
1. 引言
在之前的 Chromium 编译指南系列文章中,我们已经完成了编译前的准备工作以及 depot_tools 工具的安装与配置。本篇我们将聚焦于 Chromium 编译过程中至关重要的环境变量设置,这些配置是您顺利进行 Chromium 构建的基石。
2. 启用本地编译:配置 DEPOT_TOOLS_WIN_TOOLCHAIN****环境变量
为了确保我们使用本地的计算资源来编译 Chromium,需要设置 DEPOT_TOOLS_WIN_TOOLCHAIN 环境变量。该设置将指示 depot_tools 使用您本地安装的 Visual Studio 进行编译,而非默认的 Google 内部版本。
步骤:
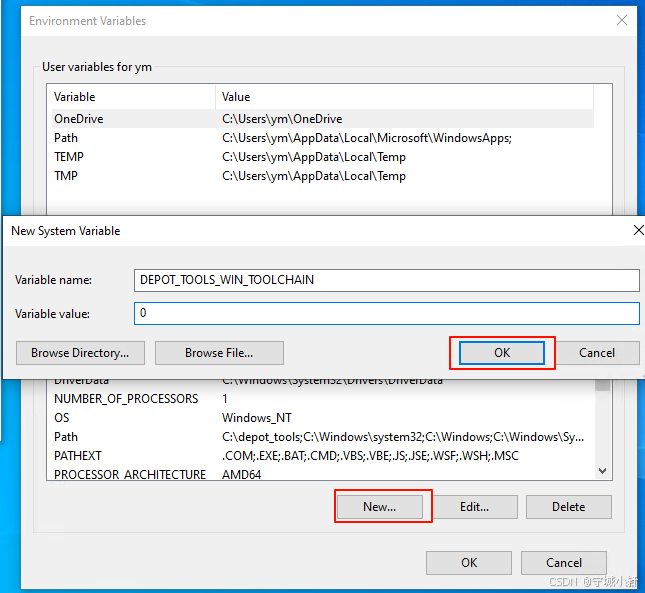
- 打开系统环境变量设置窗口(具体步骤请参考之前的教程)。
- 在"系统变量"区域,点击"新建"按钮。
- 在新建变量对话框中:
- 变量名:输入 DEPOT_TOOLS_WIN_TOOLCHAIN
- 变量值:输入 0
- 点击"确定"保存此新变量。
🔍 验证 :请确保在系统变量列表中可以看到新添加的 DEPOT_TOOLS_WIN_TOOLCHAIN 变量,且其值为 0。

3.设置 Visual Studio 2022 安装路径
为了让编译系统能够正确找到您的 Visual Studio 安装位置,我们需要设置一个环境变量,指向 Visual Studio 2022 的安装路径。
步骤:
- 在"系统变量"区域,再次点击"新建"按钮。
- 在新建变量对话框中:
- 变量名:输入 vs2022_install
- 变量值:您可以通过以下两种方式设置这个值:
- a. 直接输入路径,例如:C:\Program Files\Microsoft Visual Studio\2022\Community
- b. 或者,点击"浏览目录",导航到您的 Visual Studio 2022 安装文件夹并选择它。
- 点击"确定"保存此新变量。
🔍 验证 :请确保在系统变量列表中可以看到新添加的 vs2022_install 变量,且其值正确指向您的 Visual Studio 2022 安装目录。
4. 注意事项
- 为避免潜在的编码问题,路径中请避免使用非 ASCII 字符。
- 如果您使用的是 Visual Studio 2022 的其他版本(如 Professional 或 Enterprise),请相应地调整路径。
- 设置环境变量后,可能需要重启您的命令行工具或 IDE 以使更改生效。
5. 总结
通过以上步骤,我们成功配置了 Chromium 编译过程中的两个关键环境变量:
- DEPOT_TOOLS_WIN_TOOLCHAIN:确保使用本地的 Visual Studio 进行编译。
- vs2022_install:指定 Visual Studio 2022 的安装路径。
这些设置为接下来的 Chromium 编译工作奠定了坚实的基础。正确配置环境变量不仅能确保编译过程的顺利进行,还能帮助您在遇到问题时更快地定位和解决问题。
6. 结语
在下一篇文章中,我们将深入探讨如何配置 Git 版本控制系统,它是管理 Chromium 庞大代码库的必备工具。我们将介绍 Git 的安装、基本配置,以及如何使用 Git 与 Chromium 项目进行高效的版本控制和协作。掌握这些技能将帮助您更好地参与到 Chromium 的开发中,跟踪代码变更,并与全球的开发者社区紧密协作。敬请期待!