1、登录苹果开发者后台并登录已认证开发者账号ID Sign In - Apple

2、创建标识符(App ID)、证书,描述文件

3、首先创建标识符,用于新建App应用

3-1、App的话直接选择第一个App IDs,点击右上角继续

3-2、选择App,并点击继续

3-3、输入捆绑ID(app打包时需要)、应用描述(不重要,用于区分app)、选择app内用到的功能(允许使用流量什么的,根据app的情况自行选择),点击右上角的继续就可以了

4、生成证书文件,需要苹果电脑
4-1、找到"钥匙串访问"应用并打开

4-2、选择登录-证书

4-3、左上角钥匙串访问-证书助理-从证书颁发机构请求证书

4-4、输入电子邮箱(一般为苹果开发者ID)-存储到磁盘

4-5、然后存储就OK了

5、创建证书,用到的一般为测试证书和发布证书,我就用发布证书继续往下走了

5-1、选择证书类型后,点击继续

5-2、上传步骤4保存到磁盘的文件,然后点击继续

5-3、下载生成的证书文件

5-4、双击下载的证书文件,然后可以在证书列表中看到刚刚导入的证书,接着右键导出

5-5、存储p12文件(打包app使用)

5-6、设置p12文件密码

6、创建描述文件

6-1、选择发布分发类型,右上角继续

6-2、选择步骤3创建的App ID并继续

6-3、绑定发布证书-步骤5

6-4、为描述文件命名,并生成下载(打包app时需要)

至此,我们已经得到了发布证书(.p12)及对应的发布描述文件(.mobileprovision)
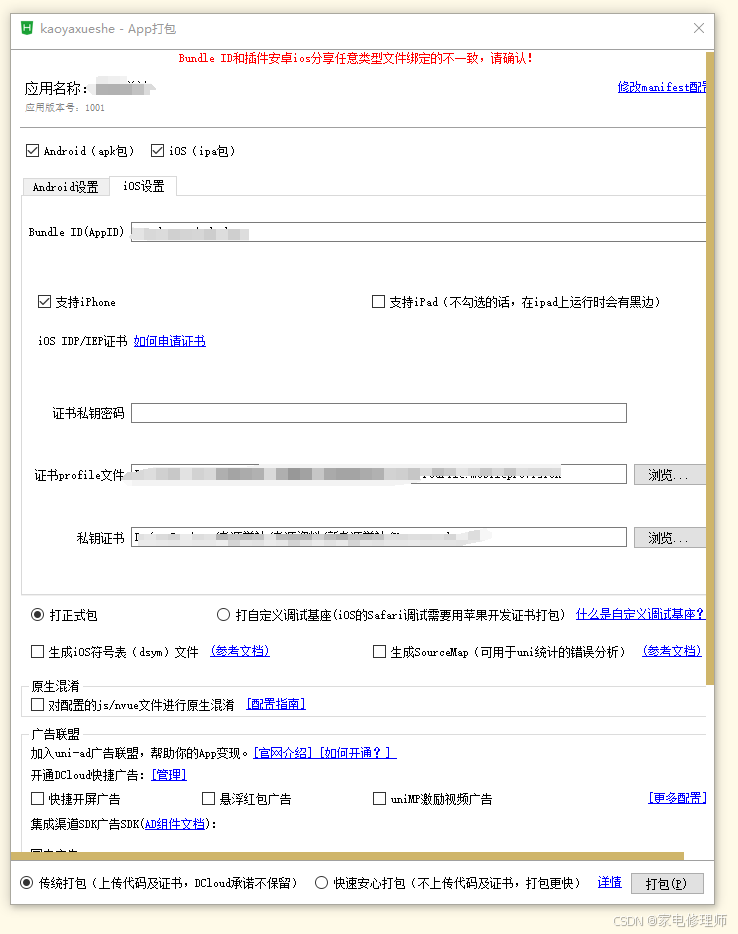
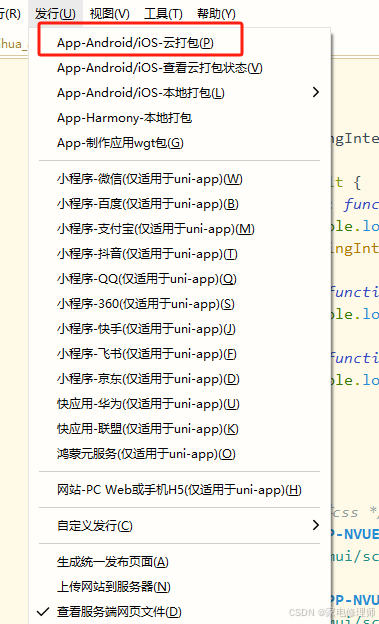
7、打包ios App

输入相关内容后,点击打包,生成ipa文件