目录

对比分析:比大小

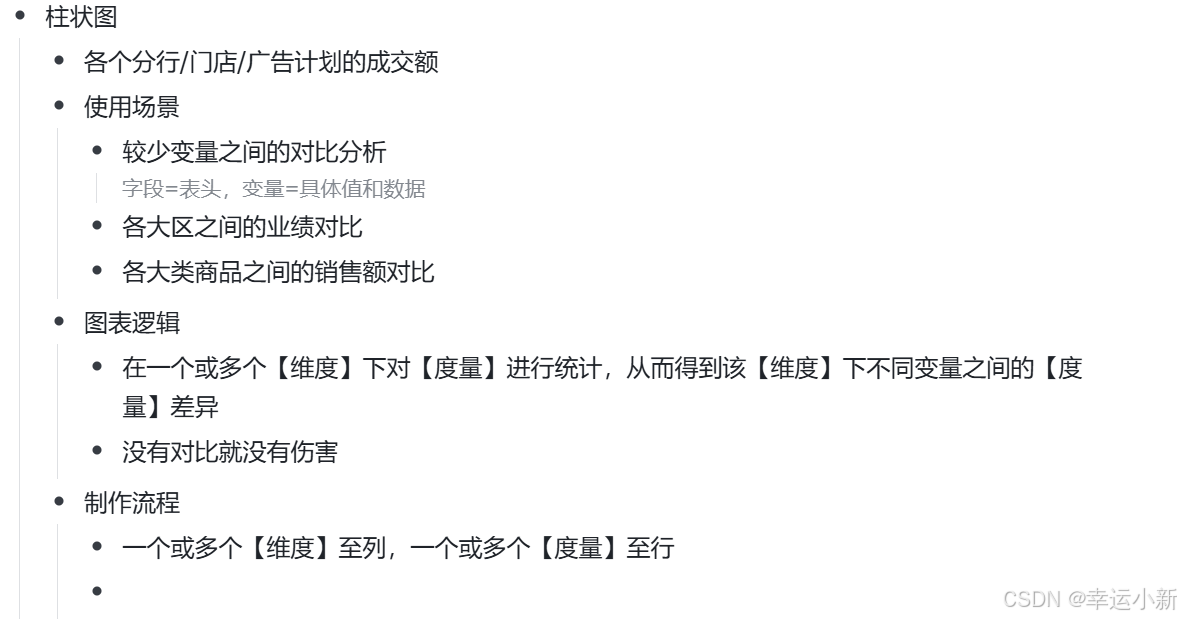
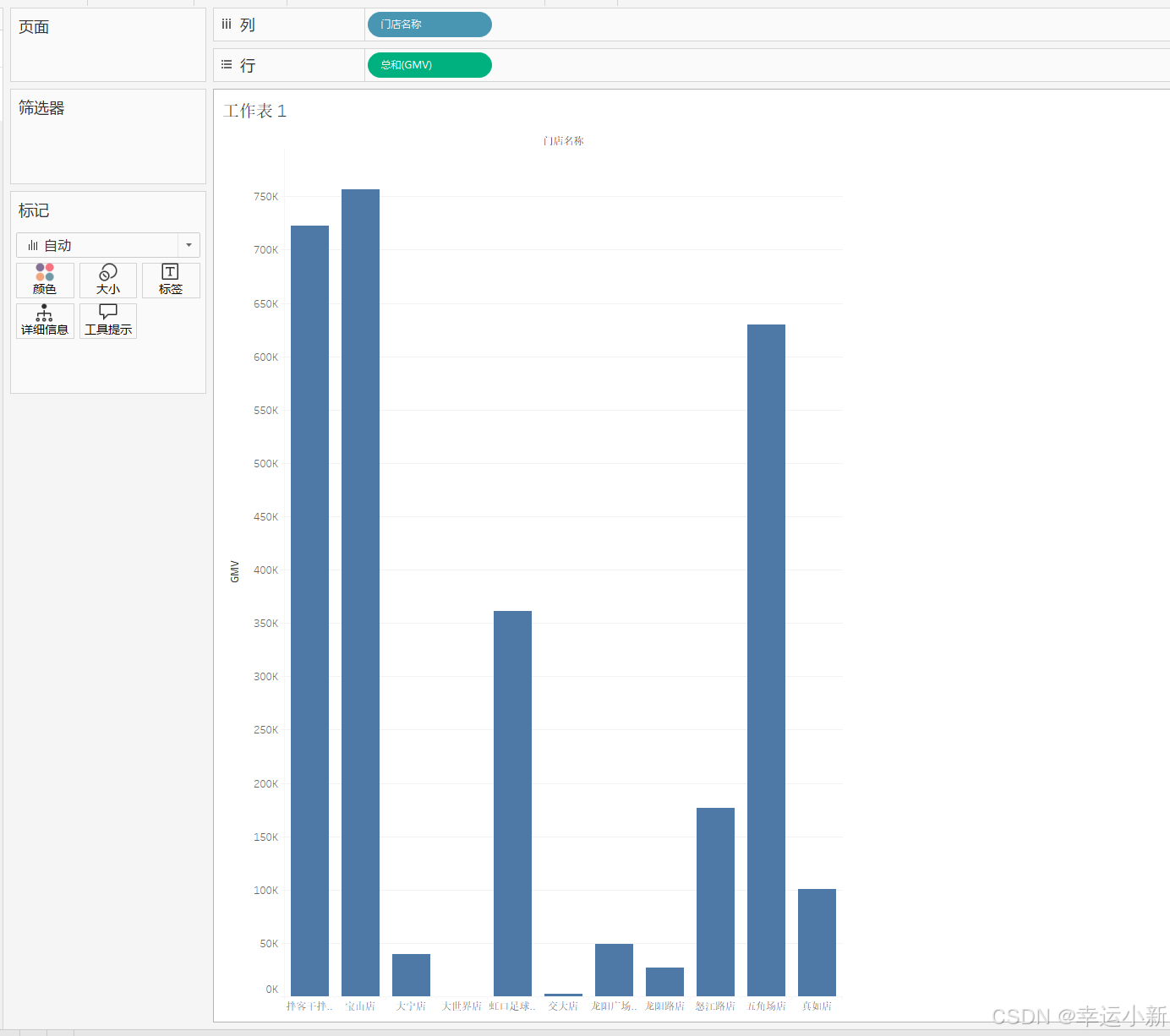
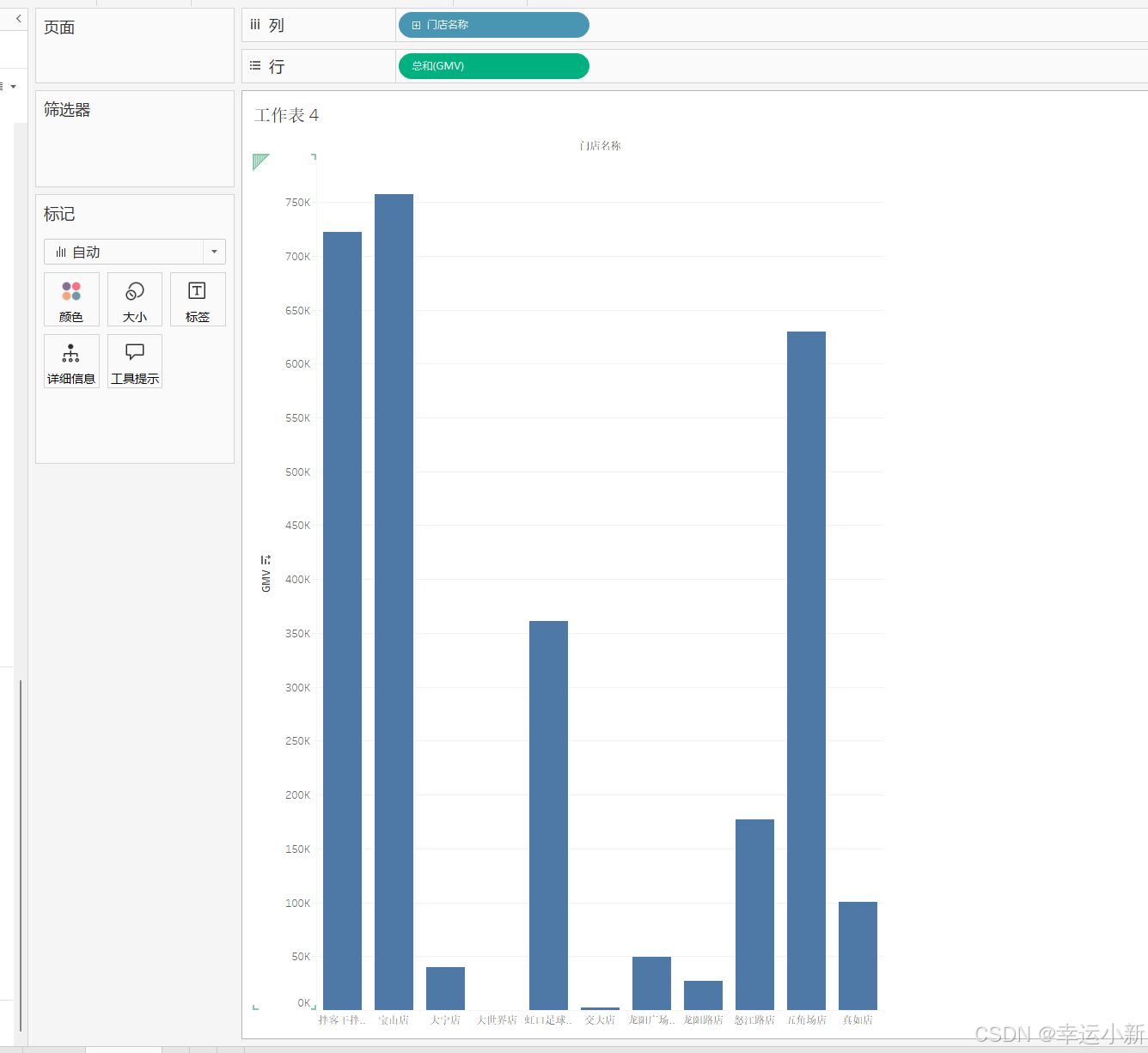
柱状图


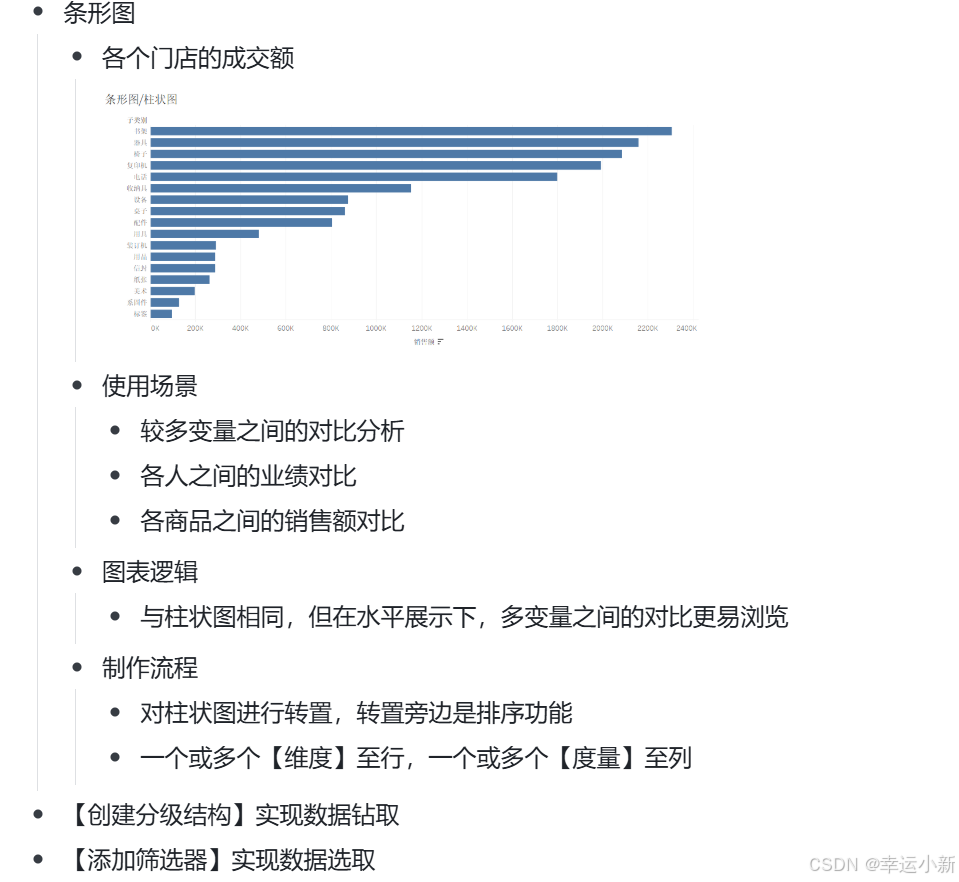
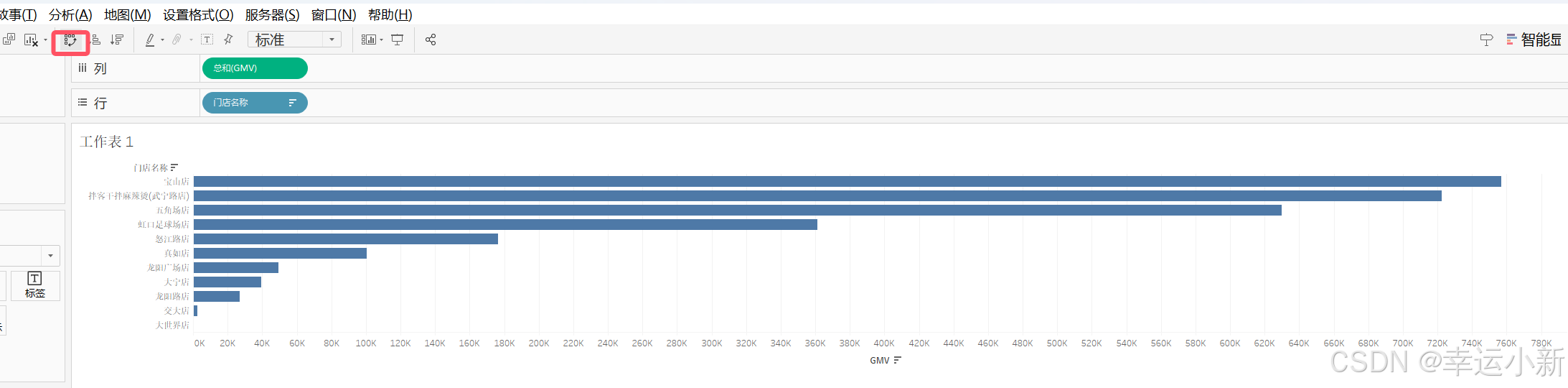
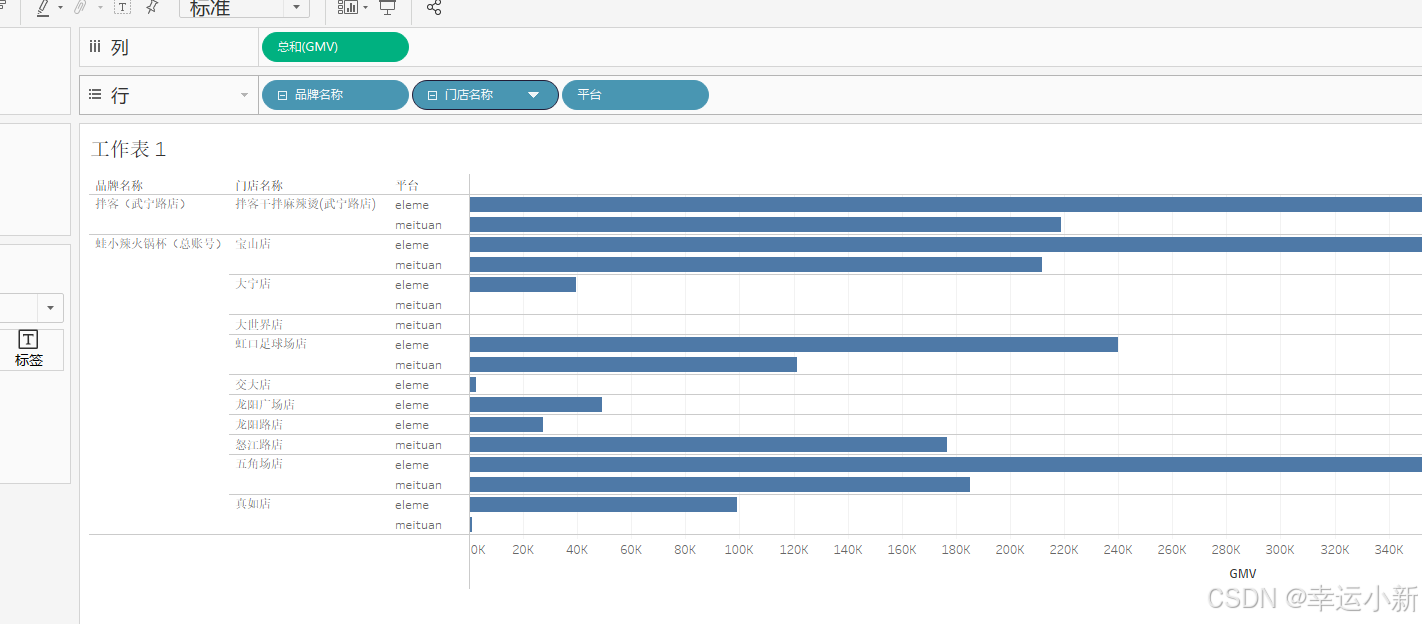
条形图


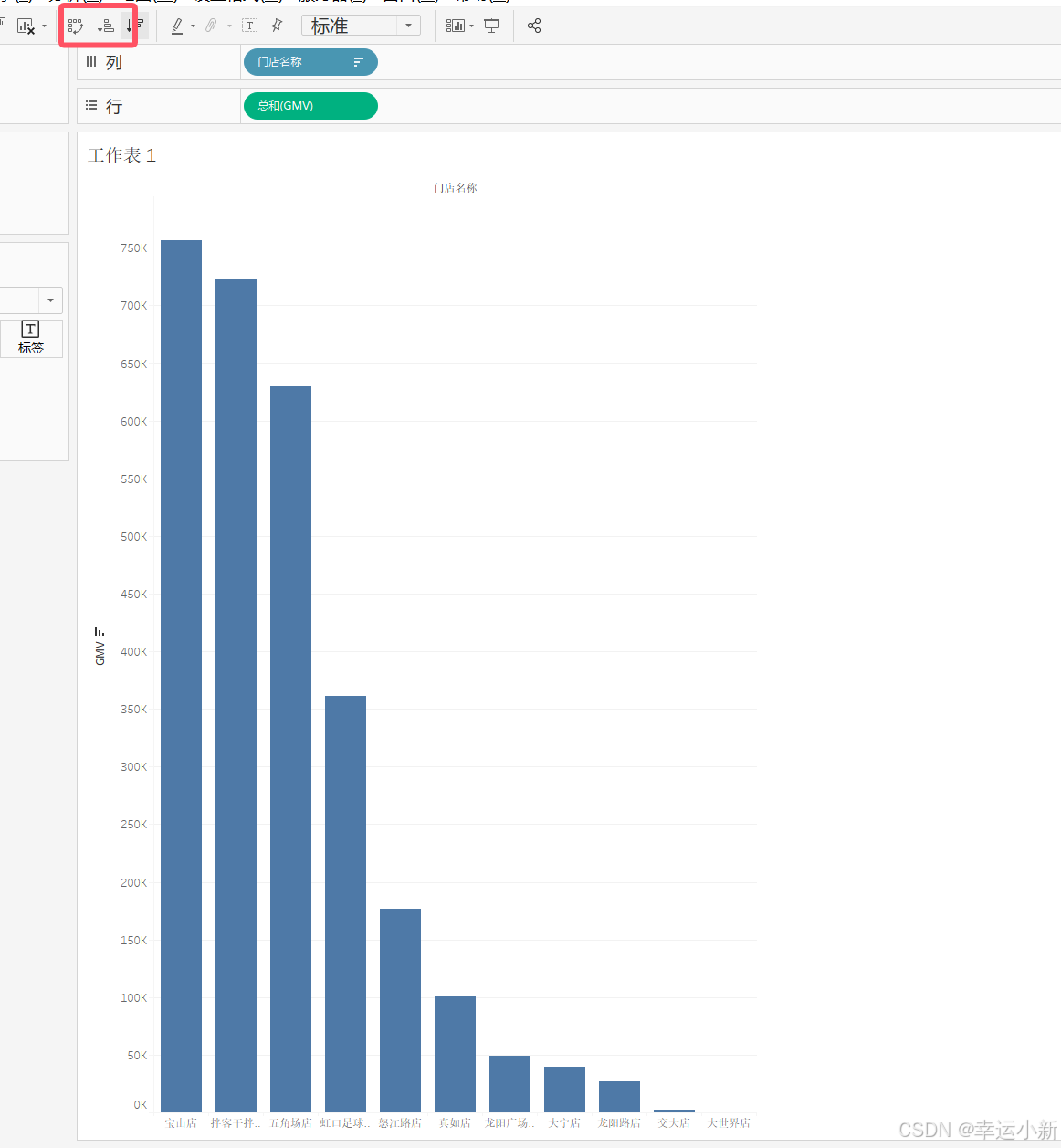
上图中图形可以进行排序

上图中的图形可以进行条形图与柱状图的转换
就是转置,将行列换一个位置
数据钻取

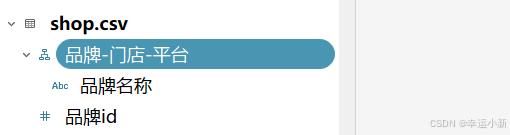
下面创建一个分级结构,就是下钻




然后可以将字段直接拖到分级结构下面



这里会出现+,点击+,就会自动进行向下的下钻

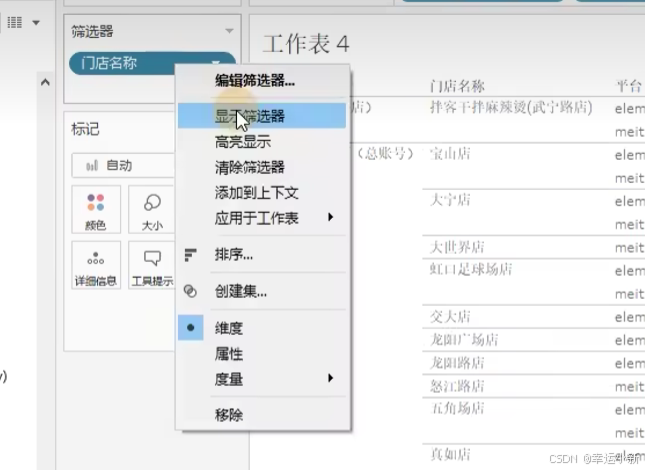
筛选器





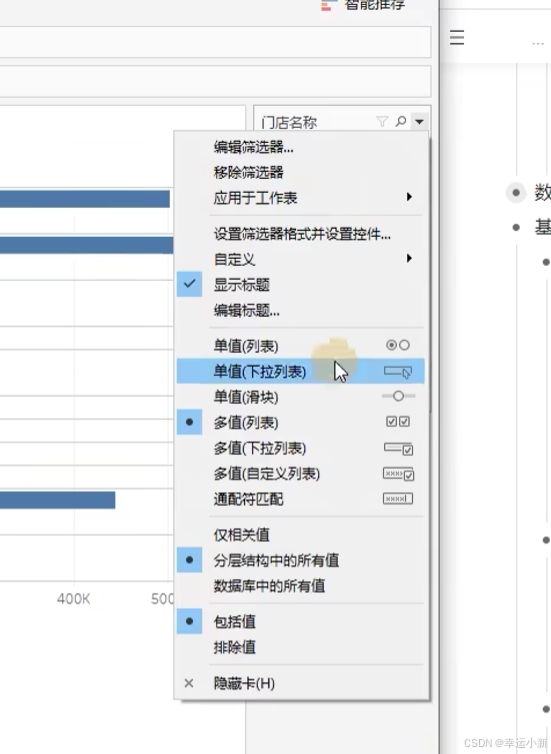
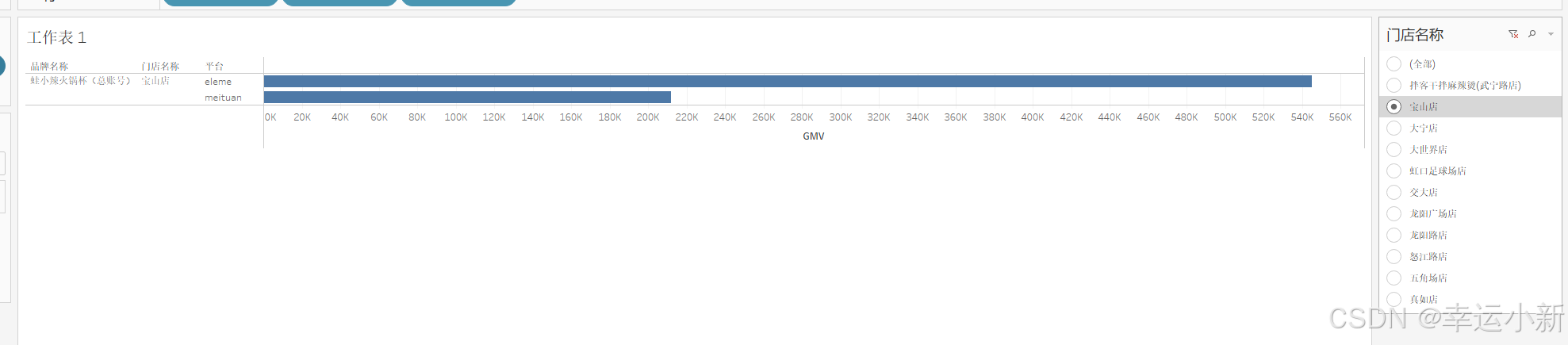
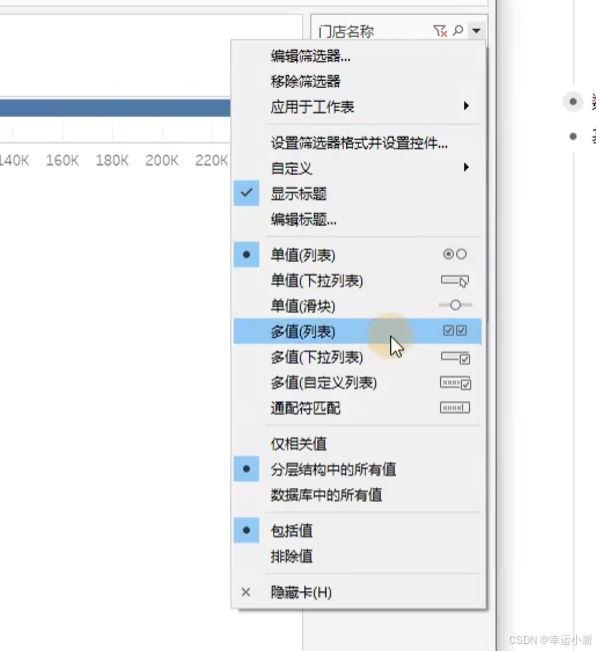
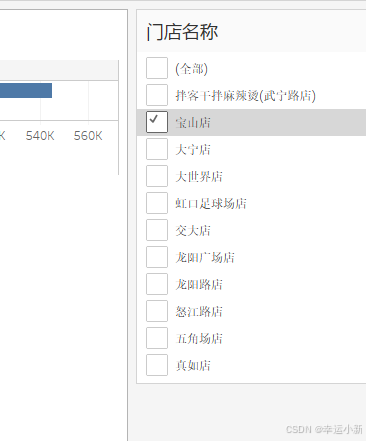
筛选器也可以设置单选


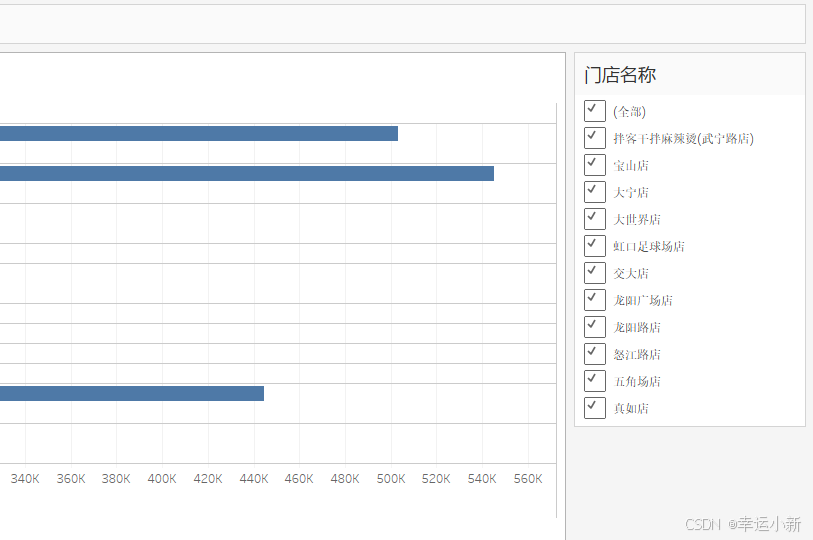
筛选器也可以设置多选


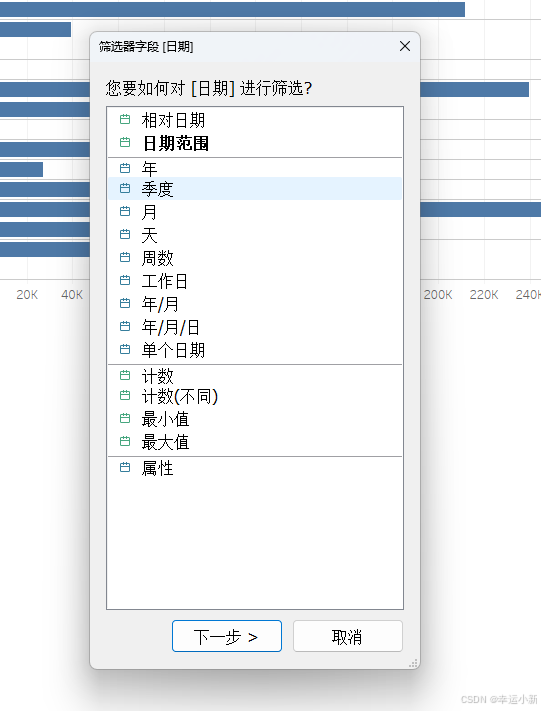
除了对日期进行筛选
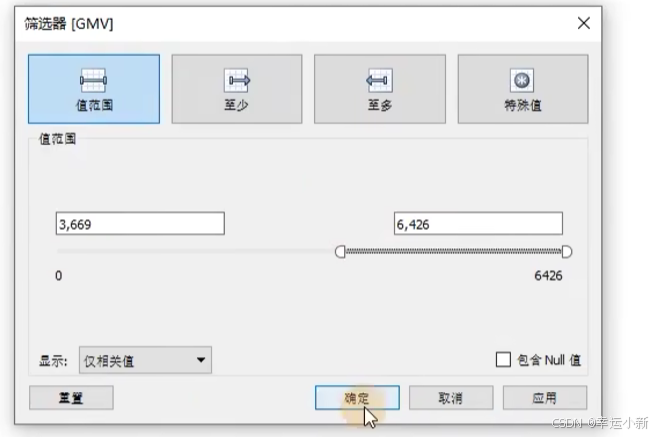
也可以对数值进行筛选



数值的话,有一个可以拖拽的区域


也可以对日期进行筛选
日期同样是一个可以拖拽的区域



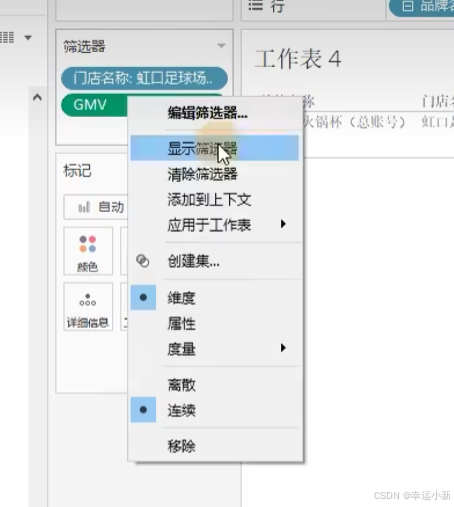
做完可以命名一下

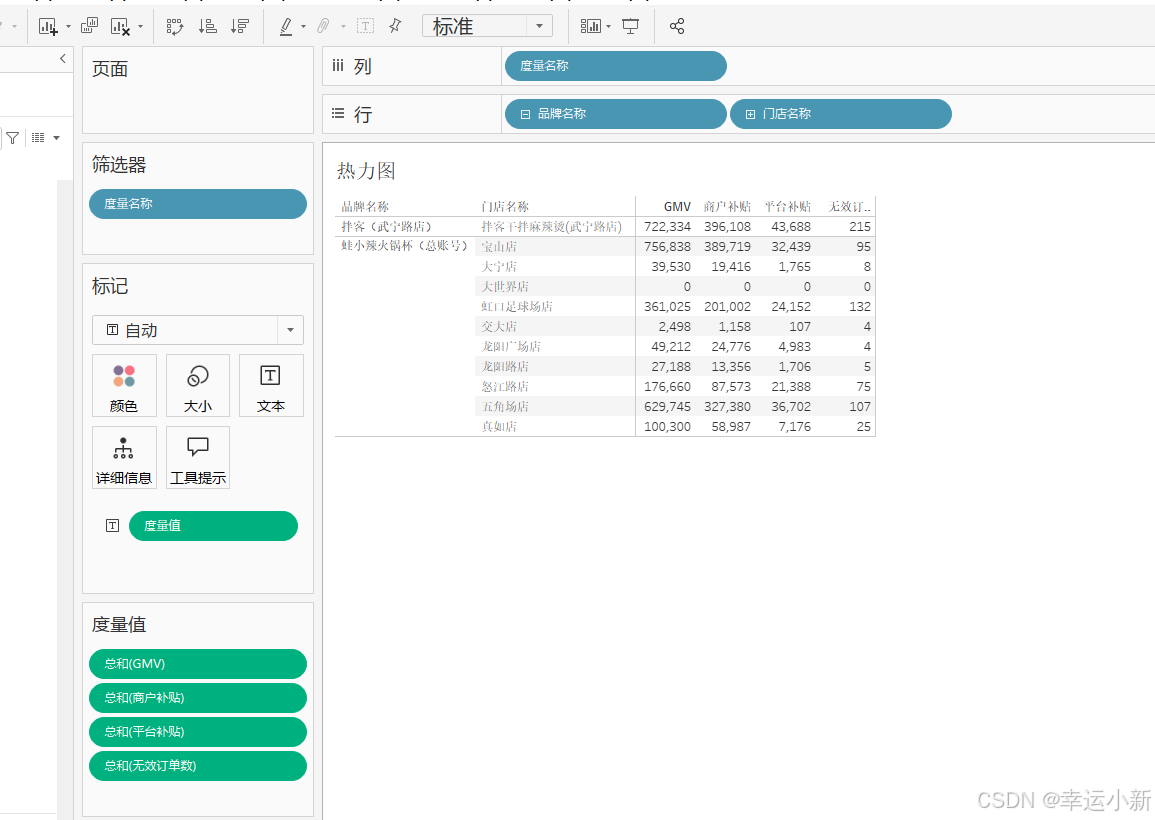
热力图


先新建一个工作表


我们先创建一个表格,包含一些数值信息

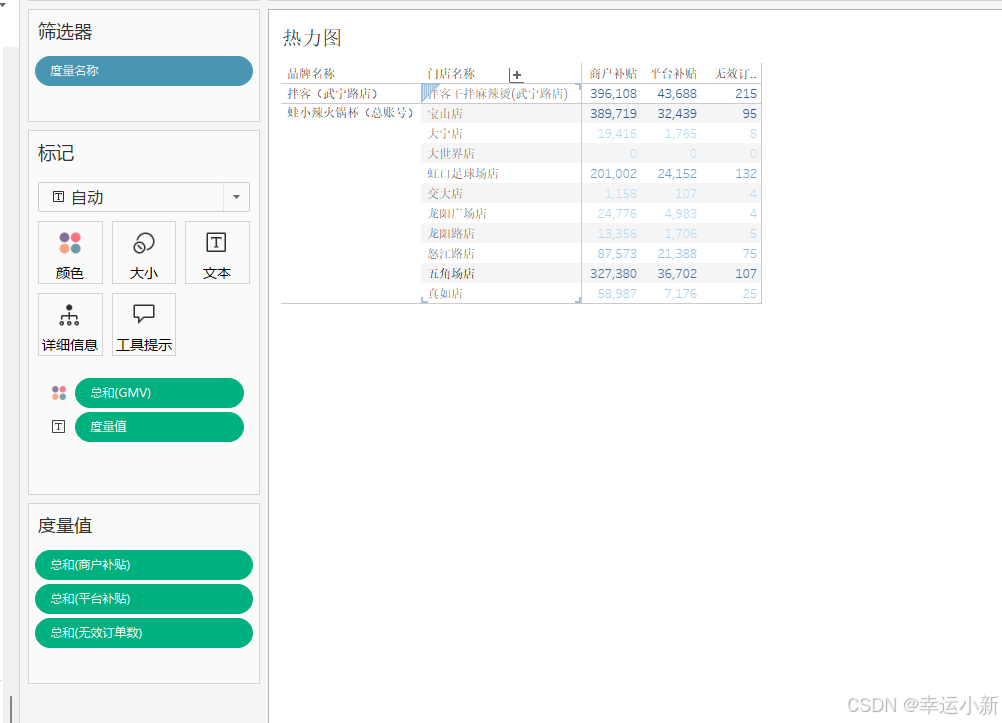
我们将GMV放到颜色
进行一个区分

在换一个方形标志


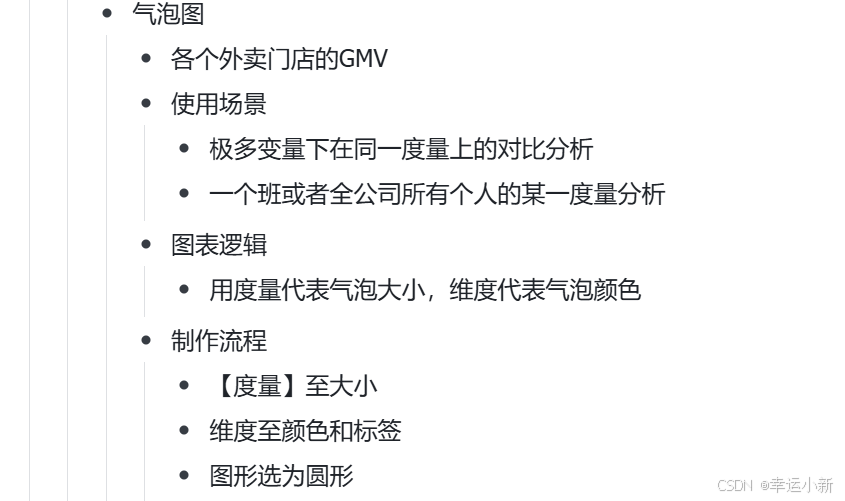
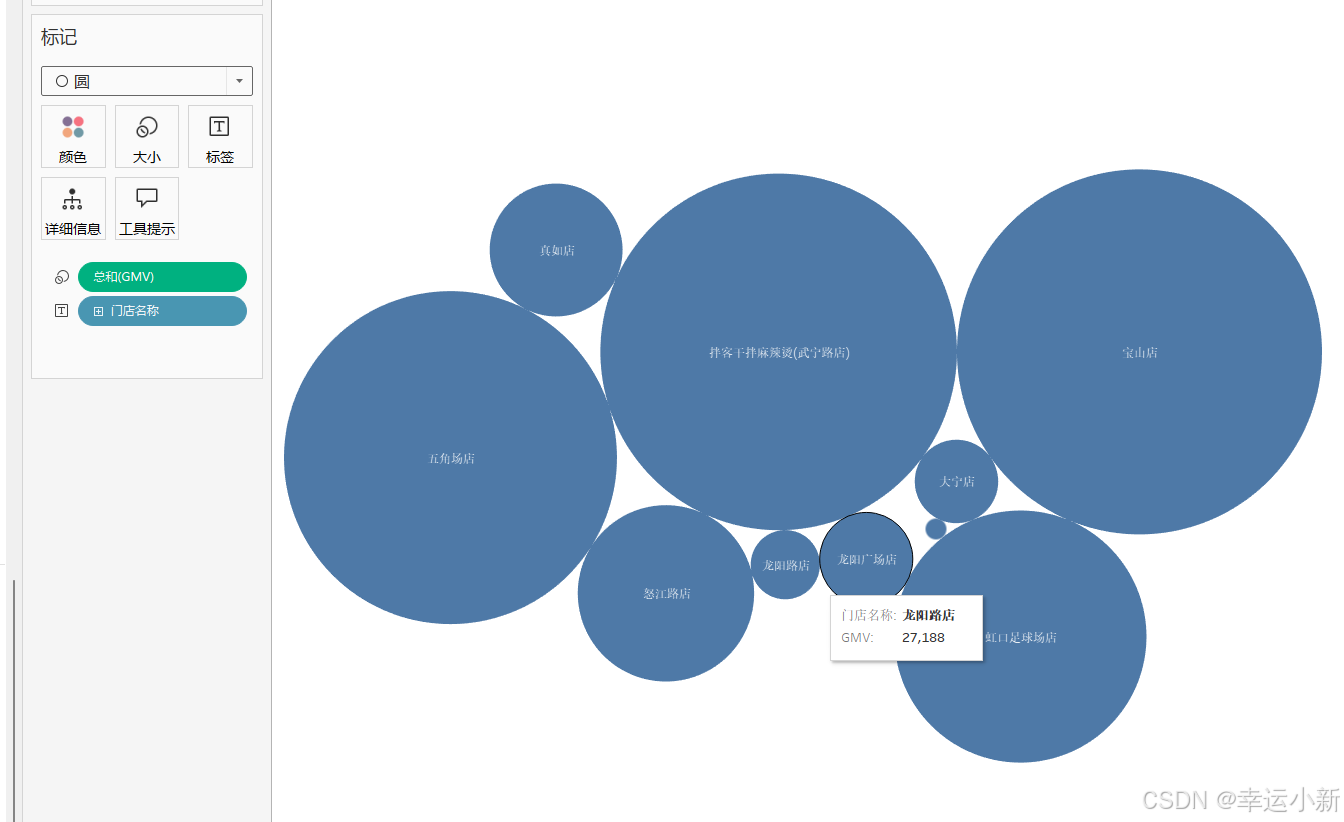
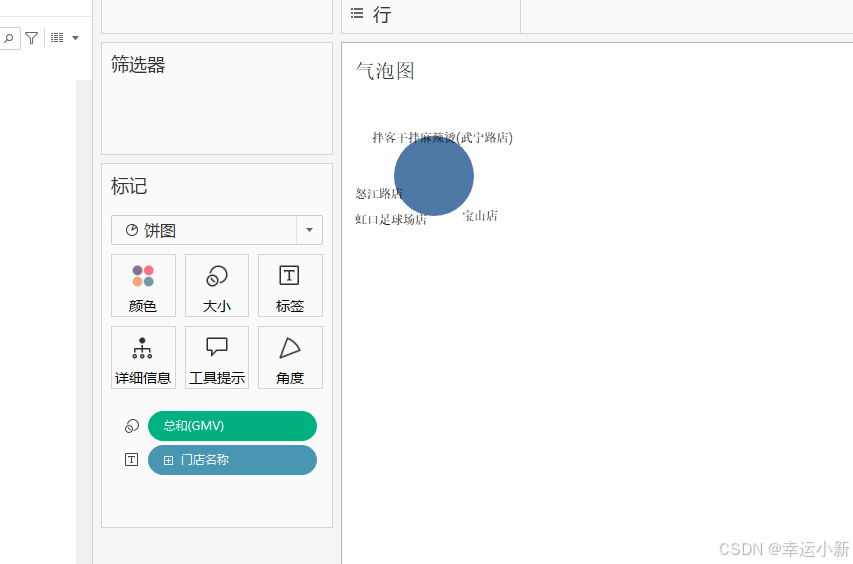
气泡图

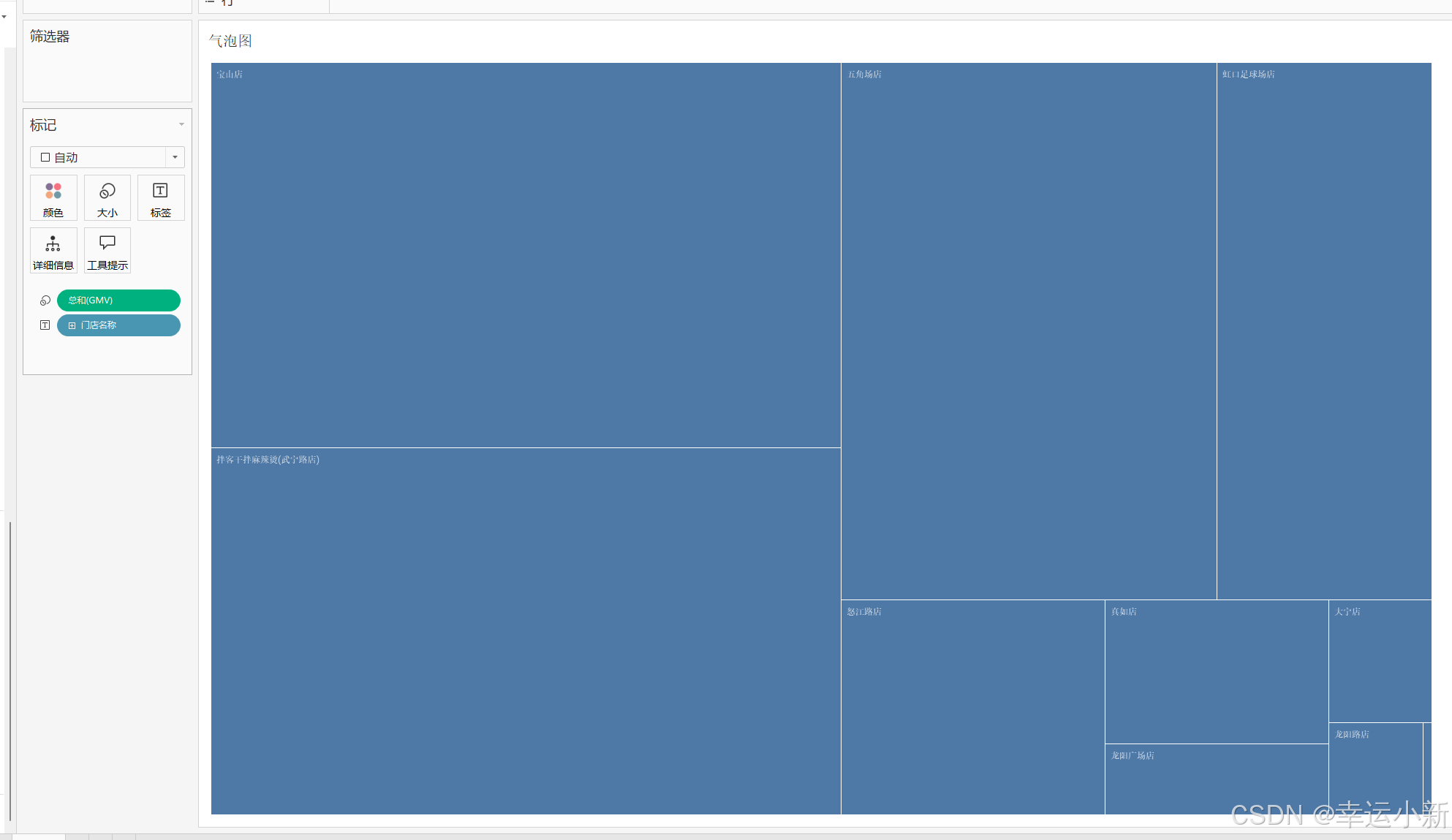
下面这样就是树立图(标志为方形)


换一个标记,圆,就是气泡图

变化分析:看趋势

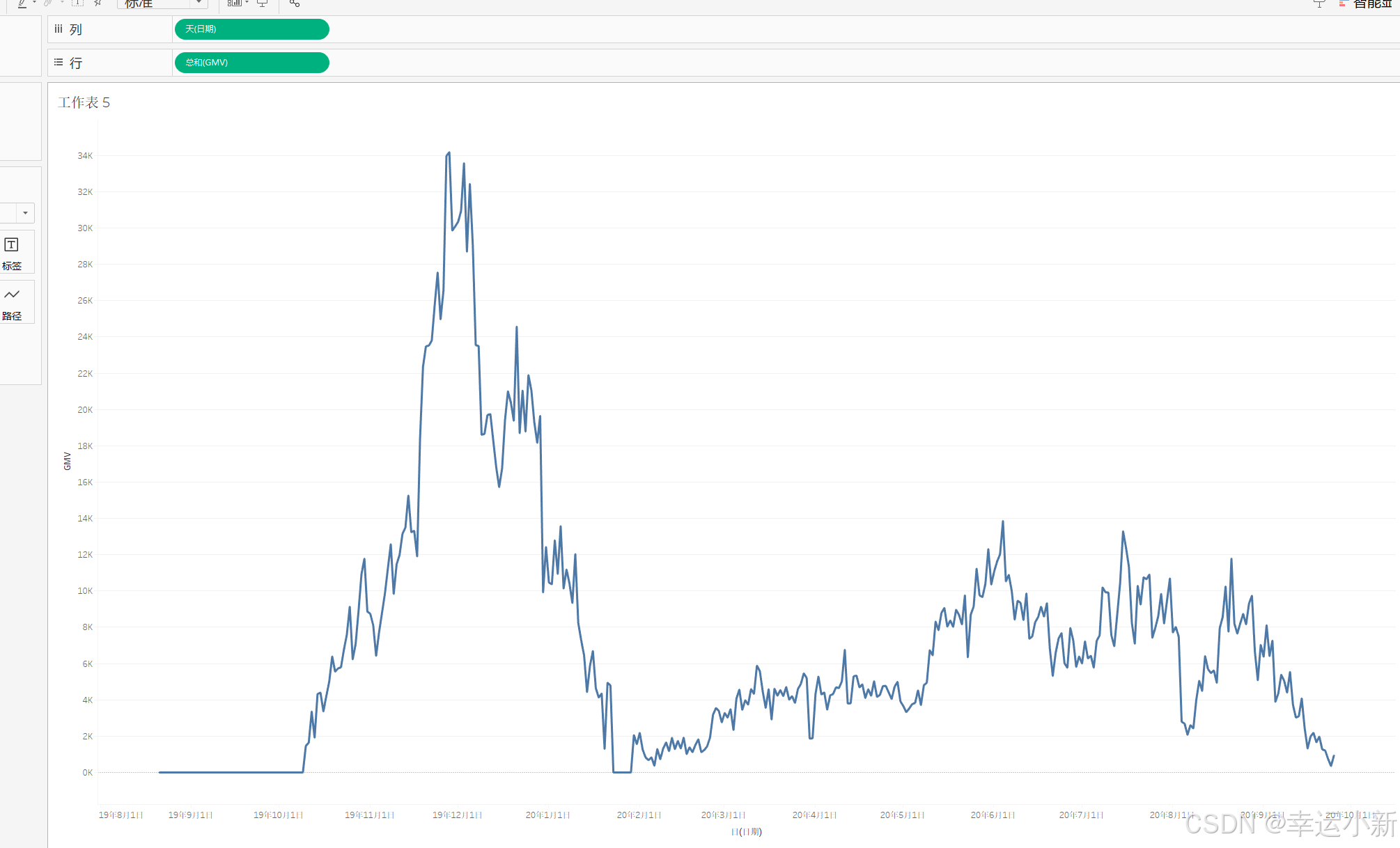
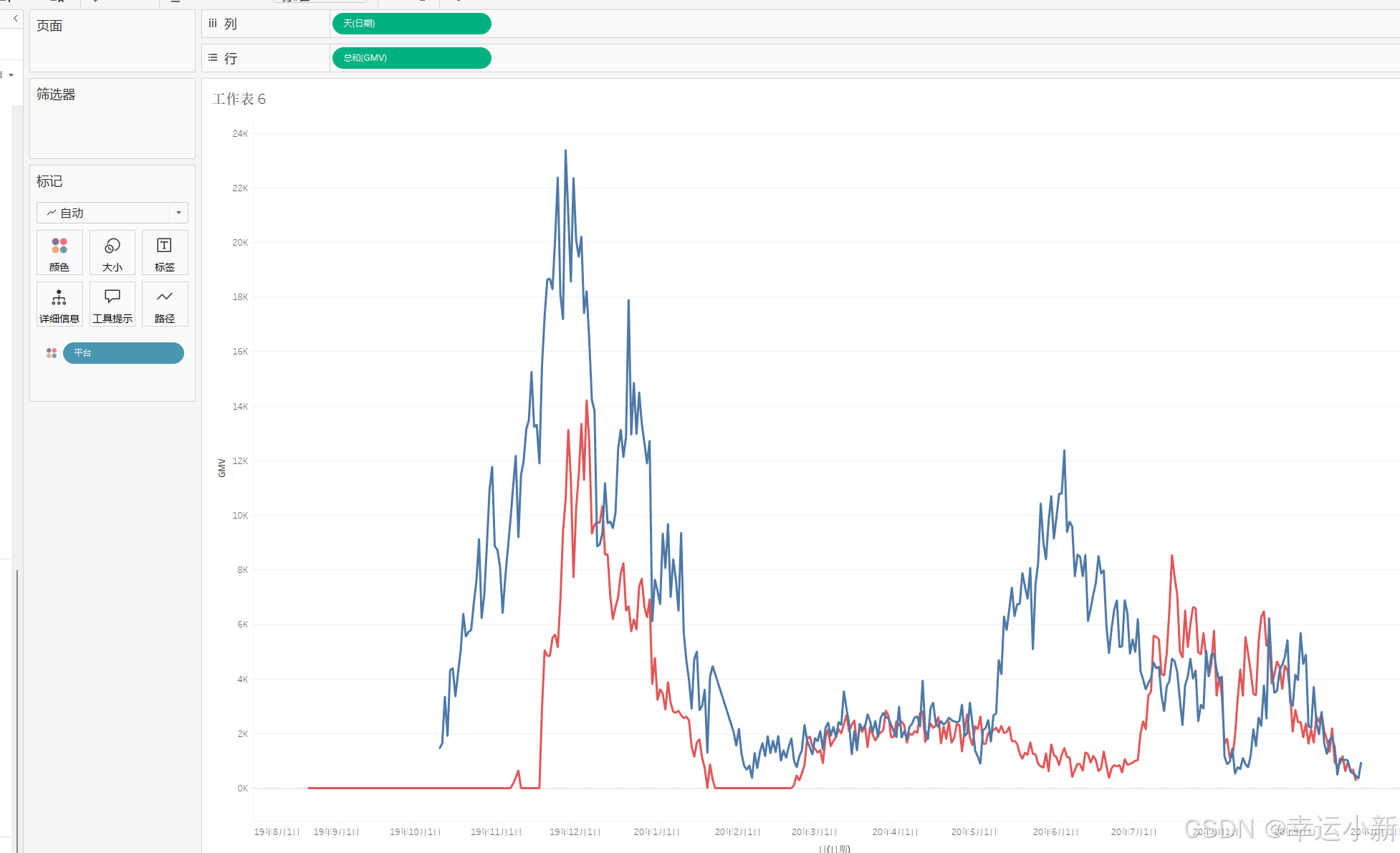
折线图



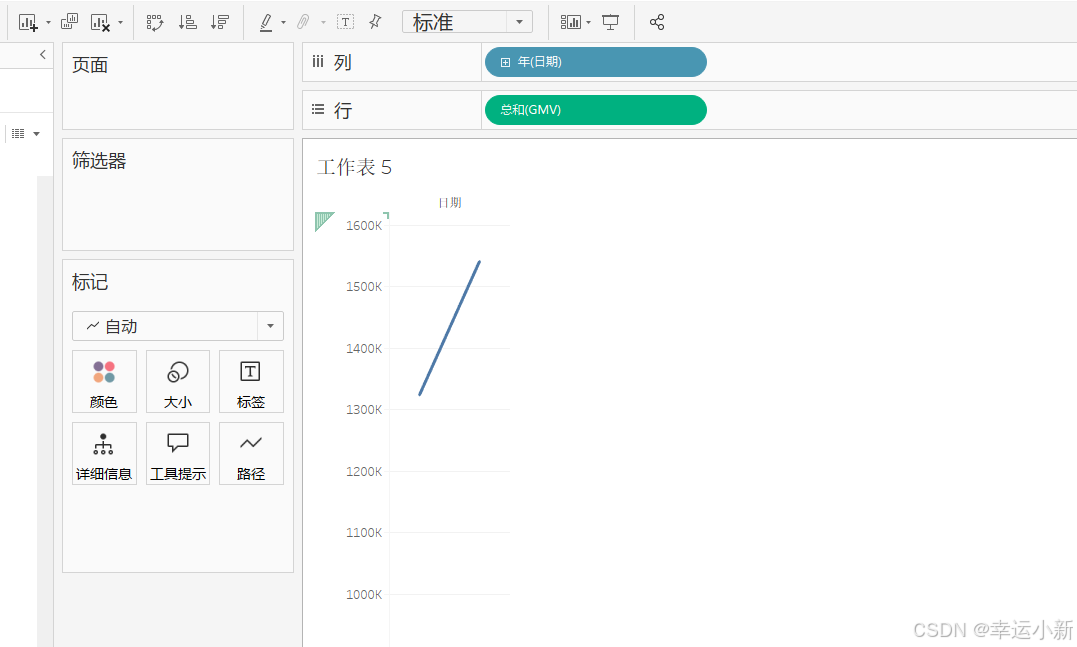
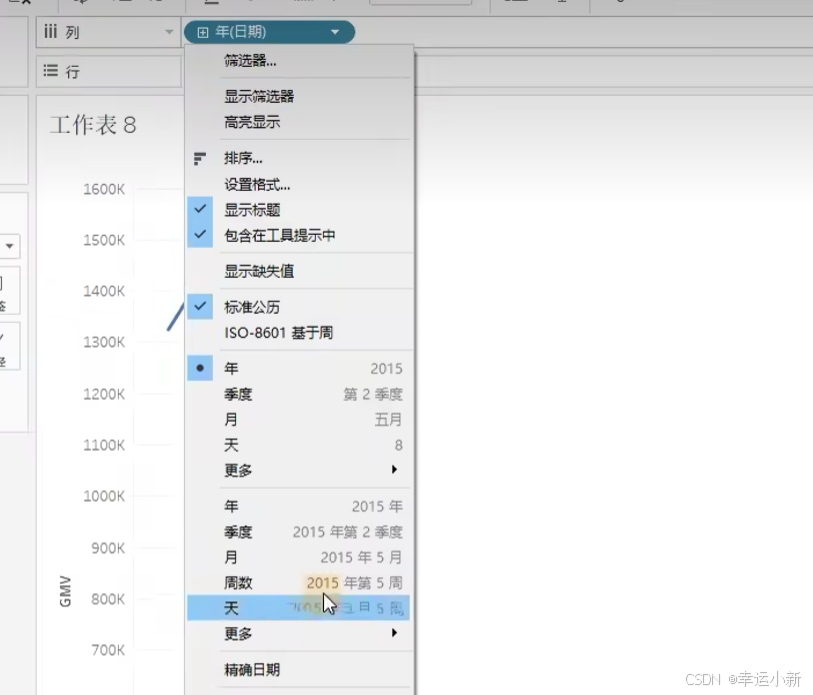
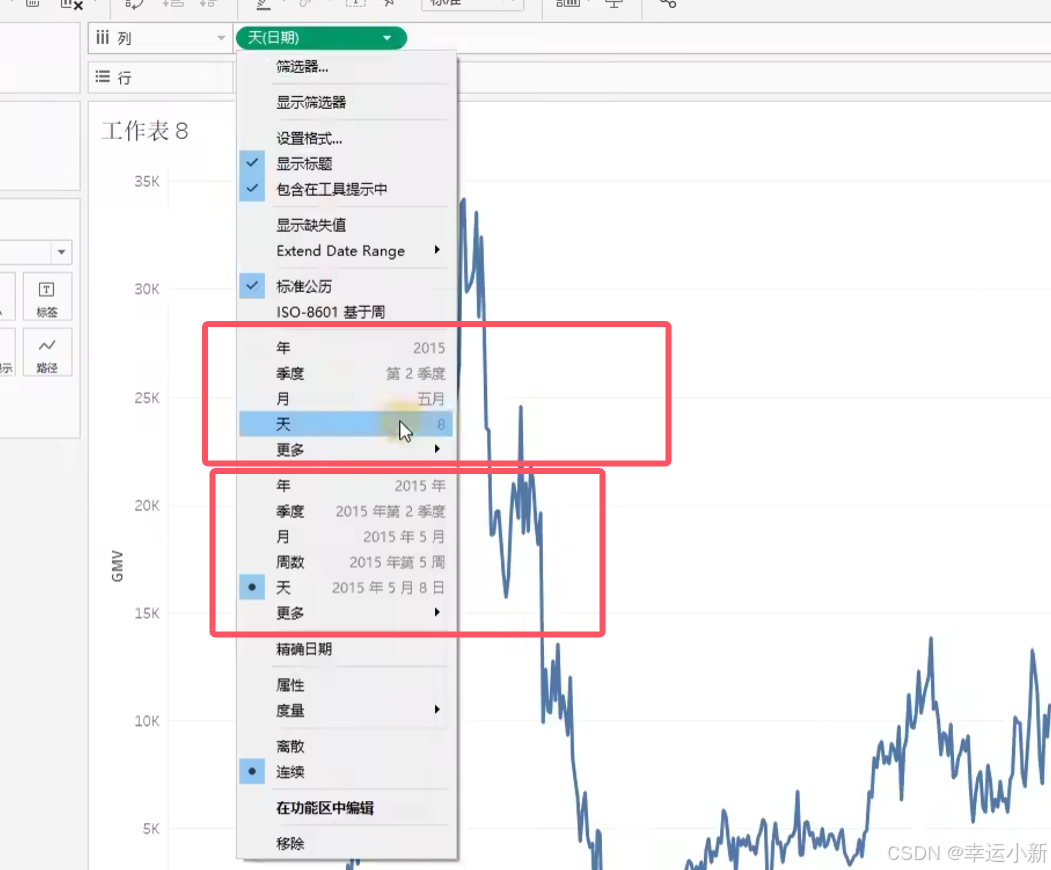
我们可以将默认的单位改成 天


我们发现是有两个日期的

我们以月为例
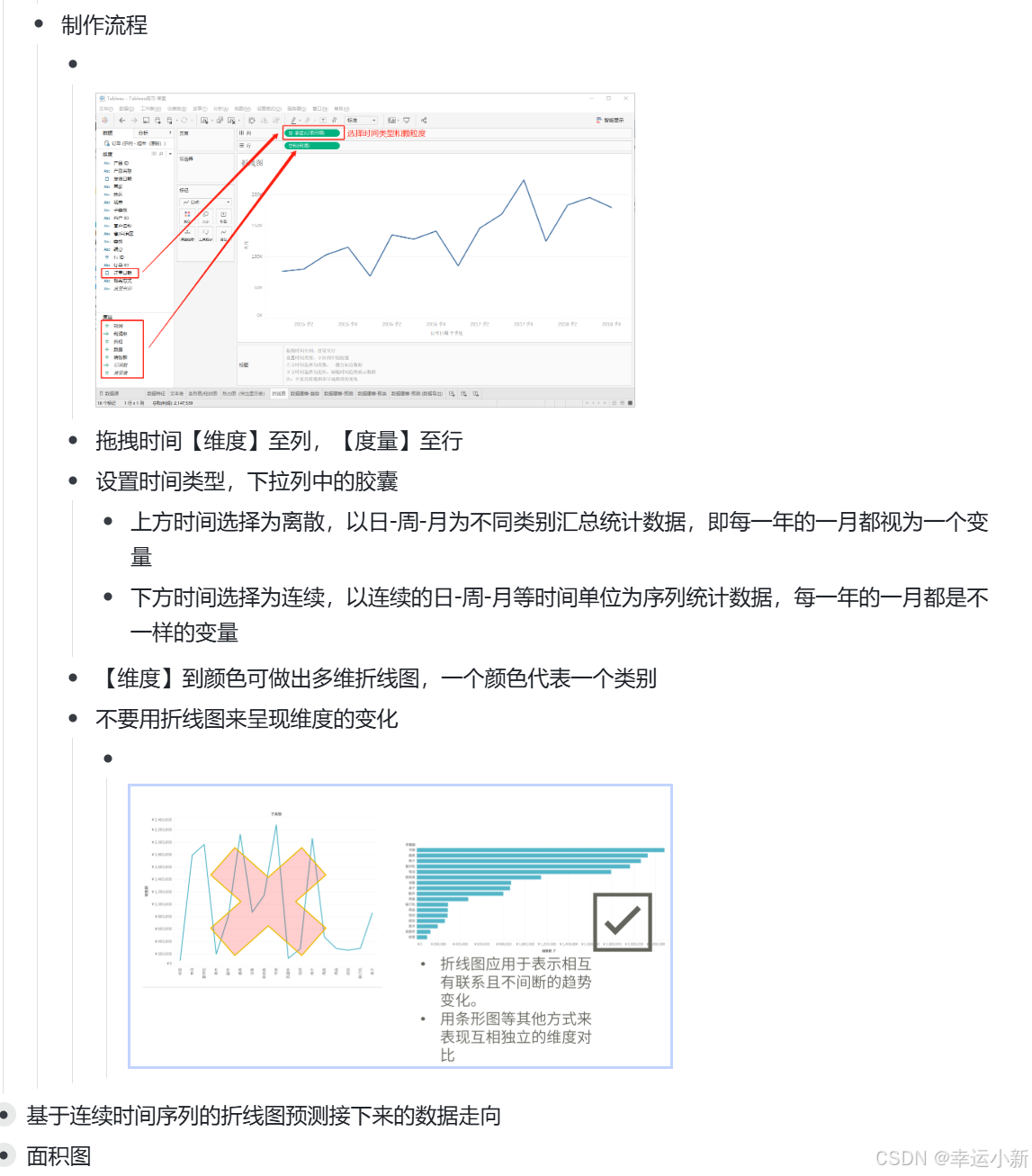
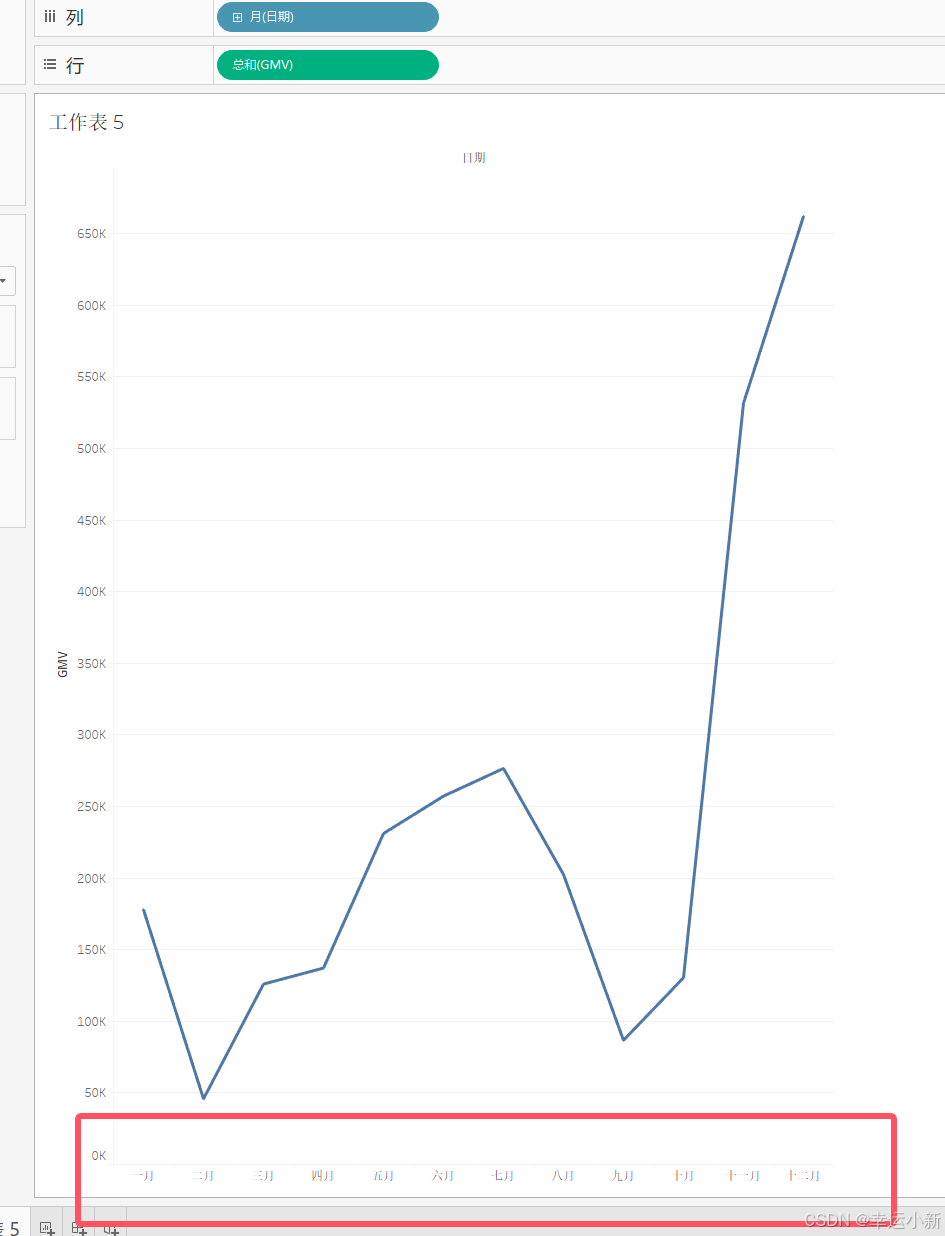
上面的月是一月到十二月
上面这个月是一个离散的标签的月
上面的是把每年的同一个月合计显示成当月数据了,所以不连续

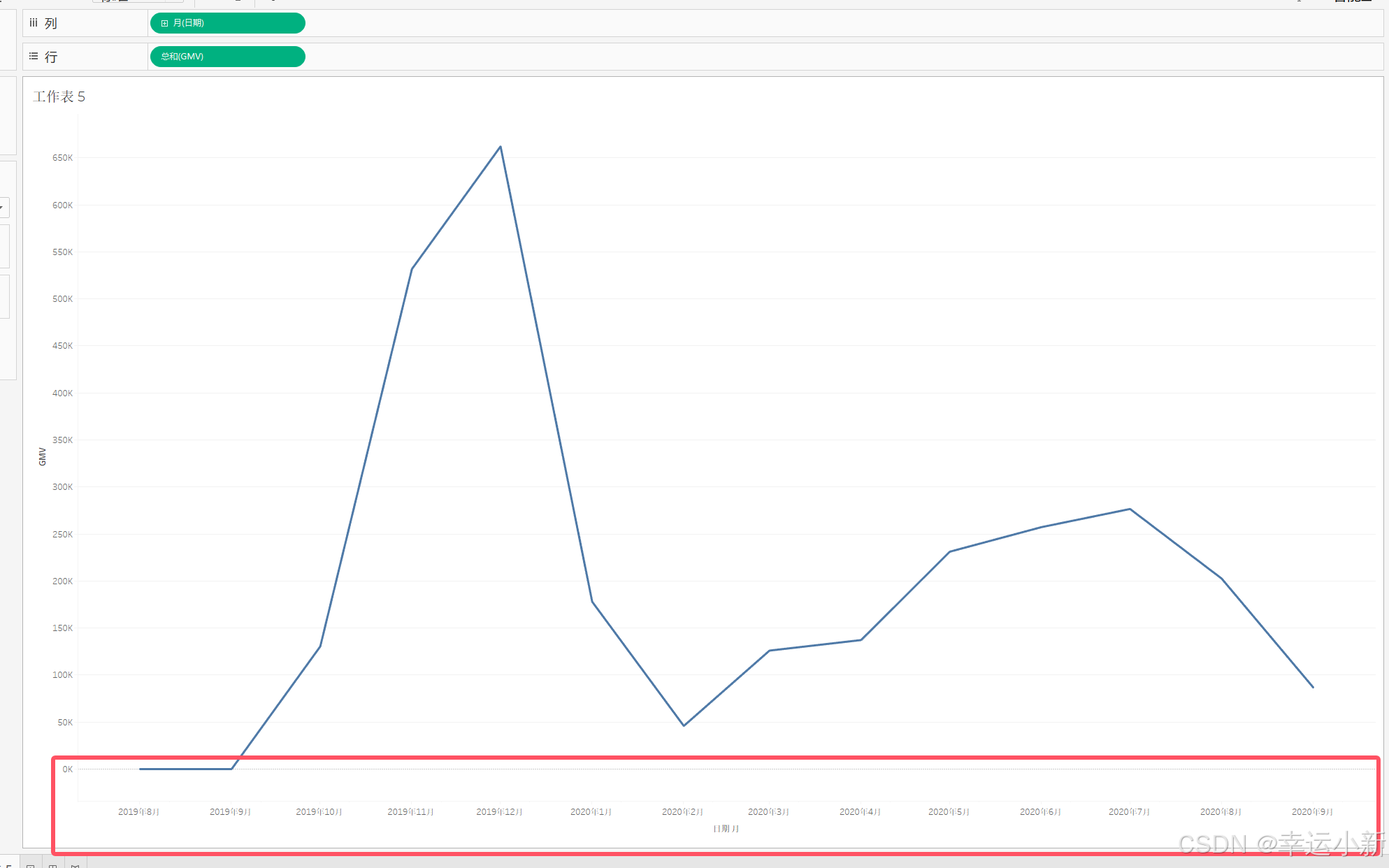
下面这个月是19年8月份到20年8月份
是连续的数轴
下面的是每年的月份都是独立显示且日期连续

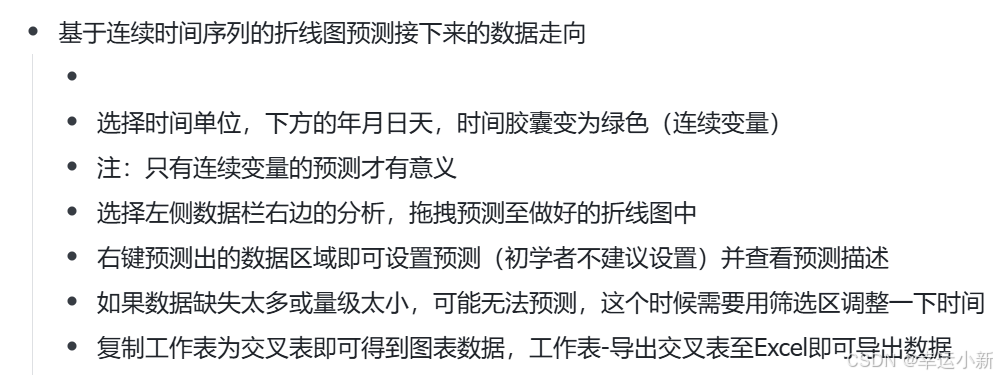
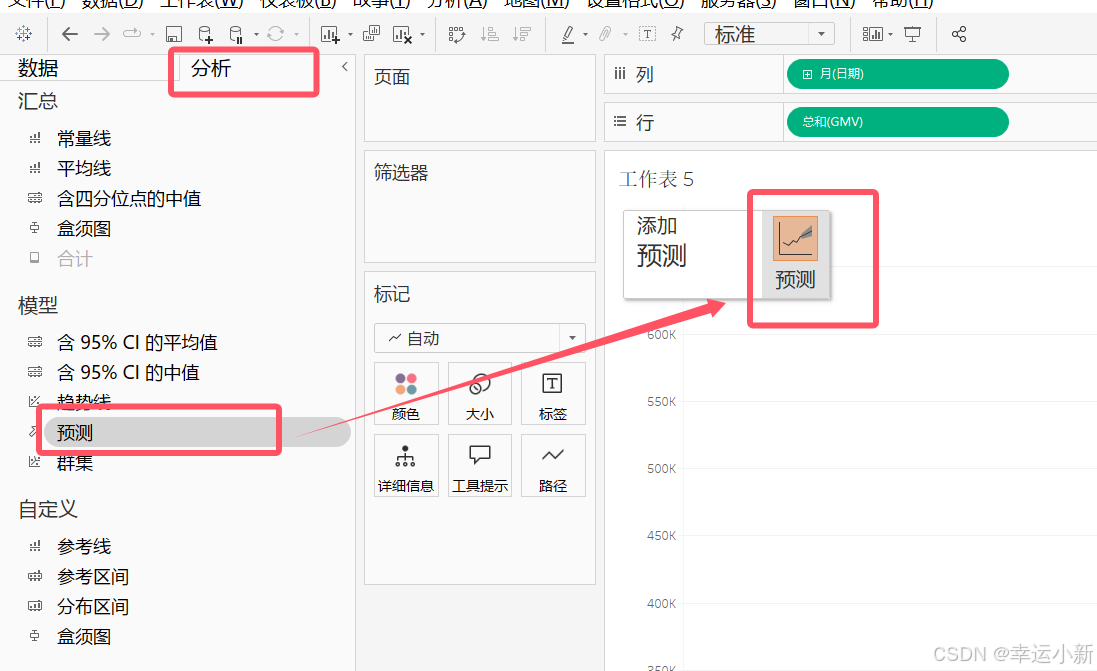
预测

下面这种连续的可以进行预测的
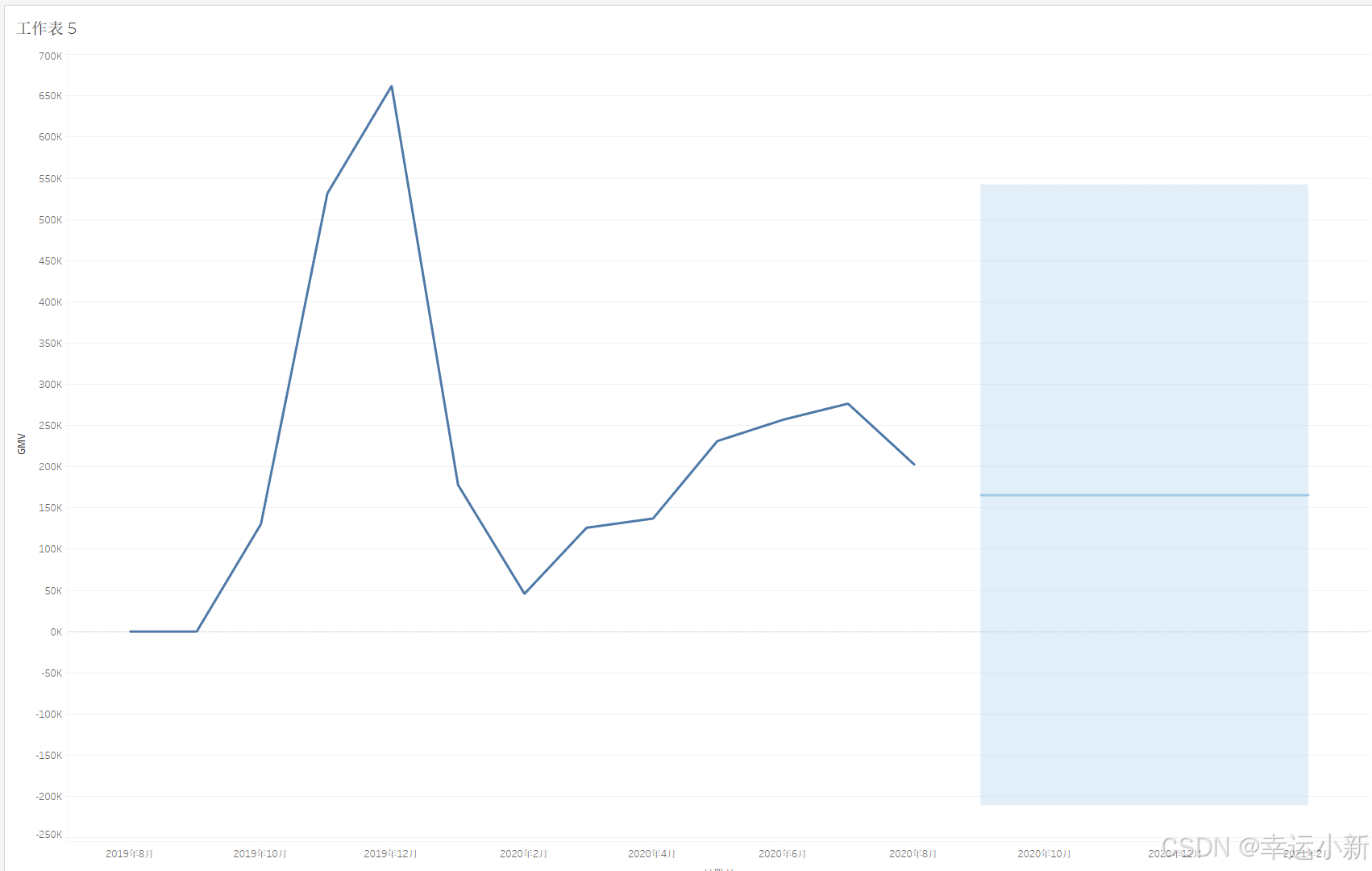
按住ctrl再拖"预测",就会出现那个添加预测的小框,也可以直接双击"预测"去添加预测


发现预测不太好
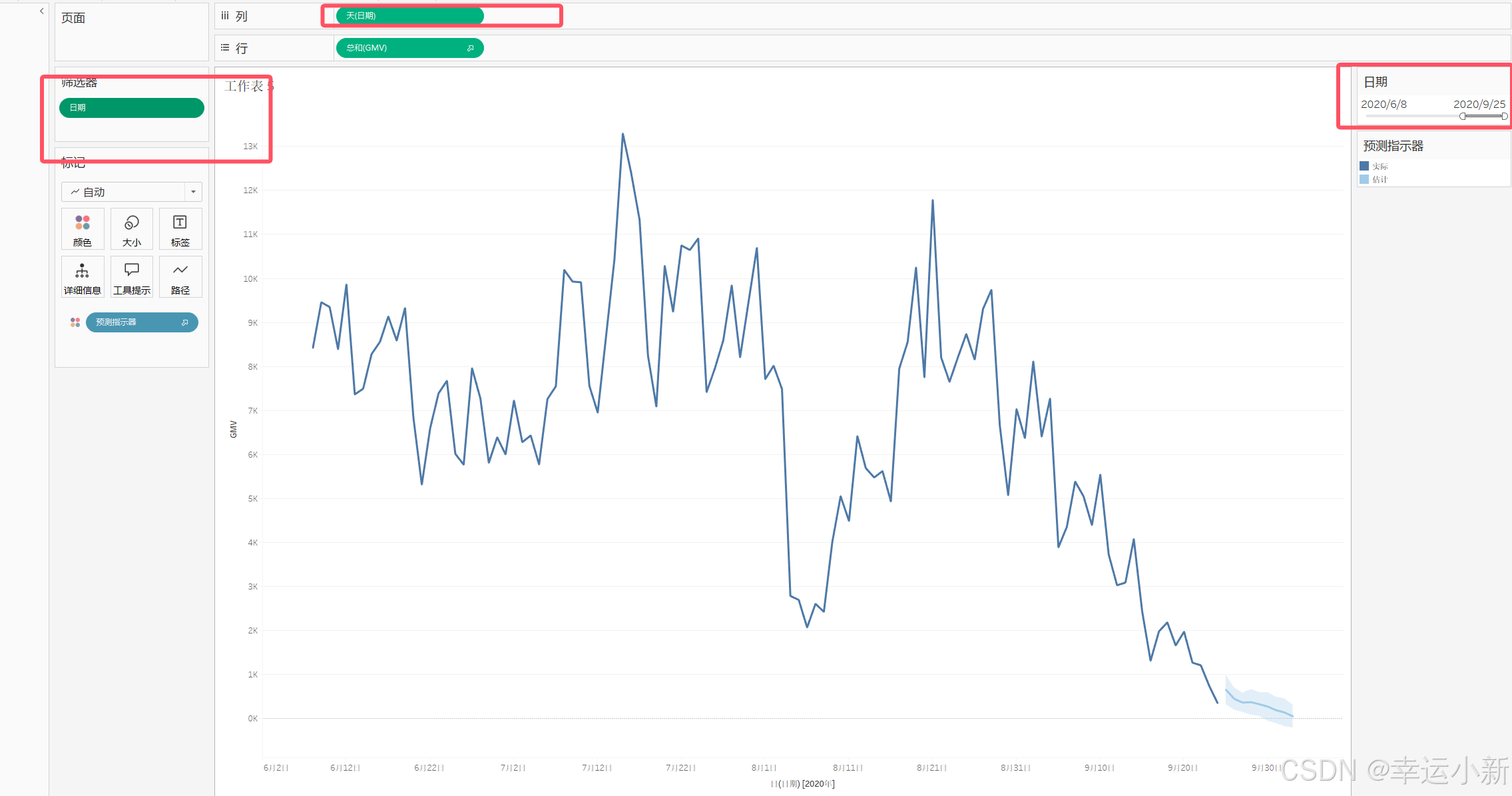
我们进行一个日期筛选,并改成天
tableau内置的预测的模型

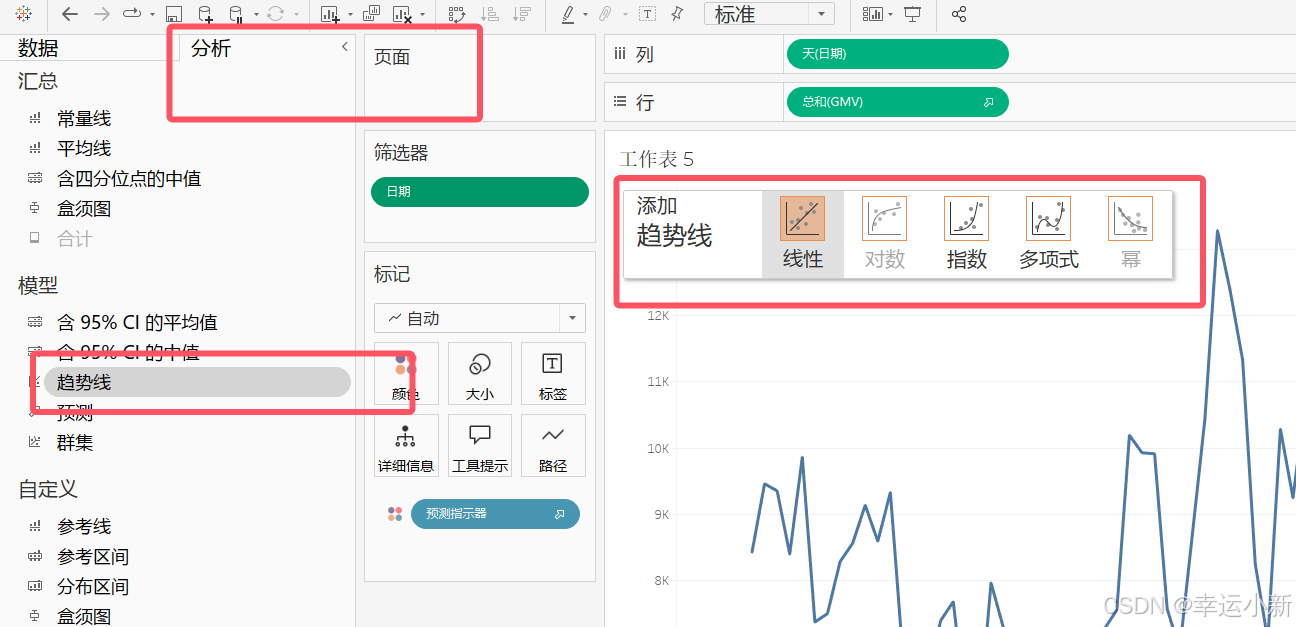
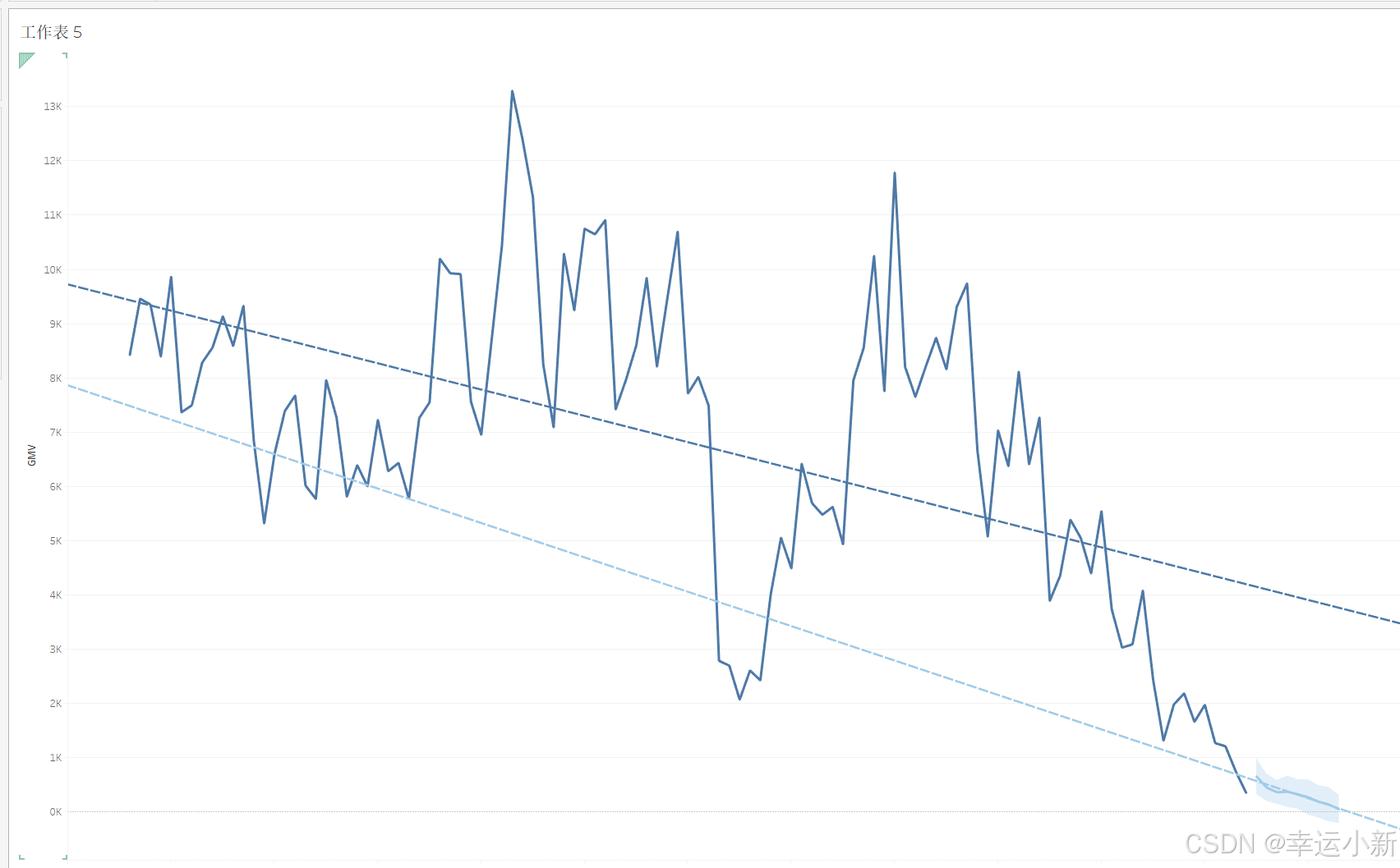
也可以添加趋势线


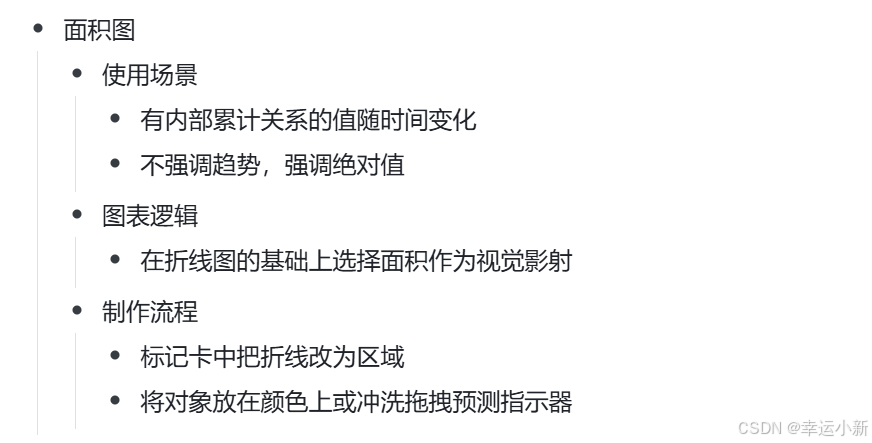
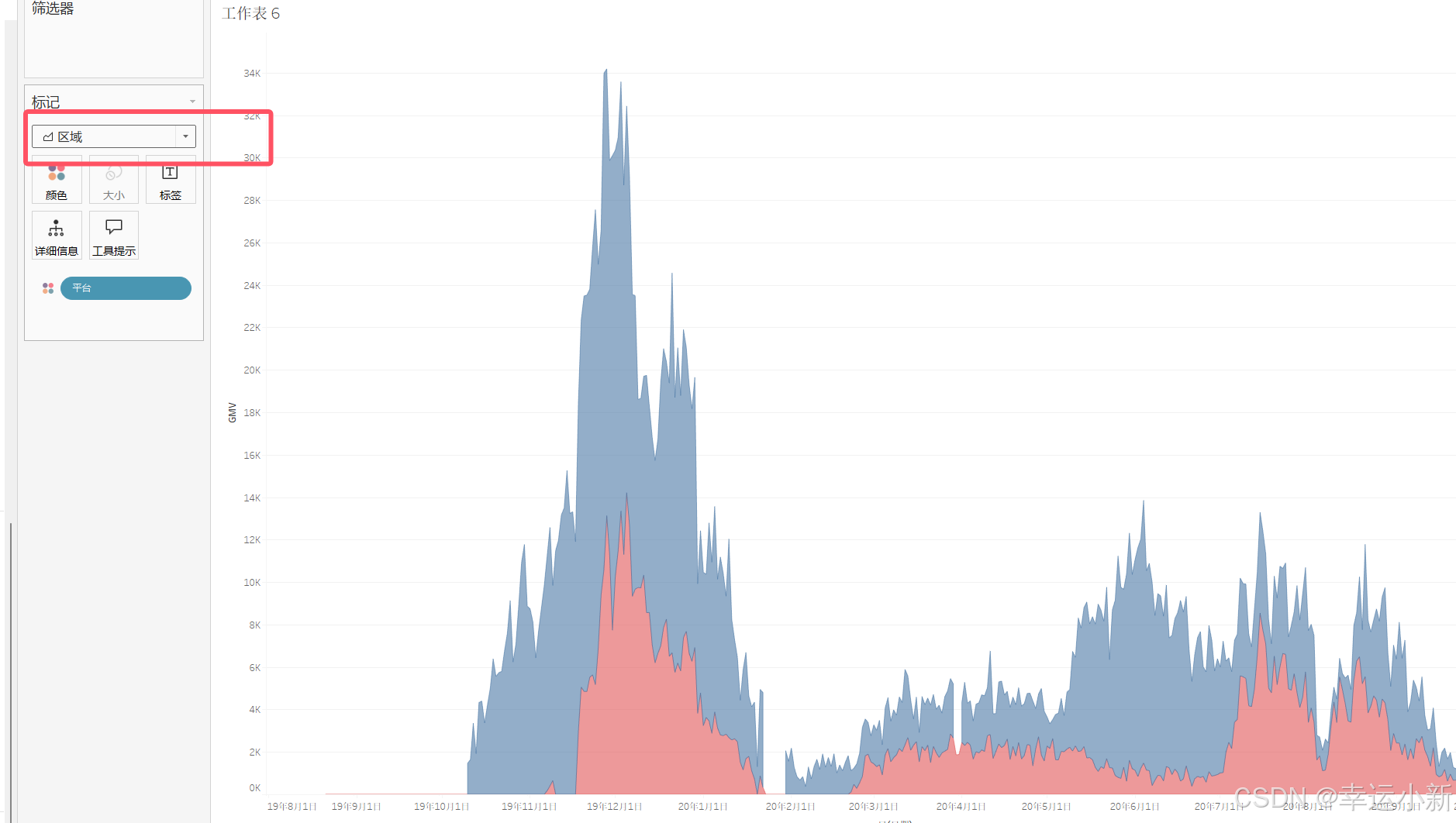
面积图





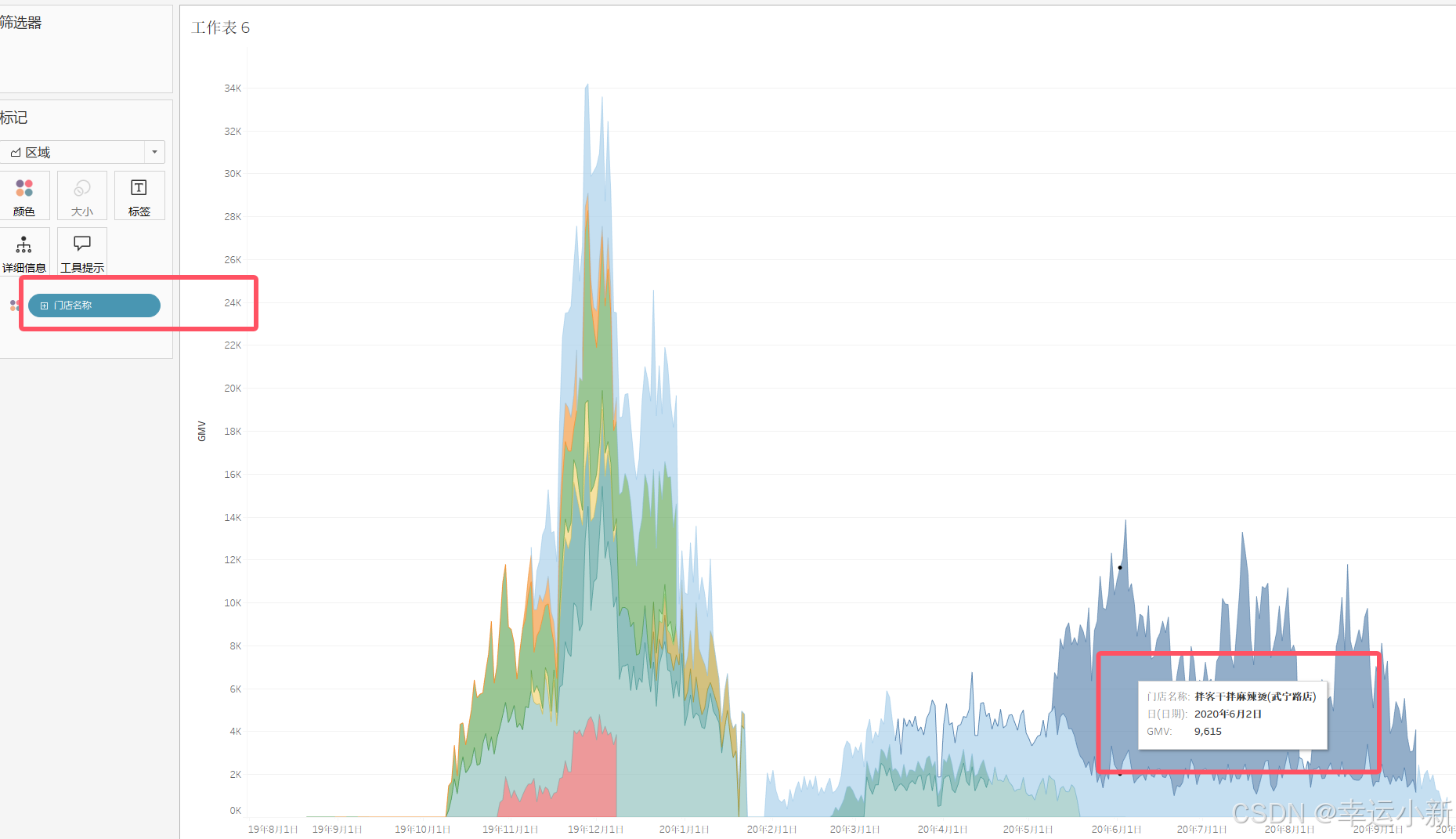
可以换成门店名称

关系分布:看位置

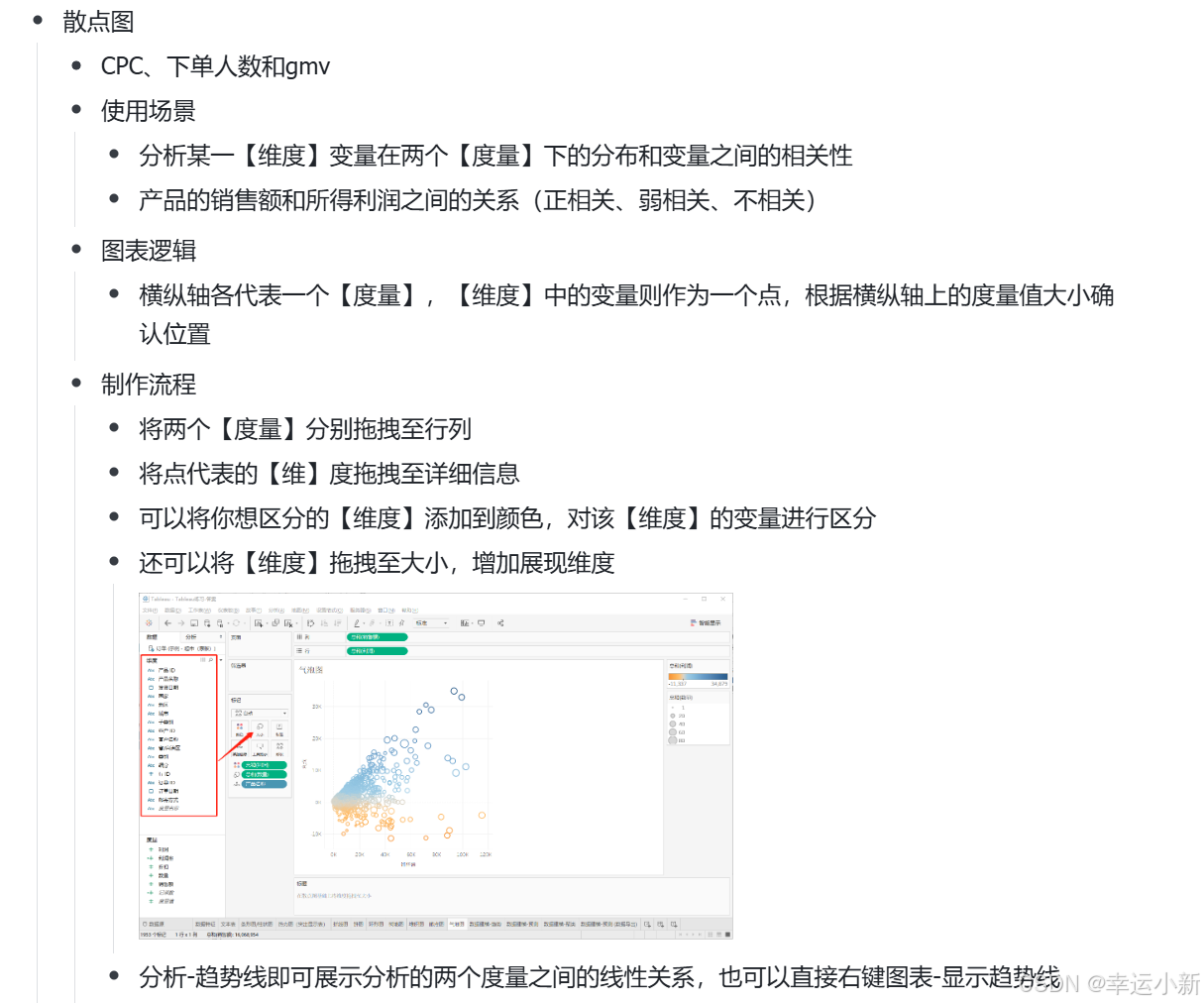
散点图

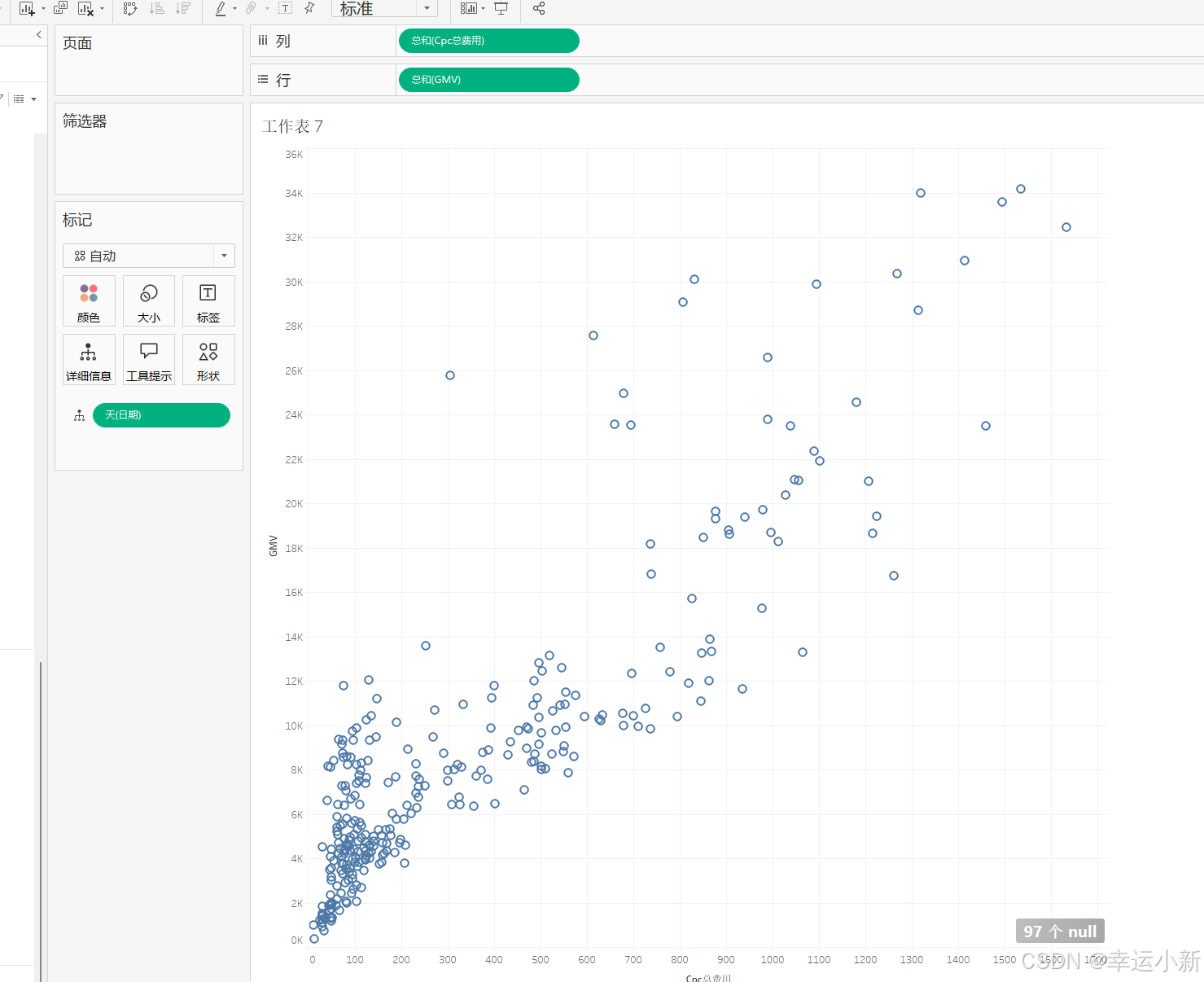
我们计算一下cpc和GMV之间的关系
不用担心跨表的运行,tableau会帮我们自动算好
我们可以计算一下每天的cpc和GMV之比

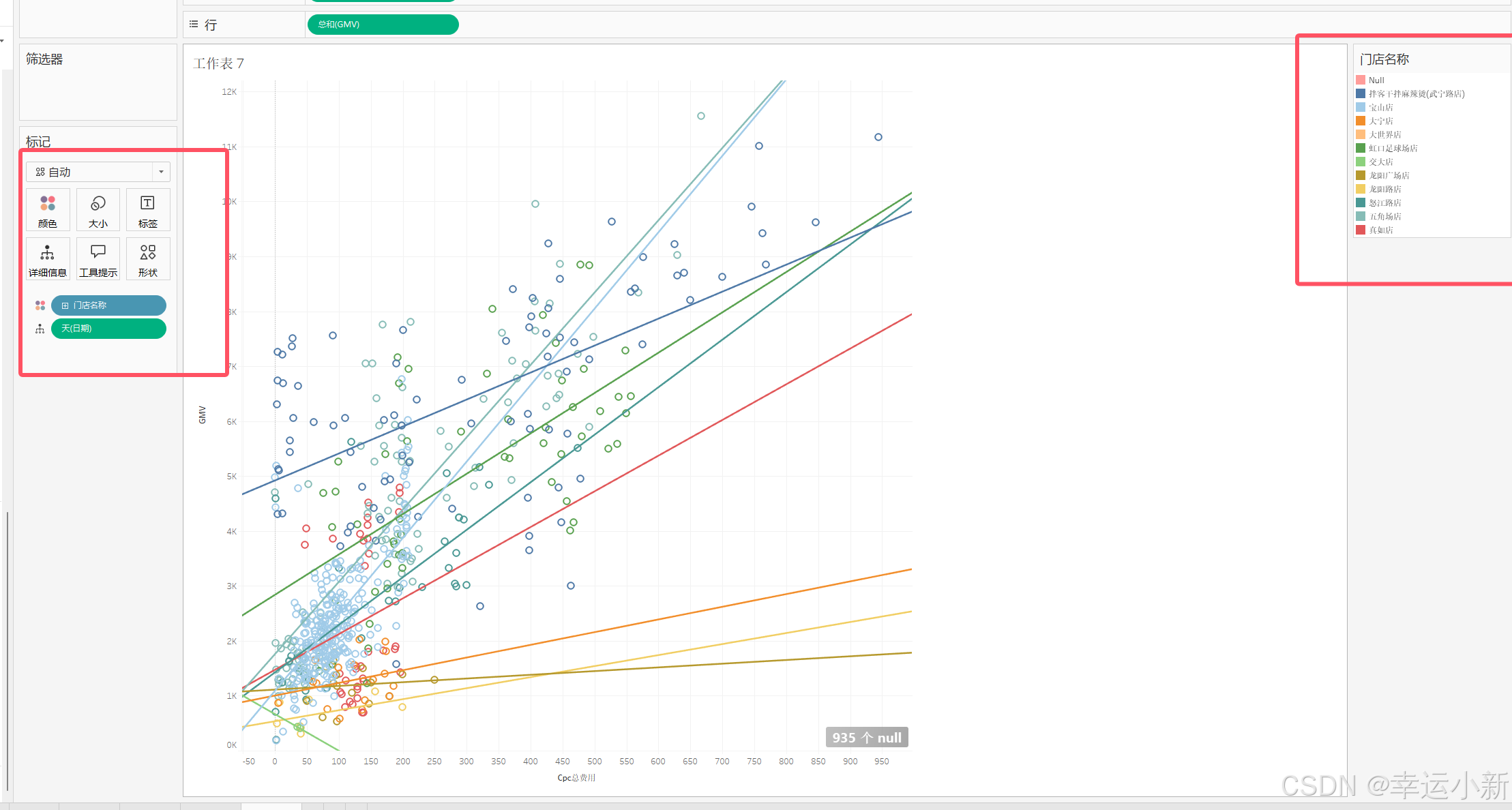
可以再给门店名称添加一个颜色


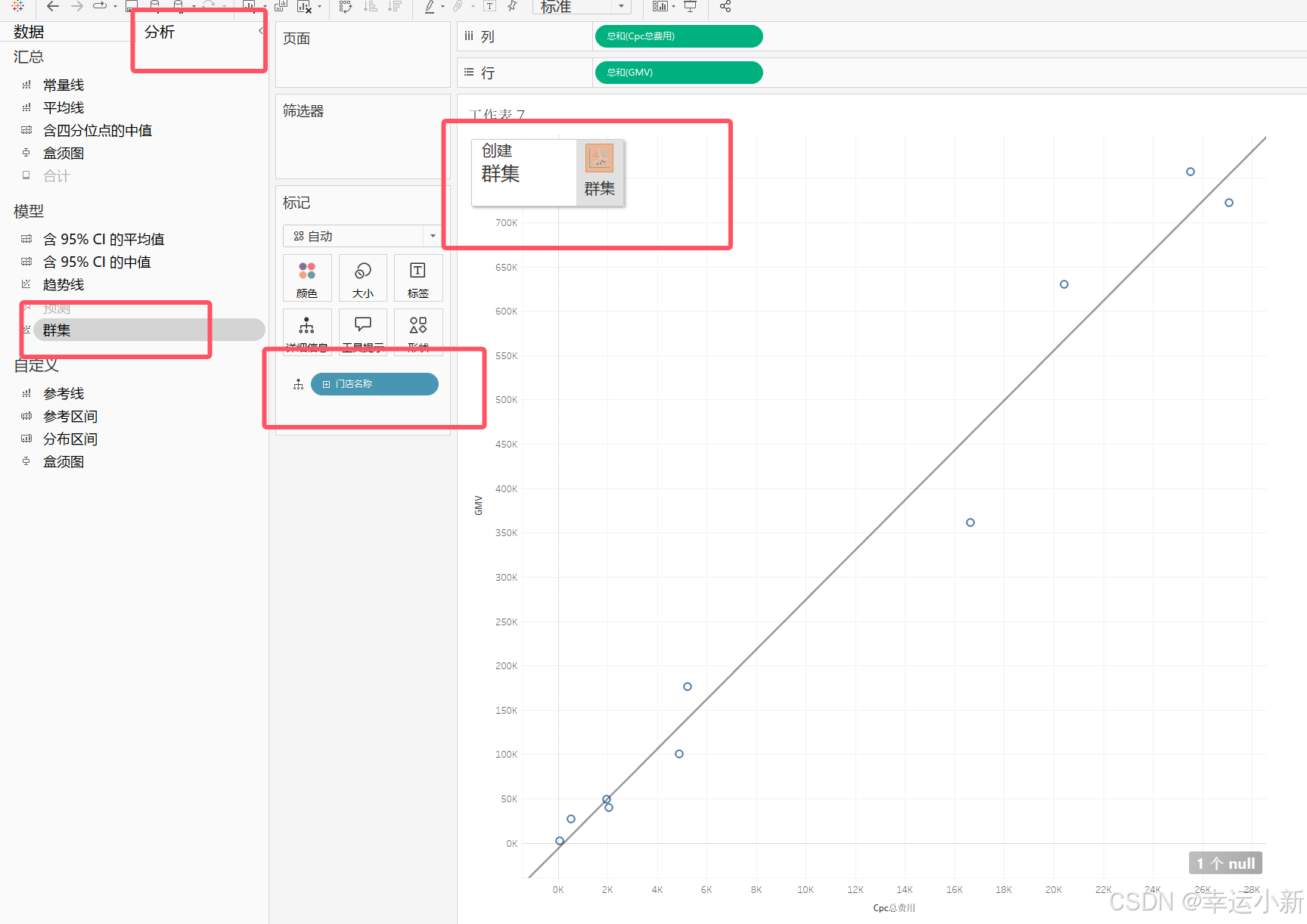
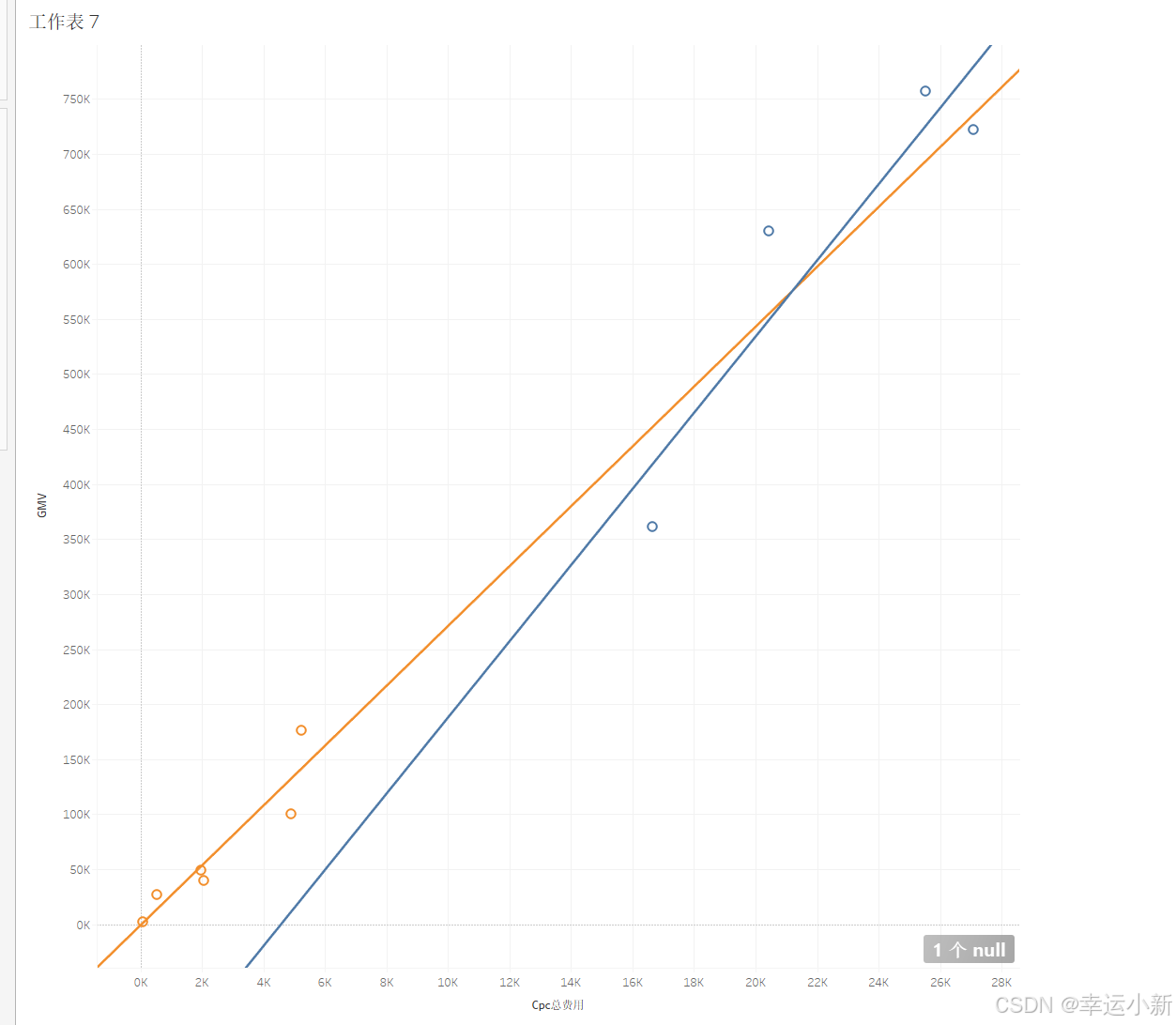
我们也可以进行聚类

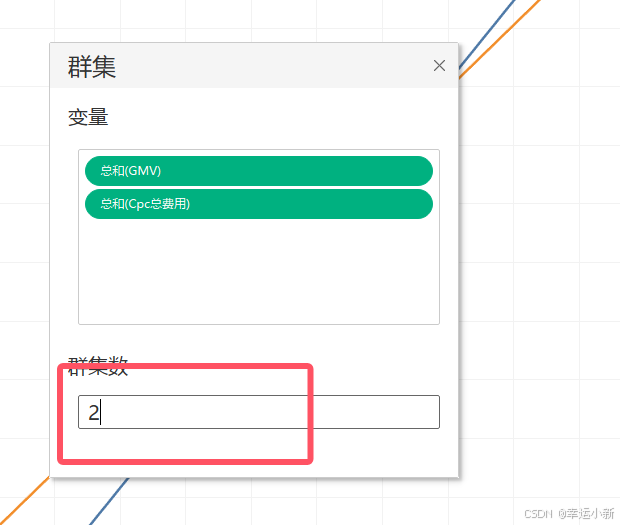
选择分成几类


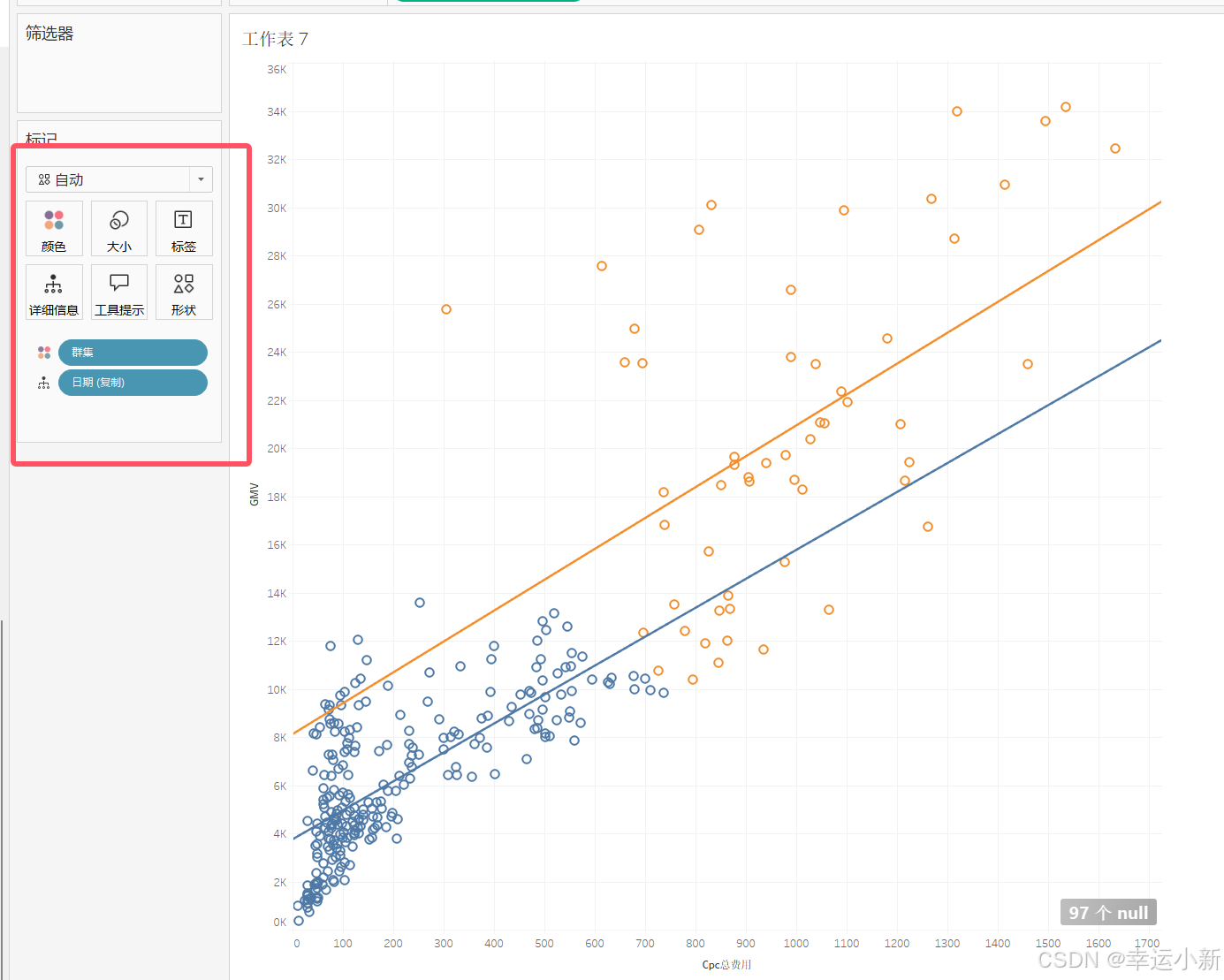
也可以换成日期

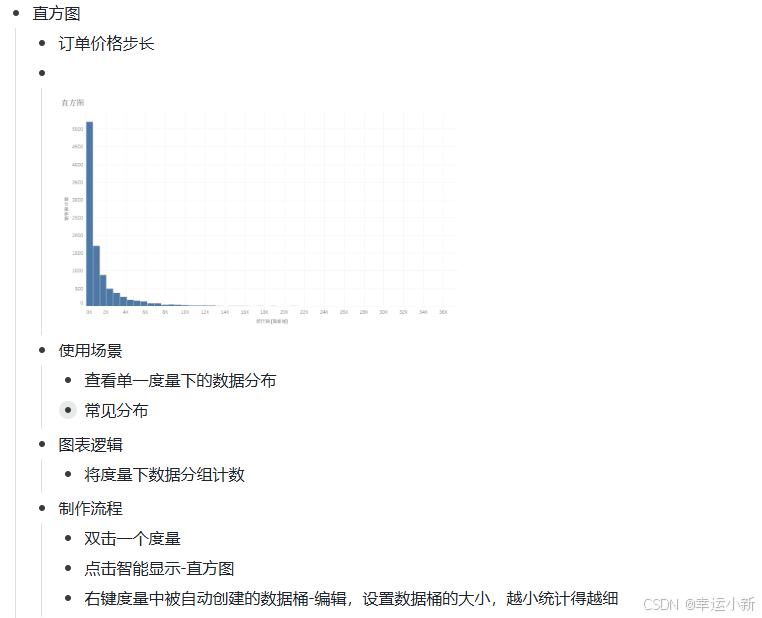
直方图

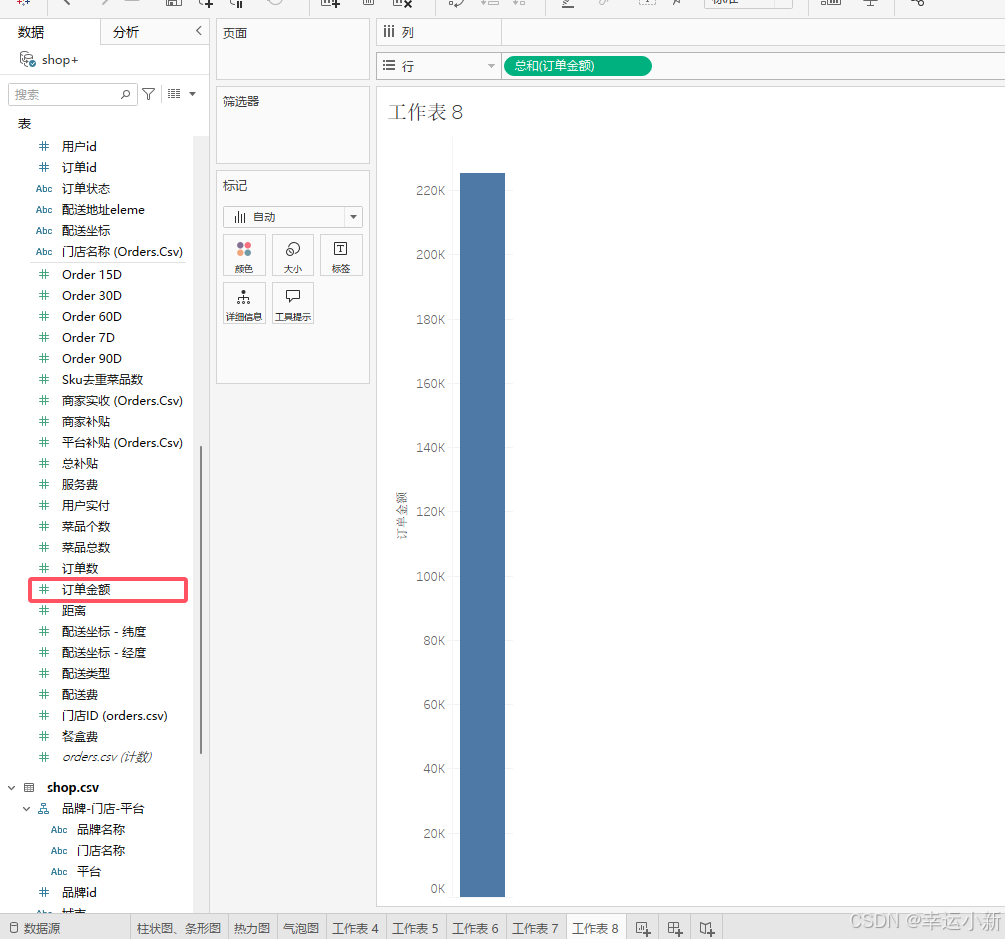
比如我们看一下实际的订单金额是怎样一个分布

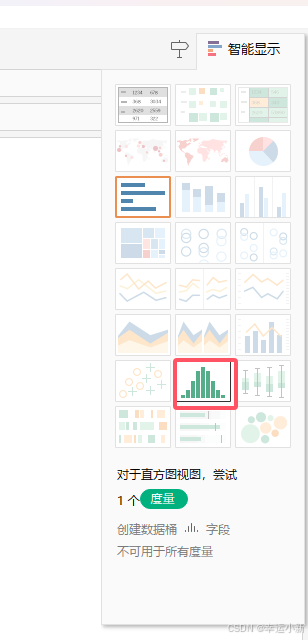
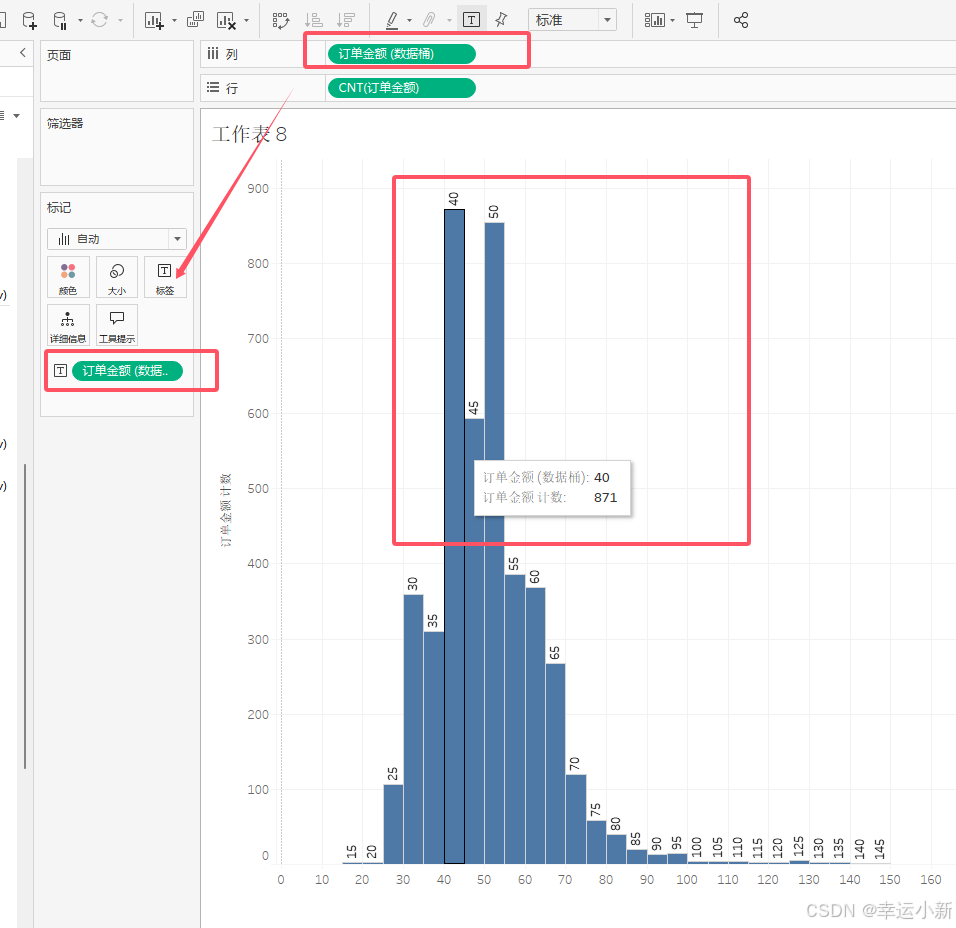
我们可以使用智能推荐帮我直接变成直方图

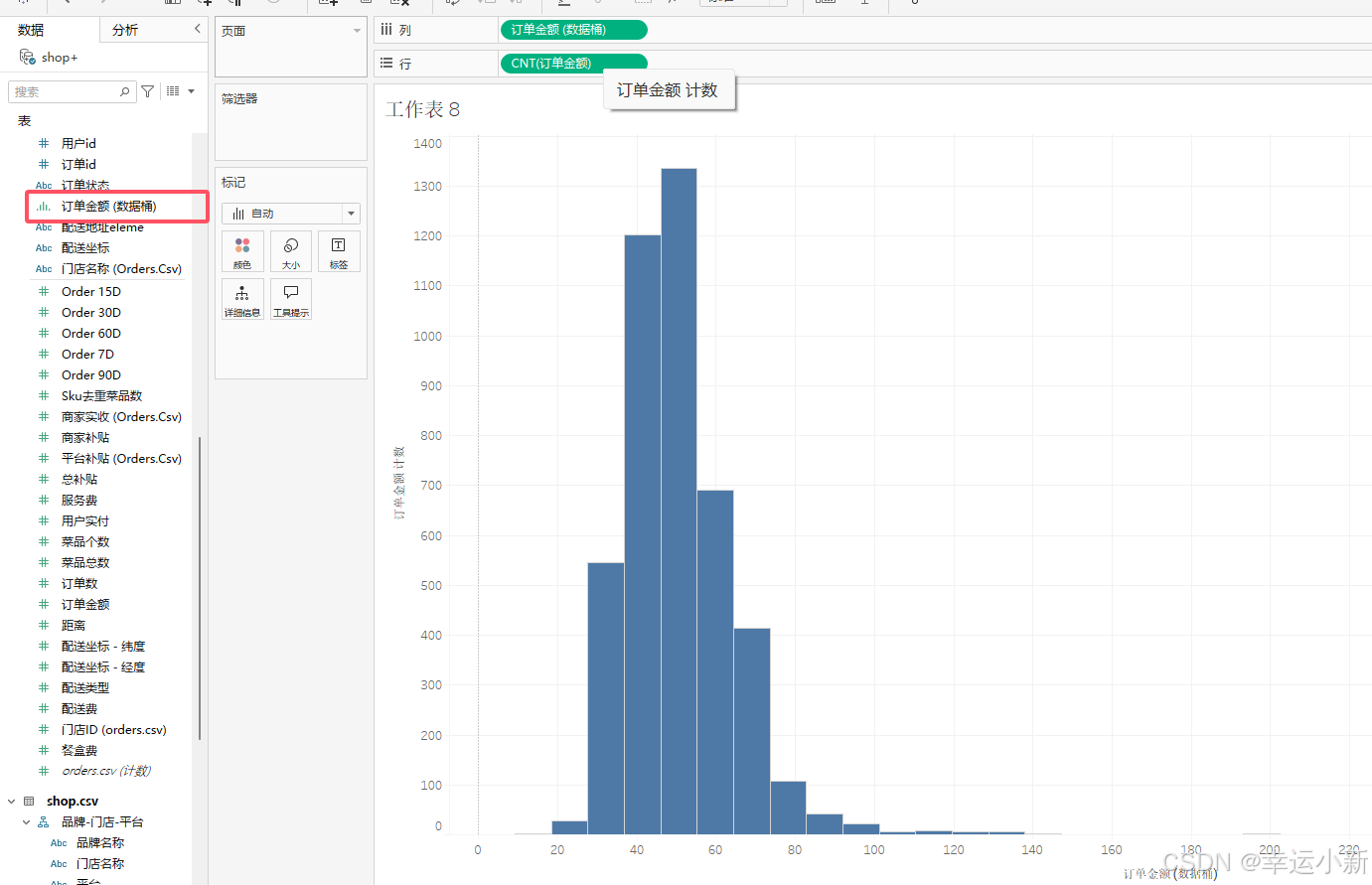
这个帮我们直接创建了一个订单金额(数据桶)



数据桶就是对我们的数值进行一个分类

我们在图上显示订单金额
我们可以发现40,45,50的订单金额比较多
上面只是订单金额,不是实付金额
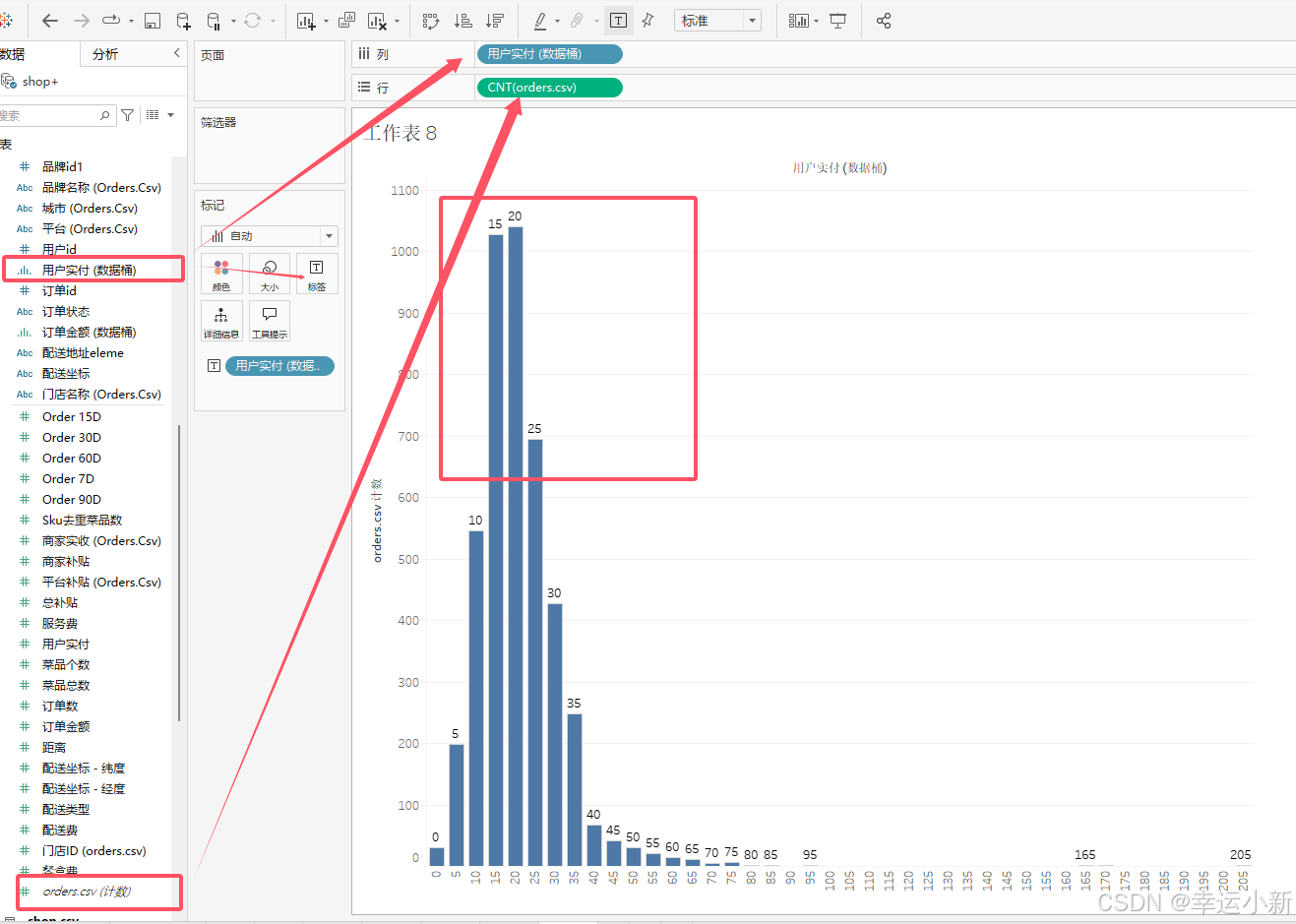
下面看看实付金额是多少
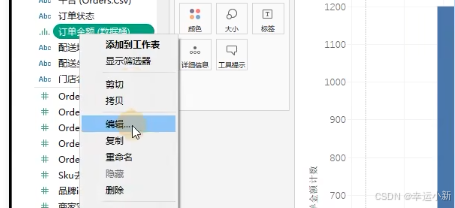
下面我们不使用智能推荐
做一个实付金额的直方图



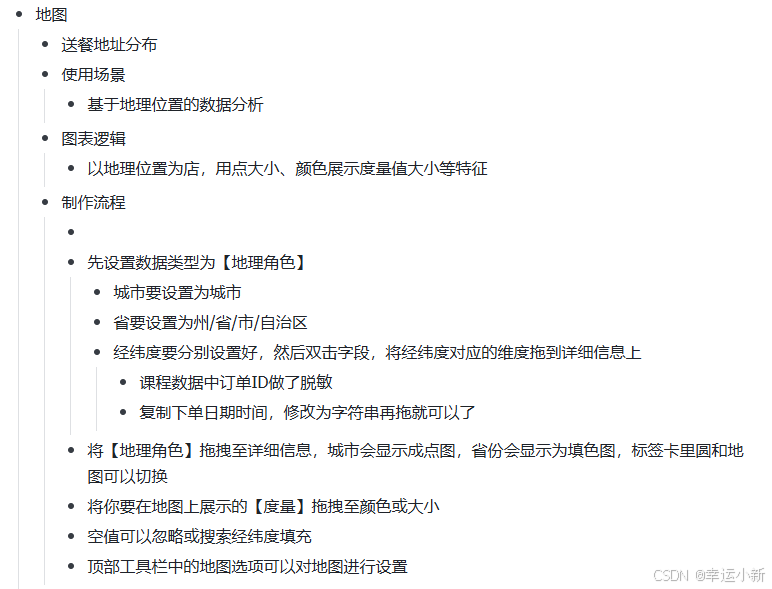
地图


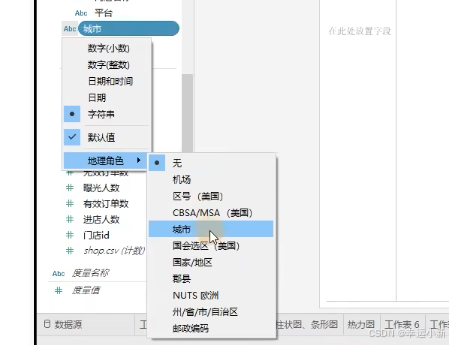
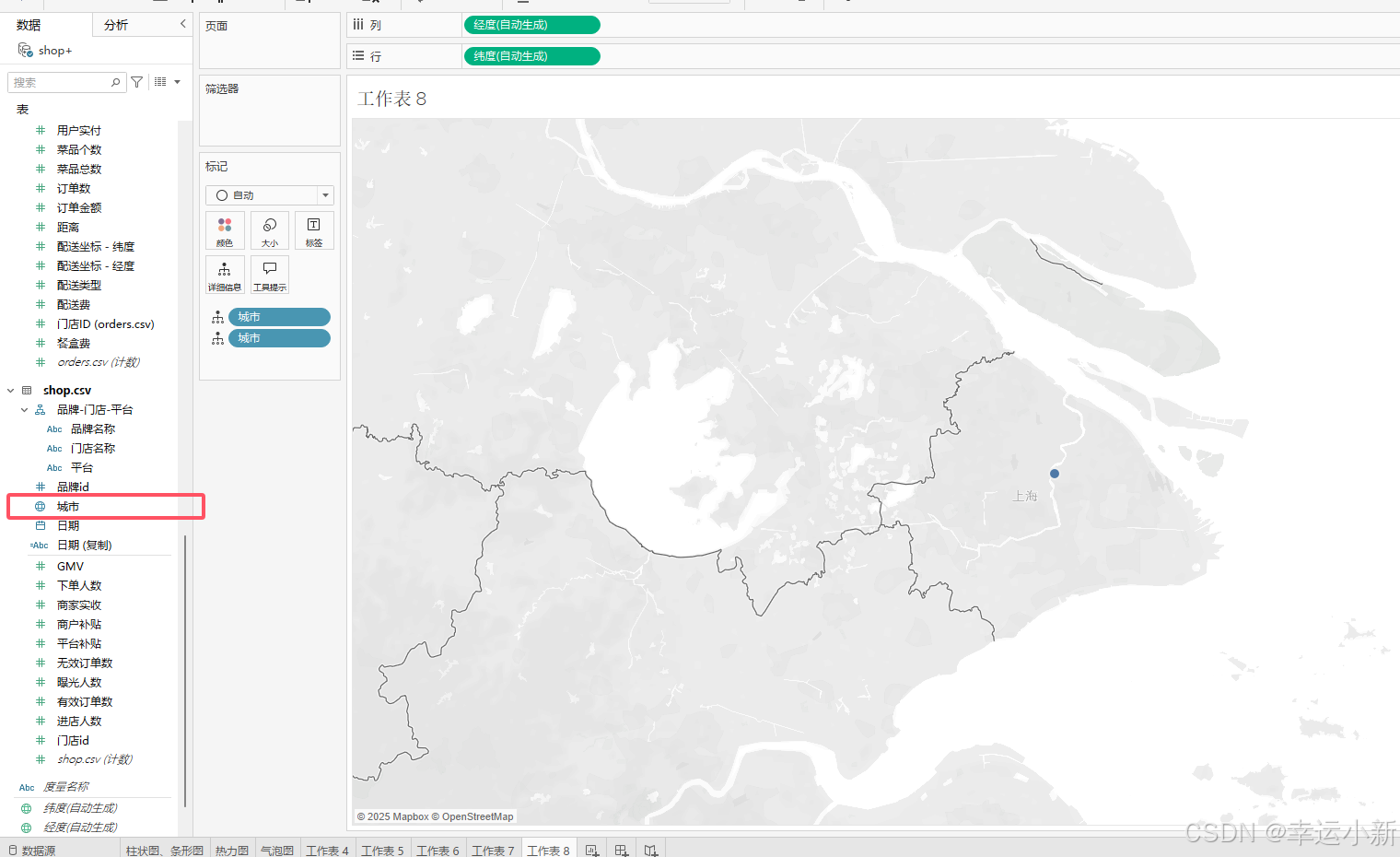
双击一下城市,就会出现地图

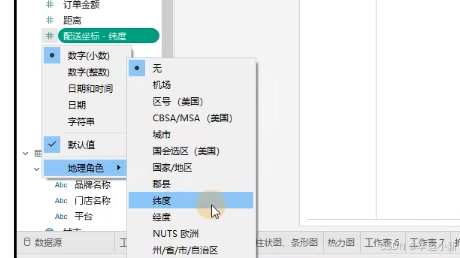
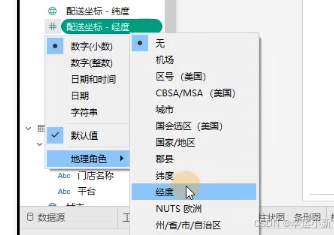
下面看一下外卖订单配送的经纬度



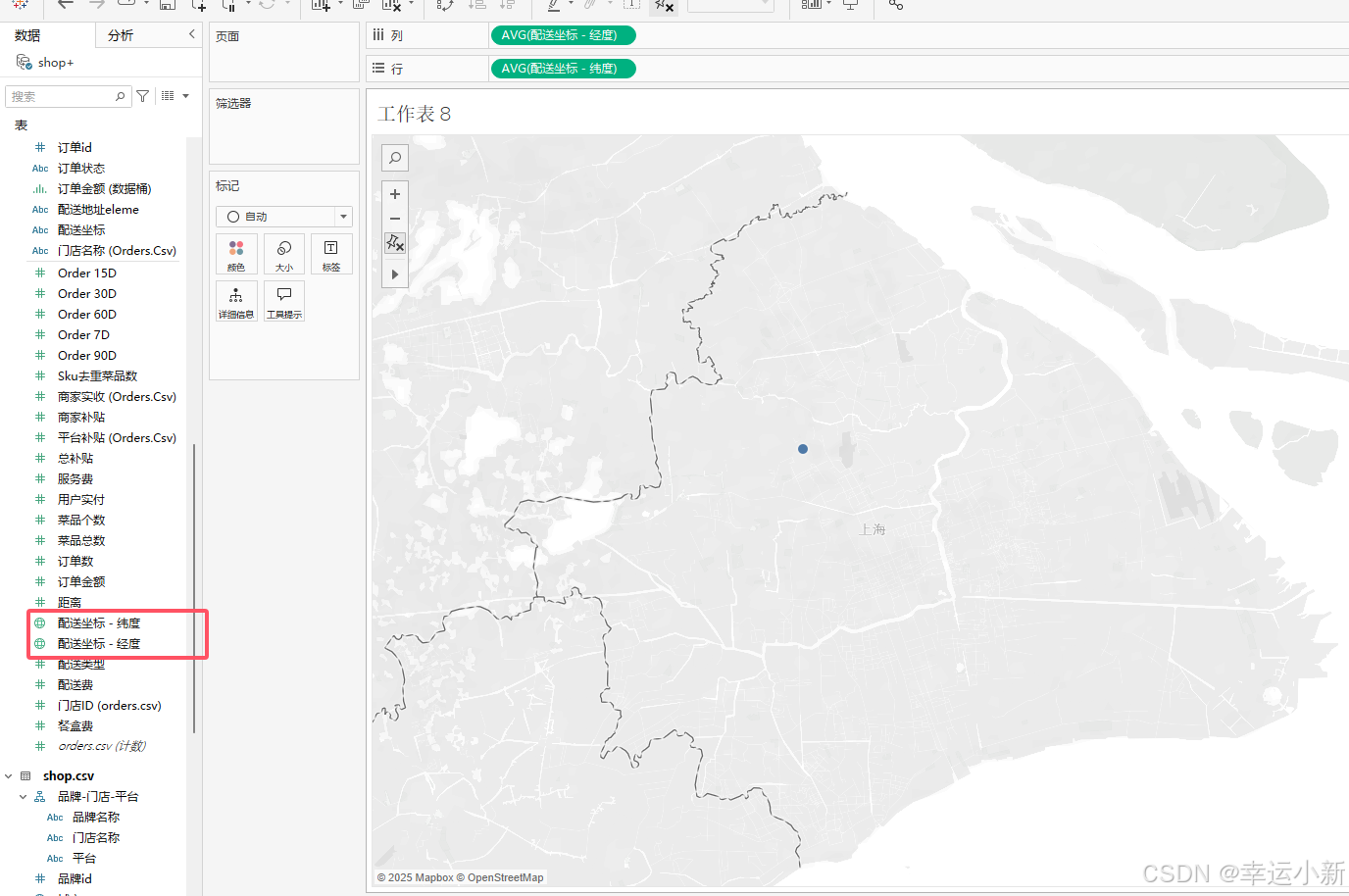
然后双击

只有一个点,因为没有做区分
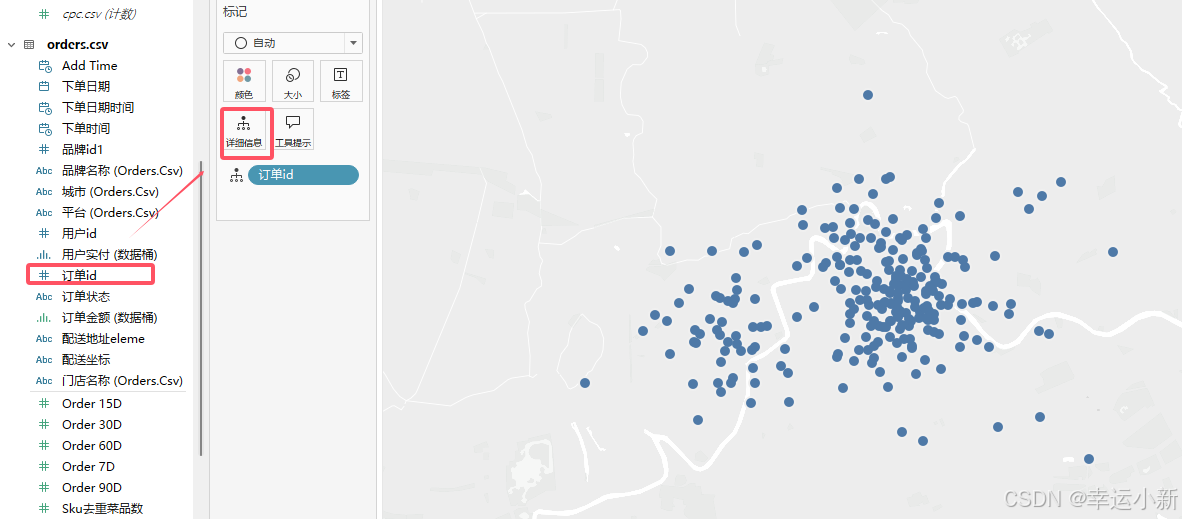
如果要看到每笔订单在上海市的分布情况
就要根据订单ID做区分
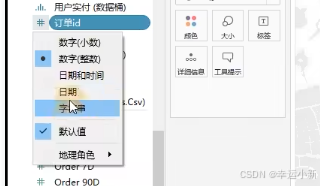
订单id默认是一个数值,将订单ID放到维度上,然后将其变成字符串




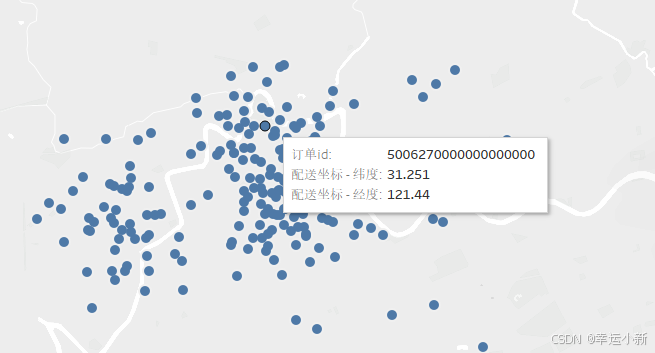
但这个区分是伪区分,发现订单id后缀全是0(这里的订单id做了脱敏处理)
脱敏处理,有些数据不能泄漏
为了解决这个问题
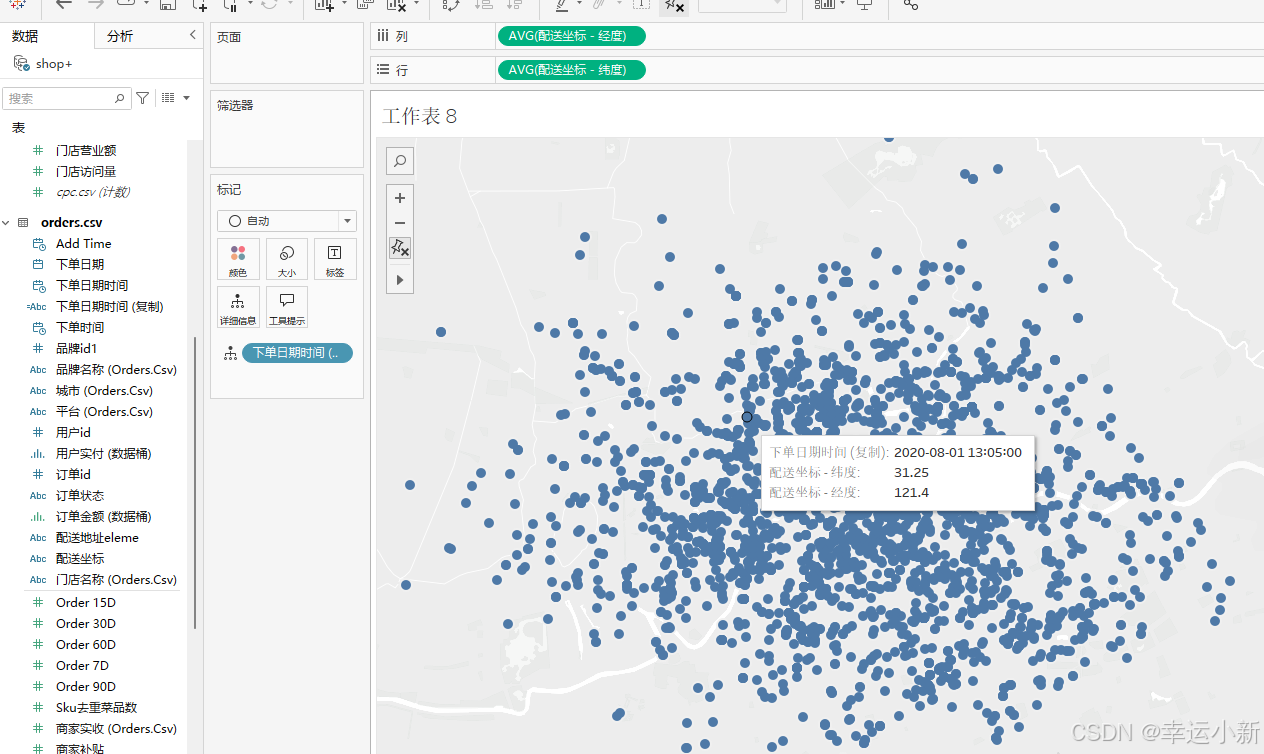
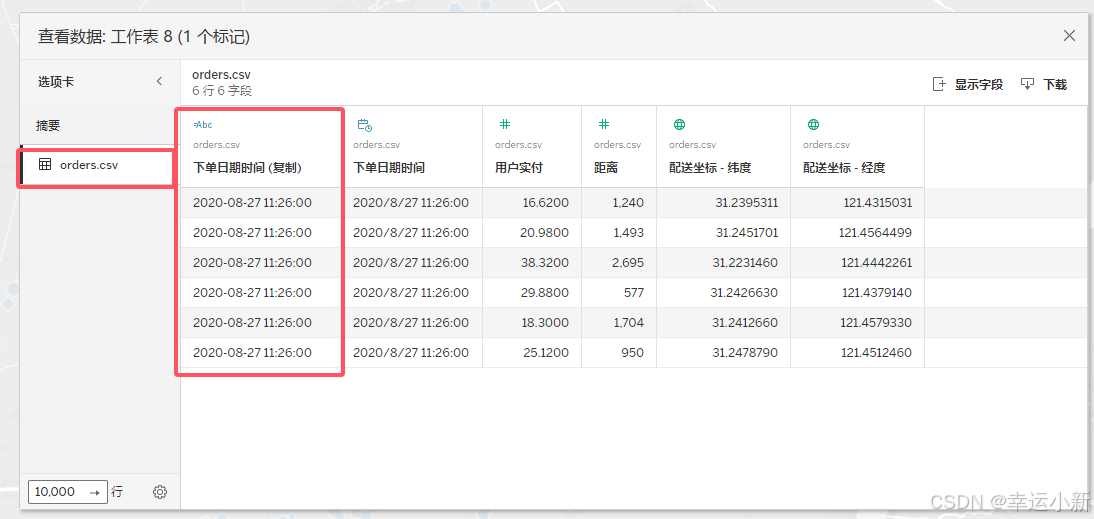
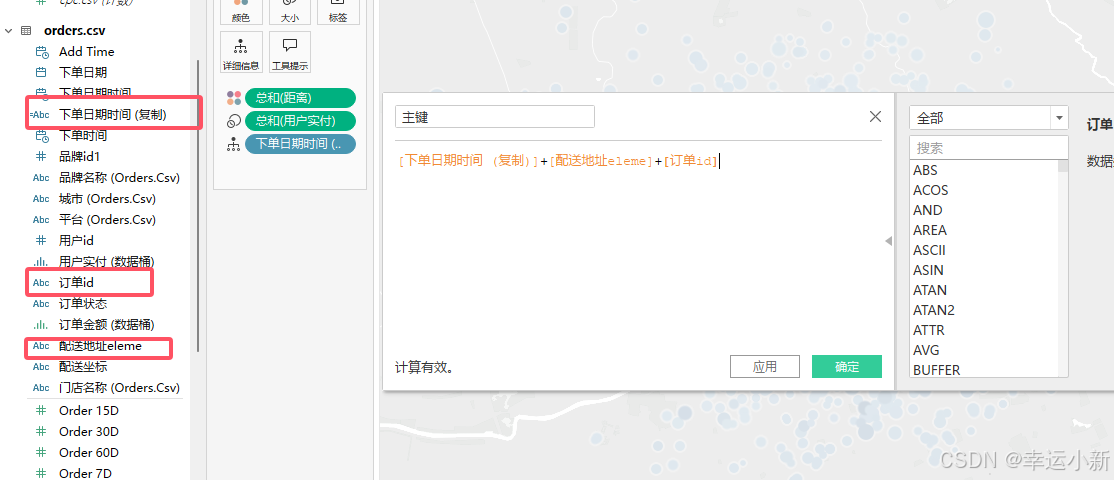
我们将每笔订单的下单时间复制,并变成字符串
因为每笔订单的下单时间很难到秒重合的
可以使用下单时间替代订单id对其进行区分



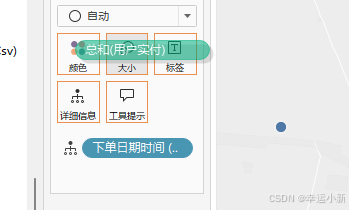
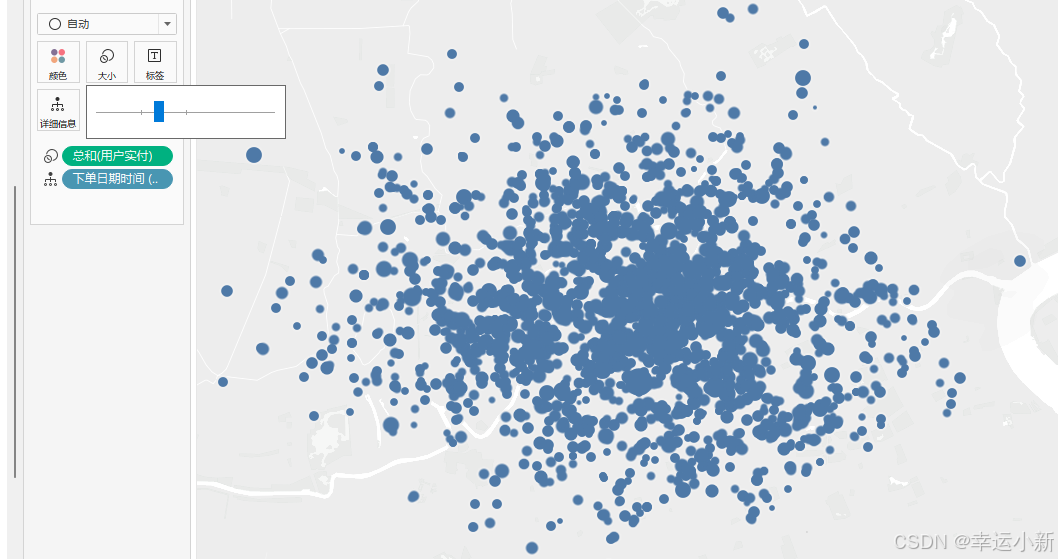
我们还可以增加
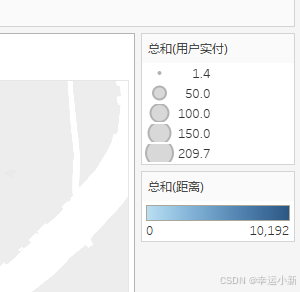
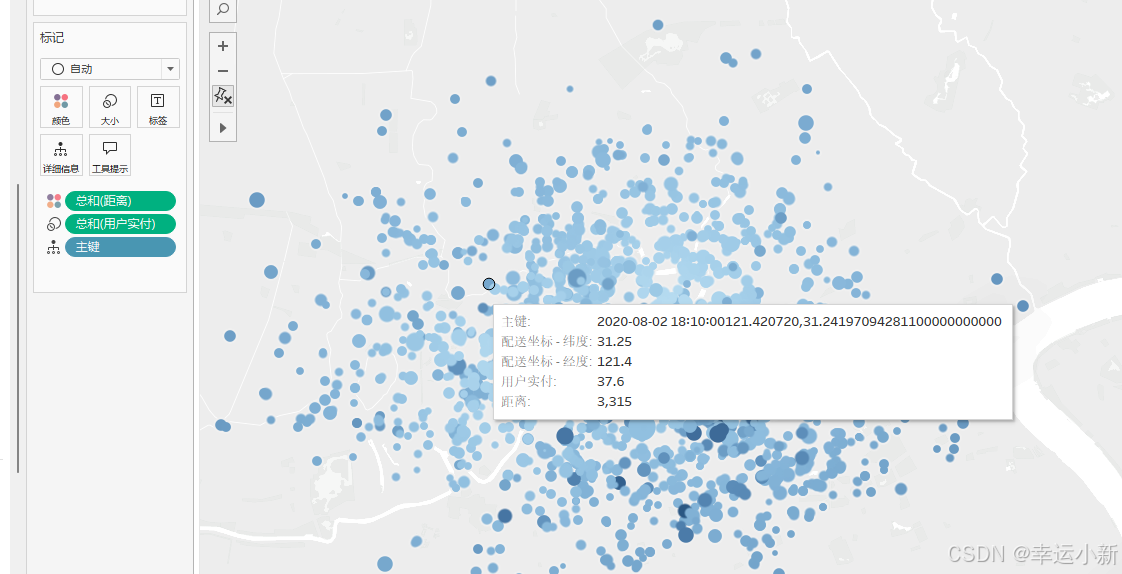
比如将用户实付放到大小


圆圈的大小就表示实付金额的多少
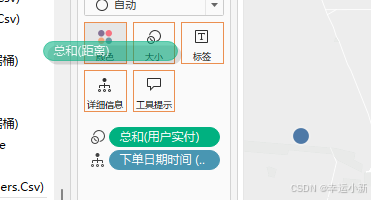
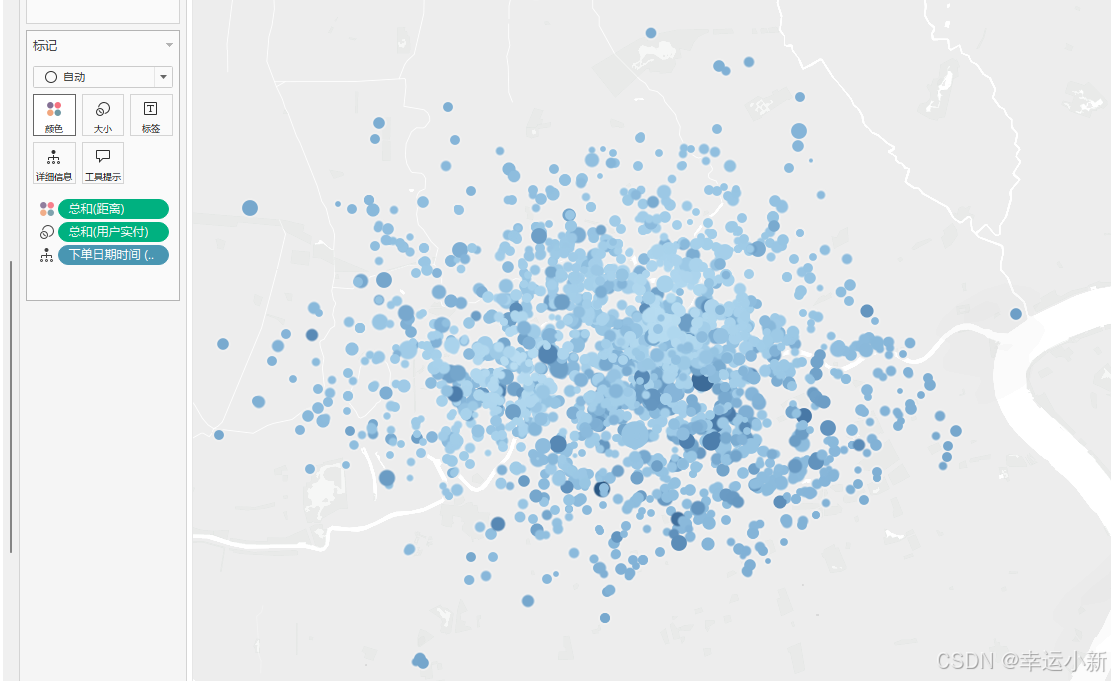
还可以将配送距离放到颜色上



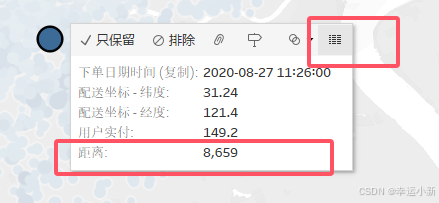
这里的距离还是有点问题的,这个8千米有点问题,详细查看一下

这里我们发现有好几笔同时下单的
下单的日期时间是一样的

说明使用日期并没有彻底区分每一笔订单
如果我们需要创建一个唯一区分
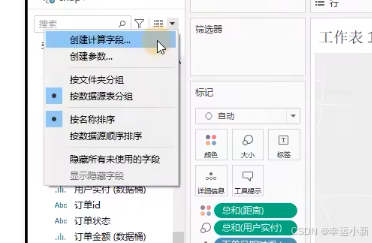
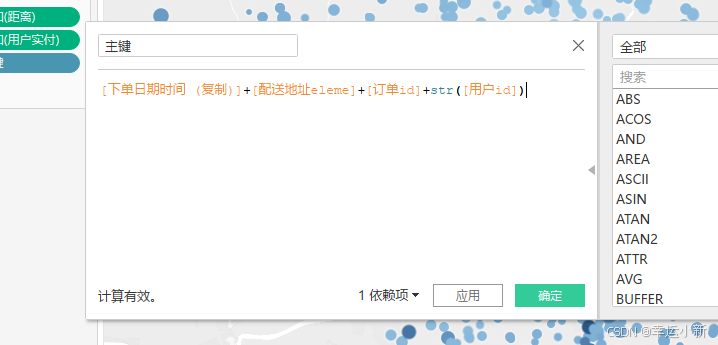
可以创建一个字段


点击确定
如果显示计算有误,是因为订单id的数据类型没有改成字符串
用主键去替换


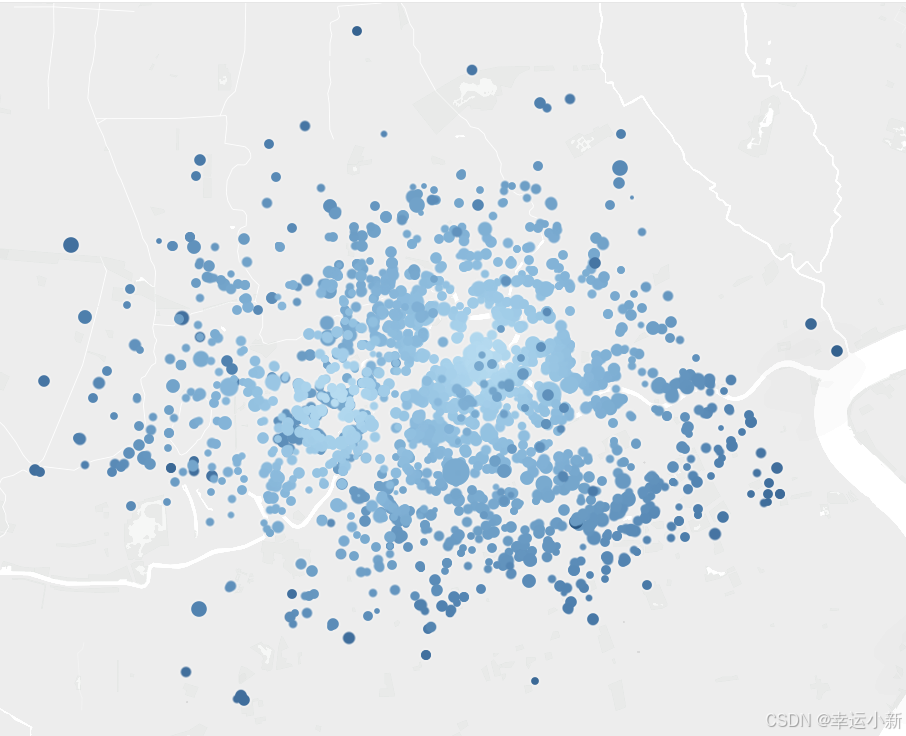
还是有问题,继续添加(越靠中心点颜色应该越浅)



这样就是合理的
往里颜色浅,往外深
构成分析:看占比

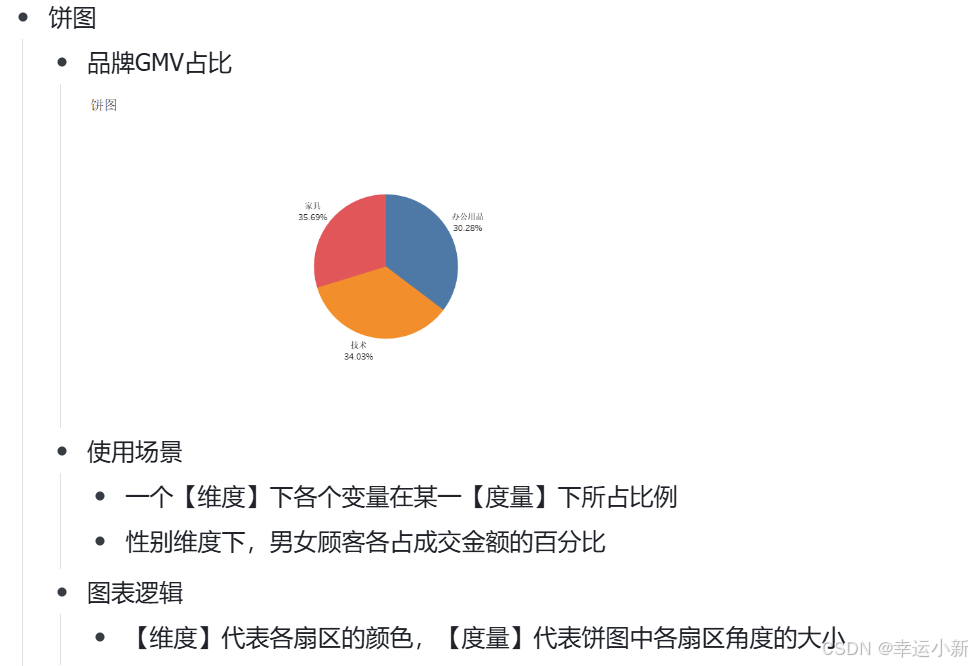
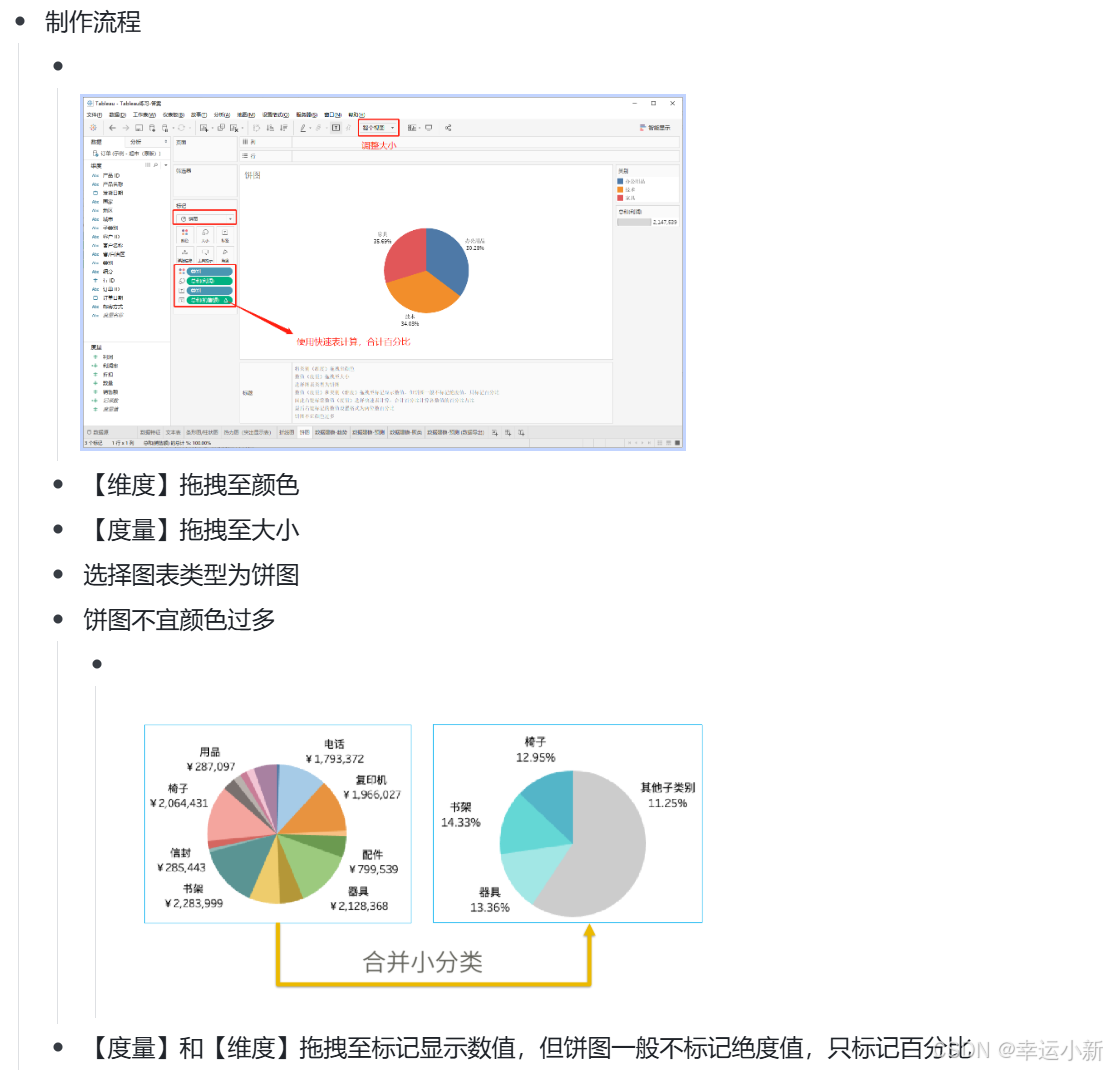
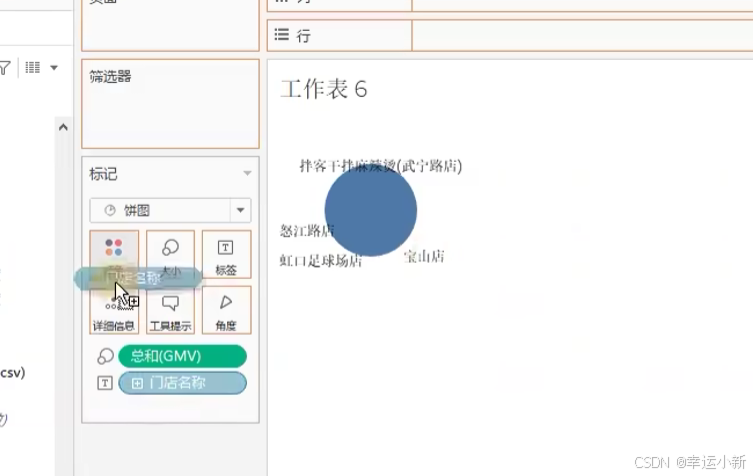
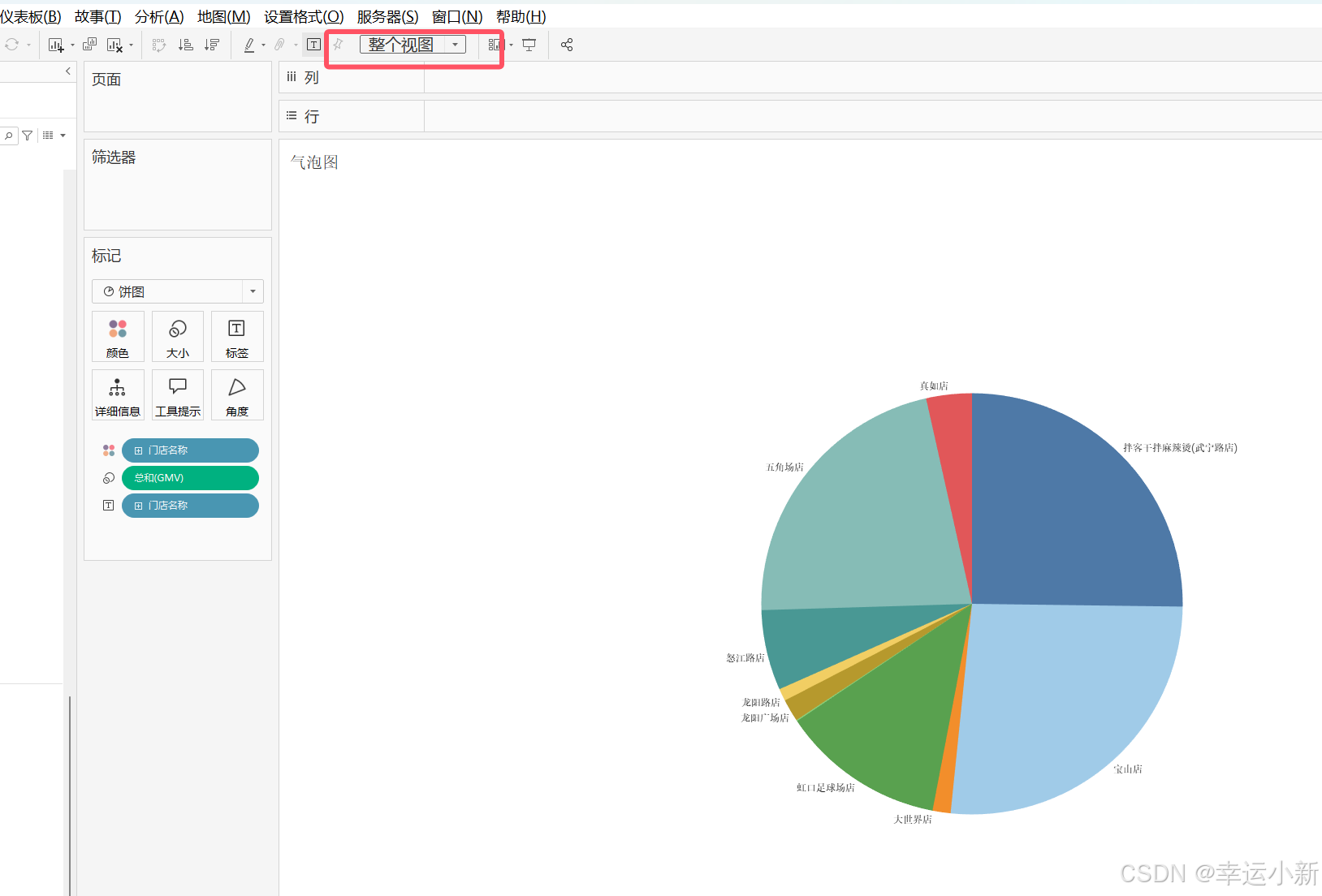
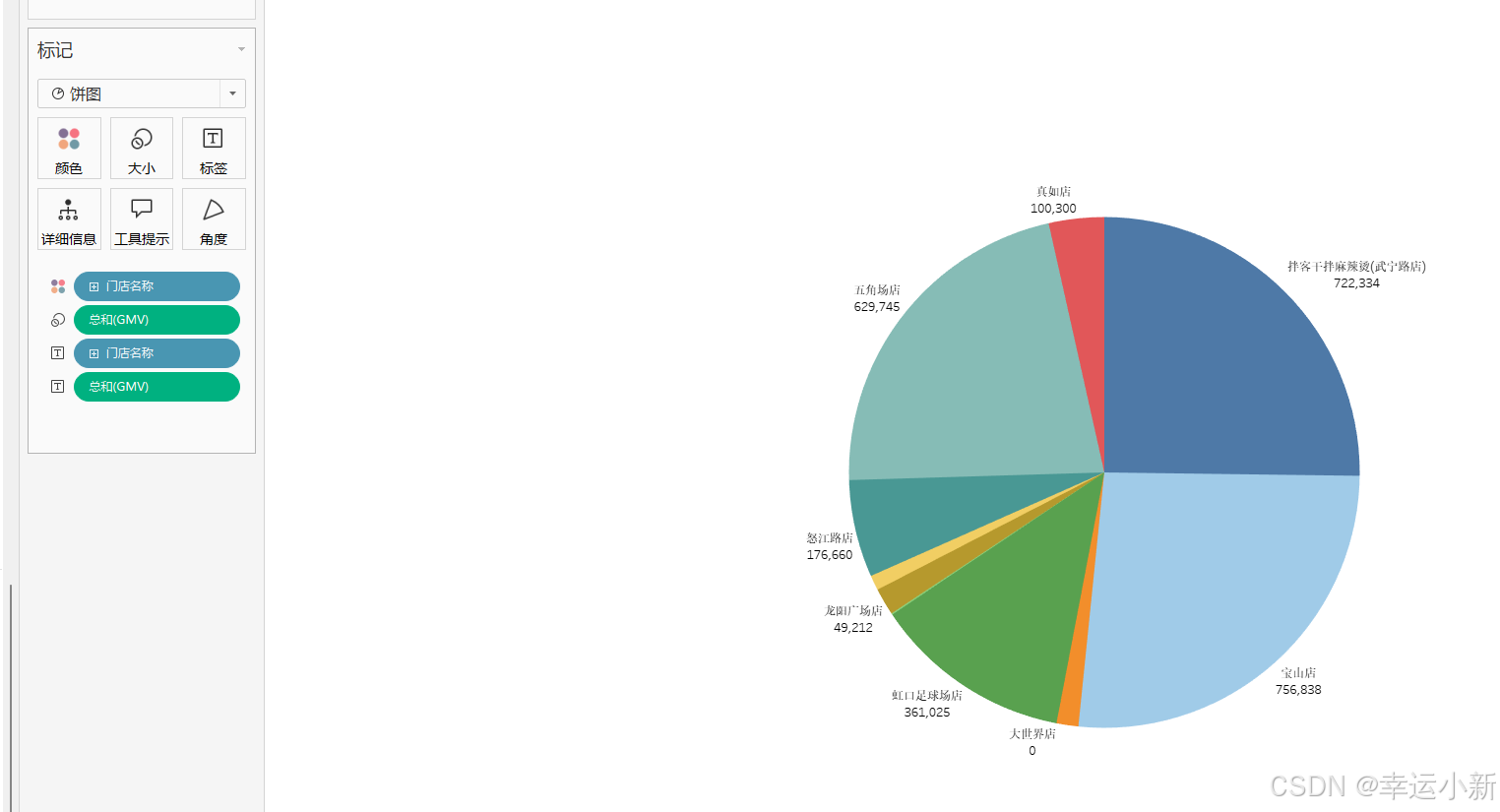
饼图



加上颜色区分


点击整个视图,可以放大

如果想显示数值
选择GMV字段+ctrl ,放到标签上

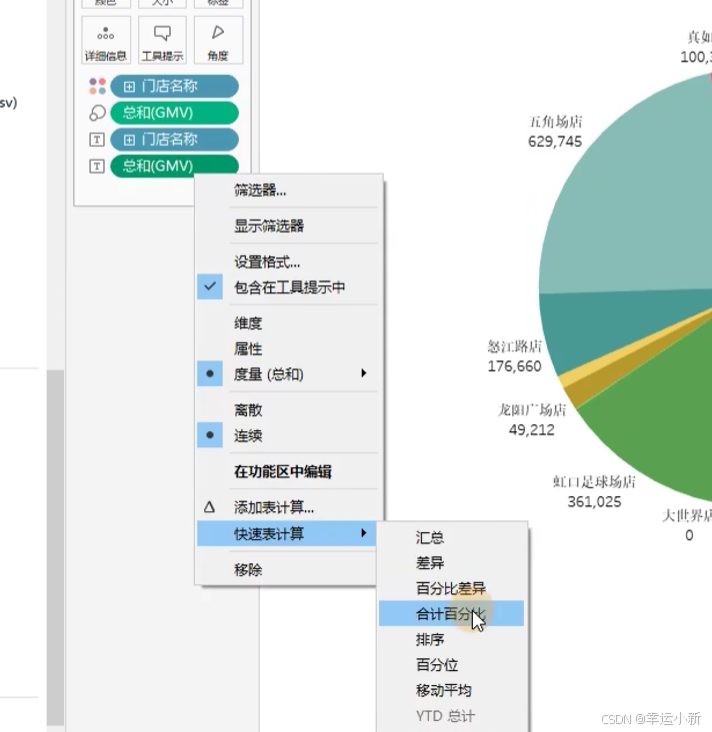
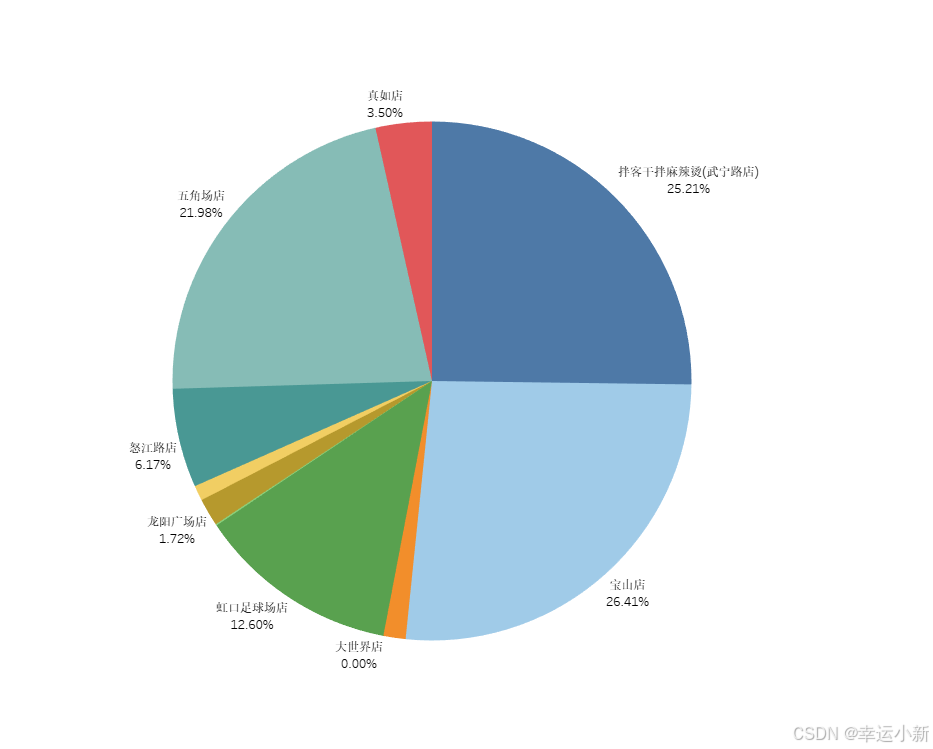
饼图一般用百分之比展现数值


这个百分比也可以设置小数点后几位


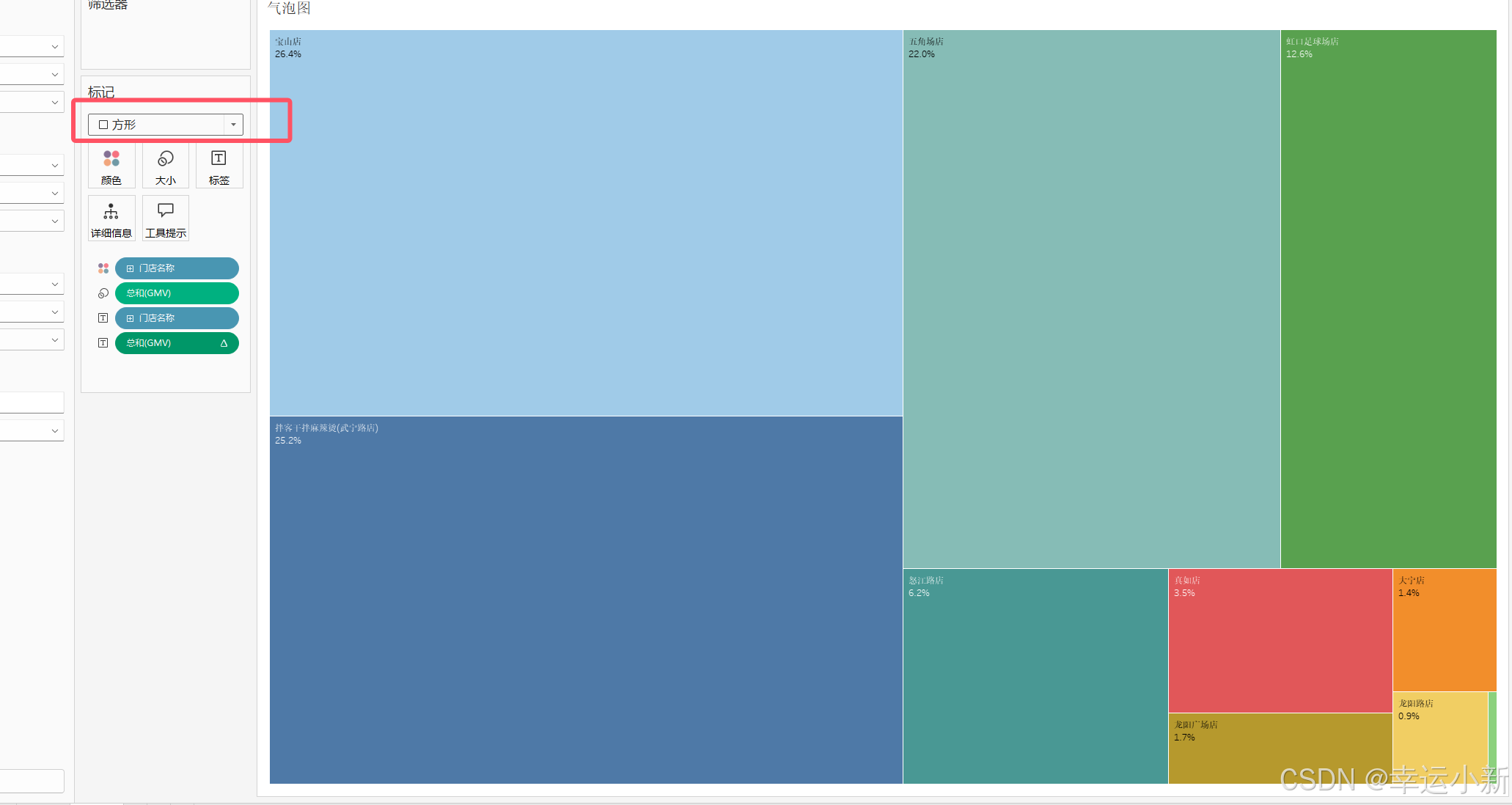
切换成方形,就变成了树地图

树地图

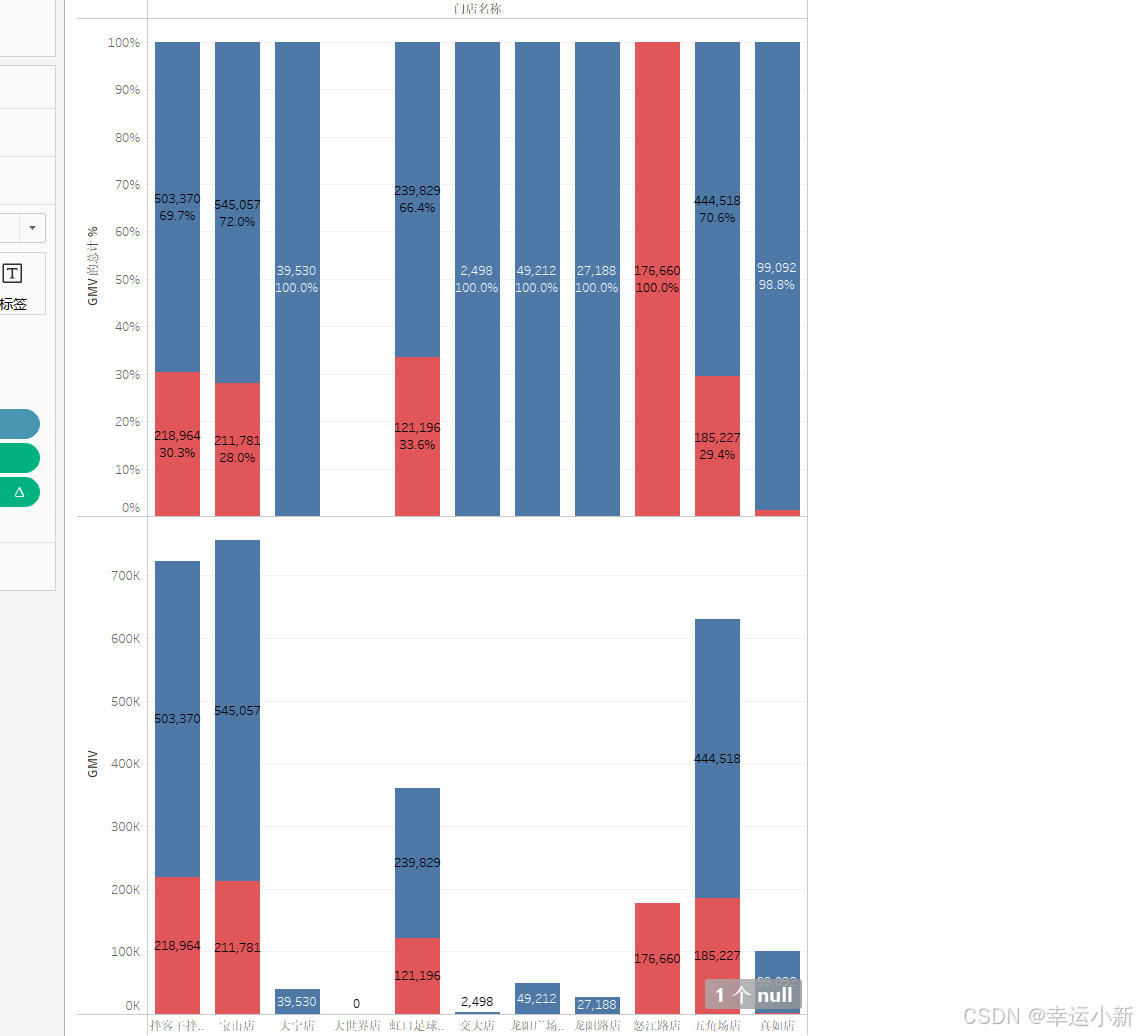
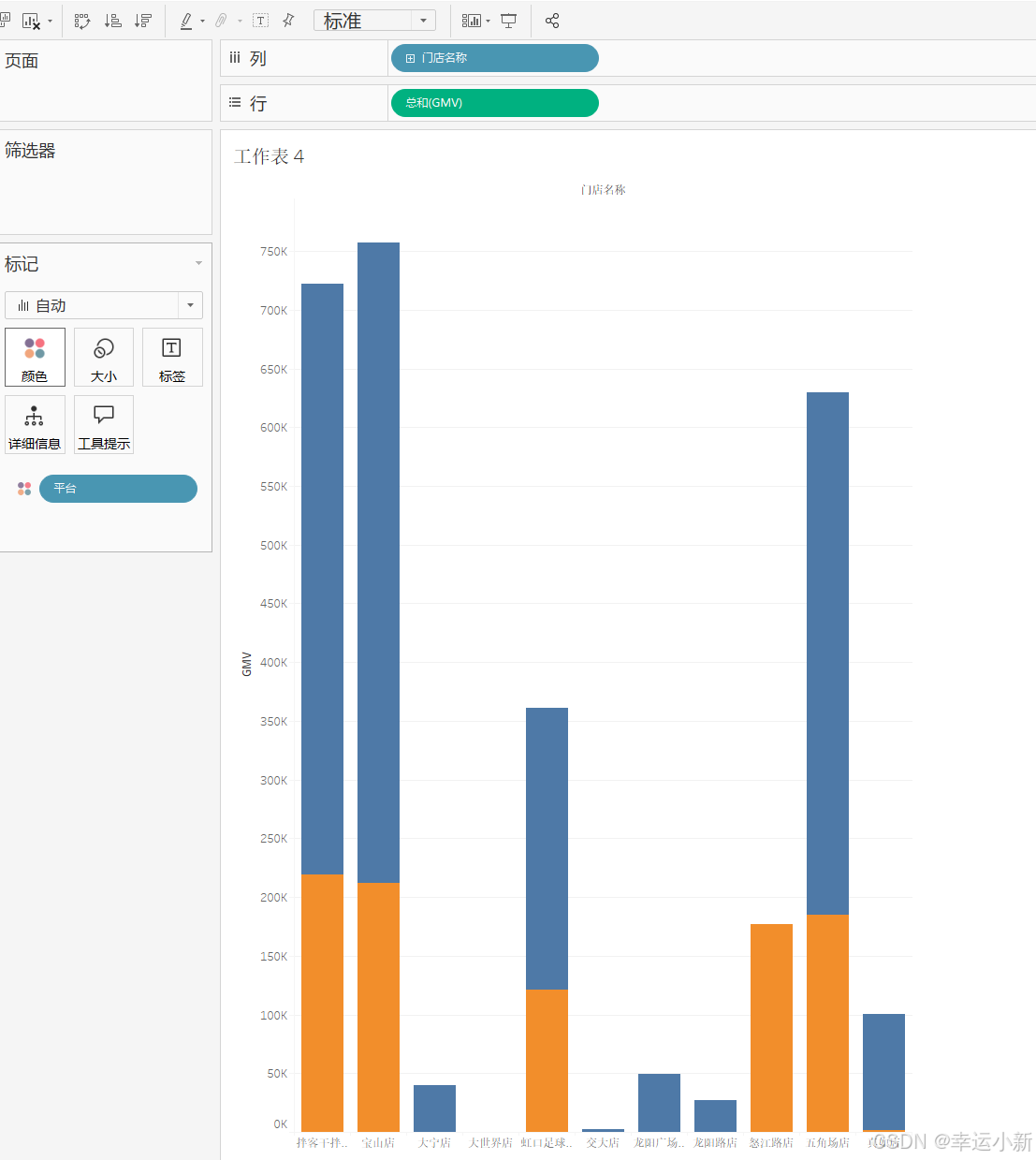
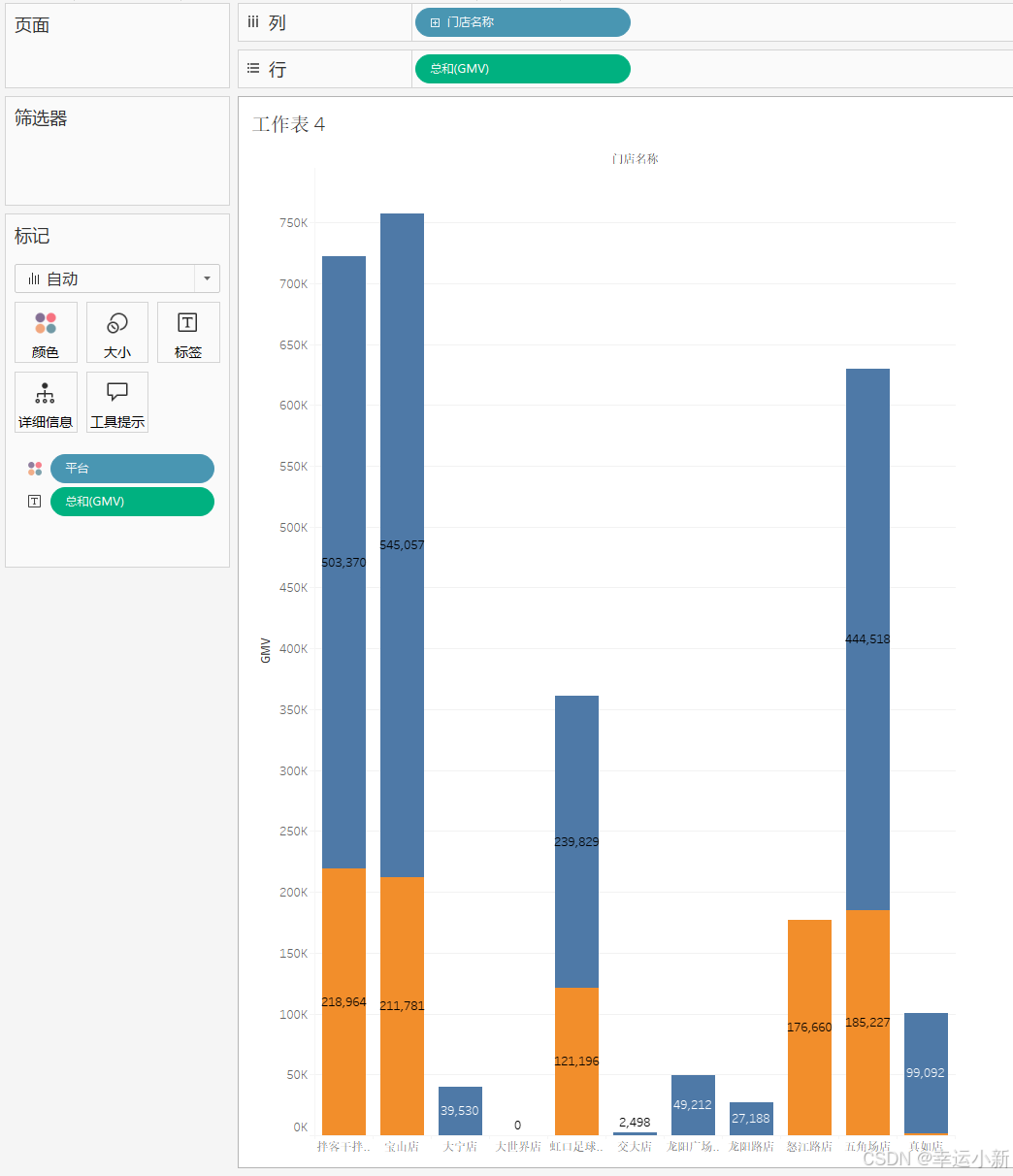
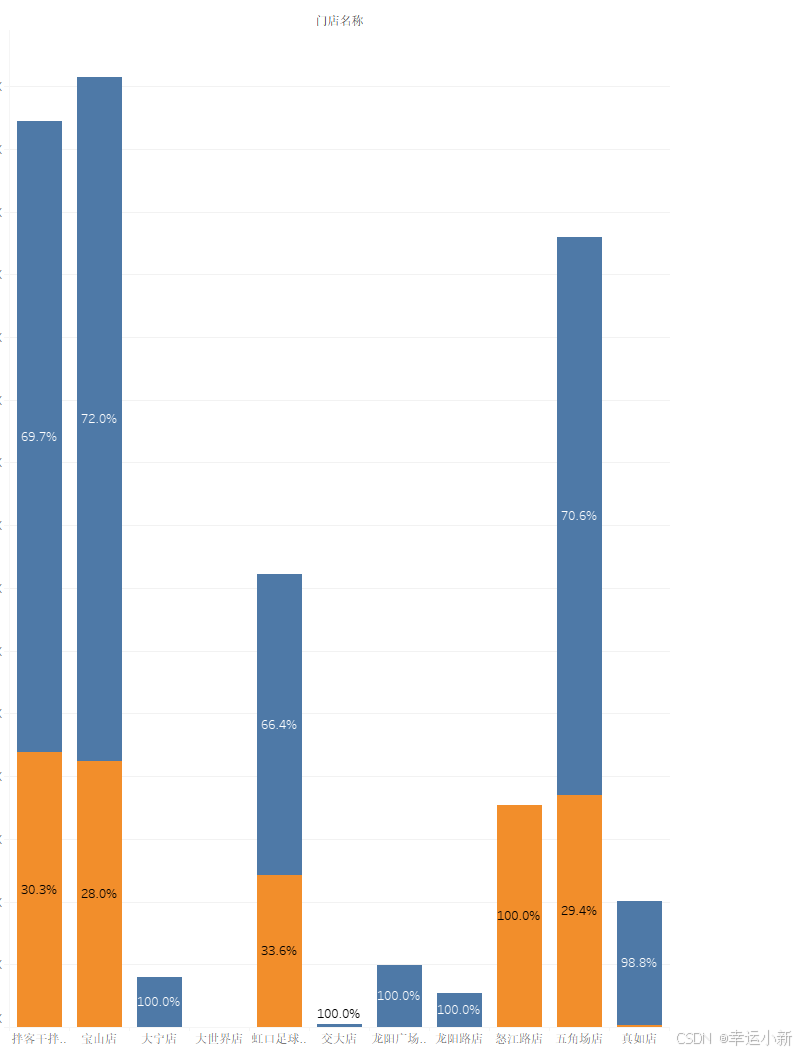
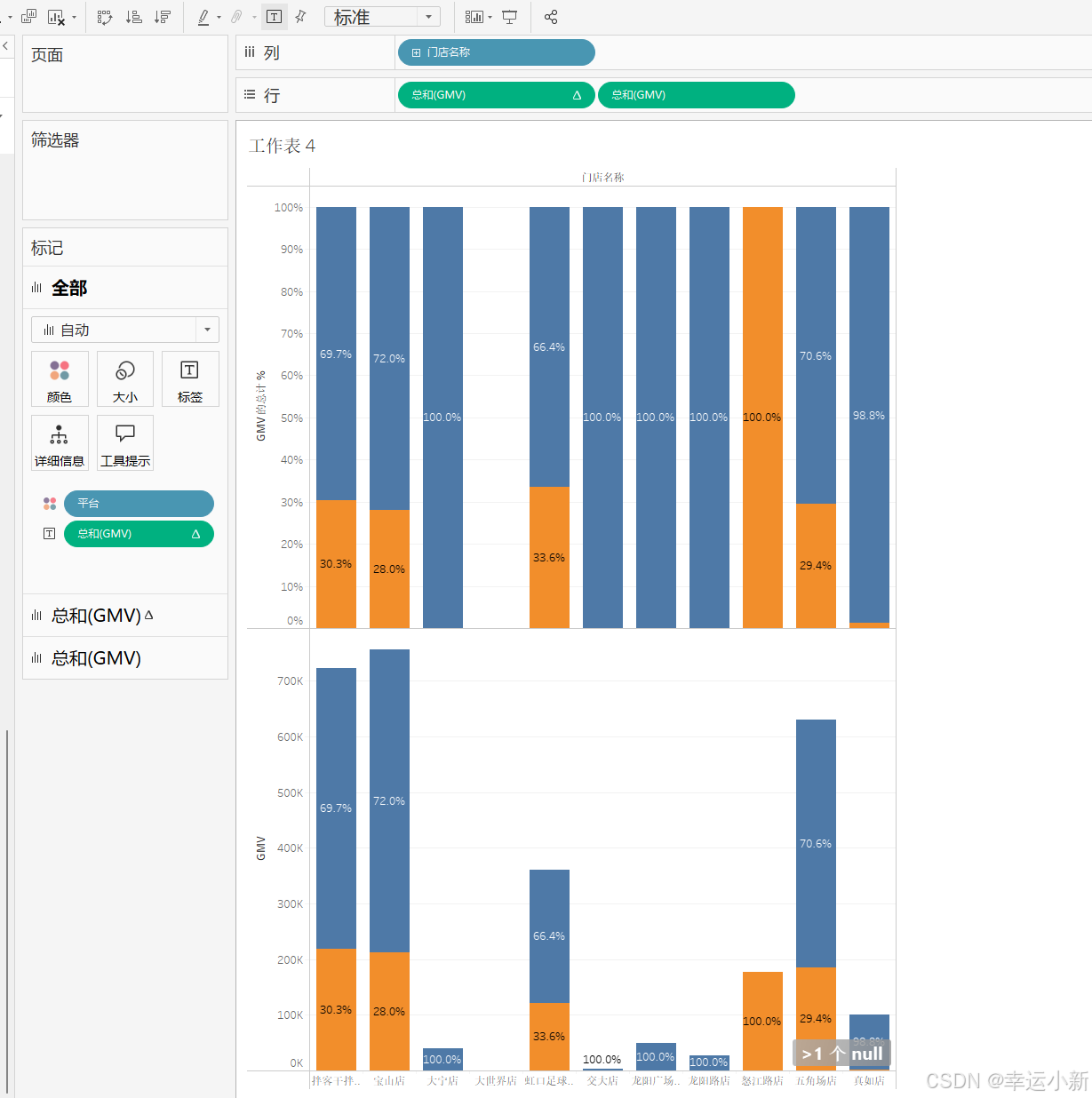
堆积图



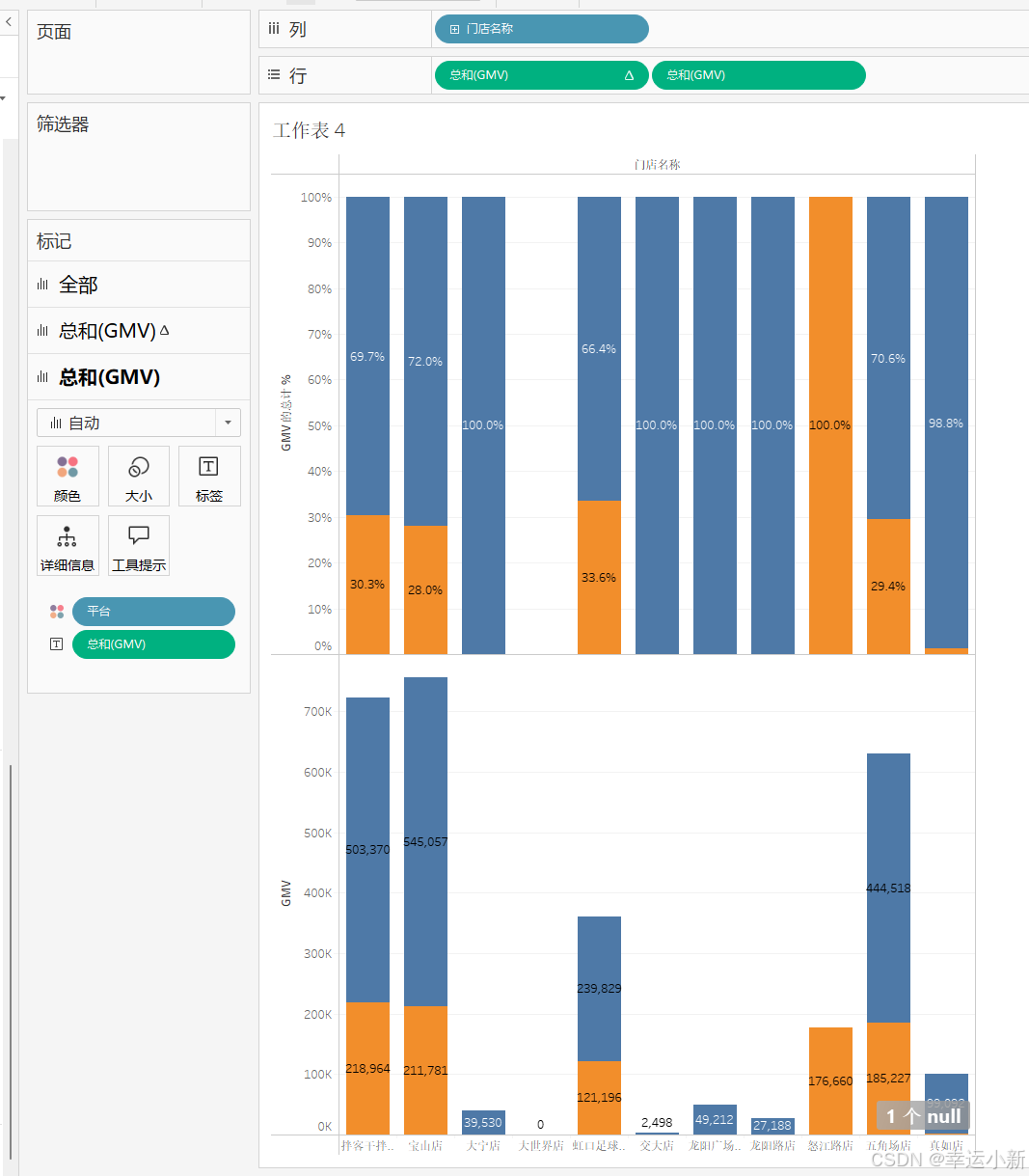
将GMV复制到标签上,可以显示GMV

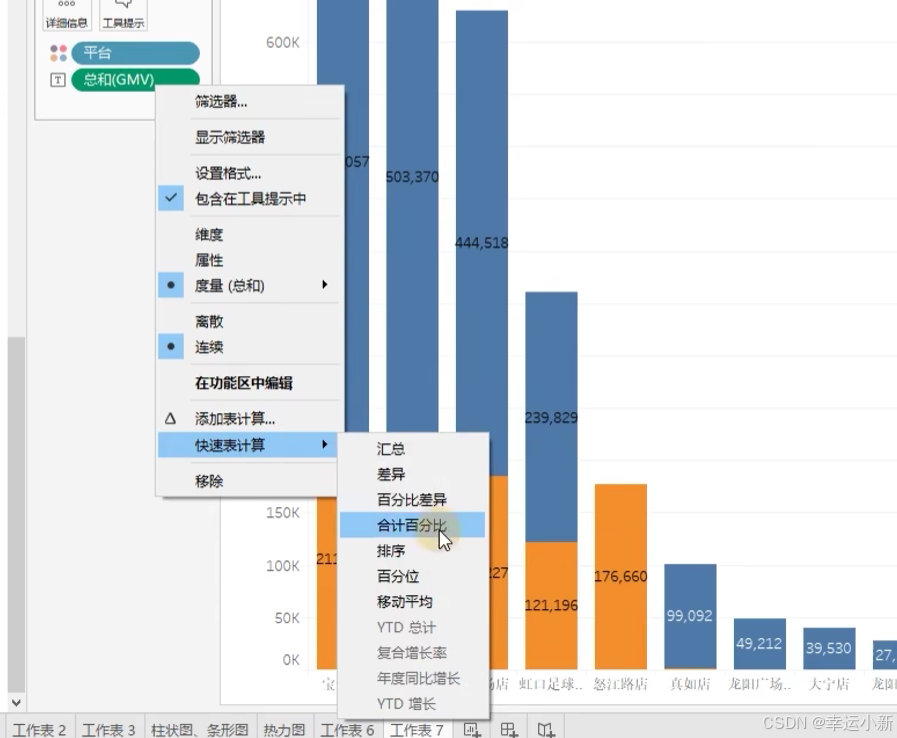
如果要看百分比


这个得到的是整体百分之
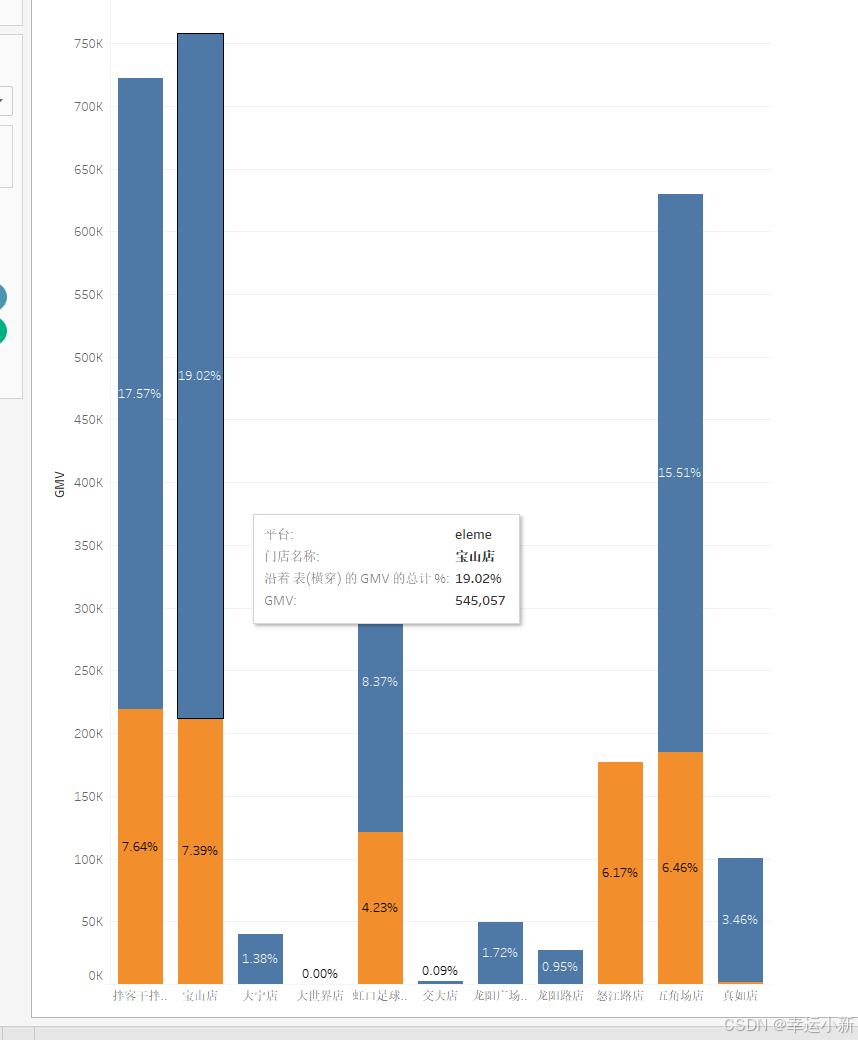
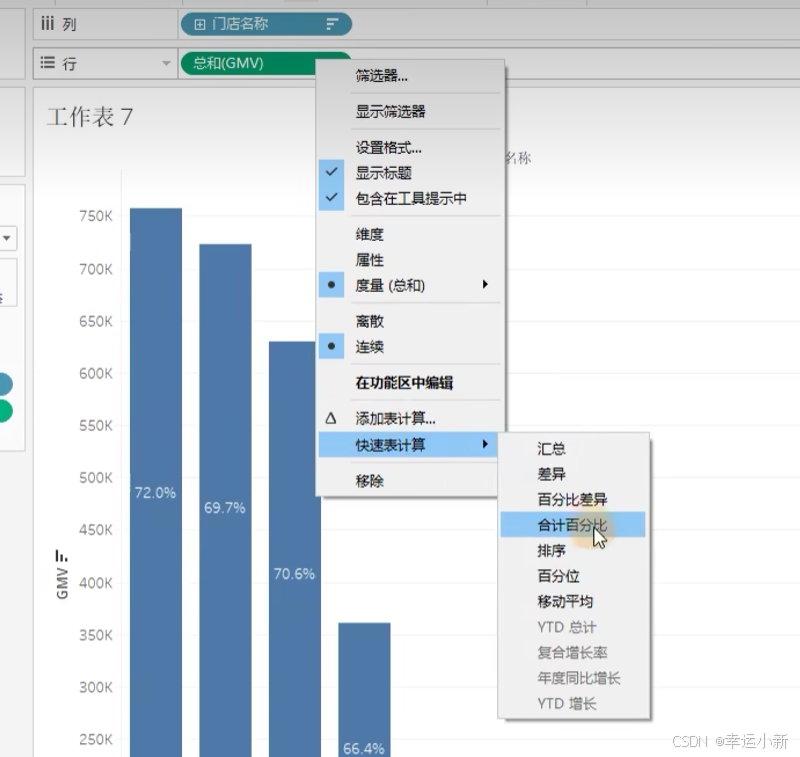
如果要看一列的百分之



上面是对数值进行百分之计算
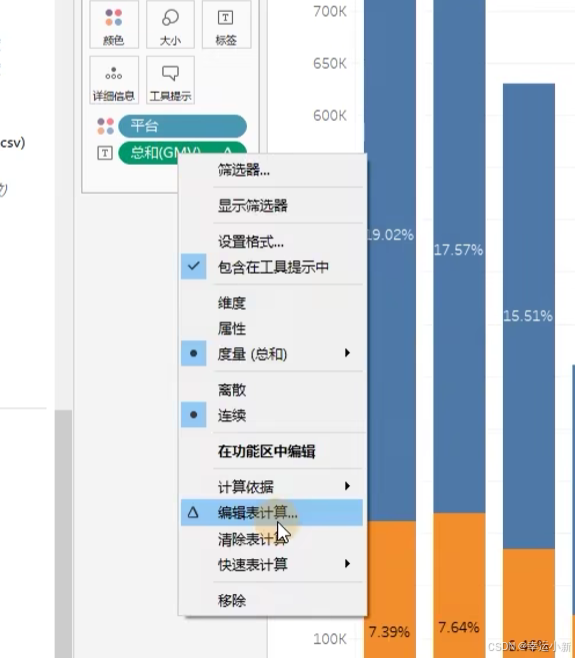
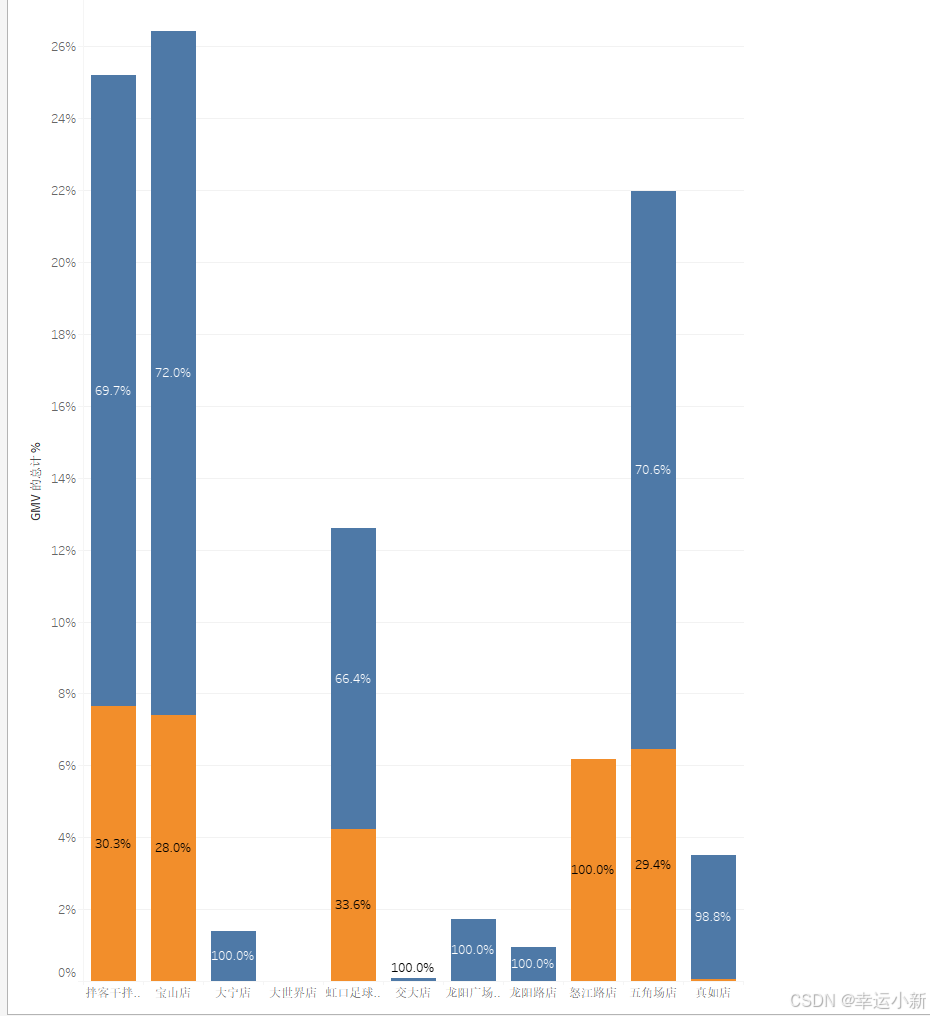
如果要对数轴进行百分之计算

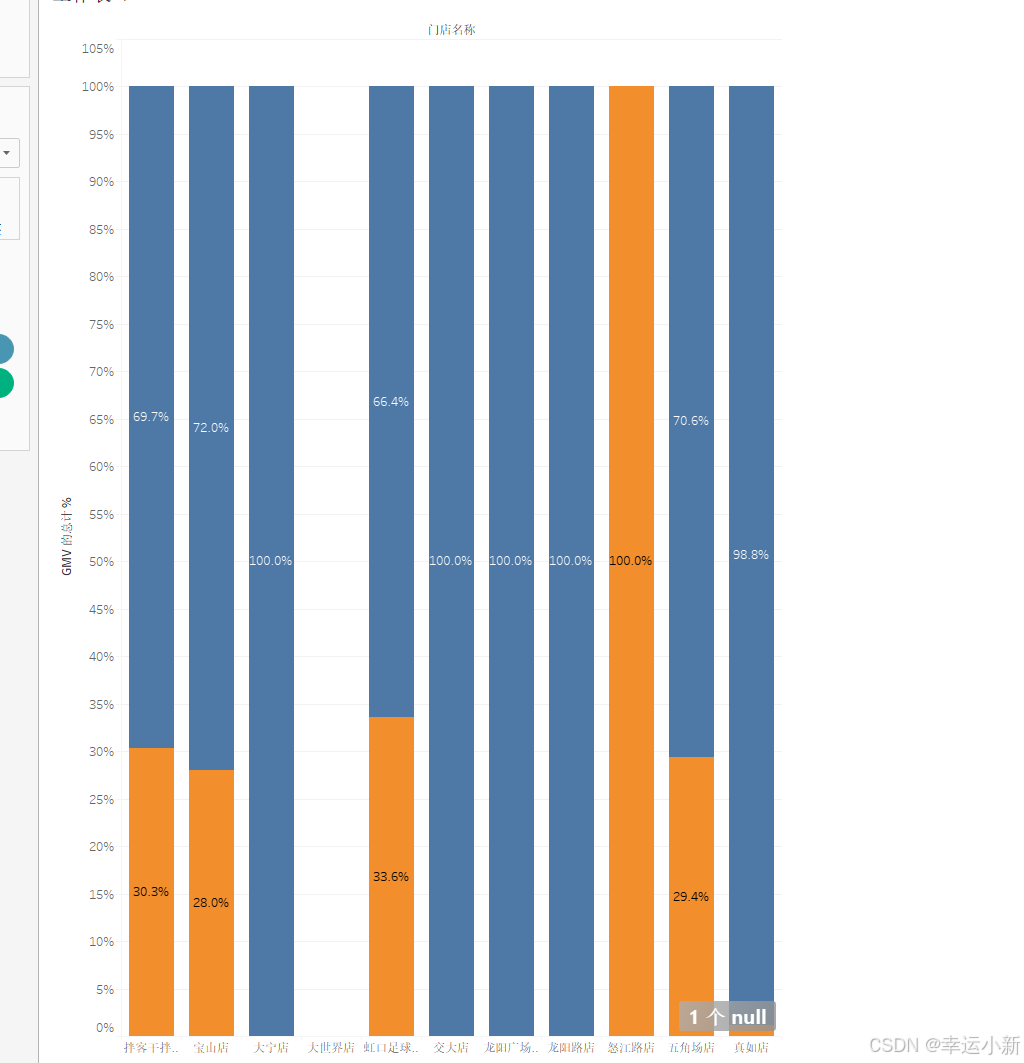
下面这个就是绝对百分比


下面这个就是相对百分比

我们在加一个GMV做一个比较
上面就是相对百分比
下面是绝对百分比

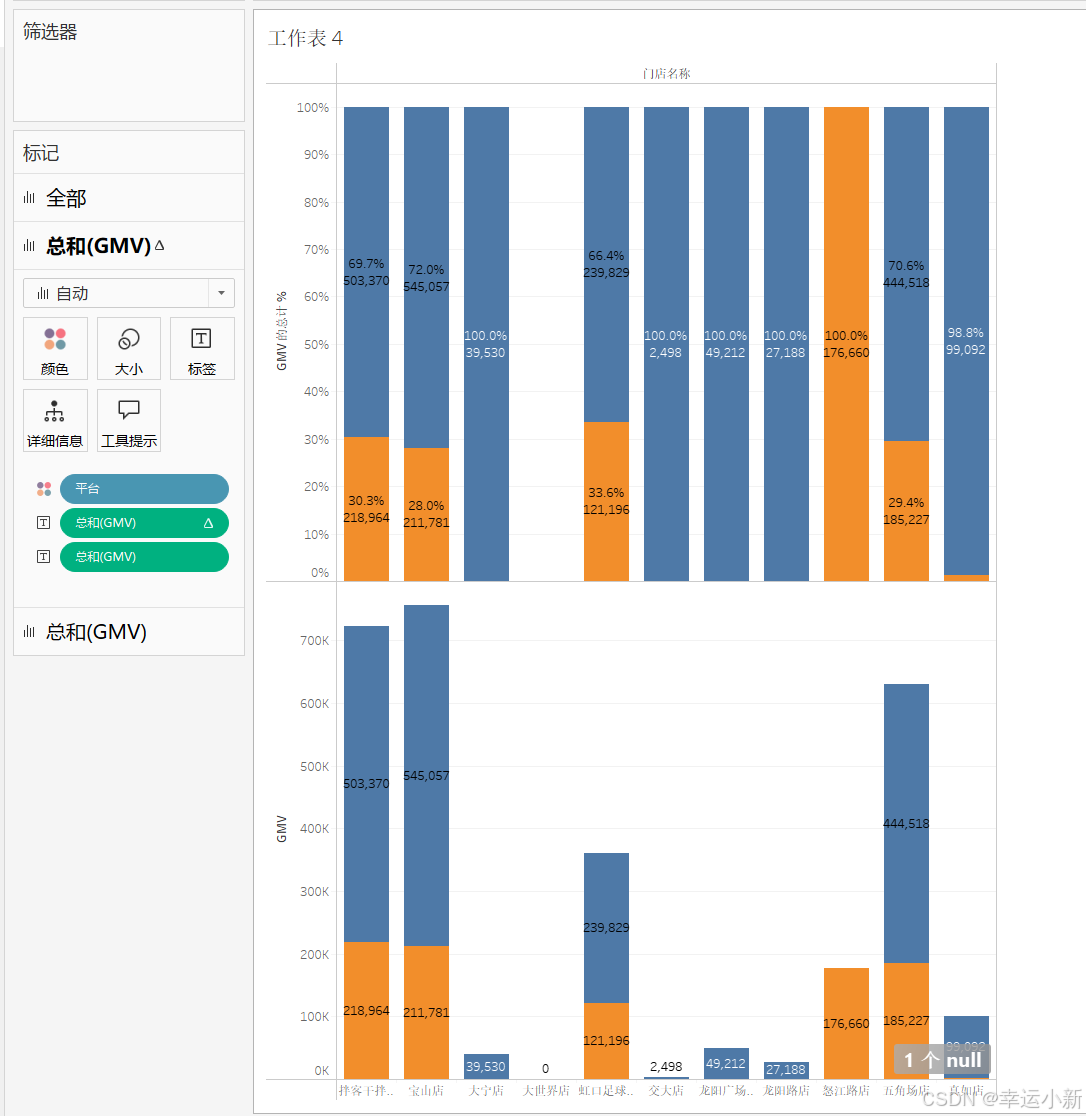
这里是有三个的,都可以调整
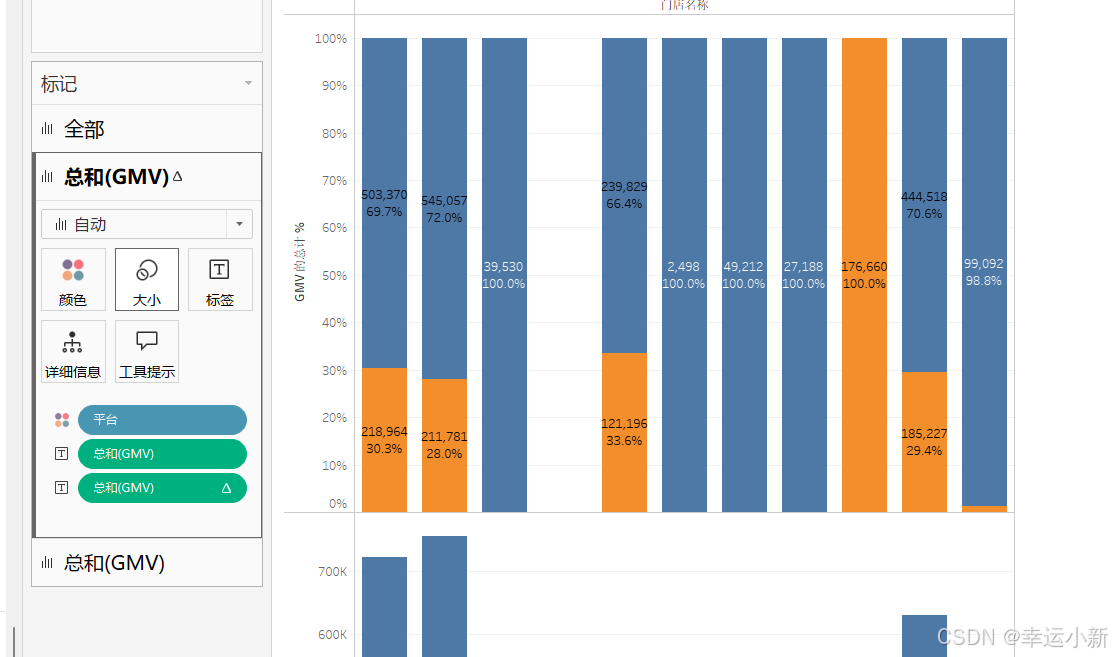
比如我们将最后一个的标记百分之换成标记绝对值

也可以两个都显示

可以通过调整上下来调整顺序

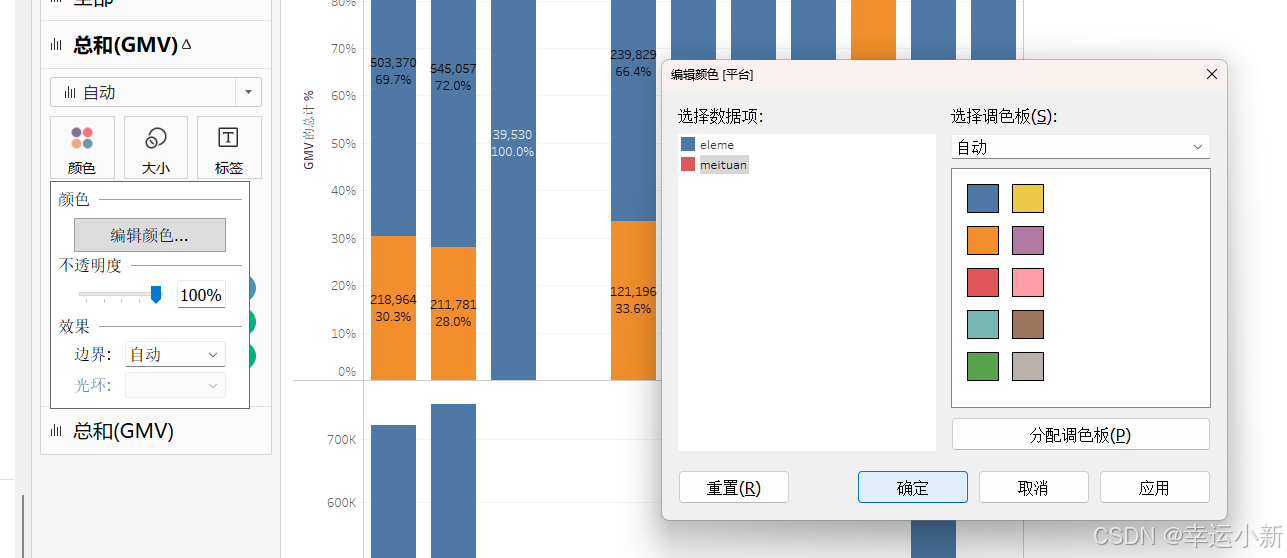
也可以换一下颜色