目录
[1.Line Edit控件](#1.Line Edit控件)
[2.Text Edit控件](#2.Text Edit控件)
[3.Combo Box控件](#3.Combo Box控件)
1.Line Edit控件
属性
|--------------------|---------------------------------------------------------------------------------------------------------|
| 属性 | 说明 |
| text | 输入框中的文本,不仅仅是可以通过代码来设置,还可以通过用户直接在程序界面中进行键盘输入修改文本 |
| inputMask | 输入内容的格式约束 |
| maxLength | 文本的最大长度 |
| frame | 是否添加边框 |
| echoMode | 输入的字符回显的方式 QLineEdit::Normal是默认值,输入什么显示什么 QLineEdit::Password,输入的字符会显示为用*或=代替 QLineEdit::NoEcho,什么也不显示 |
| cursorPosition | 光标所在的位置 |
| alignment | 文本的对齐方式 |
| dragEnabled | 是否允许拖拽,相当于粘贴 |
| readOnly | 是否允许被修改 |
| placeholderText | 当输入框为空的时候,显示什么提示信息 |
| clearButtonEnabled | 是否会自动显示出清除按钮 |
核心信号
|----------------------------------------------|------------------------------------------------|
| 信号 | 说明 |
| void cursorPositionChanged(int old, int new) | 当鼠标移动时会发出信号,old为旧位置,new为鼠标新位置 |
| void editingPressed() | 当按回车键的时候,或者行编译失去焦点的时候,触发信号 |
| void returnPressed() | 当按下回车键的时候发出信号,如果设置了验证器,必须经过验证通过,才会发出此信号 |
| void selectionChanged() | 当选中的文本改变的时候,发出信号 |
| void textChanged(const QString& text) | 当QLineEdit中的文本改变的时候,发出此信号, text是新文本,代码中修改也可以触发 |
| void textEdited(const QString& text) | 和textChanged一样,但是代码中修改不可以触发 |
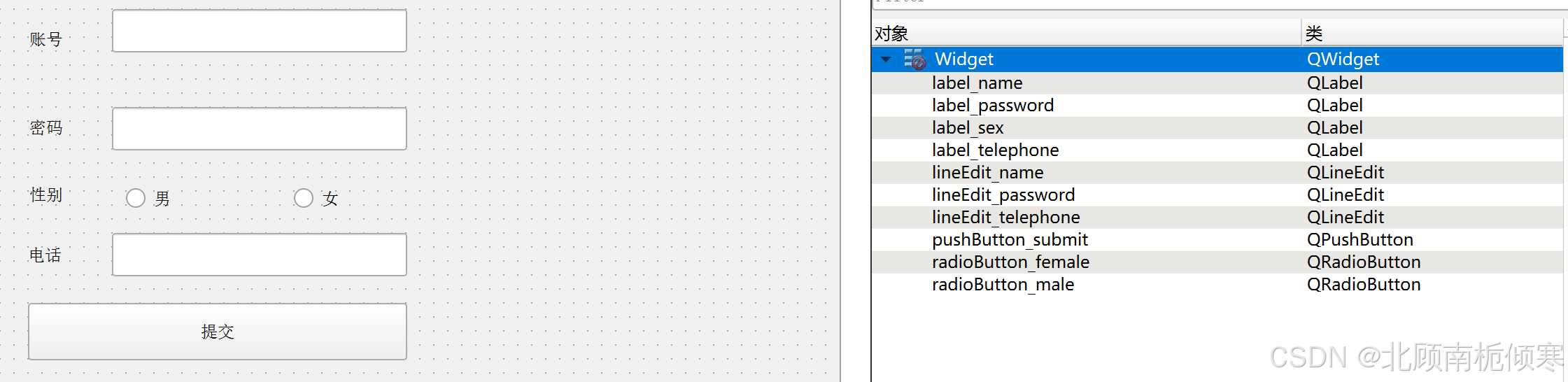
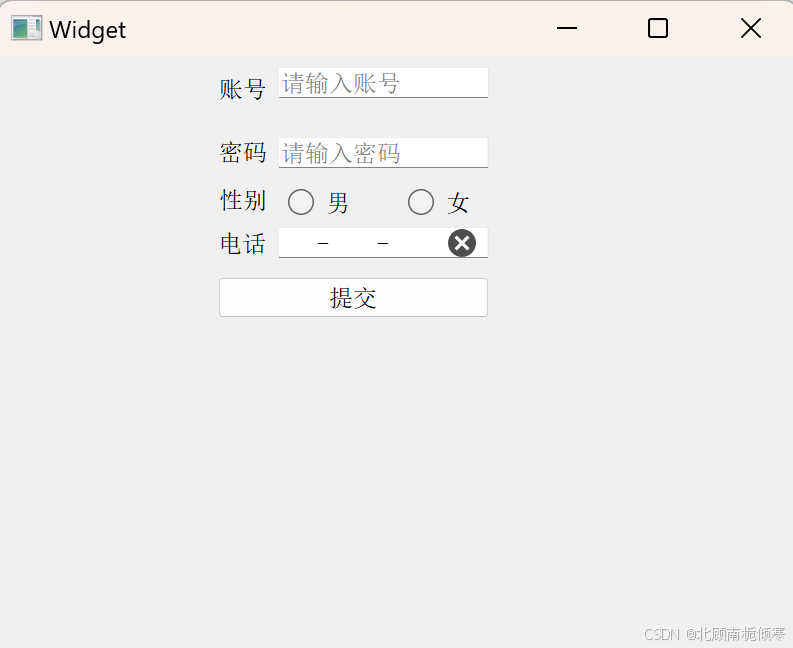
Demo:XX软件登录
cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//初始化第一个
ui->lineEdit_name->setPlaceholderText("请输入账号");
ui->lineEdit_name->setClearButtonEnabled(true);
//初始化第二个输入框
ui->lineEdit_password->setPlaceholderText("请输入密码");
ui->lineEdit_password->setClearButtonEnabled(true);
ui->lineEdit_password->setEchoMode(QLineEdit::Password); //设置为显示密码形式
//初始化第三个输入框
ui->lineEdit_telephone->setPlaceholderText("请输入电话号码");
ui->lineEdit_telephone->setClearButtonEnabled(true);
ui->lineEdit_telephone->setInputMask("000-0000-0000"); //进行简单的校验
}
void Widget::on_pushButton_submit_clicked()
{
//获取一下输入的内容,之后可以跟业务逻辑连接,处理输入的内容
}
Widget::~Widget()
{
delete ui;
}

正则表达式-验证器
LineEdit内部的inputMask对于输入内容的限制非常有限,也不能很好的去规定输入的内容,所以一般都需要使用正则表达式去对输入的字符做严格的规范。正则表达式是计算机的一个通用的概念,与具体的编程语言没有关系,任何语言都是可以使用的
正则表达式本质上就是一个带有特殊字符的字符串,来表示另一个字符串的特征,例如以什么开头,以什么结尾,用什么分割,数字占几位,怎么排列的。基于和正则表达式的对比,就可以验证一个字符串的规范性。
我们在使用验证器的时候,需要首先创建一个正则表达式QRegExp对象并进行初始化,之后将正则表达式对象放入验证器中,相当于注册验证器的操作。仅仅这是注册了,对于输入的字符串验证匹配或不匹配之后该怎么处理,是需要我们自己去定义的。例如关联了一个按钮,如果不匹配的话就无法提交。
// 创建一个正则表达式对象--以1开头的11位数字
QRegExp regExp("^1\\d{10}$");
// 注册一个验证器给输入框
ui->lineEdit->setValidator(new QRegExpValidator(regExp));
virtual QValidator::State validate(QString& input, int& pos) const override;// 第一个参数是要传入要验证的字符串,第二个参数是如果匹配失败的话,返回失败位置
// 注意他需要的是非const参数,所以说不可以传入槽函数自带的获取用户输入内容的const类型字符串
// 返回值是一个枚举类型,是在QValidator作用域内
enum State {
Invalid, //不合法
Intermediate, //不关注
Acceptable //通过
};
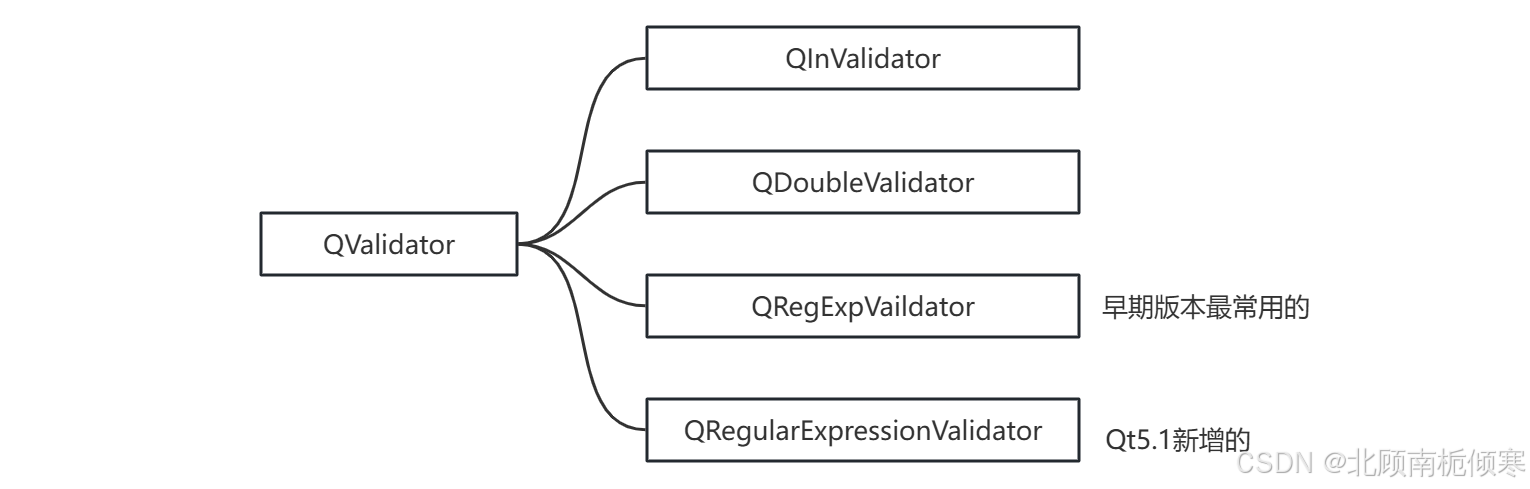
Qt内置了4个验证器对象,都是继承于QValidator,会重写validate匹配函数。

Demo:验证器与按钮的配合
cpp
#include "widget.h"
#include "ui_widget.h"
#include <QRegExpValidator>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建一个正则表达式对象--以1开头的11位数字
QRegExp regExp("^1\\d{10}$");
//注册一个验证器给输入框
ui->lineEdit->setValidator(new QRegExpValidator(regExp));
//设置按钮默认为不可提交状态
ui->pushButton_submit->setEnabled(false);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_lineEdit_textChanged(const QString &text)
{
QString content = text;
int pos = 0;
if(ui->lineEdit->validator()->validate(content, pos) == QValidator::Acceptable)
{
//验证通过
ui->pushButton_submit->setEnabled(true);
}
else
{
//验证不通过
ui->pushButton_submit->setEnabled(false);
}
}Demo:验证两次输入的密码一致
cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置两个输入框为密码形式
ui->lineEdit->setEchoMode(QLineEdit::Password);
ui->lineEdit_2->setEchoMode(QLineEdit::Password);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_lineEdit_textEdited(const QString &arg1)
{
(void)arg1;
this->Compare();
}
void Widget::on_lineEdit_2_textEdited(const QString &arg1)
{
(void)arg1;
this->Compare();
}
void Widget::Compare()
{
const QString& password1 = ui->lineEdit->text();
const QString& password2 = ui->lineEdit_2->text();
if(password1.isEmpty() && password2.isEmpty())
{
ui->label->setText("密码为空");
}
else if(password1 == password2)
{
ui->label->setText("密码一致");
}
else
{
ui->label->setText("密码不一致");
}
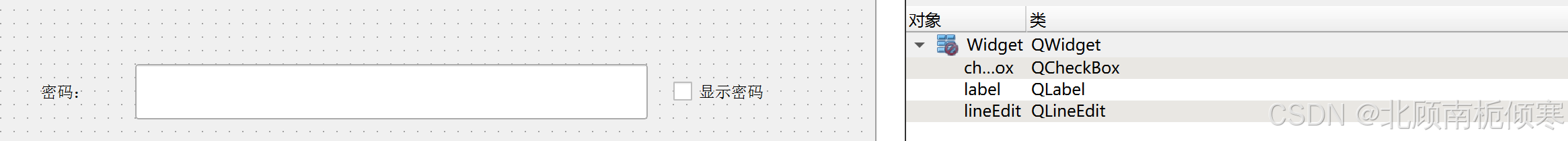
}Demo:显示与隐藏密码按钮
cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置密码显示形式
ui->lineEdit->setEchoMode(QLineEdit::Password);
}
Widget::~Widget()
{
delete ui;
}
//状态切换时候的槽函数
void Widget::on_checkBox_toggled(bool checked)
{
//如果选中了,就改变输入框显示状态改为一般状态
if(checked == true)
{
ui->lineEdit->setEchoMode(QLineEdit::Normal);
}
else
{
ui->lineEdit->setEchoMode(QLineEdit::Password);
}
}
2.Text Edit控件
该控件属于多行输入的控件,有QTextEdit和QPlainTextEdit两个控件,但是QPlainTextEdit只能表示纯文本,而QTextEdit不仅可以表示纯文本,还可以表示markdown文本和html文本。
属性
|---------------------------|-----------------------------------------------------------------------------------------------------------|
| 属性 | 说明 |
| markdown | 输入框持有的内容,支持markdown格式 |
| html | 输入框持有的内容,支持html格式 |
| placeholderText | 输入康没有内容的时候,显示的提示信息 |
| readOnly | 是否只是可读 |
| undoRedoEnable | 是否开启undo/redo功能,撤销和还原ctrl + z/y |
| autoFormating | 开启自动格式化 |
| tabstopWidth | 按下tab缩进多少空间 |
| overwriteMode | 是否开启覆盖写入模式 |
| acceptRichText | 是否接收富文本内容 |
| verticalScrollBarPolicy | 垂直方向滚动条的出现策略 Qt::ScrollBarAsNeeded根据内容自动决定是否需要 Qt::ScrollBarAlwaysOff一直关闭滚动条 Qt::ScrollBarAlwaysOn总是显示滚动条 |
| horizontalScrollBarPolicy | 水平方向滚动条的出现策略,参数和上述一致 |
核心信号
|-------------------------|---------------|
| 信号 | 属性 |
| textChanged() | 文本内容改变时触发 |
| selectionChanged() | 选中范围改变时触发 |
| cursorPositionChanged() | 光标移动时触发 |
| undoAvailabled(bool) | 可以进行undo操作时触发 |
| redoAvailable(bool) | 可以进行redo操作时触发 |
| copyAvailavle(bool) | 文本被选中/取消的时候触发 |
几个信号的演示操作
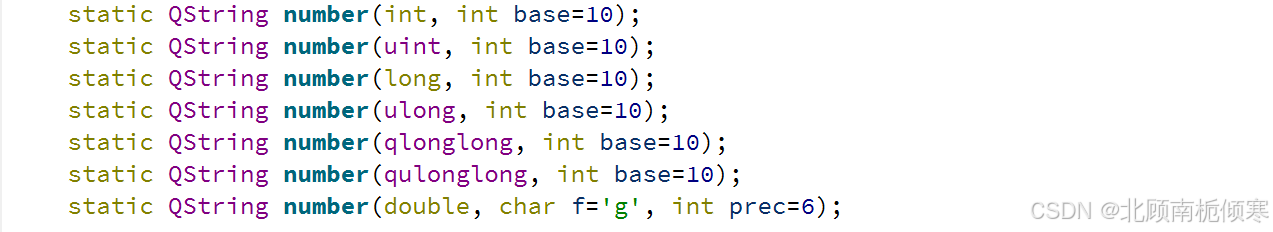
这个控件获取文本内容的方法和其他的控件有一些区别,他是toXXX,xxx表示的是文本的类型,也就是toPlainText、toHtml、toMarkdown。另外对于QString类型,想要从数字转化为该类型的字符串需要使用QString内置的number函数,to_string函数是c++的string类提供的。

cpp
//文本改变的时候触发信号对应的槽函数
void Widget::on_textEdit_textChanged()
{
//统计字符个数
const size_t text_size = ui->textEdit->toPlainText().size();
QString str = "文本字数:";
str += QString::number(text_size);
//更新文章字符个数
ui->label_size->setText(str);
}如果我们想要获取到我们选中的字符串,然后统计个数的话,需要使用textCursor函数获取,然后用QTextCursor对象接收字符串,这样使用qDebug函数打印出来的就是我们选中的字符串。如何统计个数呢对于QTextCursor,需要使用selectedtext函数,使其转换为QString对象才可以使用size函数。
QTextCursor textCursor() const;
QString selectedText() const;
cpp
//选中的文本发生改变的时候触发信号对应的和槽函数
void Widget::on_textEdit_selectionChanged()
{
//获取光标选中的文本内容
QTextCursor cursor = ui->textEdit->textCursor();
const size_t path_size = cursor.selectedText().size();
QString str = "选中字数:";
str += QString::number(path_size);
//更新选中文本字符个数
ui->label_path_size->setText(str);
}如何获得光标位置呢,也还是需要QTextCursor对象内部的position函数。
cpp
//光标位置发生改变触发信号对应的槽函数
void Widget::on_textEdit_cursorPositionChanged()
{
//获取光标位置
QTextCursor cursor = ui->textEdit->textCursor();
const size_t pos = cursor.position();
QString str = "光标位置:";
str += QString::number(pos);
//更新文本中记录的光标位置
ui->label_pos->setText(str);
}对于undo/redo操作,我们在不写他的槽函数的时候,也是会执行的,当控件收到ctrl + z操作的时候,会识别出是undo操作,会调用undo()函数,执行撤销操作,同时如果有槽函数关联的话,会去执行我们的槽函数。
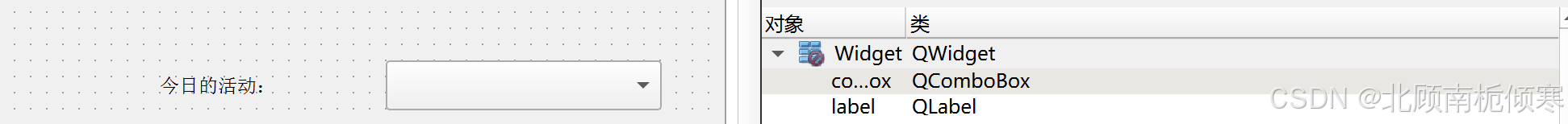
3.Combo Box控件
是一个下拉框控件
属性
|--------------|--------------------------------------------------------------|
| 属性 | 说明 |
| currentText | 当前选中的文本 |
| currentIndex | 当前选中的条目下标,从0开始,没有为-1 |
| editable | 是否允许被修改,默认是不允许的,如果说允许的时候,就类似于多个单行输入框QLineEdit,也可以设置validator |
| iconSize | 下拉框图标的大小 |
| maxCount | 最多允许多少个条目 |
核心方法
|--------------------------|-------------|
| 方法 | 说明 |
| addItem(const QString&) | 添加一个条目 |
| currentIndex() | 获取当前条目的下标 |
| currentText() | 获取当前条目的文本内容 |
核心信号
|---------------------------------------------------------------|----------------------------------------------------------------------------|
| 信号 | 说明 |
| activated(int) activated(const QString&) | 当用户选中了一个选项的时候发出信号。 相当于用户打开下拉框,但是还没有选择,而是鼠标滑过选项的时候发出的信号。此时选项会触发信号产生高亮,叫做激活。 |
| currentIndexChanged(int) currentIndexChanged(const QString&) | 当前选项发生改变的时候发出信号。 相当于用户明确选中了一个选项 |
| editTextChanged(const QString&) | 编辑框中的文本发生改变的时候发出的信号 |
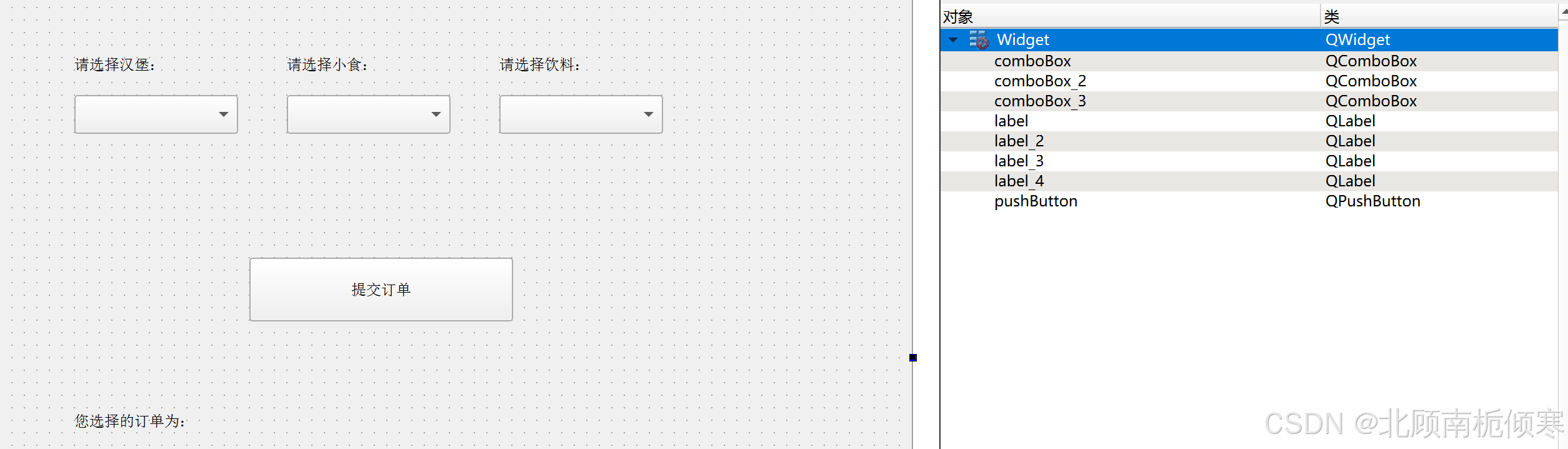
Demo:点餐小程序
cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->comboBox->addItem("AAAAAAAA");
ui->comboBox->addItem("BBBBBBBB");
ui->comboBox_2->addItem("CCCCCCCC");
ui->comboBox_2->addItem("DDDDDDDD");
ui->comboBox_3->addItem("EEEEEEEE");
ui->comboBox_3->addItem("FFFFFFFF");
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
QString str = "您选择的订单为:";
str += ui->comboBox->currentText();
str += "+";
str += ui->comboBox_2->currentText();
str += "+";
str += ui->comboBox_3->currentText();
ui->label_4->setText(str);
}
不仅仅可以使用代码添加,也可以直接在Qt Designer中右键选择编辑项目即可添加和删除等操作。
将文件中的内容加载到下拉框
string和QString之间的转换:
inline QString QString::fromStdString(const std::string &s);
inline std::string QString::toStdString() const;
cpp
#include "widget.h"
#include "ui_widget.h"
#include <fstream>
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//打开文件
std::ifstream file("D:/aQT/qt-study/ComboBox_2/config.txt");
if(!file.is_open())
{
qDebug() << "打开文件失败";
return;
}
//按照行来读取文本
std::string line;
while(std::getline(file, line))
{
ui->comboBox->addItem(QString::fromStdString(line));
}
//关闭文件
file.close();
}
Widget::~Widget()
{
delete ui;
}