目录
[Web APIs-Dom获取&属性操作](#Web APIs-Dom获取&属性操作)
[Web API 基本认知](#Web API 基本认知)
[建议: const 优先,尽量使用const,原因是:](#建议: const 优先,尽量使用const,原因是:)
[1.1 作用和分类](#1.1 作用和分类)
[1.2 什么是DOM](#1.2 什么是DOM)
[1.3 DOM树](#1.3 DOM树)
[1.4 DOM对象(重要)](#1.4 DOM对象(重要))
[2. 获取DOM对象](#2. 获取DOM对象)
[2.1 根据CSS选择器来获取DOM元素 (重点)](#2.1 根据CSS选择器来获取DOM元素 (重点))
[2. 选择匹配的多个元素](#2. 选择匹配的多个元素)
[练习 请控制台依次输出 3个 li 的 DOM对象](#练习 请控制台依次输出 3个 li 的 DOM对象)
[3. 操作元素内容](#3. 操作元素内容)
[1. 元素innerText 属性](#1. 元素innerText 属性)
[2. 元素.innerHTML 属性](#2. 元素.innerHTML 属性)
[案例 年会抽奖案例](#案例 年会抽奖案例)
[4.1 操作元素常用属性](#4.1 操作元素常用属性)
[4.2 操作元素样式属性](#4.2 操作元素样式属性)
[1.通过 style 属性操作CSS](#1.通过 style 属性操作CSS)
[2. 操作类名(className) 操作CSS](#2. 操作类名(className) 操作CSS)
[3. 通过 classList 操作类控制CSS](#3. 通过 classList 操作类控制CSS)
[练习 轮播图随机版](#练习 轮播图随机版)
[4.3 操作表单元素 属性](#4.3 操作表单元素 属性)
[4.4 自定义属性](#4.4 自定义属性)
[1. 开启定时器](#1. 开启定时器)
[2. 关闭定时器](#2. 关闭定时器)
[案例 阅读注册协议](#案例 阅读注册协议)
[案例 轮播图定时器版](#案例 轮播图定时器版)
Web APIs-Dom获取&属性操作
本章节用到的素材可以自取:图片素材
Web API 基本认知
变量声明
变量声明有三个 var let 和 const
我们应该用那个呢?
首先var 先排除,老派写法,问题很多,可以淘汰掉...
let or const ?
建议: const 优先,尽量使用const,原因是:
const 语义化更好
很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?
实际开发中也是,比如react框架,基本const
如果你还在纠结,那么我建议:
有了变量先给const,如果发现它后面是要被修改的,再改为let
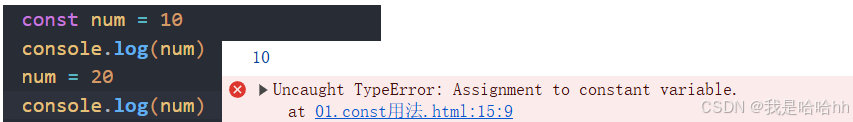
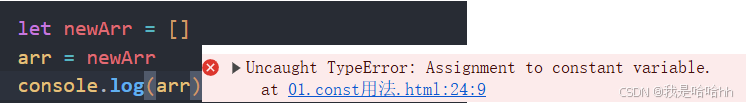
常量可以使用const,这样就不会出现二次赋值的情况:

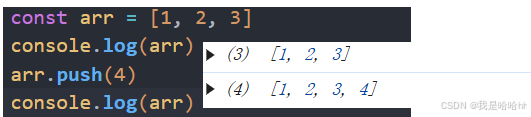
数组也可以使用const arr = []

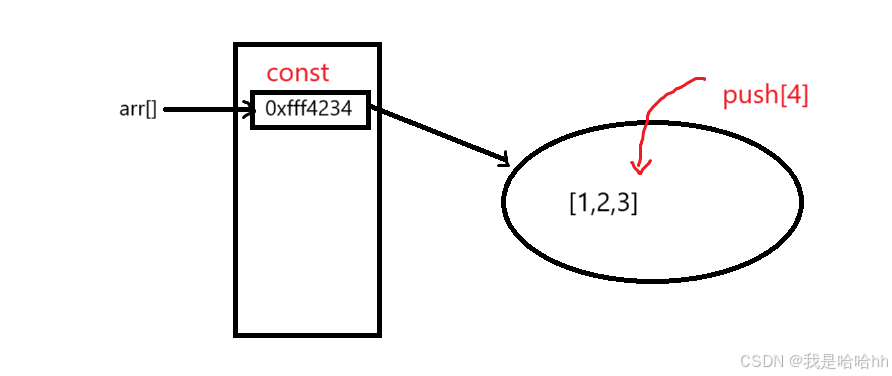
那么问题来了,为什么数组const后还可以进行添加数组内容呢?

这里由于arr数组是一个复杂类型,再栈区存放的是地址空间,然后再堆区才存放的是数据内容,那么每次push并不是对const 地址空间进行修改,而是找到当前的地址空间后,区堆区进行添加数据内容,也就是说const数组,只要地址空间不进行改变,那么他所存放的数据内容可以随意改变!
const 声明的值不能更改,而且const声明变量的时候需要里面进行初始化
但是对于引用数据类型,const声明的变量,里面存的不是 值,不是值,不是值,是地址。
那么const数组的作用就是防止当前数组被某些别的数组直接进行覆盖,而发生地址空间的改变!!!

那么也就是说关于对象的追加和删除也是同样可以使用const来定义的
总结:
- 以后声明变量我们优先使用哪个?
const
有了变量先给const,如果发现它后面是要被修改的,再改为let - 为什么const声明的对象可以修改里面的属性?
因为对象是引用类型,里面存储的是地址,只要地址不变,就不会报错
建议数组和对象使用 const 来声明 - 什么时候使用let声明变量?
如果基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
比如 一个变量进行加减运算,比如 for循环中的 i++
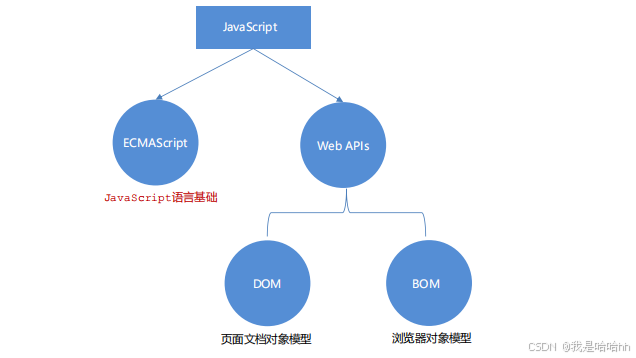
1.1 作用和分类
作用: 就是使用 JS 去操作 html 和浏览器
分类: DOM (文档对象模型)、 BOM (浏览器对象模型)

1.2 什么是DOM
DOM(Document Object Model------ 文档对象模型 )是用来呈现以及与任意 HTML 或 XML文档交互的API
白话文: DOM是浏览器提供的一套专门用来 操作网页内容 的功能
DOM作用
开发网页内容特效和实现用户交互
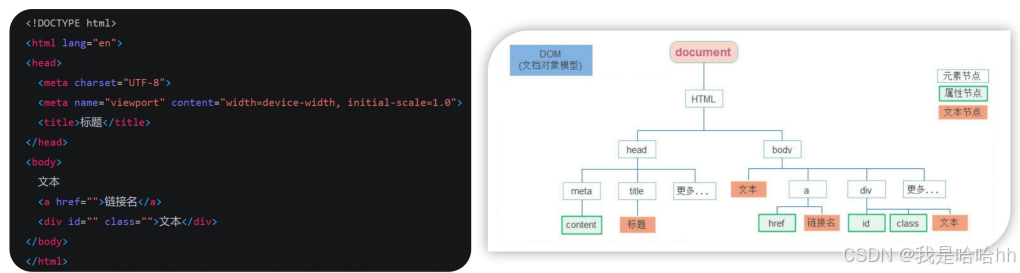
1.3 DOM树
DOM树是什么
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
描述网页内容关系的名词
作用: 文档树直观的体现了标签与标签之间的关系

1.4 DOM对象(重要)
DOM对象:浏览器根据html标签生成的 JS对象
所有的标签属性都可以在这个对象上面找到
修改这个对象的属性会自动映射到标签身上
DOM的核心思想
把网页内容当做 对象 来处理
document 对象
是 DOM 里提供的一个 对象
所以它提供的属性和方法都是 用来访问和操作网页内容的
例:document.write()
网页所有内容都在document里面
总结:
- DOM 树是什么?
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM树
作用: 文档树直观的体现了标签与标签之间的关系 - DOM对象怎么创建的?
浏览器根据html标签生成的 JS对象(DOM对象)
DOM的核心就是把内容当 对象 来处理 - document 是什么?
是 DOM 里提供的一个 对象
网页所有内容都在document里面
2. 获取DOM对象
2.1 根据CSS选择器来获取DOM元素 (重点)
- 选择匹配的第一个元素
语法:
javascript
document.querySelector('css选择器')参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的 第一个元素 ,一个 HTMLElement对象。
如果没有匹配到,则返回null。
多参看文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelector
2. 选择匹配的多个元素
参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的 NodeList 对象集合
例如:
javascript
// 3. 我要选择所有的li
const lis = document.querySelectorAll('ul li')
console.log(lis)
javascript
// 1. 获取匹配第一个元素
const box = document.querySelector('.box')
console.log(box)
const nav = document.querySelector('#nav')
console.log(nav)
// 2. 我要获取第一个li
const li = document.querySelector('ul li:first-child')
console.log(li)
// 3. 我要选择所有的li
const lis = document.querySelectorAll('ul li')
console.log(lis)总结:
- 获取一个DOM元素我们使用谁?能直接操作修改吗?
javascript
const nav = document.querySelector('#nav')
console.log(nav)
//修改
nav.style.color = 'red'
console.log(nav.style)querySelector()
可以
2. 获取多个DOM元素我们使用谁?能直接修改吗? 如果不能可以怎么做到修改?
querySelectorAll()
不可以, 只能通过遍历的方式一次给里面的元素做修改
练习 请控制台依次输出 3个 li 的 DOM对象
javascript
// 3. 我要选择所有的li
const lis = document.querySelectorAll('ul li')
console.log(lis)得到的是一个 伪数组 :
有长度有索引号的数组
但是没有 pop() push() 等数组方法
想要得到里面的每一个对象,则需要遍历(for)的方式获得。
注意:
哪怕只有一个元素,通过querySelectAll() 获取过来的也是一个 伪数组 ,里面只有一个元素而已
也可以直接进行修改:
javascript
const lis = document.querySelectorAll('ul li')
console.log(lis)
lis[0].style.color = 'red'3. 操作元素内容
目标:能够修改元素的文本更换内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。
就是操作对象使用的点语法。
如果想要修改标签元素的里面的 内容 ,则可以使用如下几种方式:
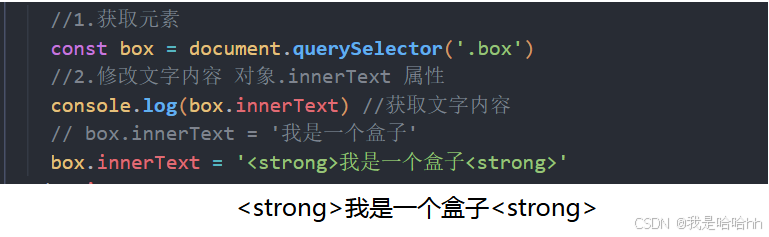
1. 元素innerText 属性
将文本内容添加/更新到任意标签位置
显示纯文本,不解析标签

2. 元素.innerHTML 属性
将文本内容添加/更新到任意标签位置
会解析标签,多标签建议使用模板字符

总结:
- 设置/修改DOM元素内容有哪2钟方式?
元素.innerText 属性
元素.innerHTML 属性 - 三者的区别是什么?
元素.innerText 属性 只识别文本,不能解析标签
元素.innerHTML 属性 能识别文本,能够解析标签
如果还在纠结到底用谁,你可以选择innerHTML
案例 年会抽奖案例
本章节用到的素材可以自取:图片素材
需求:从数组随机抽取一等奖、二等奖和三等奖,显示到对应的标签里面。
素材:
html文件结构
数组名单 '周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友' 
javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>年会抽奖</title>
<style>
.wrapper {
width: 840px;
height: 420px;
background: url(./images/bg01.jpg) no-repeat center / cover;
padding: 100px 250px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrapper">
<strong>传智教育年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>二等奖:<span id="two">???</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<script>
const personArr = ['周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友']
for (let i = 0; i < 3; i++) {
let num = Math.floor(Math.random() * personArr.length)
const p = document.querySelectorAll('span')
p[i].innerHTML = `${personArr[num]}`
personArr.splice(num, 1)
}
</script>
</body>
</html>4.操作元素属性
4.1 操作元素常用属性
还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
最常见的属性比如: href、title、src 等
语法:
javascript
<img src="" alt="">
<script>
// 对象.属性 = 值
// 1.获取元素
const pic = document.querySelector('img')
// 2.操作元素
pic.src = './images/1.webp'
pic.title = '溜得滑演出会'
</script>练习 页面刷新,图片随机更换
需求:当我们刷新页面,页面中的图片随机显示不同的图片
javascript
<img src="" alt="">
<script>
const num = Math.floor(Math.random() * 7);
const img = document.querySelector('img')
img.src = `./images/${num}.webp`
</script>4.2 操作元素样式属性
还可以通过 JS 设置/修改标签元素的样式属性。
比如通过 轮播图小圆点自动更换颜色样式
点击按钮可以滚动图片,这是移动的图片的位置 left 等等
学习路径:
- 通过 style 属性操作CSS
- 操作类名(className) 操作CSS
- 通过 classList 操作类控制CSS
1.通过 style 属性操作CSS
语法:
javascript
// 对象.style.样式属性 = 值
const box = document.querySelector('.box')
box.style.width = '300px'
box.style.height = '500px'
box.style.backgroundColor = 'pink'
box.style.border = '2px solid blue'
box.style.borderRadius = '10px'
box.style.borderTop = '2px solid red'注意:
- 修改样式通过 style 属性引出
- 如果属性有- 连接符,需要转换为 小驼峰 命名法
- 赋值的时候,需要的时候不要忘记加 css单位
练习 页面刷新,页面随机更换背景图片
需求:当我们刷新页面,页面中的背景图片随机显示不同的图片
分析:
①: 随机函数
②: css页面背景图片 background-image
③: 标签选择body, 因为body是唯一的标签,可以直接写 document.body.style
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-image: url(./images/desktop_1.jpg) no-repeat top center cover;
}
</style>
</head>
<body>
<script>
const random = Math.floor(Math.random() * 11)
document.body.style.backgroundImage = `url(./images/desktop_${random}.jpg)`
</script>
</body>
</html>这里的body标签单独记住!!!!
javascript
document.body.style。backgroundImage = `url()`2. 操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 300px;
height: 300px;
background-color: skyblue;
margin: 100px auto;
padding: 10px;
border: 1px solid #000;
}
.nav {
color: red;
}
</style>
</head>
<body>
<div class="nav box">123</div>
<script>
// 1. 元素获取
const div = document.querySelector('.box')
//2. 添加类名 class是个关键字 我们用className
div.className = 'nav box'
</script>
</body>
</html>注意:
- 由于class是关键字, 所以使用className去代替
- className是使用新值 换 旧值, 如果需要添加一个类,需要保留之前的类名
**3.**通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
语法:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
.active {
color: red;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">2123 </div>
<script>
//通过classList添加类
// 1. 获取元素
const box = document.querySelector('.box')
// 2.1 添加类 add()里面类名不加. 并且是一个字符串
box.classList.add('active')
// 2.2 删除类 remove()
box.classList.remove('box')
// 2.3 切换类 toggle() 有还是没有啊 有就删掉 没有就加上
box.classList.toggle('box')
box.classList.toggle('active')
</script>
</body>
</html>- 使用 className 和classList的区别?
修改大量样式的更方便
修改不多样式的时候方便
classList 是追加和删除不影响以前类名
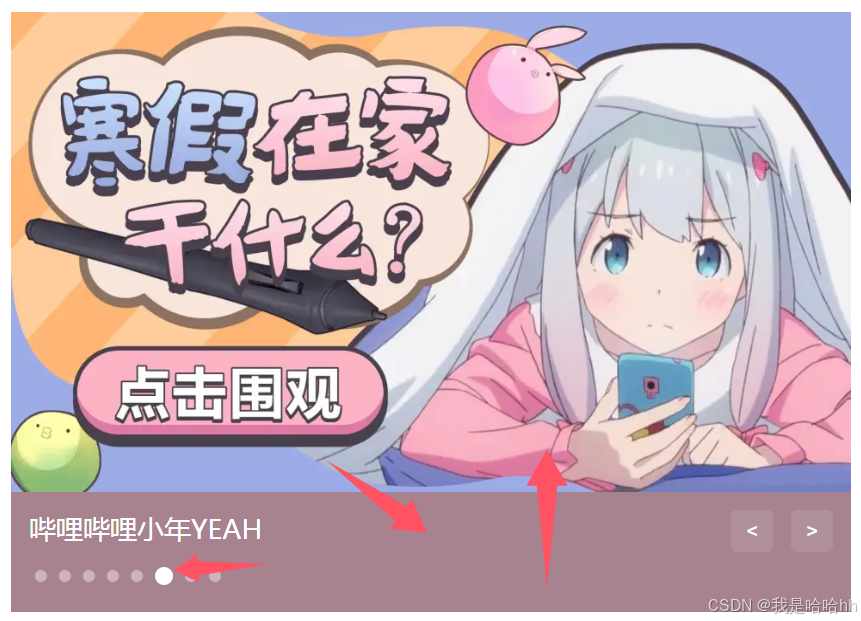
练习 轮播图随机版
本章节用到的素材可以自取:图片素材
需求:当我们刷新页面,页面中的轮播图会显示不同图片以及样式
模块:
①:图片会随机变换
②:底部盒子背景颜色和文字内容会变换
③:小圆点随机一个高亮显示
这一题真的很有意义建议不熟悉的话自己多写几遍!!! 
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
// 2. 需要一个随机数
const random = Math.floor(Math.random() * sliderData.length)
console.log(sliderData[random])
//2.1 获取图片
const img = document.querySelector(`.slider-wrapper img`)
//2.2 更改路径
img.src = sliderData[random].url
//3 更换文本文字
//3.1 获取文字
const p = document.querySelector('.slider-footer p')
//3.2 修改p
p.innerHTML = sliderData[random].title
//4.修改盒子颜色
//4.1 获取颜色
const footer = document.querySelector('.slider-footer')
//4.2 修改颜色
footer.style.backgroundColor = sliderData[random].color
//5.添加小圆点
const li = document.querySelector(`.slider-indicator li:nth-child(${random + 1})`)
li.classList.add('active')
</script>
</body>
</html>4.操作元素属性
4.3 操作表单元素 属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
正常的有属性有取值的 跟其他的标签属性没有任何区别
获取: DOM对象.属性名
设置: DOM对象.属性名 = 新值
javascript
// 1.获取元素
const uname = document.querySelector('input')
// 2.获取值 获取表单里面的值 用的是表单.value
console.log(uname.value)
// console.log(uname.innerHTML) innerHTML 得不到表单的内容
uname.value = '我要买电脑'
console.log(uname.type)
uname.type = 'password' //设置密码,看不见输入的内容
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代表移除了该属性
比如: disabled、checked、selected
javascript
// 1.获取
const ipt = document.querySelector('input')
console.log(ipt.checked) //false
ipt.checked = true //勾选上
// 1.获取
const button = document.querySelector('button')
console.log(button.disabled)
button.disabled = true //按钮禁用4.4 自定义属性
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、selected
自定义属性:
在html5中推出来了专门的data-自定义属性
在标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取
5.定时器-间歇函数
本章节用到的素材可以自取:图片素材
1. 开启定时器
javascript
setInterval(函数,间隔时间(毫秒))
1s = 1000mseg:


注意:
- 函数名字 不需要加括号
2. 定时器返回的是一个id数字
2. 关闭定时器

可以看出每打开一个定时器都会有不同的返回值,也就是定时器的序号数
那么由于可以单独拿到每一个定时器的序号数,也就说明可以单独对该序号进行关闭~
所以关闭定时器:
javascript
clearInterval(m)注意:
- 函数名字 不需要加括号
2. 定时器返回的是一个id数字
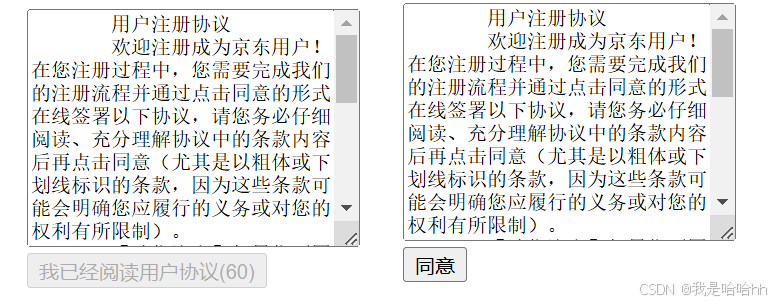
案例 阅读注册协议
本章节用到的素材可以自取:图片素材
需求:按钮60秒之后才可以使用
分析:
①:开始先把按钮禁用( disabled 属性)
②:一定要获取元素
③:函数内处理逻辑
秒数开始减减
按钮里面的文字跟着一起变化
如果秒数等于0 停止定时器 里面文字变为 同意 最后 按钮可以点击 
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn">我已经阅读用户协议(60)</button>
<script>
const btn = document.querySelector('.btn')
// button按钮特殊 用innerHTML
btn.disabled = true
let i = 5
function fn() {
btn.innerHTML = `我已经阅读用户协议(${i--})`
if (i === -1) clearInterval(n), btn.disabled = false, btn.innerHTML = '同意'
}
let n = 0
n = setInterval(fn, 1000)
</script>
</body>
</html>综合案例:
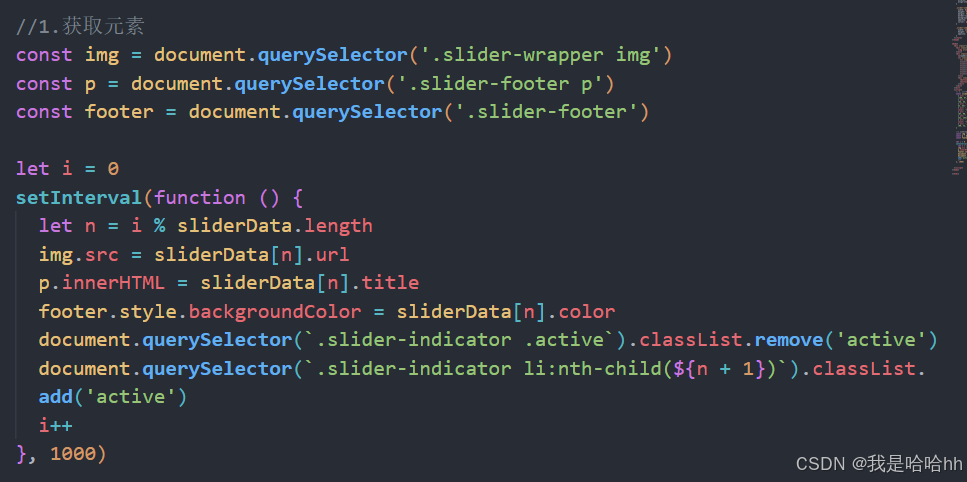
案例 轮播图定时器版
本章节用到的素材可以自取:图片素材
需求:每隔一秒钟切换一个图片
分析:
①:准备一个数组对象,里面包含详细信息(素材包含)
②:获取元素
③:设置定时器函数
设置一个变量++
找到变量对应的对象
更改图片、文字信息
激活小圆点:移除上一个高亮的类名,当前变量对应的小圆点添加类
④:处理图片自动复原从头播放(放到变量++后面,紧挨)
如果图片播放到最后一张, 就是大于等于数组的长度
则把变量重置为0
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
//1.获取元素
const img = document.querySelector('.slider-wrapper img')
const p = document.querySelector('.slider-footer p')
const footer = document.querySelector('.slider-footer')
let i = 0
setInterval(function () {
let n = i % sliderData.length
img.src = sliderData[n].url
p.innerHTML = sliderData[n].title
footer.style.backgroundColor = sliderData[n].color
document.querySelector(`.slider-indicator .active`).classList.remove('active')
document.querySelector(`.slider-indicator li:nth-child(${n + 1})`).classList.add('active')
i++
}, 1000)
</script>
</body>
</html>核心代码: