-
前言:今天比较惭愧,中午打铲吃了一把,看着也到钻二了,干脆顺手把这个赛季的大师上了,于是乎一直到网上才开始工作,同样,今天的学习内容大多来自mdn社区
-
目录
怎么把文件上传到web服务器
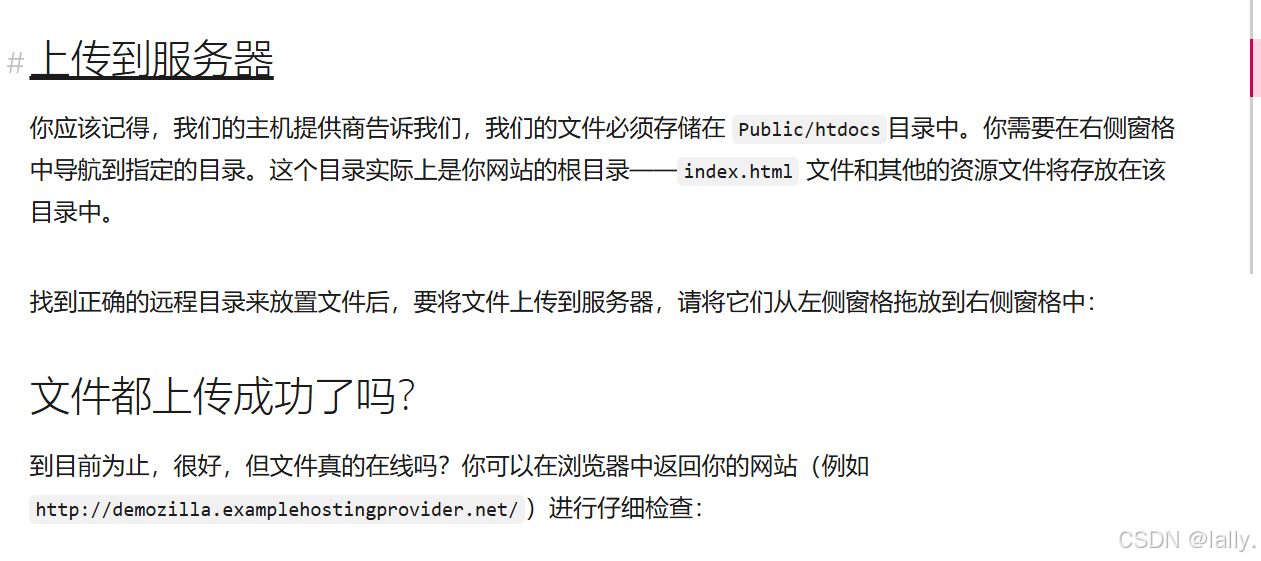
在第一天的学习里,我们已经能写一个简单的html文件,并且大概了解了网站的工作原理,接下来要做的事情就是,怎么把写好的网页交给服务器(假定我们要求高一点,要做的是一个所有人都可以访问的网站,在本地搭建后面会研究)
- 有以下三种方法
采用SFTP
- 即安全的ftp传输
有多种 SFTP 客户端。我们的使用的是 FileZilla,因为它免费,且可在 Windows、macOS 以及 Linux 上使用。
FileZilla下载
使用这种方法,我们需要找一个托管服务商(即将网站交给他托管),接着,他会给我们这样的信息



Rsync
这个工具没怎么看,默认是在命令行中使用的,起到的作用反正是跟sftp一样,感兴趣的朋友直接去原文看看
GitHub
这也是我最钟情的一种方式,因为免费,也是突然明白了为什么看过很多大佬的博客里都带有github.io
进入这个页面,跟随教程
GitHub
我没用过这玩意,于是跳过创建仓库先下了个桌面端,启动安装程序,出现注册页面
注册完成后进入GitHub,搞个网页翻译的插件,不然根本看不懂

按格式创建新的仓库
接下来,将创建好的仓库克隆到本地,找一个文件夹用来放你的网站
py
git clone https://github.com/username/username.github.io
git clone https://github.com/ 用户名/用户名.github.io克隆到本地的好处在于,我们可以在本地修改,改好后再通过git提交更改,更新仓库里的内容,终端输入命令时报错,ai一下才知道原来我没有安装git
git

在这里我选择vscode作为默认编辑器,其他都按默认设置来,接下来添加环境变量

- 配置完成后再输入命令,一直显示克隆失败,其实只要把梯子关掉就好了,到这里其实就完成了基本的处理,接下来在本地修改然后提交即可
py
git add --all
git commit -m "初始提交"
git push -u origin main
后续就直接用pull和push命令即可

到这里其实基本已经结束了,接下来要做的就是找一个自己喜欢的网站模板,接着在此基础上做修改即可,但是我在clone的过程出现报错,原因是没有配置SSH密钥
py
git clone git@github.com:/huxpro.github.io.git

接下来你应该已经完成了克隆,那么让我们更新仓库内容
- git add --all
- git commit -m "描述性提交信息"
- git push origin main
-
接下来去到GitHub,选择发布源


-
等待几分钟网页即可正常访问,这个还是太丑了,明天找一个好看的,准备下班时候看到这样一个教程,如果明天没有找到更好看的就用这个了