前言
这一节把基础加强讲完
1. 导入需要用到的小程序项目


2. 初步安装和使用vant组件库




这里还可以扫描二维码



其中步骤四没什么用

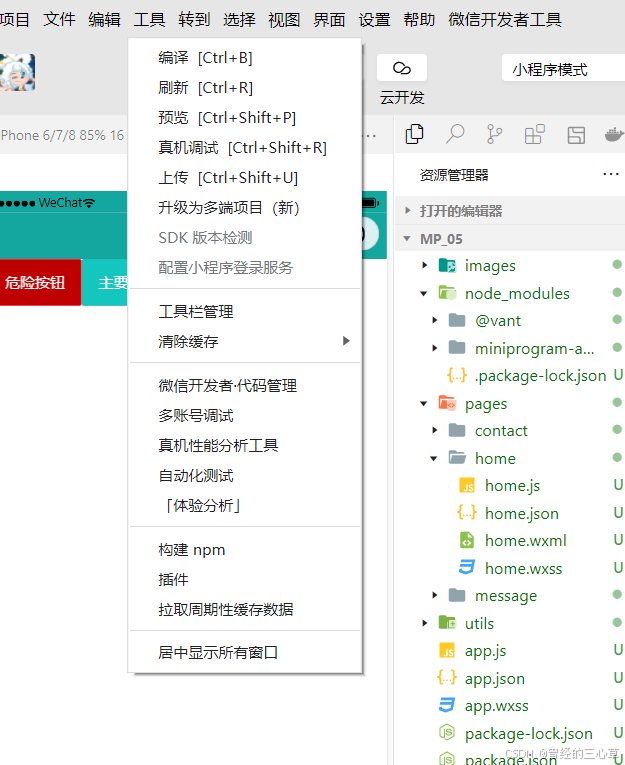
右键选择最后一个
在开始之前,我们的项目根目录得有package.json
没有的话,我们就初始化一个

但是我们没有npm这个命令,我们要先下载才行
https://nodejs.org/en/about/previous-releases
输入这个网址

或者这个网址

如果在浏览器上下载太慢的话,可以选择在迅雷上下载
这样就安装了
现在检验一下安装是否成功还是失败
查看node.js的版本号
终端输入node -v即可
cmd即可

这样就可以使用npm了
然后还要把这个nodejs的安装路径搞到环境变量中

这样查看安装路径

最后的安装路径就是那个exe文件,弄好了环境变量以后,就把电脑重启就可以了

这样就成功了,创建了一个包管理配置文件,名字叫做package.json

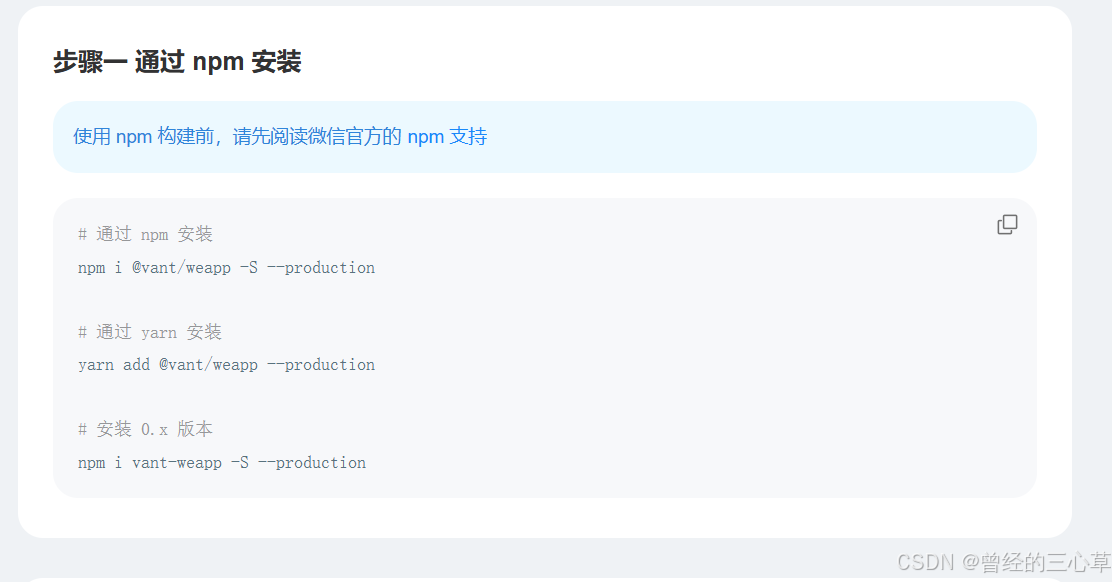
这时就可以把这个命令拿过去了

记得还要指定版本号



本地设置那里没有的话,可以不用勾







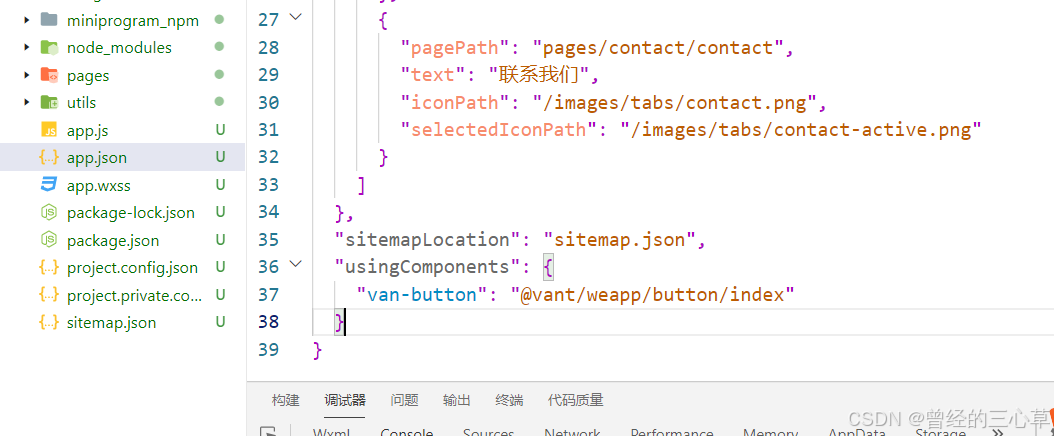
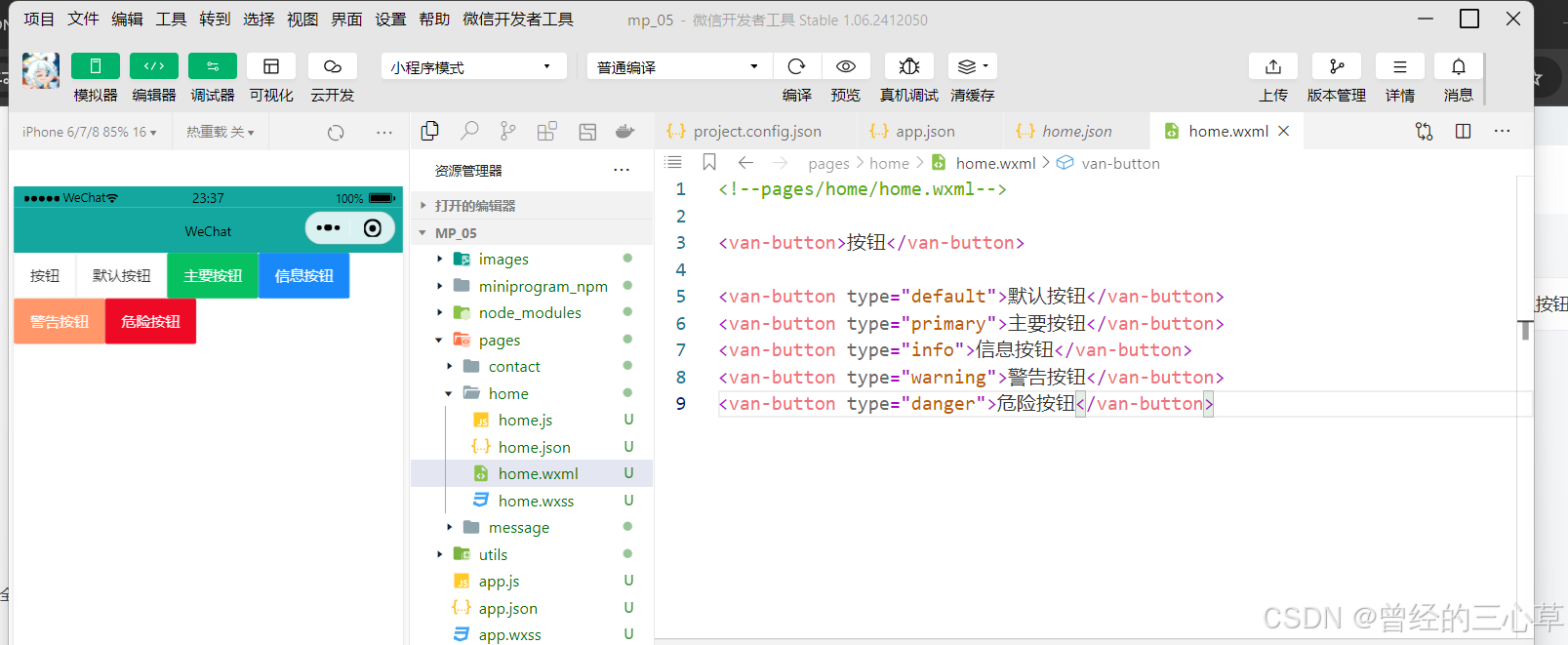
这样就把button的组件进行引入了
而且这时全局的引入



3. 使用css变量定制vant主题样式








这样就变了
第一使用page这个节点,因为要让自己变量全局生效,所以我们使用page这个根节点
每个页面的根节点都是page的
所以用page,每个页面都可以访问了
第二就是为什么用这个名字--button-danger-background-color就可以改变了
因为这是官方文档告诉的

点一下配置文件
会进入github


这里就是和按钮相关的变量了


@要改为--


4. 小程序API的Promise化





在小程序中每安装完一个包,都需要对这个包重新进行构建

每次安装一个包,都会把包安装到这里
我们要把包迁移到miniprogram_npm这个目录下才行


miniprogram_npm这个下面目前只有一个包
所以我们还要构建,每次构建都要删除miniprogram_npm这个目录

shift+delete强制删除

点击构建npm

这样就有了这个包了,现在就可以使用了这个包了

将wx promise化为wxp或者wx.p





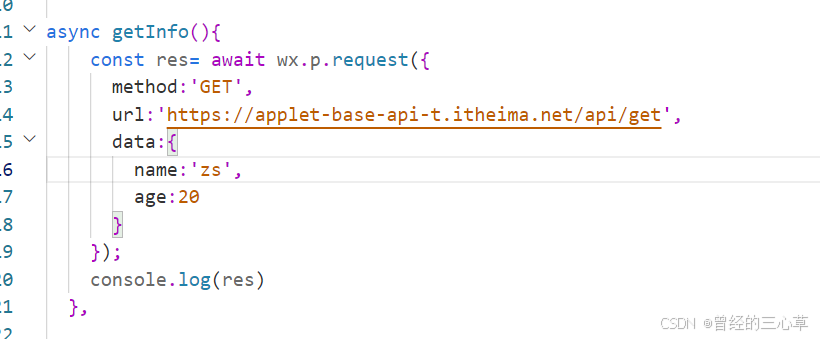
然后继续优化方法

我不知道我这里为什么不行

这里打印出来的应该是Data
5.全局数据共享







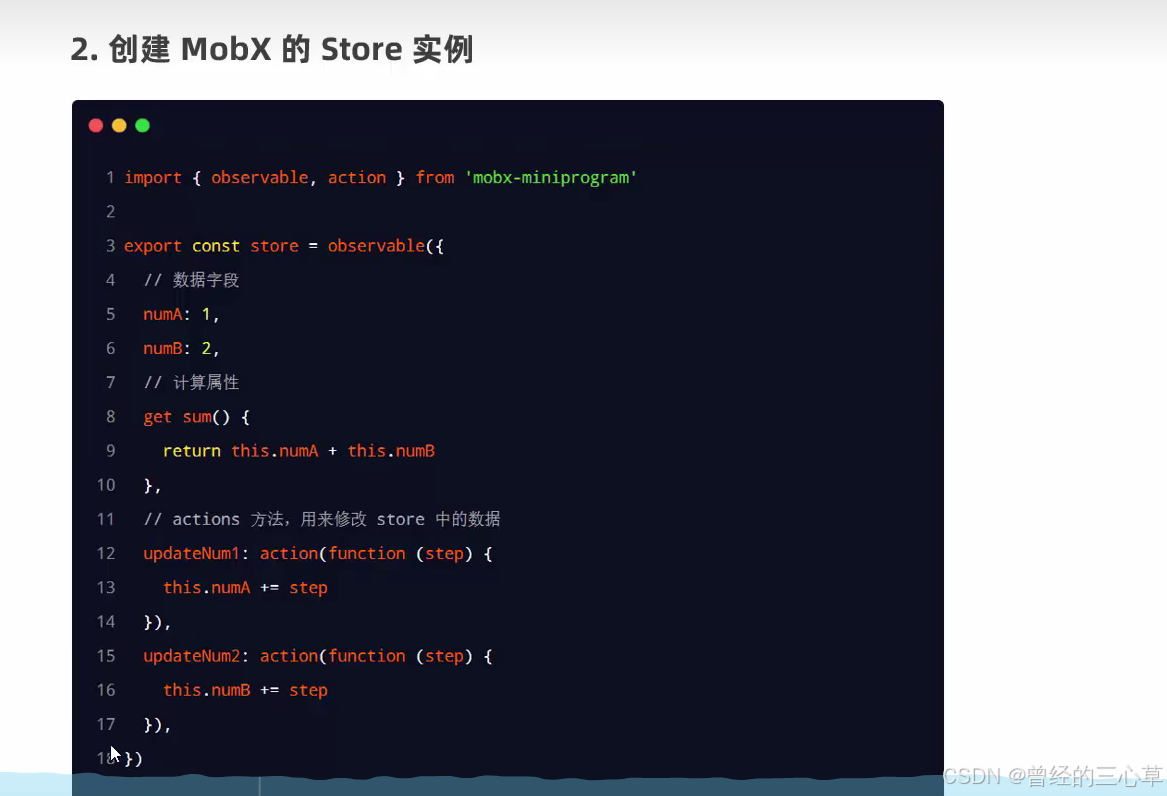
6. 全局数据共享-创建Store实例并定义计算属性与actions方法

创建一个文件夹store,专门用来存储mobx




get表示这个是只读的


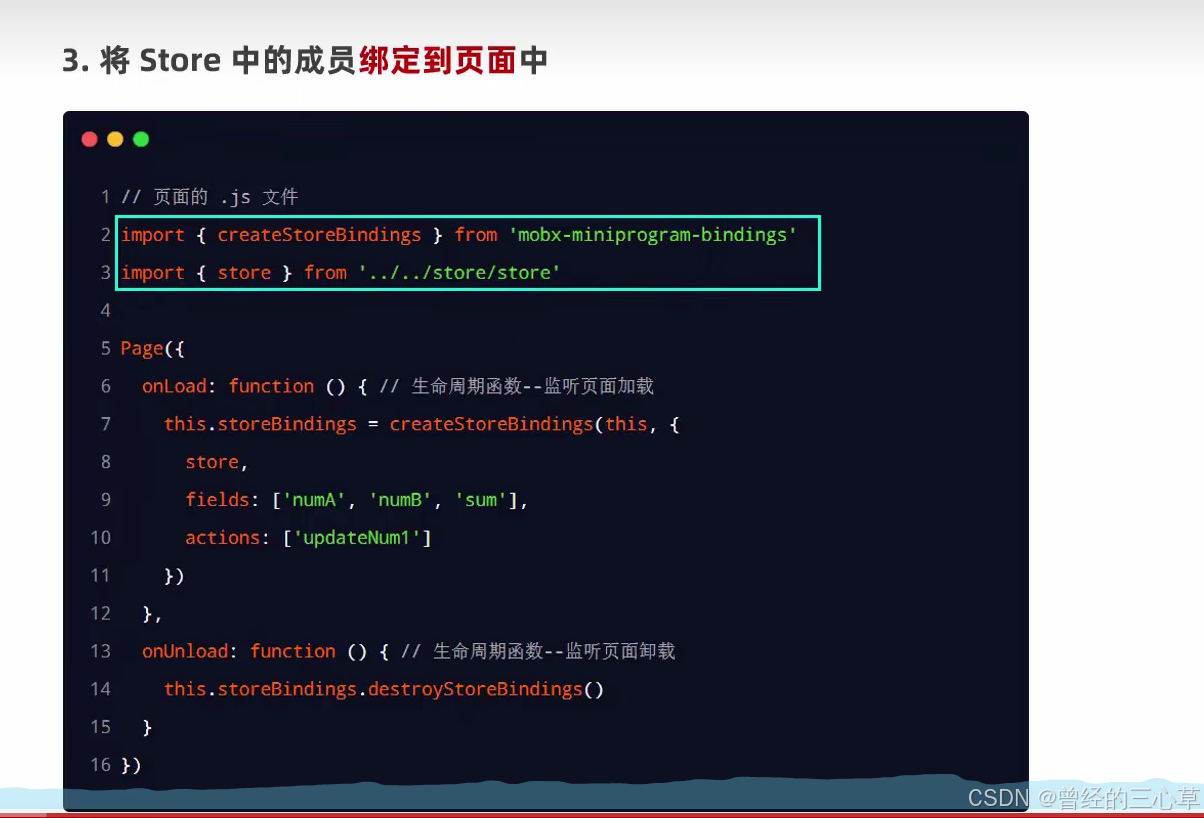
7. 全局数据共享-在页面中使用store中的成员

我们在消息页面使用store里面的数据



这是清理工作

这样就把成员绑定到页面上了










找寻原因


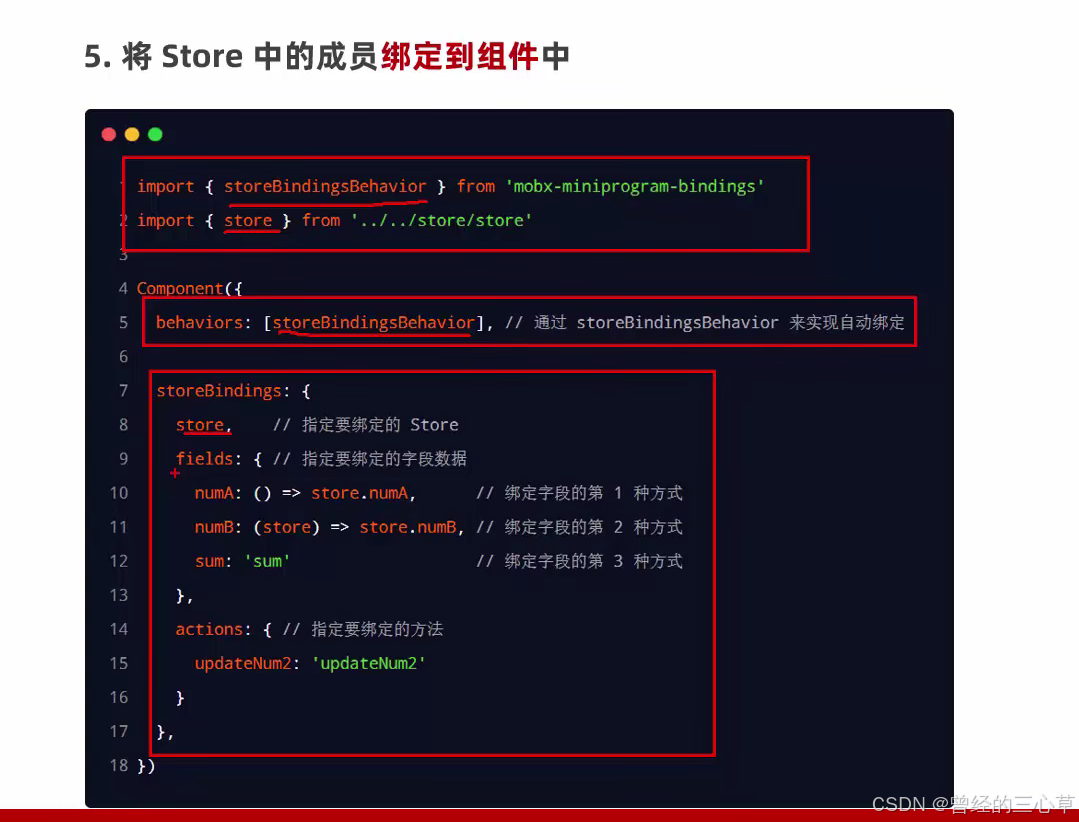
8. 全局数据共享-在组件中使用store中的成员

先创建一个组件

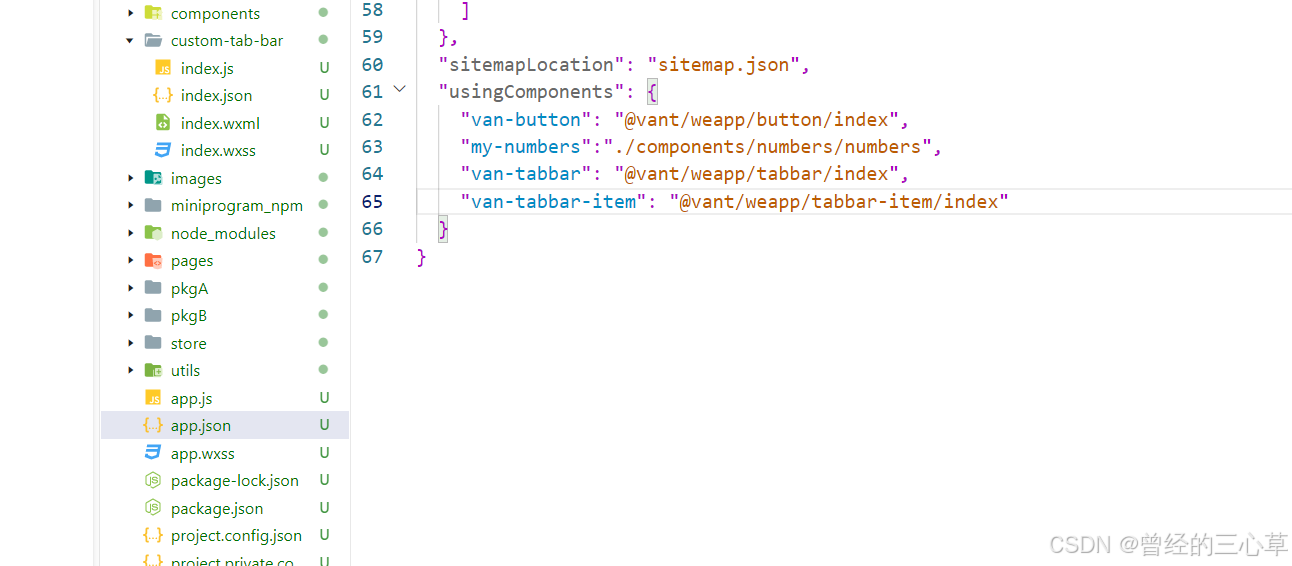
然后在app.json里面注册这个组件









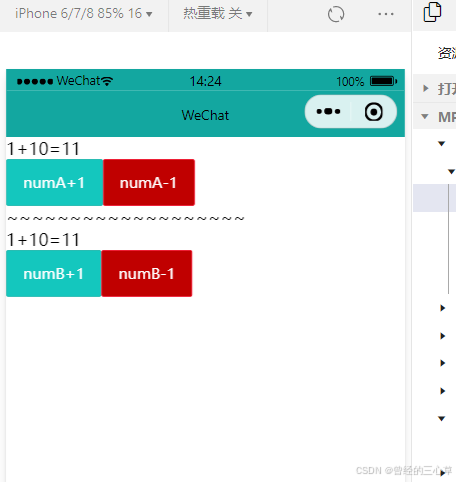
而且页面里面的值也会跟着变化
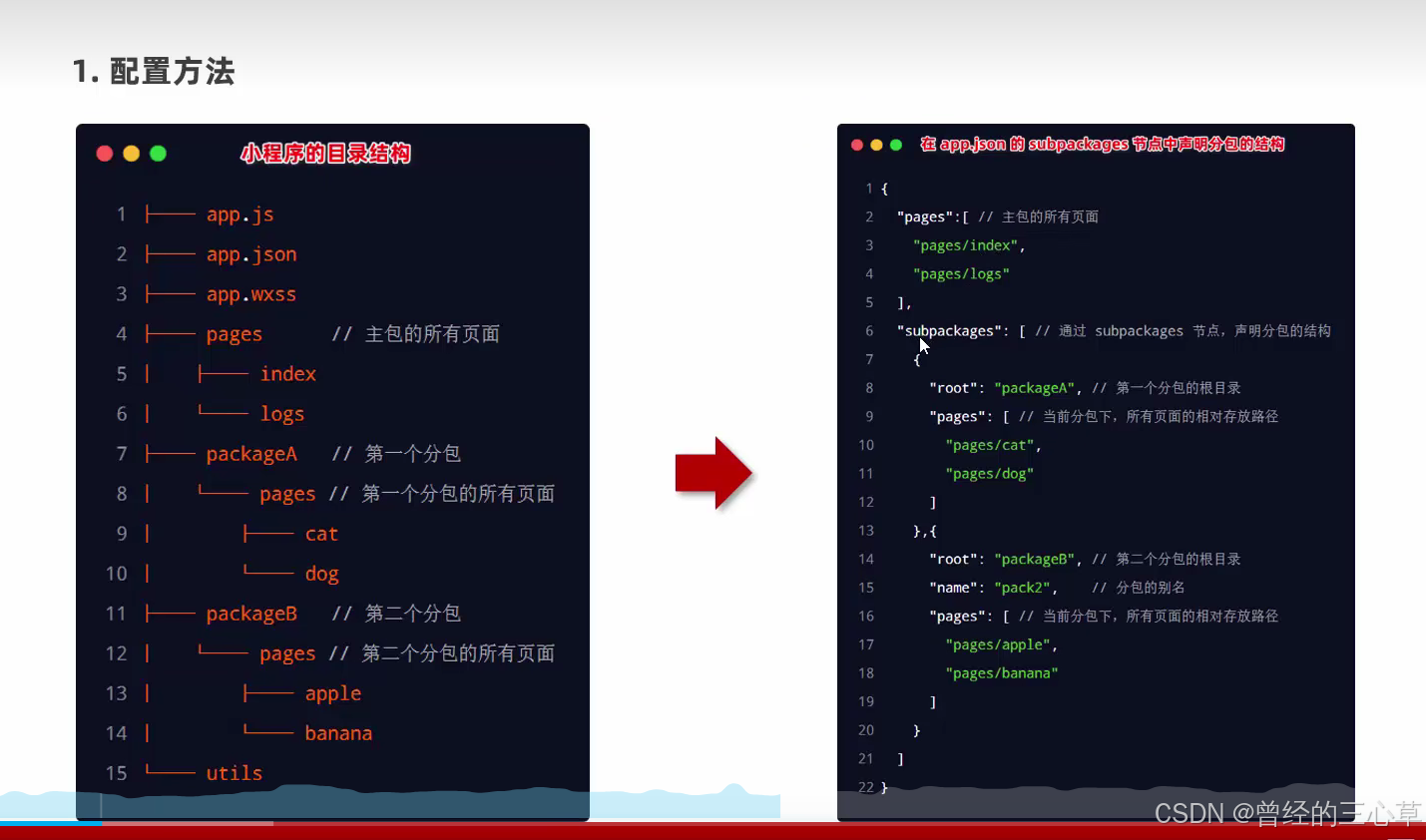
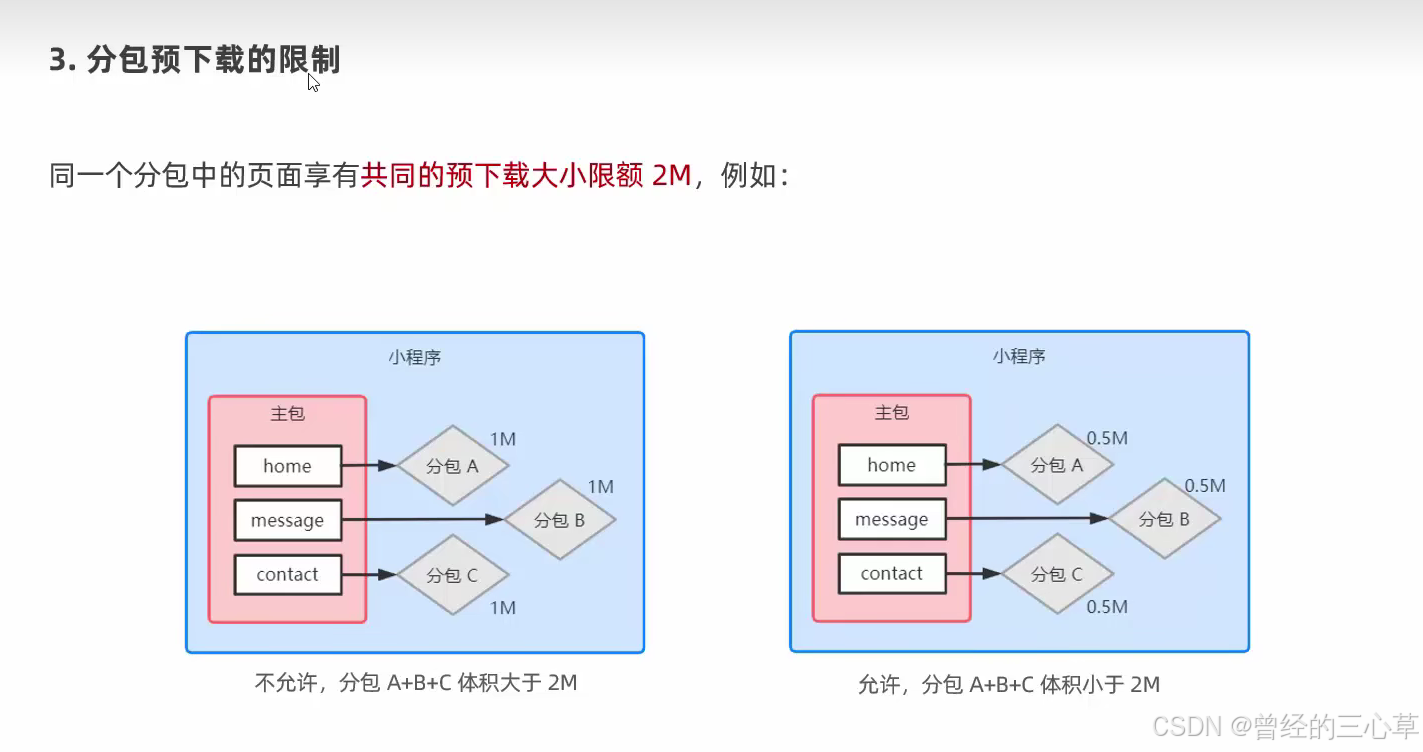
9. 分包的基础概念






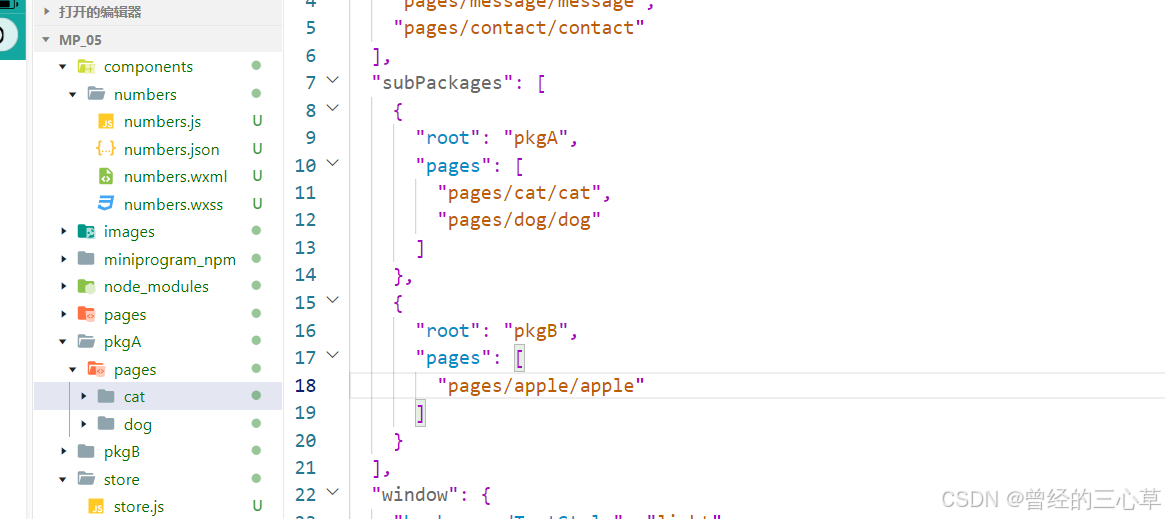
10. 分包的基本用法

pages页面下的就适合放在主包里面

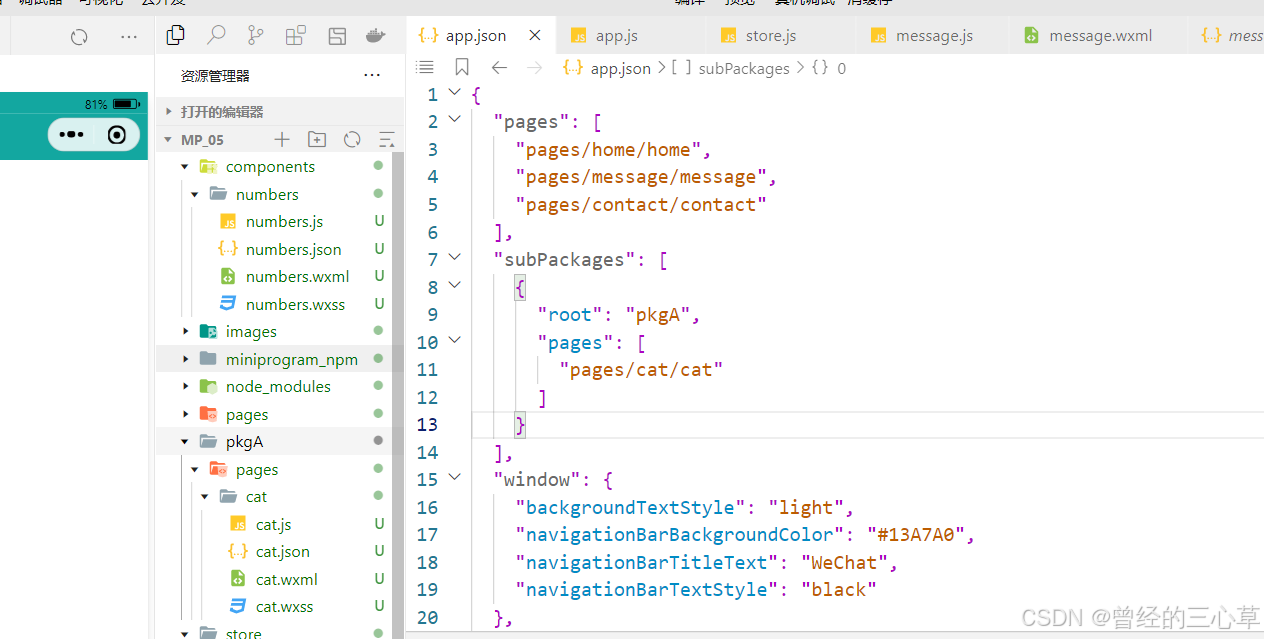
这里写分包的目录,小程序会自动生成的

一保存就会自动生成了


root是分包的根目录
name是分包的别名

这样p1就是第一个分包
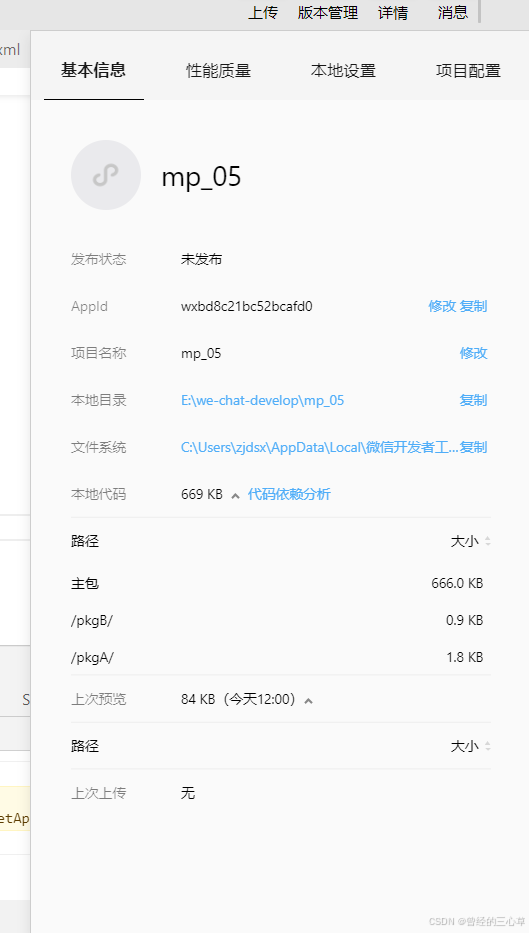
如何知道分包的体积呢

这样就可以查看了


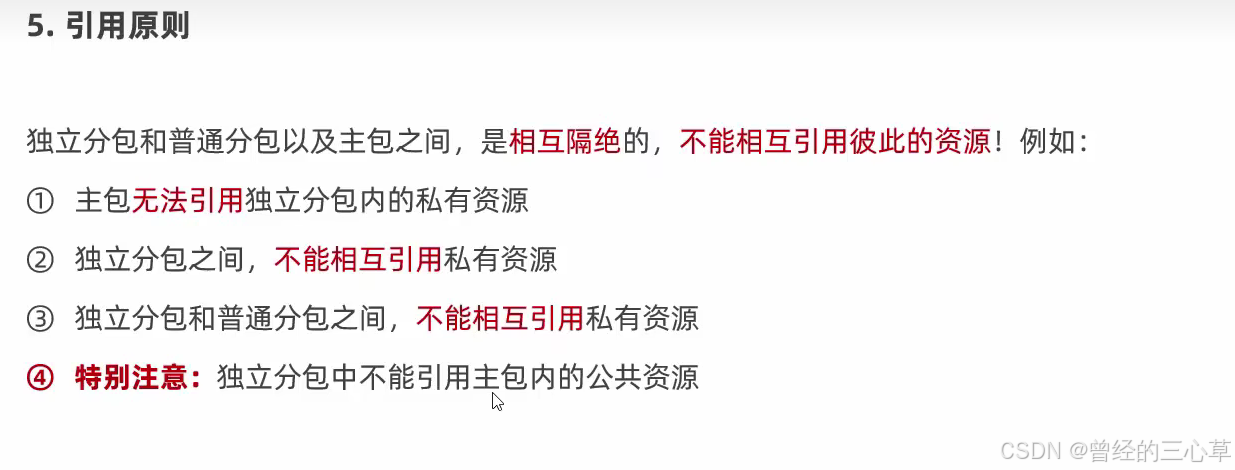
11. 独立分包





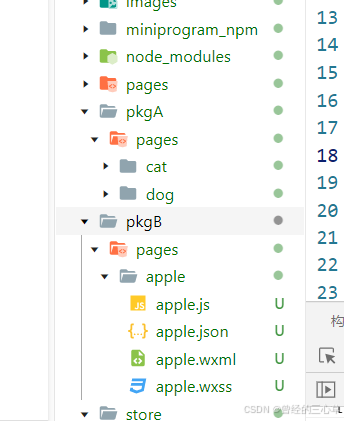
这样pkgB就是独立分包了

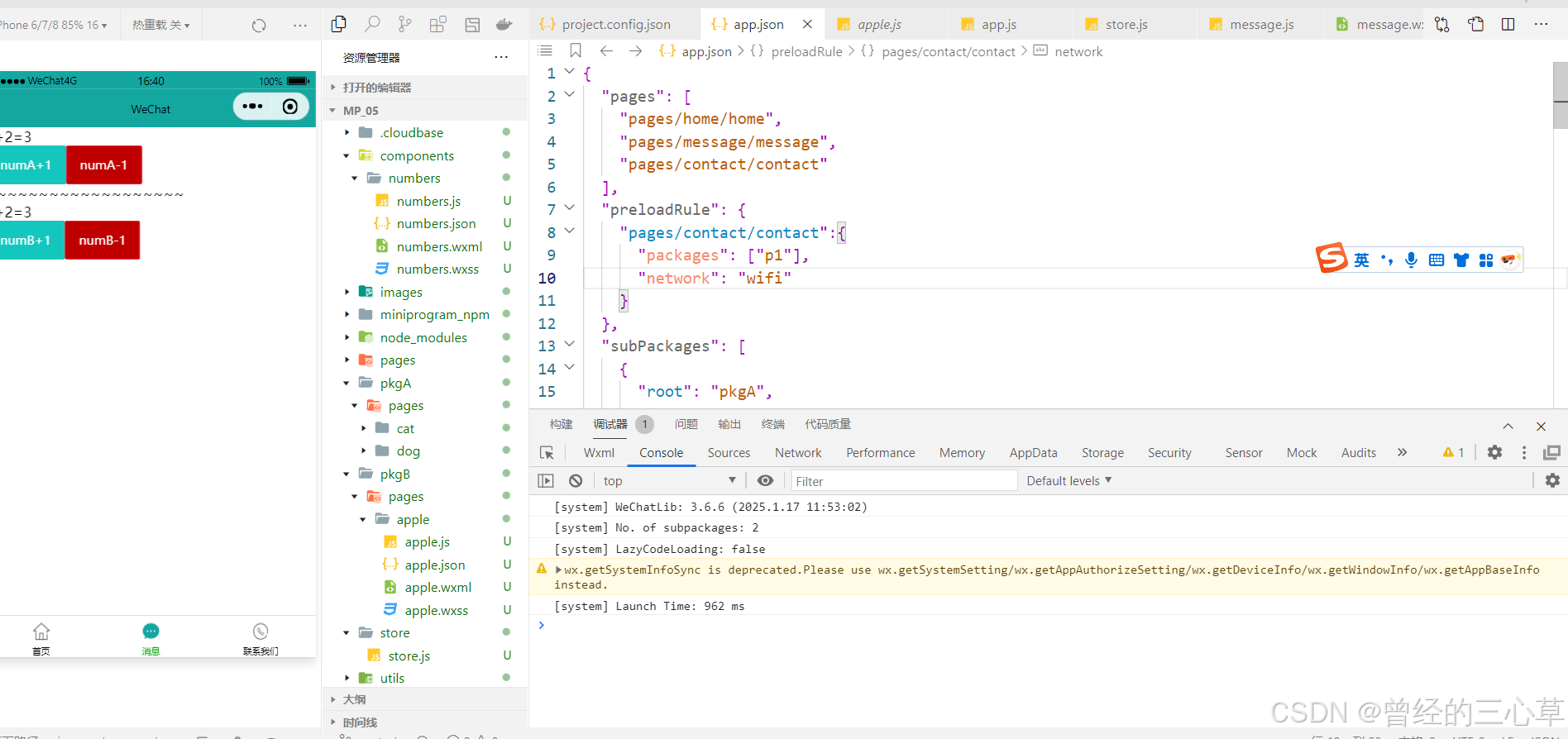
12. 分包预下载


现在我们希望在进入contact页面的时候,自动下载pkgA页面



这里可以切换网络

我们这个改为4G就失败了

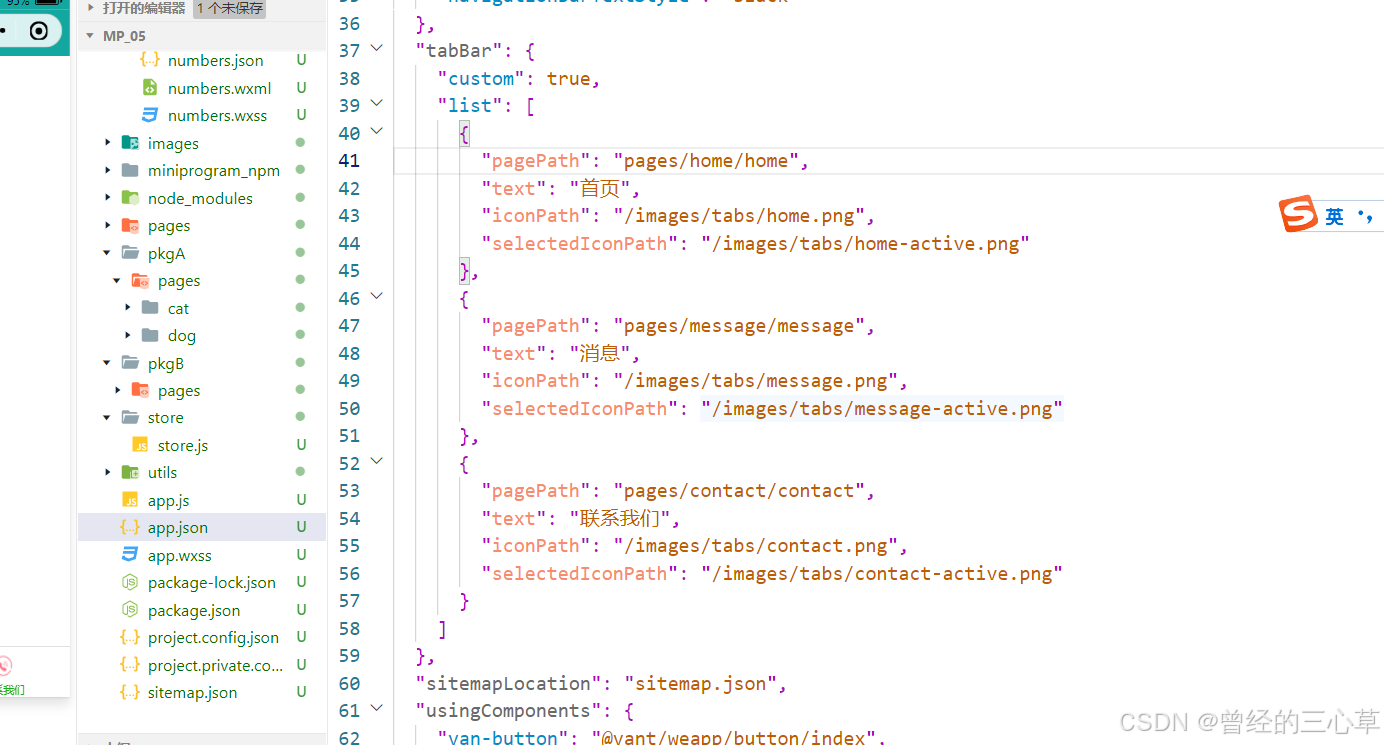
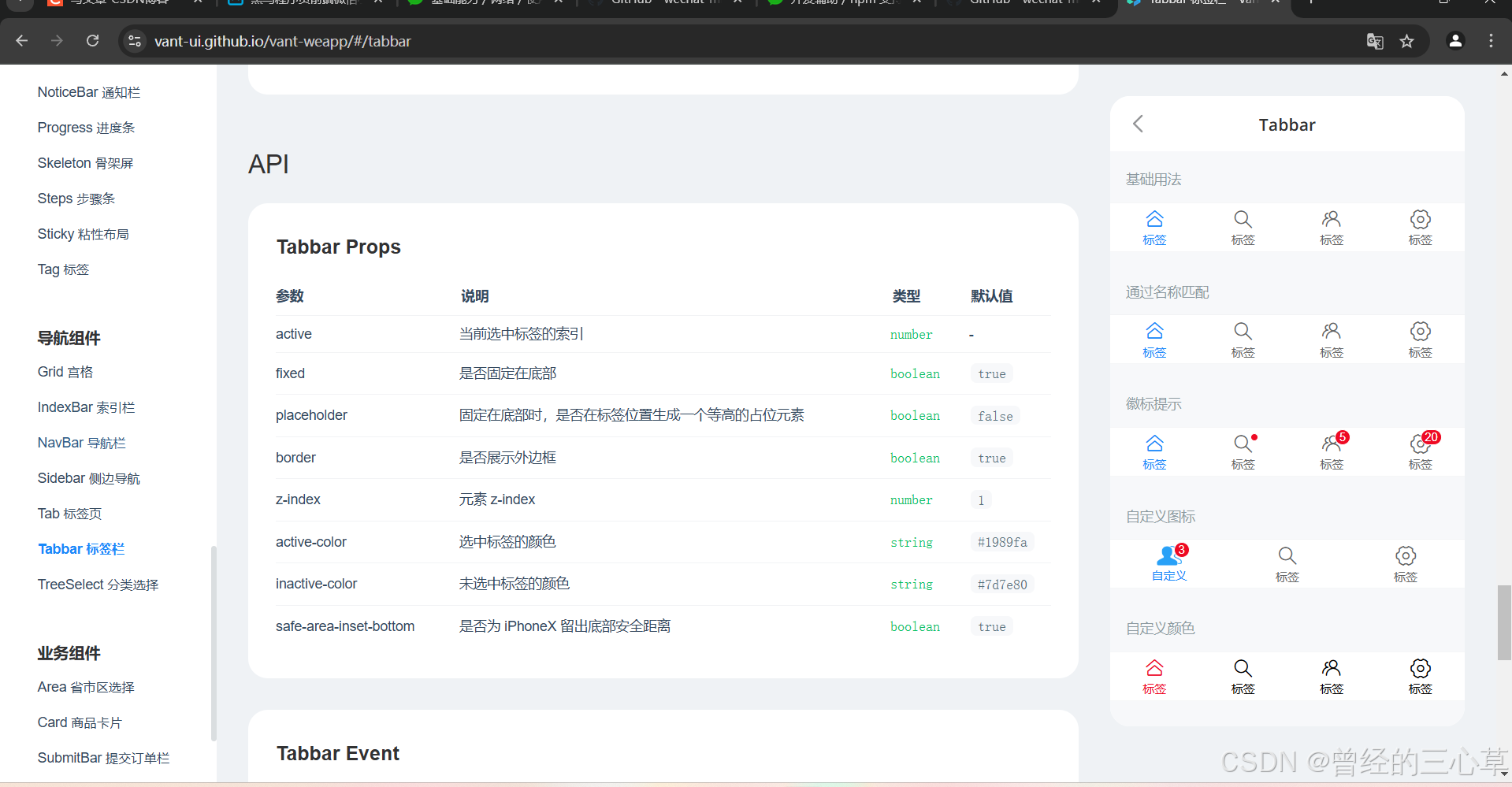
13. 在app.json中定义tabBar的配置信息






只需要在app.json声明custom就可以了

然后就是list数组还要保留

所以list节点还要保留,第一是兼容低版本,第二就是区分哪些页面是tab页面
14. 初步实现自定义的tabBar效果

在根目录新建文件夹

然后就是在里面创建index组件



然后就变成这样了
最下面的那串数据来自index.html

我们可以用vant

这个就很好了

这就是引入




active就是每个索引的值
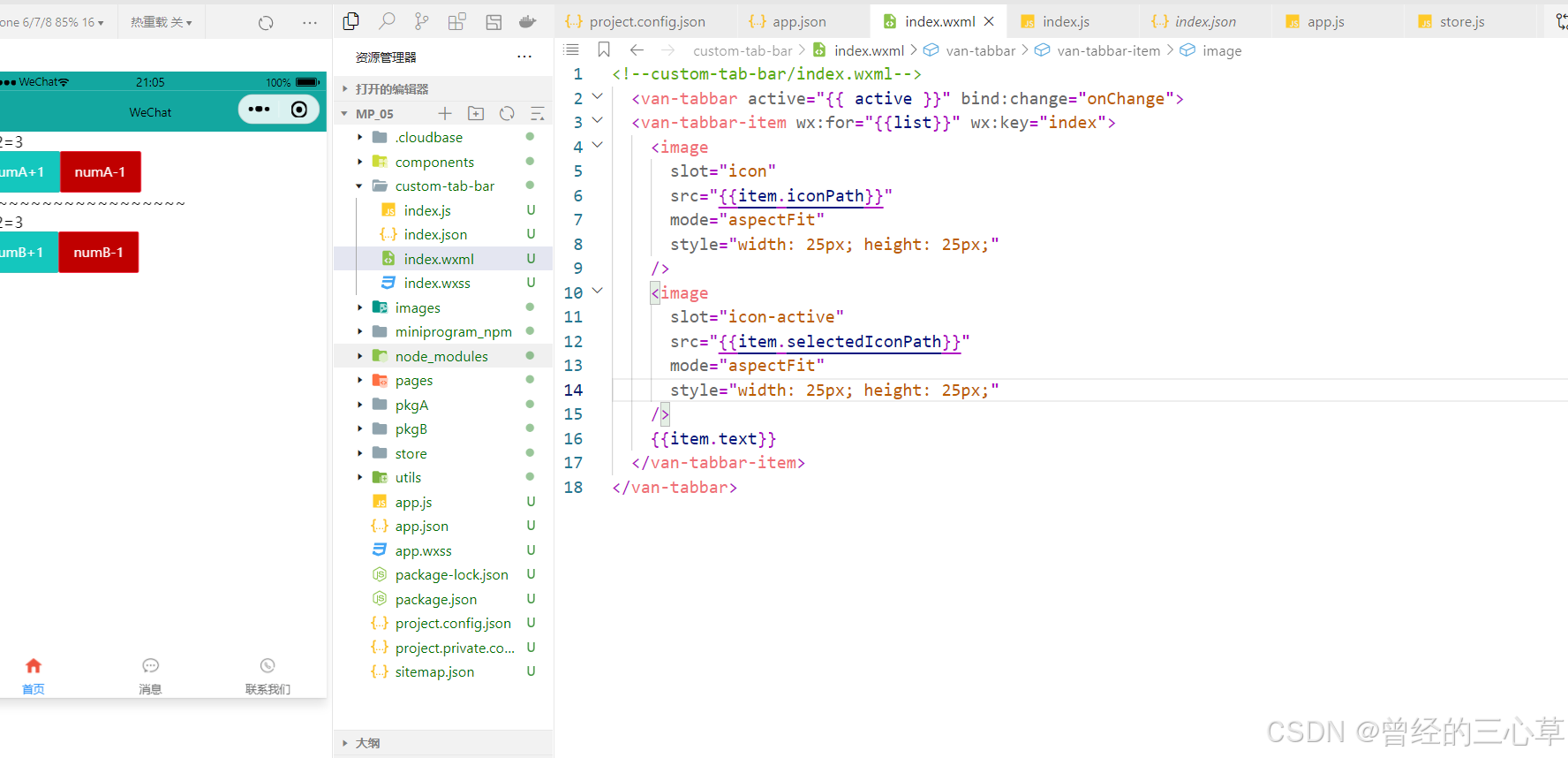
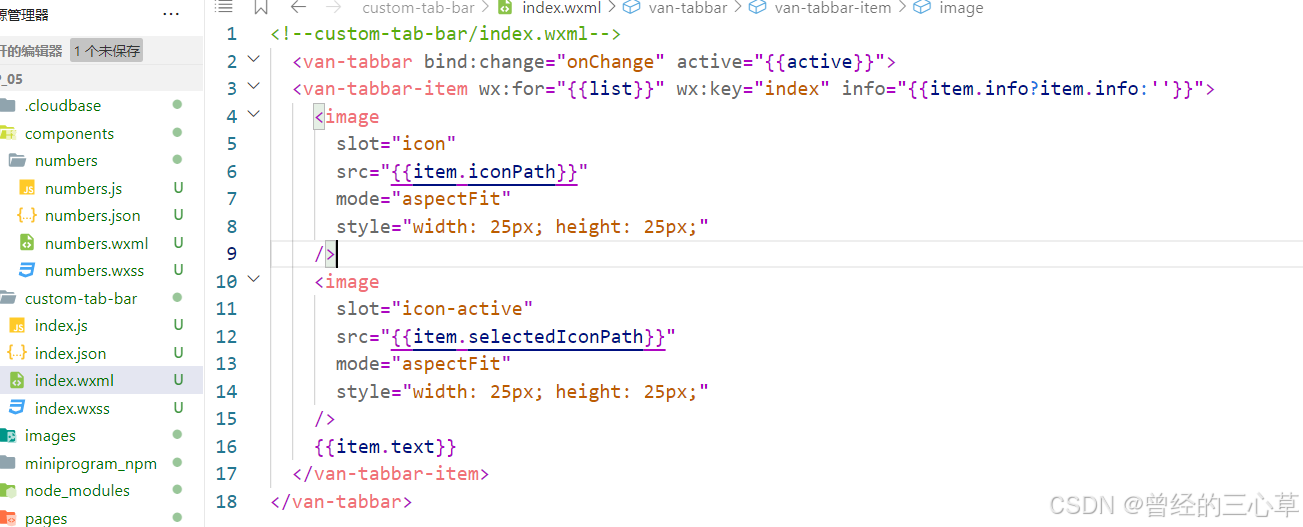
然后我们开始结合list里面的图标

这里就可以自定义图标了


右上角的数字就是info的值
icon-active就是未选中的图标
icon就是选中时候的图标


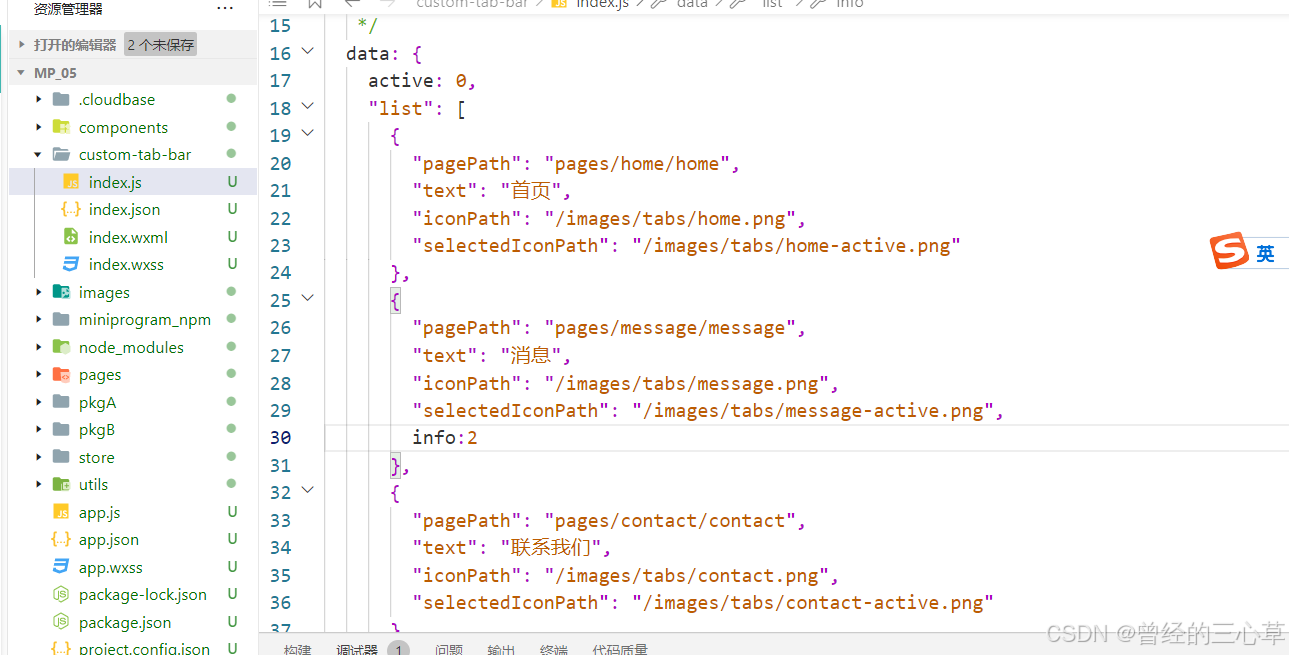
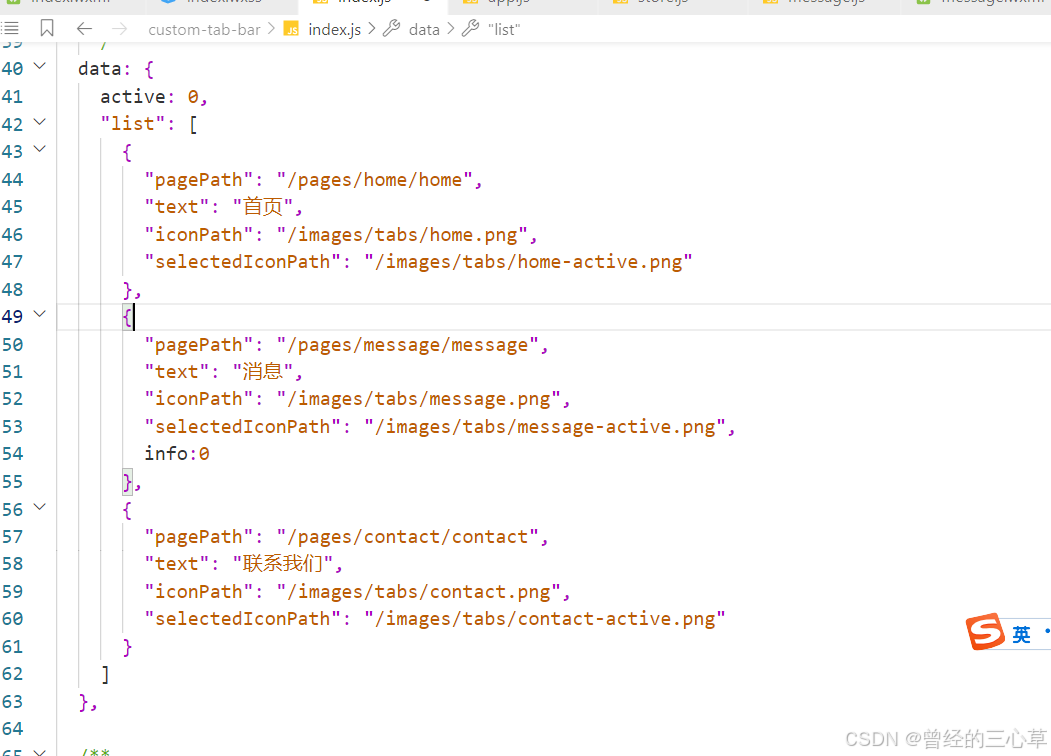
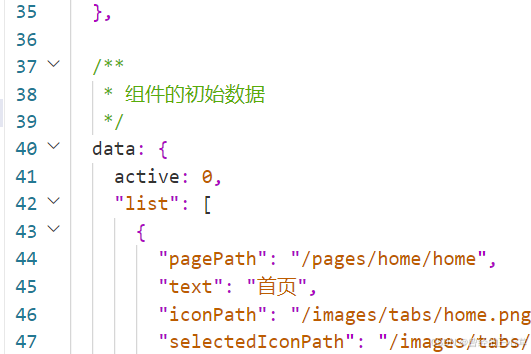
我们把list弄到index.js中的Data里面
然后我们就可以用for来搞出对应的tabBar图标了


然后在改一下大小

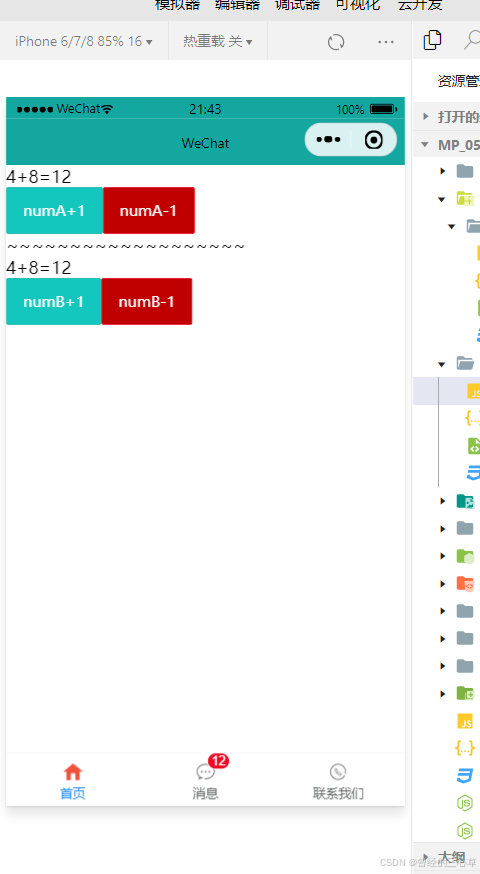
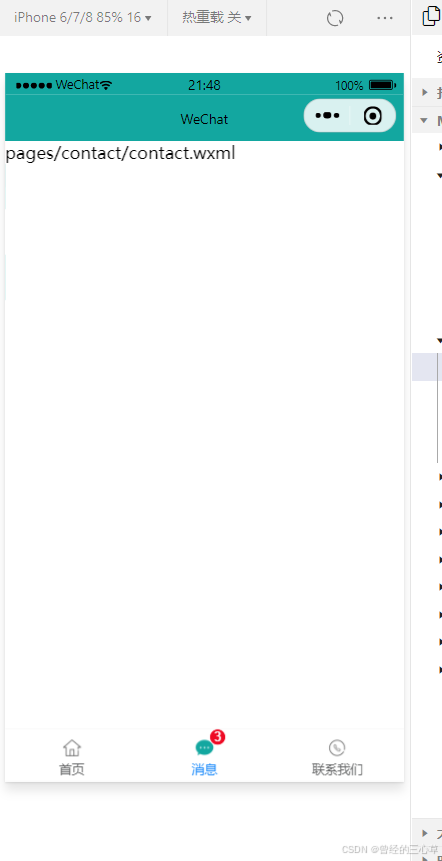
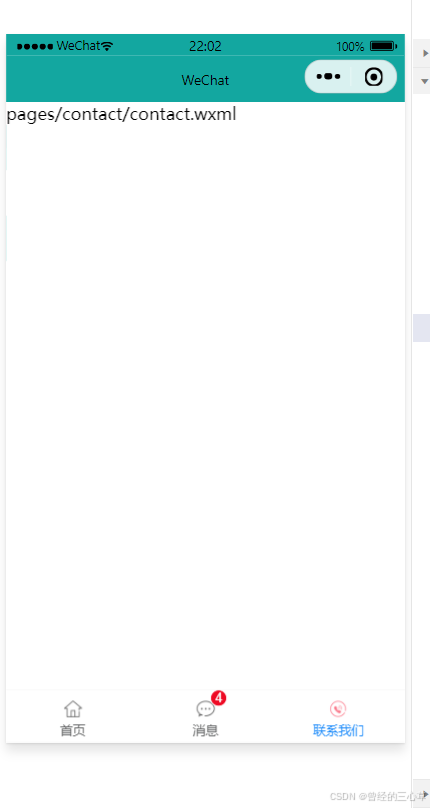
15. 渲染tabBar上的数字徽标


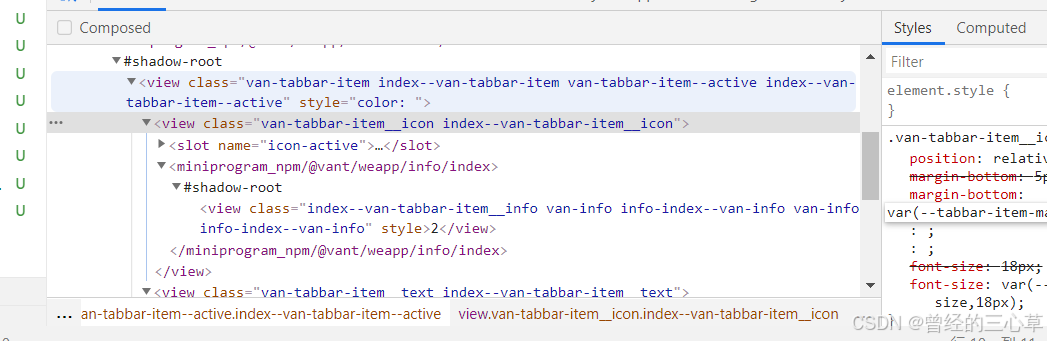
可以看出这个2超出了灰线,所以美化
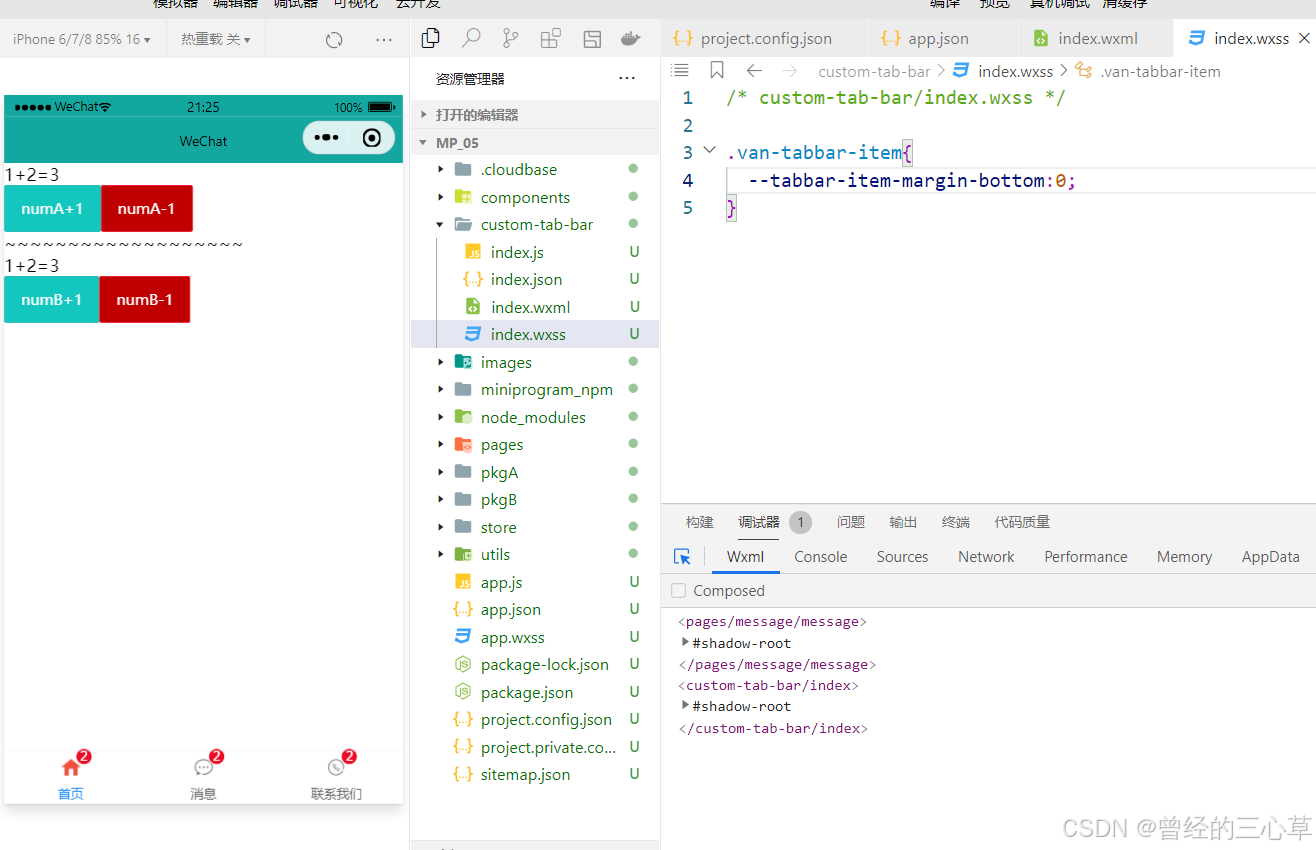
把图标与字体之间的间隙弄为0就可以了

这里的空隙就是这里来的,我们在点一下就可以了

就是要干掉这个黄色的部分

把这个margin-bottom值设置为0就可以了

它的父的类名是van-tabbar-item可以来操作

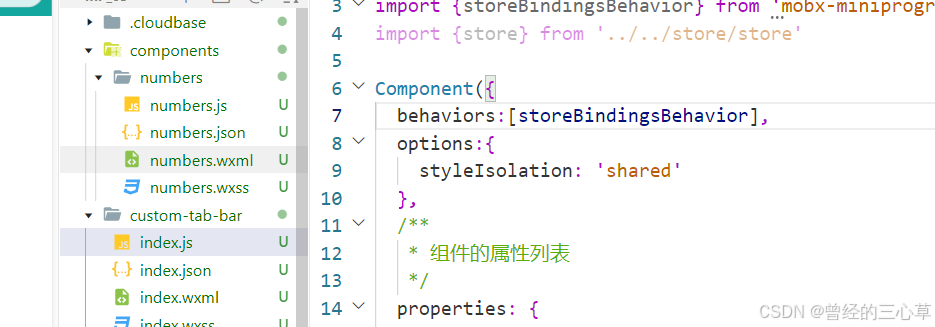
但是好像没有生效

所以我们要覆盖vant的样式得开启styleIsolation: 'shared'


这个距离就变小了
现在我们只给消息页面搞上徽标

我们先给消息页面加上一个属性info


info="{{item.info?item.info:''}}这是一个三元的判断

info为0就不会有徽标
但是info写死了
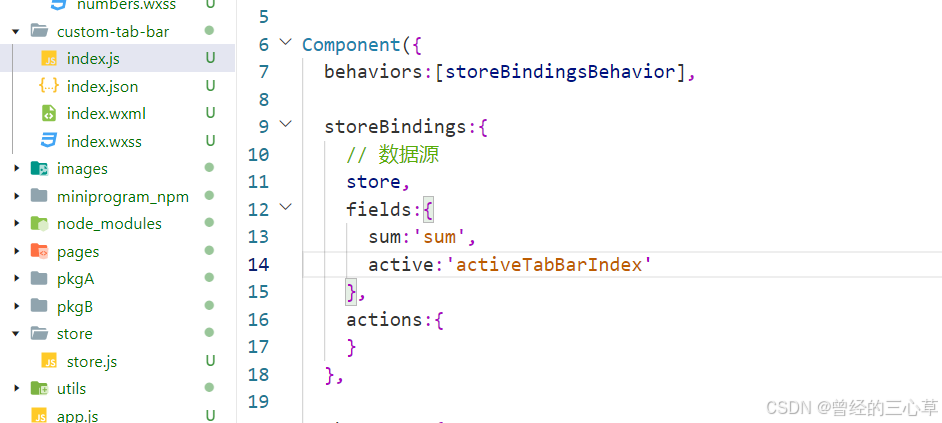
现在我们的info就写成sum的值
sum的值是store里面的,所以要数据绑定到组件中
我们可以查看官方文档


或者我们前面讲过的

第一步

这是第二步

这是第三步
这就把store里面的sum映射过来了
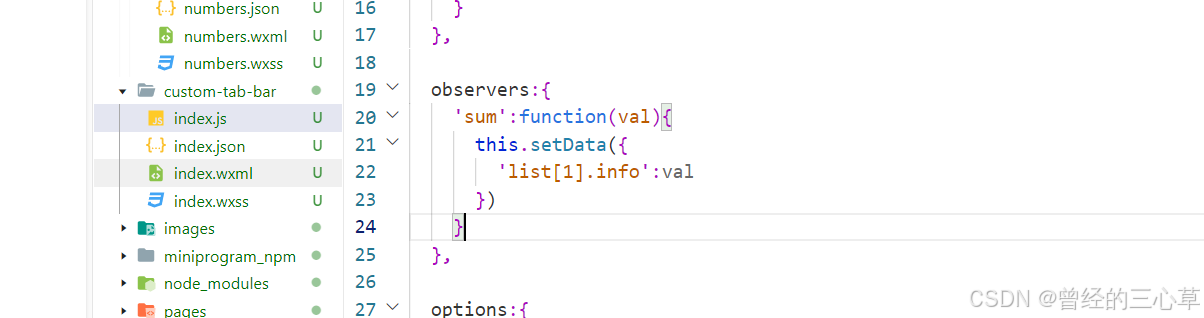
我们可以用数据监听器监听sum的变化

这里更改一下

这样就可以了

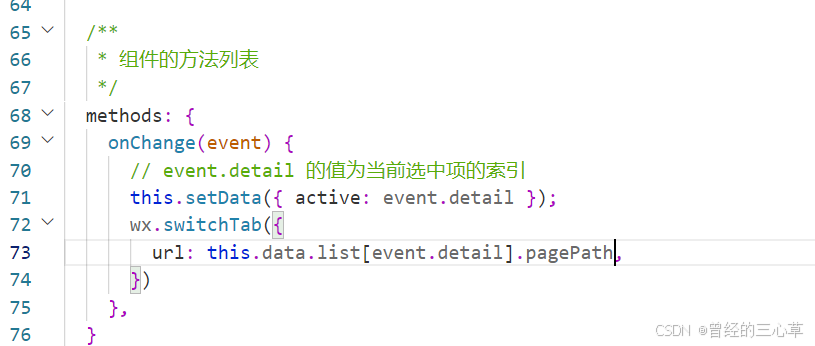
16. 实现tabBar页面的切换效果

先补全一下根路径

这样就可以了

但是底部的选中效果有点问题,不是对应的

我们最好把这个active定义在store里面
因为每次点击active都变成0了
把active先干掉



然后就是映射到index.js中


然后点击产生change事件,要更新active的索引
先把对应更改store里面的active的方法映射过来


这样就可以了

这样就成功了
17. 修改tabBar选中项文本的颜色值

active-color就可以设置了

其中颜色我们可以用取色器来设置

这样就变颜色了
总结
下一节开始讲对应的项目了