前面的文章中,都是把.php文件放在WampServer的www目录下,通过浏览器访问运行。这篇文章就简单介绍一下PhpStorm这个php集成开发工具的使用。
目录
下载PhpStorm
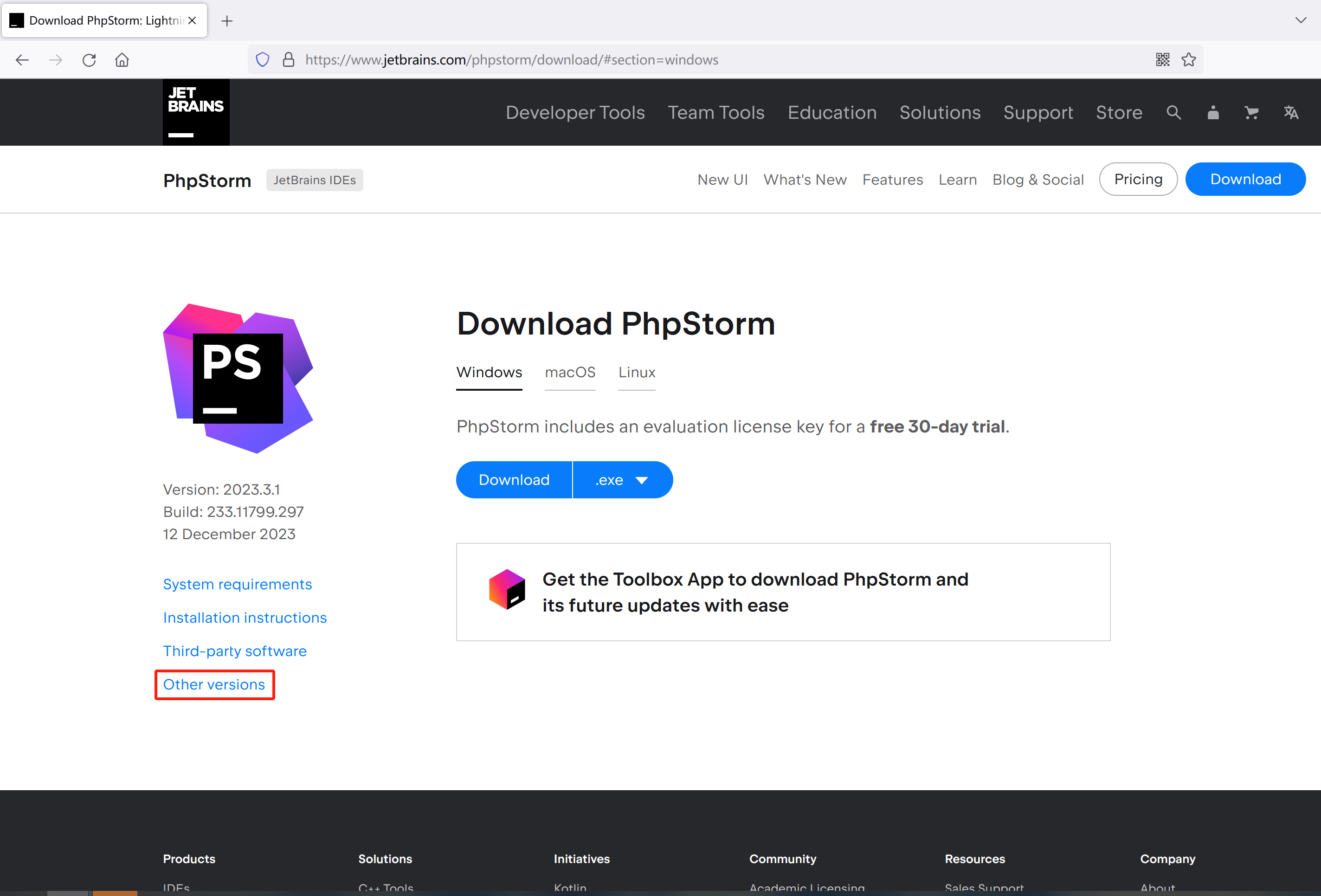
首先,访问PhpStorm的官网下载地址,点击红框内的其他版本链接,这些开发工具最好不要用最新版,会有很多潜在的问题。

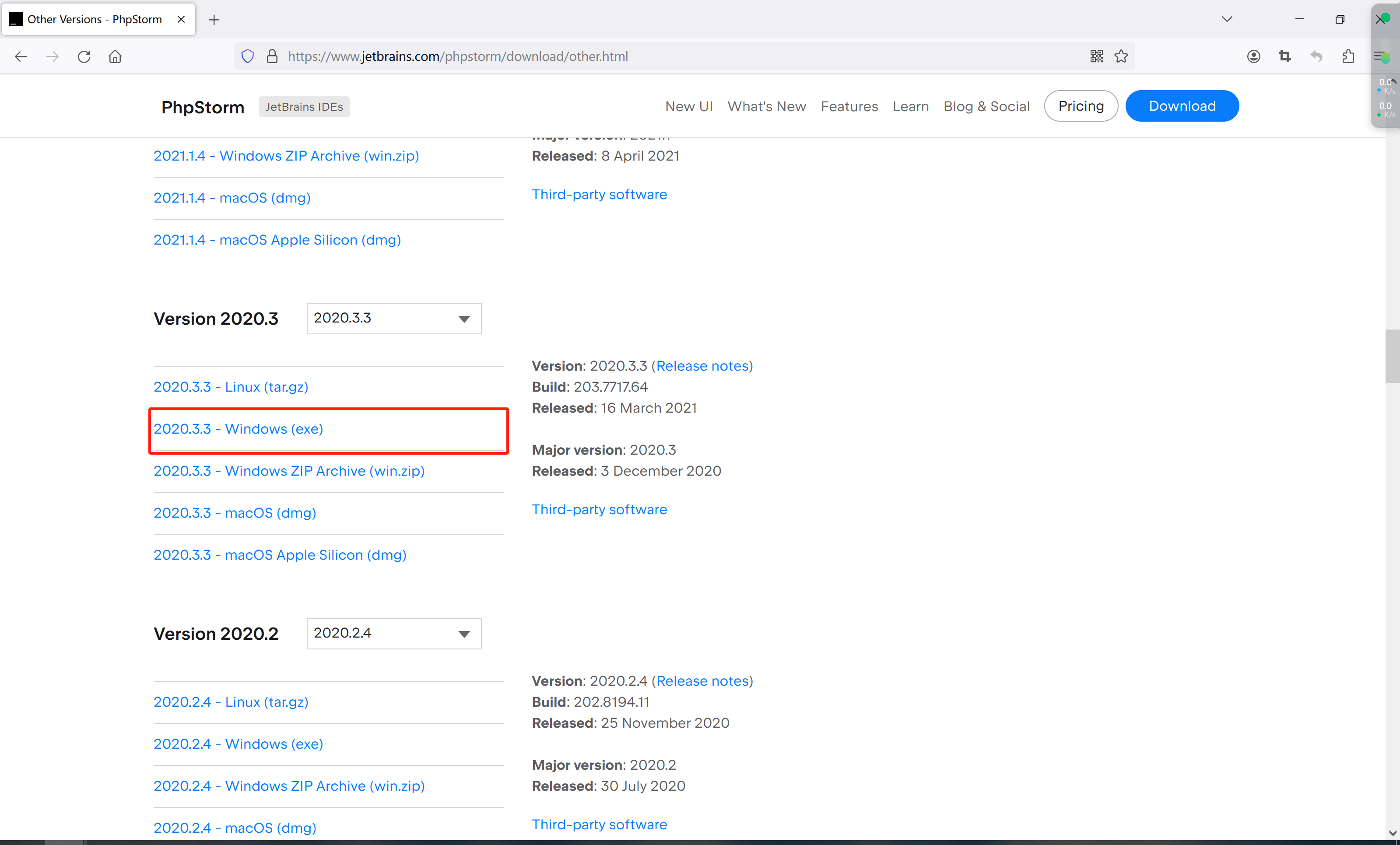
然后页面向下滚动,找到合适的版本,博主安装的是版本是2020.3,点击对应的windows安装包链接下载。

安装PhpStorm
下载完成后,双击安装包文件,安装过程很简单,和idea非常类似。
配置PhpStorm
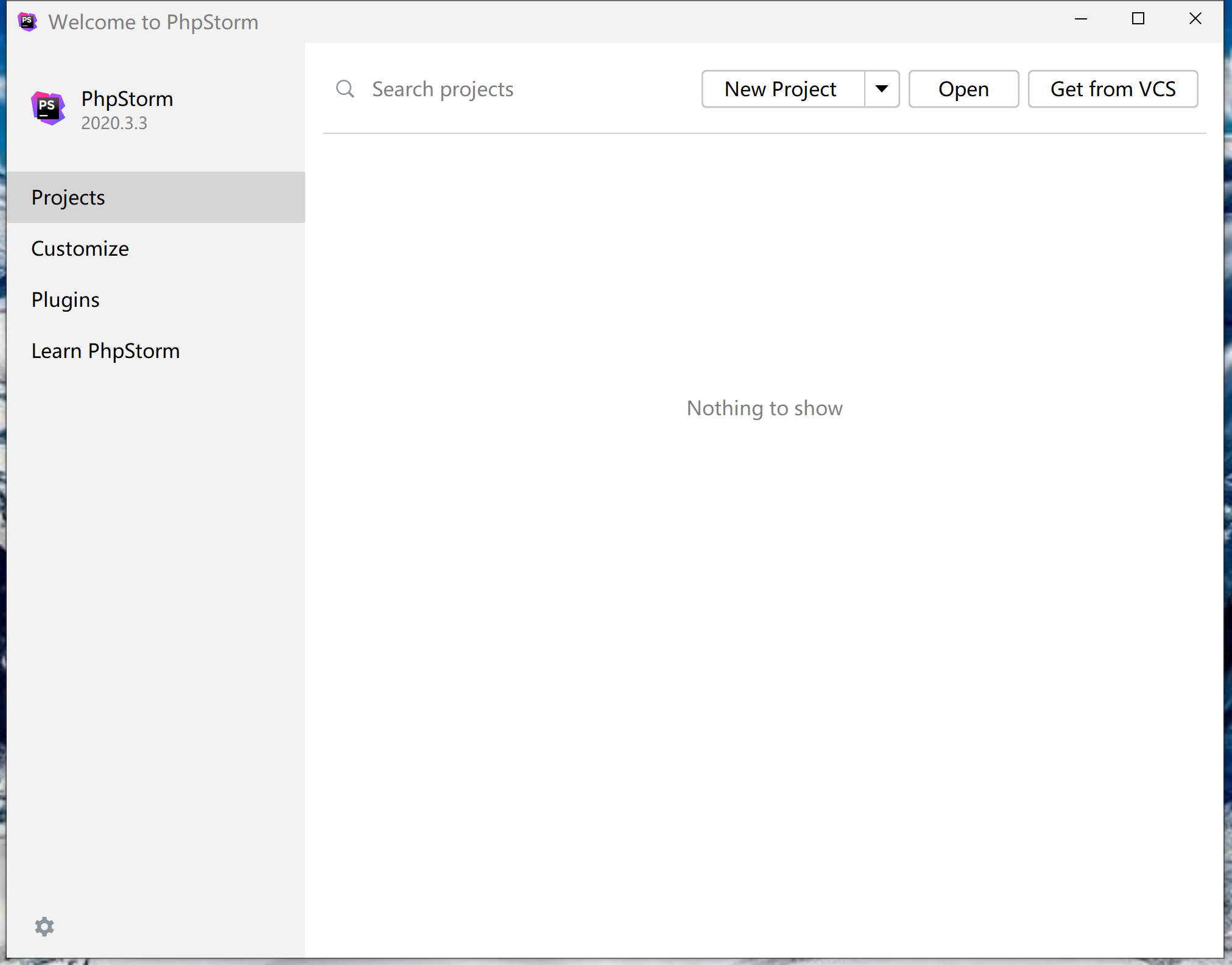
通过上一步安装完成后,双击桌面的图标打开PhpStorm,选择使用15天之后,首先会看到这个界面。

修改个性化设置
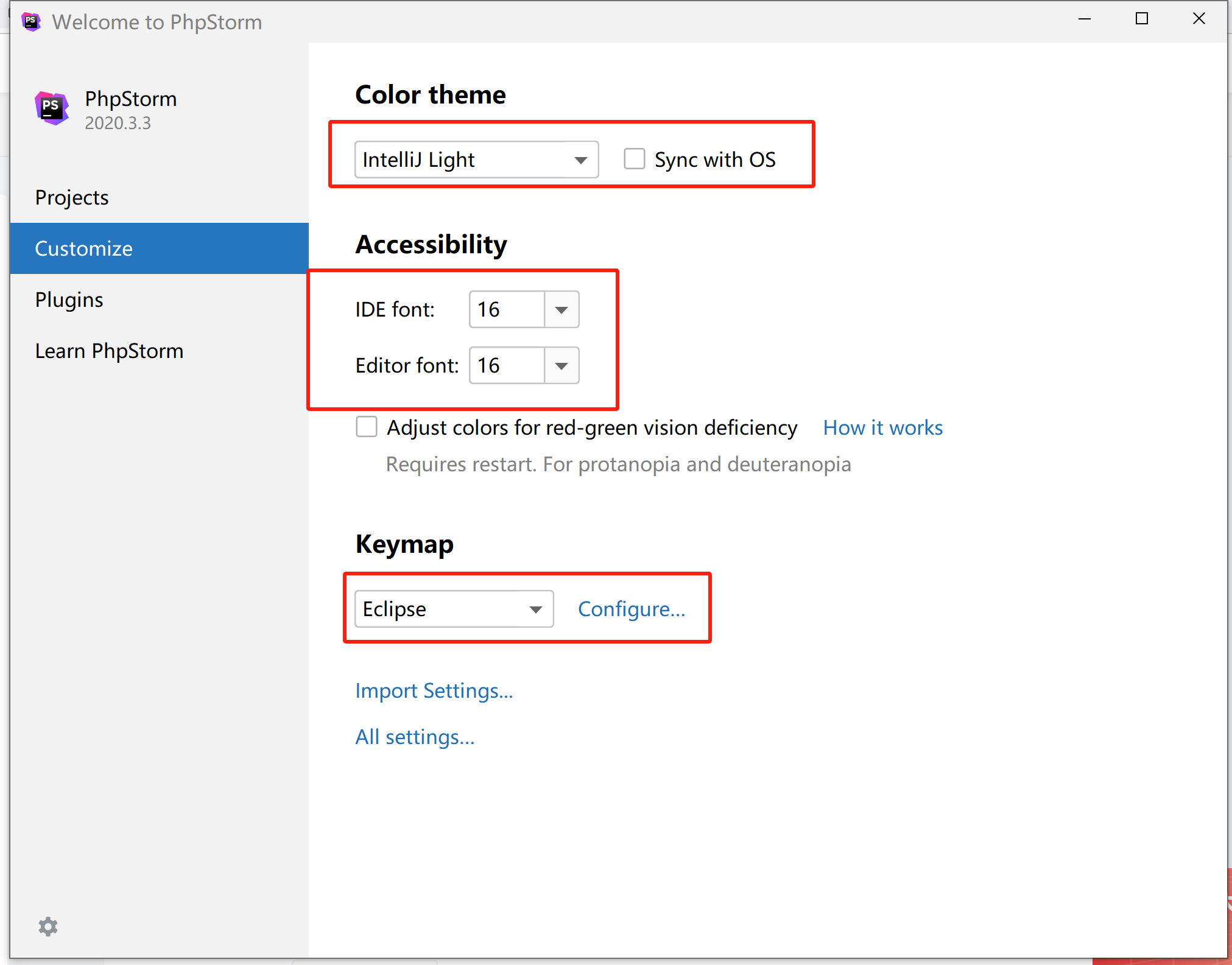
然后修改一下自定义的设置

接下来,点击界面的All settings打开设置界面,修改一些基础的配置~
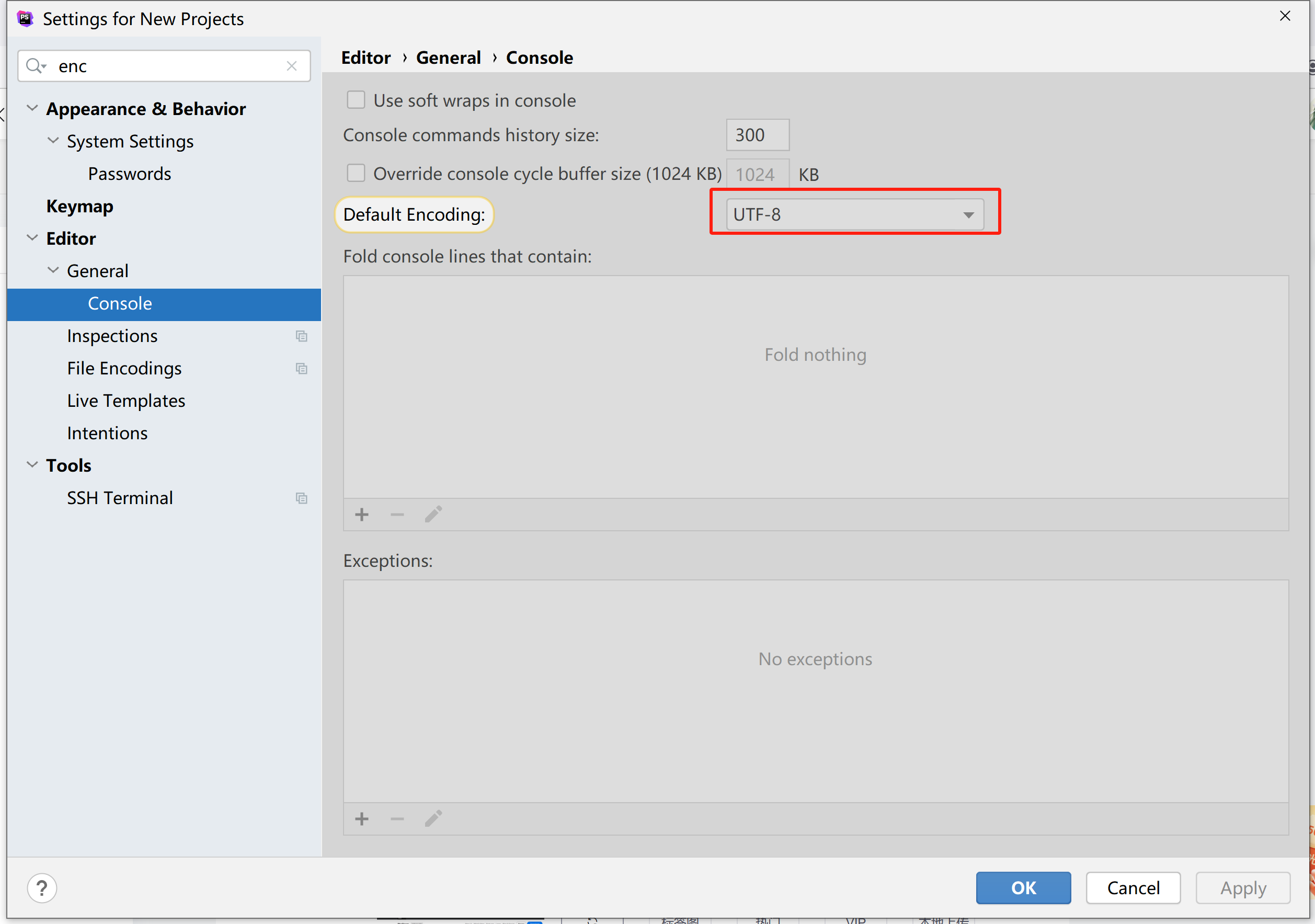
修改字符编码



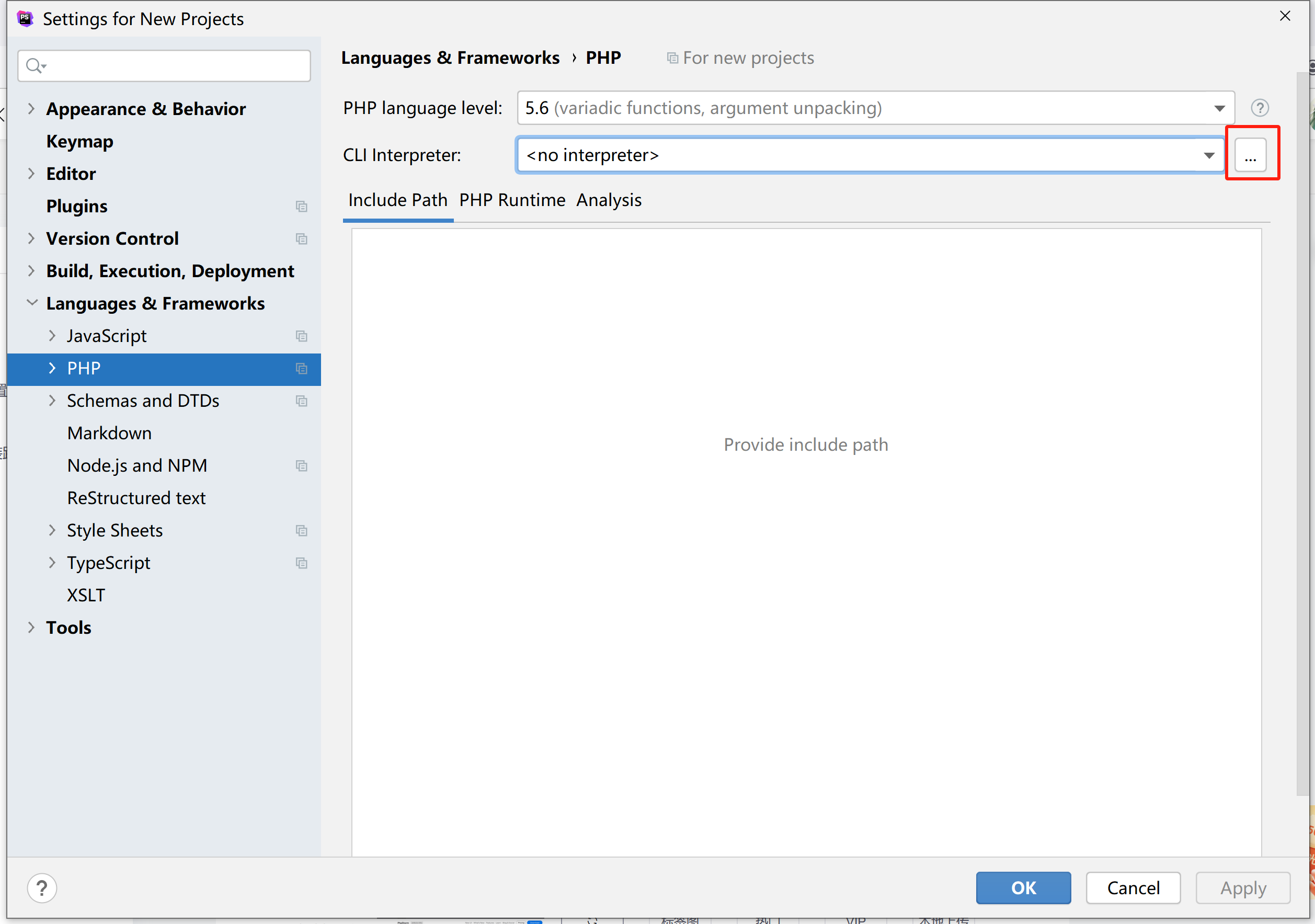
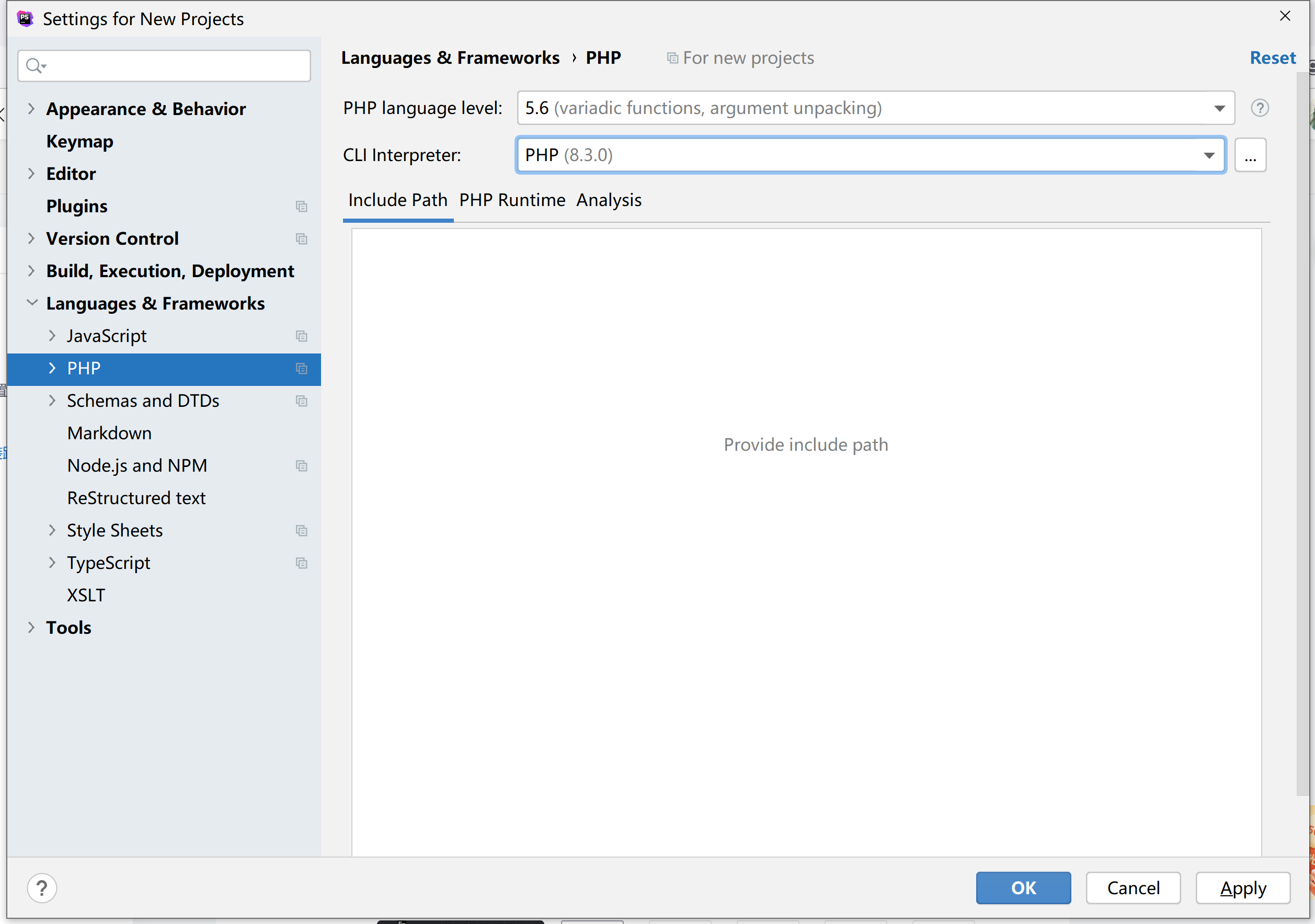
配置php的安装路径
点击Languages & Framworks >> PHP,点击CLI Interpreter后面的...

点击左上角的+号,选择第二项。
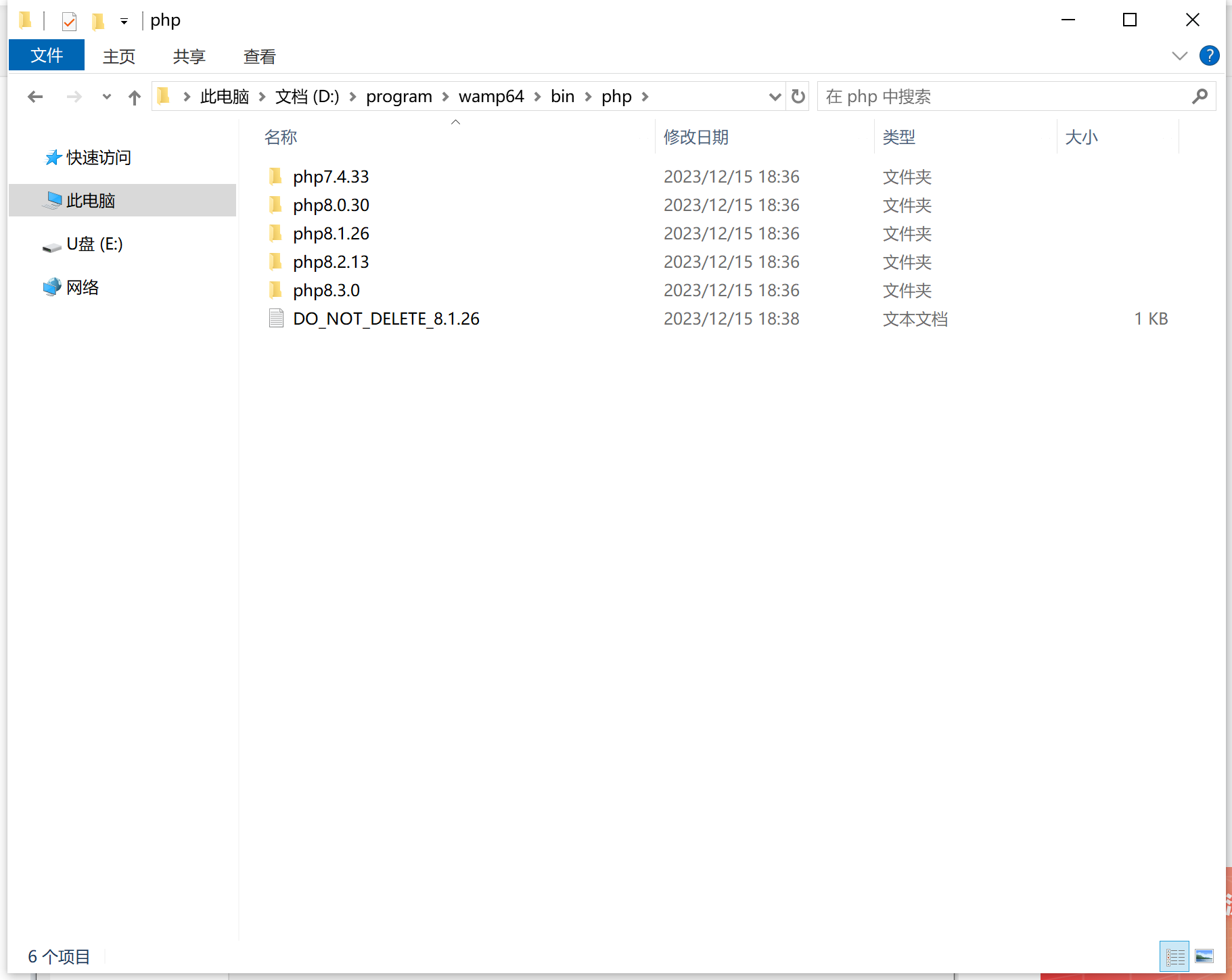
 然后选择安装WampServer时安装的php的php.exe文件,会有很多个php版本,选择一个即可~
然后选择安装WampServer时安装的php的php.exe文件,会有很多个php版本,选择一个即可~

 选择好之后,点击Apply按钮保存设置,最后选择刚刚设置的php,点击Apply、OK
选择好之后,点击Apply按钮保存设置,最后选择刚刚设置的php,点击Apply、OK

使用PhpStorm
经过上面的步骤,已经可以在PhpStorm上编写php代码了。
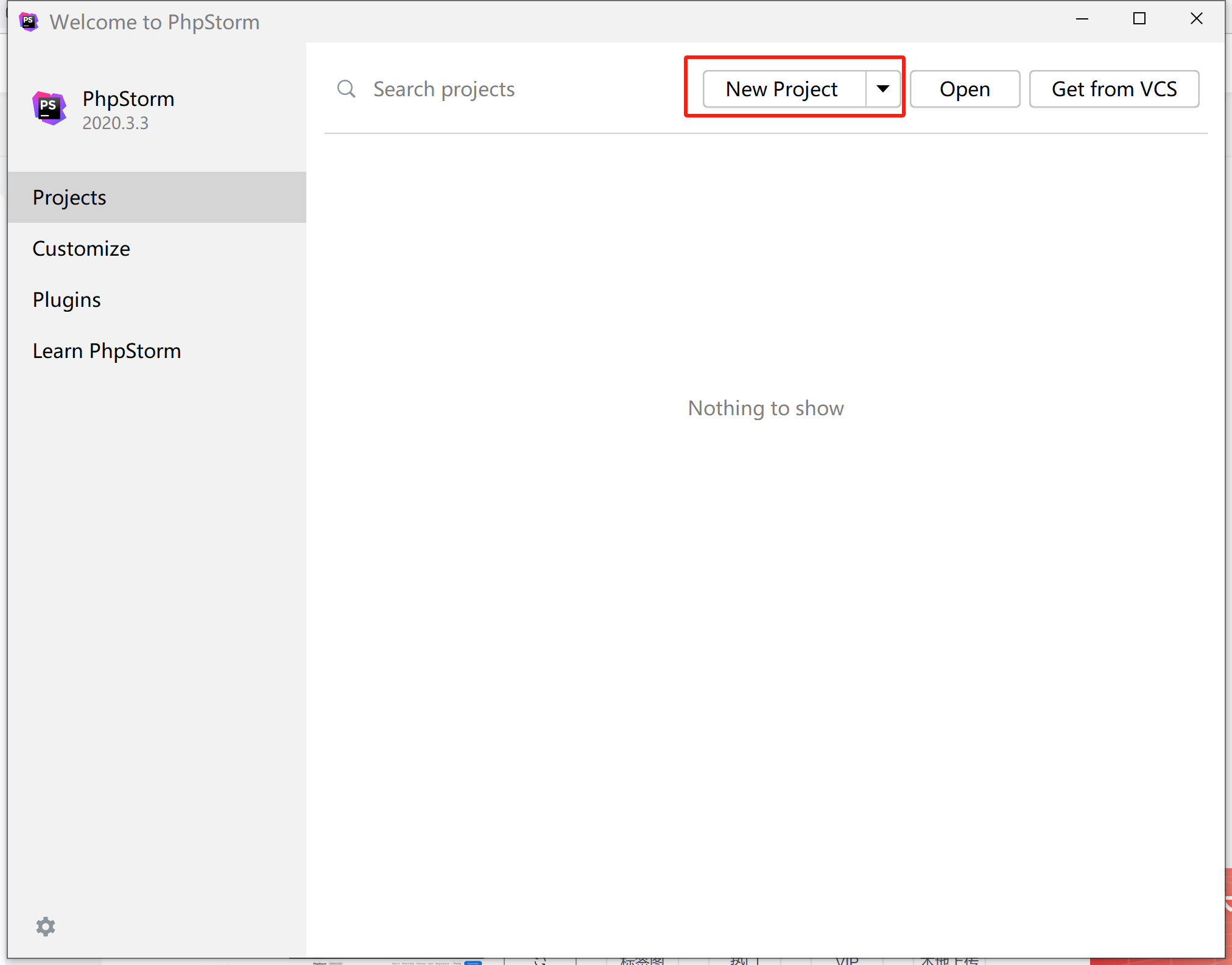
点击New Project

创建一个php的空项目,填写项目名,然后修改一下前面的路径。不要放在C盘!不要放在C盘!不要放在C盘!重要的事情说三遍
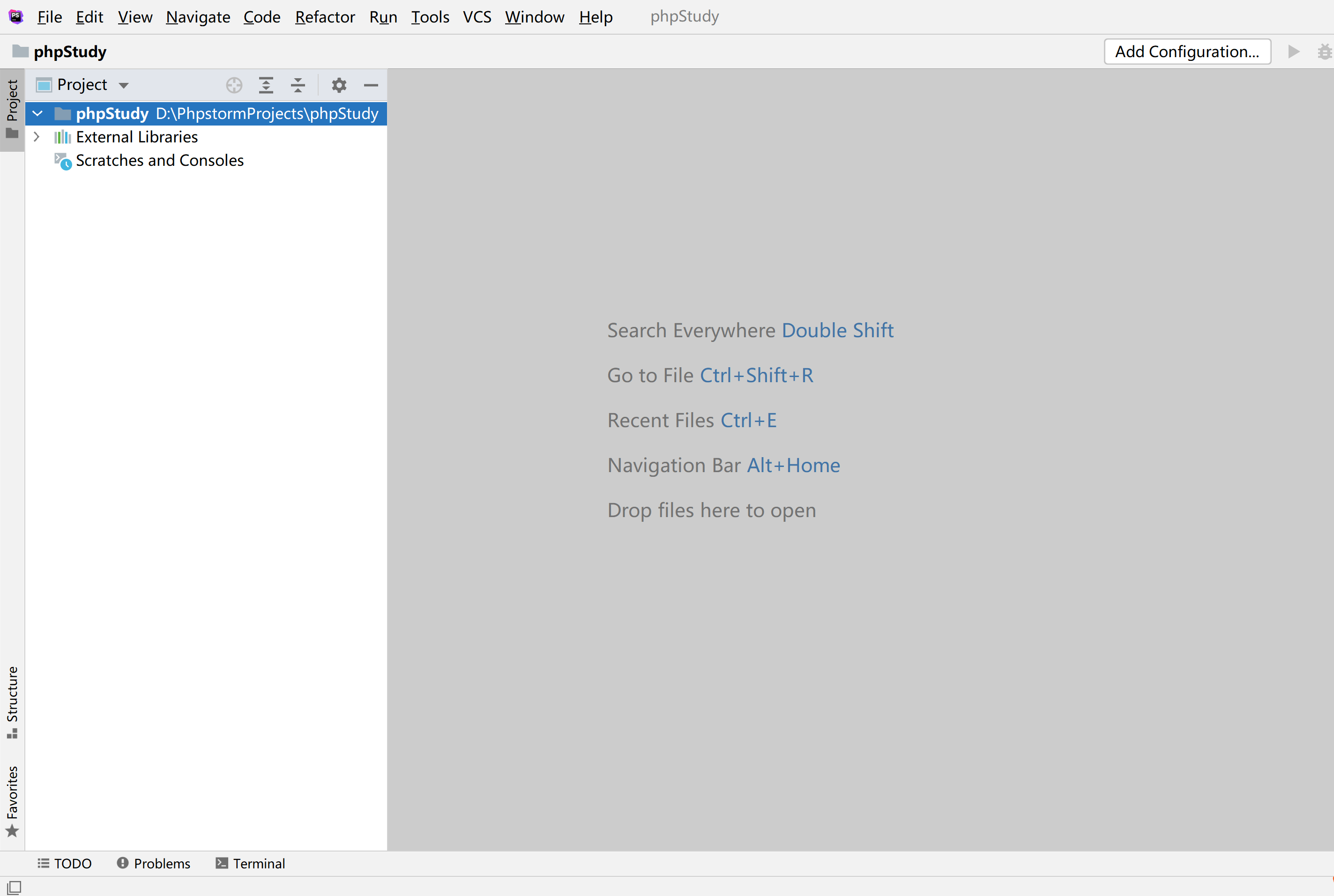
最后点击Create按钮,项目就创建好了

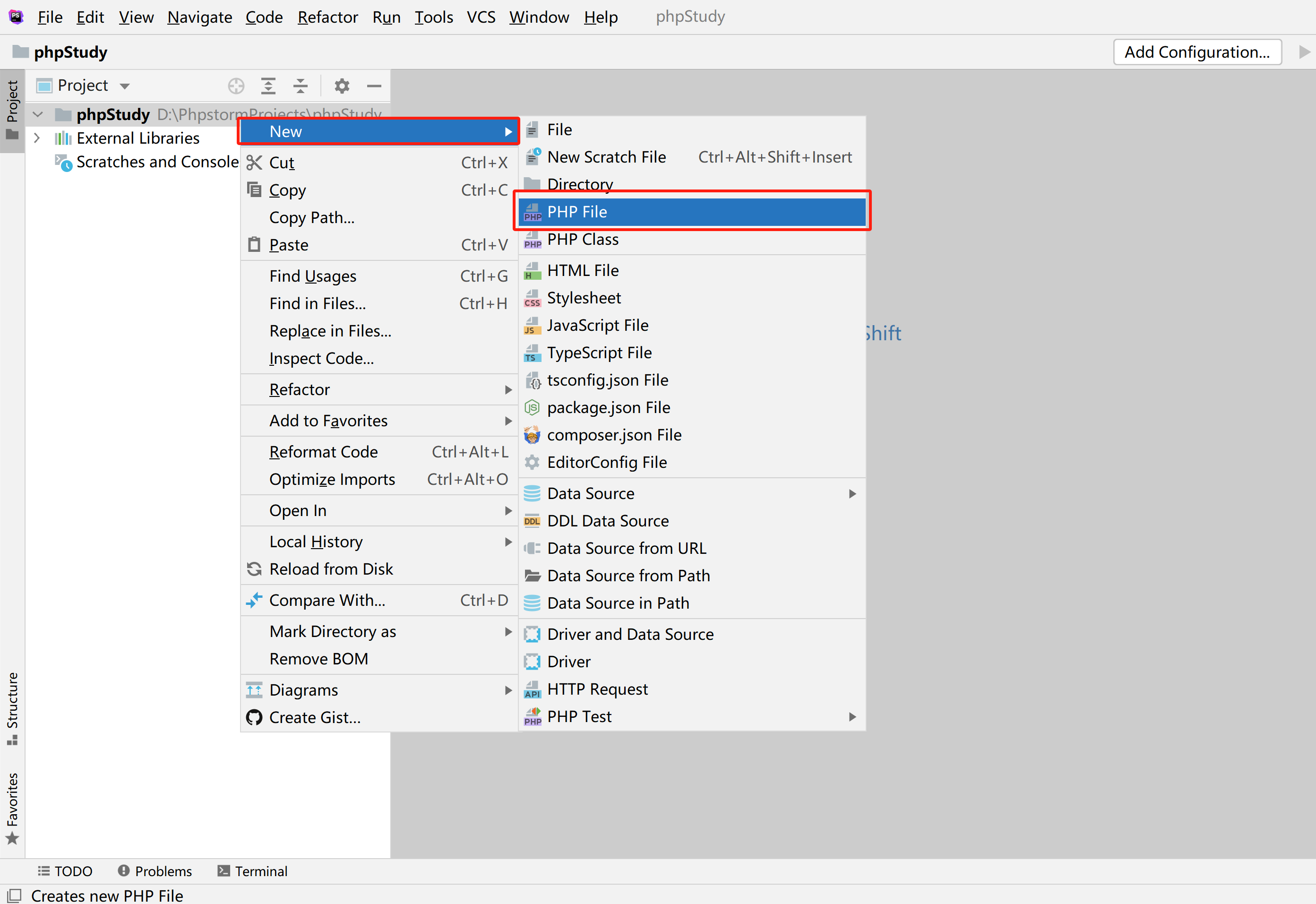
选中并右键点击项目,创建一个php文件

填写文件名,点击OK

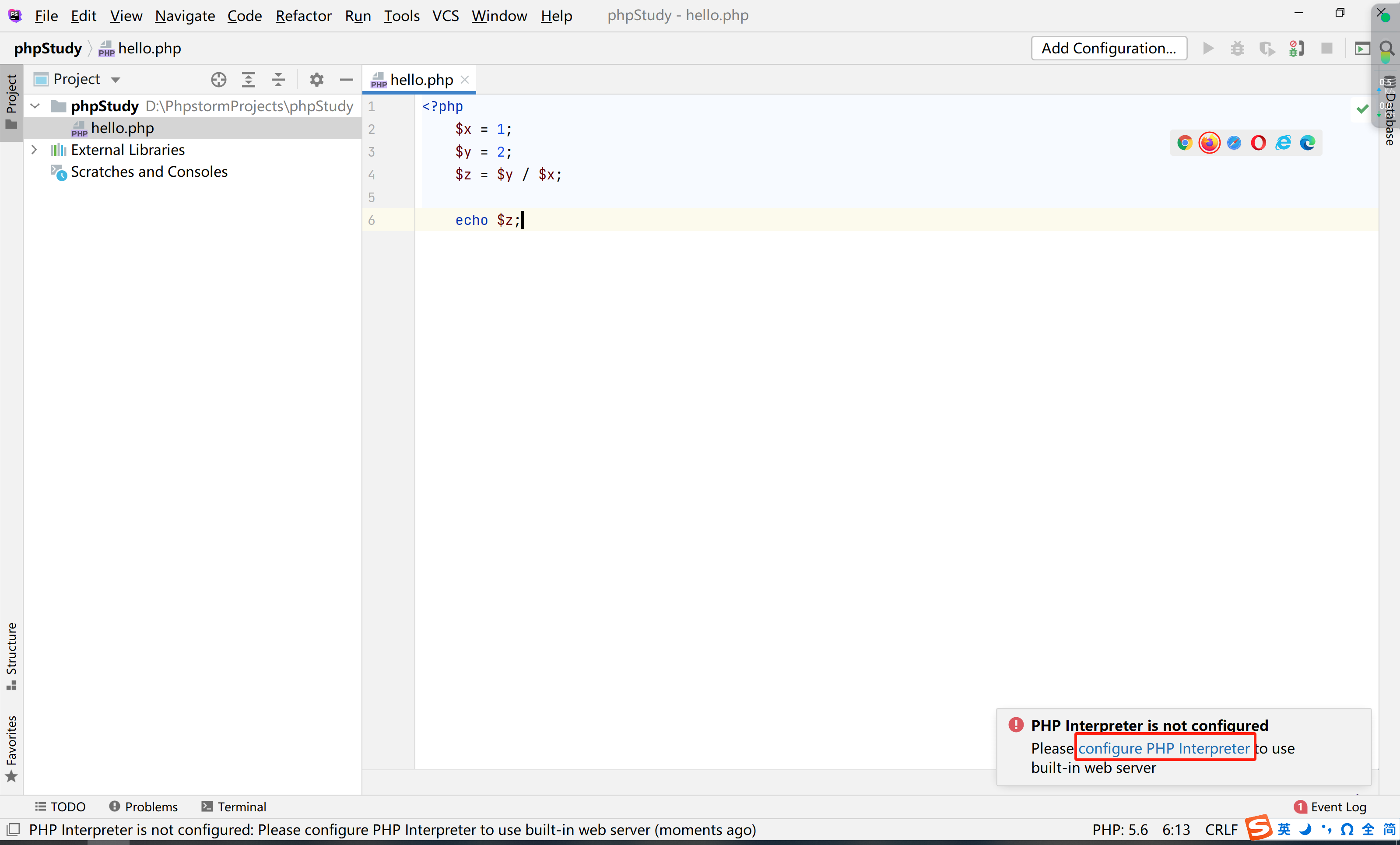
编写一段简单的php代码,然后点击浏览器的图标运行php文件,这时候发现弹出一个错误的提示,点击蓝色的链接。

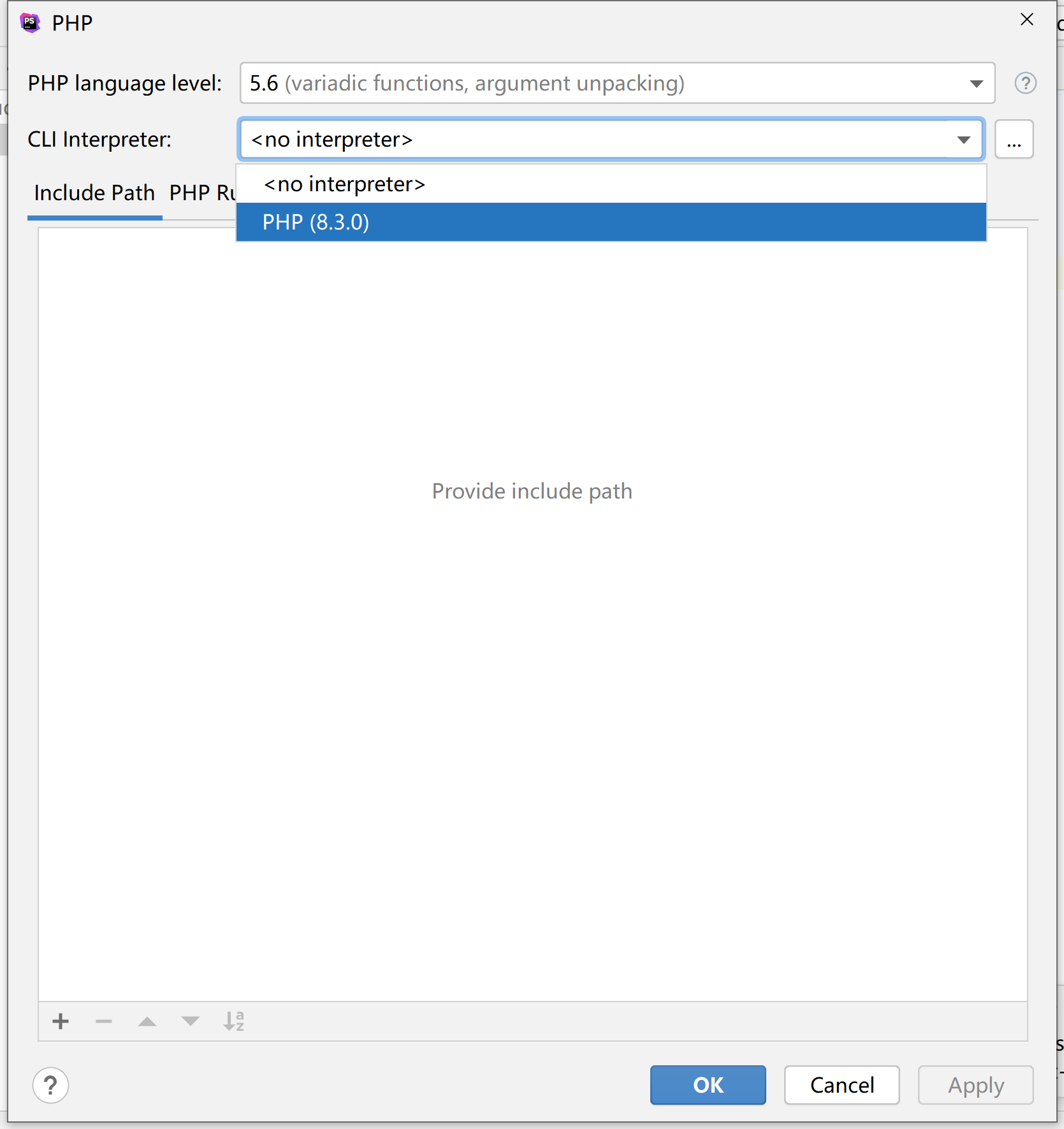
选择interpreter,这个配置其实之前就选择过,不知道为什么又提示再选一次。

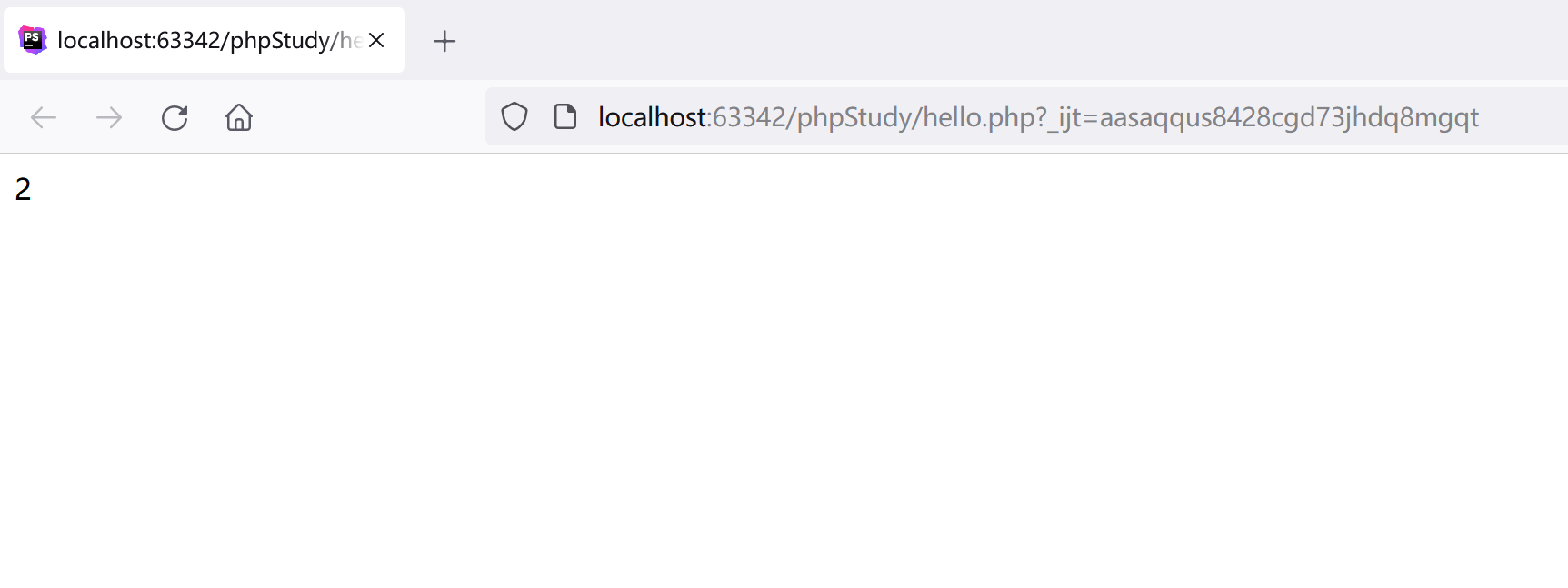
这次通过浏览器打开,成功输出了正确的结果:2

好了,文章就分享到这里了,看完不要忘了点赞+收藏哦~