目录
CSS3新特性
圆角
使用CSS3border-radius属性,你可以给任何元素制作"圆角"。
border-radius属性可以使用以下规则:
- 四个值:第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值:第一个值为左上角,第二个值同时应用于右上角和左下角,第三个值为右下角 。
- 两个值:第一个值应用于左上角和右下角,第二个值应用于右上角和左下角。
- 一个值:这个值会应用到元素的四个角,使四个角的半径都相同。
css
div{
width: 200px;
height: 200px;
background-color: rgb(252, 117, 6);
border-radius: 56px;
}
css
div{
width: 200px;
height: 100px;
background-color: rgb(252, 117, 6);
border-radius: 100px 100px 0 0;
}
阴影
- 盒子阴影
box-shadow属性用于为元素添加盒子阴影
语法为box-shadow: h-shadow v-shadow blur spread color inset;。
| 属性 | 描述 |
|---|---|
h-shadow |
必需,水平阴影的位置,可以是正值(阴影在元素右边)或负值(阴影在元素左边) |
v-shadow |
必需,垂直阴影的位置,可以是正值(阴影在元素下边)或负值(阴影在元素上边) |
blur |
可选,模糊距离,值越大阴影越模糊 |
spread |
可选,阴影的扩展半径,正值会使阴影扩大,负值会使阴影缩小 |
color |
可选,阴影的颜色 |
inset |
可选,将外部阴影(默认)改为内部阴影 |
css
div{
margin: 0 auto;
width: 200px;
height: 100px;
background-color: rgb(252, 117, 6);
border-radius: 56px;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);
}这里的margin: 0 auto;意思是外边距上下平均为0,左右平均分配。

- 文本阴影 :
text-shadow属性用于为文本添加阴影。语法为text-shadow: h-shadow v-shadow blur color;。参数含义与box-shadow类似,但没有spread和inset选项。
以下是将上述内容整理为表格和清晰段落的形式:
渐变
一、线性渐变
- 函数 :
linear-gradient() - 语法 :
background: linear-gradient(direction, color-stop1, color-stop2,...); - 参数说明:
| 参数 | 描述 |
|---|---|
direction |
指定渐变的方向,默认值是 to bottom(从上往下),还可以是 to top(从下往上)、to right(从左往右)、to bottom right(从左上角到右下角)等 |
color-stop1, color-stop2,... |
指定渐变的起止颜色及位置 |
css
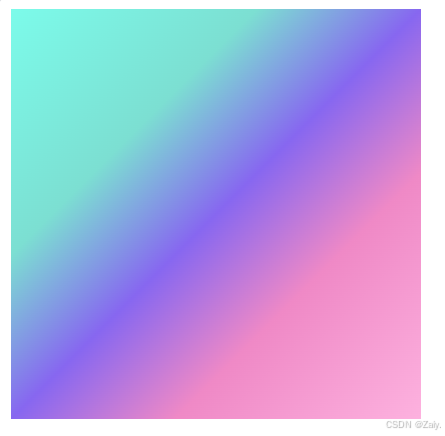
div {
width: 200px;
height: 200px;
background: linear-gradient(to bottom right, #7cfbea 0%, #7cdfd2 30%, #8767f0 50%, #ef89c6 70%, #fdb2df 100%);
}
二、径向渐变
- 函数 :
radial-gradient() - 语法 :
background: radial-gradient(shape size at position, start-color,..., last-color); - 参数说明:
| 参数 | 描述 | 示例 |
|---|---|---|
shape |
指定渐变的形状,circle 表示圆形,ellipse 表示椭圆形(默认值) |
circle |
size |
指定渐变的大小,如 closest-side(到最近边结束)、farthest-corner(到最远角结束)等 |
closest-side |
at position |
指定渐变的中心位置 | 例如 at 50% 50% 表示中心在元素的中心位置 |
start-color,..., last-color |
指定渐变的起止颜色及位置 | background: radial-gradient(circle, yellow, green); 会创建一个以黄色为中心向四周渐变到绿色的圆形背景 |
css
div {
width: 200px;
height: 200px;
background: radial-gradient(circle at 50% 0%, #feea33, #ff1616);
}
动画
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
@keyframes 创建动画
-
基本语法 :
css@keyframes animationName { from { /* 初始样式 */ } to { /* 最终样式 */ } }或者使用百分比的形式:
css@keyframes animationName { 0% { /* 初始样式 */ } 50% { /* 中间样式 */ } 100% { /* 最终样式 */ } }
animation 执行动画
- 语法 :
animation: name duration timing-function delay iteration-count direction fill-mode; - 参数说明:
| 参数 | 描述 |
|---|---|
name |
必需,指定 @keyframes 中定义的动画名称 |
duration |
必需,动画持续时间,可使用秒(s)或毫秒(ms)作为单位 |
timing-function |
可选,动画的时间函数,控制动画速度曲线,如 ease、linear、ease-in、ease-out、ease-in-out 等 |
delay |
可选,动画延迟开始的时间,可使用秒(s)或毫秒(ms)作为单位 |
iteration-count |
可选,动画循环次数,可以是具体数字或 infinite(无限次) |
direction |
可选,动画播放方向,如 normal(正常方向)、reverse(反向)、alternate(交替)、alternate-reverse(反向交替) |
fill-mode |
可选,动画结束后的状态,如 forwards(停留在最后一帧)、backwards(停留在第一帧)、both(根据 animation-direction 决定) |
animation-play-state |
控制动画的播放状态:running 代表播放,paused 代表停止播放 |
timing-function 时间函数
| 值 | 描述 |
|---|---|
ease |
动画开始和结束时速度较慢,中间速度较快,是默认值 |
linear |
动画匀速播放 |
ease-in |
动画开始时速度较慢,然后逐渐加速 |
ease-out |
动画开始时速度较快,然后逐渐减速 |
ease-in-out |
动画开始和结束时速度较慢,中间速度较快 |
direction 播放方向
| 值 | 描述 |
|---|---|
normal |
动画按照正常方向播放,即从 0% 到 100% |
reverse |
动画按照反向播放,即从 100% 到 0% |
alternate |
动画在奇数次数正常播放(从 0% 到 100%),偶数次数反向播放(从 100% 到 0%) |
alternate-reverse |
动画在奇数次数反向播放(从 100% 到 0%),偶数次数正常播放(从 0% 到 100%) |
css
div{
width: 200px;
height: 200px;
animation:myAnimation 2s linear 0s infinite alternate;
}
@keyframes myAnimation {
0%{
background-color: blue;
}
50%{
background-color: purple;
}
100%{
background-color: aqua;
}
}
过渡动画(transition)
- 基本语法 :
.element { transition: property duration timing-function delay; }
其中property表示要发生变化的属性
css
div{
margin-top:100px;
width: 50px;
height: 50px;
background-color: #9f5aa9;
transition: width 1s ease 0s , background 1s ease 1s;
}
div:hover {
width: 300px;
}
媒体查询
媒体查询能使页面在不同在终端设备下达到不同的效果
媒体查询会根据设备的大小自动识别加载不同的样式
设置meta标签
在<head>中添加<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,user-scalable=no">,主要用于移动端页面布局。
width=device-width:将页面宽度设为设备宽度initial-scale:页面初始缩放比例(默认设置为1.0)maximum-scale:允许用户缩放到的最大比例(默认设置为1.0)user-scalable:用户是否可以手动缩放(默认设置为no)
媒体查询语法
css
.box {
width: 300px;
height: 300px;
}
@media screen and (max-width: 768px) {
.box {
background-color: aqua;
}
}
@media screen and (min-width: 768px) and (max-width: 996px) {
.box {
background-color: green;
}
}
@media screen and (min-width: 996px) {
.box {
background-color: red;
}
}上面的代码目的是,在手机上显示出蓝色,在平板上显示出绿色,在电脑上显示出红色

雪碧图
雪碧图(Sprite Sheet),又称 CSS 精灵或图像精灵,是一种网页优化技术。
原理 :
把多个小图像合并成一个大的图像文件。通过background-image引入背景图片 然后利用 background-position 属性把图片移动到自己需要的位置
使用场景 :
适用于页面中频繁出现多个小图标或图片元素的情况,可减少 HTTP 请求,提升页面加载速度。
对小型装饰元素,如按钮的不同状态,将其合并为雪碧图可方便实现状态切换。
实例
css
.icon1{
display: block;
width: 45px;
height:45px;
background: url(./1.png) no-repeat center center;
border:1px solid black;
background-position: -13px -13px;
}
.icon2{
display: block;
width: 45px;
height:45px;
background: url(./1.png) no-repeat center center;
border:1px solid black;
background-position: -84px -84px;
}
html
<span class="icon1"></span>
<span class="icon2"></span>
1.png为如上雪碧图

通过调整位置和大小,显示出了两个表情
字体图标
我们会经常用到一些图标。但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢。所以,我们可以使用字体图标的方式来显示图标,既解决了失真的问题,也解决了图片占用资源的问题
常用字体图标库:阿里巴巴矢量图标库
使用字体图标
- 添加购物车
- 下载代码
- 选择
font-class引用



打开所给的demo

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./font/iconfont.css">
</head>
<body>
<span class="iconfont icon-gun"></span>
</body>
</html>
css
.icon-gun{
font-size: 100px;
color: red;
}可以改变他的大小颜色等
