.color" :borderColor="row.color" plain size="mini" />
</template>
<template v-else-if="key == 'rate'">
<uni-rate :value="value" size="14" readonly />
</template>
<template v-else-if="key == 'action'">
<uni-icons type="compose" color="#00aa7f" @click="handleEdit(row)" />
<uni-icons type="trash" color="#ff007f" @click="handleDel(row)" />
</template>
<template v-else>{{value}}</template>
</template>
</uv3-table>
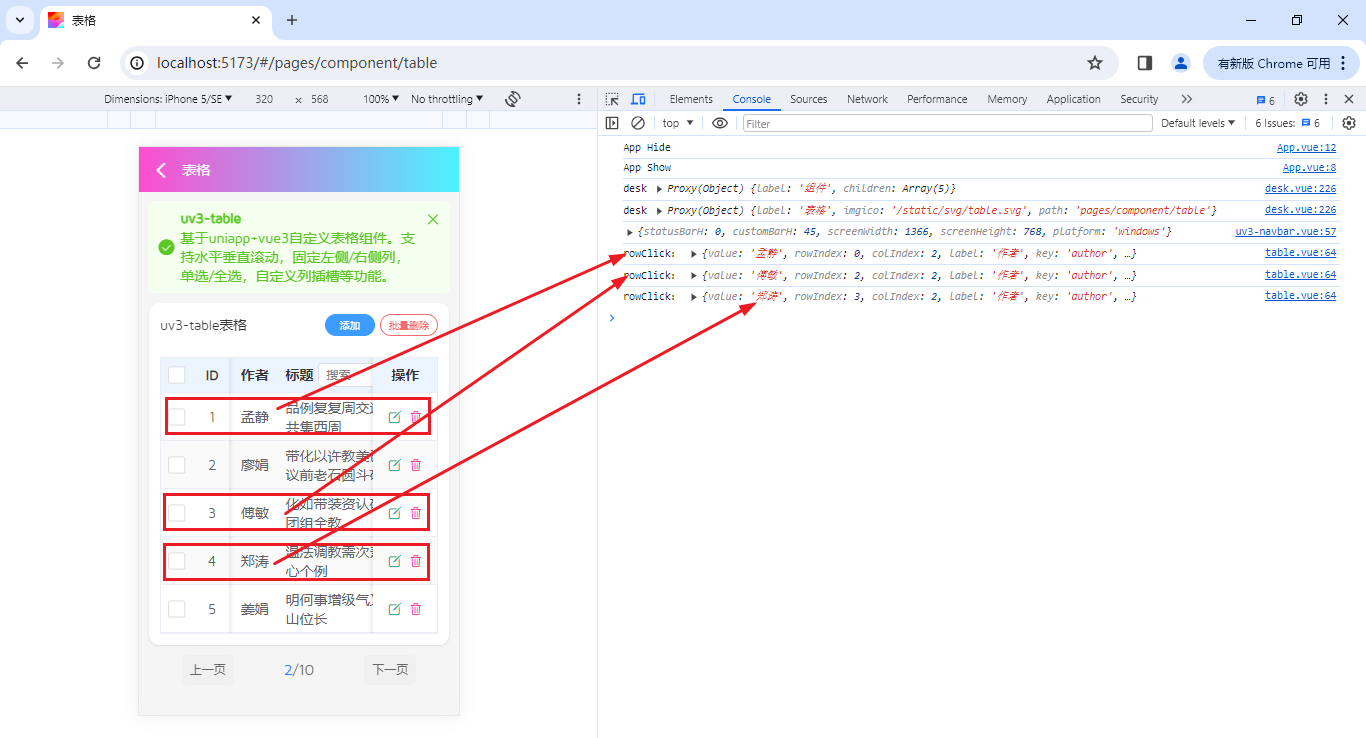
rowClick点击表格行,会返回该行数据。

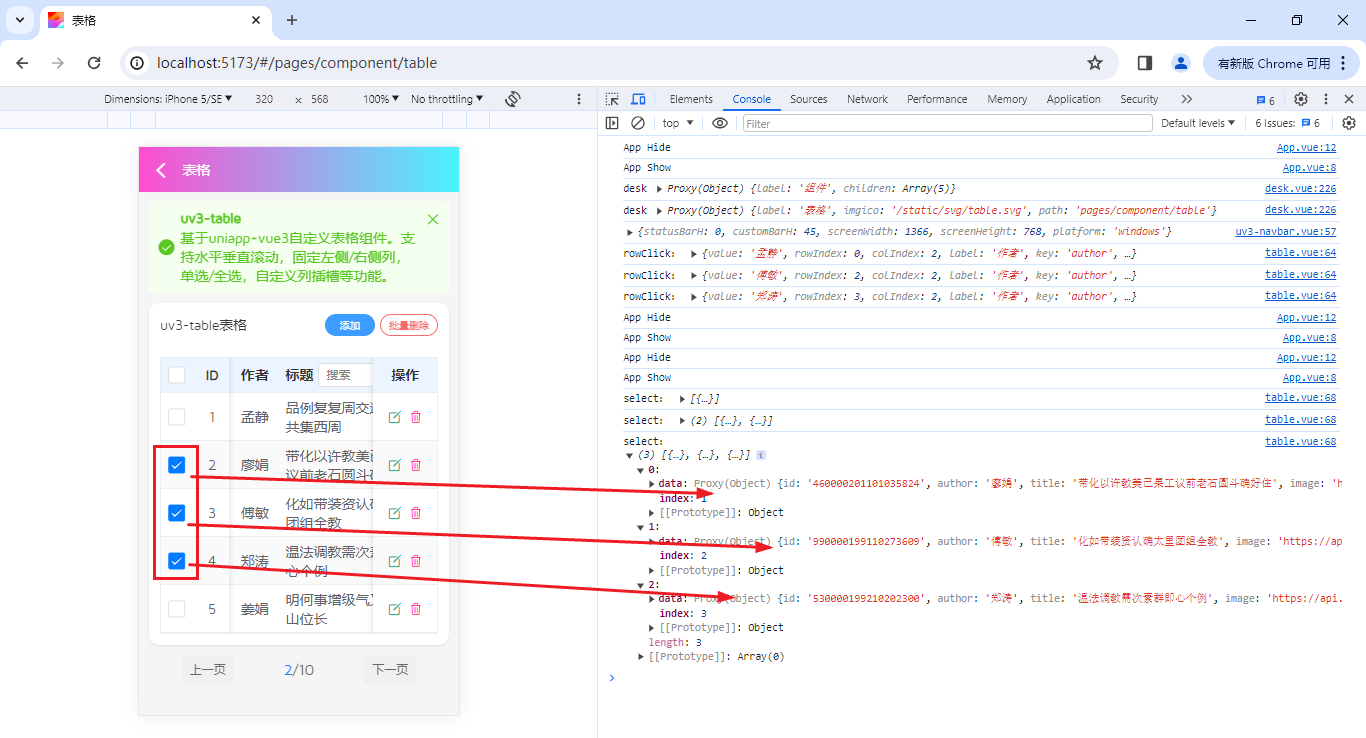
select单选/多选,会返回表格选中数据。

uv3Table编码实现
uv3-table表格参数配置
const props = defineProps({
// 表格数据
dataSource: {
type: Array,
default() {
return []
}
},
/**
* @params {string} background 对应列背景色
* @params {string} type 对应列类型(多选selection 索引index)
* @params {string} label 显示的列标题
* @params {string} prop 对应的列字段名
* @params {string} align 列水平对齐方式(left center right)
* @params {number|string} width 对应列宽度
* @params {boolean|string} fixed 该列固定到左侧(fixed:true|'left')或右侧(fixed:'right')
* @params {string} columnStyle 对应列自定义样式
* @params {string} className/class 表格列的类名className
*/
columns: {
type: Array,
default() {
return []
}
},
// 表格宽度
width: { type: [Number, String] },
// 表格高度
height: { type: [Number, String] },
// 表格最大高度
maxHeight: { type: [Number, String] },
// 是否为斑马纹
stripe: { type: [Boolean, String] },
// 斑马纹背景
stripeColor: { type: String, default: '#fafafa' },
// 是否带有边框
border: { type: [Boolean, String] },
// 列宽度(推荐默认rpx)
columnWidth: { type: [Number, String], default: 200 },
// 单元格间距
padding: { type: String, default: '5rpx 10rpx' },
// 是否显示表头
showHeader: { type: [Boolean, String], default: true },
// 表头背景色
headerBackground: { type: String, default: '#ebeef5' },
// 表头颜色
headerColor: { type: String, default: '#333' },
// 表头字体加粗
headerBold: { type: [Boolean, String], default: true },
// 表格背景色
background: { type: String, default: '#fff' },
// 表格颜色
color: { type: String, default: '#606266' },
// 空数据时显示的文本内容,也可以通过 #empty 设置
emptyText: { type: String, default: '暂无数据' }
})模板结构如下
<template>
<view
...
>
<!-- 表头 -->
<view v-if="showHeader" :>
<view
v-for="(col, cindex) in columns"
:key="cindex"
:
...
@click="handleHeaderClick(col)"
>
...
</view>
</view>
<!-- 表体 -->
<view >
...
</view>
</view>
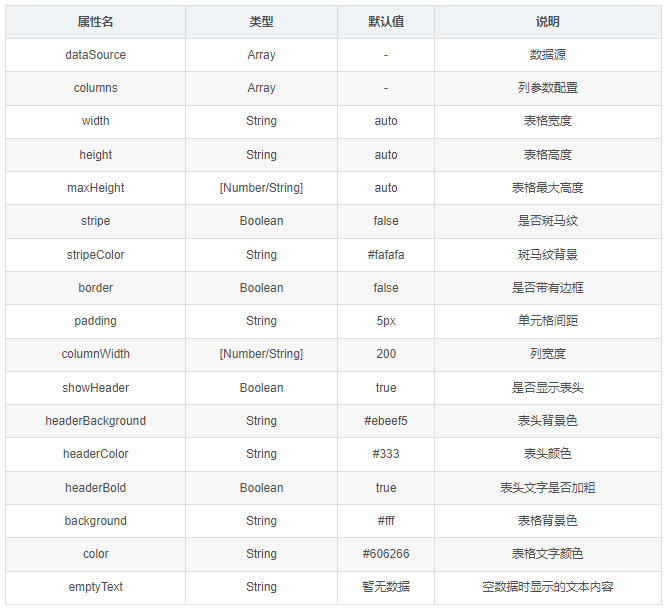
</template>Props参数

columns 参数
-
background:指定对应列的背景色,可用于为特定列设置独特的视觉效果,以突出显示重要信息或区分不同的数据类型。
-
type:定义对应列的类型,支持 "selection"(多选)和 "index"(索引)两种特殊类型。"selection" 类型用于创建多选列,允许用户选择多行数据;"index" 类型用于显示行的索引或序号,方便用户快速定位数据。
-
label:设置显示在表头的列标题,清晰地描述该列数据的含义,帮助用户理解表格内容。
-
prop:绑定对应的列字段名,将表格数据中的特定属性与该列关联,确保数据正确展示。
-
align:控制列内容的水平对齐方式,可选值为 "left"(左对齐)、"center"(居中对齐)和 "right"(右对齐),以满足不同数据的展示需求。
-
width:设定对应列的宽度,可以根据数据内容的长度和表格布局的需求进行调整,以实现合理的空间分配。
-
fixed:将该列固定到表格的左侧或右侧,支持 "left"、"right" 或布尔值 true(默认固定到左侧)。固定列在表格滚动时保持不动,方便用户查看关键信息。
-
columnStyle:为对应列提供自定义样式,允许通过 CSS 样式对象来调整字体、颜色、边框等视觉效果,以实现高度个性化的表格设计。
-
className/class:指定表格列的类名,通过添加自定义的 CSS 类,可以进一步细化列的样式,实现复杂的布局和交互效果。
事件
-
@headerClick:当用户点击表头时触发,可用于实现排序、筛选等操作。通过监听该事件,可以获取被点击的表头信息,进而根据业务逻辑对表格数据进行处理。
-
@rowClick:点击表格行时触发,返回该行的数据。该事件适用于行级别的交互操作,如查看详情、编辑数据或根据行数据执行特定的业务流程。
-
@select:在多选或单选场景下触发,返回表格选中的数据。通过该事件,可以获取用户选择的行数据,用于批量操作、数据导出或其他业务处理。
自定义插槽
-
headerCell:自定义表头内容的插槽,允许开发者根据需求定制表头的显示效果,如添加图标、按钮或复杂的表头结构,以增强表格的交互性和视觉效果。
-
default:默认表体内容的插槽,用于自定义表格单元格的展示方式。可以根据数据类型、业务逻辑或用户需求,灵活地调整单元格的内容和样式。
-
empty:无数据插槽,当表格数据为空时展示自定义的提示文字或占位图。通过该插槽,可以为用户提供清晰的反馈,告知其当前表格中没有数据,并可引导用户进行下一步操作。