CSS3 引入了许多新的边框特性,使得网页设计更加灵活和富有创意。以下是一些 CSS3 边框相关的特性和属性:
1.border-radius:
- 用于创建圆角边框。可以为每个角指定不同的半径,甚至可以创建椭圆形的角落。
css
div {
border: 2px solid black;
border-radius: 10px; /* 所有四个角 */
/* 或者分别设置每个角 */
border-top-left-radius: 15px;
border-top-right-radius: 5px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 20px;
}下面是两个使用 border-radius 创建圆角边框的 CSS3 示例。这两个示例展示了如何使用 border-radius 来创建不同的视觉效果。
示例 1: 基本圆形和椭圆形按钮
html
<!DOCTYPE html>
<html>
<head>
<style>
.round-button {
width: 100px;
height: 100px;
background-color: #4CAF50; /* 绿色 */
color: white;
text-align: center; /* 设置文本居中对齐 */
line-height: 100px; /* 设置行高为100像素,以实现文本的垂直居中效果 */
border-radius: 50%; /* 圆形按钮 */
margin: 20px;
}
.oval-button {
width: 200px;
height: 100px;
background-color: #008CBA; /* 蓝色 */
color: white;
text-align: center;
line-height: 100px; /* 水平居中文本 */
border-radius: 50px; /* 椭圆形按钮 */
margin: 20px;
}
</style>
</head>
<body>
<div class="round-button">圆形</div>
<div class="oval-button">椭圆</div>
</body>
</html>
在这个例子中,我们创建了两个按钮:一个是圆形的,另一个是椭圆形的。通过设置 border-radius: 50%; 我们可以创建一个完美的圆形按钮,而为 .oval-button 设置一个固定的半径值(如 50px),则会根据元素的宽度和高度生成椭圆形。
示例 2: 四个不同圆角的矩形卡片
html
<!DOCTYPE html>
<html>
<head>
<style>
.card {
width: 300px;
padding: 20px;
background-color: #f9f9f9;
border: 2px solid #ddd;
border-radius: 25px / 5px; /* 设置元素的边框圆角,主轴半径为25px,交叉轴半径为5px */
margin: 20px;
}
/* 可选: 为每个角单独指定圆角半径 */
.card-separate-corners {
border-top-left-radius: 30px; /* 左上角圆角半径为30px */
border-top-right-radius: 10px; /* 右上角圆角半径为10px */
border-bottom-right-radius: 30px; /* 右下角圆角半径为30px */
border-bottom-left-radius: 10px; /* 左下角圆角半径为10px */
margin: 20px;
}
</style>
</head>
<body>
<div class="card">所有四个角都有圆角,但左右圆角更大。</div>
<div class="card card-separate-corners">每个角有不同的圆角大小。</div>
</body>
</html>
在第二个例子中,我们创建了一个卡片样式的容器,它有四个圆角,但是左右两边的圆角比上下两边的要大。此外,我还展示了如何为每个角分别指定圆角半径,这允许更精确地控制每个角的形状。使用斜杠 / 分隔的 border-radius 属性值可以分别为垂直方向和水平方向设置不同的半径值,从而实现更加复杂的圆角效果。
这两个示例展示了 border-radius 的灵活性以及它能够带来的视觉上的丰富性。你可以根据需要调整这些样式以适应你的设计需求。
2.border-image:
- 允许使用图像来定义边框,而不是传统的纯色线条。它包括几个子属性,如
border-image-source,border-image-slice,border-image-width,border-image-outset, 和border-image-repeat。
css
div {
border: 10px solid transparent;
border-image: url('path/to/image') 30 round;
}border-image 是 CSS3 中一个非常强大的属性,它允许你使用图像来代替普通的边框颜色。下面我将给出两个 border-image 的示例,以展示其不同的用法。
示例 1: 使用重复的图像作为边框
html
<!DOCTYPE html>
<html>
<head>
<style>
.border-image-repeat {
width: 200px;
height: 200px;
border: 10px solid transparent; /* 定义边框宽度和透明背景 */
padding: 20px;
-webkit-border-image: url('./border.png') 30 round; /* Safari 和 Chrome */
-moz-border-image: url('./border.png') 30 round; /* Firefox */
-o-border-image: url('./border.png') 30 round; /* Opera */
border-image: url('./border.png') 30 round;
background-color: #f0f0f0;
}
</style>
</head>
<body>
<div class="border-image-repeat">这是一个带有重复图像边框的盒子。</div>
</body>
</html>
在这个例子中,我们定义了一个 border-image 属性,它会使用指定的 URL 图像作为边框,并且通过 round 关键字使得图像在每个边上重复直到填满整个边框区域。请注意,你需要替换 './border.png' 为实际存在的图像链接。
示例 2: 使用拉伸的图像作为边框并设置切片
html
<!DOCTYPE html>
<html>
<head>
<style>
.border-image-stretch {
width: 300px;
height: 200px;
border: 30px solid transparent; /* 设置边框样式:实线,宽度为30像素,颜色透明 */
padding: 20px;
/**
* 设置 -webkit- 边框图像样式
*
* 该样式使用自定义图像来作为元素的边框
* 与标准的 border-image 属性类似,但带有 -webkit- 前缀,以兼容某些 WebKit 渲染引擎的浏览器
*
* @param {url} './border.png' - 边框图像的路径
* @param {integer} 30 - 边框图像的宽度(或高度,取决于边框的方向)
* @param {keyword} stretch - 图像的填充方式,此处表示图像应被拉伸以适应边框区域
*/
-webkit-border-image: url('./border.png') 30 stretch; /* Safari 和 Chrome */
-moz-border-image: url('./border.png') 30 stretch; /* Firefox */
-o-border-image: url('./border.png') 30 stretch; /* Opera */
border-image: url('./border.png') 30 stretch;
background-color: #e6e6fa;
}
/* 切片:从图像中提取特定部分作为边框 */
.border-image-slice {
width: 300px;
height: 200px;
border: 30px solid transparent;
padding: 20px;
/* 设置边框图像源为指定的图片文件 */
border-image-source: url('./border.png');
/* 切割图像并填充内容区域,确保边框图像的中间部分不会被重复显示 */
border-image-slice: 30 fill;
/* 设置边框图像的宽度为30像素,使边框具有一定的视觉宽度 */
border-image-width: 30px;
/* 设置边框图像的外扩距离为0,保持边框紧密贴合元素边缘 */
border-image-outset: 0;
/* 设置边框图像的重复方式为拉伸,确保边框图像适应边框的长度 */
border-image-repeat: stretch;
background-color: #d3d3d3;
}
</style>
</head>
<body>
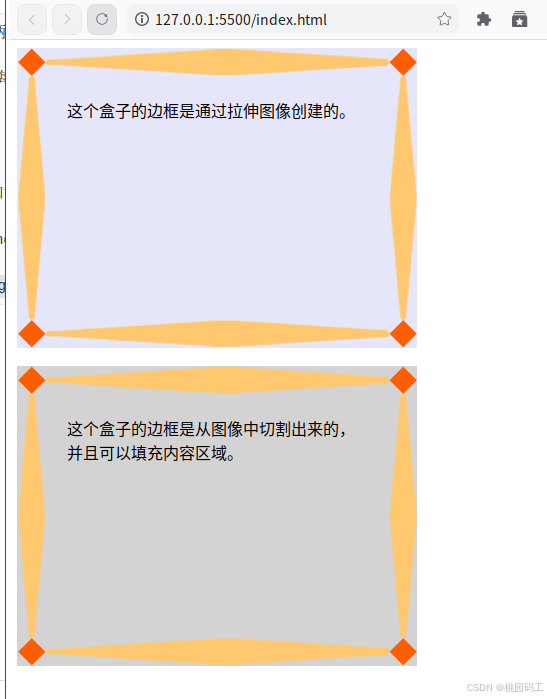
<div class="border-image-stretch">这个盒子的边框是通过拉伸图像创建的。</div>
<br/>
<div class="border-image-slice">这个盒子的边框是从图像中切割出来的,并且可以填充内容区域。</div>
</body>
</html>
在第二个例子中,我们不仅设置了 border-image 来拉伸图像作为边框,还演示了如何使用 border-image-slice 属性来从图像中切割出特定的部分作为边框,同时使用 fill 关键字让这些边框片段延伸到元素的内容区域。这通常用于那些包含角部装饰或复杂图案的图像,确保这些细节不会因为拉伸而失真。
请记得将 './border.png' 替换为你自己的图像路径。此外,根据你的浏览器支持情况,可能需要添加适当的前缀(如 -webkit-, -moz-, -o-)来确保兼容性。
3.box-shadow:
- 虽然不是直接与边框相关,但这个属性可以让元素看起来像是漂浮在页面上,因为它添加了一个阴影效果到元素的边框周围。
css
div {
box-shadow: 10px 10px 5px #888888;
}box-shadow 是 CSS3 中用于给元素添加阴影效果的属性,它可以为页面上的元素创造出立体感。下面是一个使用 box-shadow 的示例,展示了如何创建一个具有内外阴影效果的按钮。
示例: 创建一个具有内外阴影效果的按钮
html
<!DOCTYPE html>
<html>
<head>
<style>
/* 定义按钮的基本样式 */
.button {
display: inline-block;
padding: 10px 20px;
font-size: 16px;
color: white;
background-color: #4CAF50; /* 绿色背景 */
border: none;
cursor: pointer;
text-align: center;
text-decoration: none;
outline: none;
transition: all 0.3s ease 0s;
}
/* 添加外阴影 */
.button {
box-shadow: 0 9px #999; /* 水平偏移、垂直偏移、模糊半径、颜色 */
}
/* 添加内阴影(当鼠标悬停时)*/
.button:hover {
box-shadow: inset 0 0 100px rgba(0, 0, 0, 0.3), 0 9px #999;
background-color: #3e8e41; /* 改变背景颜色以增强视觉效果 */
}
/* 当按钮被点击时,模拟按下效果 */
.button:active {
box-shadow: 0 5px #666; /* 减小垂直偏移以模拟按下 */
transform: translateY(4px); /* 向下移动一点 */
}
</style>
</head>
<body>
<!-- 应用样式到按钮 -->
<button class="button">点击我</button>
</body>
</html>
在这个例子中:
- 默认状态:按钮有一个简单的外阴影,使其看起来像是悬浮在页面上。
- 悬停状态 (
hover) :当用户将鼠标指针悬停在按钮上时,不仅保留了外部阴影,还添加了一个内部阴影(通过inset关键字),这使得按钮看起来像是被照亮了一样,并且背景颜色稍微变深了一些,增强了交互性。 - 激活状态 (
active) :当用户点击按钮时,我们减少了垂直方向的阴影偏移,并使用transform: translateY(4px)将按钮向下移动几个像素,模仿按下的效果。
这个示例展示了如何结合 box-shadow 和其他 CSS 属性来创建一个富有互动性的按钮。你可以根据自己的设计需求调整阴影的颜色、大小和位置等参数。
4.border-style 的新值:
- CSS3 增加了一些新的边框样式,例如
groove,ridge,inset,outset等,这些样式可以用来创建更复杂的视觉效果。
border-style 属性用于定义元素边框的样式。它允许你为一个元素的所有四边或单独的每一边指定不同的样式,如虚线、实线、双线等。下面是一个使用 border-style 的示例,展示了如何应用不同的边框样式到一个 HTML 元素上。
示例: 使用 border-style 创建多样化的边框
html
<!DOCTYPE html>
<html>
<head>
<style>
/* 定义一个带有不同边框样式的盒子 */
.box {
width: 200px;
height: 150px;
padding: 20px;
margin: 20px;
/* 设置所有边框的颜色和宽度 */
border-color: #333;
border-width: 5px;
/* 分别设置每个边框的样式 */
border-top-style: dotted; /* 上边框为点线 */
border-right-style: dashed; /* 右边框为虚线 */
border-bottom-style: double; /* 下边框为双线 */
border-left-style: solid; /* 左边框为实线 */
/* 或者可以合并为一行,按顺序定义四个边的样式 */
/* border-style: dotted dashed double solid; */
background-color: #f0f0f0; /* 背景颜色 */
text-align: center;
line-height: 150px; /* 垂直居中文本 */
}
/* 额外的样式来美化文本 */
.box p {
font-size: 16px;
color: #333;
}
</style>
</head>
<body>
<div class="box">
<p>这是一个带有不同边框样式的盒子。</p>
</div>
</body>
</html>
在这个例子中:
- 我们创建了一个名为
.box的 div 元素,并为其设置了不同的边框样式。 border-color和border-width属性分别用来统一设置边框的颜色和宽度。border-style属性被用来分别为每个边设置不同的样式:- 上边框是点线 (
dotted), - 右边框是虚线 (
dashed), - 下边框是双线 (
double), - 左边框是实线 (
solid)。
- 上边框是点线 (
- 也可以通过将
border-style的值合并成一行来简化代码(见注释部分)。 - 最后,为了美观,我们还给盒子添加了一些额外的样式,例如背景颜色和文本格式。
这个例子展示了如何利用 border-style 属性来增强页面元素的视觉效果。你可以根据自己的设计需求调整边框的样式,以达到理想的效果。
5.border-color 和 border-width:
- 这两个属性本身并不是新特性,但在 CSS3 中它们可以更好地与其他新特性(如
border-radius)结合使用,以创造独特的边框效果。
为了更好地理解 border-color 和 border-width 的用法,下面我将提供一个简单的 HTML 和 CSS 示例。这个例子会创建一个包含不同颜色和宽度边框的盒子,并展示如何通过这两个属性来控制边框的外观。
示例: 使用 border-color 和 border-width 设置多样化的边框
html
<!DOCTYPE html>
<html>
<head>
<style>
/* 定义一个带有不同颜色和宽度边框的盒子 */
.box {
width: 200px;
height: 150px;
padding: 20px;
margin: 40px auto; /* 自动水平居中 */
/* 分别设置每个边框的颜色 */
border-top-color: red; /* 上边框为红色 */
border-right-color: green; /* 右边框为绿色 */
border-bottom-color: blue; /* 下边框为蓝色 */
border-left-color: orange; /* 左边框为橙色 */
/* 分别设置每个边框的宽度 */
border-top-width: 10px; /* 上边框宽度为10px */
border-right-width: 5px; /* 右边框宽度为5px */
border-bottom-width: 8px; /* 下边框宽度为8px */
border-left-width: 3px; /* 左边框宽度为3px */
/* 统一设置所有边框的样式(这里使用实线) */
border-style: solid;
/* 背景颜色 */
background-color: #f0f0f0;
text-align: center;
line-height: 150px; /* 垂直居中文本 */
}
/* 额外的样式来美化文本 */
.box p {
font-size: 16px;
color: #333;
}
</style>
</head>
<body>
<div class="box">
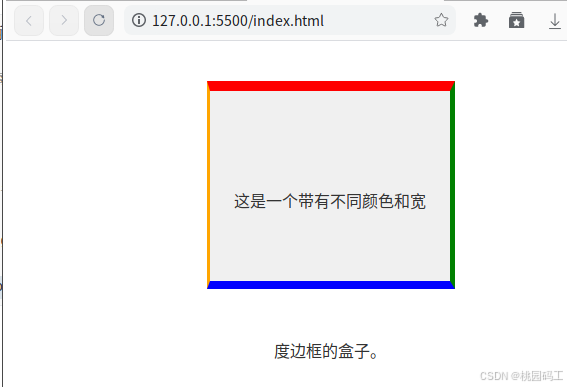
<p>这是一个带有不同颜色和宽度边框的盒子。</p>
</div>
</body>
</html>
在这个示例中:
.box类定义了一个 div 元素,它有特定的宽度、高度、内边距 (padding) 和外边距 (margin)。border-color属性被用来分别为每个边设置不同的颜色:- 上边框是红色,
- 右边框是绿色,
- 下边框是蓝色,
- 左边框是橙色。
border-width属性被用来分别为每个边设置不同的宽度:- 上边框宽度为 10px,
- 右边框宽度为 5px,
- 下边框宽度为 8px,
- 左边框宽度为 3px。
border-style被统一设置为solid,意味着所有的边框都是实线。- 最后,我们添加了一些额外的样式来让文本看起来更美观,包括背景颜色和文本对齐方式等。
此外,如果你想要简化代码,可以使用简写形式来同时设置 border-color 和 border-width,例如:
css
/* 简写形式 */
.box {
border: 10px solid red; /* 上边框 */
border-right: 5px solid green;
border-bottom: 8px solid blue;
border-left: 3px solid orange;
}这种方法可以减少代码量,但请注意,简写的顺序是 border-width, border-style, 和 border-color,并且它们是按照这个顺序依次定义的。如果省略了其中任何一个值,默认值将会被应用。
6.多重边框:
- 使用伪类
::before和::after结合负的z-index可以实现一个元素拥有多个边框的效果。
在 CSS3 中,创建多重边框的一个常用技巧是利用伪元素 ::before 和 ::after。这些伪元素可以被用来添加额外的层,从而实现多重边框的效果。下面是一个使用 ::before 和 ::after 伪元素来创建一个具有内外双层边框的盒子的示例。
示例: 使用伪元素创建多重边框
html
<!DOCTYPE html>
<html>
<head>
<style>
/* 定义一个基本盒子 */
.box {
position: relative; /* 使伪元素相对于这个盒子定位 */
width: 200px;
height: 150px;
margin: 50px auto; /* 自动水平居中 */
background-color: #f0f0f0;
text-align: center;
line-height: 150px; /* 垂直居中文本 */
color: #333;
font-size: 16px;
/* 内部边框(直接应用到盒子本身)*/
border: 5px solid #3498db; /* 蓝色实线边框 */
}
/* 创建外层边框 - 使用 ::before 伪元素 */
.box::before {
content: ''; /* 必须设置内容,即使为空 */
position: absolute;
top: -10px; /* 向外扩展 */
left: -10px;
right: -10px;
bottom: -10px;
border: 5px dashed #e74c3c; /* 红色虚线边框 */
z-index: -1; /* 确保它在背景后方 */
}
/* 创建更外层的边框 - 使用 ::after 伪元素 */
.box::after {
content: '';
position: absolute;
top: -20px; /* 更向外扩展 */
left: -20px;
right: -20px;
bottom: -20px;
border: 10px double #2ecc71; /* 绿色双线边框 */
z-index: -2; /* 确保它在 ::before 伪元素之后 */
}
</style>
</head>
<body>
<div class="box">
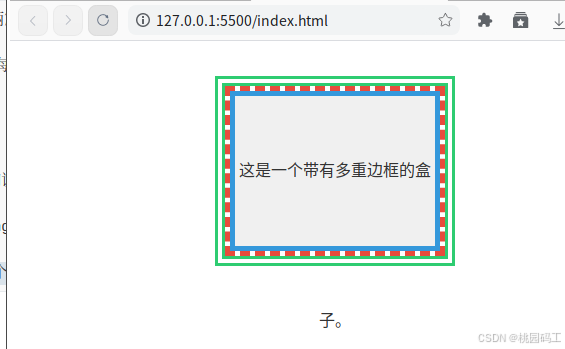
这是一个带有多重边框的盒子。
</div>
</body>
</html>
在这个例子中:
.box类定义了一个基本的 div 元素,并为其设置了内部边框(蓝色实线边框)。::before伪元素被用来创建一个外层边框(红色虚线边框),它比原始盒子大一些,通过负的top,left,right, 和bottom属性值向外扩展。同时,我们给它指定了一个较低的z-index值以确保它位于盒子背景的后面。::after伪元素进一步为盒子添加了另一个更外层的边框(绿色双线边框),并且它的尺寸和位置都更大一些,以形成第三层边框效果。同样地,它也有一个更低的z-index值,以便放置在其他边框的后面。
这种方法不仅限于两个伪元素;你可以根据需要添加更多的伪元素或结合其他技术(如阴影、渐变等)来创建更加复杂的多重边框效果。此外,记得要将 content 属性设置为空字符串 (''),因为这是伪元素显示所必需的。
7.outline-offset:
- 定义轮廓(outline)与边框之间的距离。轮廓不同于边框,它不会影响布局,即不会给元素增加额外的空间。
css
div {
outline: 2px solid red;
outline-offset: 10px;
}outline-offset 是 CSS3 中的一个属性,它允许你控制元素轮廓(outline)与边框之间的距离。轮廓不同于边框,它不会影响布局,即不会给元素增加额外的空间或改变其他元素的位置。下面是一个使用 outline-offset 的示例,展示了如何将轮廓从边框上偏移出来。
示例: 使用 outline-offset 偏移轮廓
html
<!DOCTYPE html>
<html>
<head>
<style>
/* 定义一个带有轮廓和偏移的盒子 */
.box {
width: 200px;
height: 150px;
margin: 50px auto; /* 自动水平居中 */
padding: 20px;
background-color: #f0f0f0;
text-align: center;
line-height: 150px; /* 垂直居中文本 */
color: #333;
font-size: 16px;
/* 设置边框 */
border: 5px solid #3498db; /* 蓝色实线边框 */
/* 添加轮廓并设置颜色 */
outline: 5px dashed #e74c3c; /* 红色虚线轮廓 */
/* 设置轮廓偏移 */
outline-offset: 15px; /* 将轮廓向外偏移15px */
}
</style>
</head>
<body>
<div class="box">
这是一个带有轮廓偏移的盒子。
</div>
</body>
</html>
在这个例子中:
.box类定义了一个 div 元素,并为其设置了宽度、高度、内边距 (padding) 和外边距 (margin),以确保它在页面中正确显示。border属性为盒子添加了一个蓝色的实线边框。outline属性为盒子添加了一个红色的虚线轮廓。轮廓的颜色可以通过outline-color来单独设置,默认情况下会继承文本颜色。outline-offset属性用于指定轮廓与边框之间的距离。在这个例子中,我们将轮廓向外偏移了 15px,使其不再紧贴着边框。
轮廓的一个重要特性是它不影响页面布局,也就是说,即使增加了轮廓,周围的元素也不会被推移或重排。这对于创建临时性的视觉提示(如聚焦状态)非常有用,而不会干扰页面的整体布局。
你可以根据需要调整 outline-offset 的值,以达到理想的视觉效果。此外,轮廓可以应用于任何 HTML 元素,并且可以在不同的交互状态下(例如 :focus, :hover)动态改变其样式和偏移量。
这些新特性让设计师能够创造出比以往更加复杂和吸引人的边框效果,同时也增加了网页设计的可能性。如果你想要更深入地了解如何使用这些特性,可以查阅官方文档或者进行在线实践。