你好呀,欢迎来到 Dong雨 的技术小栈 🌱
在这里,我们一同探索代码的奥秘,感受技术的魅力 ✨。
👉 我的小世界 :Dong雨
📌 分享我的学习旅程
🛠️ 提供贴心的实用工具
💡 记录每一个灵感火花

🌟✨ Hello,探索技术的你,这里是本篇的地图指南! ✨🌟
文章目录
- [🌟✨ Hello,探索技术的你,这里是本篇的地图指南! ✨🌟](#🌟✨ Hello,探索技术的你,这里是本篇的地图指南! ✨🌟)
- [写作利器:如何用 PicGo + GitHub 图床提高创作效率](#写作利器:如何用 PicGo + GitHub 图床提高创作效率)
-
- [为什么选择 Typora + GitHub 图床 + PicGo?](#为什么选择 Typora + GitHub 图床 + PicGo?)
-
- [Typora------简洁高效的 Markdown 编辑器](#Typora——简洁高效的 Markdown 编辑器)
- [GitHub 图床------稳定且免费](#GitHub 图床——稳定且免费)
- PicGo------自动化图床工具
- [如何使用 Typora + GitHub 图床 + PicGo?](#如何使用 Typora + GitHub 图床 + PicGo?)
-
- [1. 安装和配置 Typora](#1. 安装和配置 Typora)
- [2. 配置 GitHub 图床](#2. 配置 GitHub 图床)
- [3. 使用 PicGo 上传图片到 GitHub](#3. 使用 PicGo 上传图片到 GitHub)
-
- [安装 PicGo:](#安装 PicGo:)
- [配置 PicGo:](#配置 PicGo:)
- [4. 在 Typora 中插入图片并上传](#4. 在 Typora 中插入图片并上传)
- [5. 结合 PicGo 优化创作流程](#5. 结合 PicGo 优化创作流程)
- 提高创作效率的小技巧
-
- [1. 使用模板和自定义快捷键](#1. 使用模板和自定义快捷键)
- [2. 使用 PicGo 插件和自动上传功能](#2. 使用 PicGo 插件和自动上传功能)
- [3. 确保图床链接有效](#3. 确保图床链接有效)
- 总结
- [🎉🌈 陪伴至此,感谢有你 🌈🎉](#🎉🌈 陪伴至此,感谢有你 🌈🎉)
写作利器:如何用 PicGo + GitHub 图床提高创作效率
在今天的创作领域,效率就是一切。无论是博客作者、技术写作者,还是任何形式的内容创作者,如何快速高效地创作和发布内容,成为了成功的关键。在这篇文章中,我们将讨论如何结合 Typora 、GitHub 图床 和 PicGo,通过优化你的写作流程,大幅提高创作效率。
为什么选择 Typora + GitHub 图床 + PicGo?
Typora------简洁高效的 Markdown 编辑器
作为一款专为写作而生的 Markdown 编辑器 ,Typora 凭借其简洁直观的界面和强大的实时预览功能,深受广大技术写作者的青睐。与传统的文本编辑器相比,Typora 极大地简化了 Markdown 语法的学习曲线,让你可以更加专注于内容的创作,而非排版和格式问题。
GitHub 图床------稳定且免费
GitHub 图床 是 GitHub 提供的静态文件托管服务,很多博客和开发者都使用它来存放图片和其他静态资源。相比其他图床平台,GitHub 不仅稳定可靠,而且可以利用其免费的存储和访问限制,减少了成本和外部依赖。通过将图片托管在 GitHub,你可以更方便地在文章中插入图片,并确保这些图片在全球范围内快速加载。
PicGo------自动化图床工具
虽然 GitHub 图床很方便,但每次上传图片、复制链接的操作依然麻烦。为了解决这个问题,PicGo 应运而生。它是一款开源的图床工具,可以帮助你快速将图片上传到多个图床(包括 GitHub)并自动生成图片链接。无论你是通过截图、插入本地图片还是直接粘贴图片,PicGo 都能极大地提高图片处理的效率。
如何使用 Typora + GitHub 图床 + PicGo?
1. 安装和配置 Typora
Typora 的安装过程非常简单,支持 Windows、Mac 和 Linux。你可以从 Typora 的官方网站下载并安装最新版本。
注意:下载链接中有 Markdown 使用教程、破解教程和精美主题。
安装完毕后,打开 Typora,进入设置页面,选择你喜欢的主题和字体。然后,你就可以开始写作了。Typora 支持 Markdown 语法,还能实时预览渲染效果,完全符合现代写作的需求。
主题效果展示:
各类标题、加粗、表格等等

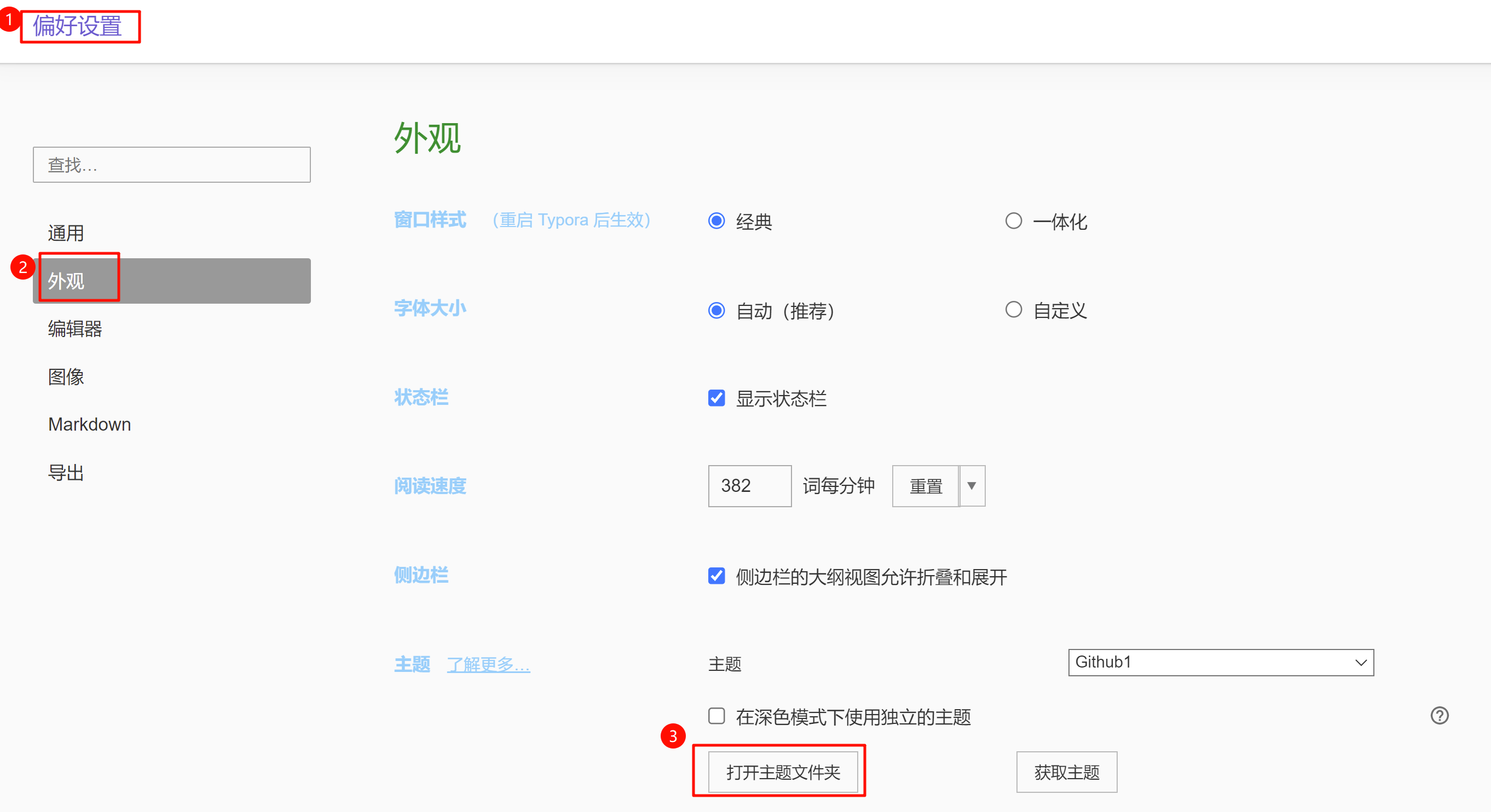
设置方式:

2. 配置 GitHub 图床
在 GitHub 上创建一个新的仓库,用于存储你的图片文件。为了简便起见,你可以将其命名为 images 或类似的名称。
-
创建仓库:登录 GitHub,点击 New repository ,为其命名并设置为 Public(公开仓库)以便任何人都可以访问。
-

-
获取 Token:
-
点击右上角的头像,选择 Settings。
-
在左侧导航栏选择 Developer settings。
-
选择 Personal access tokens->(Tokens(classic)) ,然后点击 Generate new token。
-
选择权限(例如:
repo权限),生成 Token 并复制下来。记得保管好这个 Token。
-
-

-

3. 使用 PicGo 上传图片到 GitHub
PicGo 是图床工具,可以通过简单的配置将图片上传到 GitHub 图床。下面是 PicGo 的配置步骤:
安装 PicGo:
PicGo 支持 Windows 和 macOS,你可以从 PicGo 官方网站 下载并安装最新版本。

macOS:
ARM64架构:PicGo-2.4.0-beta.9-arm64.dmg
x64架构:PicGo-2.4.0-beta.9-x64.dmg
Windows:
32位:PicGo-Setup-2.4.0-beta.9-ia32.exe
64位:PicGo-Setup-2.4.0-beta.9-x64.exe
自动适配:PicGo-Setup-2.4.0-beta.9.exe配置 PicGo:
-
打开 PicGo,点击右上角的 Settings(设置)按钮。
-
在 Upload Settings (上传设置)中,选择 GitHub 作为上传方式。
-
输入你的 GitHub 仓库信息,包括 Repository (仓库名)和 Token(GitHub Access Token)。
- 如果你没有生成 GitHub Token,可以在 GitHub 的 Settings > Developer settings > Personal access tokens 中创建一个新的 token,勾选 repo 权限即可。

- 仓库名:域名+项目名
- 分支名:main或者master,进入项目仓库查看一下。
- Token:GitHub中生成的Token。
- 存储路径:随意
- 域名 格式:
https://raw.githubusercontent.com/[username]/[仓库名]/@main(注意更改域名和仓库名)
-
配置完成后,保存设置。
-
为避免照片文件名重复导致上传失败,打开时间戳重命名。

现在,当你需要上传图片时,只需要将图片拖入 PicGo 或通过快捷键上传,PicGo 将自动将图片上传到 GitHub 仓库并复制图片的 URL。
4. 在 Typora 中插入图片并上传
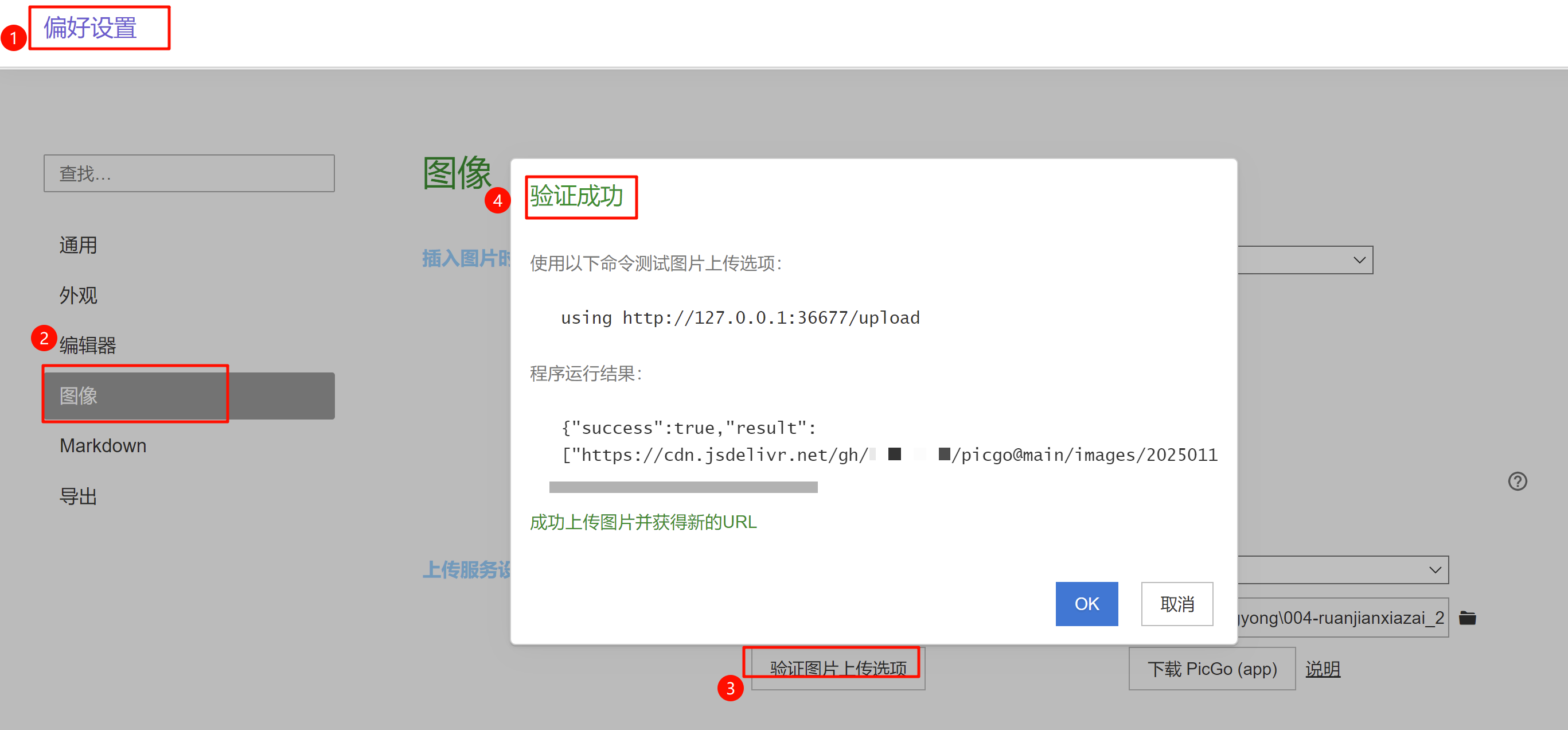
在Typroa中验证Picgo设置是否配置成功

截取并粘贴图片
- 截图 :首先你需要截取图片,使用你常用的截图工具(如 Windows 的
Snipping Tool、macOS 的截图或其他工具)来截取屏幕上的图片。 - 粘贴到 Typora :在 Typora 中,将截取的图片粘贴到编辑窗口中。你可以使用快捷键(如
Ctrl + V或Command + V)进行粘贴。
右键选择上传
- 图片粘贴到 Typora 后,右键点击图片,选择 上传图片 选项。

- 选择 PicGo(前提是你已正确配置)。
- PicGo 会自动将图片上传到你指定的图床(如 GitHub),并在上传成功后,Typora 会自动将图片链接插入到文档中。
假设你已经通过 PicGo 上传了一张图片,获取的链接类似于:
https://username.github.io/repository/path/to/image.png
5. 结合 PicGo 优化创作流程
使用 PicGo 的自动化功能,可以大大提升创作效率。比如,你可以设置 PicGo 在每次上传图片时自动生成 Markdown 格式的图片链接,减少手动操作。通过 PicGo 配合 Typora,你只需专注于写作,PicGo 会自动处理图片上传和链接插入。
提高创作效率的小技巧
1. 使用模板和自定义快捷键
Typora 支持 Markdown 模板和自定义快捷键。如果你有一套固定格式的博客文章模板,可以创建一个模板文件,快速应用到新的文章中,避免每次都从头开始排版。
2. 使用 PicGo 插件和自动上传功能
PicGo 还支持多种插件,可以扩展其功能。例如,使用插件上传图片到多个图床、自动删除过期图片等,都可以进一步优化工作流程。
3. 确保图床链接有效
定期检查 GitHub 图床中的图片链接,确保它们没有过期或损坏。如果发现问题,可以重新上传或更新链接。
总结
通过结合 Typora 、GitHub 图床 和 PicGo,你可以实现高效的创作流程,特别是在博客写作和技术文档编写中。这三者的结合不仅提高了写作效率,也让图片的管理和发布变得更加简单便捷。无论你是新手还是经验丰富的写作者,这种工作流都能帮助你在内容创作上更加得心应手。
希望这篇文章对你有帮助,帮助你提升创作效率,享受写作的乐趣!如果你有任何问题或建议,欢迎在评论区分享。
🎉🌈 陪伴至此,感谢有你 🌈🎉
感谢你能坚持看到这里!如果这篇文章对你有一点点帮助,希望能收获你的:
👍 一个赞,⭐ 一个收藏,💬 一条评论 或 🔗 一键分享!
你的支持是我持续输出的最大动力!✨
有问题?有灵感?
别犹豫,直接留言和我交流~让我们一起成长、一起突破 💡。
最后,祝你:
🍯 生活美满如蜜香
🌞 心情灿烂似朝阳
🌱 成长如树渐成章
🚀 未来闪耀梦飞翔!
再次感谢你的阅读!🌟 下次再见~ 🎉