目录
一、Jenkins介绍与安装
1、Jenkins的安装和启动
🔴简介:
基于++Java++ 开发(必须安装jdk )的一种++开源++ 、++跨平台++的持续集成工具
🔴安装:
操作作细节见《Jenkins安装与邮箱配置全流程指导手册》中 "安装JDK" 及 "离线安装Jenkins" 小节。
①安装jdk:

必须安装 jdk,且需要是1.8版本,这样才能和后续安装的jenkins适配。
要配置环境变量。
jdk查验:java -version 能看到****1.8 版 jdk 即可!!!。
②安装Jenkins:

离线安装压缩包和启动文件:太大了上传不了,需要的话可以私聊我分享
🔴启动:
-
在 jenkins.war 文件 所在 目录地址栏 输入 cmd 打开 终端。
-
输入命令 java -jar jenkins.war 启动服务。
-
启动成功后,终端窗口 不能关闭。最小化。
-
在浏览器地址栏 输入 localhost:8080
2、插件安装介绍
Jenkins左侧菜单栏 ---> "Manage Jenkins" ---> 选择 "Manage Plugins" ---> "可选插件" ---> 插件名称如:"HTML Publisher"

【注意】不要随意更新为最新版,可能出现不兼容的问题
3、系统设置
操作细节见《 Jenkins安装与邮箱配置全流程指导手册》中 "配置Jenkins系统邮箱" 小节。



【配置小结】
-
Manage Jenkins ---> Configure System
-
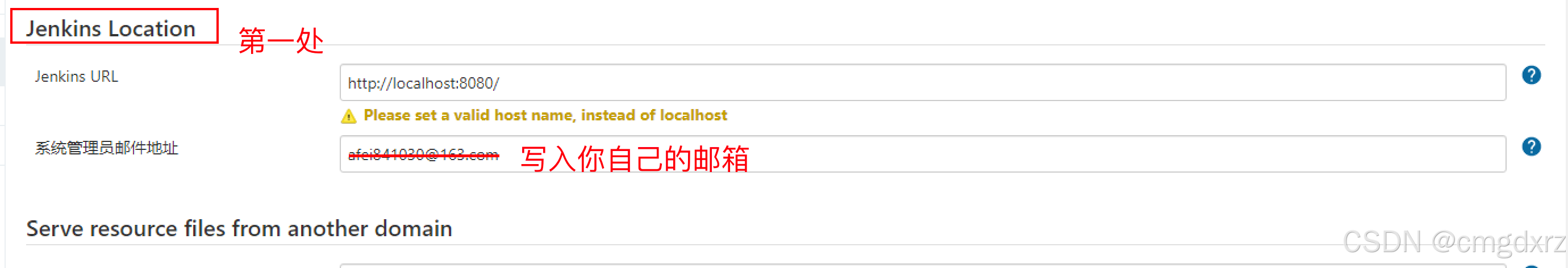
Jenkins Location:
系统管理员邮件地址: ------ 自己申请的邮箱。 (黄色警告,不理)
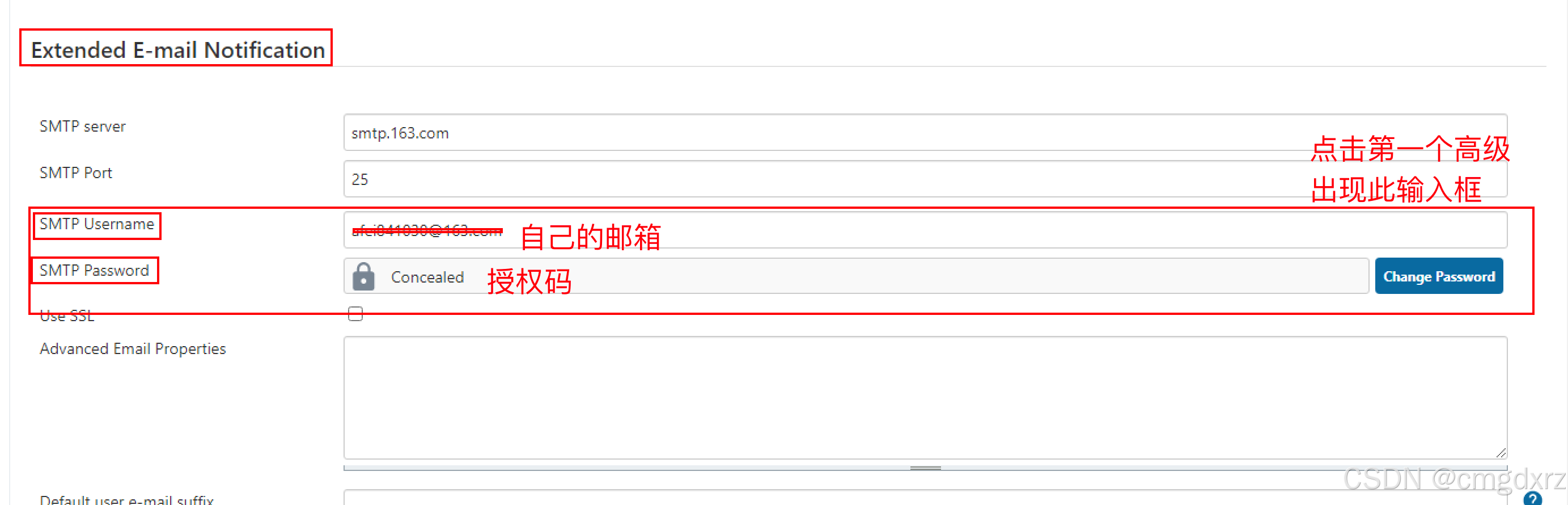
- Extended E-mail Notification:(第一个"高级")
SMTP Username: ------ 自己申请的邮箱
SMTP Password: ------ POP3/SMTP 服务授权码。
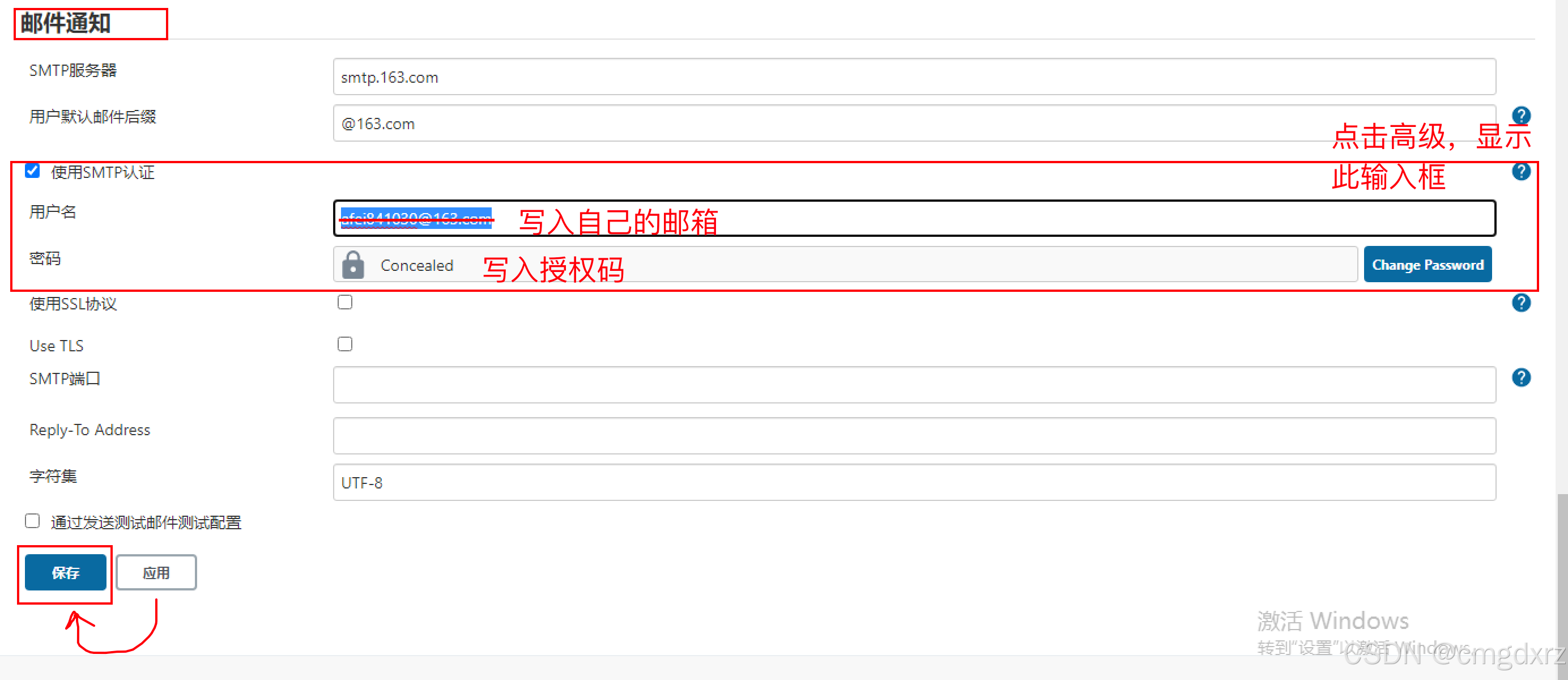
- 邮件通知:(勾选"使用SMTP认证")
用户名: ------ 自己申请的邮箱
密码: ------ POP3/SMTP 服务授权码。
- 点击 "应用" ---> "保存"
二、Postman集成Jenkins
1、准备工作:测试newman命令无误
①打开已完成并测试无误的 postman 项目脚本。 再次执行测试。
(此处用的是该项目的登录接口:Postman接口测试05|实战项目笔记-CSDN博客)
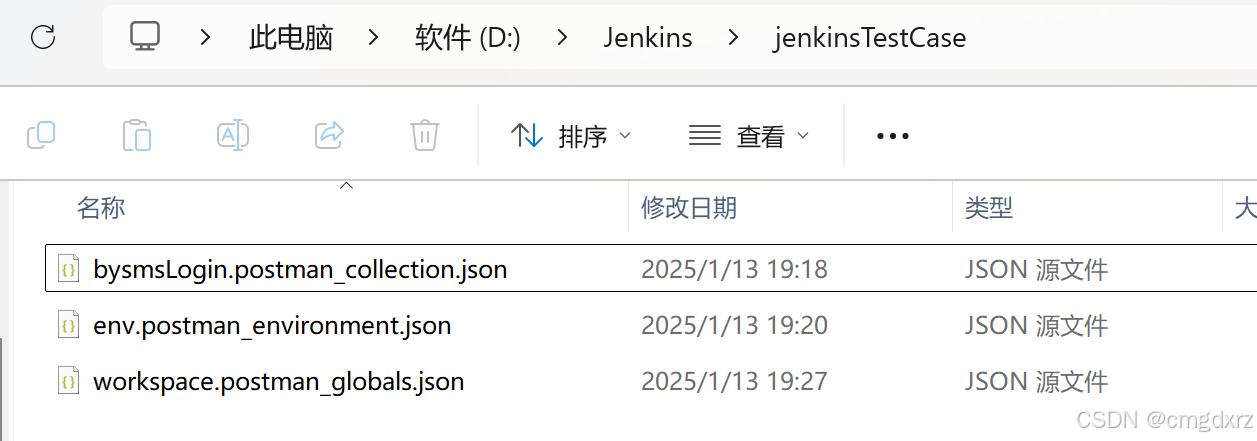
②导出( 测试用例集、环境变量、数据文件、全局变量等其他需要的文件)"不 支 持 中 文" ------ 文件名称全部改成英文!

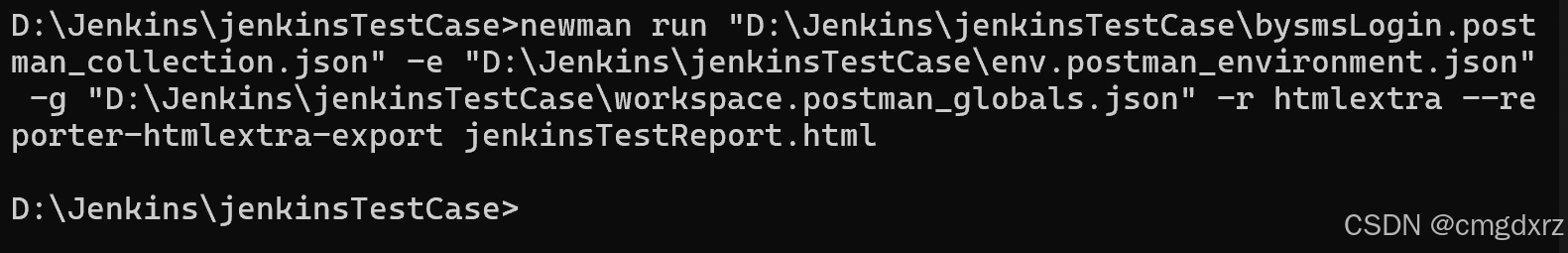
③文件所在目录地址栏 输入 cmd 打开终端。注意:文件名用 "绝对路径" 测试。方便使用 Jenkins。

# 完整命令
newman run 用例集文件.json -e 环境变量文件.json -g 全局变量文件.json -d 数据文件.json/.csv -r htmlextra --reporter-htmlextra-export 测试报告名.html
# 示例
newman run "D:\Jenkins\jenkinsTestCase\bysmsLogin.postman_collection.json" -e "D:\Jenkins\jenkinsTestCase\env.postman_environment.json" -g "D:\Jenkins\jenkinsTestCase\workspace.postman_globals.json" -r htmlextra --reporter-htmlextra-export jenkinsTestReport.html④执行无误, 查看newman生成的测试报告文件。

更多关于newman的操作看:
Postman接口测试04|批量运行测试用例、参数化、Mock Server、Cookie鉴权、Newman生成测试报告_postman来造大量测试数据-CSDN博客
2、使用Jenkins管理-手动构建
操作步骤:
-
打开 Jenkins 首页,点击 "新建Item" 创建一个 新任务
-
输入任务名,如:bysms_loginAPI_postman。选择 "Freestyle project",点 "确定" 。跳至 "配置"页面。
-
(选做该步骤)回主页,可看到 ,多出任务 bjtestAPITestIHRMPostman。 点 任务名称,"配置" 可以继续刚才的配置。
-
跳至 "构建" 标签。(General 、源码管理、构建触发器、构建环境 四个标签先跳过)
-
点击 "增加构建步骤",选择 "Execute Windows batch command" 选项(macOS选择 "Execute shell" )
-
将 cmd 终端 测试newman生成测试报告无误的 命令, 粘入"命令" 编辑框中(如有红色浪线警告,忽略)。
-
"构建后操作" 标签。
-
点击 "增加构建后操作步骤",选择 "Pulish HTML reports",点击 "新增" 按钮。
-
将 Index page[s] 后的值改为:"report.html" 。名称 应与上面 命令中 生成的 测试报告名称 一致。 说明: 因为生成报告时,没有指定目录。 所以:上面 "HTML directory to archive" 是空的。 如果,指定报告生成到其他位置。 要配置 "HTML directory to archive"的值。
-
Report title 是生成的报告 标题,可修改为 "HTML Report 6666" 试试看。
-
点击 "应用" --> "保存"。
-
在 自动跳至 页面中,点击 "Build Now",可在下面 Build History(构建历史)中, 看构建成功后会出现的蓝色圆形图标和#1。
-
点 #1 后面的时间名称, 点击 "控制台输出" 查看 执行的命令。
-
再次点 "Build Now",可以 再构建一次 #2。 以此类推。
(构建成功的话,图标是蓝色,失败的话,是红色)
-
(选做该步骤)调试页面的点开途径:点击 #1 后面的时间,再点击控制台输出,可以看到newman生成测试报告的命令,内容末尾也能看到"Finished:SUCCESS"也表示构建成功。
-
完成后,左侧菜单中 多出 "Report666" 菜单栏。点击可查看测试报告。可能会样式错乱。后续解决。 特别说明: 如有 红色 "失败" 提示,检验是否 测试用例 断言没有通过!用例断言失败, Jenkins 自动判定为 失败!
如果要把构建结果发送到邮件,则看2、使用Jenkins管理-手动构建中的 6
3、使用Jenkins管理-自动构建
简单来说:自动构建,就是设置一个定时器,定时时间到, Jenkins 自动执行测试用例并生成测试报告。
操作步骤:
-
Jenkins 首页,点击任务名:如: bysms_loginAPI_postman。跳至 "配置" 页面。
-
"构建触发器" 标签。 选择 "Build periodically(定期地)"
-
**"日程表"**中写入:* * * * *(注意要空格隔分五个空格) ---> 每个*分别对应 "分 时 日 月 年"
-
修改:10 16 * * * 就是 每天的 16 点 10 分 执行。
-
点击 "应用" --> "保存",等待......可以看到Build History处自动构建一个 文件------ 成功!
-
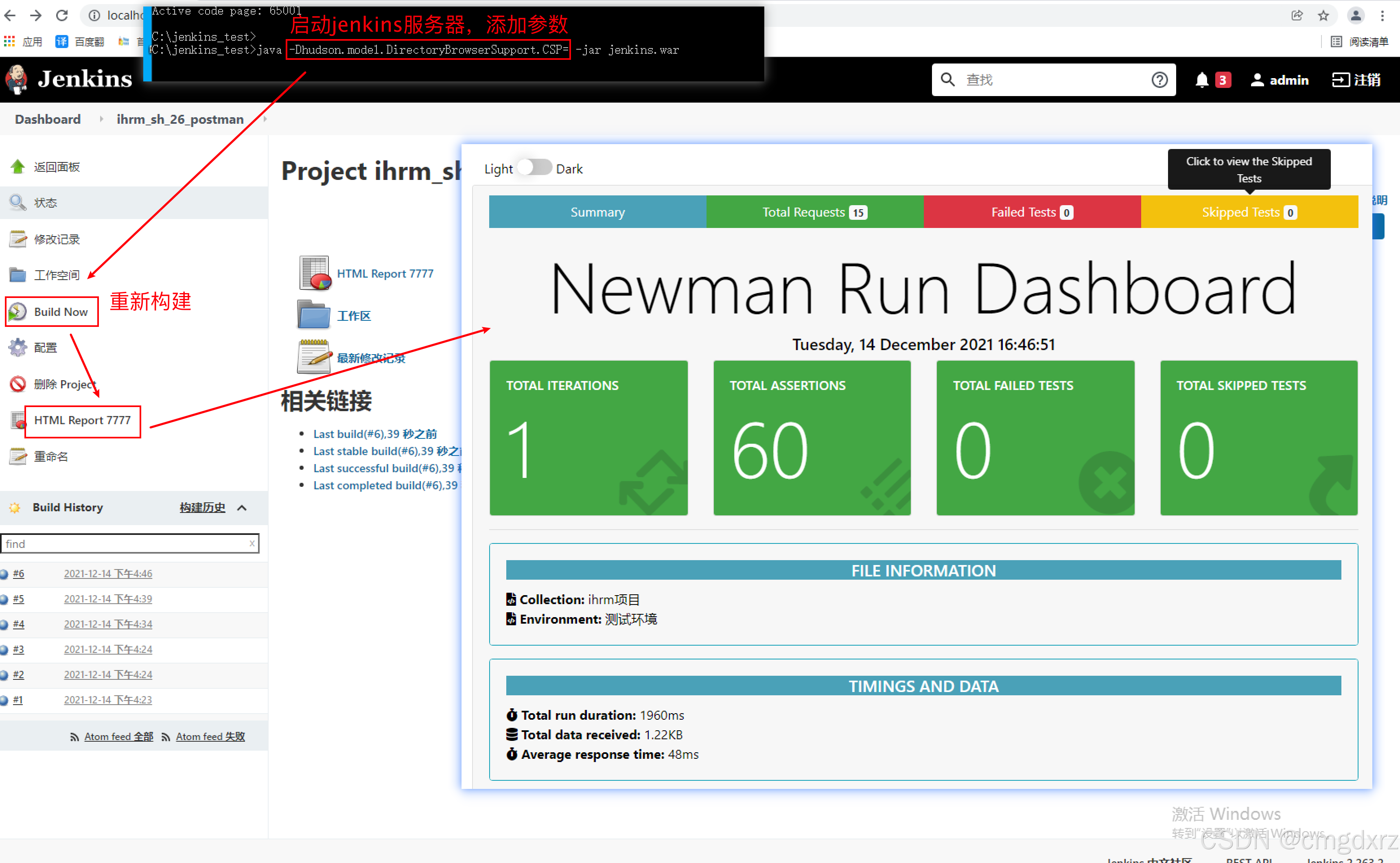
报告样式错乱的原因:
-
Jenkins为了避免受到恶意攻击,设置了CSP安全策略。只允许加载 Jenkins服务器上托管的 CSS文件 和 图片文件。
-
我们的用例、代码都是放在自己的服务器上,被恶意攻击的可能性极低。
-
解决 报告样式错乱:
-
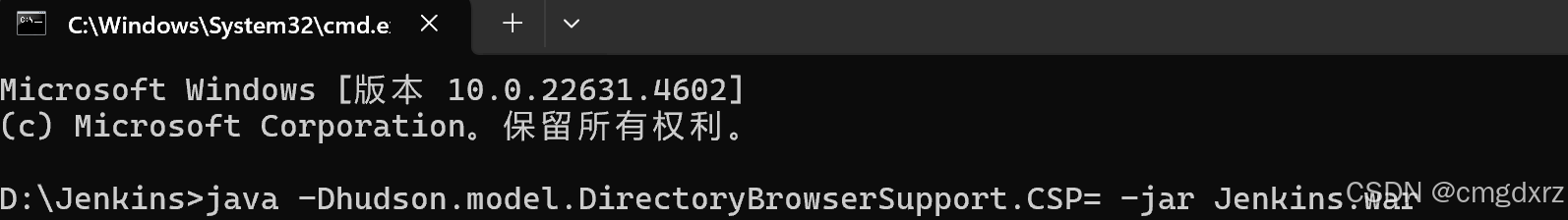
在 启动时(启动步骤参考上文一、1、)添加一个参数 :
java -Dhudson.model.DirectoryBrowserSupport.CSP= -jar Jenkins.war

- 如果,已生成的报告,样式依然错乱, 重新 "Build Now" 生成新的报告即可。

 要注意改了jenkins的启动参数,要重新构建,重新构建生成的报告就覆盖之前的报告了
要注意改了jenkins的启动参数,要重新构建,重新构建生成的报告就覆盖之前的报告了
三、代码集成Jenkins
1、准备工作
将运行无误,能生成报告的 iHRM项目代码 上传至 Gitee中。
2、使用Jenkins管理-手动构建
-
打开 Jenkins 首页, 点击 "新建Item" 创建一个新任务。
-
输入任务名,如: bjtestAPITestIHRMCode。选择 "Freestyle project",点 "确定",跳至 "配置" 页面。
-
"源码管理" 标签。 选择 "Git"。 在 Repository URL 后写入 项目代码在 Gitee的 URL。
-
"构建" 标签。
-
点击 "增加构建步骤", 选择 "Execute Windows batch command" 选项(macOS选择 "Execute shell" )
-
输入命令 python run_suite.py ( 与在 pycharm 的 Terminal 中执行,相同含义)
-
"构建后操作" 标签
-
点击 "增加构建后操作步骤",选择 "Pulish HTML reports",点击 "新增" 按钮。
-
在 "HTML directory to archive" 中 写入 报告生成的位置。 如:./report (与项目目录一致)
-
Index page[s] 后的值,与 run_suite.py 中代码,生成的测试报告名称保持一致。如:ihrm.html。
-
再次点击 "增加构建后操作步骤", 选择 "Editable Email Notification" 设置 邮件发送测试报告 。 1. 在 "Project Recipient List" ,$DEFAULT_RECIPIENTS 后使用 英文 "," 隔分,添加邮箱地址(使用持续集成 01|Gitee-CSDN博客中注册的163邮箱)。
-
下面 "Content-Type" 的值,选择 HTML(text/html)
-
复制下面的"邮件测试报告模板" 代码到 "Default Content " 中。
(如果之后在公司工作,则用公司的模板即可,公司无模板则用下面的模板也可)
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0">
<div>
<h2>项目信息</h2>
<ul>
<li>项目名称:${PROJECT_NAME}</li>
<li>详细测试报告:<a
href="${PROJECT_URL}HTML_20Report/">${PROJECT_URL}HTML_20Report/</a></li>
<li>触发原因:${CAUSE}</li>
<li>项目Url:<a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
<hr/>
<h2>构建日志</h2>
<div>${JELLY_SCRIPT,template="html"}</div>
<hr/>
</div>
</body>
</html>-
点击右下角 "Advanced Settings" 按钮。将 "Trigger" 原有的内容 点 最外层 "红叉" 删除。 点击 "Add Trigger" 选择 Always 。
-
点击 "应用" --> "保存"。
-
点击 "Build Now" 开始手动构建。后面的步骤和上面2、使用Jenkins管理-手动构建的相同
3、使用Jenkins管理-自动构建
这次自动构建隔段时间就自动检测代码是否有变化,有变化就自动发送邮件
1.点击 "配置" 查看,在 "构建触发器" 标签。 选择 "Build periodically(定期地)" 添加 定时构建! 2. "日程表" 中写入:* * * * *(空格隔分) ---> 分别对应 "分 时 日 月 年"
修改:10 16 * * * 就是 每天的 16 点 10 分 执行。
- 也可以在 "构建触发器" 标签 中选择 "Poll SCM"。 写入 :*/1 * * * * (空格隔分)
代表1分钟 检查一次 gitee 上的代码,查验是否有更新。检测到代码有更新就自动构建并发送邮件(如果设置了发送邮件的操作),没有更新就不构建。
- PyCharm 修改代码 Commit、Push,或者 直接在 Gitee修改,导致 Gitee上的代码有 变动。会触发Jenkins 会自动构建。
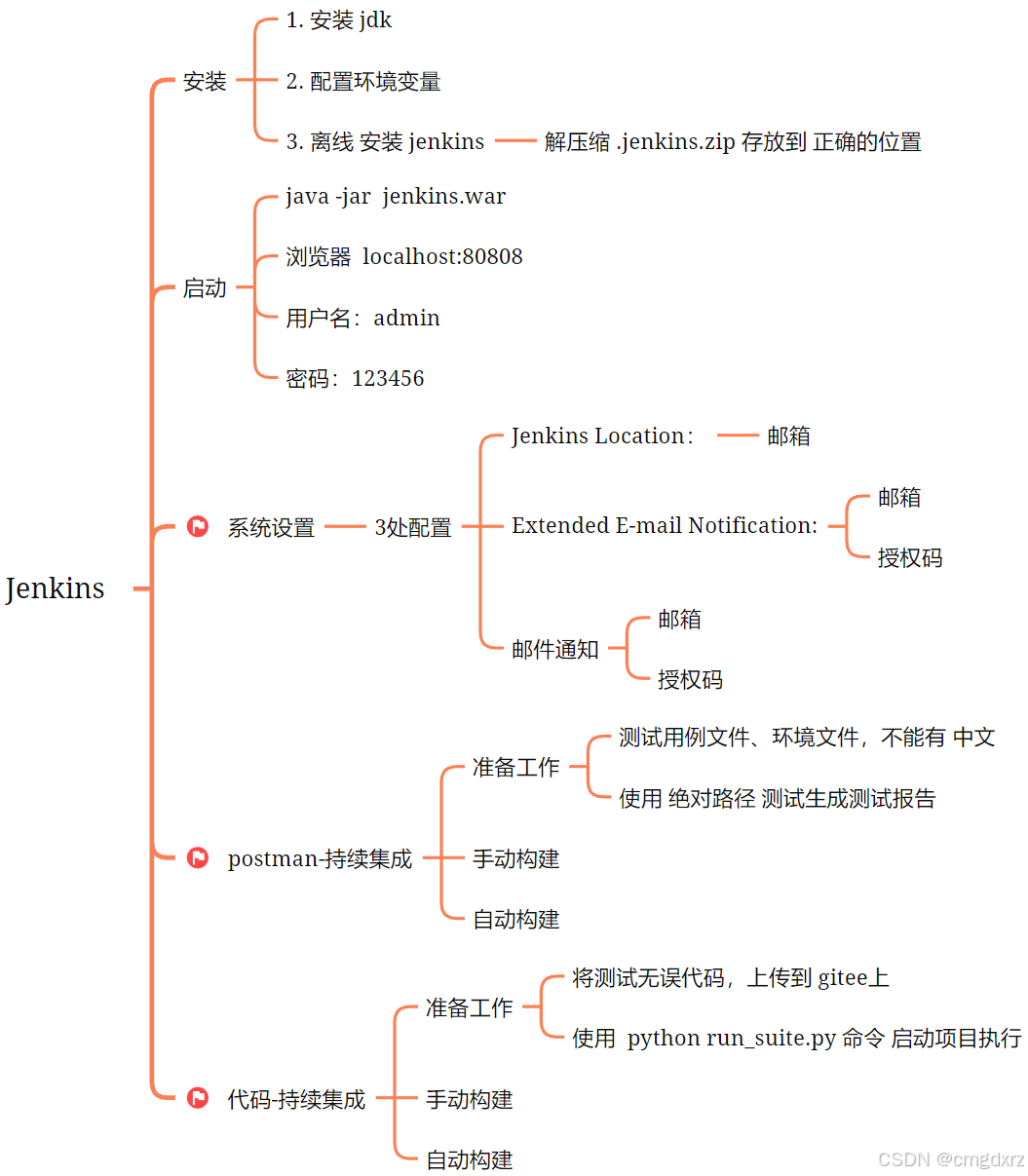
本文内容思维导图:

全部内容: