本文章全部以高德地图为例
代码
javascript
<view class="bottom">
<button @click="choose">定位</button>
</view>
choose() {
uni.chooseLocation({
success: function(res) {
console.log('位置名称:' + res.name);
console.log('详细地址:' + res.address);
console.log('纬度:' + res.latitude);
console.log('经度:' + res.longitude);
}
});
}配置
登录高德开放平台,创建应用,创建key

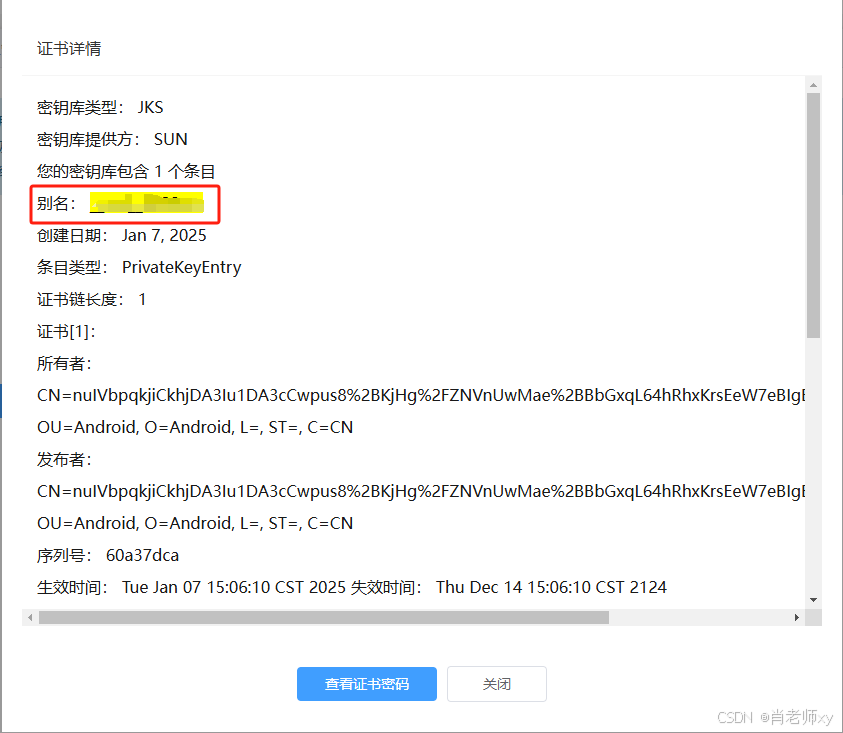
SHA1获取:登录dclound控制台,我的应用创建安卓证书,点击证书详情里面有SHA1

PackageName获取:打开hbulidx,上方选择运行->运行到手机或模拟器->选择制作自定义调试基座,出现下方图片,找到Android包名复制到PackageName中提交
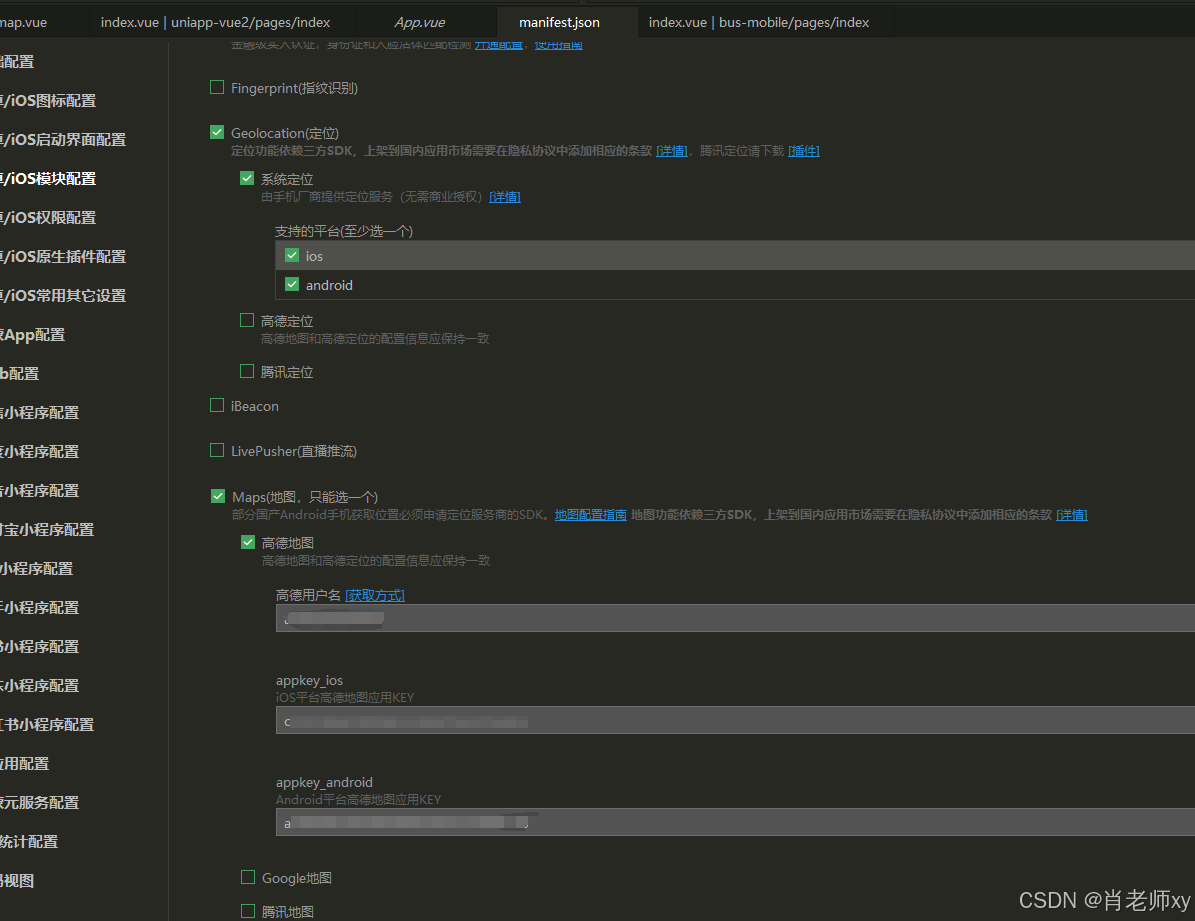
勾选系统定位,选择高德地图,输入用户名和key
打包自定义调试基座,下载dclound控制台安卓证书,查看证书详情,输入密码和别名

等待打包完成,使用自定义基座运行即可

注意:一旦有一个信息对应不上,手机上就不会出现地图和地址列表,控制台就会出现各种奇怪的报错,请仔细检查配置项
