前言
在数据可视化领域,词云图(Word Cloud)是一种非常直观的展示方式,能够通过字体大小和颜色来突出关键词的重要性。本文将详细介绍如何在 Vue 3 项目中使用 ECharts 实现一个词云图,并附上完整的代码示例。
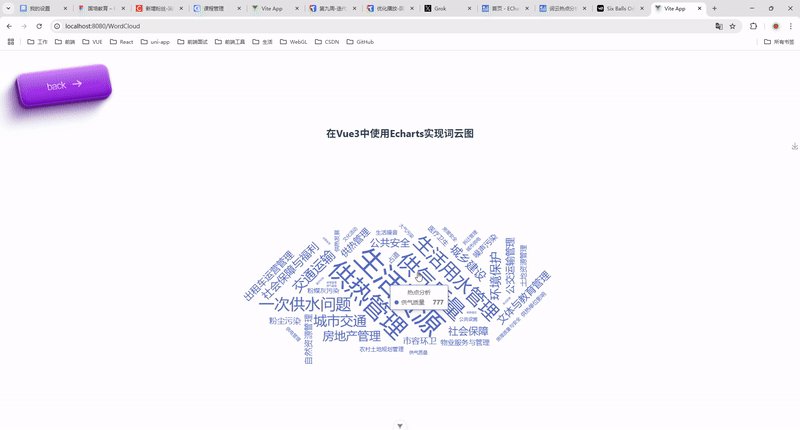
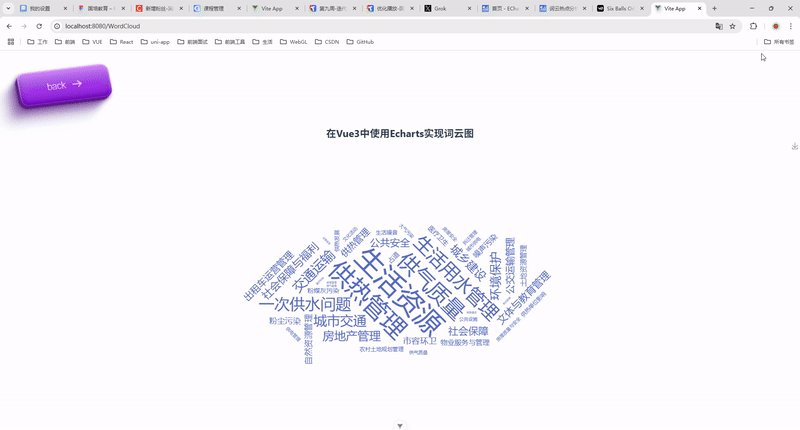
实现效果

环境准备
在开始之前,请确保你已经完成以下准备工作:
-
Node.js 环境:确保你的开发环境中已经安装了 Node.js。
-
Vue 3 项目:如果你还没有 Vue 3 项目,可以通过以下命令创建一个:
javascriptnpm init vue@latest -
安装 ECharts:在项目中安装 ECharts 及其词云图扩展:
javascriptnpm install echarts echarts-wordcloud
实现步骤
1. 完整代码
javascript
<!--
* @Author: 彭麒
* @Date: 2025/1/22
* @Email: 1062470959@qq.com
* @Description: 此源码版权归吉檀迦俐所有,可供学习和借鉴或商用。
-->
<template>
<div class="w-full justify-start flex h-[180px] items-center pl-10">
<BackButton @click="goBack"/>
</div>
<div class="font-bold text-[24px]">在Vue3中使用Echarts实现词云图</div>
<div class="chart-container">
<div ref="chartRef" class="word-cloud"></div>
</div>
</template>
<script setup lang="ts">
import { ref, onMounted, onUnmounted } from 'vue'
import * as echarts from 'echarts'
import 'echarts-wordcloud'
import BackButton from "@/views/components/BackButton.vue"; // Import the wordCloud extension
import router from "@/router";
const goBack = () => {
setTimeout(() => {
router.push('/Echarts')
}, 1000)
}
const chartRef = ref<HTMLElement | null>(null)
let chart: echarts.ECharts | null = null
const jsonList = [
{
name: "生活资源",
value: "999"
}, {
name: "供热管理",
value: "888"
}, {
name: "供气质量",
value: "777"
}, {
name: "生活用水管理",
value: "688"
}, {
name: "一次供水问题",
value: "588"
}, {
name: "交通运输",
value: "516"
}, {
name: "城市交通",
value: "515"
}, {
name: "环境保护",
value: "483"
}, {
name: "房地产管理",
value: "462"
}, {
name: "城乡建设",
value: "449"
}, {
name: "社会保障与福利",
value: "429"
}, {
name: "社会保障",
value: "407"
}, {
name: "文体与教育管理",
value: "406"
}, {
name: "公共安全",
value: "406"
}, {
name: "公交运输管理",
value: "386"
}, {
name: "出租车运营管理",
value: "385"
}, {
name: "供热管理",
value: "375"
}, {
name: "市容环卫",
value: "355"
}, {
name: "自然资源管理",
value: "355"
}, {
name: "粉尘污染",
value: "335"
}, {
name: "噪声污染",
value: "324"
}, {
name: "土地资源管理",
value: "304"
}, {
name: "物业服务与管理",
value: "304"
}, {
name: "医疗卫生",
value: "284"
}, {
name: "粉煤灰污染",
value: "284"
}, {
name: "占道",
value: "284"
}, {
name: "供热发展",
value: "254"
}, {
name: "农村土地规划管理",
value: "254"
}, {
name: "生活噪音",
value: "253"
}, {
name: "供热单位影响",
value: "253"
}, {
name: "城市供电",
value: "223"
}, {
name: "房屋质量与安全",
value: "223"
}, {
name: "大气污染",
value: "223"
}, {
name: "房屋安全",
value: "223"
}, {
name: "文化活动",
value: "223"
}, {
name: "拆迁管理",
value: "223"
}, {
name: "公共设施",
value: "223"
}, {
name: "供气质量",
value: "223"
}, {
name: "供电管理",
value: "223"
}, {
name: "燃气管理",
value: "152"
}, {
name: "教育管理",
value: "152"
}, {
name: "医疗纠纷",
value: "152"
}, {
name: "执法监督",
value: "152"
}, {
name: "设备安全",
value: "152"
}, {
name: "政务建设",
value: "152"
},
]
const initChart = () => {
if (!chartRef.value) return
chart = echarts.init(chartRef.value)
const option = {
tooltip: {
show: true
},
toolbox: {
feature: {
saveAsImage: {
iconStyle: {
normal: {
color: '#FFFFFF'
}
}
}
}
},
series: [{
name: '热点分析',
type: 'wordCloud',
sizeRange: [6, 66],
rotationRange: [-45, 90],
textPadding: 0,
autoSize: {
enable: true,
minSize: 6
},
textStyle: {
normal: {
color: function() {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}
},
emphasis: {
shadowBlur: 10,
shadowColor: '#333'
}
},
data: jsonList
}]
};
chart.setOption(option)
// Add click event handler
chart.on('click', (params) => {
window.open('https://www.baidu.com/s?wd=' + encodeURIComponent(params.name))
})
}
const handleResize = () => {
chart?.resize()
}
onMounted(() => {
initChart()
window.addEventListener('resize', handleResize)
})
onUnmounted(() => {
chart?.dispose()
window.removeEventListener('resize', handleResize)
})
</script>
<style scoped>
.chart-container {
width: 100%;
height: 80%;
min-height: 600px;
}
.word-cloud {
width: 100%;
height: 100%;
}
@media screen and (max-width: 768px) {
.chart-container {
min-height: 400px;
}
}
@media screen and (max-width: 480px) {
.chart-container {
min-height: 300px;
}
}
</style>2. 运行项目
完成以上步骤后,运行你的 Vue 3 项目:
javascript
npm run dev打开浏览器,访问相应的页面,你应该可以看到一个动态的词云图。
代码解析
-
数据绑定:
-
使用
ref绑定 DOM 元素,用于初始化 ECharts 实例。 -
词云图的数据通过
jsonList提供,每个对象包含name和value属性。
-
-
ECharts 配置:
-
sizeRange控制词云图中字体的大小范围。 -
rotationRange控制词语的旋转角度范围。 -
textStyle定义了词语的样式,包括颜色和阴影效果。
-
-
事件处理:
- 使用
chart.on('click', ...)监听词云图的点击事件,点击词语时会跳转到百度搜索页面。
- 使用
-
响应式布局:
- 使用媒体查询实现词云图在不同屏幕尺寸下的自适应布局。
总结
通过本文的介绍,你已经学会了如何在 Vue 3 项目中使用 ECharts 实现一个词云图。词云图不仅能够直观地展示数据,还能通过交互增强用户体验。希望这篇文章对你有所帮助,欢迎在评论区分享你的想法和建议!
参考链接
希望这篇博文能够帮助你在 CSDN 上获得更多的阅读和关注!如果有任何问题,欢迎在评论区讨论。