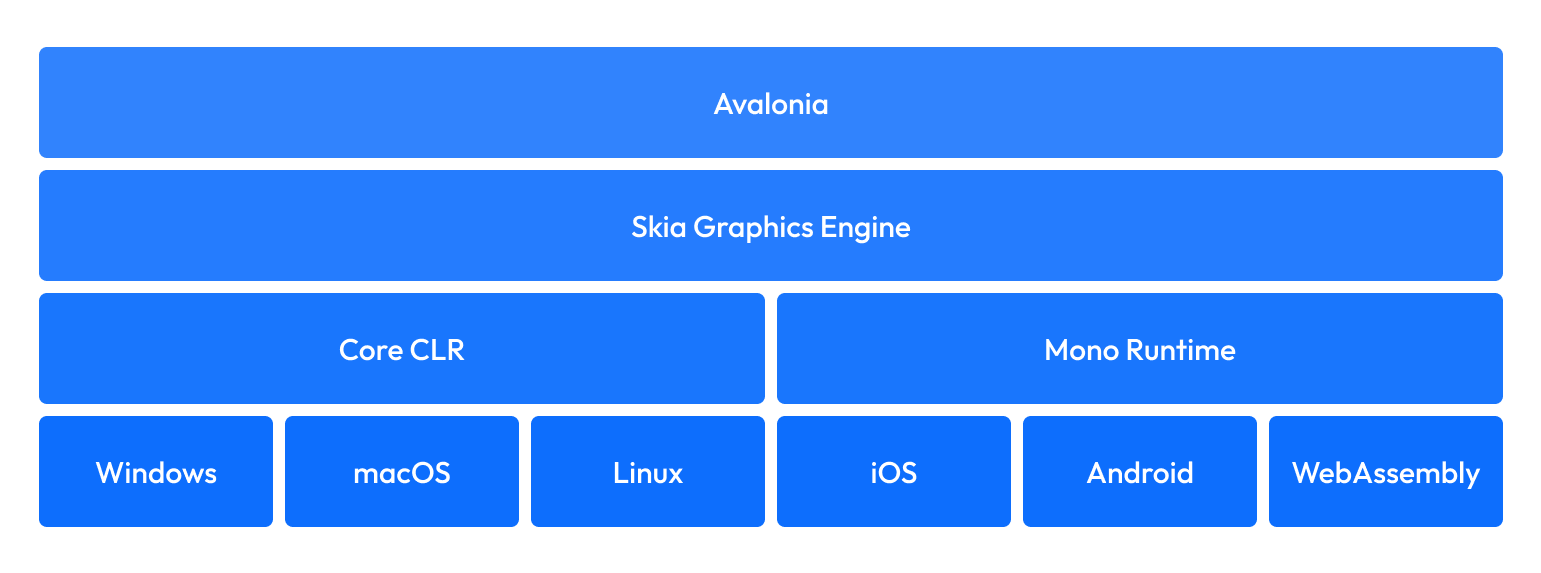
Avalonia 是一个基于 .NET 和 Skia 的开源、跨平台 UI 框架,支持 Windows、Linux、macOS、iOS、Android 和 WebAssembly。Skia 是一个基于 C++ 的开源 2D 渲染引擎,Avalonia 通过 Skia 自绘 UI 控件,保证在全平台具有一致的观感

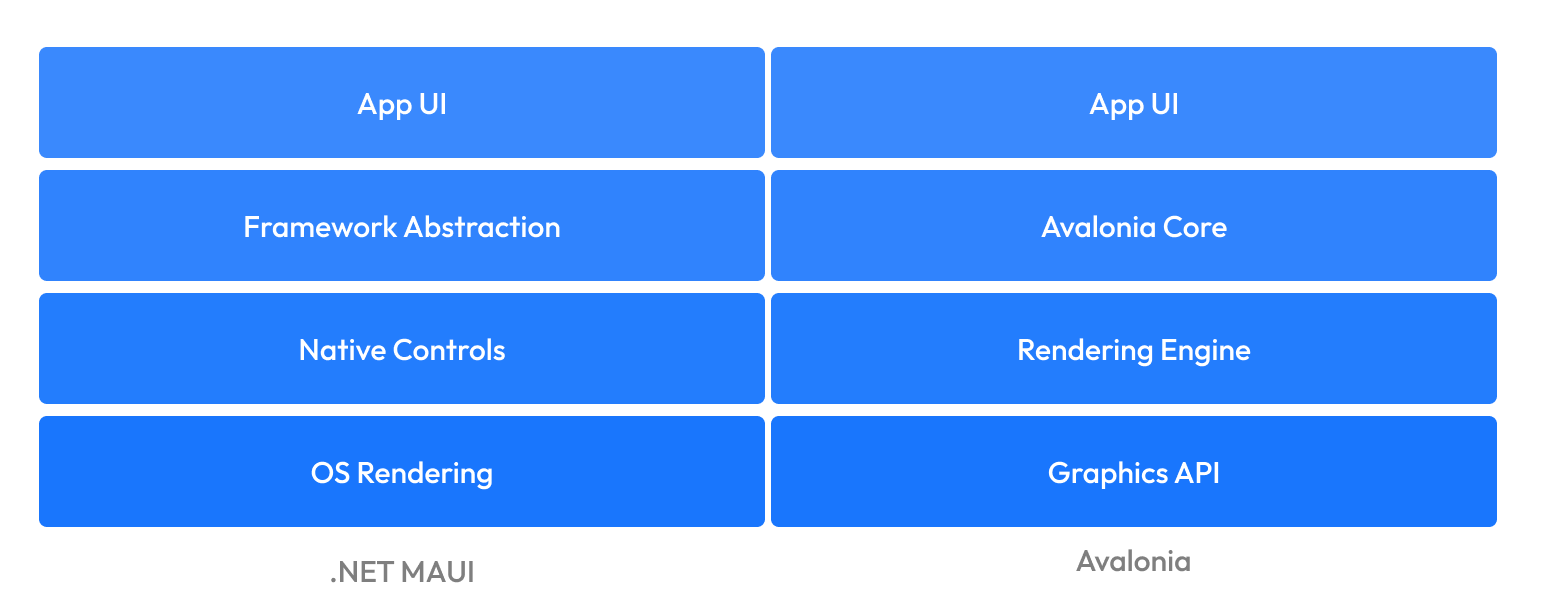
基于 .NET 的跨平台 UI 框架还有 Uno Platform 和 MAUI,其中 Uno Platform 模板工程资源占用高很多而且比较卡顿,MAUI 采用原生控件映射的方式实现跨平台,单个平台缺少的控件在所有平台上都不可用,所以自带控件很少。在 .NET 跨平台桌面 UI 框架中,Avalonia 是比较具有竞争力的选择。当然,如果是开发 Windows 平台应用,还是建议首选 WPF、WinUI3 和 Winform

尽管 Avalonia 还支持 iOS 和 Android,但实际体验下来 性能和资源占用都比较一般 ,并且有各种各样的小毛病(如无法跟随深色模式)......官方推进的 Native-AOT 据说性能提升明显,但明确表示该功能会加入付费计划,整体来看不推荐使用。MAUI 虽然也有各种问题,但在移动端的开发体验好很多,因此对于 .NET 跨全平台 方案笔者建议 桌面端使用 Avalonia UI,移动端使用 MAUI
Avalonia 桌面端已支持 Native-AOT 且完全免费,移动端 Native-AOT 处于测试状态,且明确表示将加入付费计划
安装
Avalonia 的安装包括 模板 和 设计预览器 两部分,其中模板是包含了 Avalonia、MVVM 等 nuget 包的脚手架,设计预览器则类似 WPF 中的 designer 预览页面。首先通过命令行安装模板
bash
dotnet new install Avalonia.Templates根据开发工具安装设计预览器插件,Avalonia 在 Visual Studio、Visual Studio Code 和 Jetbrains Rider 均有插件支持。
Visual Studio
拓展 > 管理拓展 > 搜索安装 Avalonia for Visuall Studuio 2022 和 Avalonia Template Studio
-
Avalonia for Visuall Studuio 2022:包含设计预览器和 xaml 代码补全,若使用 Visual Studio 2019 请安装 Avalonia for Visual Studio 2019 -
Avalonia Template Studio:创建项目时提供更加丰富的可视化支持,如选择平台(Desktop、iOS、Android、WebAssembly)、MVVM 工具包(Reactive UI、CommunityToolkit.Mvvm)等
Visual Studio Code
拓展 > 搜索安装 Avalonia for VSCode 和 Avalonia Templates
-
Avalonia for VSCode:包含设计预览器和 xaml 代码补全 -
Avalonia Templates:支持右键快速创建 Window、UserControl、TemplatedControl、Styles 和 ResourceDictionary
Rider
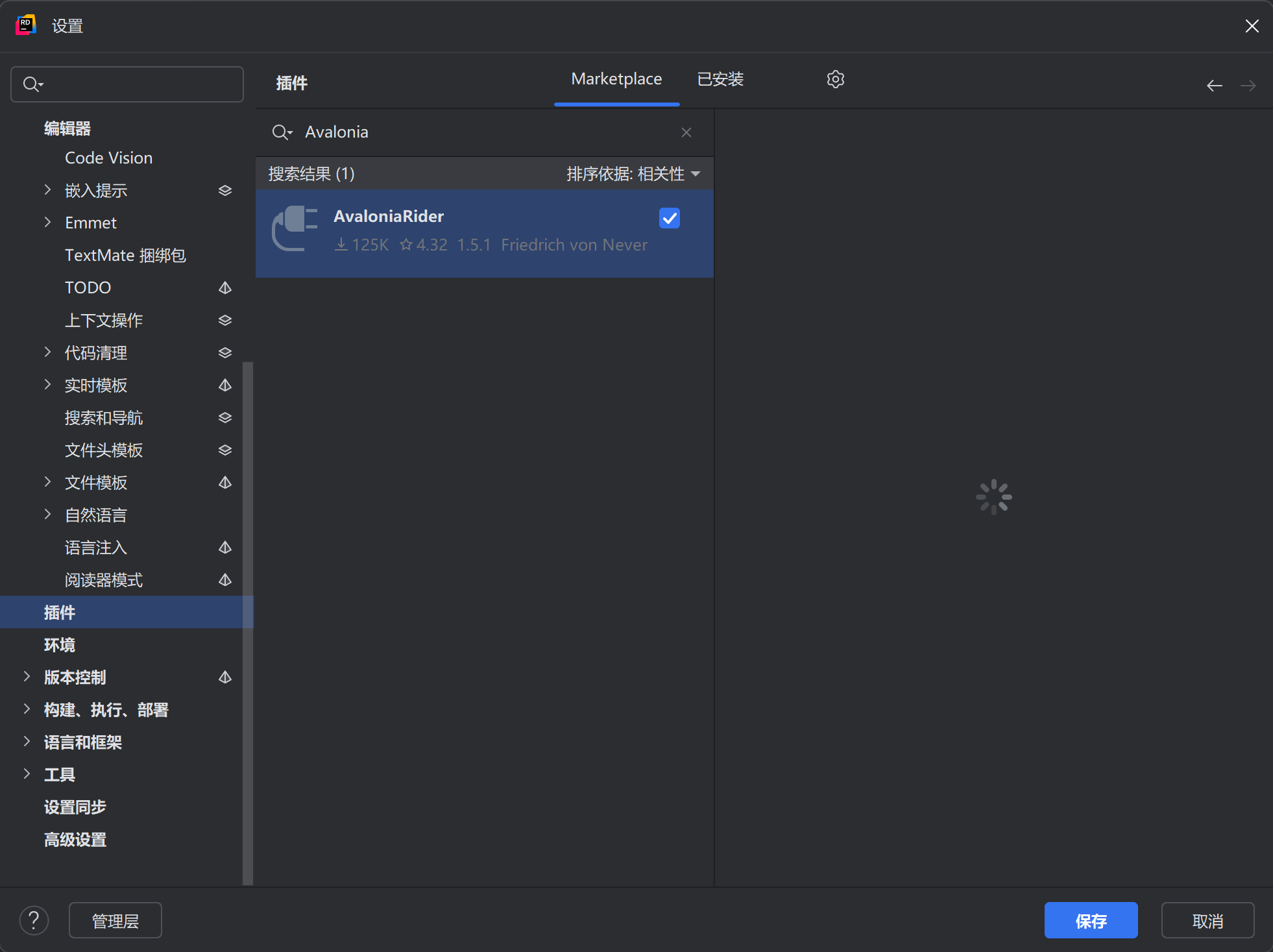
设置 > 插件 > 搜索安装 AvaloniaRider

项目创建
Visual Studio
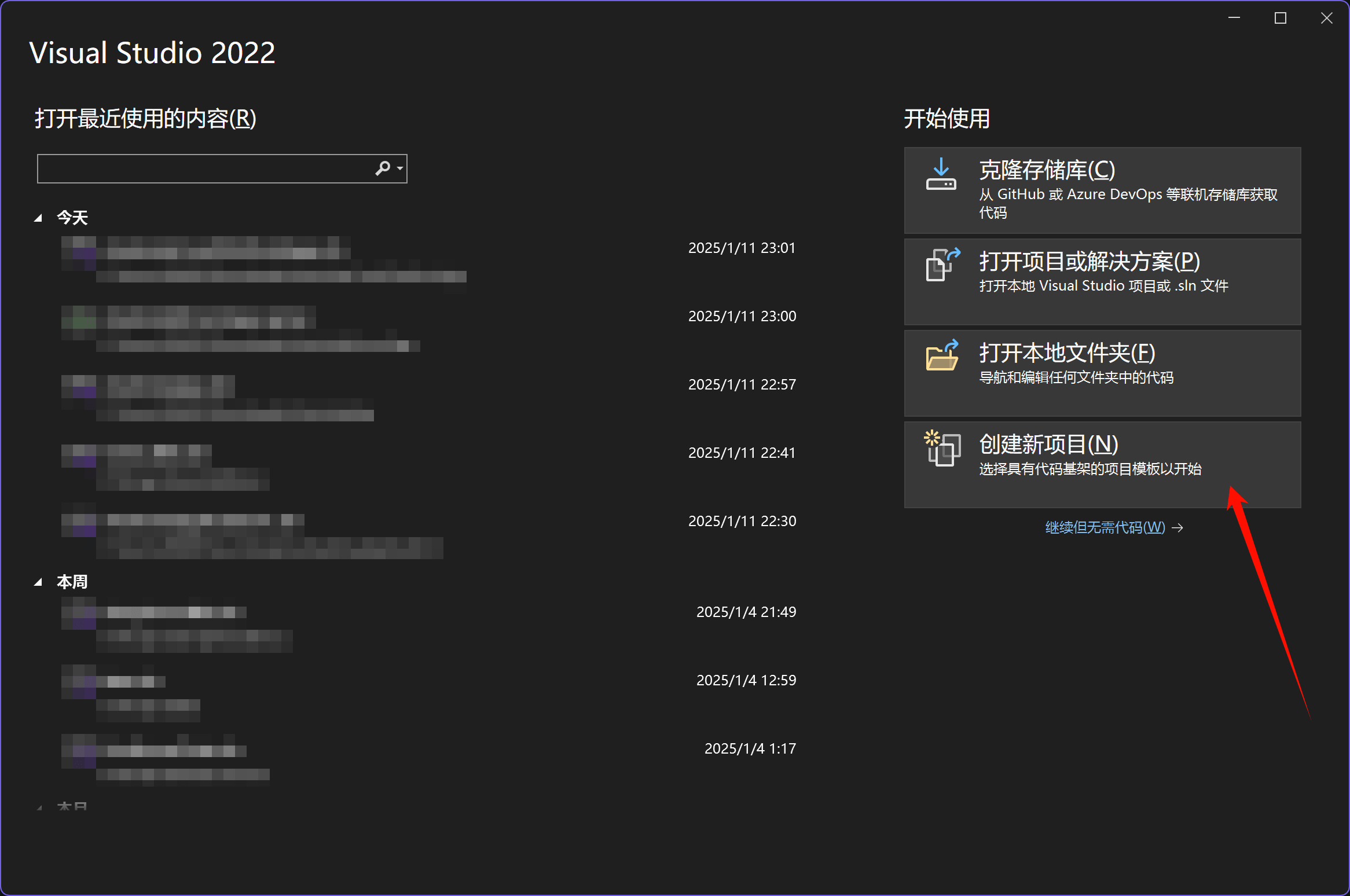
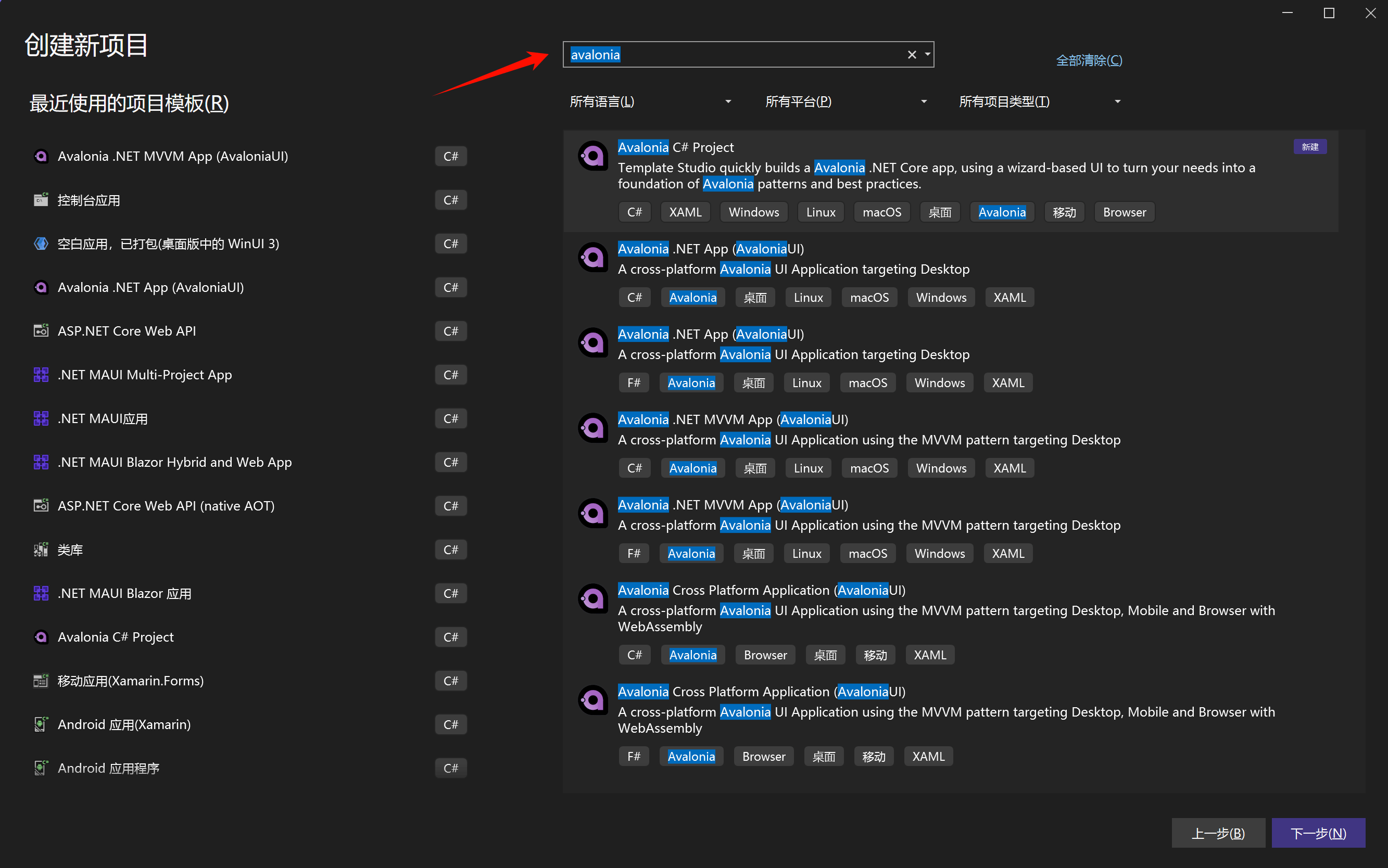
点击创建新项目

搜索 avalonia 模板,其中部分模板采用 F# 语言开发

Avalonia C# Project (推荐)
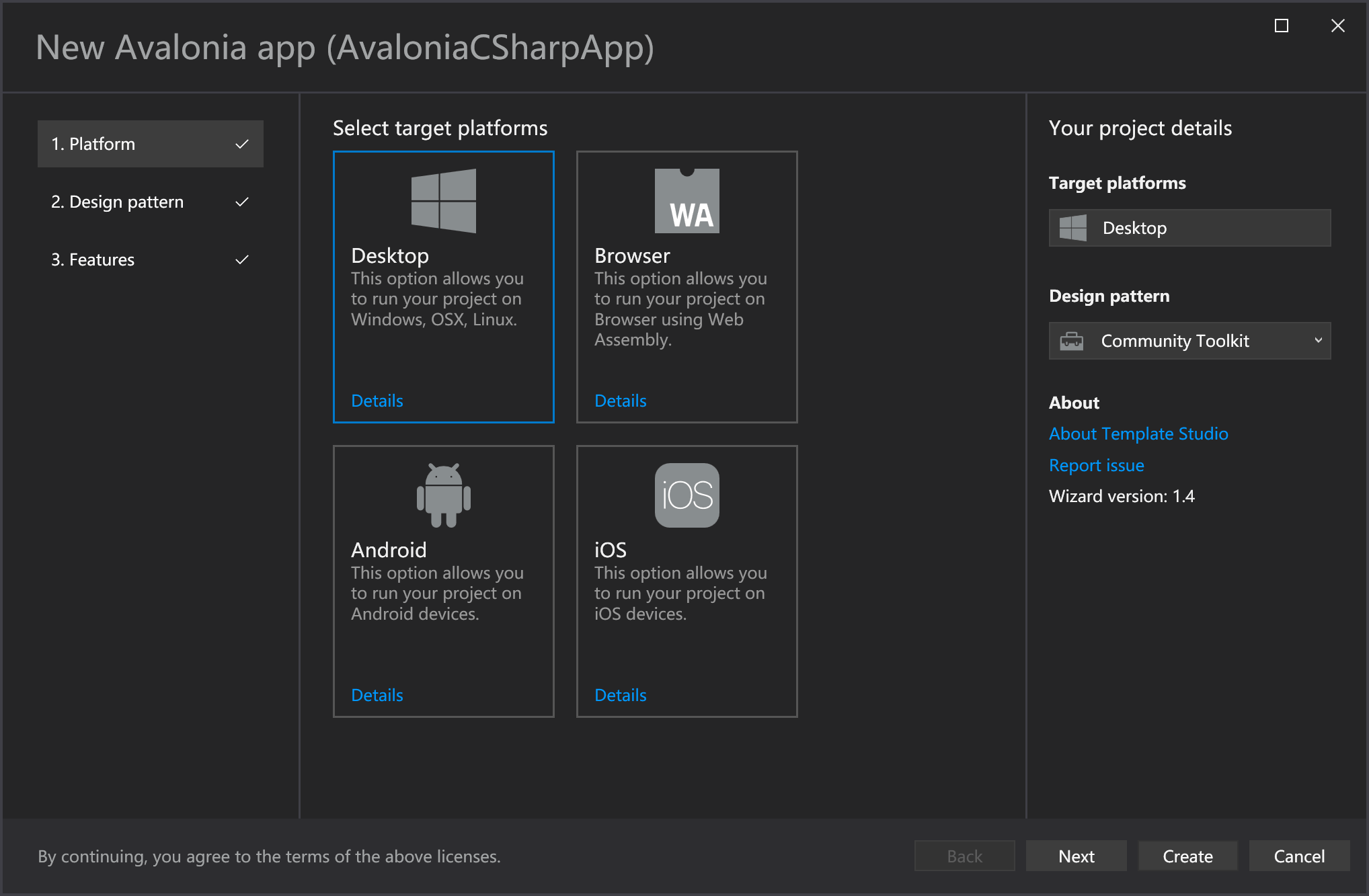
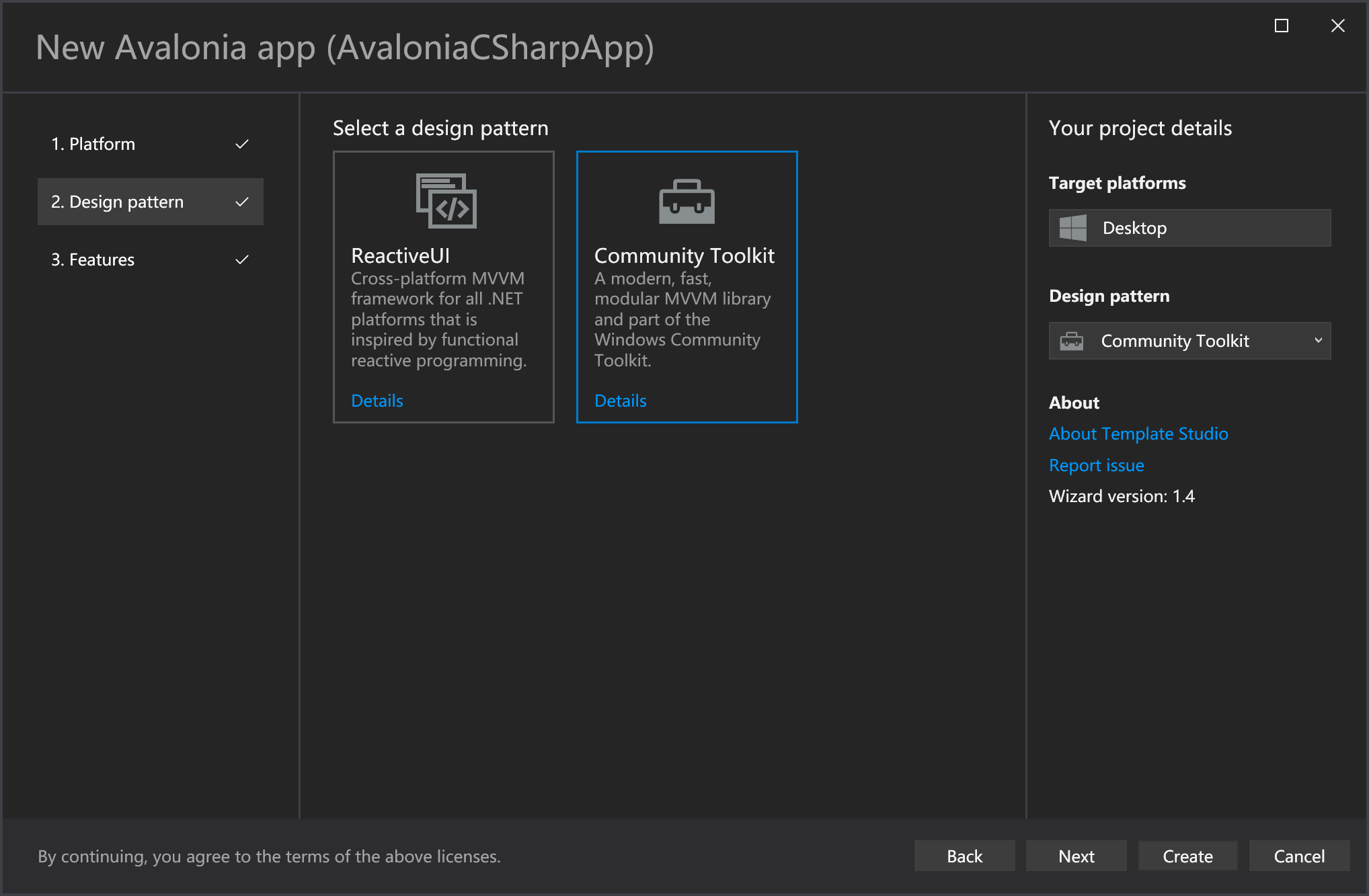
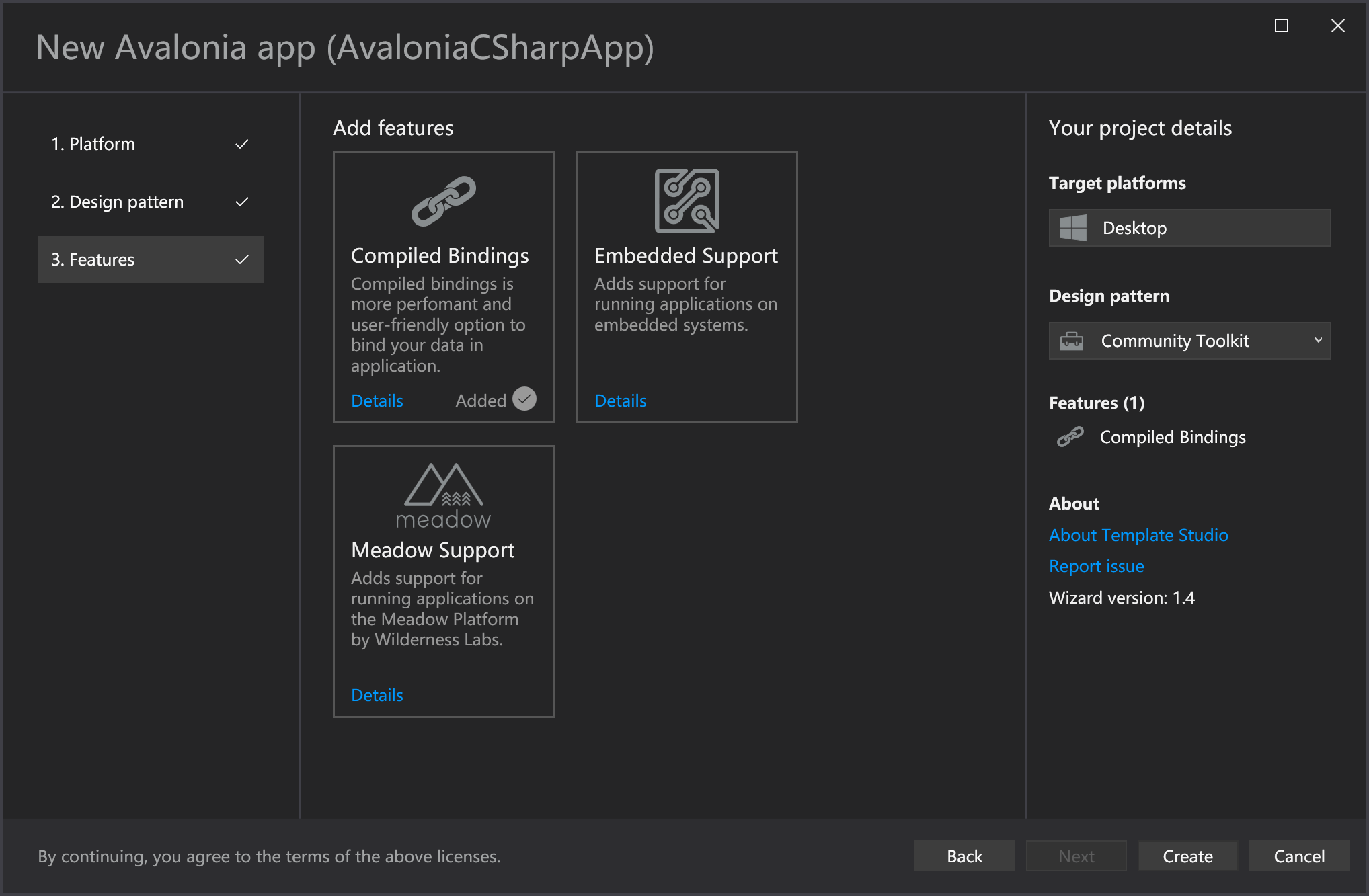
可视化选择平台、MVVM 工具包和特色功能


ReactiveUI:可组合的函数式响应式模型-视图-视图模型 MVVM 框架,基于响应式扩展(Rx)来处理事件和数据流,将一切视为数据流,包括用户输入、属性变化等
- 优点:提供了管理 ViewModel 和属性的生命周期的方法,避免内存泄漏
- 缺点:需要在 axaml 对应 cs 文件中进行属性绑定、比较繁琐,且对于初学者而言学习曲线较陡峭
Community Toolkit:由 Microsoft 维护和发布,旨在为使用 MVVM 设计模式的应用程序提供一组丰富且易于使用的库
- 优点:组件丰富,具有强大的代码生成器,上手简单、学习曲线较为平缓
- 缺点:暂时没感觉有什么缺点,足以覆盖目前笔者的需求

Compiled Bindings:Avalonia UI 框架中的一种数据绑定机制,它通过编译时检查和优化来提高应用程序的性能和调试体验。与传统的反射绑定不同,编译绑定在编译时会检查绑定的属性是否存在,从而避免运行时的错误,并且可以显著提高性能Embedded SupportMeadow Supppport
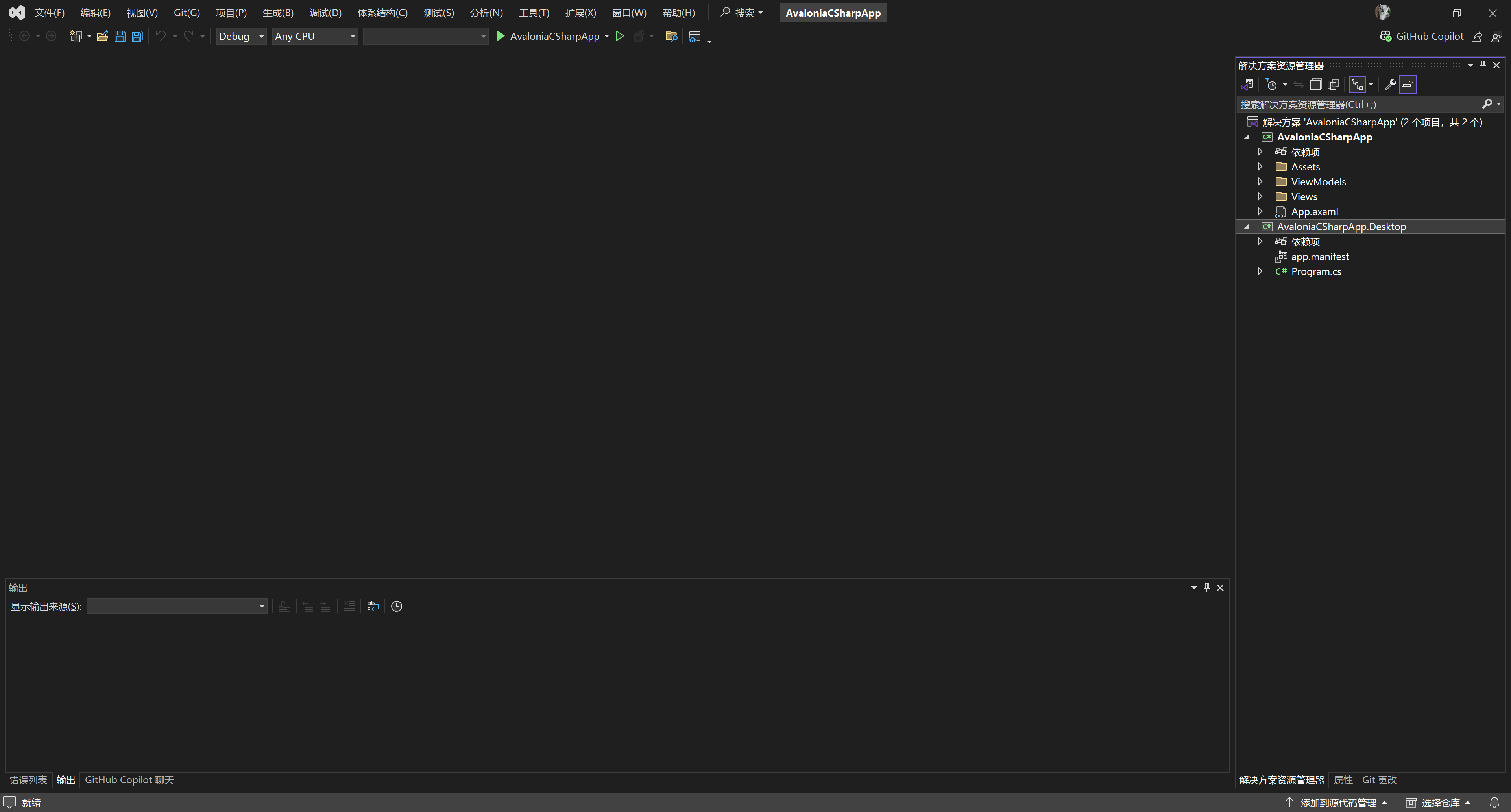
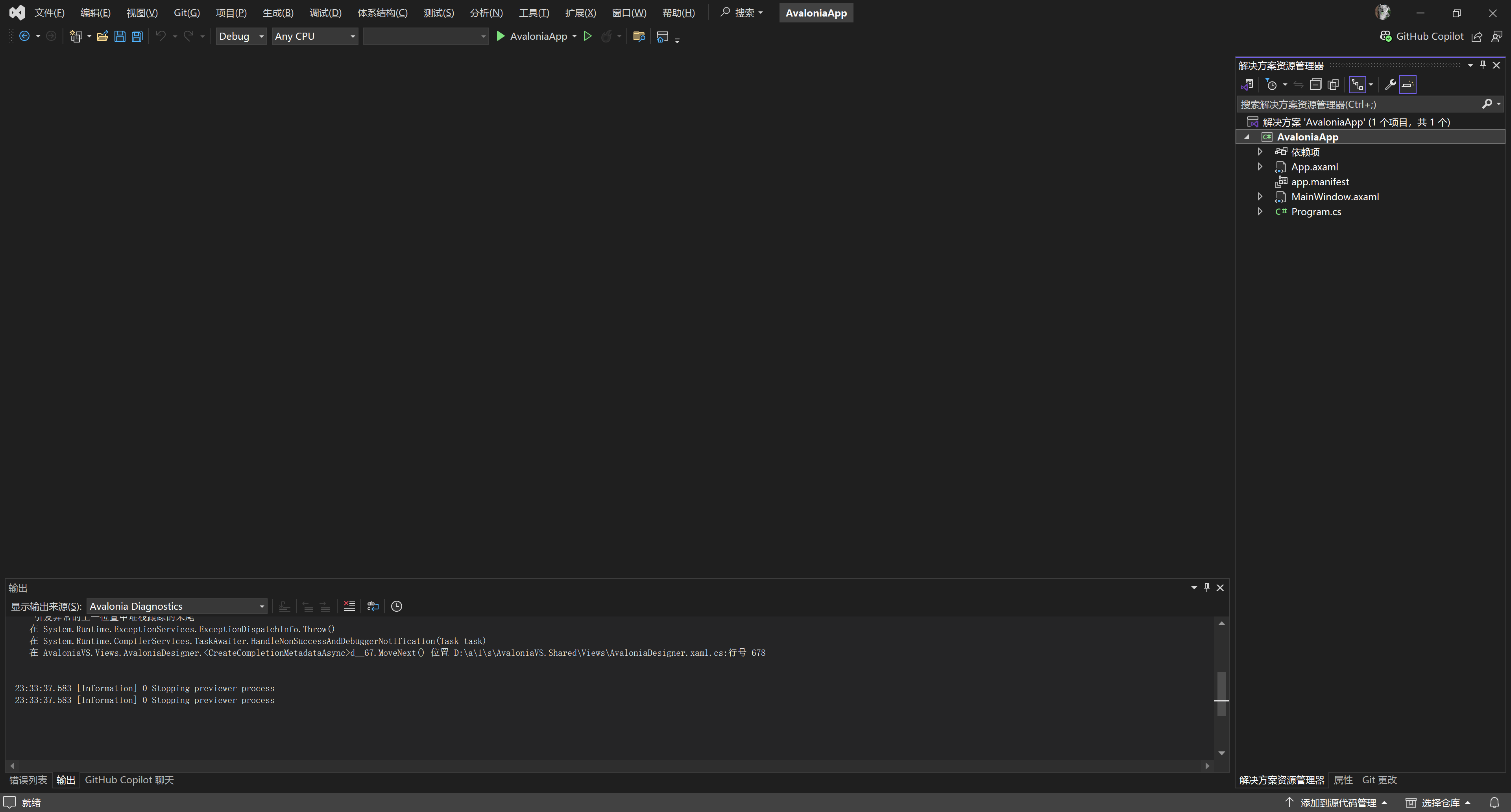
点击 Create 完成创建,项目结构如下

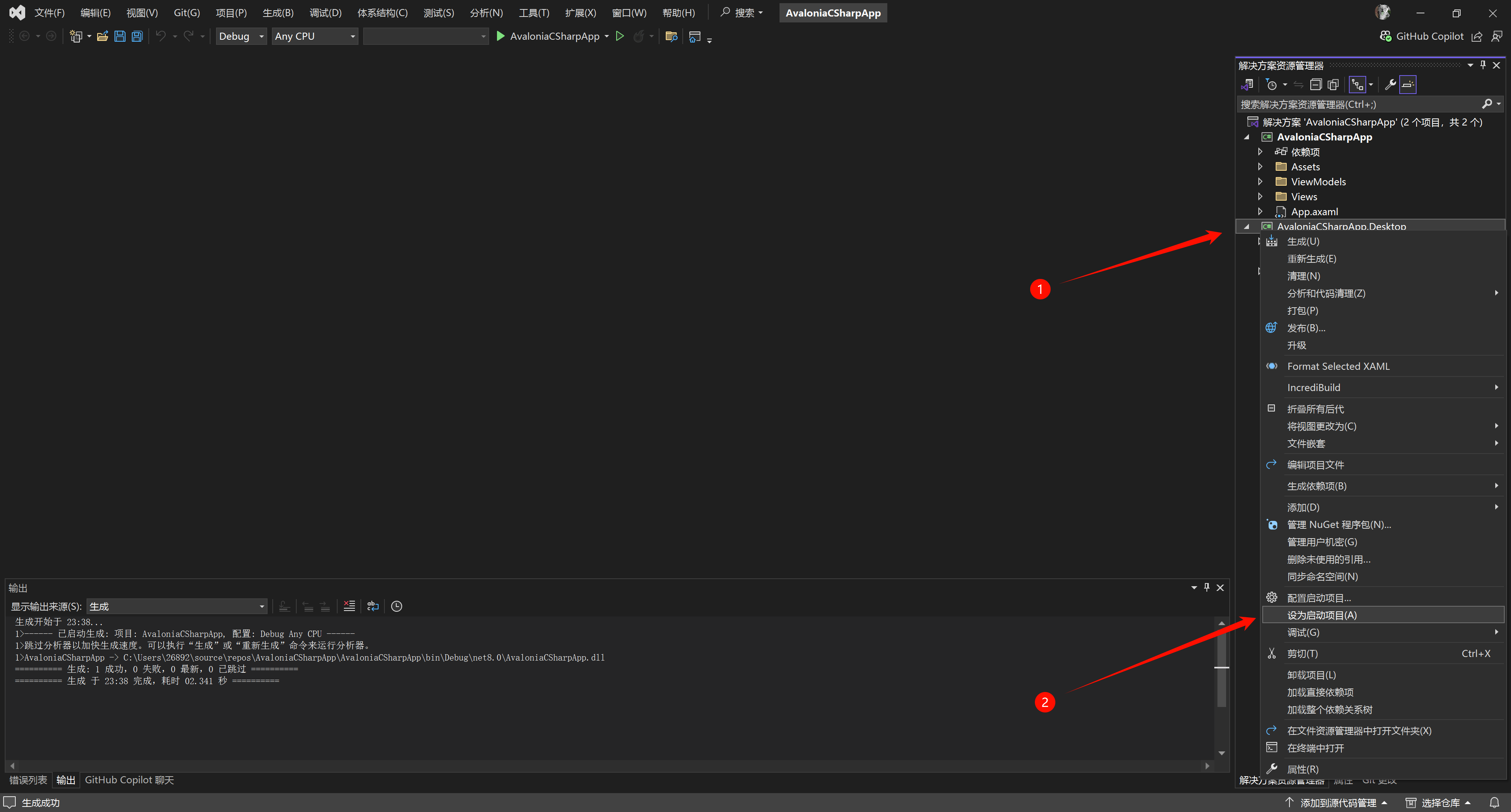
默认选中的是类库项目无法启动,首先选中顶层项目,右键设置其为启动项目

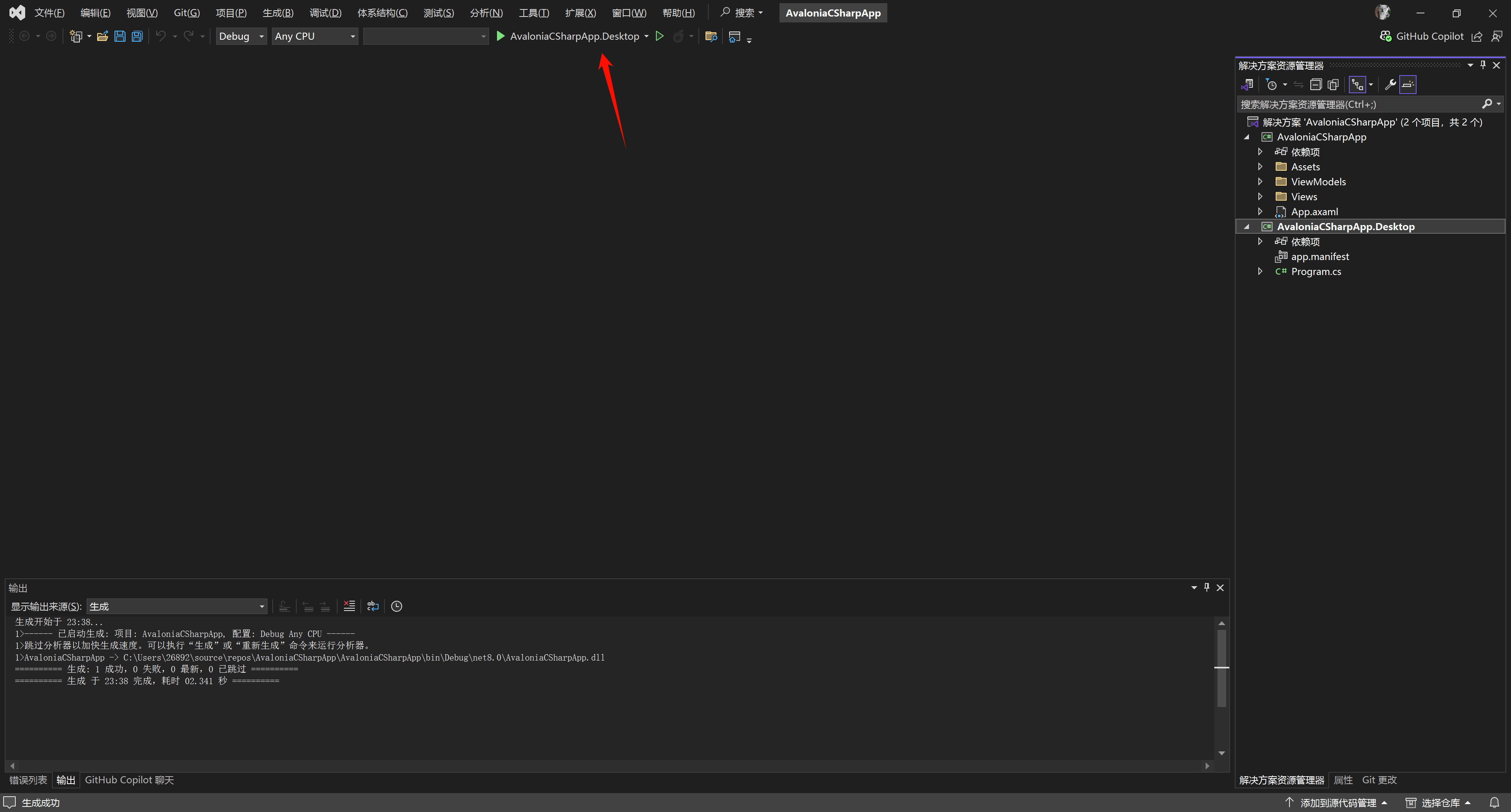
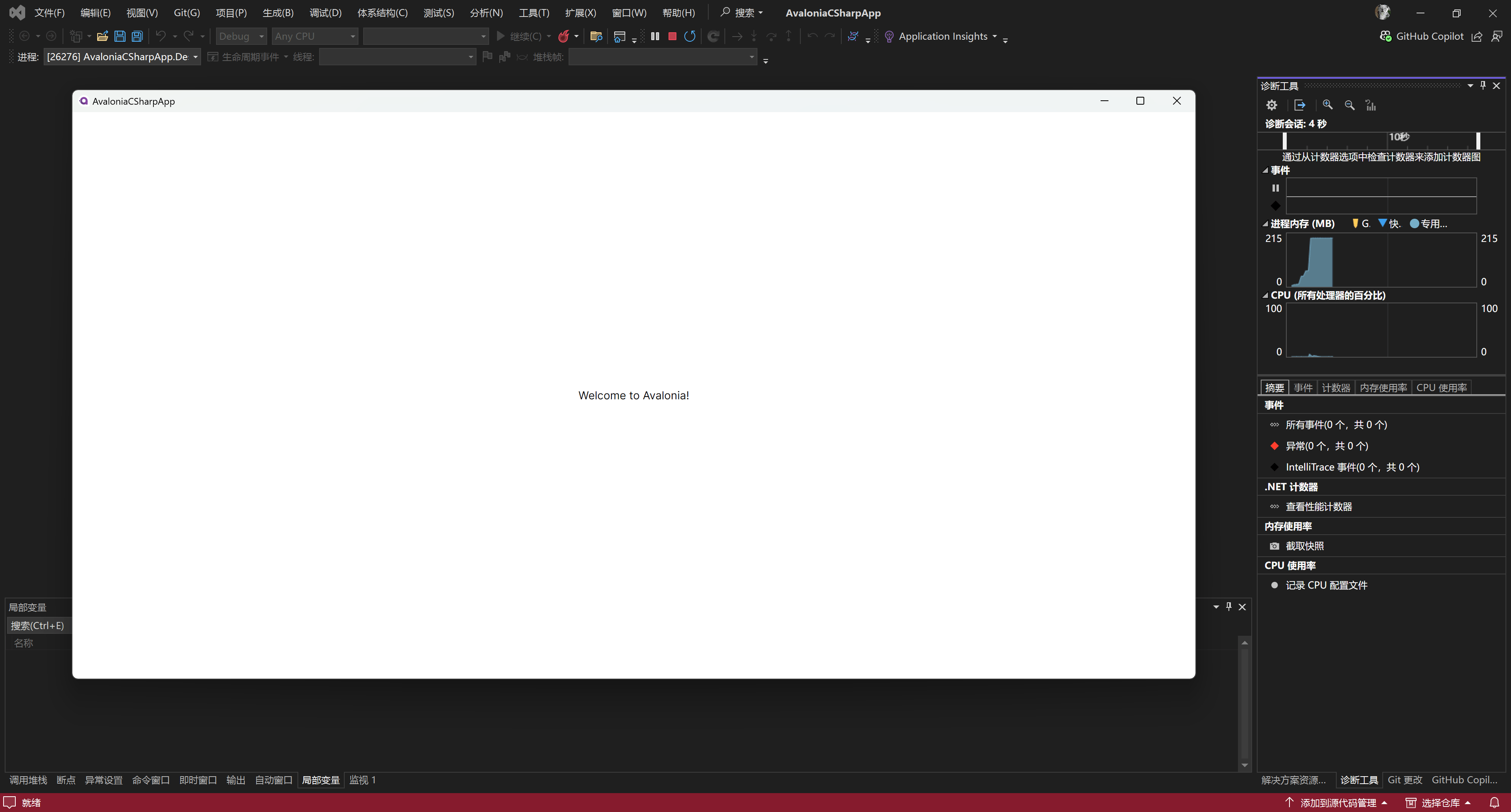
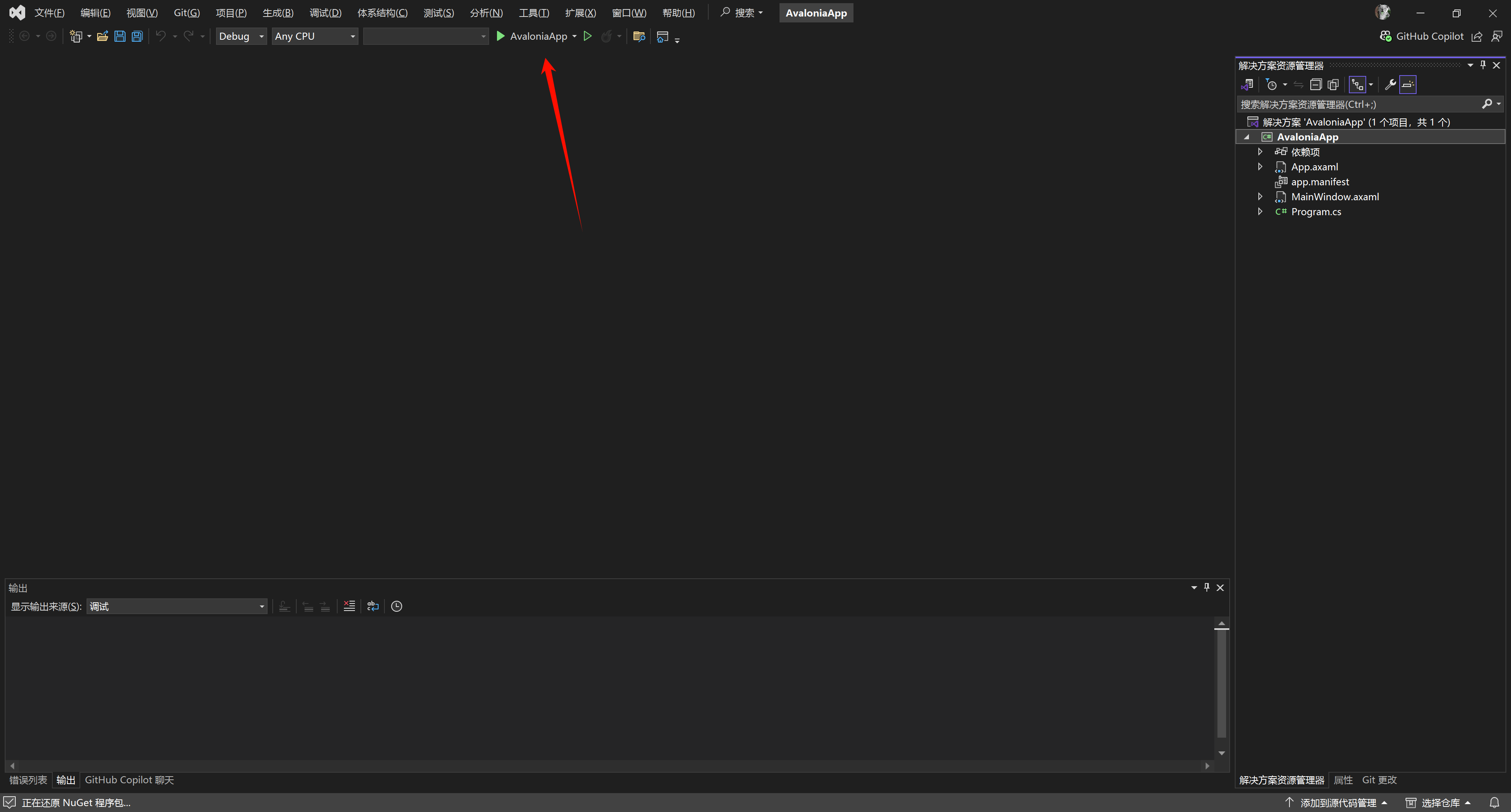
点击上方工具栏项目名称即可运行


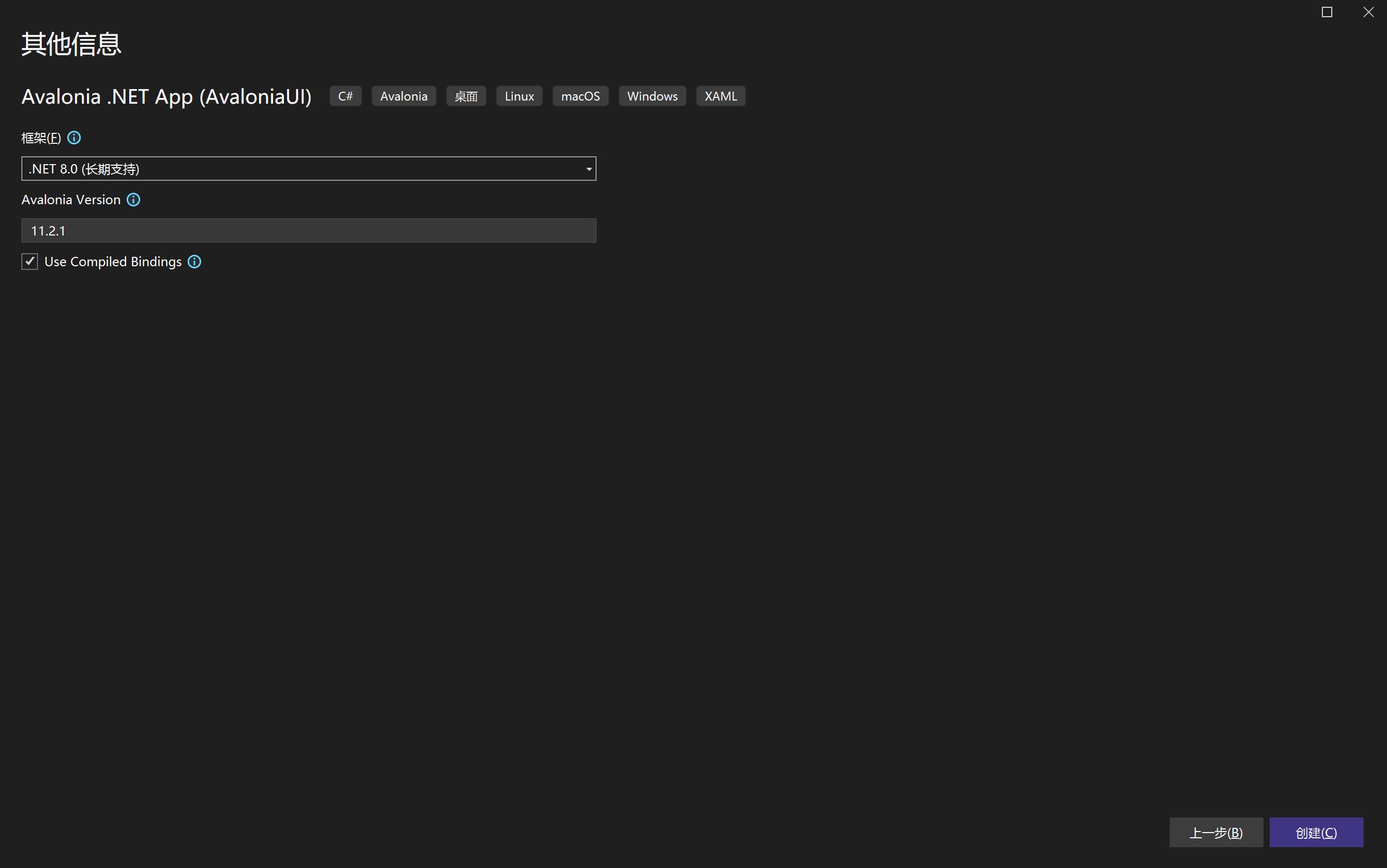
Avalonia .NET App
桌面端 最小项目脚手架,仅包含桌面端必需组件

点击创建,项目结构如下

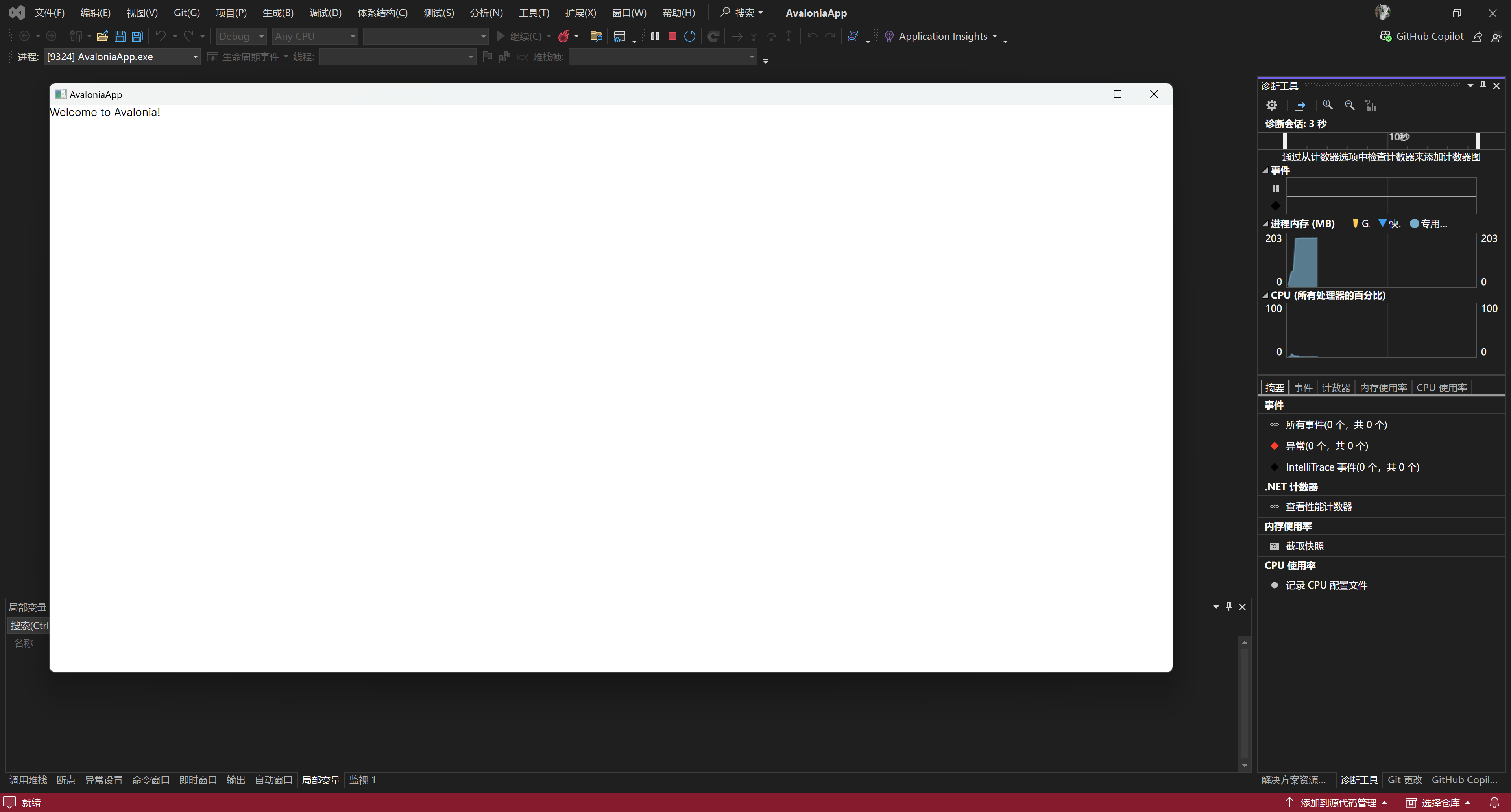
点击运行


Avalonia .NET MVVM App
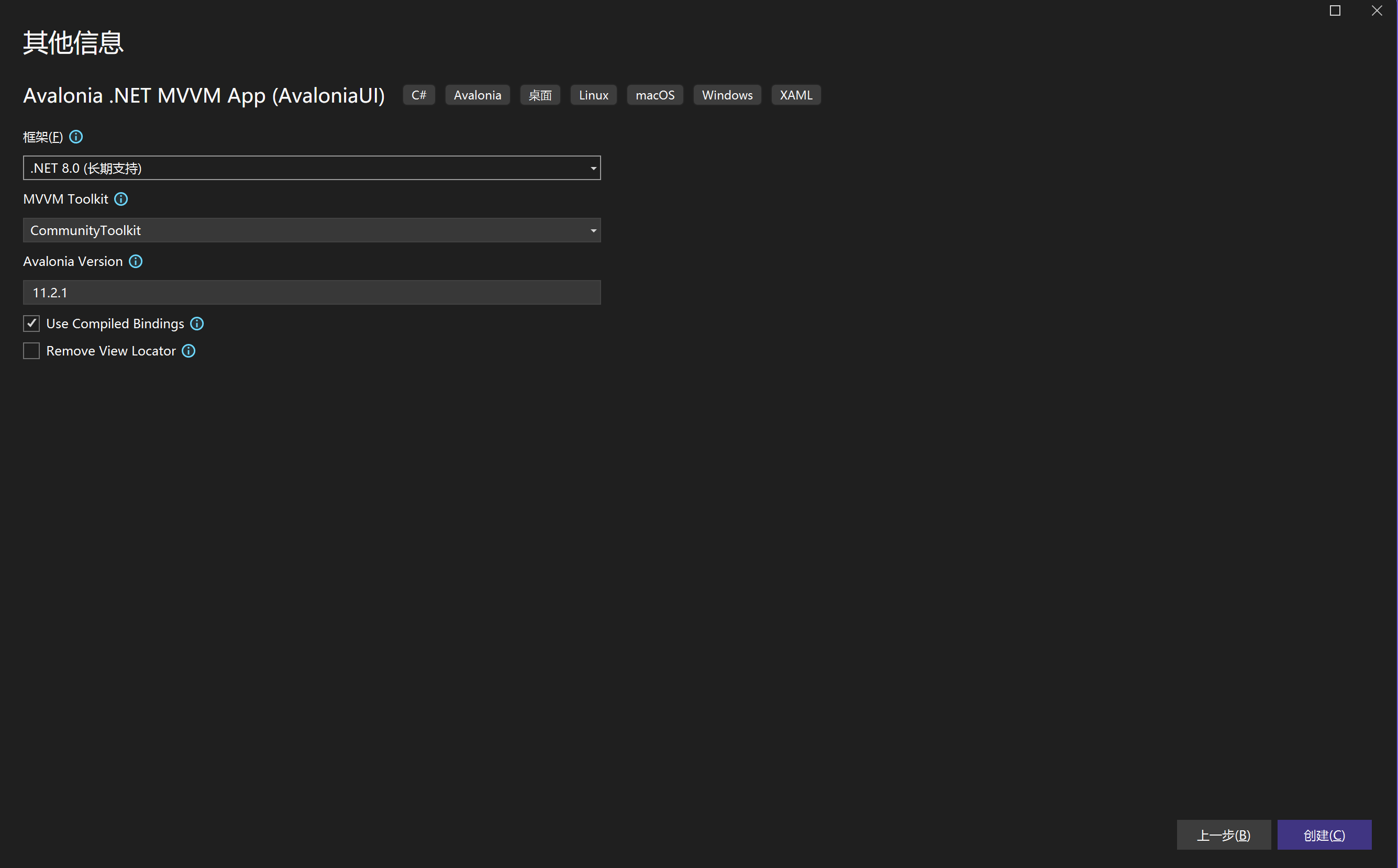
包含 MVVM 工具包的 桌面端 项目脚手架

View Locator 是 Avalonia 中的视图导航工具,负责将 ViewModel 映射至对应 View,实际应用中可自己实现。默认的 Locator 实现如下
csharp
using System;
using Avalonia.Controls;
using Avalonia.Controls.Templates;
using AvaloniaApplication3.ViewModels;
namespace AvaloniaApplication3
{
public class ViewLocator : IDataTemplate
{
public Control? Build(object? param)
{
if (param is null)
return null;
var name = param.GetType().FullName!.Replace("ViewModel", "View", StringComparison.Ordinal);
var type = Type.GetType(name);
if (type != null)
{
return (Control)Activator.CreateInstance(type)!;
}
return new TextBlock { Text = "Not Found: " + name };
}
public bool Match(object? data)
{
return data is ViewModelBase;
}
}
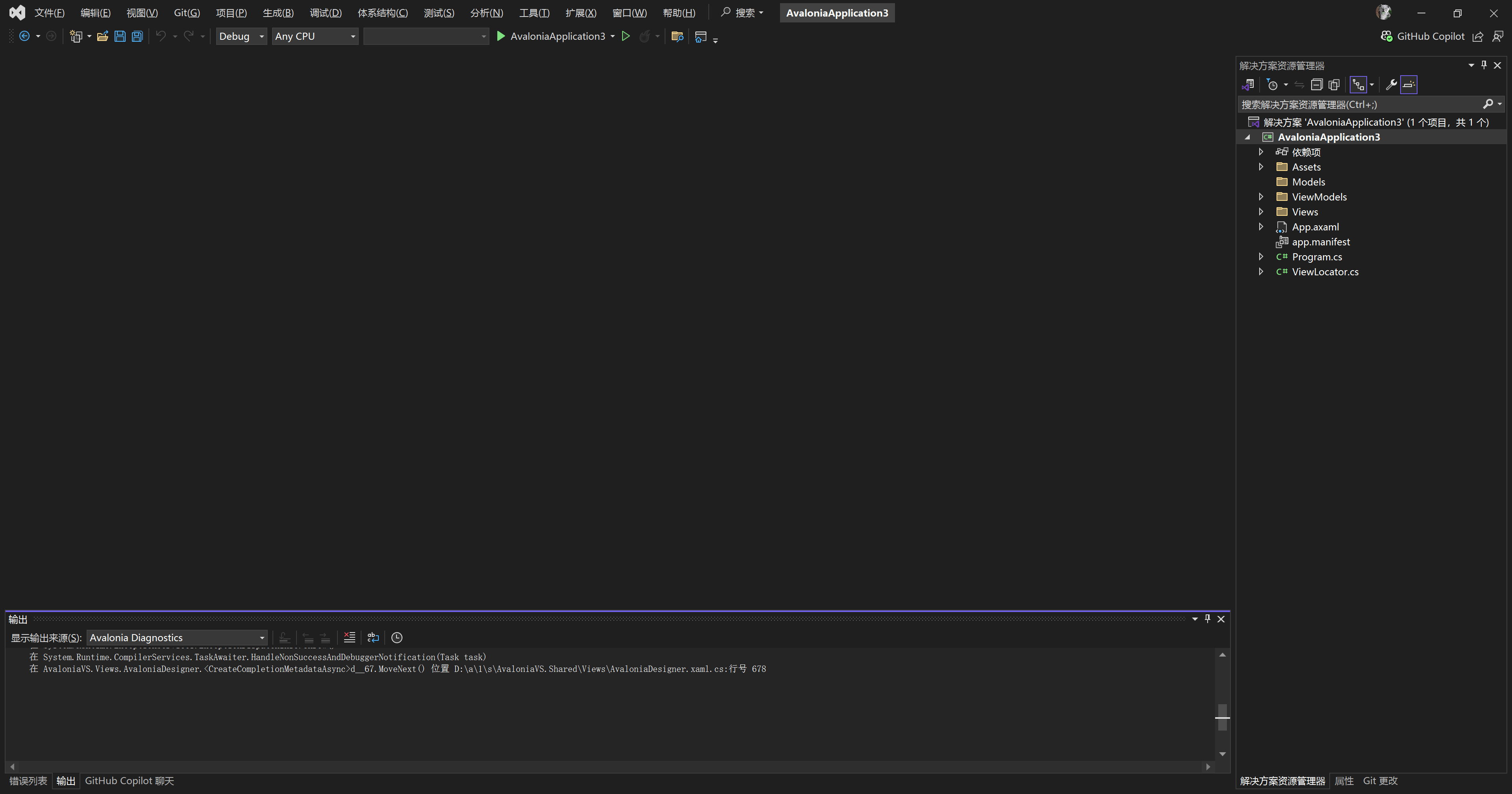
}点击创建,项目架构如下

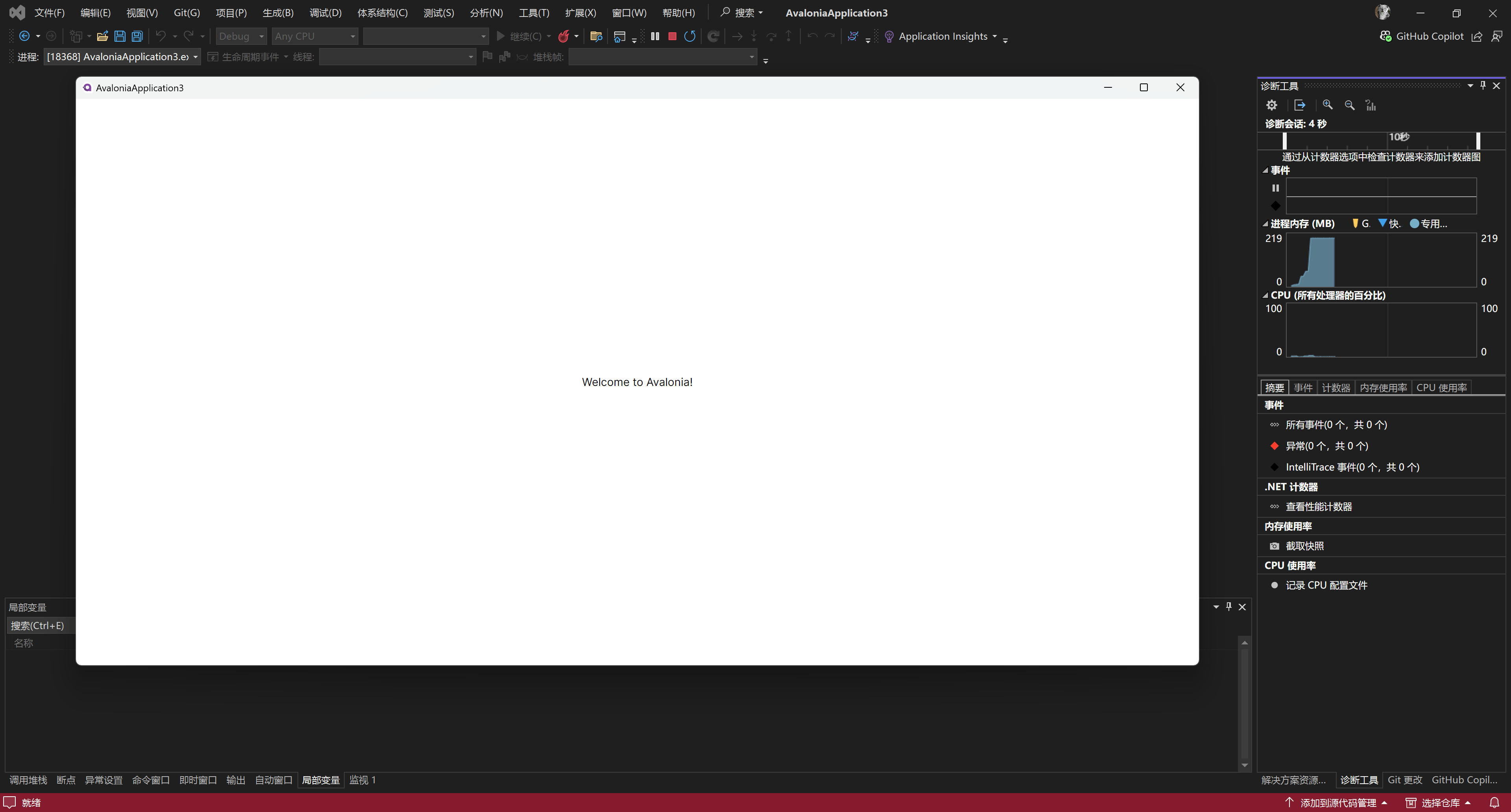
运行结果

Avalonia Cross Platform Application
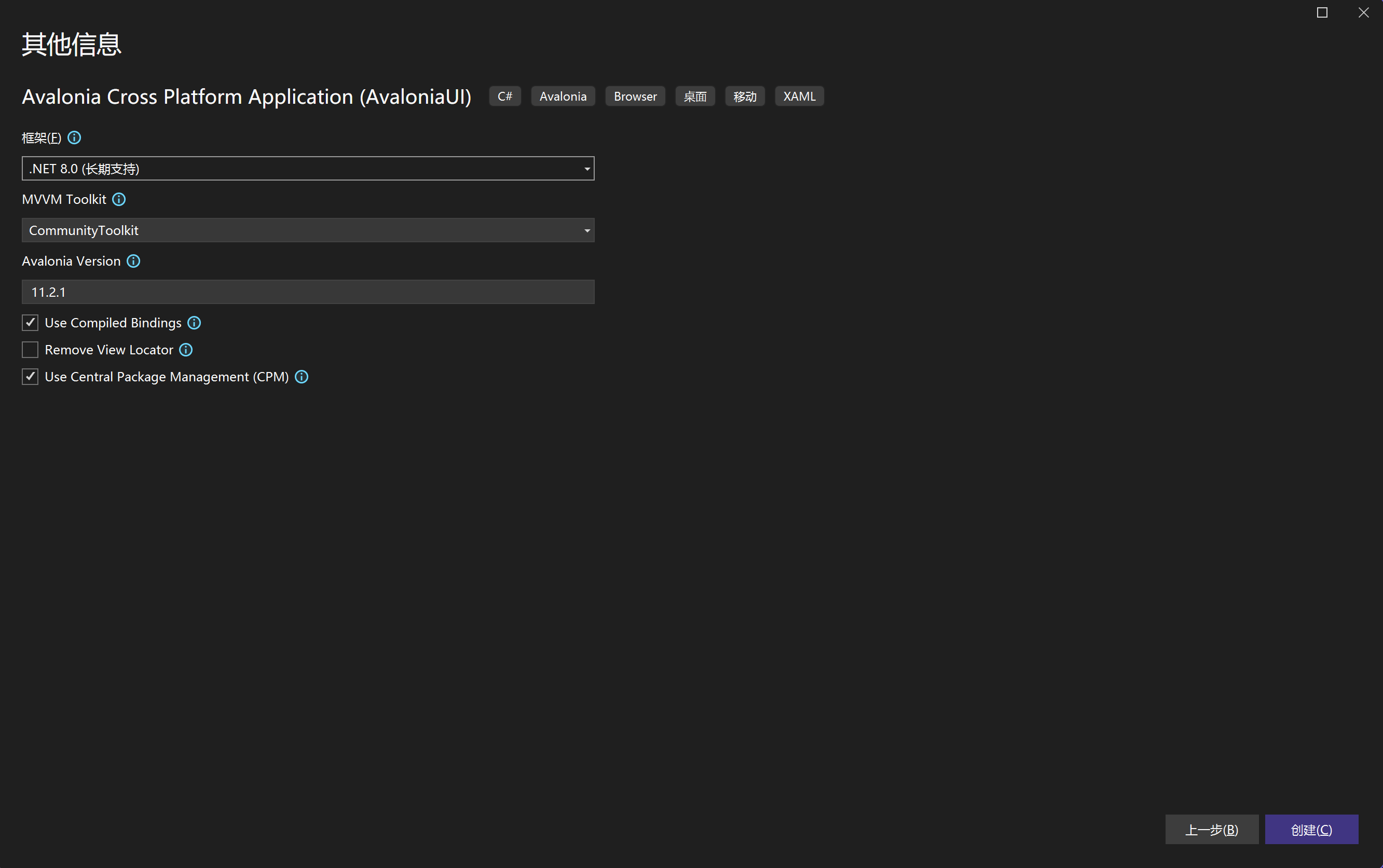
包含 MVVM 的 跨全平台 项目脚手架

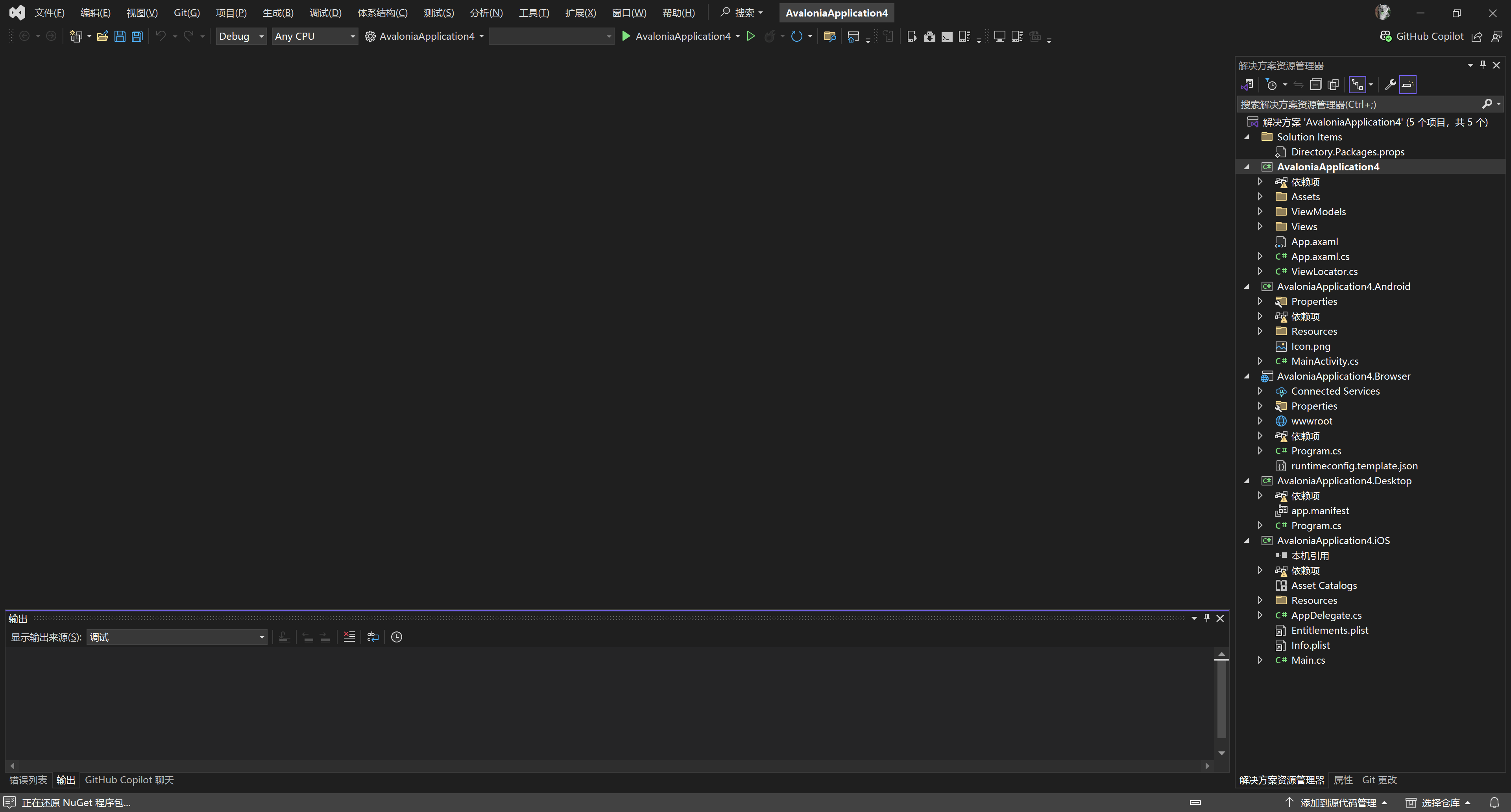
点击创建,项目架构如下

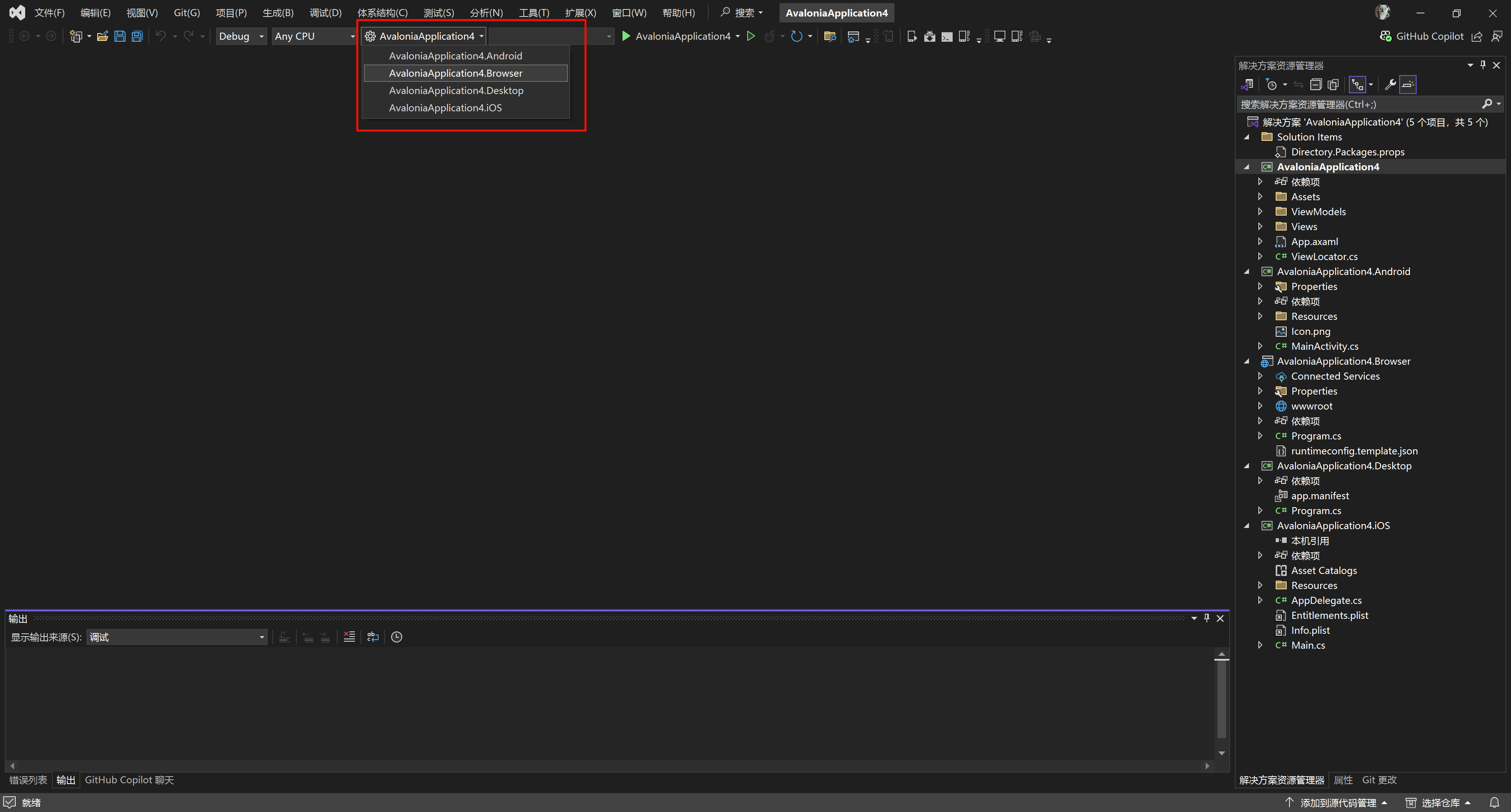
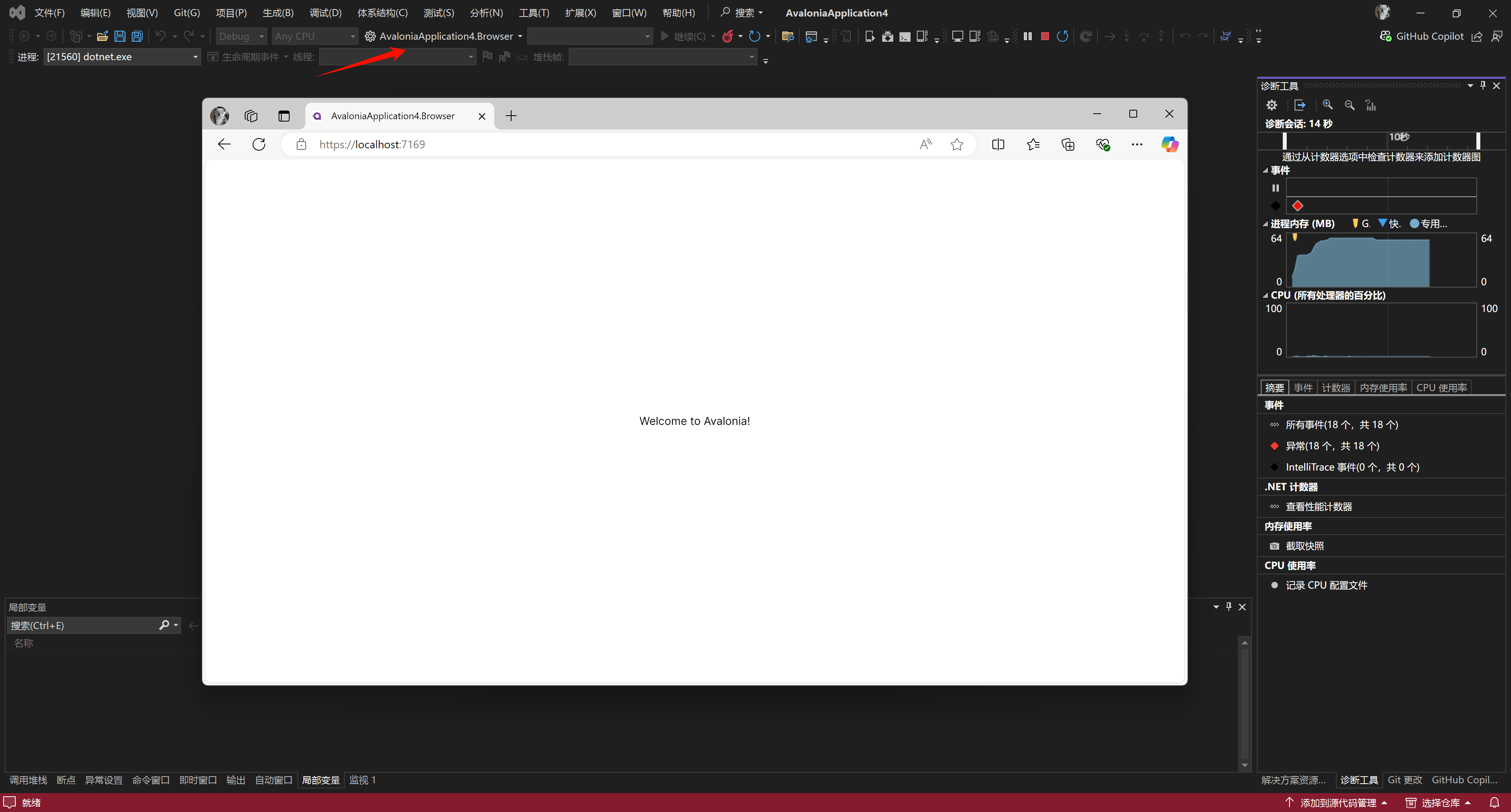
通过上方工具栏可切换启动项目,Browser 运行结果如下


Visual Studio Code
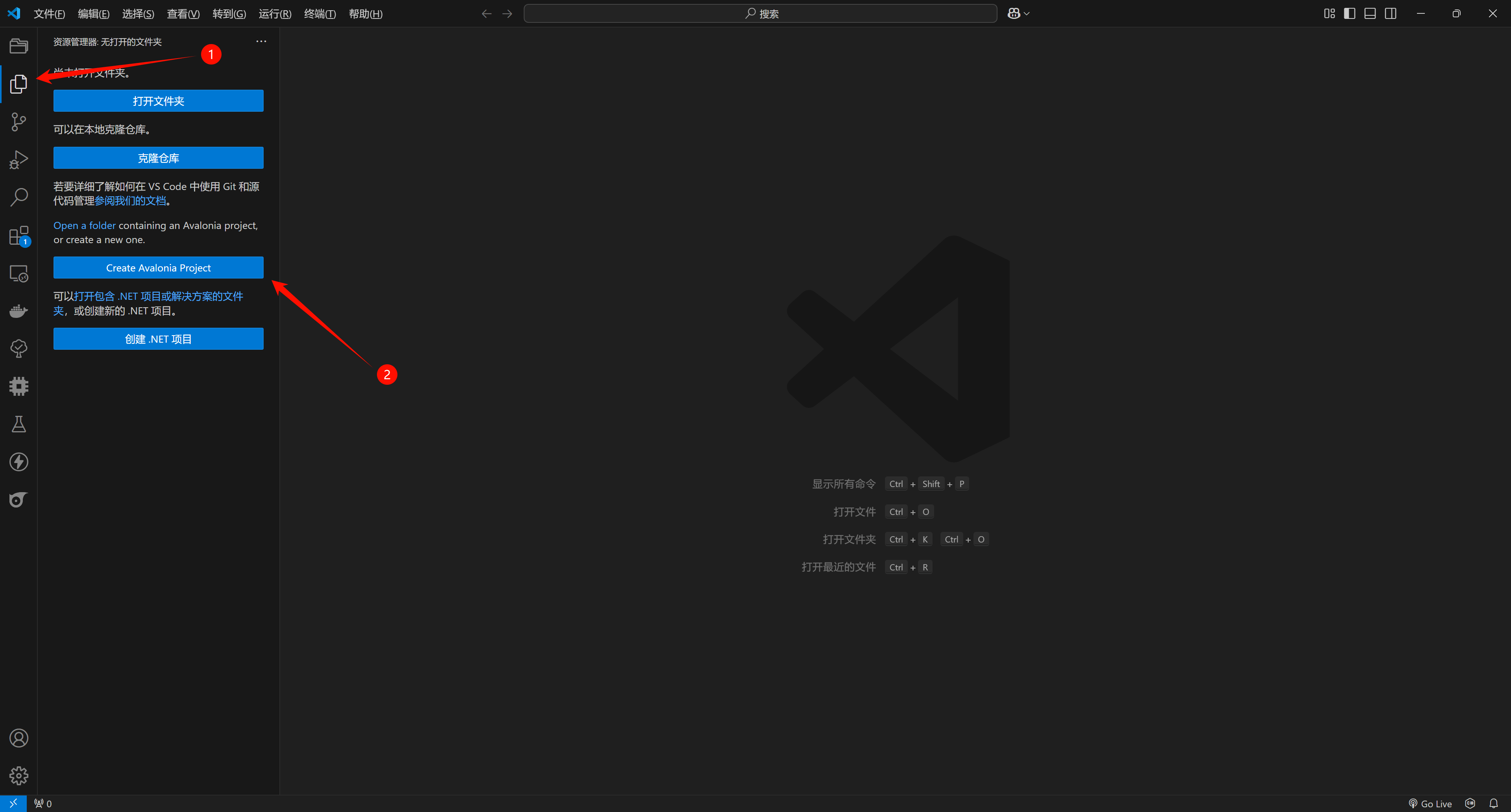
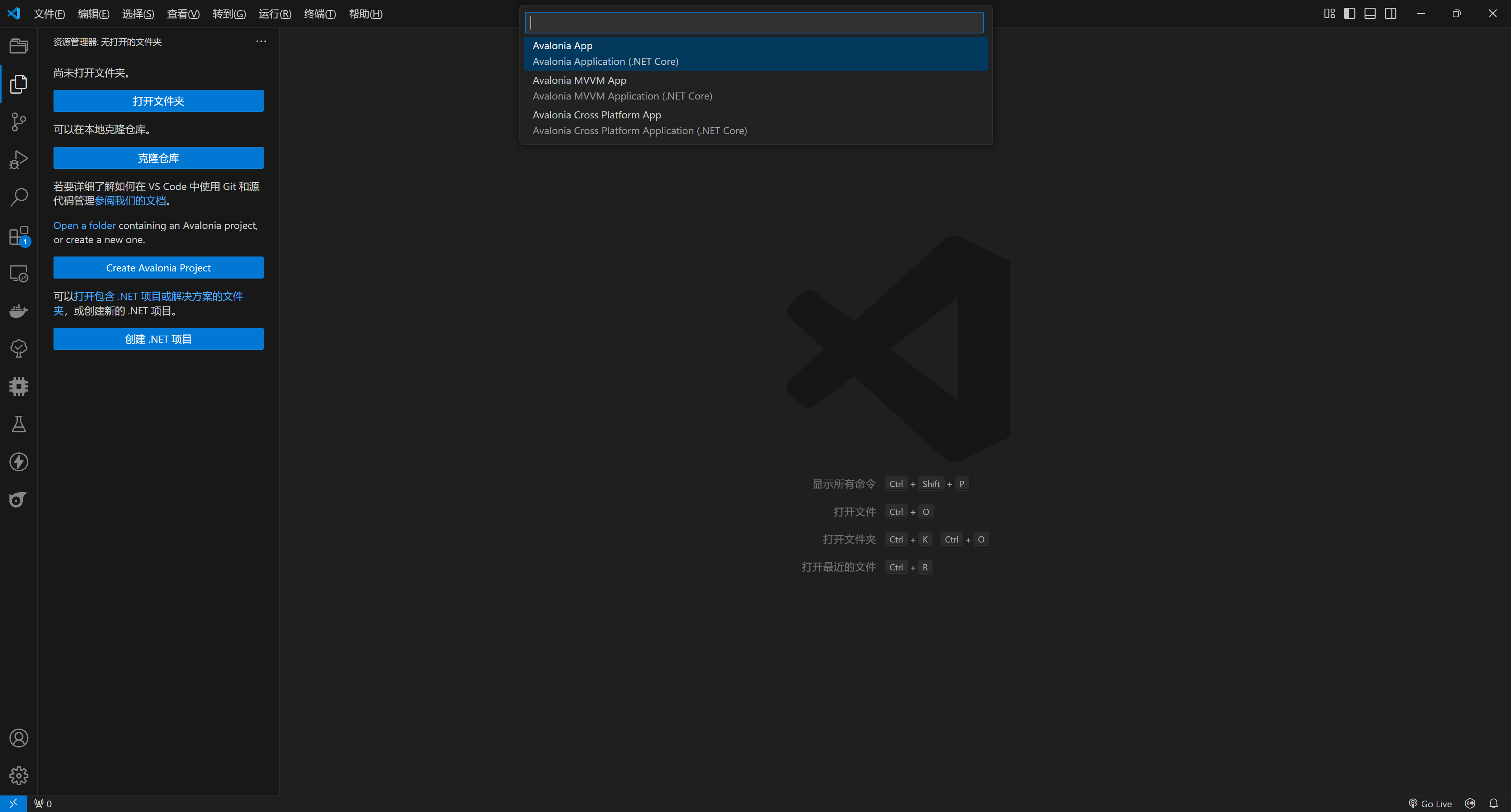
资源管理器 > Create Avalonia Project

选择模板,与 Visual Studio 中的模板略有不同,这里的 MVVM 采用 CommunityToolkit.MVVM 不可选择

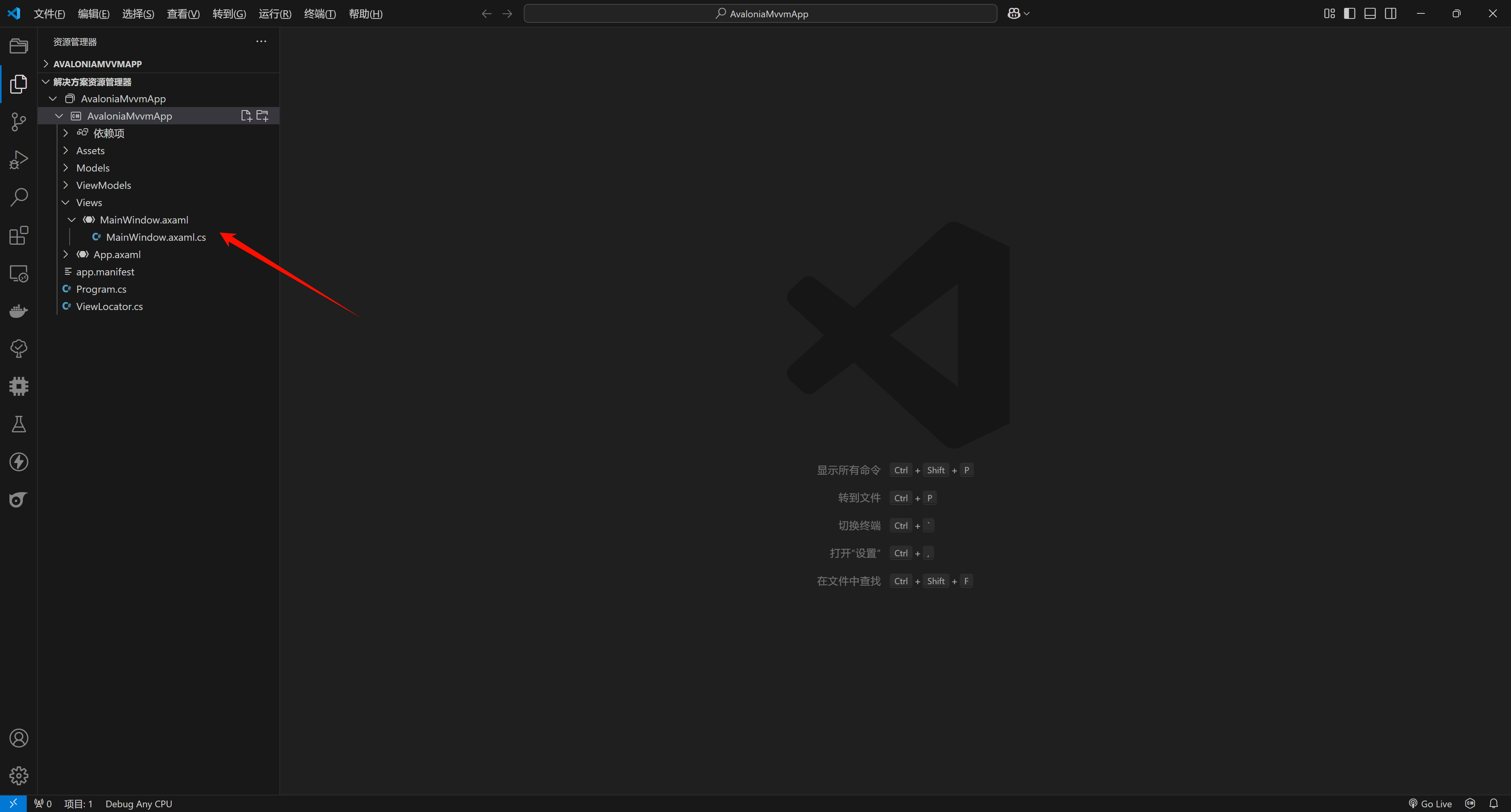
在资源管理器中,可以通过 解决方案资源管理器 查看项目,其将 axaml 和 cs 文件折叠在一起看起来比较简洁

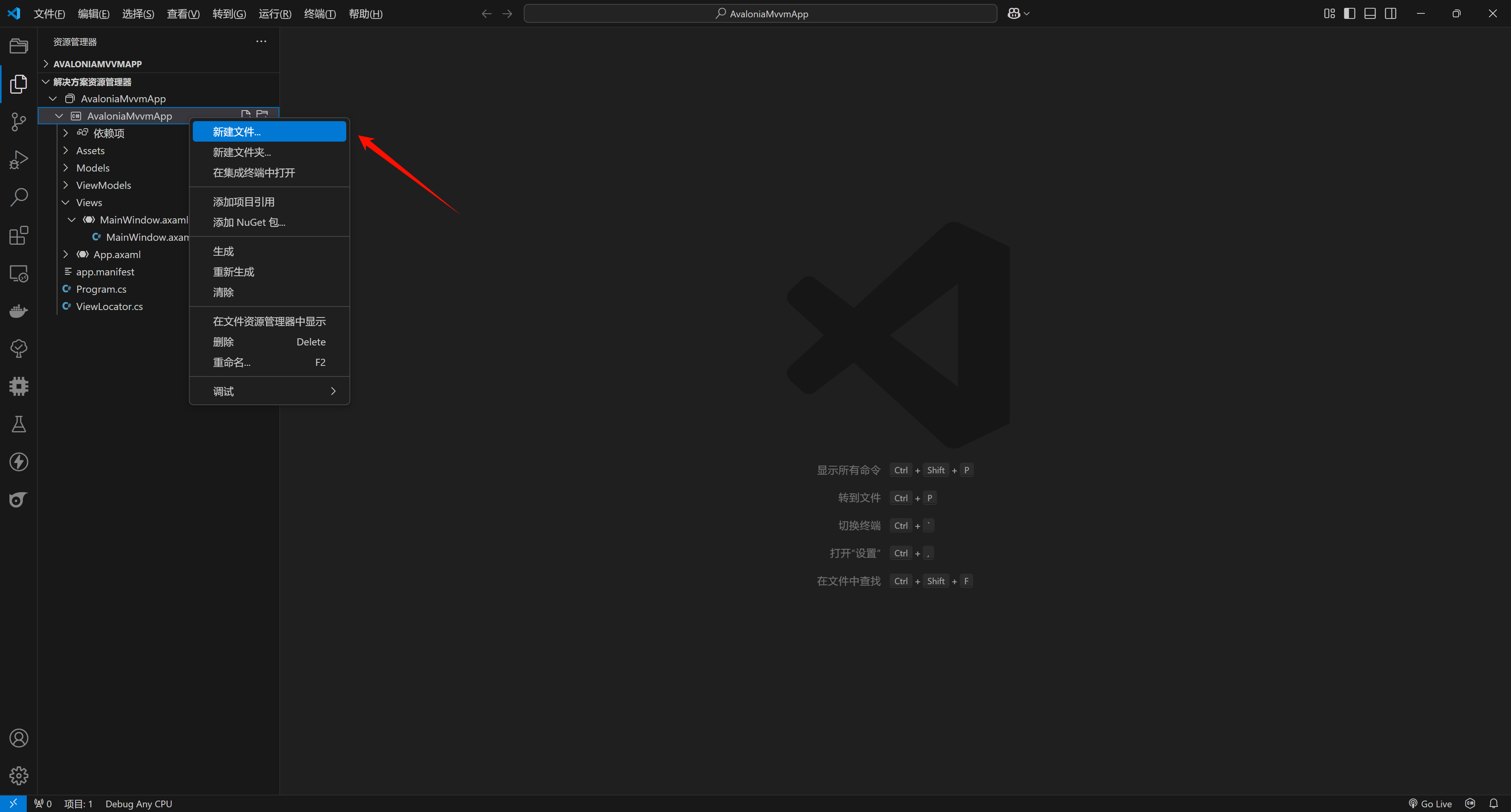
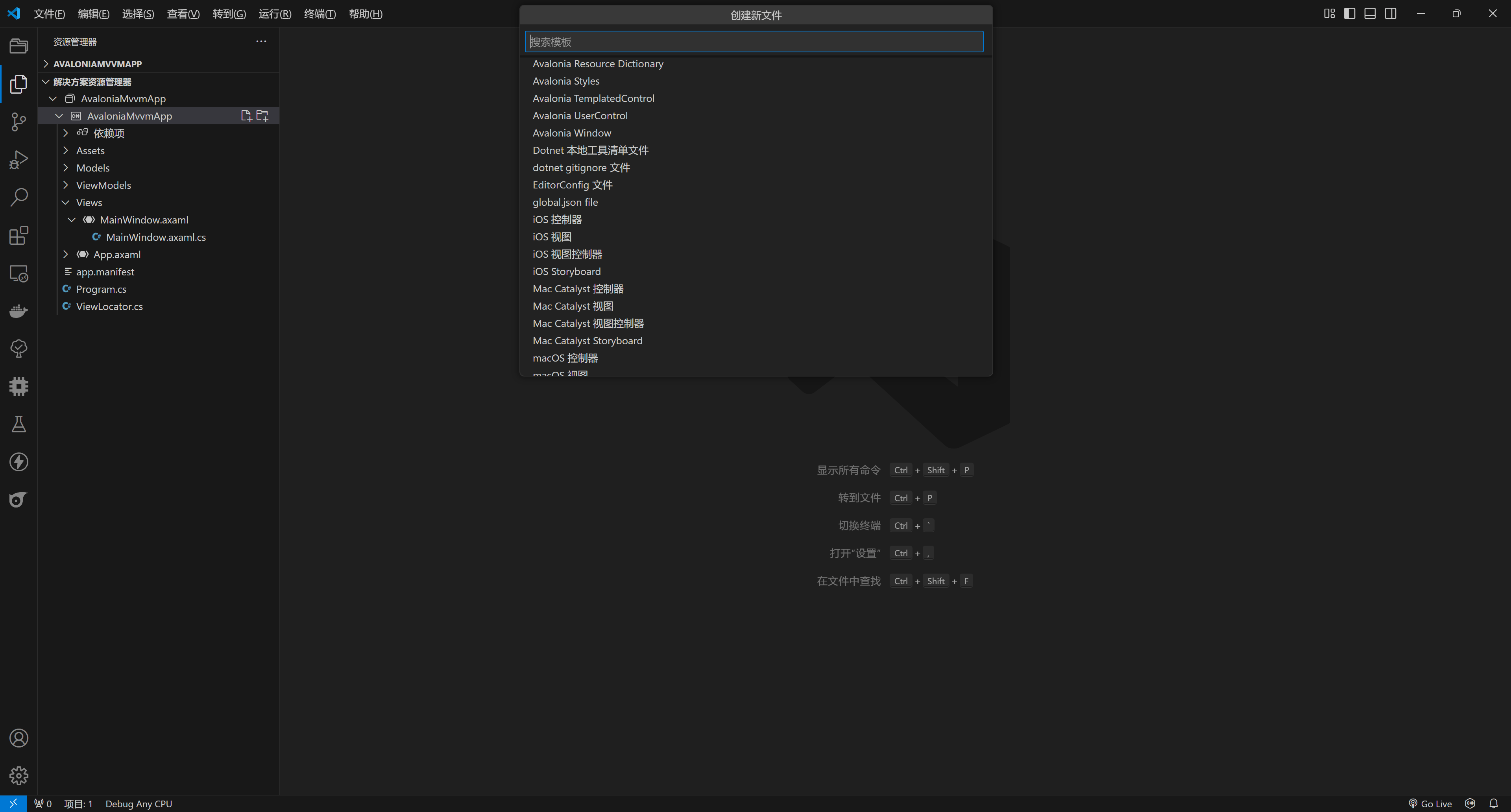
此外还支持右键新建多种模板、添加 Nuget 包等操作


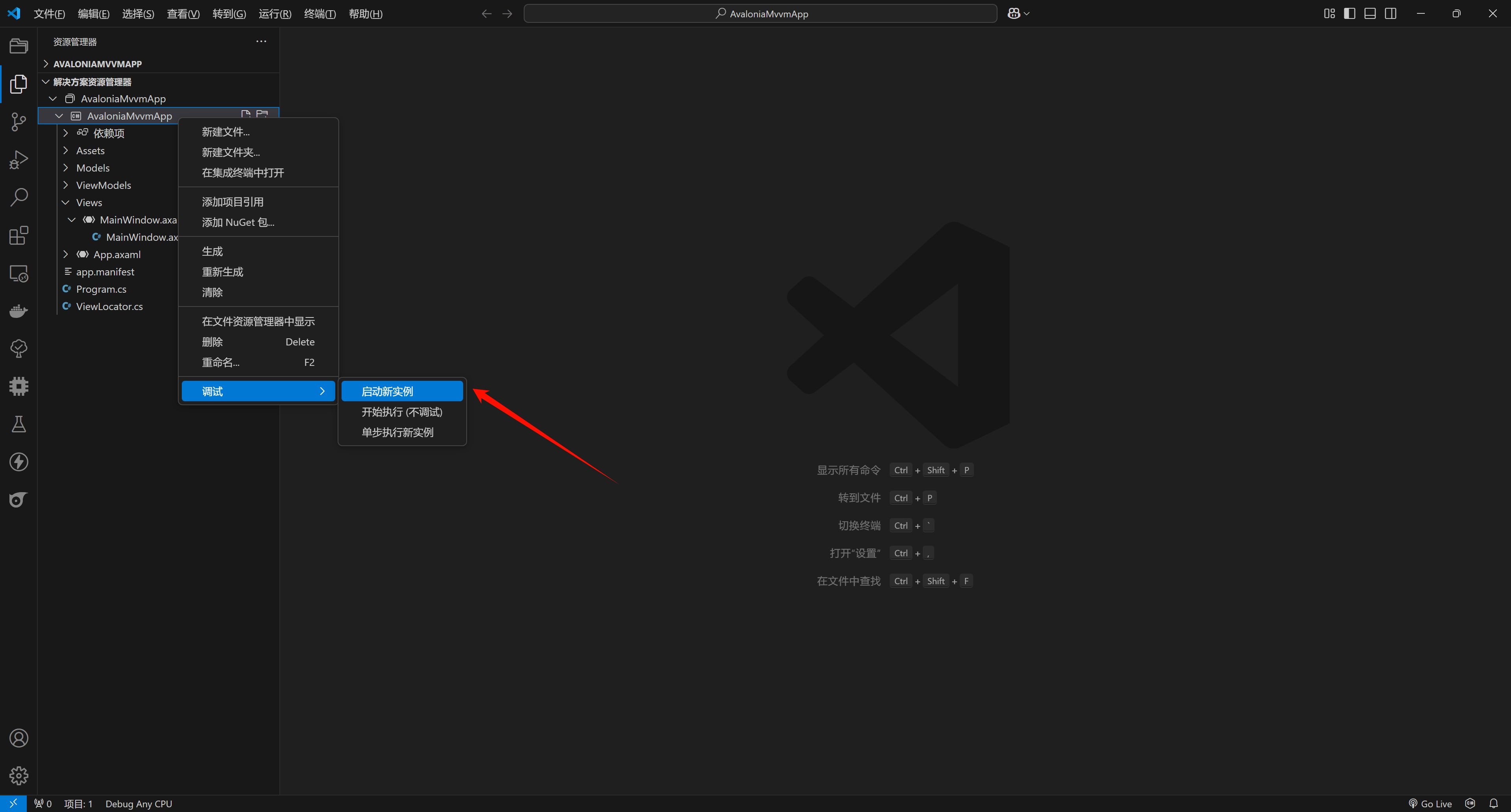
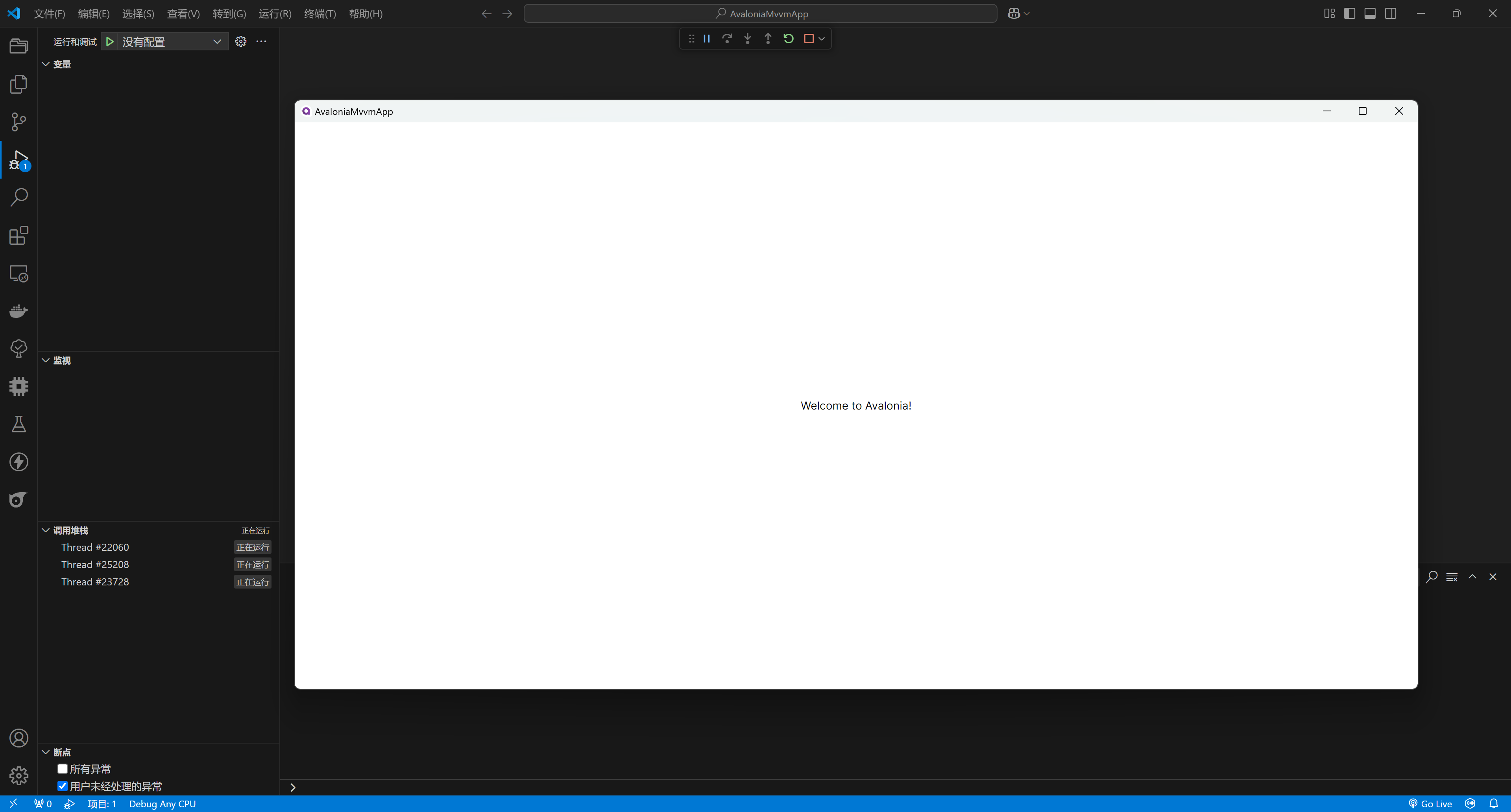
选中项目 > 右键 > 启动新实例,即可开始调试


Rider
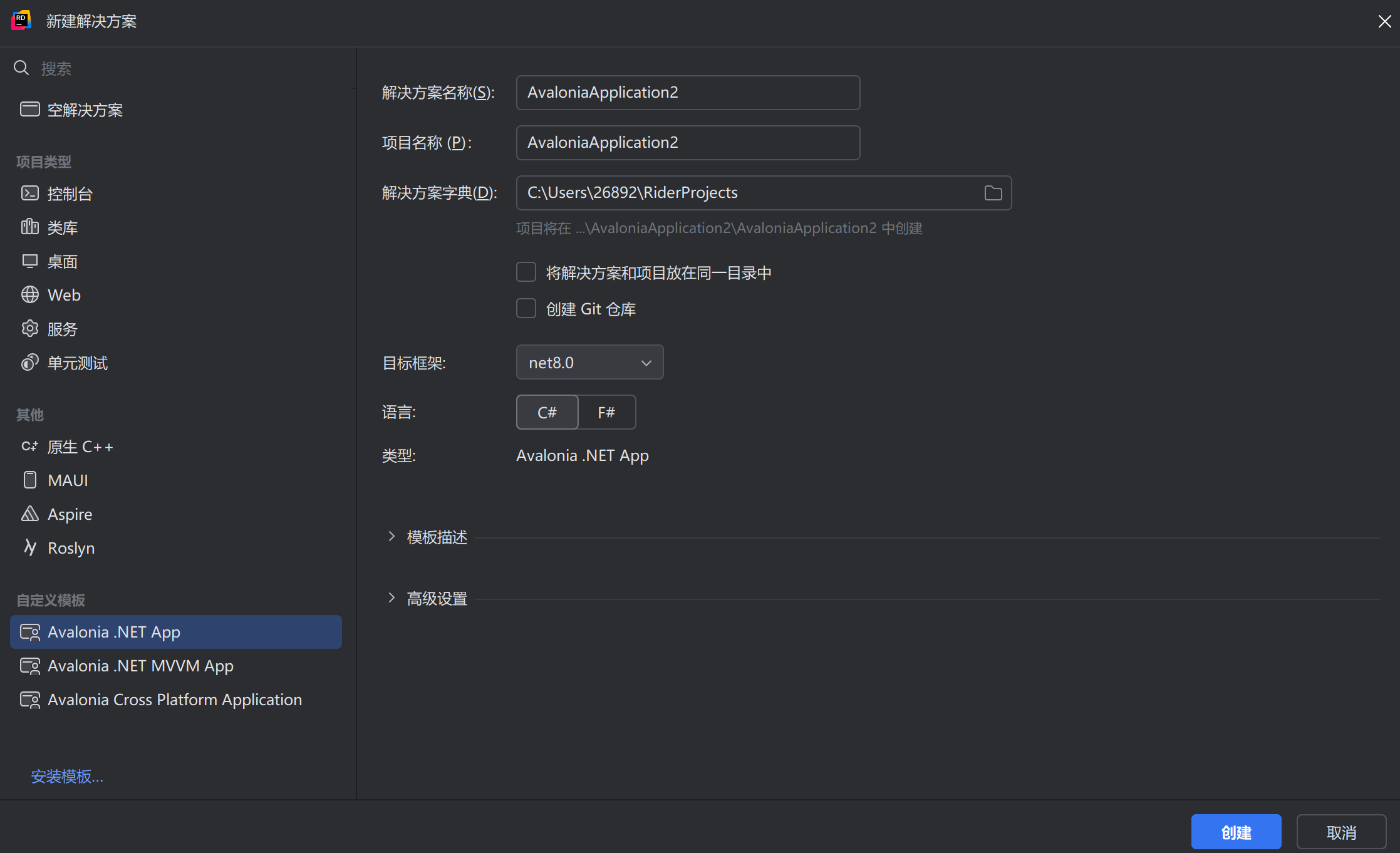
新建解决方案 > 自定义模板,参考 Visual Studio 中的模板项目结构

参考内容
1\] [Get Started with Avalonia](https://avaloniaui.net/gettingstarted)