可访问性在软件开发中至关重要。在银行、医疗保健和教育等领域,可访问性至关重要,因为可用性会影响到广泛而多样的用户。政府和其他组织也要求软件能够方便残障人士使用。
***许多旧版 Java 桌面应用程序都存在可访问性问题。***屏幕阅读器支持不佳、键盘导航受限以及缺乏高对比度模式,导致各类人群无法使用它们。
现代浏览器和网络库在设计时都考虑到了可访问性。除了内置的可访问性功能覆盖了部分内容之外,浏览器扩展还覆盖了其余内容。
本文介绍了如何使用**JxBrowser** (试用下载)的Web 技术帮助提高 Java 桌面应用程序的可访问性。
Java 应用程序中的可访问性
Java UI 工具包不会忽视可访问性问题。Swing 通过该javax.accessibility包提供了不错的支持。JavaFX Accessibility API 提供了良好的自定义选项以及与特定于平台的工具的兼容性。SWT 使用本机控件,提供内置的可访问性功能。
然而,将这些 API 集成到遗留代码中通常非常复杂且耗费人力。许多 Java 应用是在可访问性成为优先事项之前构建的。随着时间的推移,一些可访问性问题会深深扎根于用户体验中,使得修复起来既困难又昂贵。
更新 UI 以满足现代可访问性标准可能很棘手。例如,如果您想增加 Swing 中聚焦文本字段的对比度,则需要投入一些精力:
var textField = new JTextField();
var defaultBorder = textField.getBorder();
var focusBorder = new CompoundBorder(
createLineBorder(Color.BLUE, 3),
new EmptyBorder(2, 2, 2, 2)
);
textField.addFocusListener(new FocusListener() {
@Override
public void focusGained(FocusEvent e) {
textField.setBorder(focusBorder);
}
@Override
public void focusLost(FocusEvent e) {
textField.setBorder(defaultBorder);
}
});将此乘以应用程序中的每个组件,可访问性很快就会成为一项艰巨的任务。如今,由于设计过时、预算有限以及破坏现有功能的风险,这项任务变得更加具有挑战性。
网络无障碍
可访问性是网页设计的关键部分。WCAG 概述了 可访问网站的四项原则:它们必须可感知、可操作、可理解和强大。现代网络框架可以立即处理这些要求中的许多要求,从而减少了额外编码的需要。
浏览器扩展也发挥着重要作用。它们弥补了可访问性方面的差距,只需用户付出很少的努力。常见示例包括:
- **屏幕阅读器:**为视力低下或失明的用户大声朗读文本。
- **可读性工具:**消除混乱,使页面更易于阅读。
- **颜色对比度调节器:**让用户调整颜色以获得更好的可见度。
- **焦点增强器:**突出显示活动元素,以便于导航。
- **键盘导航工具:**仅使用键盘即可导航。
- **可访问性测试人员:**帮助开发人员满足 WCAG 标准。
使用 JxBrowser 实现无障碍
借助 Web 技术的优势,您可以轻松让您的 Java 应用易于访问。嵌入式浏览器允许您将 Java 代码与 Web 界面相结合,以创建混合应用程序。
在本文中,我们将探讨 JxBrowser,这是一种将基于 Chromium 的浏览器嵌入 Swing、JavaFX、SWT 或 Compose 桌面应用程序的流行解决方案。
- 将 JxBrowser 添加到项目中
以下是将 JxBrowser 添加到 Gradle 项目的方法:
plugins {
id("com.teamdev.jxbrowser") version "1.2.1"
}
jxbrowser {
version = "8.2.1"
}
dependencies {
// Add a dependency to JxBrowser integration with Swing.
// Also provided: jxbrowser.swt, jxbrowser.javafx, jxbrowser.compose.
implementation(jxbrowser.swing)
// Add a dependency to Chromium binaries for the current platform.
implementation(jxbrowser.currentPlatform)
}- 添加无障碍扩展
在 JxBrowser 中,您可以从 CRX 文件或 Chrome 网上应用店安装 Chrome 扩展程序。
下面演示了如何使用 CRX 文件在一行代码中安装高对比度扩展:
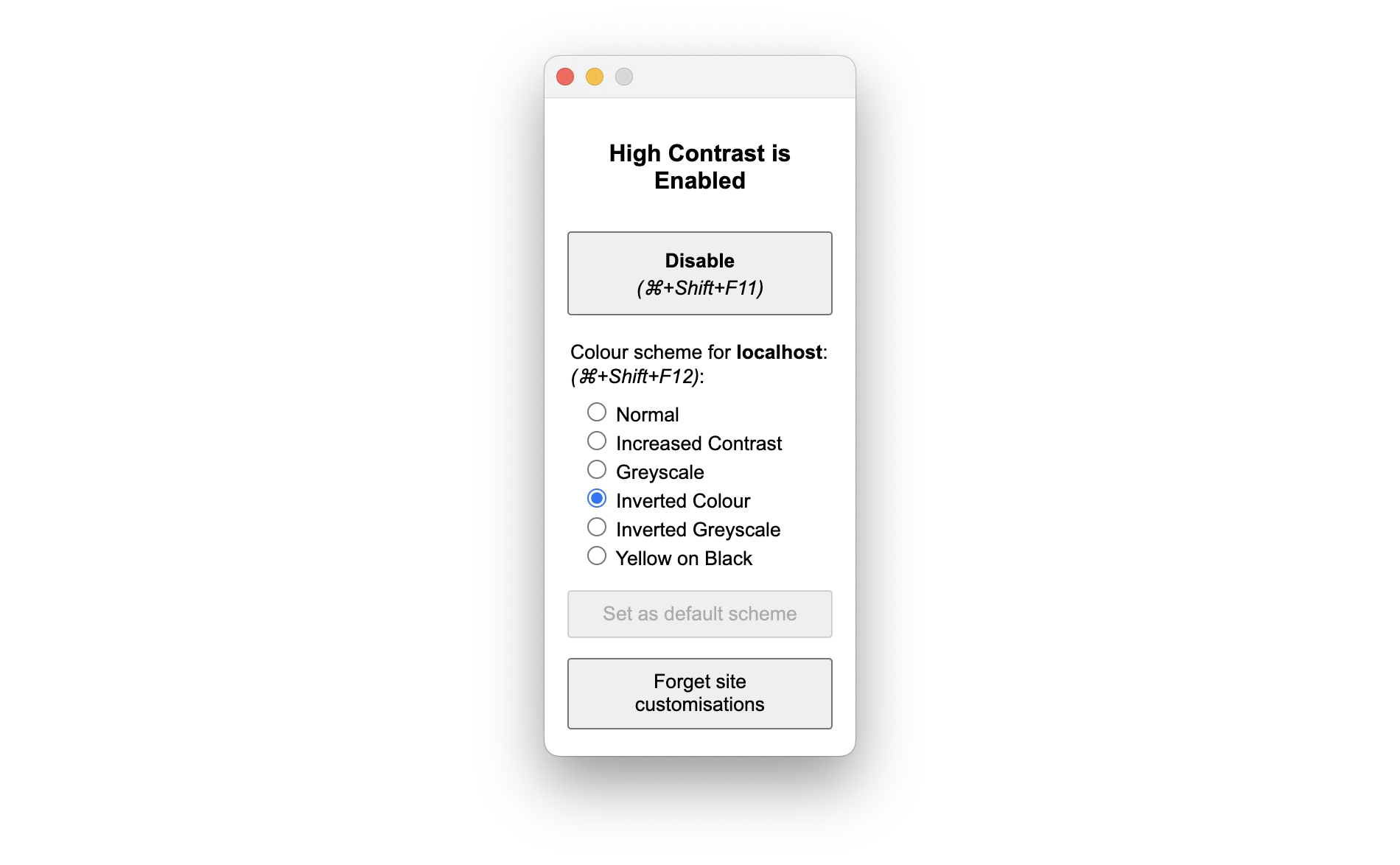
var extension = profile.extensions().install(Paths.get("High Contrast.crx"));在许多情况下,安装扩展程序就足以在网页上看到结果。但是,某些扩展程序通过弹出窗口提供可配置的功能。这是您在单击 Chrome 工具栏中的扩展程序图标时看到的对话框。JxBrowser 允许您从代码中单击扩展程序:
extension.action(browser).ifPresent(ExtensionAction::click);随后,扩展弹出窗口将在新窗口中打开:

高对比度扩展弹出窗口
如果我们不想在应用启动时显示此弹出窗口,该怎么办?例如,我们可能希望在安装后自动打开高对比度模式。
为了实现这一点,我们可以注册OpenExtensionActionPopupCallback以替换默认行为。在此回调中,我们可以访问弹出窗口及其 HTML 文档。从那里,我们只需使用 JavaScript 单击右侧单选按钮来选择所需的模式即可。
代码如下:
var javaScript = """
const selector = 'span[i18n-content="highcontrast_increased_contrast"]';
document.querySelector(selector)
?.closest('label')
?.querySelector('input[type="radio"]')
?.click();
""";
browser.set(OpenExtensionActionPopupCallback.class, (params, tell) -> {
// Get the extension action popup.
var popupBrowser = params.popupBrowser();
// Wait until the document is fully loaded.
popupBrowser.navigation().on(FrameDocumentLoadFinished.class, event -> {
var frame = event.frame();
// Click on the required button via JavaScript.
frame.executeJavaScript(javaScript);
});
tell.proceed();
});当应用程序启动时,高对比度模式将自动启用。

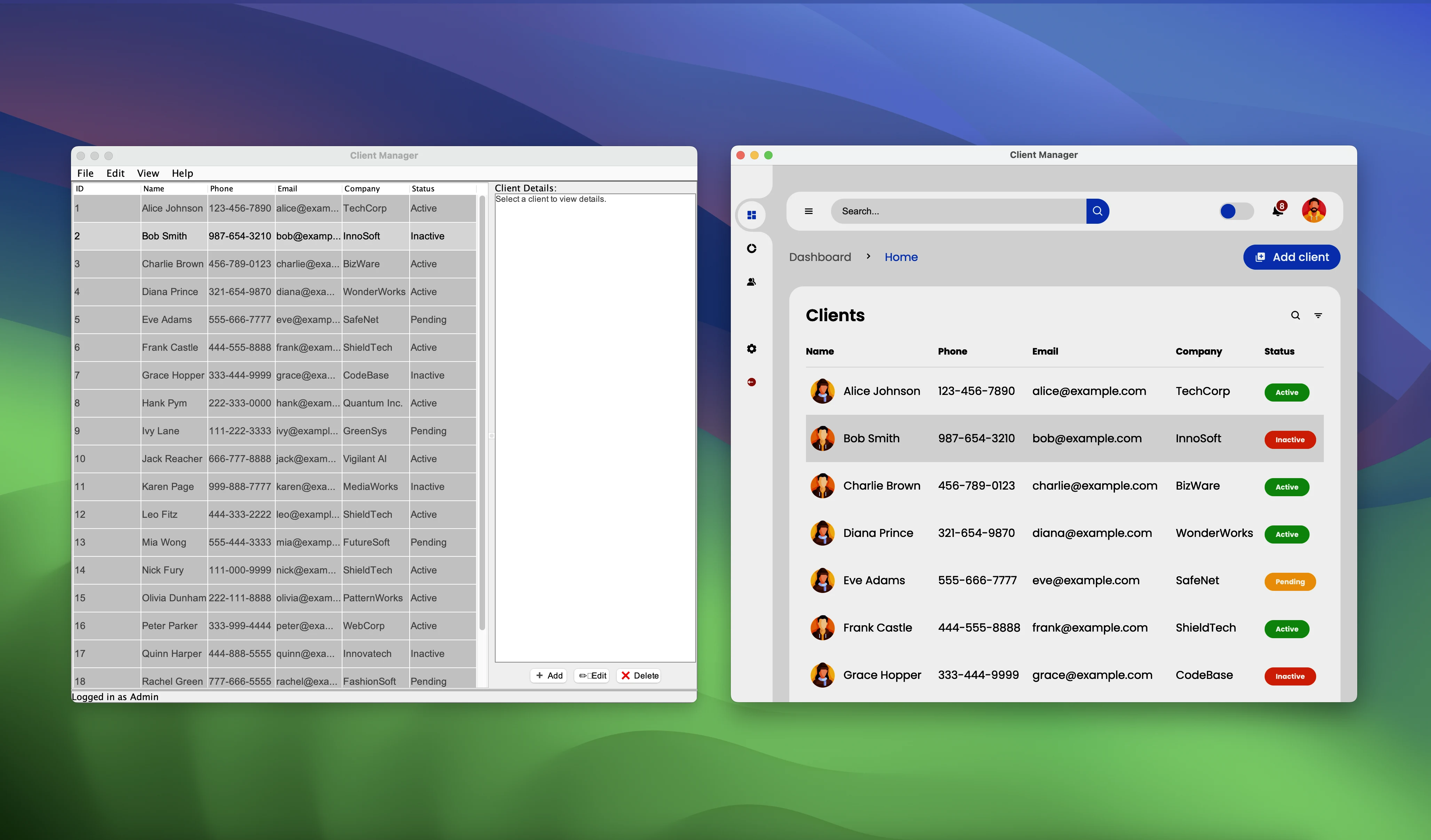
常规 Swing 应用程序与带有 JxBrowser 的应用程序之间的高对比度
结论
在本文中,我们讨论了如何通过迁移到 Web 以最少的努力实现良好的可访问性。借助 JxBrowser,您可以使用 Chrome 扩展程序快速轻松地实现此目的。