JavaScript Attacks (前端攻击)
**JavaScript Attacks(前端攻击)**漏洞通常涉及利用Web应用程序中的安全漏洞,特别是在JavaScript代码的使用和实现上,从而对用户或系统造成损害
low
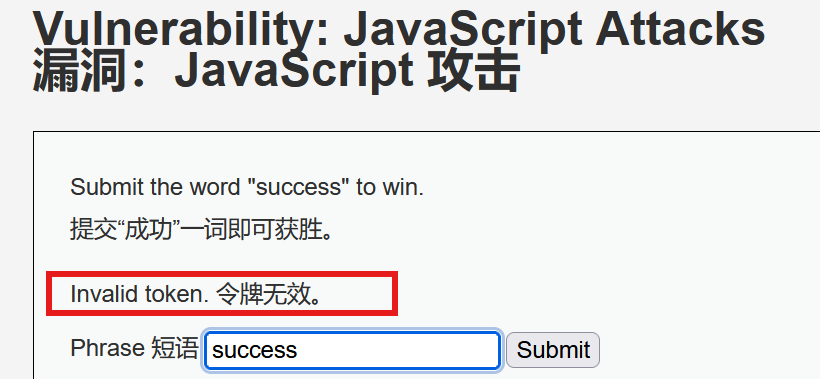
先根据提示输入success,回显说明存在token

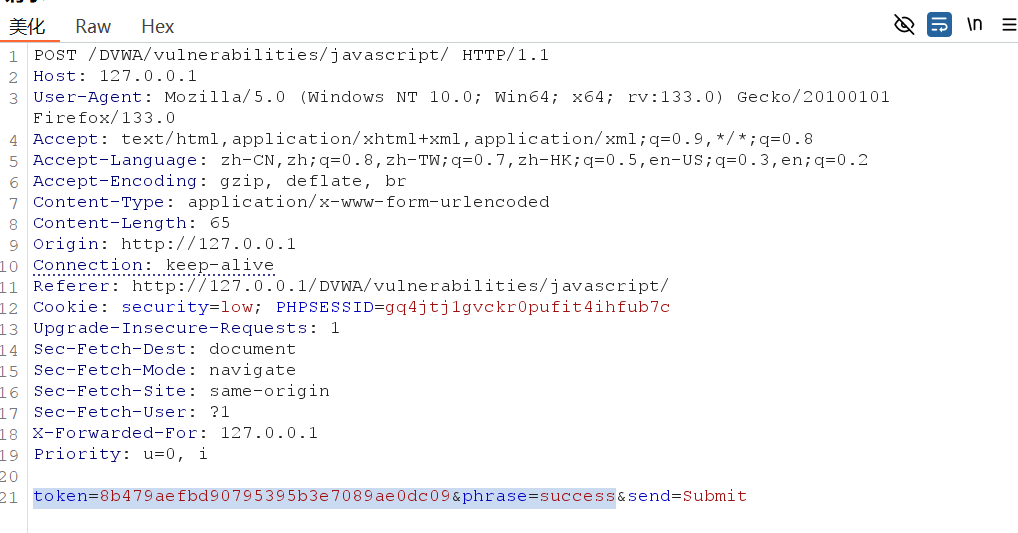
抓包看看,可以发现存在token值,经过多次尝试,发现token值不会变化,也就是说每次提交使用的token值都是无效的,通过对源码的审计,发现token的生成基于generate_token() 函数里的md5(rot13('phrase')

生成token

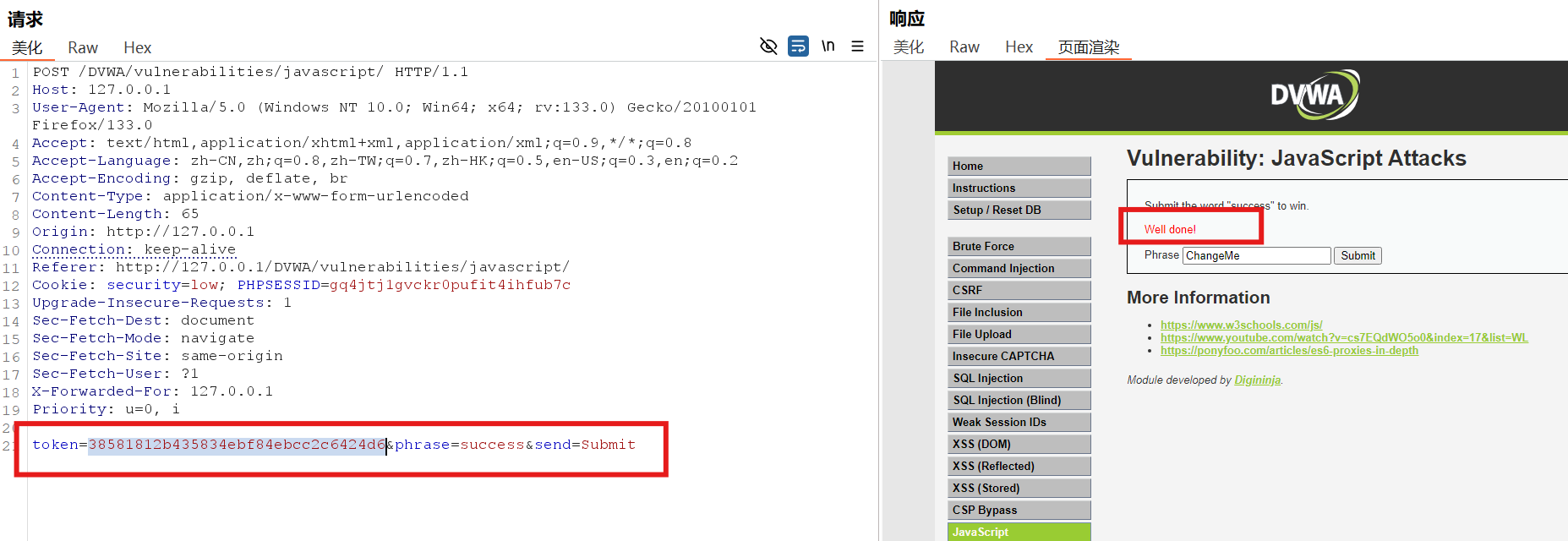
在burp里修改token重新提交success

源码审计
核心代码:
php
function rot13(inp) {
return inp.replace(/[a-zA-Z]/g,function(c){return String.fromCharCode((c<="Z"?90:122)>=(c=c.charCodeAt(0)+13)?c:c-26);});
}
function generate_token() {
var phrase = document.getElementById("phrase").value;
document.getElementById("token").value = md5(rot13(phrase));
}
generate_token();定义了两个函数,token主要是由输入的值md5(rot13)加密的
medium
与low级别操作方法基本一致,查看源码发现token基于**do_elsesomething("XX")**函数反转控制

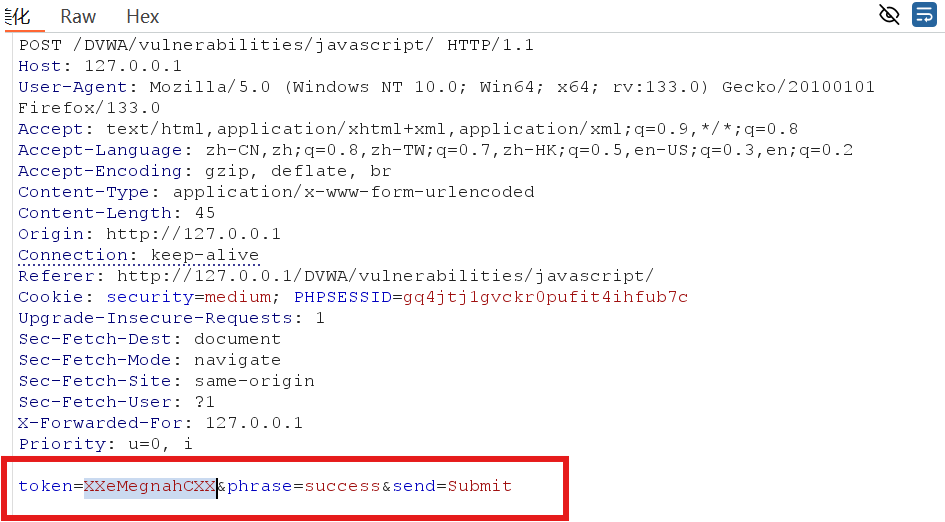
抓包发现token是被反转的,可以手动修改

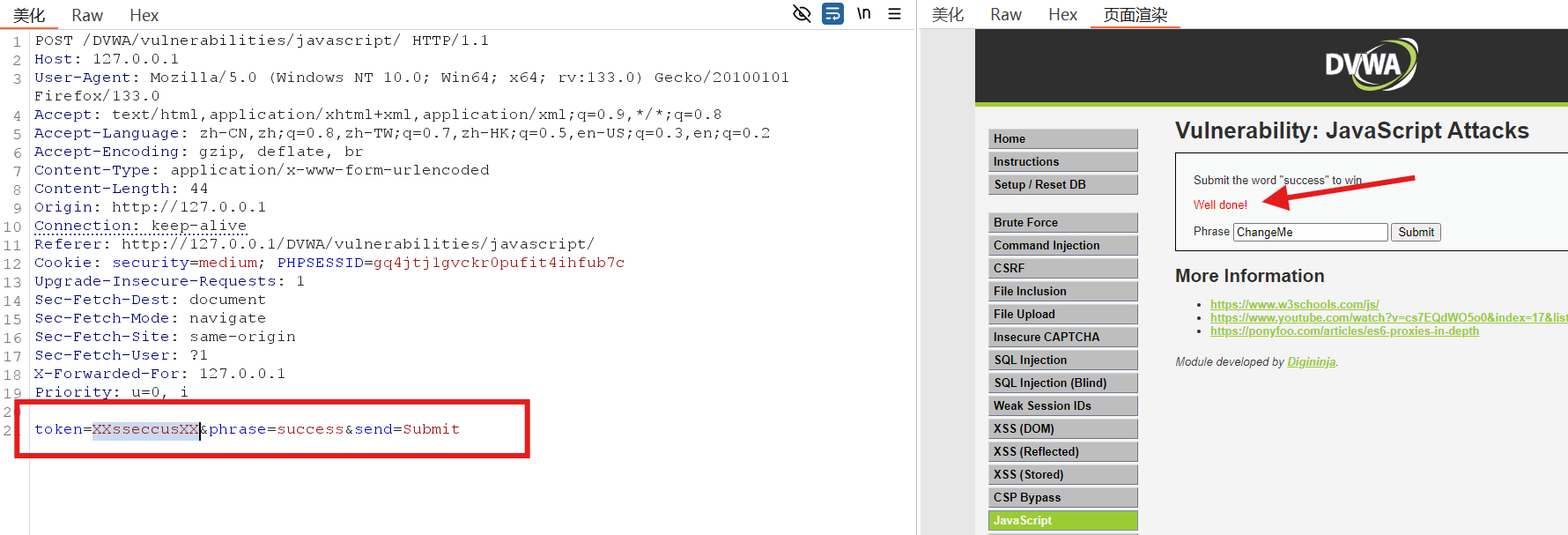
修改成功
源码审计
核心代码:
php
function do_something(e)
{for(var t="",n=e.length-1;n>=0;n--)t+=e[n];return t}
setTimeout(function()
{do_elsesomething("XX")},300);
function do_elsesomething(e)
{document.getElementById("token").value=do_something(e+document.getElementById("phrase").value+"XX")}do_elsesomething利用这个函数进行反编码,将输入结果反序
high
步骤和上面没什么区别,查看源码发现是js混淆,在这个网站还原一下http://deobfuscatejavascript.com/,找出关键部分

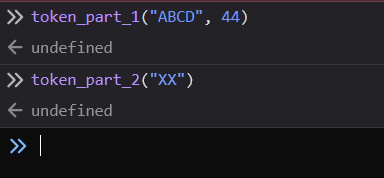
由于执行 token_part_2("XX") 有 300 毫秒延时,所以 token_part_1("ABCD", 44) 会被先执行,而 token_part_3() 则是和提交按钮的 click 事件一起执行,控制台执行

然后输入success提交

源码审计
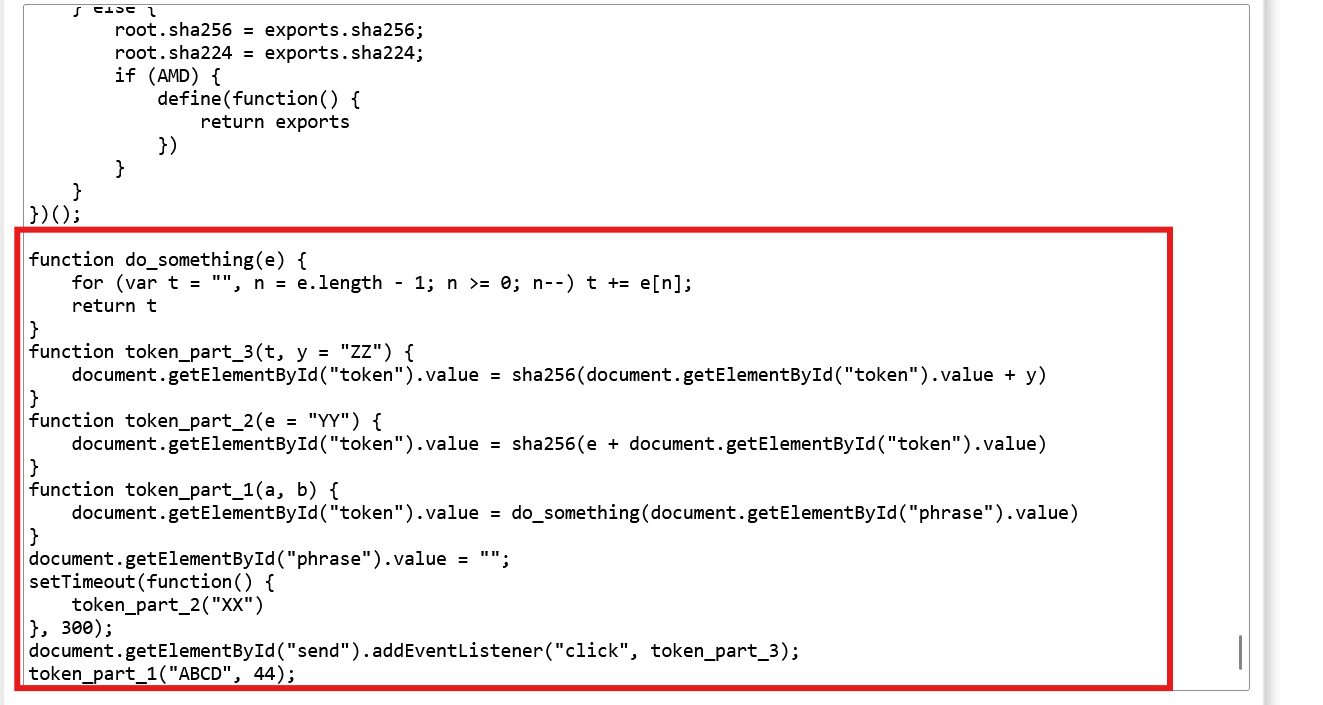
看核心代码:
执行 token_part_2("XX") 有 300 毫秒延时,所以 token_part_1("ABCD", 44) 会被先执行,而 token_part_3() 则是和提交按钮的 click 事件一起执行
php
function do_something(e) {
for (var t = "", n = e.length - 1; n >= 0; n--) t += e[n];
return t
}
function token_part_3(t, y = "ZZ") {
document.getElementById("token").value = sha256(document.getElementById("token").value + y)
}
function token_part_2(e = "YY") {
document.getElementById("token").value = sha256(e + document.getElementById("token").value)
}
function token_part_1(a, b) {
document.getElementById("token").value = do_something(document.getElementById("phrase").value)
}
document.getElementById("phrase").value = "";
setTimeout(function() {
token_part_2("XX")
}, 300);
document.getElementById("send").addEventListener("click", token_part_3);
token_part_1("ABCD", 44);impossible
You can never trust anything that comes from the user or prevent them from messing with it and so there is no impossible level.
你永远不能相信来自用户的任何内容或阻止他们弄乱它,所以没有不可能的水平。